Throughout gameplay, it’s widespread to wish to speak with the participant both by displaying data reminiscent of well being, rating or ammo via textual content or graphics or by permitting gamers to make alternatives or talk preferences via buttons or lists. That is the Person Interface (UI) of the sport.
Replace word: Ricardo Santos up to date this tutorial for Unreal Engine 5. Tommy Tran wrote the unique.
In Unreal Engine 5, you need to use Unreal Movement Graphics (UMG) to create Person Interfaces. UMG lets you assemble a UI simply by dragging and dropping UI components reminiscent of buttons and textual content labels, creating each Display House UI, which shows on high of the sport view or a World House UI, which seems as an in-game ingredient for weapons or giving details about enemies, as an example.
On this tutorial, you’ll discover ways to:
- Create a heads-up show (HUD) that shows a counter and a timer.
- Show the HUD.
- Replace the counter and timer to show variable values.
This tutorial is geared toward a newbie degree however assumes some familiarity with the Unreal Editor. In case you want some refreshing, please consult with the next:
The above tutorials present the premise of the Unreal Engine Editor, find out how to create new Blueprints, find out how to work with blueprint nodes, variables and features. Should you really feel at a loss at any time, please consult with them earlier than going ahead with this tutorial.
Getting Began
Obtain the starter undertaking by clicking the Obtain Supplies hyperlink at both the highest or backside of this tutorial and unzip it. To open the undertaking, go to the starter undertaking folder and open GeometryCatcher.uproject.
Notice: Should you get a message saying that the undertaking was created with an earlier model of the Unreal editor, that’s OK, the engine updates ceaselessly. You may both select the choice to open a replica or the choice to transform in place.
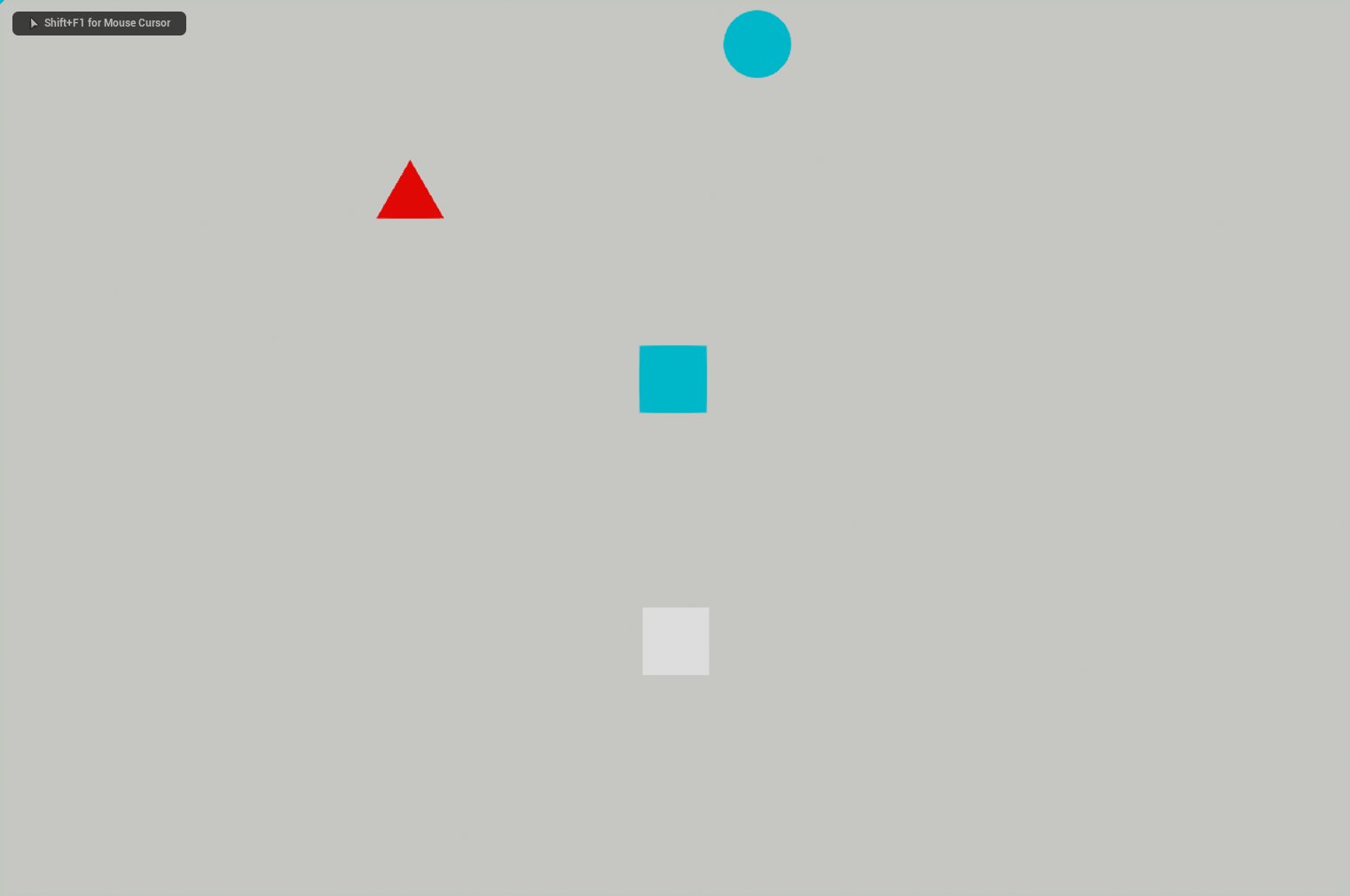
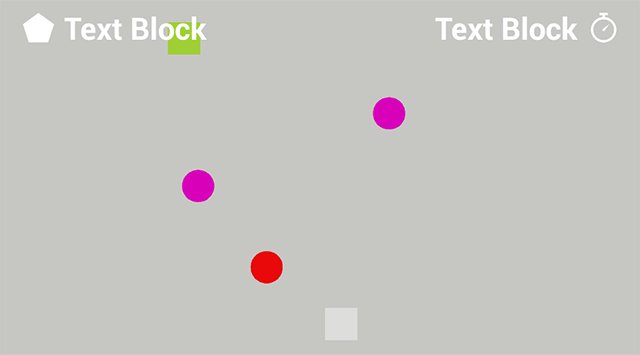
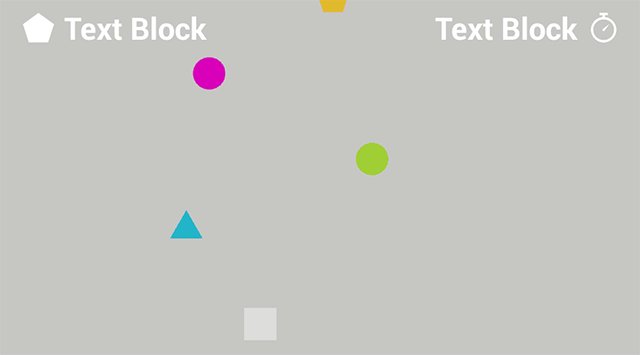
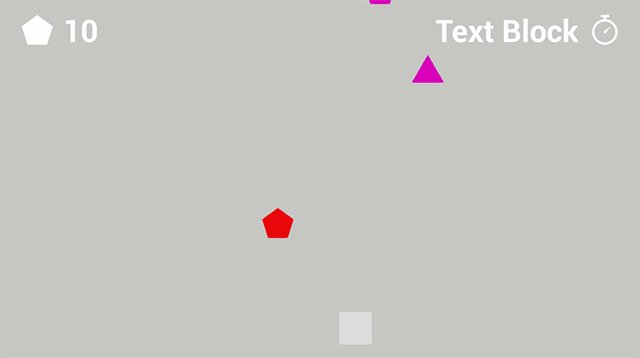
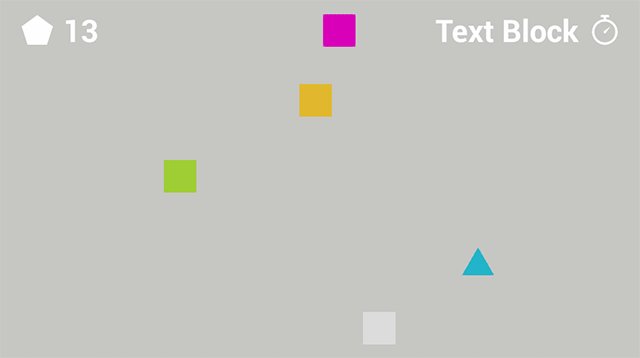
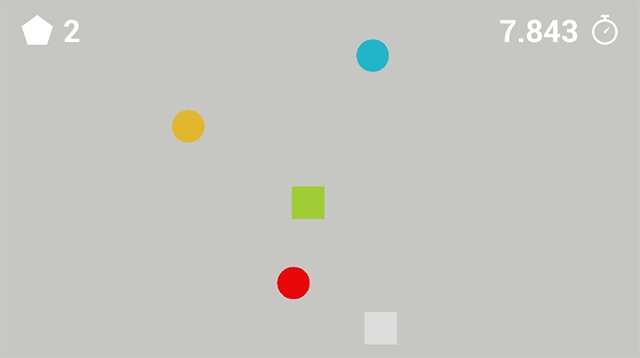
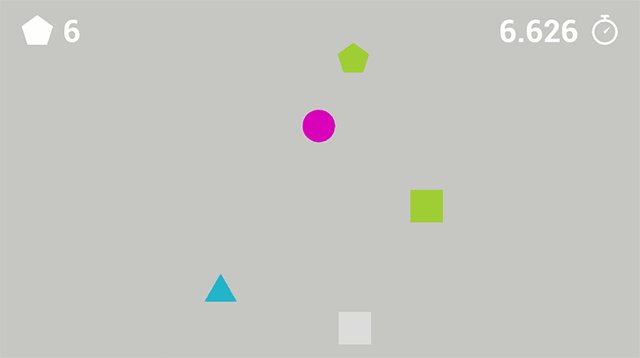
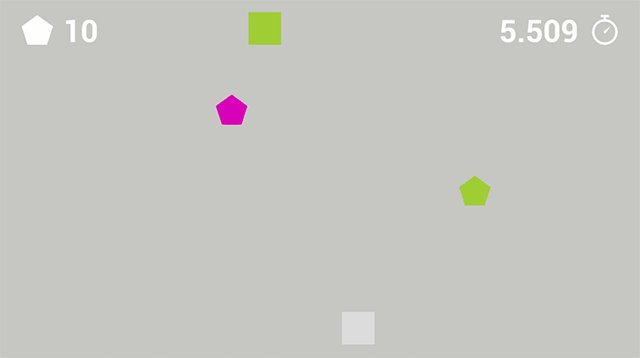
Press Play to manage a white dice and attempt to catch the falling shapes. You may transfer the catcher horizontally by shifting your mouse. After ten seconds, the shapes will cease spawning.

The very first thing you’ll do is create a HUD that shows two issues:
- A counter that tracks what number of shapes the participant has collected.
- A timer that shows what number of seconds stay till the shapes cease spawning.
It is advisable to use widgets to create all of those.
Utilizing Widgets
A widget is a UI ingredient that gives visible performance to the UI. For instance, a Button widget offers an object that the consumer can see and click on.

The widget itself doesn’t need to be seen. For instance, a Grid Panel widget divides its house evenly between its contents. The consumer can’t see the Grid Panel however can see its impact.

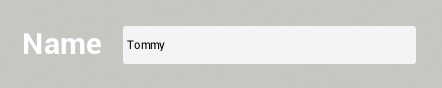
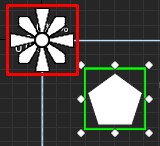
Widgets can even comprise different widgets. Right here’s an instance of a customized widget that incorporates a Textual content widget and a Textual content Field widget:

You may even assemble a widget to be a whole interface, reminiscent of a menu display screen. Beneath is an instance of a widget constructed to seem like a title display screen. All of the UI components are additionally widgets and are contained throughout the title display screen widget.

