Within the lifetime of any digital product, there comes a second to rethink how the person interface (UI) and person expertise (UX) appear and feel. That is no accident, because the UI/UX of your web site or product determines your online business’s long-term success. Nonetheless, the UI/UX modernization course of isn’t just about maintaining with the most recent design traits; it’s extra a couple of strategic transformation that concurrently aligns along with your person expectations and enterprise targets. It’s not a easy “redrawing” course of in any respect. However what precisely is a UI/UX modernization course of? Let’s discover it out collectively!
Understanding UI/UX modernization
UI/UX modernization is a key a part of the large household of front-end growth companies. Sometimes, UI/UX modernization refers back to the systematic replace of digital interfaces and person interplay methods. This course of goes past mere aesthetic adjustments, as it’d seem at first look. It additionally sometimes focuses on enhancing a platform’s useful elements and bettering the appliance’s interior logic to make it simpler to make use of.
The method consists of two major elements:
- UI modernization includes the redesigning and technical rebuilding of the visible parts of digital merchandise, enhancing aesthetic attraction and performance, and implementing up to date design traits and finest practices.
- UX modernization refines person journeys and interplay patterns, guaranteeing every transaction and interplay course of is extra intuitive and user-friendly and optimizing the general really feel and value of digital merchandise.
In sensible phrases, UI/UX modernization may embrace numerous actions, from apparent visible redesign to content material and efficiency optimization. Nonetheless, let’s take a look at the important parts of the modernization course of nearer:
Parts of UI/UX modernization

Visible design overhaul
Product design itself concurrently impacts each person interface and person expertise. Visible design overhaul sometimes includes a variety of duties, equivalent to updating coloration schemes and typography, implementing fashionable and clear layouts, enhancing general aesthetic attraction, and different actions to verify your interface is useful and intuitive to navigate.
Interplay design refinement
As part of usability enhancement, interplay design refinement focuses on streamlining person flows and navigation, implementing intuitive gestures and animations, designing micro-interactions for improved suggestions, and different small nuances to enhance UX.
Implementation of adaptive and responsive design practices
Trendy UI/UX design requires seamless experiences throughout units, optimized layouts for numerous display sizes, fluid grids, and versatile photos to be appropriately proven on any display dimension throughout any system and OS. Responsive and adaptive design practices guarantee digital merchandise work properly on any system, and they’re a typical step within the UI/UX design modernization course of.
Efficiency optimization
By way of fashionable UI/UX, efficiency optimization means bettering general web page load instances, optimizing asset supply and caching, and enhancing general system responsiveness via minor tweaks to code effectivity and server-side enhancements. It is a crucial step towards making a holistic buyer journey.
Accessibility enhancements
Most often, UI/UX design modernization additionally includes implementing sturdy accessibility requirements (equivalent to WCAG tips) and modernizing merchandise’ interior performance for bettering accessibility, equivalent to enhancing keyboard navigation or including display reader compatibility.
Person-centered performance updates
UI/UX modernization journey is nearly not possible with out enhancing buyer expertise. For this, growth groups could make use of practices equivalent to gathering and analyzing person suggestions, conducting usability testing, personalizing person experiences, simplifying advanced processes, and constantly iterating on the design primarily based on the precise person wants and behaviors. Person-centric design is the premise of any fashionable UX design method.
Why UI/UX modernization is essential for your online business?
Now that we perceive the modernization course of let’s see why it will be significant.

Greater conversion charges
Trendy UI design can straight result in extra conversions, as customers can navigate and full actions with much less friction.
Improved model notion
A glossy, up to date interface alerts that your online business is fashionable {and professional}, positively impacting how clients understand your model.
Higher person engagement
An interesting fashionable UI retains customers and encourages extra interplay along with your content material.
Aggressive edge
The significance of front-end growth and UI modernization lies of their capability that will help you stand out from rivals and future-proof your online business.
Decreased growth and help prices
Over time, sustaining legacy functions with technical debt turns into expensive, to not point out creating new options. UI modernization simplifies upkeep and reduces ongoing growth bills.
Cellular optimization
The UI modernization course of ensures that your web site or app is totally useful and interesting on any system, which is essential for retaining cellular customers.
