On this article, we’ll discuss JavaScript frameworks for constructing net options, together with their advantages, functions, and variations. Discover out which net framework suits you higher!
Introduction: Why Evaluate Svelte and React?
JavaScript frameworks have immensely modified the method of making net tasks with interactive and dynamic Consumer Interfaces (UI). Although there are a lot of different frameworks like VueJS, Angular, Ember, and many others., we’ll talk about React and Svelte.
React has dominated the front-end improvement scene for a few years. Svelte is comparatively new and has turn into well-liked due to its approach of approaching reactivity and compilation.
We’ll current React and Svelte in several dimensions, comparable to how they enhance efficiency, developer expertise, and real-world utilization. By the tip of this text, you’ll have a good suggestion of which framework is right on your net software.
Overview of React and Svelte
Each frameworks are nice for net improvement, however each has its personal peculiarities that it’s essential know with a purpose to efficiently assemble the challenge. Once you end studying this, you’ll know which one you need to make use of for constructing your net software program.

What’s React?
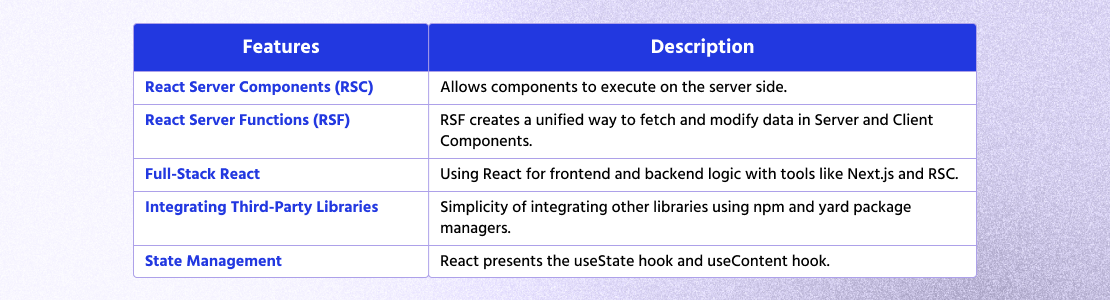
React is an open-source JavaScript library for net and native UI. React is a framework that helps you make good software program you should utilize on telephones and computer systems. It employs a declarative component-based construction and a digital DOM (VDOM) for environment friendly UI updates. React apps are normally written utilizing JavaScript Syntax Extension (JSX), which might combine JavaScript and HTML-like code.
Key options of React are component-based design, VDOM for environment friendly UI updates, massive ecosystem, third-party libraries, neighborhood help, context API, and hooks for state administration.

What’s Svelte?
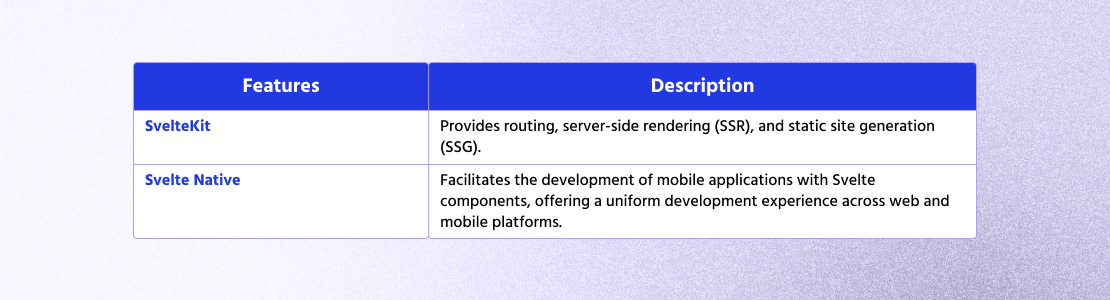
Svelte is a comparatively new frontend framework that does issues very in another way. As an alternative of leveraging a VDOM, Svelte compiles the parts into closely optimized JavaScript when the applying builds, producing code that’s much more environment friendly in its updates that change the DOM instantly.
Svelte’s key options embody the absence of a digital DOM, compilation instantly into native JavaScript, a less complicated and extra intuitive syntax, built-in reactivity with out the necessity for added state administration libraries, smaller bundle sizes in comparison with React, and minimal boilerplate code. Additionally, it offers a extra streamlined and compact improvement expertise.

