With the discharge of Xcode 15, Apple launched an thrilling characteristic referred to as String Catalogs. This characteristic goals to streamline the localization course of to your app, making it simpler to handle all of your strings in a single central location. By leveraging String Catalogs, you possibly can be sure that your app is absolutely localized earlier than it reaches your customers. This new characteristic provides each comfort and confidence within the localization course of.
In earlier variations of Xcode, you must undergo a string internationalization course of that requires to change the present texts with the String(localized:) macro earlier than localization. Nonetheless, with the introduction of String Catalogs, this course of is not needed. For SwiftUI initiatives, String Catalogs mechanically extracts all user-facing texts for you, eliminating the necessity for handbook modifications.
Let’s create a easy undertaking and see how String Catalogs can simplify the localization course of to your SwiftUI app initiatives.
Constructing a Easy Demo for Localization
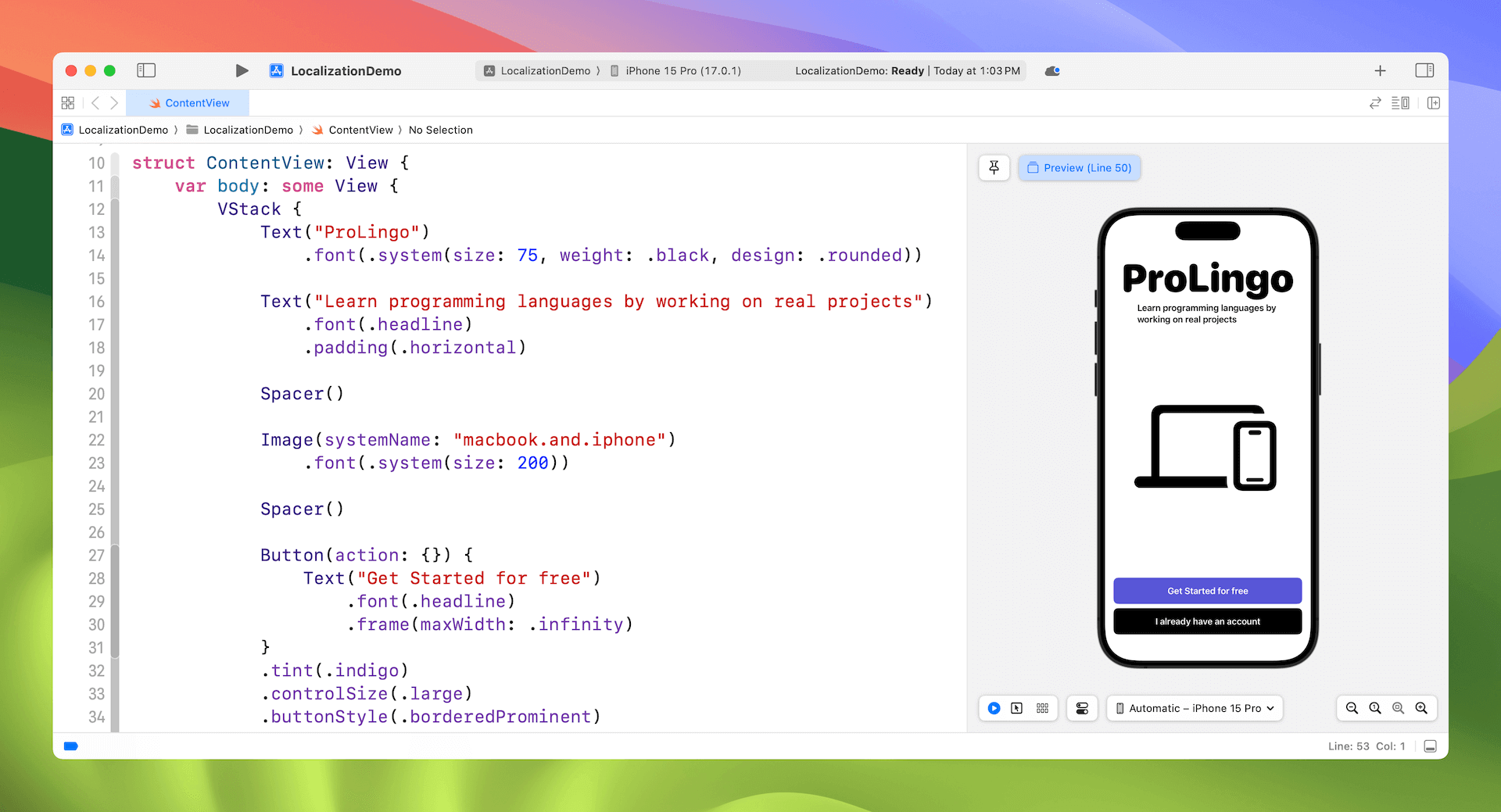
Assuming you’ve put in Xcode 15, create a brand new SwiftUI undertaking and change the code in ContentView like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
struct ContentView: View { var physique: some View { VStack { Textual content(“ProLingo”) .font(.system(dimension: 75, weight: .black, design: .rounded))
Textual content(“Study programming languages by engaged on actual initiatives”) .font(.headline) .padding(.horizontal)
Spacer()
Picture(systemName: “macbook.and.iphone”) .font(.system(dimension: 200))
Spacer()
Button(motion: {}) { Textual content(“Get Began free of charge”) .font(.headline) .body(maxWidth: .infinity) } .tint(.indigo) .controlSize(.giant) .buttonStyle(.borderedProminent)
Button(motion: {}) { Textual content(“I have already got an account”) .font(.headline) .body(maxWidth: .infinity) } .tint(.black) .controlSize(.giant) .buttonStyle(.borderedProminent)
} .padding() } } |
It’s a quite simple login display for demo objective. In the event you’ve written the code above, Xcode ought to present you the pattern login display within the preview pane.