Challenges and limitations of UI/UX modernization your online business can face
| Problem/Limitation | Resolution |
| Useful resource allocation | Plan strategically, prioritize updates primarily based on influence, and think about phased or incremental adjustments. |
| Person resistance to alter | Gradual rollout with clear communication along with your person base will be an applicable answer. |
| ROI measurement | Set clear metrics for fulfillment pre-implementation and monitor them post-launch to gauge influence. |
| Talent gaps | A partnership with a dependable devoted growth group may also help bridge the ability hole. |
| Consistency upkeep | Growing a complete design system may also help guarantee uniformity throughout all person touchpoints. |
| Balancing aesthetics with performance | Conduct person testing and make use of iterative design practices. |
| Maintaining with speedy tech adjustments | Staying knowledgeable about business traits paired with common audits and annual or biannual replace plans ought to assist. |
Time for change? 6 widespread indicators you want UI/UX modernization to your system
Okay, however how are you going to perceive your digital platform wants a UI/UX overhaul? Is it falling behind? Do you are feeling the operational effectivity needs to be enhanced? The reply is kind of straightforward: listed below are six indicators your platform wants modernization now:

Person complaints
Right here’s the primary, essentially the most easy and apparent signal. When customers continuously voice considerations about navigating, utilizing your system, or its sure parts, it factors to underlying design flaws. The identical is true with excessive help name quantity. Taking motion on these complaints can remodel the frustration of your customers into precise useful and visible enhancements. Revisiting your design primarily based on person suggestions can result in vital usability enhancements that resonate along with your viewers.
Outdated visible design
Outdated designs and outmoded visuals, particularly, can tarnish your model’s picture and person belief. Modernizing your graphics to align with present traits can rejuvenate your model’s look and person attraction. This replace may align your visible identification with up to date expectations, sustaining relevance and competitiveness.
Excessive bounce charges
A excessive bounce price is usually a symptom of a disengaging or complicated interface. Though companies continuously overlook this price, buyer conduct may very well say quite a bit. By revitalizing your UI/UX, you possibly can create a extra compelling person atmosphere, which, due to this fact, will result in improved engagement. Improved engagement, in flip, can encourage guests to discover extra of what your web site has to supply, leading to elevated conversion charges and decrease bounce charges.
Sluggish load instances
In case your web site masses slowly, think about this a pink flag in immediately’s fast-paced digital world, the place velocity is essential. Sluggish loading frustrates customers and results in excessive abandonment charges. Using fashionable UI frameworks and UX practices for front-end growth that optimize efficiency can considerably lower loading instances and consequently enhance buyer satisfaction.
Outdated know-how
Utilizing outdated know-how, even in good-working legacy functions, can prohibit your system’s performance and safety. Combining fashionable know-how with fashionable UI parts can broaden capabilities and enhance defenses in opposition to rising threats. This modernization can result in extra strong and scalable programs that help up to date person wants.
Difficulties including new options
If integrating new features seems like becoming sq. pegs in spherical holes, it’s positively time for a design overhaul. Your present design just isn’t versatile sufficient for contemporary wants, and a UI/UX overhaul is likely one of the most dependable methods to create a extra adaptable framework to your future digital progress.
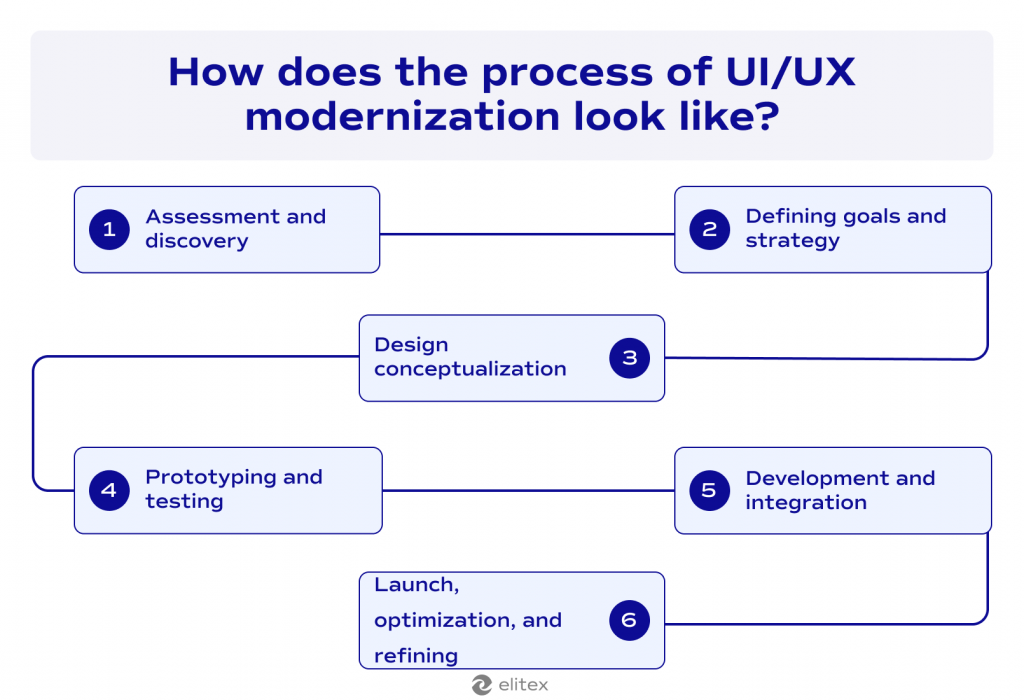
The method of UI/UX modernization
Skilled front-end growth firms, equivalent to ELITEX, make use of a structured method to the modernization of UI/UX that may be divided into a number of specific steps. Here’s what the method sometimes appears like:

- Evaluation and Discovery
In the course of the first stage, design groups analyze the present system, figuring out strengths, weaknesses, ache factors, and areas for enchancment via person suggestions, analytics evaluate, and competitor research. This enables groups to finish an image of what your product wants.