Key Variations Between Svelte and React
Allow us to elucidate the subject of Svelte and React, that are comparable instruments for constructing web site content material. Some individuals choose Svelte due to the way it does issues, and different individuals choose React for various causes. We be taught extra about them!
Allow us to elucidate the subject of Svelte and React, that are comparable instruments for constructing web site content material. Some individuals choose Svelte due to the way it does issues, and different individuals choose React for various causes. We be taught extra about them!
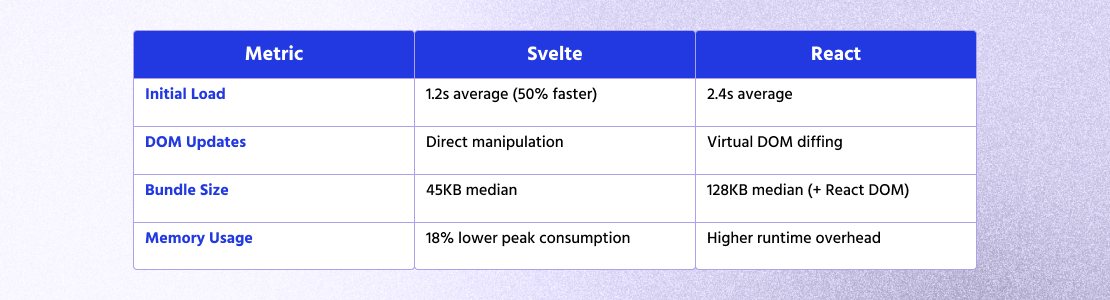
Efficiency and Rendering Method
React makes use of a digital DOM to trace adjustments to the UI and replace what has modified. Whereas this reduces redundant updates, it does introduce some overhead, particularly for giant apps.
Svelte doesn’t use digital DOM in any respect. As an alternative, it compiles parts at construct time and performs sooner at runtime. Updates are written on to the DOM, so Svelte is usually sooner typically.
Svelte’s compile-time optimizations allow sooner Time to Work together (TTI), which is useful for cellular customers. React compensates with incremental adoption of the React Compiler, exhibiting 20% efficiency beneficial properties in Sanity Studio benchmarks.

Growth Expertise and Studying Curve
To make superb software program with React, it’s essential be taught some particular issues first. You could find out about JSX, hook traits, and methods to maintain monitor of the whole lot with helpers like Redux or Zustand. In case you are solely starting, it may be difficult. However React has good documentation and a giant neighborhood to assist, so after a while, it won’t really feel so laborious!
Svelte, then again, has a extra simple-to-develop expertise. It depends on common HTML, CSS, and JavaScript with out requiring JSX or complicated state administration techniques. Builders present help for reactivity by means of plain variable assignments, which reduces cognitive effort.
Part Structure and State Administration
React parts use hooks and the useState/useEffect API to handle state. Subtle apps sometimes require third-party state administration libraries comparable to Redux, MobX, or Recoil.
Svelte is nice and easy to create issues with. You simply use common issues, comparable to HTML, CSS, and JavaScript, and don’t have to be taught difficult issues comparable to JSX. Variables outlined in a Svelte part will replace the UI mechanically if they’re modified. Svelte additionally has shops for managing states, providing a light-weight answer to React’s context API. Svelte makes use of a compiler-based strategy to construct UI, which is a fundamental distinction from frameworks like React.
Bundle Measurement and Optimization
React functions are inclined to have bigger bundle sizes due to dependencies comparable to React and different state administration libraries. Tree shaking and code-splitting optimize efficiency, however React functions are inclined to have bigger footprints.
Svelte apps are lighter in bundles since they don’t embody runtime libraries. The compiled JavaScript is tightly optimized, which ends up in faster hundreds and higher efficiency on low-end {hardware}.
Ecosystem and Neighborhood Help
React has an enormous ecosystem with a wealthy number of libraries and utilities. You may clear up any situation — routing, animation, or state administration. Its neighborhood additionally offers nice help, and it’s extra handy to seek for belongings and tutorials.
Svelte’s ecosystem is smaller than it’s of React, however it’s actively rising. It doesn’t but have the identical exterior library protection, all the required performance is constructed into Svelte. Moreover, the neighborhood of Svelte is welcoming, and its documentation is organized and readable.
Syntax and Styling
React makes use of JSX, which mixes HTML and JavaScript. JSX is a powerful instrument, however it may intimidate newcomer builders and urge them to work with types in an extra approach utilizing styled parts, CSS, and particular libraries. React might require extra cliche code.
Svelte permits software program engineers to jot down in vanilla JavaScript, CSS, and HTML. Types could be scoped into parts with out the usage of instruments for styling. This ends in a cleaner and readable code.
Testing and Debugging
React makes use of well-supported take a look at libraries comparable to React Testing Library and Cypress. They supply a straightforward method to write unit and end-to-end exams. React DevTools additionally offers a debugging perform.
Svelte’s testing is lighter-weight as properly, and there may be Jest and Playwright help offered. Though testing libraries are usually not fairly as mature there but, Svelte is much less laborious to debug as a result of it’s received an express mannequin of reactivity, and it’s simply received a smaller codebase.
Use Circumstances: When to Select React or Svelte?
When selecting to make use of Svelte or React in your subsequent net improvement challenge, you will need to know every expertise’s use circumstances. Svelte and React are suited to various kinds of functions relying on their strengths. Let’s take a look at the circumstances the place it’s clear when to decide on React or Svelte.

