The world of SwiftUI is continually evolving, with every replace pushing the boundaries of app growth. With iOS 18, the enhancements are each thrilling and vital, set to remodel how builders interact with SwiftUI.
This information goals to discover each new function and enchancment on this model, providing a complete overview of the modifications.
The Floating Tab Bar
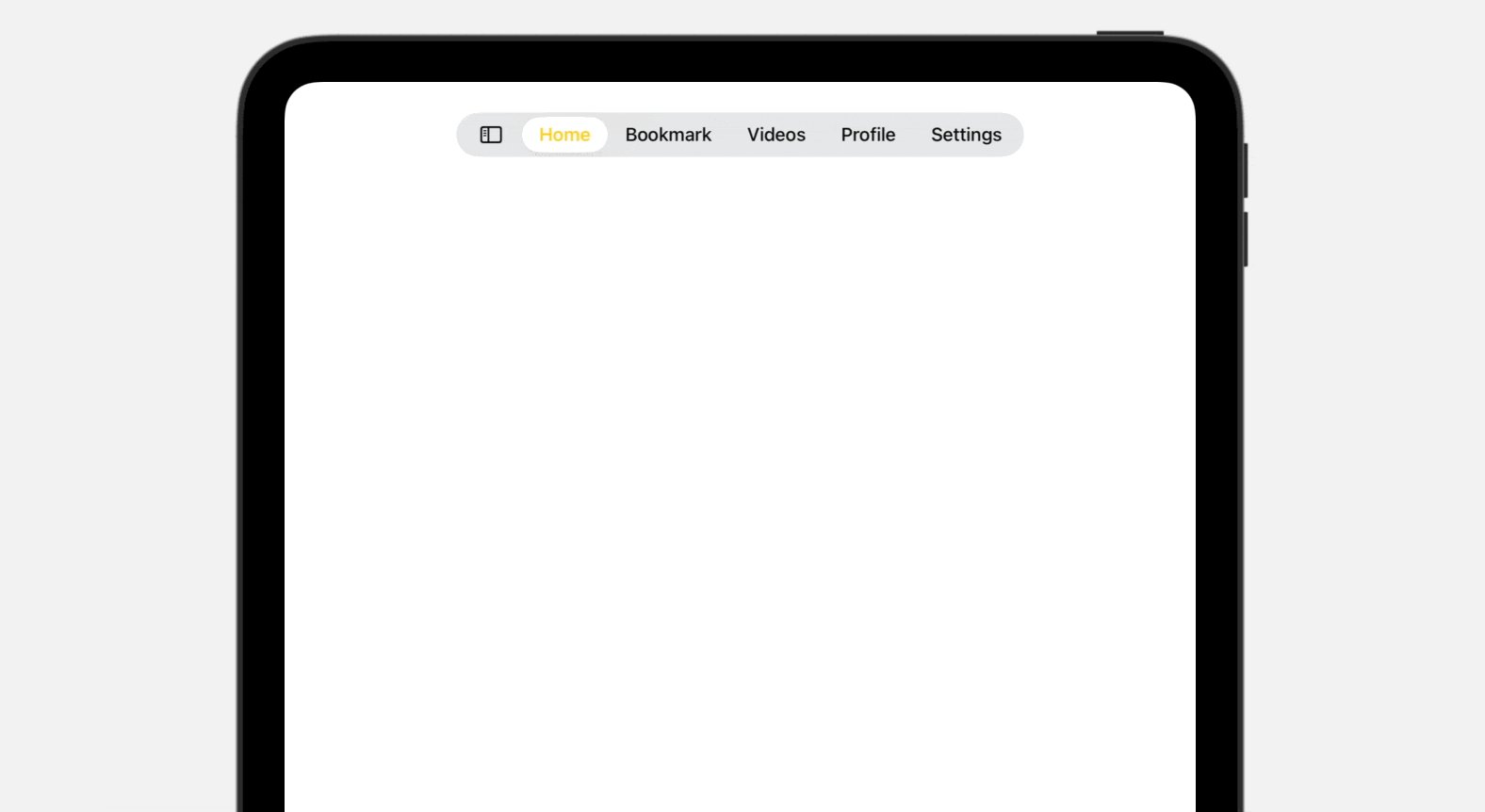
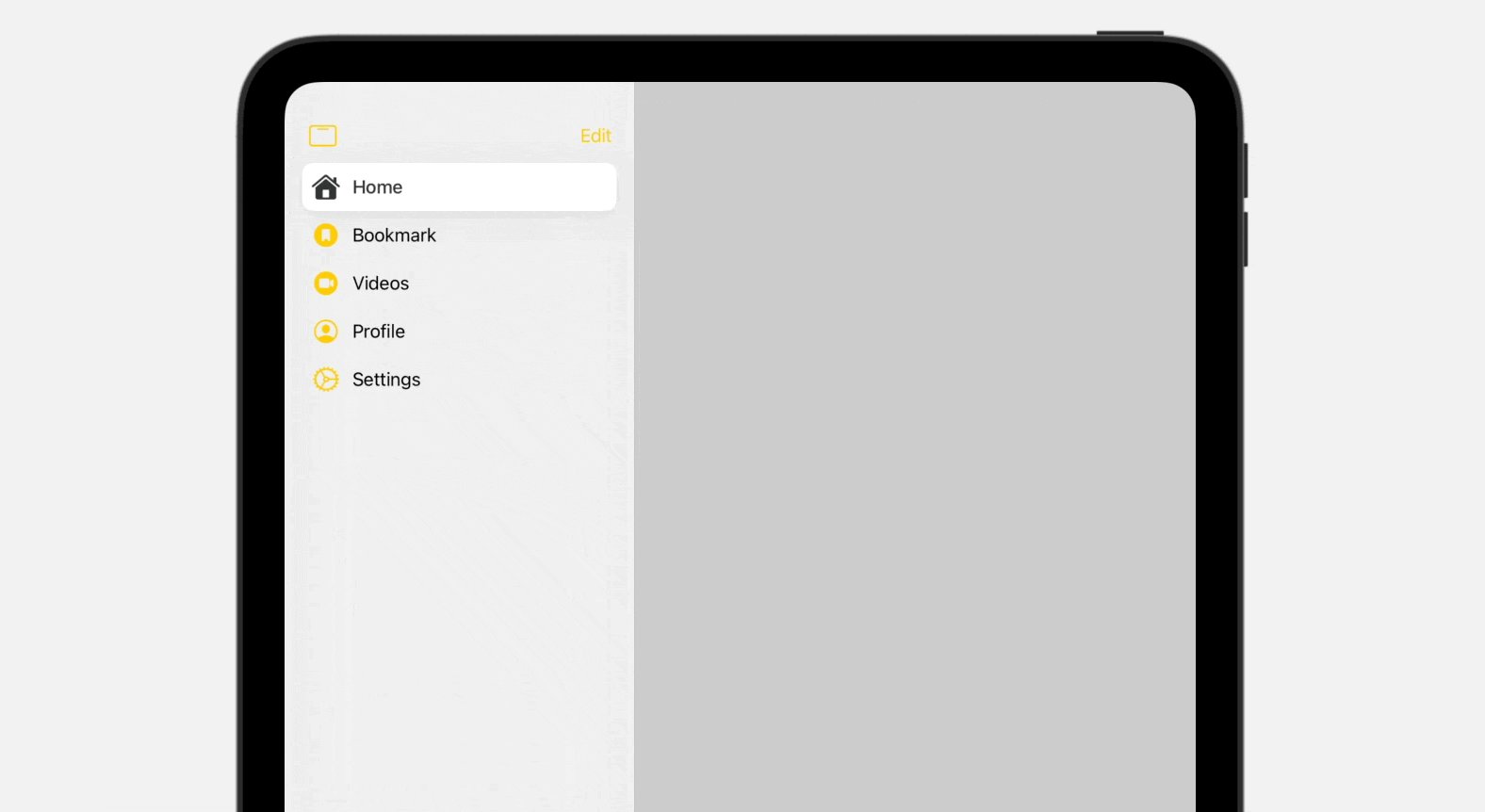
The Tab view in SwiftUI has been significantly enhanced with the addition of a floating tab bar. This new function can seamlessly transition right into a sidebar, offering customers with an intuitive option to entry the total performance of an app.

On iPad, customers can now faucet a sidebar button on the tab bar to remodel the tab bar into sidebar. For builders, it’s only a line of code if you wish to assist this function. All you want is to set the tab view type to .sidebarAdaptable:
struct ContentView: View {
@State var customization = TabViewCustomization()
var physique: some View {
TabView {
Tab("Residence", systemImage: "home.fill") {
}
Tab("Bookmark", systemImage: "bookmark.circle.fill") {
}
Tab("Movies", systemImage: "video.circle.fill") {
}
Tab("Profile", systemImage: "individual.crop.circle") {
}
Tab("Settings", systemImage: "gear") {
}
}
.tint(.yellow)
.tabViewStyle(.sidebarAdaptable)
.tabViewCustomization($customization)
}
}
As soon as the choice is ready, customers can effortlessly change between a sidebar and a tab bar, enhancing navigation flexibility. Moreover, the brand new tab bar gives in depth customization. By attaching the .tabViewCustomization modifier to the Tab view, customers can tailor the menu objects of the tab bar.
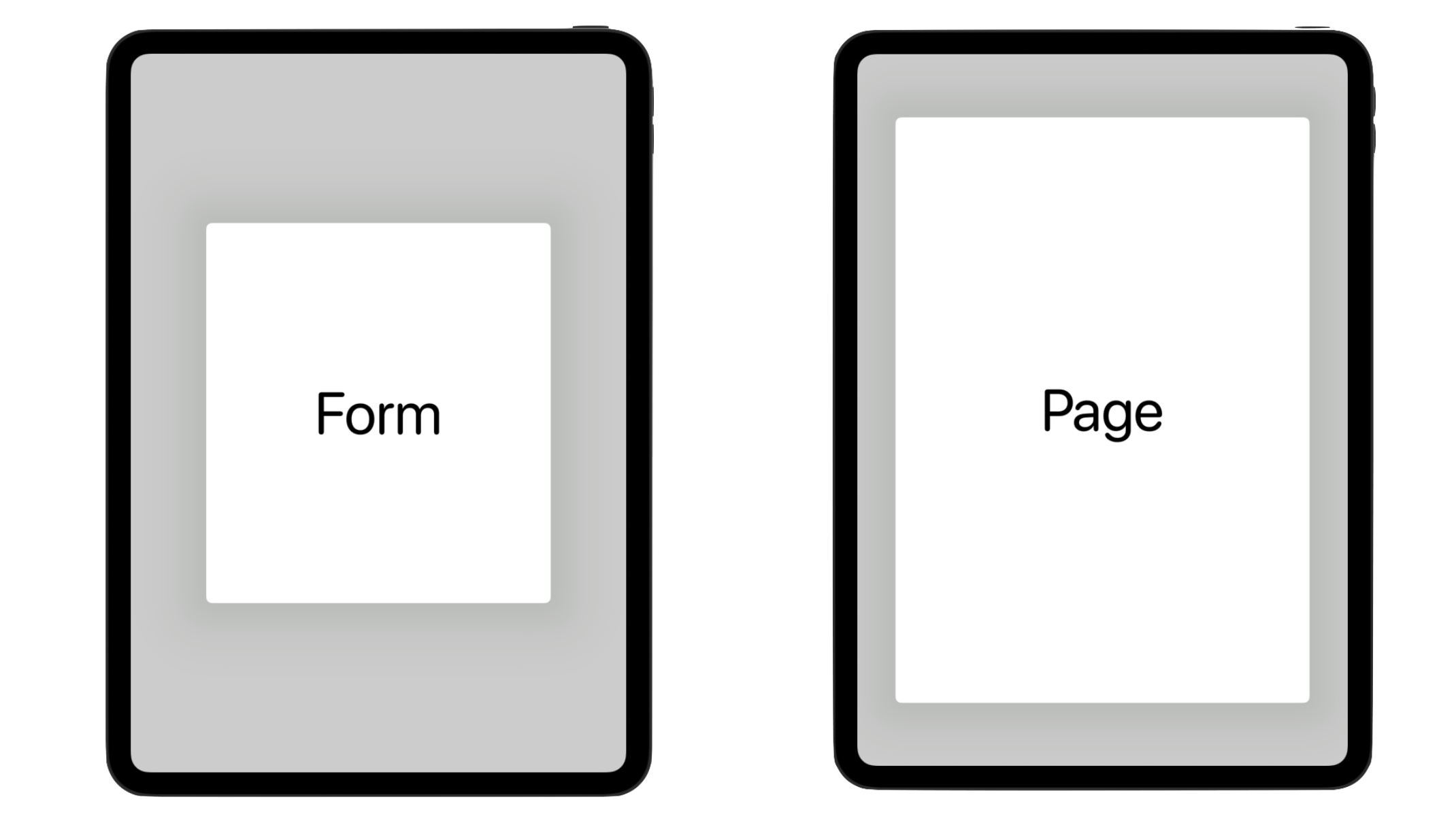
Sheet Presentation Sizing