Utilizing String Catalogs
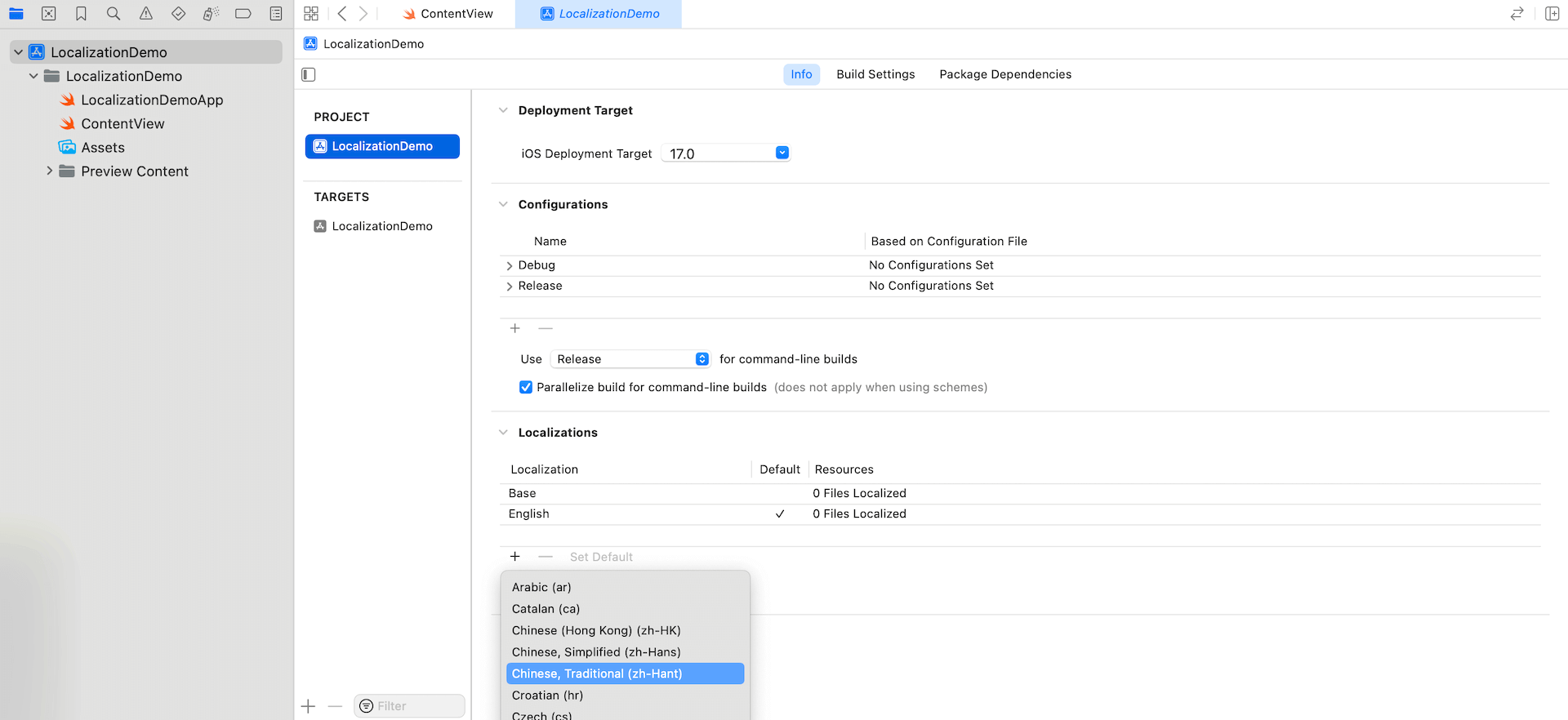
By default, Xcode initiatives are configured to assist solely the English language. If you wish to add assist for a further language, first choose the undertaking file within the undertaking navigator. Then go to the Information tab and find the Localizations part. Click on the “+” button so as to add a brand new language. Subsequent, select your required language, corresponding to conventional Chinese language, from the accessible choices.

When you’ve accomplished these steps, your Xcode undertaking could have assist for the chosen language, permitting for localization.
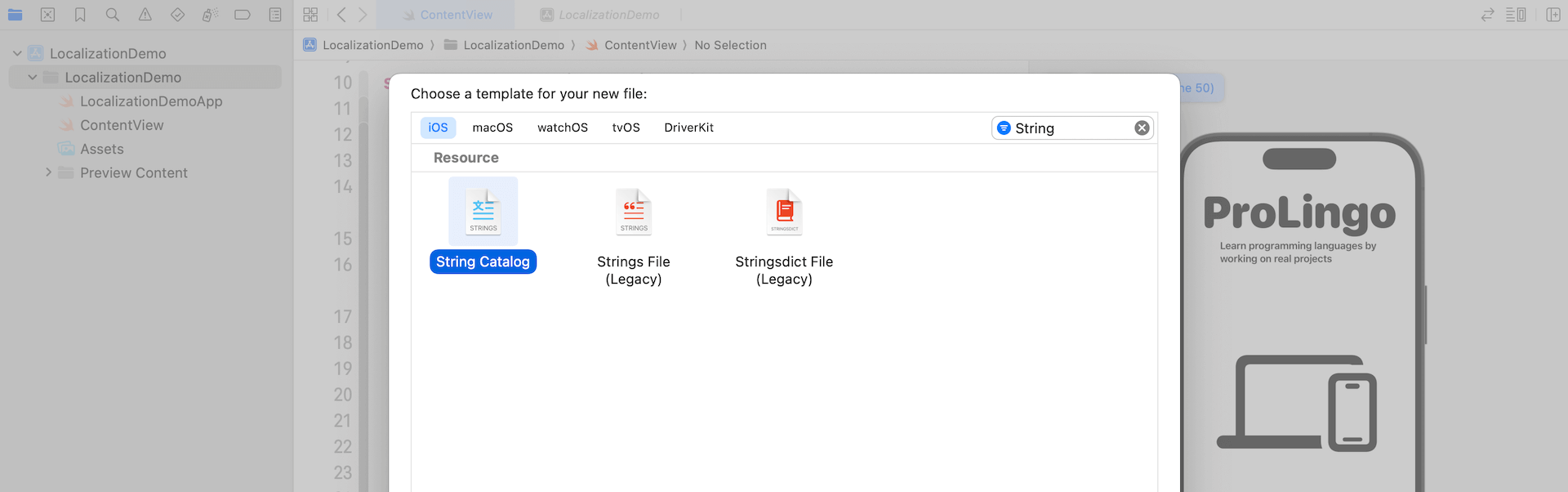
The String Catalog file just isn’t bundled within the Xcode undertaking. Earlier than localization, you must manually create a String Catalog file. Within the undertaking navigator, right-click the undertaking folder and choose “New File…”. Beneath the iOS class, search for the String Catalog template. Click on Subsequent to proceed after which title the file Localizable.