Now that you realize what widgets are, it’s time to create one for the HUD.
Making a Widget
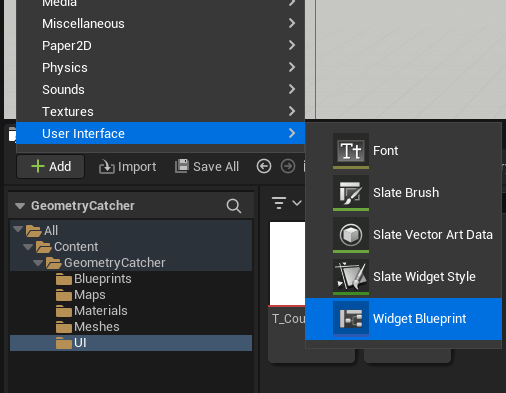
Go to the Content material Browser and navigate to the UI folder. Click on Add New and choose Person InterfaceWidget Blueprint.

After deciding on this feature, Unreal will show a window asking you what widget class you’d wish to create. Click on the button Person Widgets and rename the brand new asset to WBP_HUD.
Double-click WBP_HUD to open it within the UMG UI Designer.
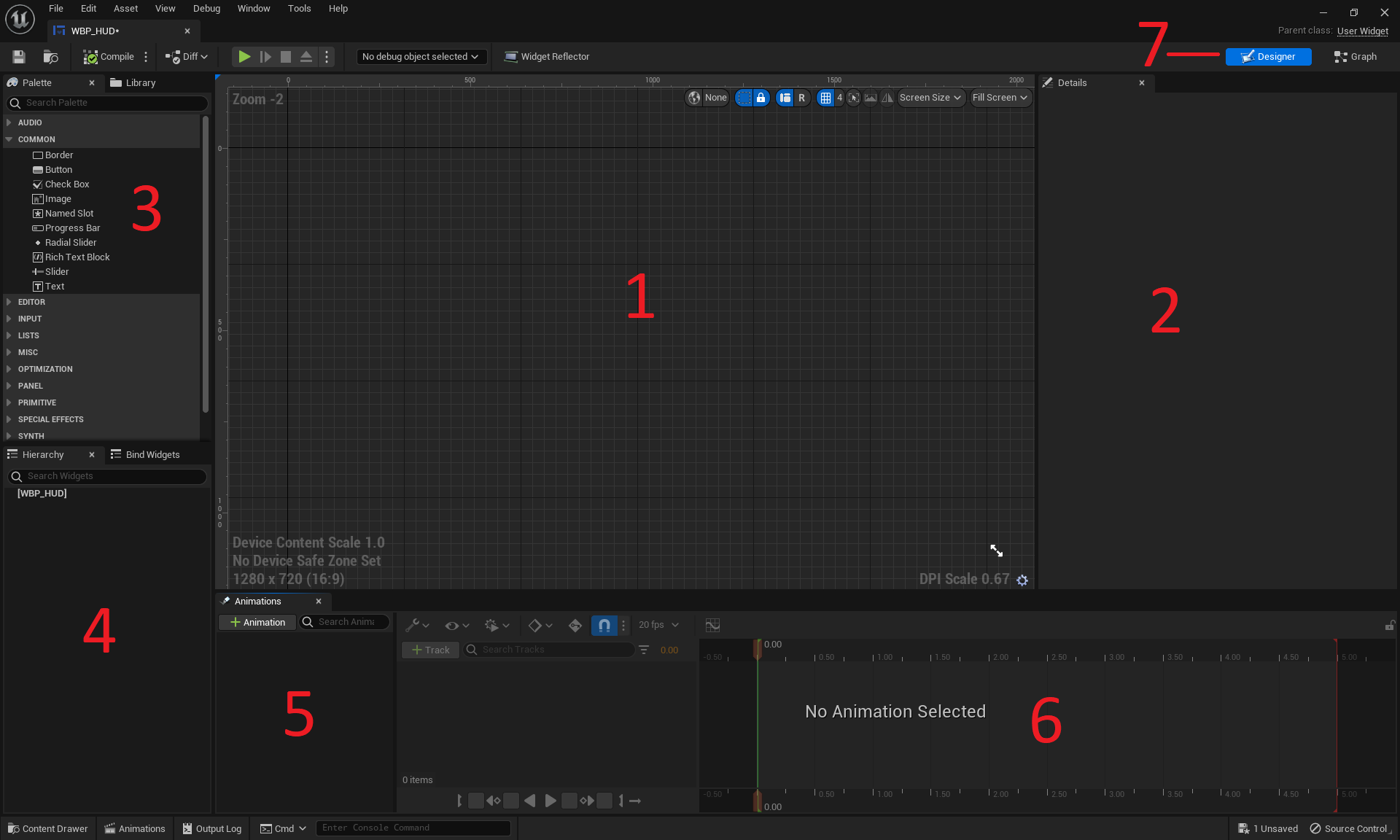
The UMG UI Designer
Seven foremost components compose the UMG UI Designer:

- Designer: This space incorporates the visible illustration of your widget. Pan by holding right-click and shifting your mouse. Zoom by scrolling your mouse wheel.