Sheet presentation sizing is now constant and streamlined throughout platforms. By utilizing the .presentationSizing modifier, you may simply create sheets with preferrred dimensions utilizing presets comparable to .kind or .web page, and even specify customized sizes. Here’s a pattern:
struct PresentationSizingDemo: View {
@State personal var showSheet = false
var physique: some View {
Button {
showSheet.toggle()
} label: {
Textual content("Present sheet")
}
.sheet(isPresented: $showSheet) {
Textual content("This can be a fast demo of presentation sizing.")
.presentationSizing(.kind)
}
}
}
On iPad, the .kind preset shows a smaller sheet in comparison with .web page. Nevertheless, there isn’t any dimension distinction on iPhone.

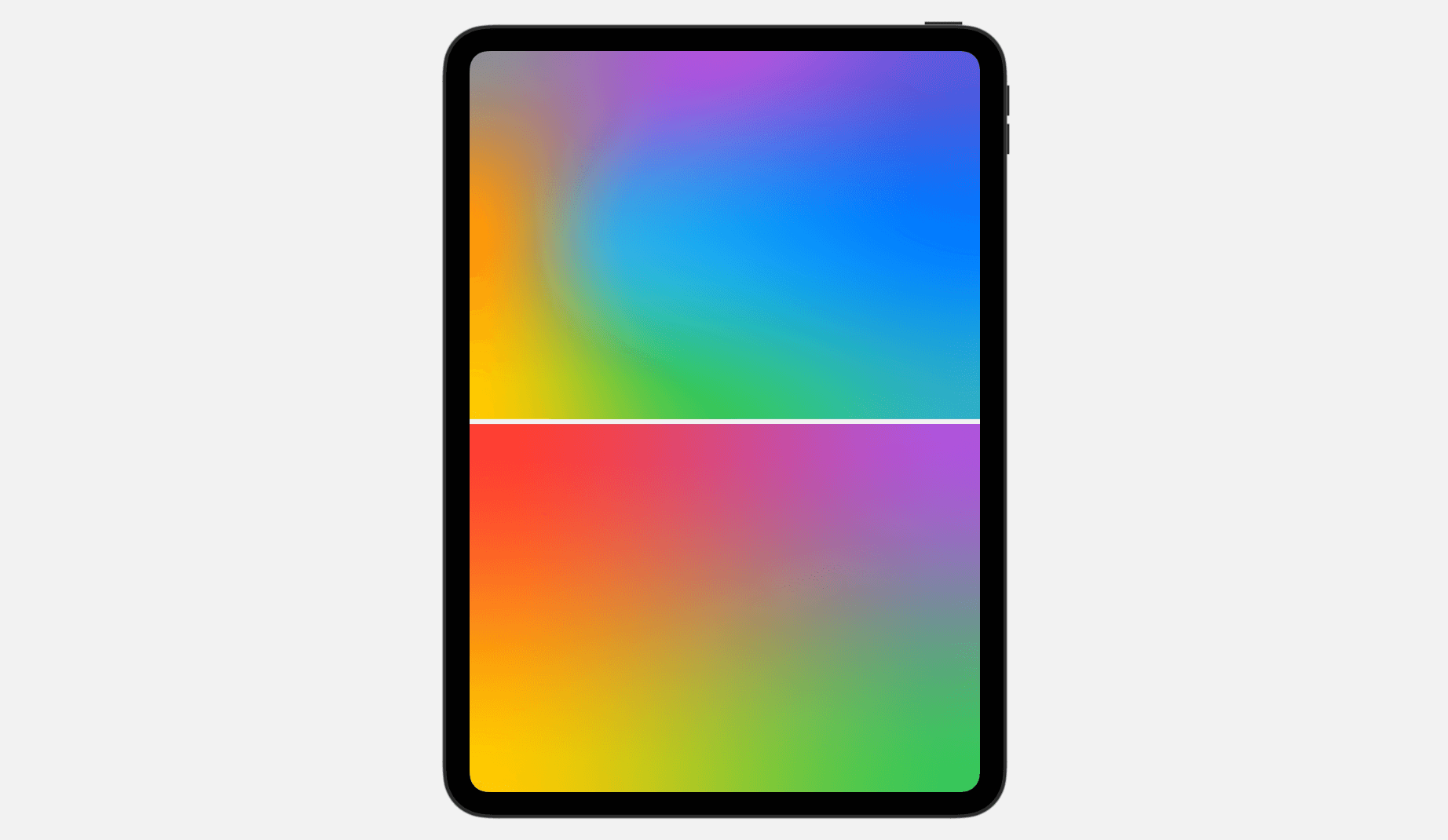
Shade Mesh Gradients
SwiftUI now gives in depth assist for colourful mesh gradients. The brand new MeshGradient function permits you to create two-dimensional gradients utilizing a grid of positioned colours. By combining management factors and colours, you may design all kinds of gradient results.