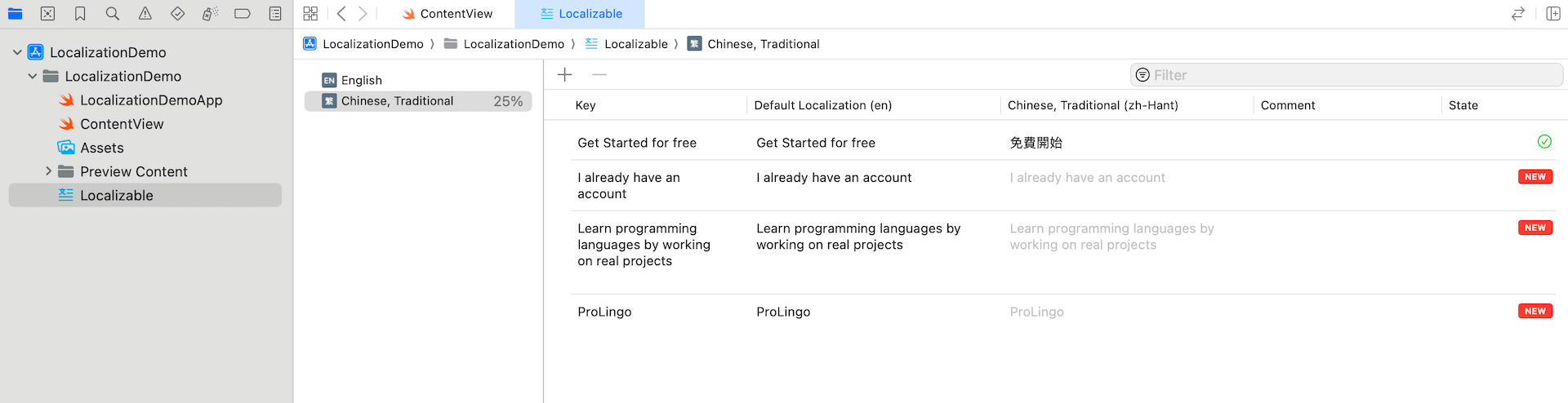
This course of generates an empty Localizable file that features all of the supported languages to your app. To extract all of the user-facing texts into this file, you possibly can observe these steps: choose Product from the Xcode menu and select Construct to rebuild the undertaking. After the construct course of, Xcode will mechanically extract all of the textual content and populate them within the Localizable file.

As soon as the texts are extracted, you possibly can proceed so as to add translations instantly within the String Catalog file for every language. This lets you present localized variations of the textual content and make sure the app is correctly localized for various languages.
If you add new user-facing textual content in your undertaking, Xcode will mechanically embody them within the String Catalog. This course of happens each time you construct the undertaking. It ensures that the newly added textual content is correctly managed and will be simply localized for various languages.
Testing the Localized App
There are a few methods to check the localization of your app. One method is to vary the language choice of the simulator after which run the localized app on it, permitting you to see how the app behaves in several languages. Another choice is to make the most of a preview characteristic in Xcode that lets you take a look at your app in varied languages and areas, each at runtime and in Interface Builder. Let’s discover these choices intimately.
