When SwiftUI was first launched, one of many nice options that piqued my curiosity was the moment preview operate. This characteristic empowers builders to preview the consumer interface of any view inside Xcode, fully bypassing the necessity for a simulator.
Previous to Xcode 15, the preview characteristic was unique to the SwiftUI framework. Nonetheless, with the newest launch of Xcode, Apple expanded the utility of this characteristic to UIKit as nicely.
On this tutorial, let’s see how one can make use of this preview characteristic when growing UIKit apps.
Utilizing #Preview to Preview View Controllers
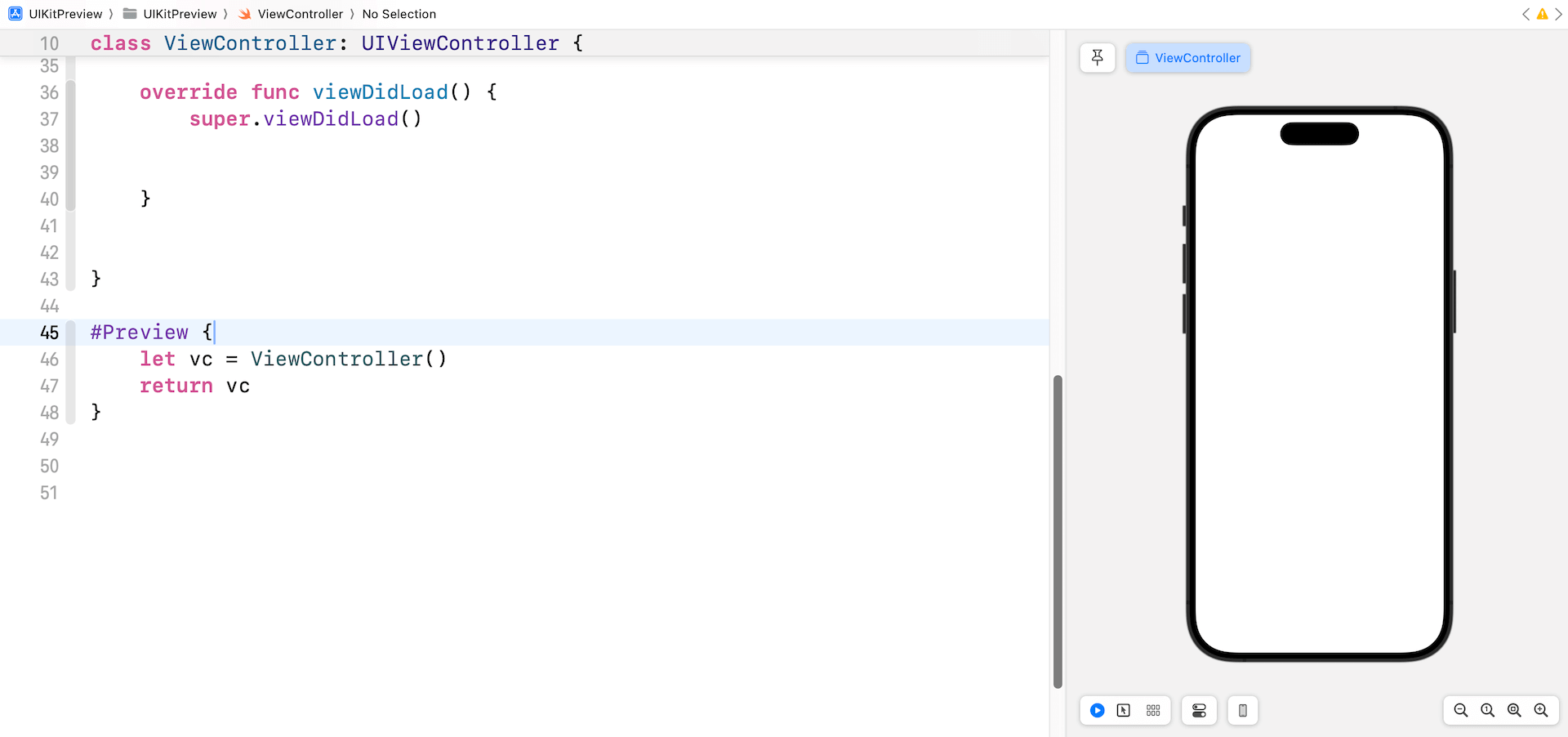
To preview a UIKit view or view controller in Xcode, all it’s essential do is about up a preview code block utilizing the #Preview macro. Right here is an instance:
|
#Preview { let vc = ViewController() return vc } |
For many who have expertise utilizing the #Preview characteristic in SwiftUI, the syntax ought to be fairly acquainted. When you enter the preview code, Xcode exhibits a further pane, offering a preview of your view controller.