Under reveals a few gradients created utilizing MeshGradient:
struct ColorMeshDemo: View {
var physique: some View {
VStack {
MeshGradient(
width: 3,
peak: 3,
factors: [
.init(0, 0), .init(0.5, 0), .init(1, 0),
.init(0, 0.5), .init(0.3, 0.5), .init(1, 0.5),
.init(0, 1), .init(0.5, 1), .init(1, 1)
],
colours: [
.gray, .purple, .indigo,
.orange, .cyan, .blue,
.yellow, .green, .teal
]
)
MeshGradient(
width: 2,
peak: 2,
factors: [
.init(0, 0), .init(1, 0),
.init(0, 1), .init(1, 1)
],
colours: [
.red, .purple,
.yellow, .green
]
)
}
.ignoresSafeArea()
}
}
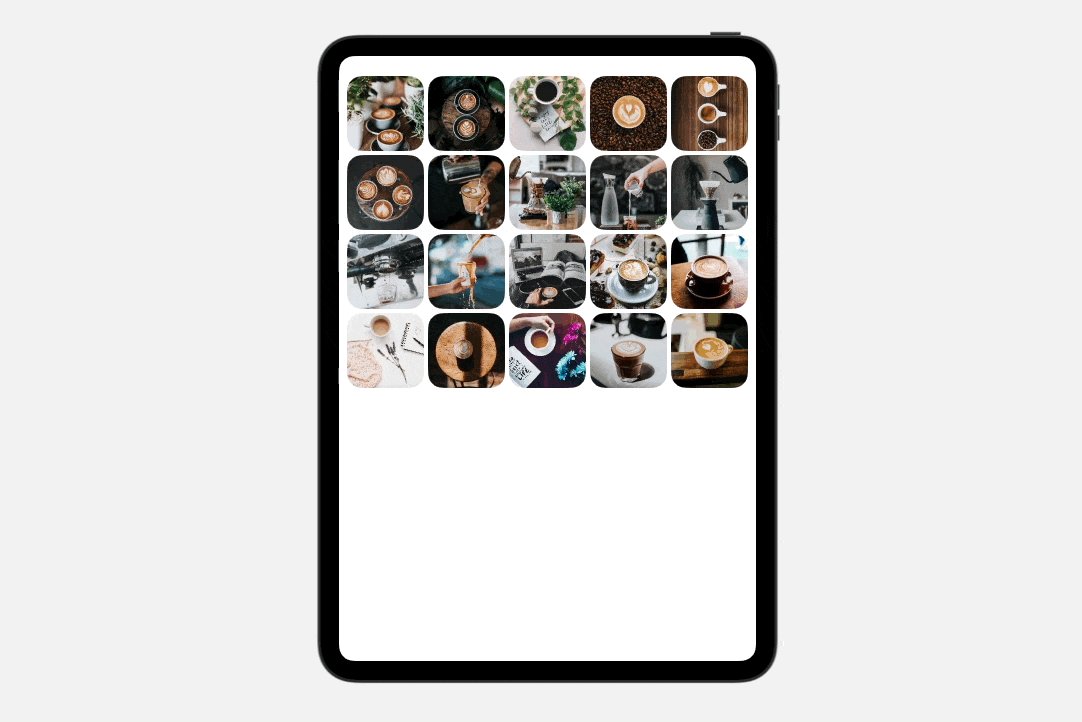
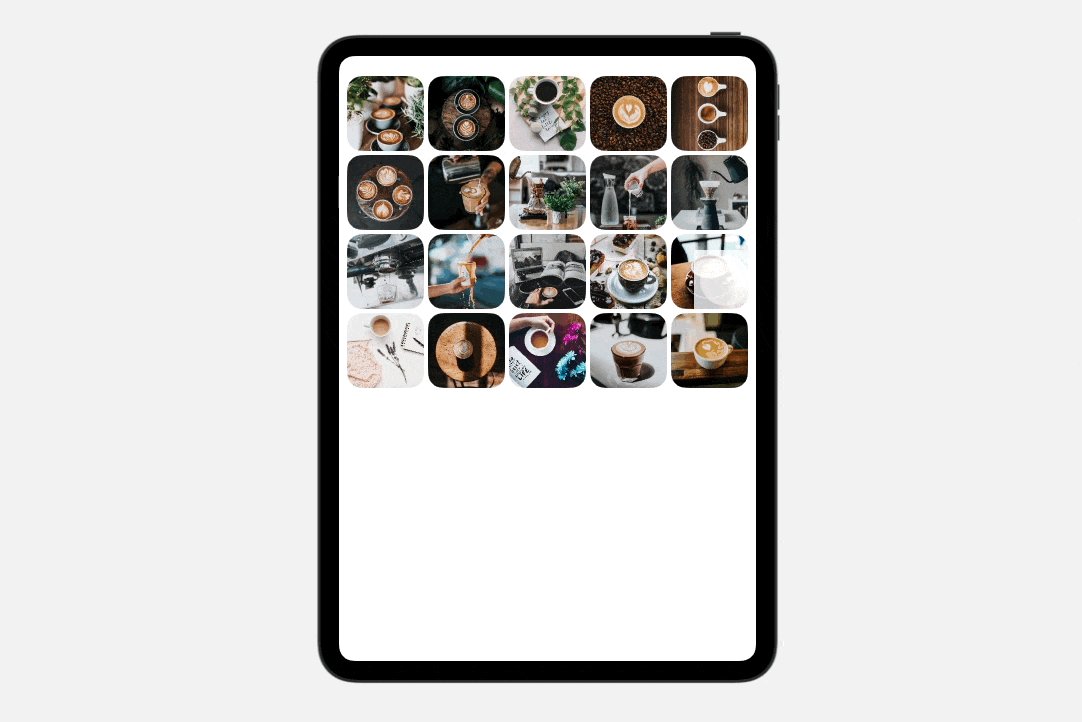
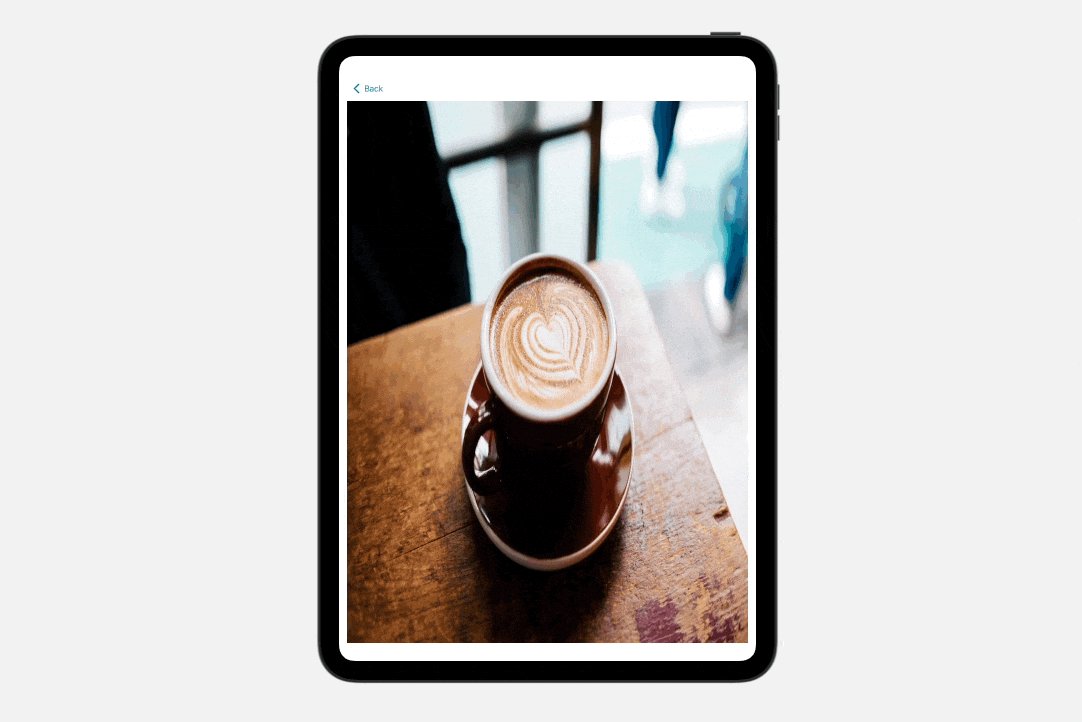
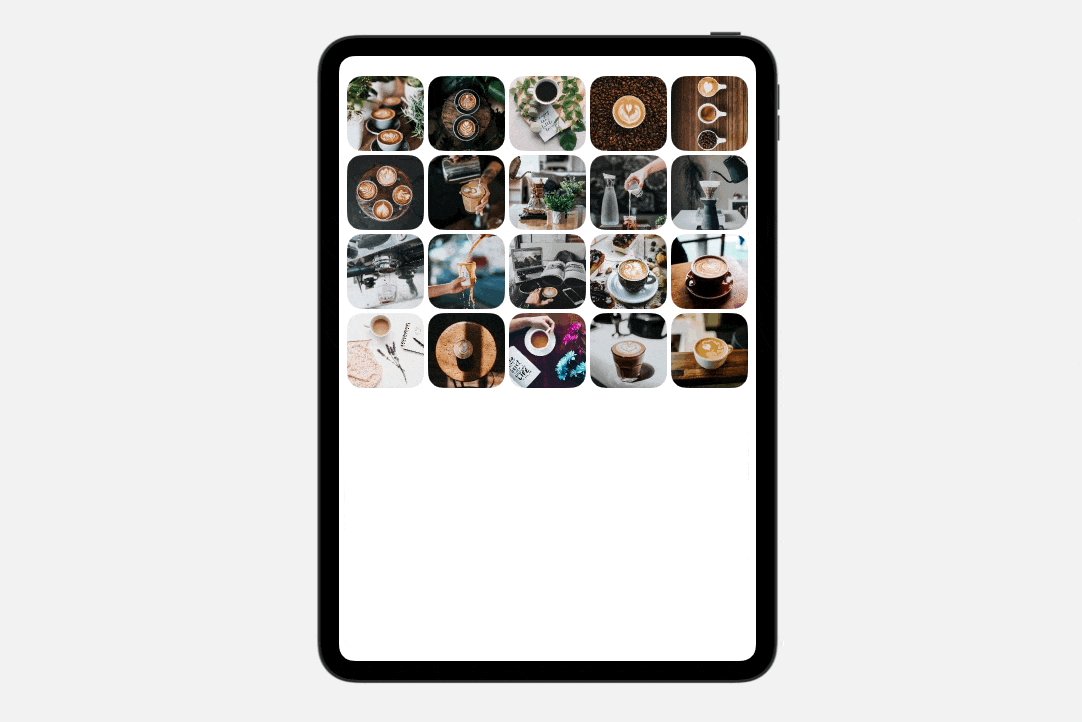
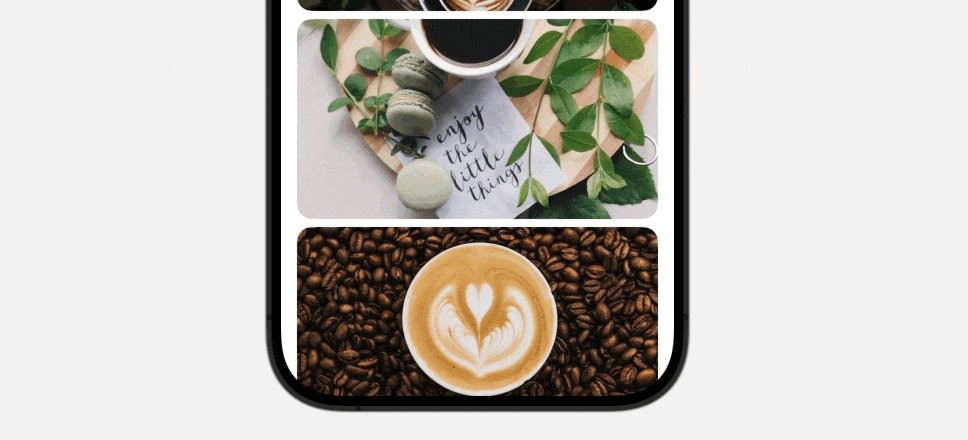
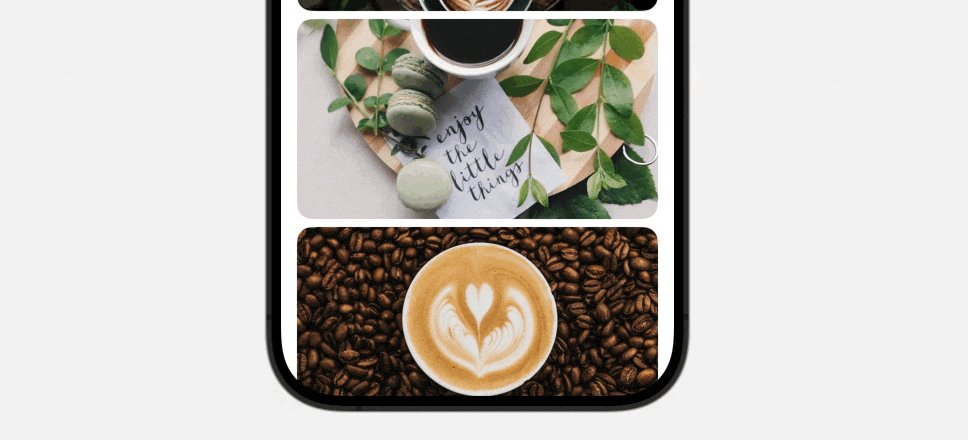
Zoom Transition
SwiftUI now has the built-in assist of zoom transition. You should use the .matchedTransitionSource modifier to simply render the zoom transition.