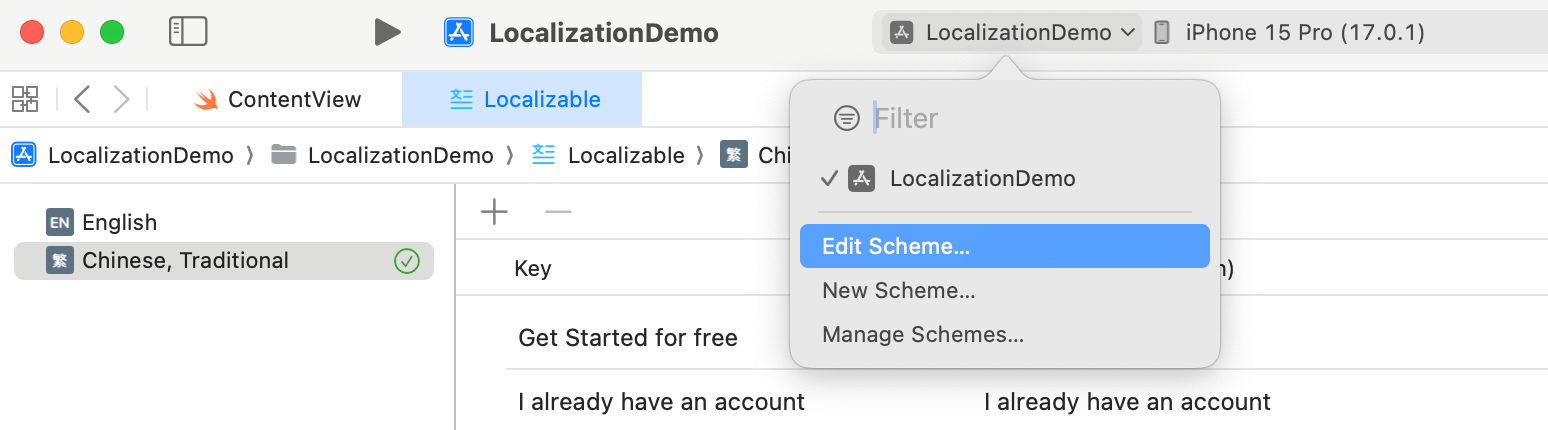
To allow the preview at runtime characteristic in Xcode, you possibly can modify the scheme sheet. Inside the scheme settings, you possibly can set your most well-liked language within the dialog field, permitting you to preview how the app seems and capabilities in that particular language.

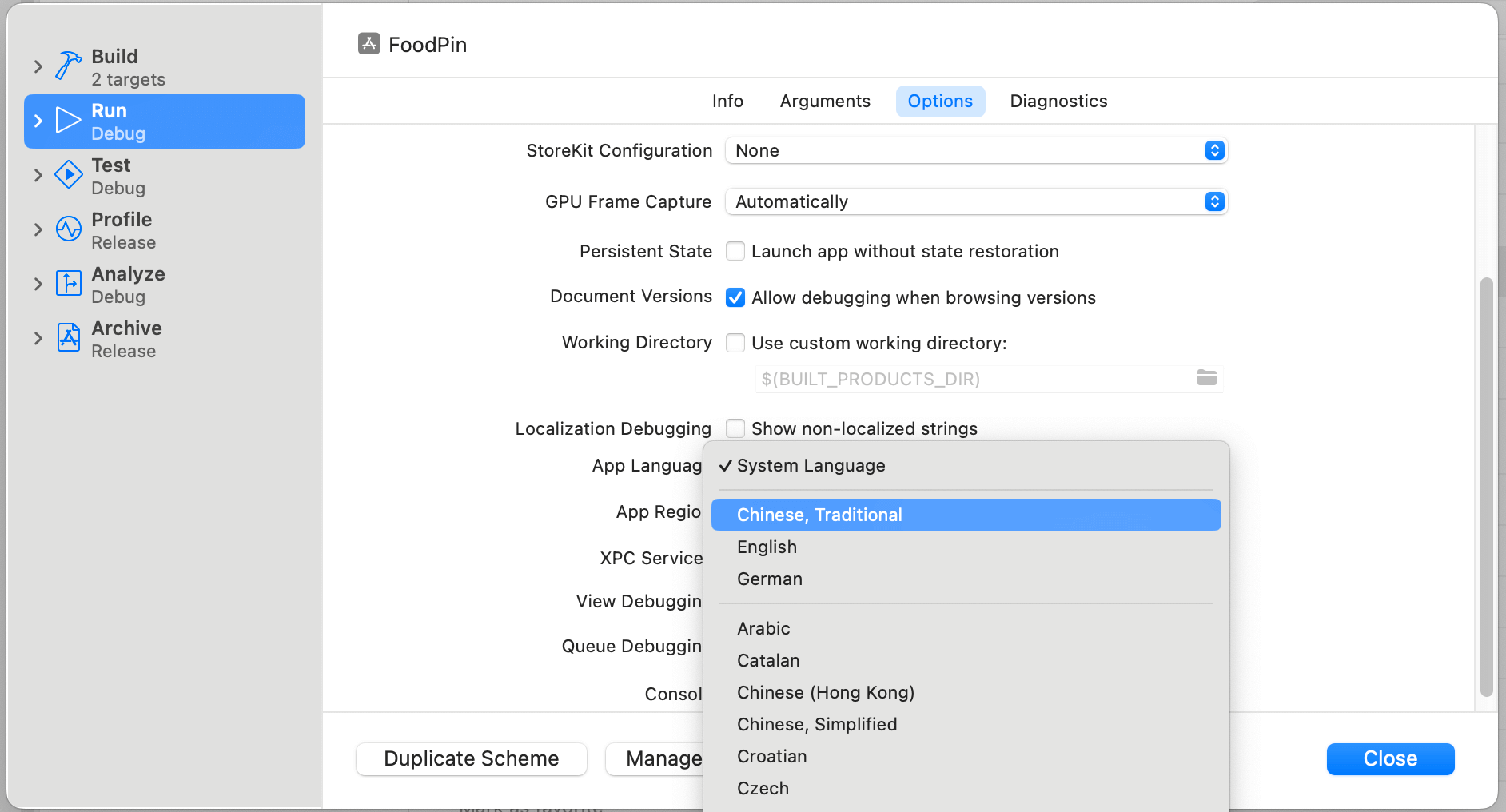