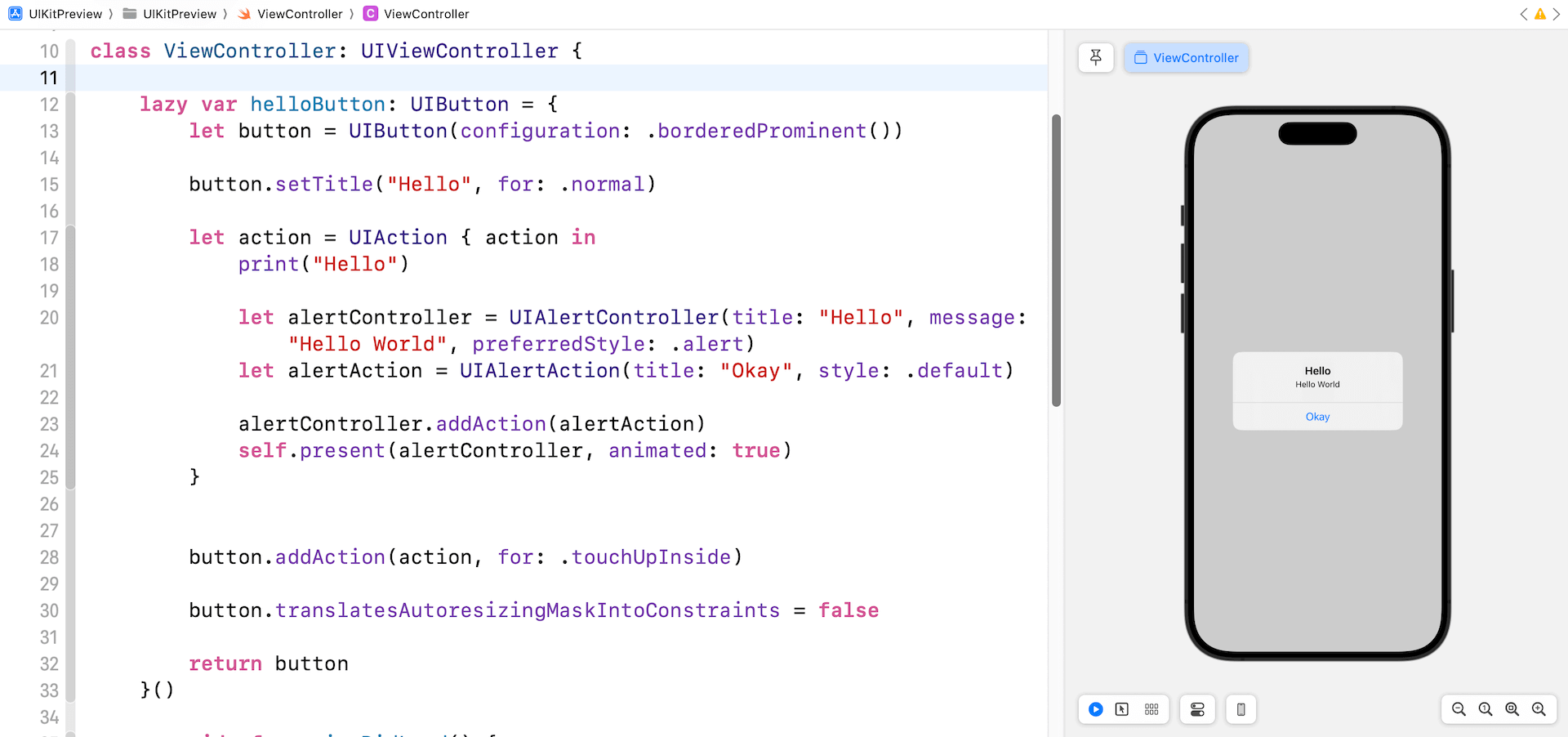
As you alter the code of ViewController, Xcode ought to show the change immediately. For instance, you may attempt to modify the code like beneath:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
class ViewController: UIViewController {
lazy var helloButton: UIButton = { let button = UIButton(configuration: .borderedProminent())
button.setTitle(“Hiya”, for: .regular)
let motion = UIAction { motion in print(“Hiya”)
let alertController = UIAlertController(title: “Hiya”, message: “Hiya World”, preferredStyle: .alert) let alertAction = UIAlertAction(title: “Okay”, type: .default)
alertController.addAction(alertAction) self.current(alertController, animated: true) }
button.addAction(motion, for: .touchUpInside)
button.translatesAutoresizingMaskIntoConstraints = false
return button }()
override func viewDidLoad() { tremendous.viewDidLoad()
self.view.addSubview(helloButton)
helloButton.centerXAnchor.constraint(equalTo: view.centerXAnchor, fixed: 0).isActive = true helloButton.centerYAnchor.constraint(equalTo: view.centerYAnchor, fixed: 0).isActive = true
}
} |
The preview pane will present a button that claims “Hiya”. Like in SwiftUI growth, you may verify the consumer interface straight within the preview. In case you press the “Hiya” button, a warning or alert will pop up.

