In a earlier tutorial, we took a deep dive into creating a picture carousel from scratch. We utilized elementary SwiftUI views like stack views and geometry readers to craft a dynamic carousel UI that labored seamlessly throughout older iOS variations.
Nevertheless, in case your app solely targets the most recent iOS model, there isn’t any must embark on a ground-up implementation of the picture carousel. With the most recent developments in SwiftUI, now you can simply create the identical fluid carousel UI with considerably much less code. With the arrival of iOS 17, the built-in ScrollView introduces an intuitive paging function, empowering builders to construct picture carousels and related UI layouts with a number of traces of code.
On this tutorial, we are going to present you learn how to create an analogous carousel UI utilizing the brand new model of ScrollView. You’ll be impressed by how little code is required to perform this.
Let’s get began.
Constructing a Carousel UI with ScrollView and LazyHStack

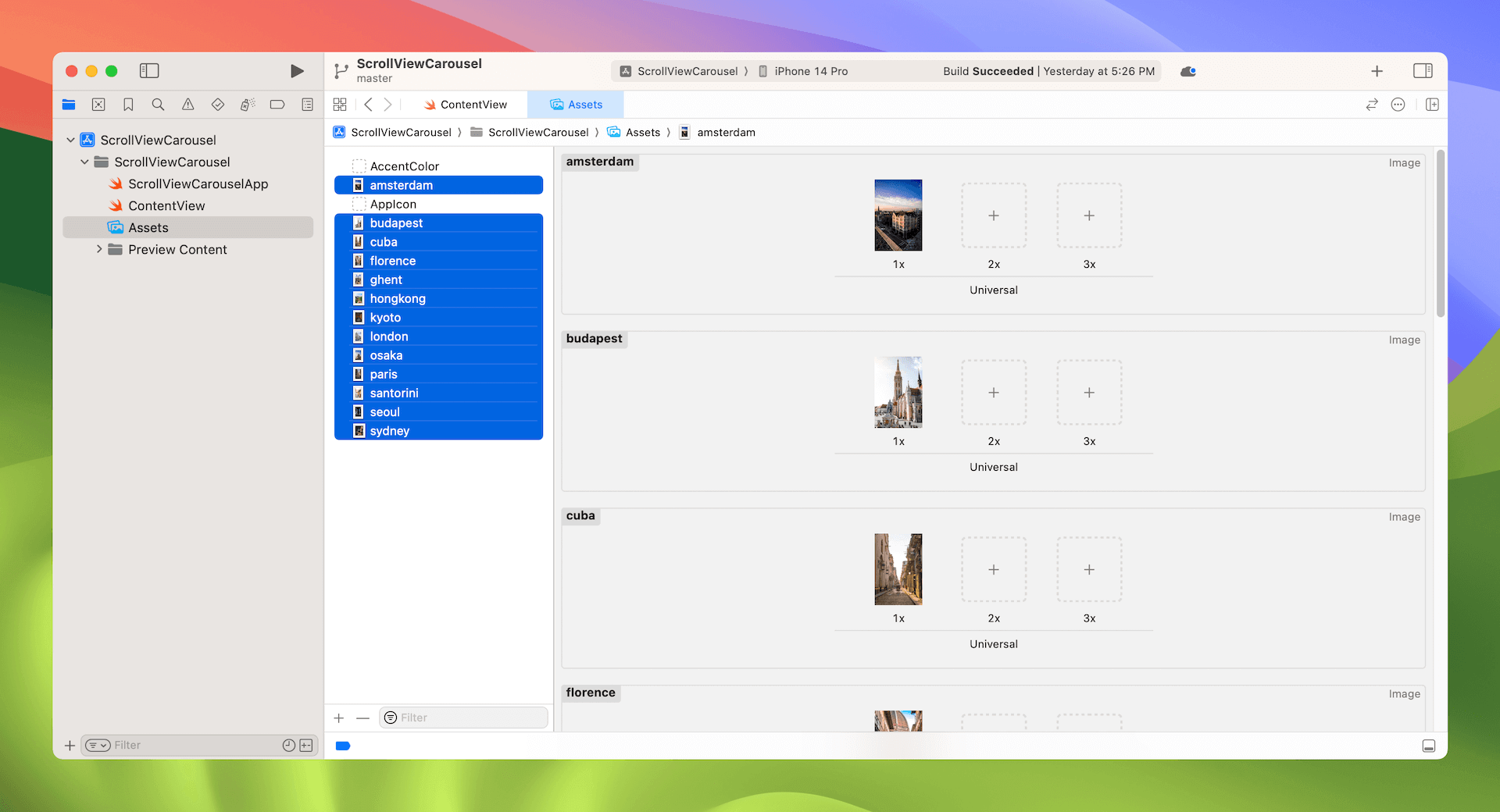
Assuming you will have created a SwiftUI challenge and imported a set of photos into the asset catalog, you’ll be able to create a easy carousel UI utilizing horizontal ScrollView and LazyHStack. Here’s a pattern code snippet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
