Creating the optimum net consumer expertise—one which helps conversions and enterprise success—typically requires design testing and iteration. Till not too long ago, experimenting with numerous net configurations may get costly, with important modifications to a website’s structure requiring pricey coding and CSS modifications. However automated net builders like Squarespace, Wix, WordPress, and Webflow have drag-and-drop canvases, customized web page layouts, and configurable content material administration methods that make it doable for advertising divisions, net design teams, and particular person designers to create and edit web sites with out writing a single line of HTML or CSS code.
The flexibility to quickly assemble, launch, and refine touchdown pages, blogs, and web sites can also be a giant benefit for companies. On its web site Webflow highlights case research with a buyer who constructed web sites 4 occasions quicker and one other who boosted conversions by greater than 25%—and I imagine them. As a contract UI/UX designer with a decade of expertise coding web sites from scratch, I’ve used Webflow to create a web-based portfolio template for artistic professionals in simply 5 days, and to design a number of customized websites for shoppers. The software has radically remodeled the best way I work, chopping the time it takes me to design a web site in half, thus liberating me as much as deal with the touchdown pages and interactive parts that drive natural visitors and increase conversions.
Whereas automation may appear threatening to designers and builders who’ve spent years honing their respective crafts, I’ve discovered it to be remarkably empowering. Right here’s a better have a look at Webflow finest practices and capabilities, and how one can leverage them for enterprise success.
Optimize With Ease