- Particulars: Any widget you choose can have its properties displayed right here.
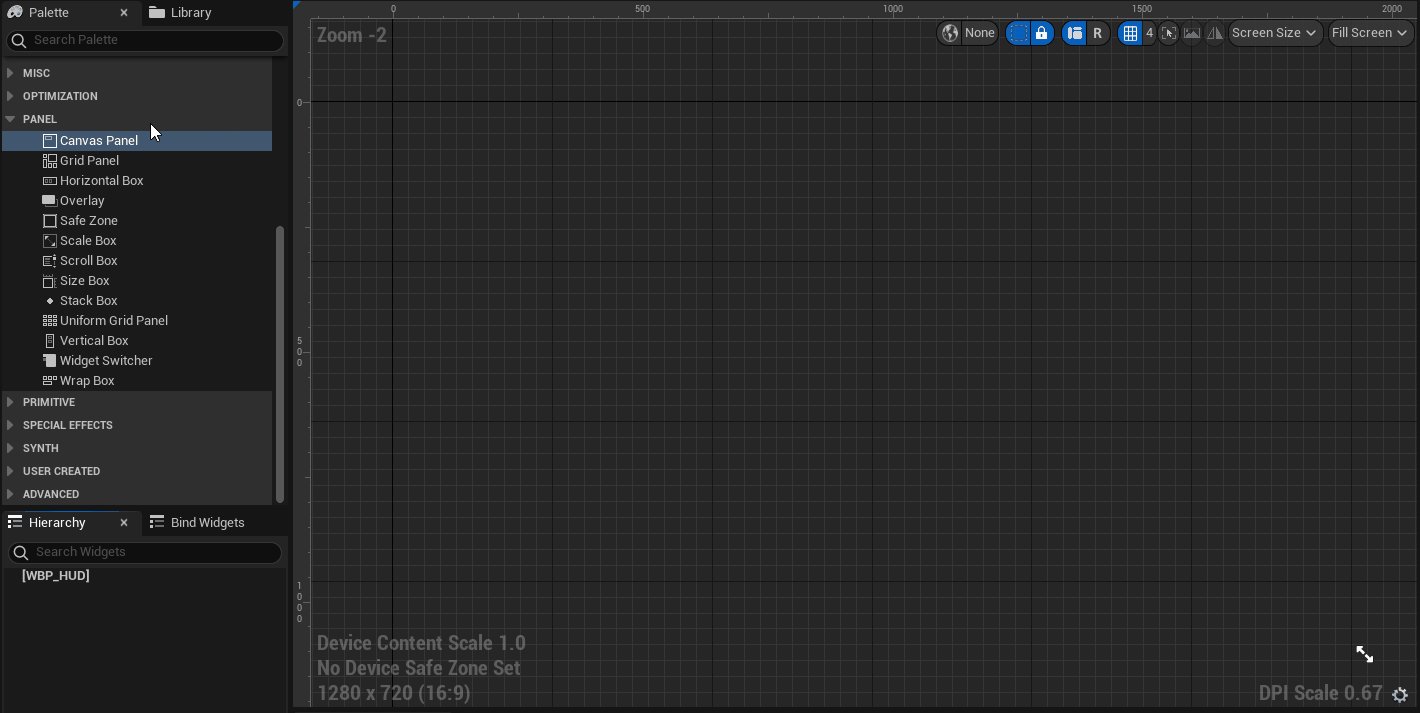
- Palette: An inventory of all of the widgets you need to use. Any user-created widgets may also seem right here.
