
Posted by Jolanda Verhoef, Android Developer Relations Engineer
It has been nearly two years since we launched the primary steady model of Jetpack Compose, and since then, we’ve seen its adoption and have set develop spectacularly. Whether or not you write an utility for smartphones, foldables, tablets, ChromeOS gadgets, smartwatches, or TVs, Compose has acquired you coated! We suggest you to make use of Compose for all new Put on OS, cellphone and large-screen apps. With new tooling and library options, prolonged Materials Design 3, giant display screen, and Put on OS help, and alpha variations of Compose for homescreen widgets and TV… That is an thrilling time!
Compose locally
Within the final yr, we’ve seen many corporations investigating and selecting Compose to construct new options and migrate screens of their manufacturing functions. 24% of the highest 1000 apps on Google Play have already chosen to undertake Compose! For instance, Dropbox engineers advised us that they rewrote their search expertise in Compose in only a few weeks, which was 40% much less time than anticipated, and fewer than half the time it took the staff to construct the function on iOS. In addition they shared that they had been involved in adopting Compose “due to its first-class help for design techniques and tooling help”. Our Google Drive staff reduce their growth time practically in half when utilizing Compose mixed with structure enhancements.
It’s nice to see how these groups expertise quicker growth cycles, and in addition really feel their UI code is extra testable. Impressed? Begin by studying our information The right way to Undertake Compose in your Staff, which outlines how and the place to begin, and reveals the areas of growth the place Compose can convey large added worth.
Library options & growth
Since we launched the primary Compose Invoice of Supplies in October final yr, we’ve been engaged on new options, bug fixes, efficiency enhancements, and bringing Compose to all over the place you construct UI: telephones, tablets, foldables, watches, TV, and your own home display screen. You’ll find all adjustments within the Might 2023 launch and the newest alpha variations of the Compose libraries.
We’ve heard from you that efficiency is one thing you care about, and that it’s not all the time clear the way to create performant Compose functions. We’re constantly bettering the efficiency of Compose. For instance, as of final October, we began migrating modifiers to a brand new and extra environment friendly system, and we’re beginning to see the outcomes of that migration. For textual content alone, this work resulted in a mean 22% efficiency achieve that may be seen within the newest alpha launch, and these enhancements apply throughout the board. To get these advantages in your app, all it’s a must to do is replace your Compose model!
Textual content and TextField acquired many upgrades previously months. Subsequent to the efficiency enhancements we already talked about, Compose now helps the most recent emoji model
The brand new pager element permits you to horizontally or vertically flip by means of content material, which is analogous to ViewPager2 in Views. It permits deep customization choices, making it attainable to create visually gorgeous results:
 |
| Select a music utilizing the HorizontalPager composable. Learn to implement this and different fancy results in Rebecca Franks’ weblog put up. |
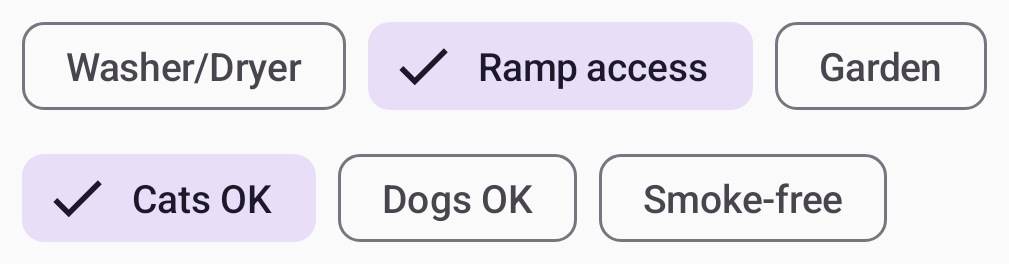
The brand new circulate layouts FlowRow and FlowColumn make it straightforward to rearrange content material in a vertical or horizontal circulate, very like traces of textual content in a paragraph. In addition they allow dynamic sizing utilizing weights to distribute the gadgets throughout the container.
 |
| Utilizing circulate layouts to point out the search filters in an actual property app |
To be taught extra in regards to the new options, efficiency enhancements, and bug fixes, see the launch notes of the most recent steady and latest alpha launch of the Compose libraries.