The primary consumer web site I created utilizing Webflow was for a Serbian enterprise consultancy specializing in authorized and tax recommendation. The consumer needed a self-hosted website beneath 10 pages that might be constructed on a good price range in simply weeks. It wanted to be absolutely managed by current nontechnical workers so the agency wouldn’t have to rent new staff. It additionally needed to look good, with a colour palette, font household, and number of images and refined animations that may mirror the personable, reliable high quality of the model. For all these causes, Webflow was a superb answer.
I started the undertaking a lot as I had with former employers and shoppers. Collaborating carefully with the management workforce, I developed a design technique with a goal market and outlined objectives. From there, I constructed wireframes in Balsamiq and used Figma to supply a grasp web page of reusable design parts. Utilizing a plugin, I introduced these parts into Webflow and grouped them in customized lessons to hold a clear, constant look throughout the positioning.
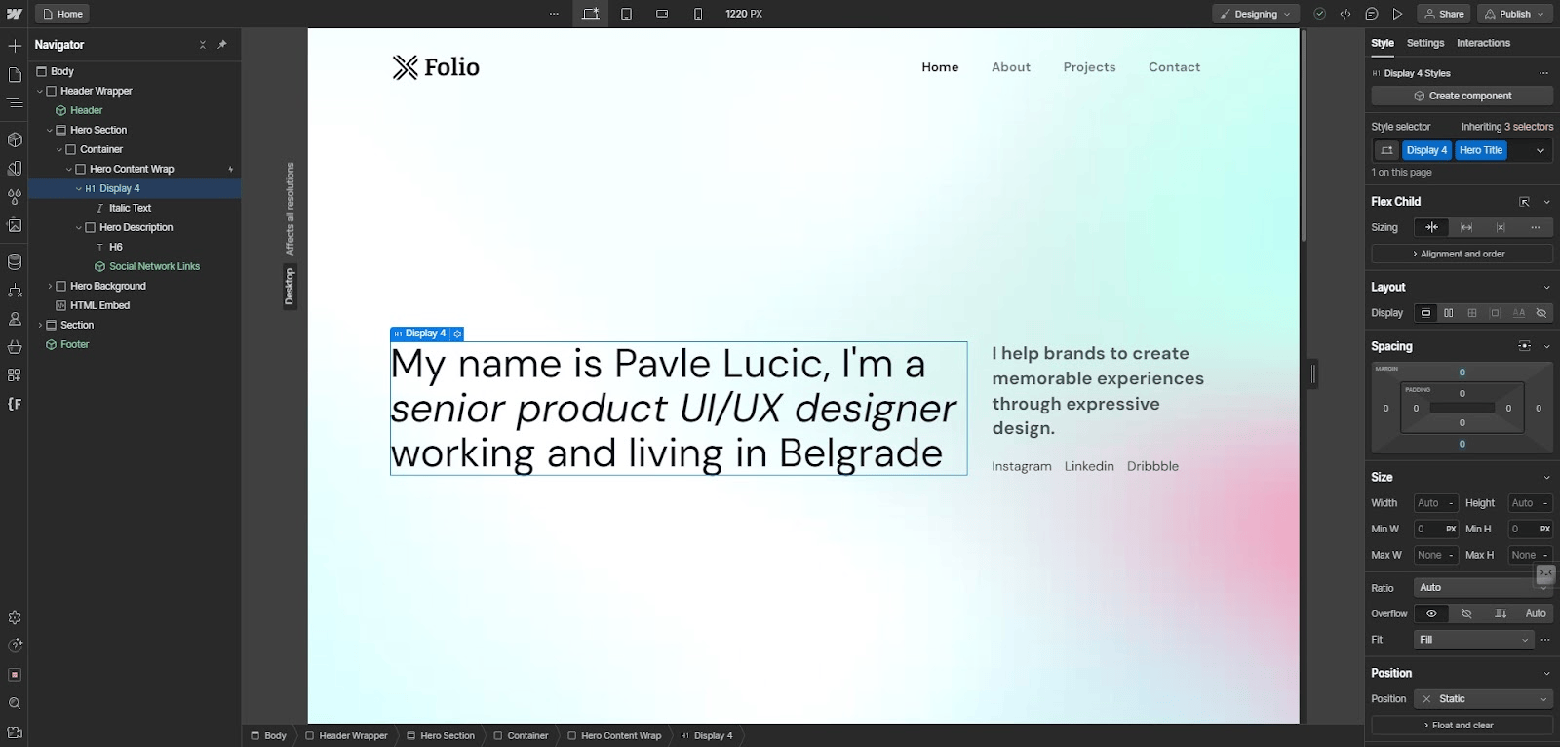
The undertaking diverged from my earlier net design expertise through the refinement and optimization phases. After importing my design belongings into Webflow, its drag-and-drop surroundings made it remarkably simple so as to add, rearrange, and arrange elements in actual time. Up to now, this sort of experimentation would have required coding modifications manually after which toggling between an HTML show and a browser window to trace my progress—a draining and time-consuming activity.

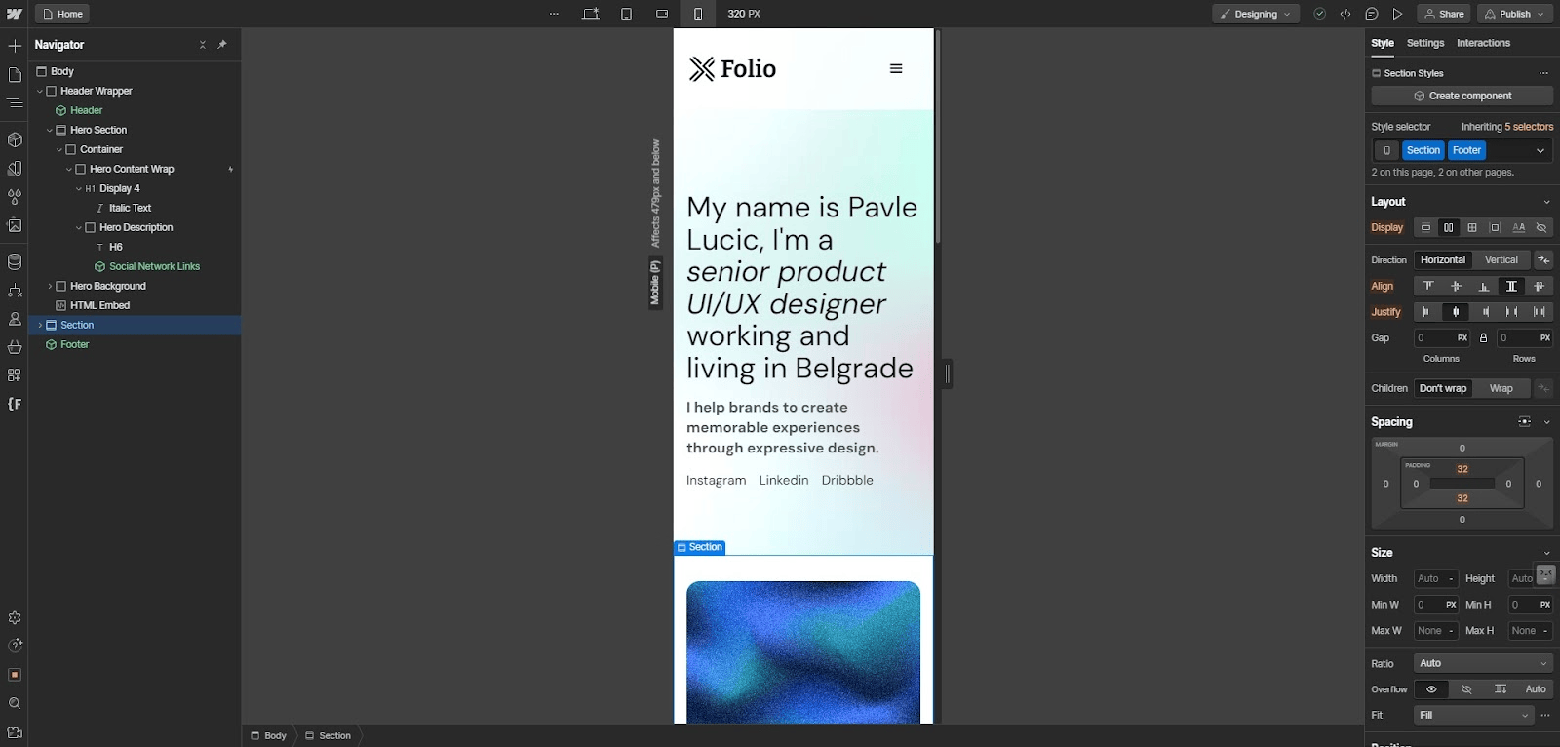