- Defining targets and technique
Based mostly on the evaluation, software program engineers, along with analytics and designers, set clear, measurable targets for the modernization venture. These targets are additionally carefully aligned with person wants and enterprise targets.
- Design conceptualization
At this stage, designers craft new interface ideas that deal with recognized points. Based mostly on the ideas, designers create wireframes and the fundamentals of visible designs for stakeholder evaluate.
- Prototyping and testing
After the design conceptualization, groups construct interactive prototypes of the brand new design for person testing. Actual customers present suggestions, serving to refine the design earlier than the total growth cycle begins.
- Improvement and integration
In fact, UI modernization includes the event stage, the place design is vitalized via the code adjustments. Based mostly on the accredited designs, builders construct new UI/UX and combine it with current programs. Builders usually use a phased method to reduce disruption to present customers.
- Launch, optimization, and refining
At this stage, the modernized UI/UX goes stay, and all groups collectively carefully monitor its efficiency. They collect person suggestions and analyze pre-set metrics, making steady enchancment to make sure new design meets its targets.
Prospects and traits of UI/UX modernization
Right this moment, we have now supplied a complete information on modernizing the UI/UX. We now have named the important parts required for contemporary internet UI, described the design course of, named a number of the reason why it will be significant, and supplied a listing of indicators that your product wants modernization. Nonetheless, the reality is that know-how doesn’t stand nonetheless, and what was written yesterday could turn into outdated immediately; what is an effective selection immediately will be utterly out of date tomorrow. Now, let’s see what’s on the horizon and the way it may influence digital experiences.
Customization and personalization
Customization and personalization already play an important position in fashionable UI/UX; nonetheless, we count on that much more design parts will probably be custom-made, providing customers management over their interactions. The best instance of what we’re speaking about is darkish mode, which permits customers to modify to a darker coloration palette for consolation and battery effectivity. Additionally, AI has the potential to turn into a serious step towards extra customization, tailoring interfaces and content material in actual time.
Voice person interfaces
Voice person interfaces have the potential to rework how customers have interaction with digital platforms. Voice UI is already generally used within the entrance finish of the e-commerce business, however we must always in all probability count on much more voice person interfaces in all places sooner or later. This know-how will transcend sensible residence units and cellular apps and broaden to healthcare, automotive, customer support, and different enterprise niches. By incorporating voice instructions, customers can carry out duties hands-free, growing accessibility and comfort, which match completely with fashionable design tendencies.
Simplified navigation
As digital content material grows, simplified navigation turns into important to assist customers discover data rapidly and effortlessly. Designers are streamlining web site architectures and lowering the variety of menu choices to boost usability. This pattern is about eradicating muddle and specializing in user-friendly layouts that facilitate an environment friendly and satisfying searching expertise, and we’ll see extra simplistic designs sooner or later.
Microinteractions
Web sites and internet apps turn into more and more interactive with time. Microinteractions mix properly with this pattern, as they improve person engagement via small, useful animations. These delicate results can information customers via interactions, offering suggestions and a way of accomplishment. These small interactions, from the smallest loading animations to interactive buttons, make digital platforms extra intuitive and pleasant, completely aligning with fashionable internet app UI design traits.
Case research of recent UI/UX
As a trusted front-end growth firm that has been offering UI modernization companies for a decade, we have now what to say from our attain apply. In a technique or one other, most of our case research are largely in regards to the modernization of UI/UX.