Within the dialog field, choose Run > Choices and alter the App language to your most well-liked language. For instance, Chinese language (Conventional). Click on the Shut button to avoid wasting the setting.

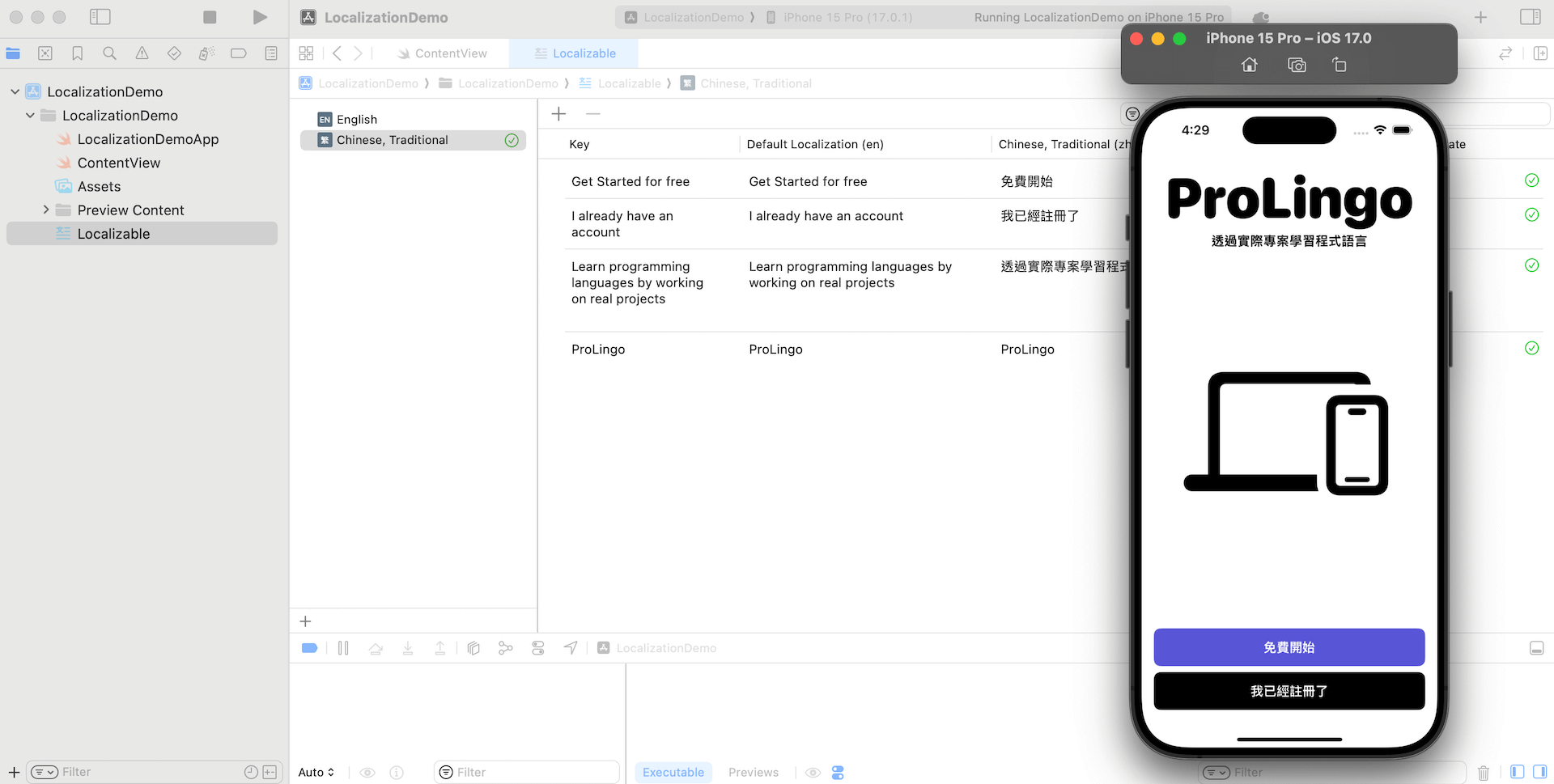
Now click on the Run button to launch the app; the language of the simulator ought to set to your most well-liked language. In the event you’ve set it to Chinese language/German, your app ought to appear to be the screenshot.