I additionally leveraged Webflow’s responsive design preview and testing software. Google and different serps crawl and index web sites primarily based on their perceived worth to customers, and web sites that load shortly and robotically regulate their shows to a consumer’s machine seem increased in search engine outcomes pages. With greater than half of all net visitors coming from cell units, and Google utilizing the cell model of a website’s content material as its predominant methodology for indexing search outcomes, responsive design has develop into carefully linked with improved net visibility, load occasions, and click-through charges.
Webflow makes use of CSS media queries and 4 predefined templates—cell, pill, desktop, and enormous display screen—to make sure your website’s format, pictures, and font sizes look clear and legible throughout units. Quite than you having to manually code breakpoints and outline factor scaling guidelines, Webflow does the be just right for you. Furthermore, it permits you to preview the positioning’s look on numerous units and make tweaks to the grids and margins with a format software. Along with taking a look at Webflow’s preview, I like to recommend viewing your website on a spread of precise units to be able to discover and repair issues.

Whereas the consultancy consumer primarily needed an environment friendly, purposeful website for the aim of including and enhancing articles and search engine optimization content material, management additionally needed to help a dynamic consumer expertise. So I tapped Webflow’s scroll- and hover-based interactive options like animations, mild packing containers, and movies. With out writing any code, I built-in an animated tile of workers profile photos that gave the phantasm of tilting on a 2D airplane while you dragged the cursor throughout staff’ faces. The animation was a small contact, but it surely drew customers’ consideration to the approachability of the workers. It additionally inspired guests to linger on the webpage, and, for these sufficiently enticed, join free consultations, an vital first step for the consultancy to safe new enterprise.