Previewing View Controllers in Interface Builder
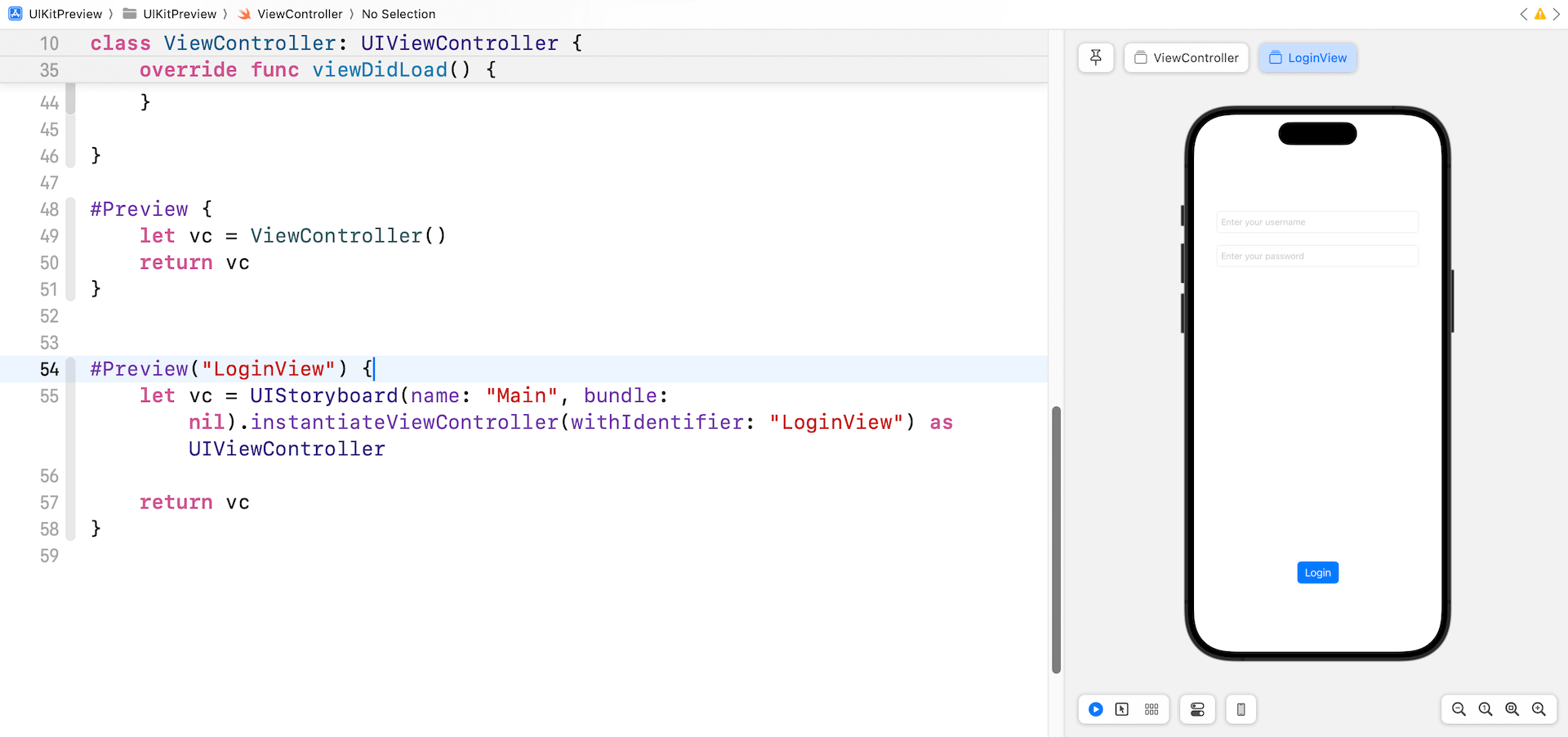
The #Preview macro will also be used to preview view controllers designed in Interface Builder (or Storyboard). Assuming you’ve created a view controller, configured with a storyboard ID, you may write the next code to preview it in Xcode:
|
#Preview(“LoginView”) { let vc = UIStoryboard(identify: “Fundamental”, bundle: nil).instantiateViewController(withIdentifier: “LoginView”) as UIViewController
return vc } |
You utilize the instantiateViewController methodology to instantiate the view controller and preview it in Xcode. Optionally, you may give the preview a reputation (e.g. LoginView).

Abstract
With the discharge of Xcode 15, Apple has expanded the moment preview characteristic, beforehand unique to SwiftUI, to UIKit as nicely. Builders can now preview the consumer interface of any UIKit view or view controller inside Xcode utilizing the #Preview macro, eliminating the necessity for a simulator. This characteristic additionally extends to view controllers designed in Interface Builder or Storyboard. Going ahead, benefit from this preview characteristic to expedite your UIKit growth course of.


