Entrance Finish
A straightforward method to preserve clear code in React

Utilizing absolute imports to raised set up your React undertaking is an effective way. Relative imports are exhausting to comply with and break throughout refactoring. Absolute imports handle your undertaking simpler because it grows. Neglect lengthy relative imports after this text. That is my fortieth Medium article.
What in case your undertaking’s folder construction is advanced, and that you must go up in it? Inside your parts, you’ve imports that seem like the under instance with relative imports.
import {MyComponent} from ‘../../../../parts/MyComponent’;
You’ll be able to break the above import by altering the trail of the part from which you’re importing your MyComponent. Let’s assume you resolve to maneuver MyComponent into its personal folder. Then you definately would wish to replace your entire imports in your undertaking and add one additional ../ to your entire imports. Relative imports has some extra issues.
- Fairly exhausting to refactor
- It turns into worse as you get additional deeper into it.
- It is advisable change all the codebase if that you must extract the code for use externally as an NPM module.
By utilizing absolute imports, you’ll be able to alias some folders to a reputation like under:
import {MyComponent} from ‘parts/MyComponent’;
Absolute imports have some benefits.
- There isn’t a
../../../../hell. Subsequently simpler to sort out the imports. - Simply copy-paste the code with imports into one other file within the undertaking and never must tinker with import paths.
- It’s quick and candy
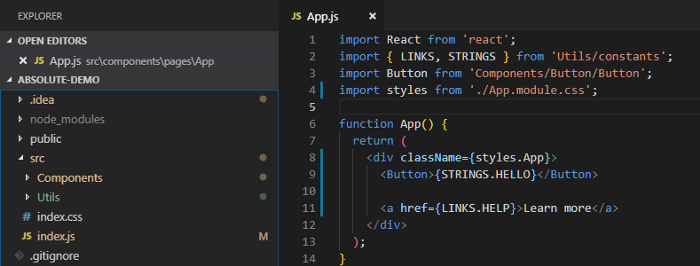
The under instance is a file with Relative imports.
Make the imports within the above file prettier.
Subsequently, how are you going to use absolute imports with ReactJs?
Utilizing TypeScript
If that you must arrange absolute imports in your Typescript software add/replace your tsconfig.json file within the root listing of the undertaking. Then that you must replace the compiler possibility baseUrl within the file.
Utilizing JavaScript
Organising absolute imports to Typescript and organising absolute imports to JavaScript is just about the identical course of. Create the jsconfig.json file within the root listing of the undertaking. Then that you must replace the next snippet.
Now you’ll be able to import your parts like this.
import {MyComponent} from ‘parts/MyComponent’;
You can even use the compiler possibility paths as nicely. Maybe you wish to alias your part folder. For that, that you must arrange your tsconfig.json, or jsconfig.json as proven in under:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@part/*": ["src/components/*"],
}
}
}
Now you’ll be able to import the parts out of your part folder like this:
import {MyComponent} from ‘@part/MyComponent’;
is that sufficient?
Properly, no… It is advisable make your IDE sensible to grasp absolute imports in your information. Right here I’m going to say the progress for the highest 2 IDEs. These are VS Code and WebStrom.
For VS Code
VS Code is wise sufficient to grasp the tsconfig.json, or jsconfig.json file. Intellisense and jump-to-source are simply working effective with absolute imports.
Subsequently, you’ll be able to comply with the above course of.
For WebStrom / IntelliJ Thought
Choose the src folder within the undertaking window and right-click on it. Choose the choice Mark Listing as after which choose the Sources Root possibility.

Now go to Settings -> Editor –> Code Type -> JavaScript and choose the Imports tab. Then test the Use paths relative to the undertaking, useful resource or sources roots.

Now WebStrom is aware of the place absolutely the imports are pointing. There gained’t no warnings and autocomplete/ jump-to-source will work. This implies the auto-import mechanism makes use of absolute imports.
In case you are a strict developer like me, use one thing like Airbnb’s ESLint config.
With ESLint
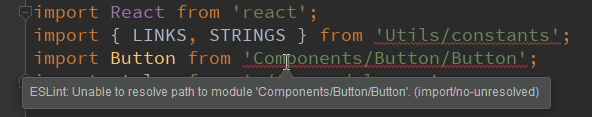
Create React App additionally has an ESLint setup but it surely has a minimal algorithm. eslint-plugin-import is utilized by Airbnb and this plugin checks undefined imports. When you’ll use Airbnb’s ESLint config it offers you the error proven under:

You’ll be able to repair the error by add settings prop in your ESLint config. That setting prop level that your imports is likely to be relative to src folder. Subsequently, that you must add replace your ESLint config in .eslintrc file like this:
You don’t want to put in any NPM modules to keep away from the ESLint error, add the settings prop is sufficient.
By Conference
Absolute imports have been doable for a very long time with Webpack. When you’re naming your aliased folder, that you must use PascalCase/CamelCase as a result of it’s the conference comply with within the Webpack.