Enhance Collaboration
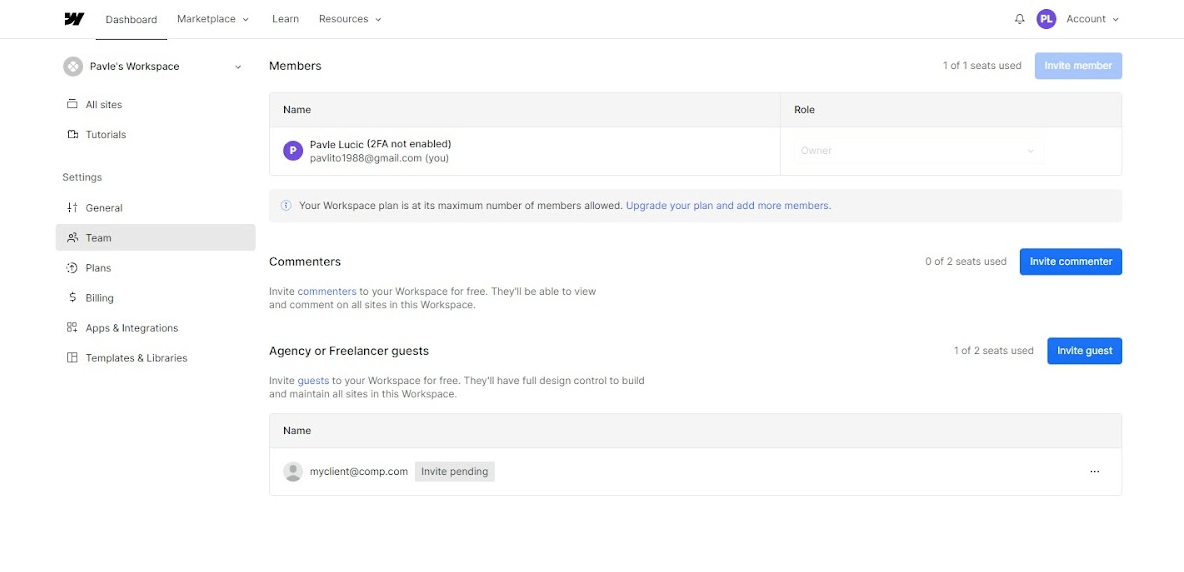
Collaboration is essential for any design undertaking, but it’s simple for communication processes and file sharing to develop into complicated and disorganized. In case you’ve ever encountered a file named, say, “Last Last Second Draft,” you perceive the significance of model management. Webflow has a characteristic known as Workspaces that lets a number of individuals collaborate on a undertaking on the identical time (much like Google Docs). As soon as invited to the workspace, workforce members can edit and replace recordsdata in actual time, touch upon particular web page parts, and ship direct or group messages to colleagues. Having a shared file function a single supply of fact helps keep away from the confusion of a number of drafts floating amongst departments and distributed groups.

I notably admire how the easy function and permission settings in Workspaces make clear design workforce obligations—serving to to avert energy struggles and forestall work from being overwritten. One other collaboration software that reinforces productiveness is a page-branching characteristic that enables a number of designers to work on separate pages in parallel with out affecting the reside website.
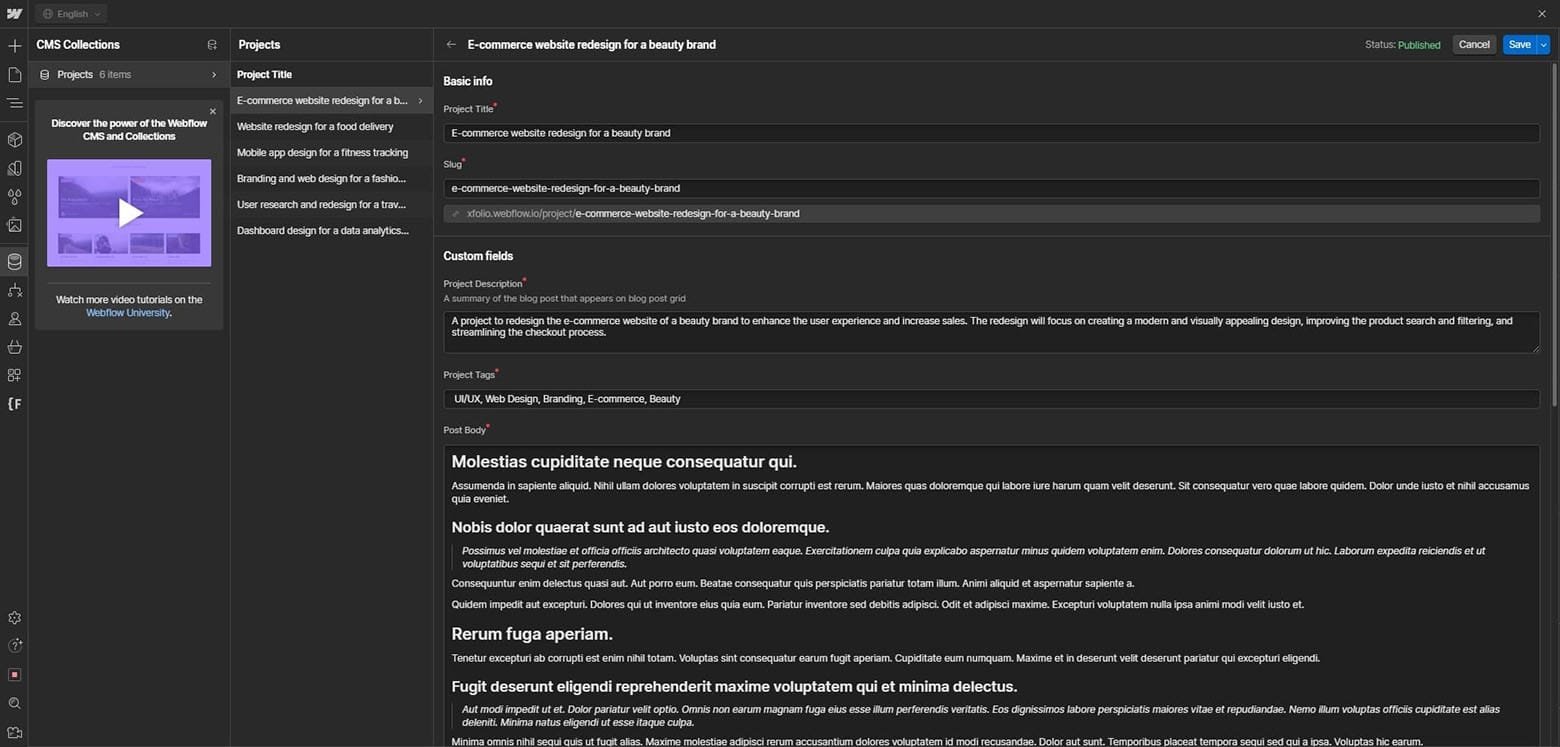
In my expertise, Webflow empowers copywriters, strategists, and content material and product entrepreneurs to do what they do finest: write and edit. With entry to intuitive front-end enhancing instruments, the content material workforce doesn’t must ping an engineer to reformat a snippet field or add a video animation to a product web page. As soon as assigned to an enhancing function, a person or workforce can use Webflow’s built-in content material administration system (CMS) to replace blogs and web site copy, arrange and add photographs and movies, and write alt textual content for pictures.

Maximize Conversions and Attain
Along with designing a purposeful and aesthetically pleasing web site, you’ll need to search out and handle the numerous instruments and information sources your shoppers must run their websites after the undertaking ends, which might be difficult. Luckily, Webflow brings a bunch of integrations and monitoring instruments collectively in a single place.
For example, I as soon as enabled multilingual help on a consumer’s Webflow website by integrating a third-party translation supplier. With this straightforward but environment friendly repair, the consumer’s web site turned accessible to a broader vary of customers worldwide. Moreover, with integrations for e-commerce methods comparable to Shopify and WooCommerce, you’ll be able to empower your shoppers to course of orders, sync product catalogs, and administer their on-line outlets from a single dashboard.
Webflow’s integration with analytics and reporting companies like Hotjar and Google Analytics means that you can consider the effectiveness of a website’s design. For example, you’ll be able to pinpoint pages and elements needing UI and UX enhancements by leveraging information comparable to heatmaps, rage clicks, and bounce charges.
As soon as I’ve arrange integrations for a consumer’s website, I make the most of them to incorporate contemporary options and performance, comparable to e-mail opt-in kinds, product pages, and social community feeds. Integrations can also be used to automate processes and save time on issues like e-newsletter distribution and social media posting.