Greatest Situations for React
The most effective match for React could be enterprise functions. Third-party libraries and the ecosystem of React make it one of the best match for intricate functions that want large state administration. Furthermore, React is cross-platform appropriate as a result of React Native permits builders to create cellular apps primarily based on the identical ideas as React.
This framework is utilized by main firms, comparable to Fb, Instagram, Netflix, and PayPal, as a result of it has an enormous neighborhood, and it’s good for holding issues operating easily for a very long time.
Greatest Situations for Svelte
Svelte is utilized in small to medium-sized functions. Svelte framework is used for static net options and progressive net functions (PWAs).
Svelte is ideal for embedded widgets and dashboards as properly — Svelte’s small dimension makes it very best for embedding UI parts in present functions. Moreover, builders preferring fewer boilerplates will go for Svelte because it requires fewer traces of code to handle the identical job as React. Spotify, Apple Music, Cloudflare, IKEA, and many others. use Svelte.
Strategic Suggestions
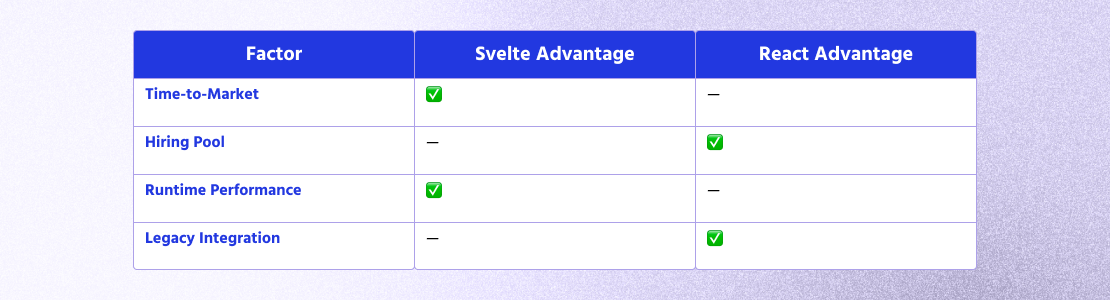
Growth of the React Compiler to maturity might bridge efficiency gaps by late 2025, however Svelte’s architectural benefits stay related to new tasks. Consider crew functionality, challenge schedule, and efficiency necessities utilizing this choice matrix:

Resulting from Svelte’s quick improvement cycle, simple studying curve, and lack of boilerplate code it affords sooner Time-to-Market. Additionally its smaller bundle sizes and direct DOM updates offers for higher runtime efficiency.
Alternatively, React’s ecosystem presents many instruments to work with, which implies extra individuals to make use of. On prime of that, React can combine with present techniques and modernize them simpler.
Conclusion: Which Framework Ought to You Select?
The choice in the direction of Svelte or React depends upon your wants and goals. React is healthier for big-scale, enterprise-level functions the place stability and neighborhood help are paramount. Svelte is healthier for smaller, new tasks the place simplicity and effectiveness matter.
We at SCAND have a crew of well-qualified consultants who’re skilled within the design and improvement of personalized, customized options utilizing each React and Svelte frameworks. Moreover, we’re blissful to supply our full-range providers, that are geared toward serving to you thru the decision-making course of in a step-by-step session.
FAQs
How does Svelte examine to React?
Svelte is less complicated to make use of and runs properly because it has eliminated the VDOM, whereas React boasts an excellent ecosystem and neighborhood help.
Is Svelte sooner than React?
Sure, Svelte is faster general than React as a result of it compiles code at construct time and eliminates the runtime overhead of a digital DOM.
What’s new in Svelte 5?
Svelte 5 comes with improved reactivity, retailer administration, and execution enhancements for much more compact bundle sizes and silky-smooth efficiency.