If you happen to’re accustomed to utilizing matchedGeometryEffect, you may discover matchedTransitionSource fairly comparable. Under is pattern code we wrote to create the zoom transition proven above:
struct ZoomTransitionDemo: View {
let samplePhotos = (1...20).map { Picture(identify: "coffee-($0)") }
@Namespace() var namespace
var physique: some View {
NavigationStack {
ScrollView {
LazyVGrid(columns: [ GridItem(.adaptive(minimum: 150)) ]) {
ForEach(samplePhotos) { picture in
NavigationLink {
Picture(picture.identify)
.resizable()
.navigationTransition(.zoom(sourceID: picture.id, in: namespace))
} label: {
Picture(picture.identify)
.resizable()
.scaledToFill()
.body(minWidth: 0, maxWidth: .infinity)
.body(peak: 150)
.cornerRadius(30.0)
}
.matchedTransitionSource(id: picture.id, in: namespace)
}
}
}
}
.padding()
}
}
The matchedTransitionSource modifier is utilized to a NavigationLink with a particular picture ID, designating the view because the supply of the navigation transition. For the vacation spot view, which can be an Picture view, the navigationTransition modifier is used to render the zoom transition.
Extra Animations for SF Symbols 6
iOS 17 launched a unbelievable assortment of expressive animations for SF Symbols. Builders can leverage these animations utilizing the brand new symbolEffect modifier. iOS 18 pushes the SF Symbols to model 6 with a good wider number of animated symbols for builders to make the most of of their apps.

Here’s a pattern code snippet for the brand new rotate animation:
Picture(systemName: "ellipsis.message")
.font(.system(dimension: 300))
.symbolRenderingMode(.palette)
.foregroundStyle(.purple, .grey)
.symbolEffect(.rotate, worth: animate)
.onTapGesture {
animate.toggle()
}
On prime of the rotate animation, SF Symbols 6 additionally gives two different kinds of animation together with .wiggle and .breathe.