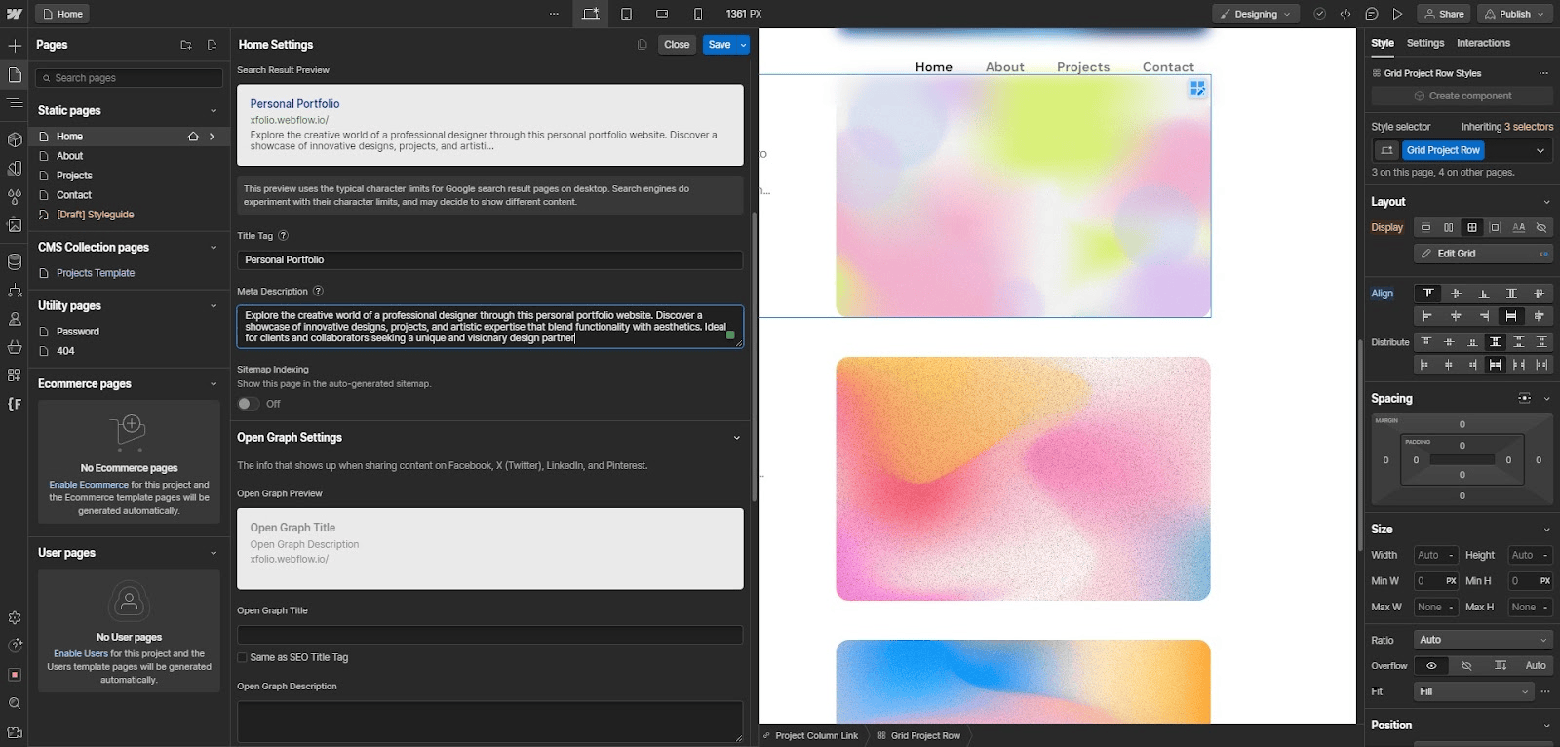
As well as, I exploit Webflow’s fine-grained front-end search engine optimization controls to spice up my shoppers’ search efficiency and draw extra visitors to their websites. With easy menus and semantic controls for picture sizing, web page titles and descriptions, meta descriptions, URL redirects, and loading preferences, you’ll be able to optimize a website with minimal reliance on exterior plugins or engineering help.
Lastly, an AWS-powered internet hosting stack distributed throughout 100 information facilities (one of many elements that appealed to my consultancy consumer) ensures websites load quick and might deal with heavy visitors. This means is helpful for website guests and likewise boosts shoppers’ website rankings in serps that issue load velocity into their algorithms.

A Scalable Resolution
It’s value noting that Webflow isn’t with out drawbacks. The corporate gives a free starter plan, however premium choices might be expensive, notably for bigger groups or enterprises. For firms that need to create a extremely personalized website with superior functionalities, comparable to picture galleries and order reserving methods, it is probably not the perfect match. Webflow does provide a way for including customized code, however the outcomes are much less nuanced than what a developer can accomplish with a code editor, and customers unfamiliar with HTML, CSS, and JavaScript will discover the characteristic pretty unhelpful.
Nonetheless, I admire the price and time financial savings Webflow gives. In my expertise, its collaboration options are key for reinforcing effectivity by permitting advertising, design, and engineering groups to co-create web sites in actual time, somewhat than in siloes, so vital concepts don’t get misplaced. Past that, I’ve discovered Webflow to be an especially user-friendly software. With these Webflow finest practices and little to no coding expertise, designers could make responsive web sites with enticing layouts and design parts superior to these of their opponents. Most of all, the velocity of Webflow as a design software permits me to shortly adapt a web site to consumer and consumer wants and iterate as wanted to spice up conversions.