Instruments
Growing your app utilizing Jetpack Compose is far simpler with the brand new and improved instruments round it. We added tons of latest options to Android Studio to enhance your workflow and effectivity. Listed below are some highlights:
Android Studio Flamingo is the most recent steady launch, bringing you:
- Mission templates that use Compose and Materials 3 by default, reflecting our really helpful practices.
- Materials You dynamic colours in Compose previews to rapidly see how your composable responds to otherwise coloured wallpapers on a consumer system.
- Compose features in system traces once you use the System Hint profiler that can assist you perceive which Compose features are being recomposed.
Android Studio Giraffe is the most recent beta launch, containing options reminiscent of:
- Reside Edit, permitting you to rapidly iterate in your code on emulator or bodily system with out rebuilding or redeploying your app.
- Help for brand spanking new animations APIs in Animation preview so you possibly can debug any animations utilizing animate*AsState, CrossFade, rememberInfiniteTransition, and AnimatedContent.
- Compose Preview now helps dwell updates throughout a number of information, for instance, should you make a change in your Theme.kt file, you possibly can see all Previews updates mechanically in your UI information.
- Bettering auto-complete conduct. For instance, we now present icon previews once you’re including Materials icons, and we preserve the @Composable annotation when operating “Implement Members”.
Android Studio Hedgehog comprises canary options reminiscent of:
- Exhibiting Compose state data within the debugger. Whereas debugging your app, the debugger will let you know precisely which parameters have “Modified” or have remained “Unchanged”, so you possibly can extra effectively examine the reason for the recomposition.
- You’ll be able to check out the brand new Studio Bot, an experimental AI powered conversational expertise in Android Studio that can assist you generate code, repair points, and find out about finest practices, together with all issues Compose. That is an early experiment, however we might love so that you can give it a attempt!
- Emulator help for the newly introduced Pixel Fold and Pill Digital Gadgets, as a way to take a look at your Compose app earlier than these gadgets launch later this yr.
- A brand new Espresso System API that permits you to apply rotation adjustments, folds, and different synchronous configuration adjustments to your digital gadgets below take a look at.
We’re additionally actively engaged on visible linting and accessibility checks for previews so you possibly can mechanically audit your Compose UI and verify for points throughout completely different display screen sizes, and on multipreview templates that can assist you rapidly add widespread units of previews.
Materials 3
Materials 3 is the really helpful design system for Android apps, and the most recent 1.1 steady launch provides lots of nice new options. We added new parts like backside sheets, date and time pickers, search bars, tooltips, and others. We additionally graduated lots of the core parts to steady, added extra movement and interplay help, and included edge-to-edge help in lots of parts. Watch this video to discover ways to implement Materials You in your app:
Extending Compose to extra surfaces
We wish Compose to be the programming mannequin for UI wherever you run Android. This implies together with first-class help for big screens reminiscent of foldables and tablets and publishing libraries that make it attainable to make use of Compose to jot down your homescreen widgets, smartwatch apps, and TV functions.
Giant display screen help
We’ve continued our efforts to make growth for big screens straightforward once you use Compose. The pager and circulate layouts that we launched are widespread patterns on giant display screen gadgets. As well as, we added a brand new Compose library that permits you to observe the system’s window dimension class so you possibly can simply construct adaptive UI.