For example, right here’s the story of UI modernization for label printing firm Kallik, a service supplier for giants like Exxonmobil and Mary Kay. Kallik’s Veraciti™ underwent vital modernization of each UI and UX to boost client-side usability. Though Java-based back-end performance labored properly, the appliance’s UI didn’t expertise vital adjustments for greater than a decade. Incorporating fashionable front-end frameworks, ELITEX constructed a extra intuitive and environment friendly person expertise for the appliance, which instantly transformed into industrial success. This transformation not solely improved the visible attraction but additionally streamlined the performance, facilitating simpler navigation and interplay for customers, which introduced Kallik’s operations to a brand new degree.

One other profitable instance is VITEC, a digital signage and IPTV answer supplier. ELITEX utilized the very best UI/UX practices and applied sciences paired with sturdy Angular-based front-end growth to boost the visible design system of VITEC’s product. Modernization, on this case, included the addition of latest interface captions, improved navigation options, and adjustments within the design of person interactions, considerably bettering the general person expertise. ELITEX ensured seamless integration and performance of VITEC’s industrial TVs and end-user units and software program. The change was instantly felt via the rigorous testing and newly developed analytics instruments, which confirmed a big and fast progress in person retention charges, straight changing into the industrial success of VITEC.
Classes realized from a decade of expertise as a UI modernization firm:
Lesson 1: Simplicity wins
From our apply, avoiding muddle and pointless options is the one manner. A easy, clear interface helps customers deal with what’s actually necessary.
Lesson 2: Efficiency impacts notion
Making certain the UI is quick and responsive will be the important thing to the success of your complete product. Sluggish interfaces frustrate customers and drive them away.
Lesson 3: Consistency enhances usability
Sustaining a uniform appear and feel throughout your complete utility is all the time a good suggestion. Constant design parts cut back person confusion and enhance navigation.
Lesson 4: Visible hierarchy guides customers
Utilizing visible hierarchy to direct person consideration is one other good concept. Correct use of typography, coloration, and spacing makes interactive parts stand out, lowering the necessity for added guides, explanations, and how-tos.
Lesson 5: At all times enable for future flexibility
We all the time attempt to construct UI programs that may adapt to evolving applied sciences and person expectations as a result of nobody actually needs to make a whole overhaul of design programs each two years.
Remaining ideas
Modernizing UI/UX is not a luxurious—it’s a necessity. Outdated interfaces and clunky person experiences drive clients away, costing you worthwhile enterprise alternatives. On the similar time, the advantages of recent person expertise and environment friendly person interface prolong past aesthetics, relating improved person satisfaction and elevated effectiveness in attaining enterprise targets.
The time to behave is now. If you happen to discover any indicators that your UI/UX needs to be modernized, don’t hesitate to contact ELITEX, trusted magicians in bringing UI to a brand new degree. By partnering with skilled service suppliers, equivalent to ELITEX, you possibly can breathe new life into your digital presence, fascinating customers and driving tangible outcomes. Whether or not you’re on the lookout for a session or able to discover a technical associate, ELITEX are prepared that will help you.

FAQs
What’s UX/UI modernization?
Modernization of UI/UX is the method of updating digital interfaces and person interactions to enhance the performance, aesthetics, efficiency, and person expertise of the digital product or web site.
Why modernizing UI/UX is necessary?
Modernizing UI/UX retains your digital presence contemporary, participating, and aligned with person expectations, driving higher enterprise outcomes (You may verify it by your self via metrics, equivalent to retention price, bounce price, and so forth).
How does modernizing UI/UX differ from a regular web site redesign?
Modernizing UI/UX is a broader course of, because it contains most elements of the web site’s visible redesign. Nonetheless, modernization sometimes doesn’t embrace manipulations of content material or main structural alterations, whereas redesign could embrace it.
What can a contemporary web site UI design appear like?
It incorporates a clear structure, intuitive navigation, and a responsive design that adjusts seamlessly throughout totally different units.
How can I measure the success of the UI/UX design modernization?
Success will be measured via person engagement metrics, conversion charges, and person suggestions on ease of use.
What are the everyday timelines and budgets for a venture of modernizing UI/UX?
Timelines and budgets differ broadly however typically rely on the venture’s scope and complexity. Small initiatives may take a number of months and value much less, whereas bigger ones may take over a yr and require a big funding.
Let’s discuss your venture
Drop us a line! We might love to listen to from you.