Enhancements of SwiftUI Charts
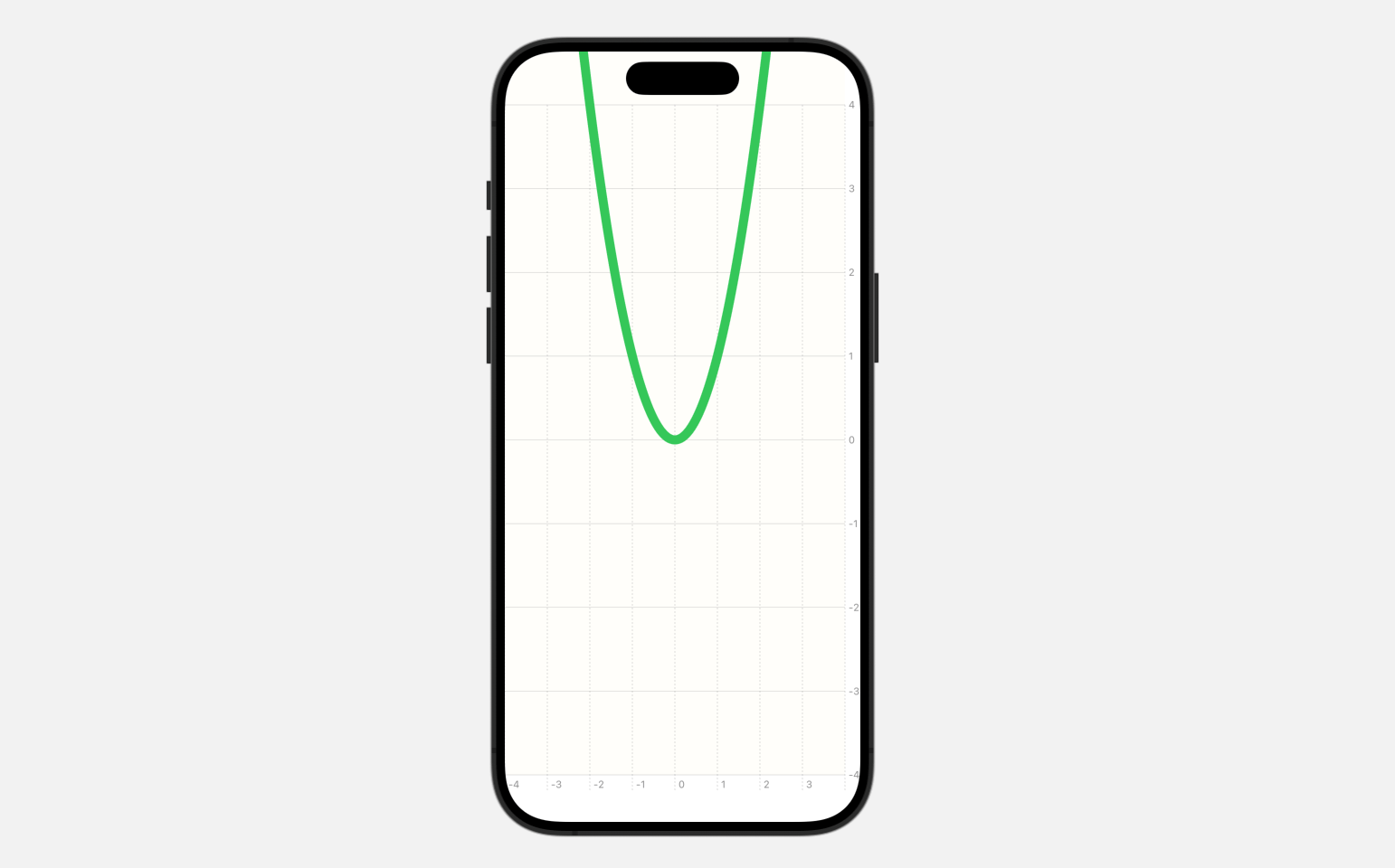
The SwiftUI Charts framework now helps vectorized and performance plots. For instance, let’s say you need to plot a graph for the next perform:
y = x^2You should use LinePlot to plot the graph like this:
Chart {
LinePlot(x: "x", y: "y") { x in
return pow(x, 2)
}
.foregroundStyle(.inexperienced)
.lineStyle(.init(lineWidth: 10))
}
.chartXScale(area: -4...4)
.chartYScale(area: -4...4)
.chartXAxis {
AxisMarks(values: .computerized(desiredCount: 10))
}
.chartYAxis {
AxisMarks(values: .computerized(desiredCount: 10))
}
.chartPlotStyle { plotArea in
plotArea
.background(.yellow.opacity(0.02))
}
You’ll be able to merely present the perform to a LinePlot to graph a perform.

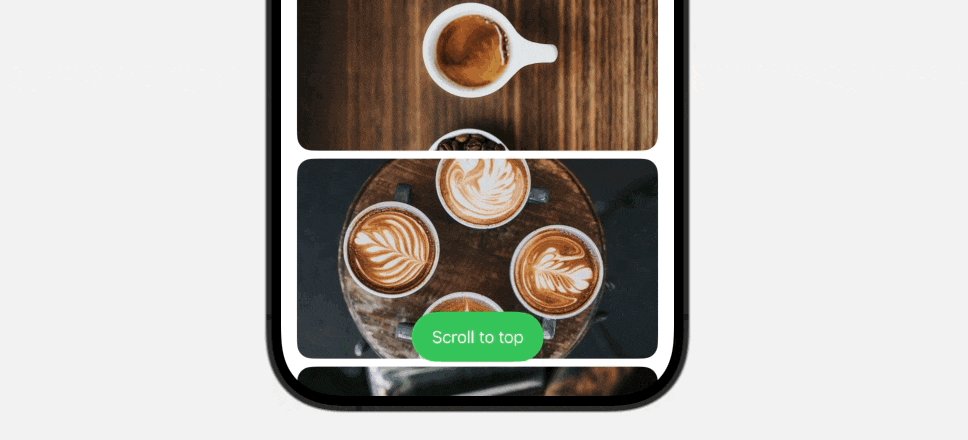
The brand new model of SwiftUI delivers a robust set of latest APIs that give builders fine-grained management over their scroll views. The introduction of the onScrollGeometryChange modifier permits you to hold monitor with the state of scroll views. This new functionality lets you effectively react to modifications within the scroll view’s content material offsets, content material dimension, and different scroll-related properties.