When attaching a mouse to an Android system, Compose now accurately adjustments the mouse cursor to a caret once you hover the cursor over textual content fields or selectable textual content. This helps the consumer to know what components on display screen they will work together with.
 |
Look
Right now we publish the primary beta model of the Jetpack Look library! Look allows you to develop widgets optimized for Android cellphone, pill, and foldable homescreens utilizing Jetpack Compose. The library offers you the most recent Android widget enhancements out of the field, utilizing Kotlin and Compose:
- Look simplifies the implementation of interactive widgets, so you possibly can showcase your app’s prime options, proper on a consumer’s dwelling display screen.
- Look makes it straightforward to construct responsive widgets that look nice throughout kind components.
- Look permits quicker UI Iteration along with your designers, making certain a top quality consumer expertise.
 |
Put on OS
We launched Compose for Put on OS 1.1 steady final December, and we’re working laborious on the brand new 1.2 launch which is at the moment in alpha. Right here’s a number of the highlights of the continual enhancements and new options that we’re bringing to your wrist:
- The
placeholderandplaceholderShimmeradd elegant loading animations that can be utilized on chips and playing cards whereas content material is loading. expandableItemsmake it attainable to fold lengthy lists or lengthy textual content, and solely develop to point out their full size upon consumer interplay.- Rotary enter enhancements accessible in Horologist add intuitive
snapandflingbehaviors when a consumer is navigating lists with rotary enter. - Android Studio now allows you to preview a number of watch display screen and textual content sizes whereas constructing a Compose app. Use the Annotations that we’ve added right here.
Compose for TV
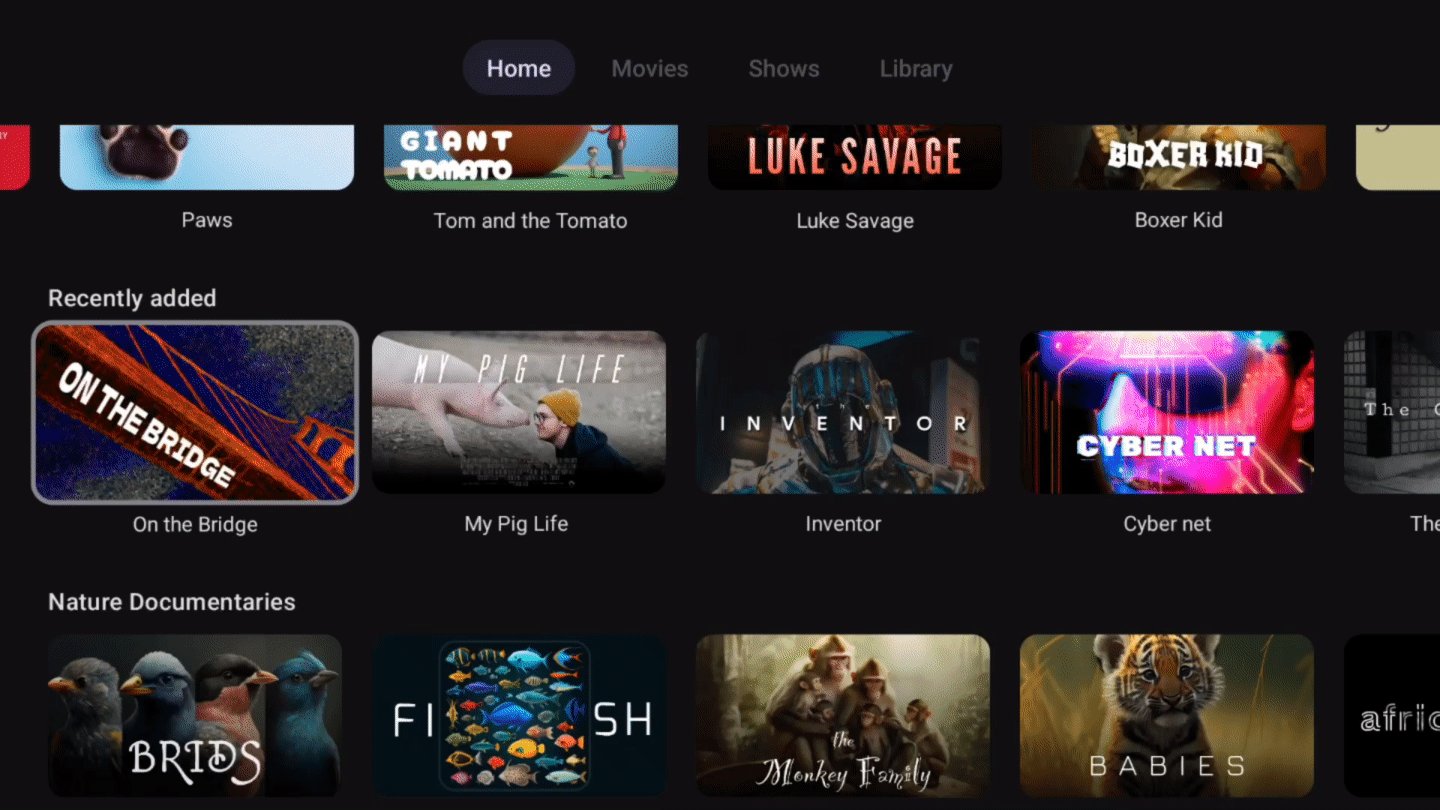
Now you can construct pixel good lounge experiences with the alpha launch of Compose for TV! With the brand new AndroidX TV library, you possibly can apply all the advantages of Compose to the distinctive necessities for Android TV. We labored carefully with the group to construct an intuitive API with highly effective capabilities. Engineers from Soundcloud shared with us that “because of Compose for TV, we’re in a position to reuse parts and transfer a lot quicker than the previous Leanback View APIs would have ever allowed us to.” And Plex shared that “TV focus and scrolling help on Compose has tremendously improved our developer productiveness and app efficiency.”