Testing the Localization Utilizing Preview
To preview the localization of a SwiftUI app, you possibly can make the most of the locale surroundings variable in your preview code. This lets you simulate the app UI in several languages. For instance, if you happen to want to preview the app UI in Conventional Chinese language, you possibly can add a further preview code block with the specified locale settings. Right here’s an instance:
|
#Preview(“Conventional Chinese language”) { ContentView() .surroundings(.locale, .init(identifier: “zh-Hant”)) } |
By setting the locale surroundings variable to .init(identifier: "zh-Hant"), you possibly can preview the app UI with Conventional Chinese language. You’ll be able to modify the identifier to simulate different languages as wanted.
Including Remark to Your Textual content
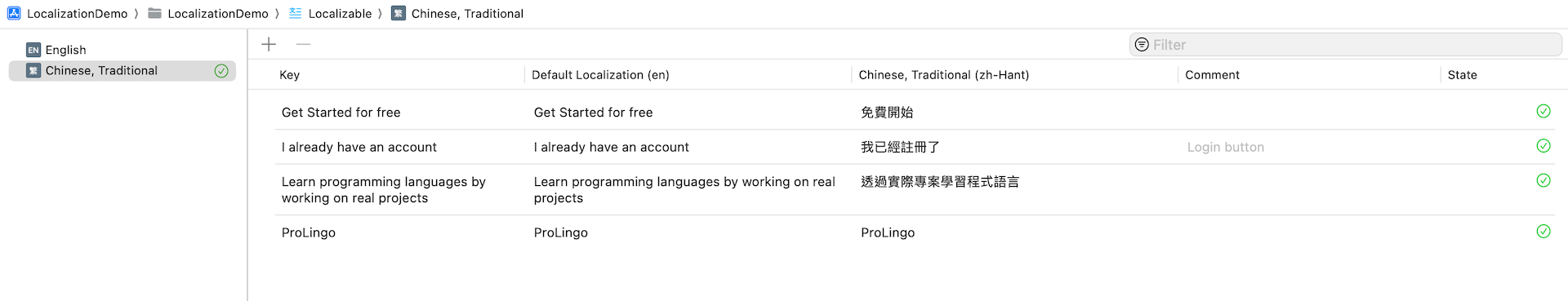
Within the Localizable file, there’s a remark discipline that shows the related remark for every key and translation. In the event you want to add feedback for a particular key, you possibly can embody them when defining the Textual content view, like this:
|
Textual content(“I have already got an account”, remark: “Login button”) |
When you modify the code with the remark, it’ll seem within the Localizable file.

Abstract
On this tutorial, I’ve guided you thru the localization course of in Xcode. The introduction of String Catalogs in Xcode 15 has considerably simplified the workflow for builders. This new characteristic automates the extraction of textual content from SwiftUI views and consolidates them right into a centralized file. Moreover, translators can conveniently edit the translations instantly inside Xcode, streamlining the localization course of.
Notice: It is a pattern chapter (modified model) of the Mastering SwiftUI ebook.