This is a pattern code snippet that demonstrates how you need to use this modifier to show a “Scroll to Prime” button after the person has scrolled down a listing:
struct ScrollViewDemo: View {
let samplePhotos = (1...20).map { Picture(identify: "coffee-($0)") }
@State personal var showScrollToTop = false
var physique: some View {
ScrollView {
VStack {
ForEach(samplePhotos) { picture in
Picture(picture.identify)
.resizable()
.scaledToFill()
.body(peak: 200)
.clipShape(RoundedRectangle(cornerRadius: 15))
}
}
}
.padding(.horizontal)
.overlay(alignment: .backside) {
if showScrollToTop {
Button("Scroll to prime") {
}
.controlSize(.extraLarge)
.buttonStyle(.borderedProminent)
.tint(.inexperienced)
}
}
.onScrollGeometryChange(for: Bool.self) { geometry in
geometry.contentOffset.y < geometry.contentInsets.backside + 200
} motion: { oldValue, newValue in
withAnimation {
showScrollToTop = !newValue
}
}
}
}
The geometry of a scroll view modifications continuously whereas scrolling. We are able to leverage the onScrollGeometryChange modifier to seize the replace and show the “Scroll to prime” button accordingly.
SwiftUI additionally introduces the onScrollVisibilityChange modifier for views inside a scroll view. This modifier permits you to detect when a specific view turns into seen and carry out particular actions in response.

Suppose now we have a Rectangle view on the finish of a scroll view and we need to set off a shade change animation solely when this view comes into view. We are able to use the onScrollVisibilityChange modifier to detect when the view turns into seen and when it goes off-screen.
Rectangle()
.fill(shade)
.body(peak: 100)
.onScrollVisibilityChange(threshold: 0.9) { seen in
withAnimation(.linear(period: 5)) {
shade = seen ? .inexperienced : .blue
}
}
You now have the flexibility to design customized resizable controls, like buttons and toggles, which will be positioned within the Management Heart or on the lock display. Controls are a brand new sort of Widget that which can be straightforward to construct with App Intents.
To create a management widget in Management Heart, you undertake the ControlWidget protocol and supply the implementation. Here’s a pattern code supplied by Apple:
struct StartPartyControl: ControlWidget {
var physique: some ControlWidgetConfiguration {
StaticControlConfiguration(
variety: "com.apple.karaoke_start_party"
) {
ControlWidgetButton(motion: StartPartyIntent()) {
Label("Begin the Occasion!", systemImage: "music.mic")
Textual content(PartyManager.shared.nextParty.identify)
}
}
}
}
We’ll additional look into management widgets in a separate tutorial.
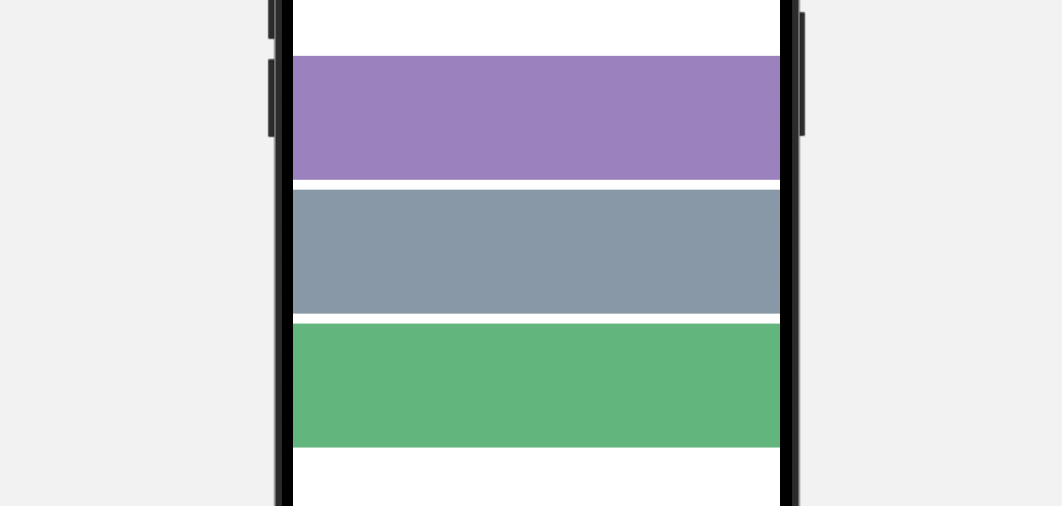
A brand new Combine Modifier for Shade
Now you can mix two completely different colours to create your required hue by utilizing the brand new combine modifier. Right here is an instance:
VStack {
Shade.purple.combine(with: .inexperienced, by: 0.3)
.body(peak: 100)
Shade.purple.combine(with: .inexperienced, by: 0.5)
.body(peak: 100)
Shade.purple.combine(with: .inexperienced, by: 0.8)
.body(peak: 100)
}
Merely present the combine modifier with the colour to mix and the mix ratio. SwiftUI will then generate the brand new shade primarily based on these parameters.

Visible Results for Textual content
Now you can lengthen SwiftUI Textual content views with customized rendering results by adopting the TextRenderer. Here’s a pattern textual content renderer:
struct CustomTextRenderer: TextRenderer {
func draw(structure: Textual content.Format, in context: inout GraphicsContext) {
for line in structure {
for (index, slice) in runs.enumerated() {
context.opacity = (index % 2 == 0) ? 0.4 : 1.0
context.translateBy(x: 0, y: index % 2 != 0 ? -15 : 15)
context.draw(slice)
}
}
}
}
struct TextAnimationDemo: View {
var physique: some View {
Textual content("What's New in SwiftUI")
.font(.system(dimension: 100))
.textRenderer(CustomTextRenderer())
}
}
By implementing the draw technique, you may customise the visible impact of every character.

Abstract
The iOS 18 replace introduces a number of serious enhancements to SwiftUI. This tutorial gives a concise introduction to among the new options. For extra complicated options, we will likely be creating detailed, standalone tutorials to completely discover their purposes and advantages. You should definitely keep tuned for these upcoming in-depth guides.