Compose for TV comes with a wide range of parts reminiscent of ImmersiveList and Carousel which can be particularly optimized for the lounge expertise. With only a few traces of code, you possibly can create nice TV UIs.
 |
TvLazyColumn { |
Study extra in regards to the launch on this weblog put up, try the “What’s new with TV and intro to Compose” speak, or see the TV documentation!
Compose help in different libraries
It’s nice to see an increasing number of internally and externally developed libraries add help for Compose. For instance, loading footage asynchronously can now be carried out with the GlideImage composable from the Glide library. And Google Maps launched a library which makes it a lot simpler to declaratively create your map implementations.
GoogleMap(
|
New and up to date steering
Regardless of the place you might be in your studying journey, we’ve acquired you coated! We added and revamped lots of the steering on Compose:
- Study hands-on with the Compose for Android Builders course, the place you possibly can be taught the fundamentals and deep dive into layouts, state, kind components, and extra. We up to date the course to incorporate all the most recent assets.
- In the event you want watching movies, following on the well-received Compose Fundamentals MAD Abilities sequence, we lately printed a new MAD Abilities sequence on Layouts and Modifiers. With 5 episodes masking the whole lot from the basics to superior ideas and performance, a Q&A with Googlers, and a group tip, this sequence will enable you to to rapidly enhance your Compose Format information.
- Make certain to take a look at all compose-related I/O talks: Debugging Jetpack Compose, What’s new with TV and intro to Compose, The right way to construct nice Android apps for big screens and foldables, The right way to take a look at for all display screen sizes, and Construct fashionable Android apps with Materials You for Compose, or code together with the instructor-led workshop on Superior State and Negative effects in Compose.
- Learn the expanded steering on Contact and enter, together with a brand new web page on understanding gestures, and a brand-new part on the way to deal with focus.
- Learn to implement Materials 3 theming in your app with the new codelab.
Completely happy Composing!
We hope you are as excited by these developments as we’re! If you have not began but, it is time to be taught Jetpack Compose and see how your staff and growth course of can profit from it. Prepare for improved velocity and productiveness. Completely happy Composing!