Internet debugging instruments are so extremely wonderful lately. I bear in mind the times the place they did not exist and debugging was a complete nightmare, even for the best of issues. Some time again I launched lots of you to Logpoints, a strategy to output console.log messages without having to alter the supply information. One other nice breakpoint sort is XHR/fetch breakpoints, permitting you to pause execution when an AJAX name is made. Let us take a look at XHR/fetch breakpoints!
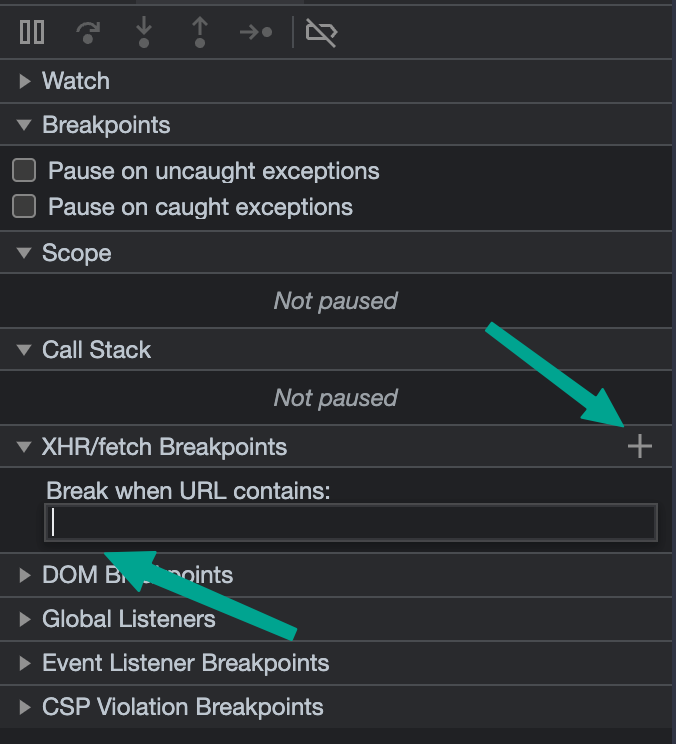
To set an XHR/fetch breakpoint, open your browser’s Developer Instruments and click on the Sources tab — the identical tab you open for different breakpoints. Beneath the XHR/fetch accordion merchandise, click on the massive “+” button. You may see an empty textual content enter:

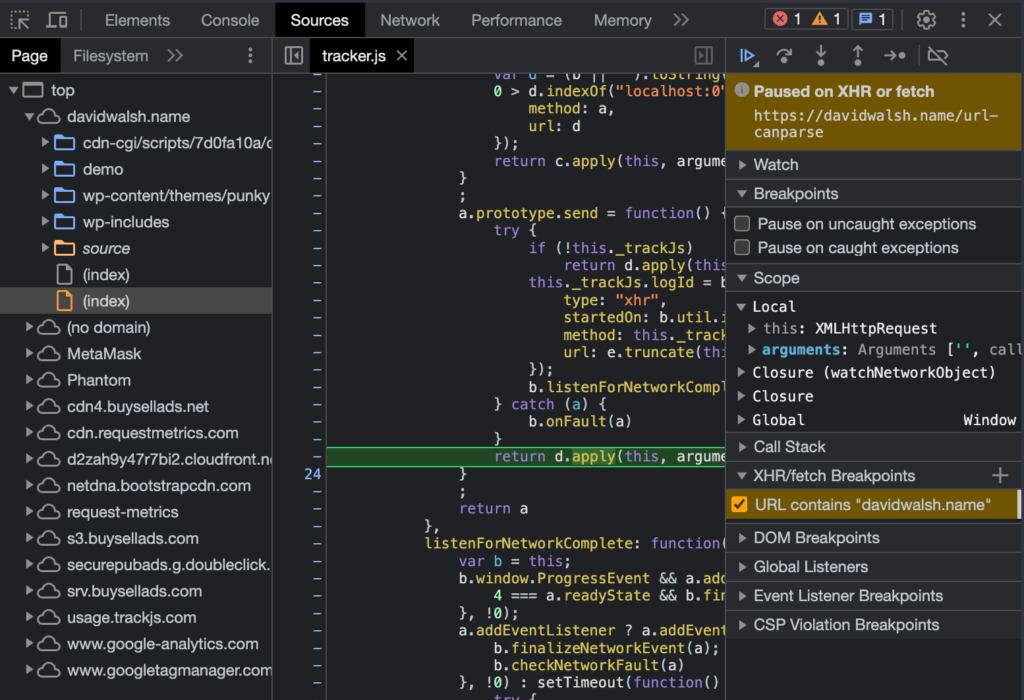
Inside that textual content enter, sort a string that you simply’d like to interrupt all XHR/fetch calls on. For instance, if I wished to interrupt any time a fetch request was made, I might enter davidwalsh.identify:

Within the case above, a XHR/fetch request breakpoint halts execution as a result of a request is made to https://davidwalsh.identify/url-canparse. You’ll step by way of and step into like you possibly can with common breakpoints, and you will get a full Name Stack pane to see how execution obtained to a given level.
XHR/fetch breakpoints are one other nice strategy to debug your internet app. The extra reliant we’re on dynamic web sites with incessantly altering content material, debugging fetch calls is a should. Glad debugging!

5 Superior New Mozilla Applied sciences You’ve By no means Heard Of
My journey to Mozilla Summit 2013 was unimaginable. I’ve spent a lot time specializing in my venture that I had overlooked all the nice work Mozillians had been placing out. MozSummit offered the proper reminder of how sensible my colleagues are and the way a lot…

fetch API
One of many worst saved secrets and techniques about AJAX on the net is that the underlying API for it,
XMLHttpRequest, wasn’t actually made for what we have been utilizing it for. We have achieved effectively to create elegant APIs round XHR however we all know we are able to do higher. Our effort to…

Create Spinning Rays with CSS3 Animations & JavaScript
Thomas Fuchs, creator of script2 (scriptaculous’ second iteration) and Zepto.js (cellular JavaScript framework), creates excellent animated parts with JavaScript. He is a legend in his personal proper, and for good cause: his work has helped to encourage builders in every single place to drop Flash and choose…

WordPress-Type Remark Controls Utilizing MooTools or jQuery
WordPress has a pleasant little impact on the Admin Dashboard the place it reveals and hides the remark management hyperlinks while you mouseover and mouseout of the file’s container. Here is find out how to obtain that impact utilizing MooTools or jQuery. The XHTML Discover that we place the hyperlinks into…
Supply hyperlink