struct ContentView: View {
non-public let sampleTrips = [ “paris”, “florence”, “amsterdam”, “ghent”, “santorini”, “budapest”, “london”, “cuba”, “osaka”, “kyoto”, “seoul”, “sydney”, “hongkong” ]
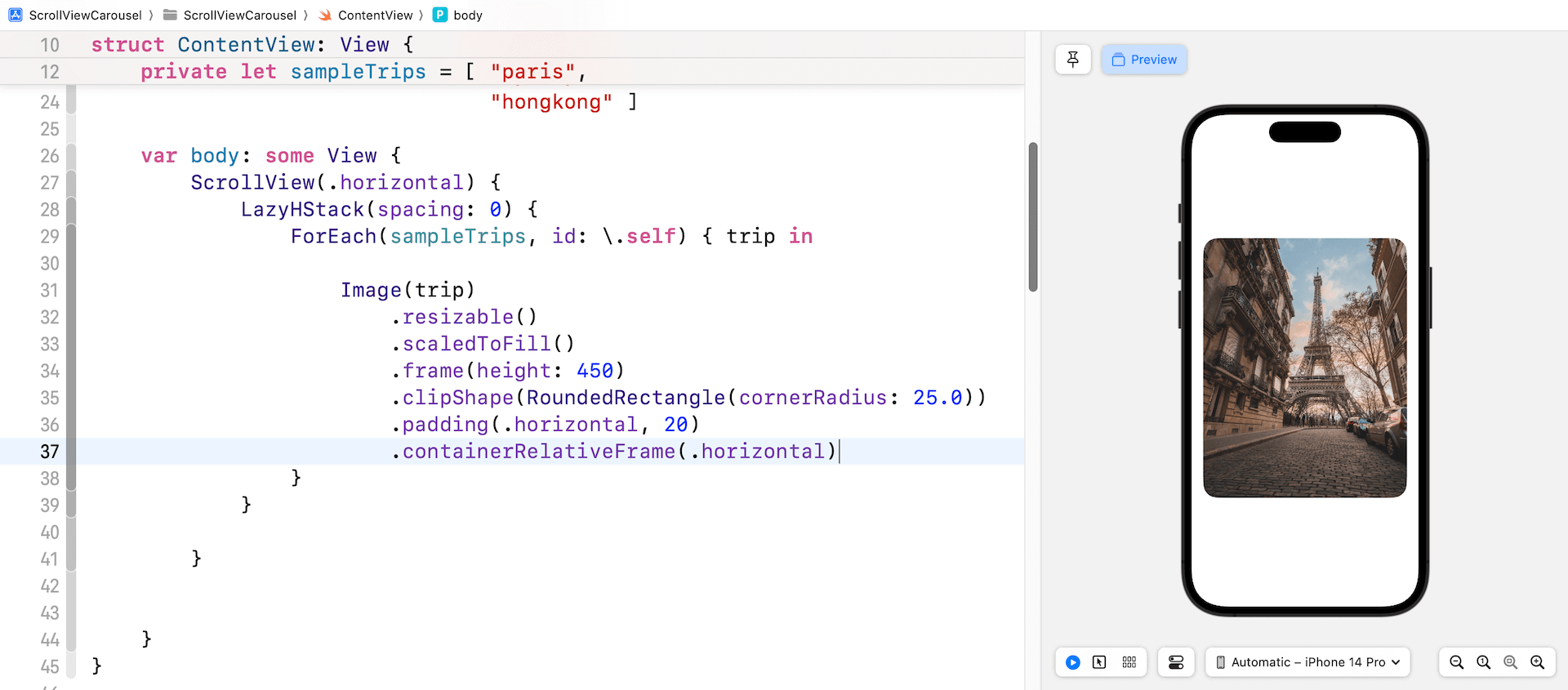
var physique: some View { ScrollView(.horizontal) { LazyHStack(spacing: 0) { ForEach(sampleTrips, id: .self) { journey in
Picture(journey) .resizable() .scaledToFill() .body(peak: 450) .clipShape(RoundedRectangle(cornerRadius: 25.0)) .padding(.horizontal, 20)
} } } } } |
The implementation could be very easy. We make the most of a LazyHStack view to horizontally organize a set of photos, and a horizontal scroll view to handle the scrolling operation. Within the preview canvas, it is best to be capable of swipe left (or proper) to scroll by means of the pictures.

Utilizing Container Relative Body
Chances are you’ll discover that every picture doesn’t develop to occupy your entire display width. Subsequently, earlier than implementing the paging function, allow us to tackle this problem first.
In iOS 17, SwiftUI introduces a brand new modifier named containerRelativeFrame. By attaching this modifier to the Picture view, the picture robotically takes up all of the out there area. As an possibility, you’ll be able to specify the axis for this enlargement.
As an illustration, should you connect the containerRelativeFrame modifier to the Picture view, the picture will develop to take up the width of the display.

Allow Paging Management
With the upcoming launch of iOS 17, enabling paging management for a scroll view turns into extremely simple with only one line of code. The brand new scrollTargetBehavior modifier permits builders to effortlessly set the scroll habits of ScrollView. To allow paging, all you could do is connect the scrollTargetBehavior modifier to the ScrollView and set its worth to .paging:
|
ScrollView(.horizontal) { . . . } .scrollTargetBehavior(.paging) |
Alternatively, you’ll be able to set the worth to .viewAligned and connect the scrollTargetLayout modifier to the stack view:
|
ScrollView(.horizontal) { LazyHStack(spacing: 0) { . . . } .scrollTargetLayout()
} .scrollTargetBehavior(.viewAligned) |
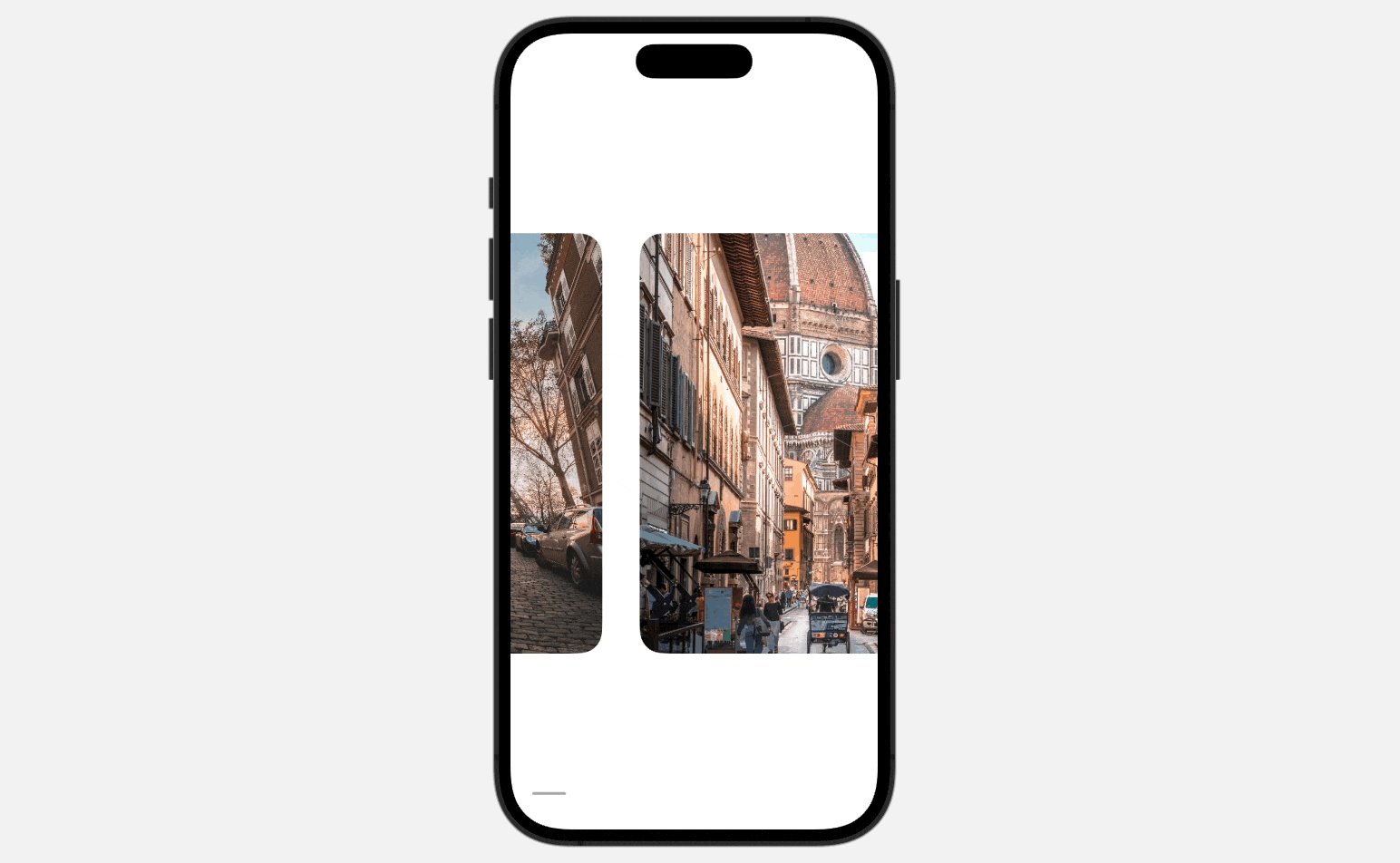
Each approaches create an analogous paging animation. You may take a look at it within the preview canvas.

Animating the Scroll Transition
To reinforce the person expertise, let’s incorporate a pleasant animation when transitioning between photos. In our earlier tutorial, we launched the scrollTransition modifier, which allows you to observe view transitions and apply animated results. We are going to leverage this modifier to animate the picture transition and create a extra participating person expertise.
Insert the next traces of code and place it beneath the containerRelativeFrame modifier:
|
.scrollTransition(.animated, axis: .horizontal) { content material, section in content material .opacity(section.isIdentity ? 1.0 : 0.8) .scaleEffect(section.isIdentity ? 1.0 : 0.8) } |
The scrollTransition modifier allows us to watch the transition between picture views. When the picture view just isn’t within the identification section, we make the picture view smaller and extra clear. As soon as the picture view has accomplished its entrance onto the display, we reset each the opacity and dimension to their authentic state. This outcomes a easy and chic animated transition.

Abstract
Compared to the earlier tutorial, this tutorial is considerably shorter. The up to date model of ScrollView, outfitted with paging assist and scroll transition, simplifies the creation of carousel person interfaces. Nevertheless, you will need to observe that this new function is barely accessible on iOS 17 or later. In case your app requires to assist older variations of iOS, you could must discuss with this tutorial and use basis SwiftUI views to create the picture carousel.
If you wish to dive deeper into SwiftUI, don’t overlook to take a look at our Mastering SwiftUI e book.