- Hierarchy: An inventory of all of the widgets you might be presently utilizing.
- Animations: Widgets can have sure properties animated, reminiscent of place and measurement. This panel lists all of your animations.
- Timeline: When you choose an animation, this panel will show the animated properties and keyframes.
- Editor Mode: Right here, you may swap between the Designer and Graph modes. The Graph mode is sort of similar to a Blueprint’s Occasion Graph.
Making a Textual content Widget
Textual content widgets are good for displaying numerical data, such because the counter and timer.
As of UE5, the UMG editor doesn’t present a default container for appearing as the foundation of the UI, so that you want a container to fill this position. Should you attempt to insert a Textual content Widget and not using a container, the Textual content Widget will turn into the foundation, and the habits received’t be as anticipated.
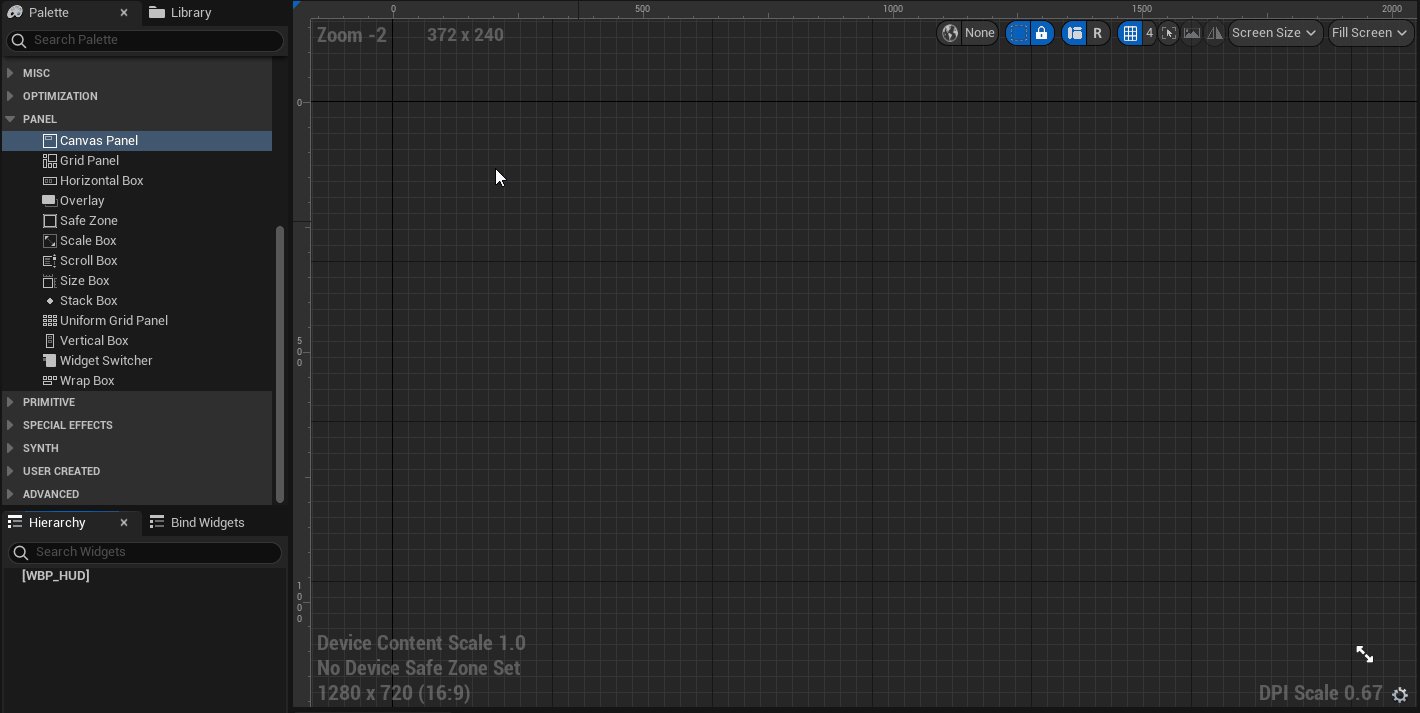
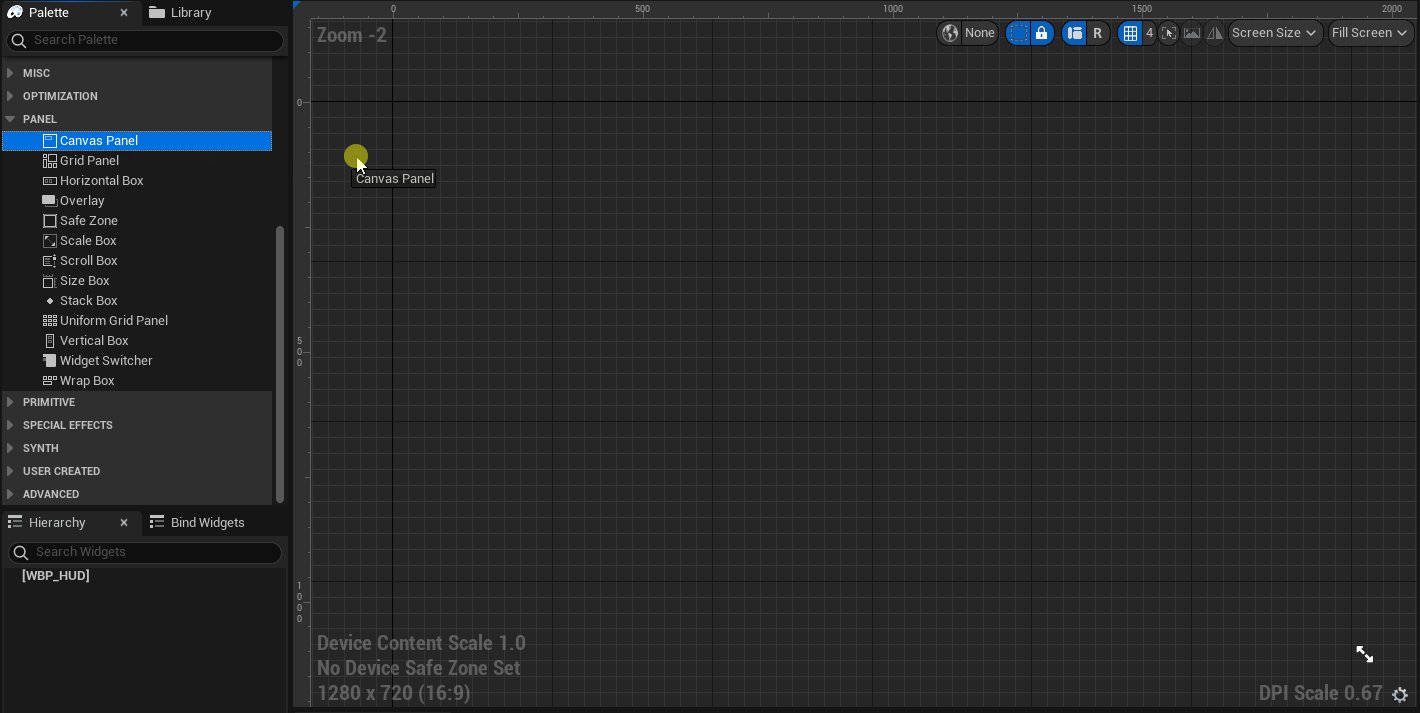
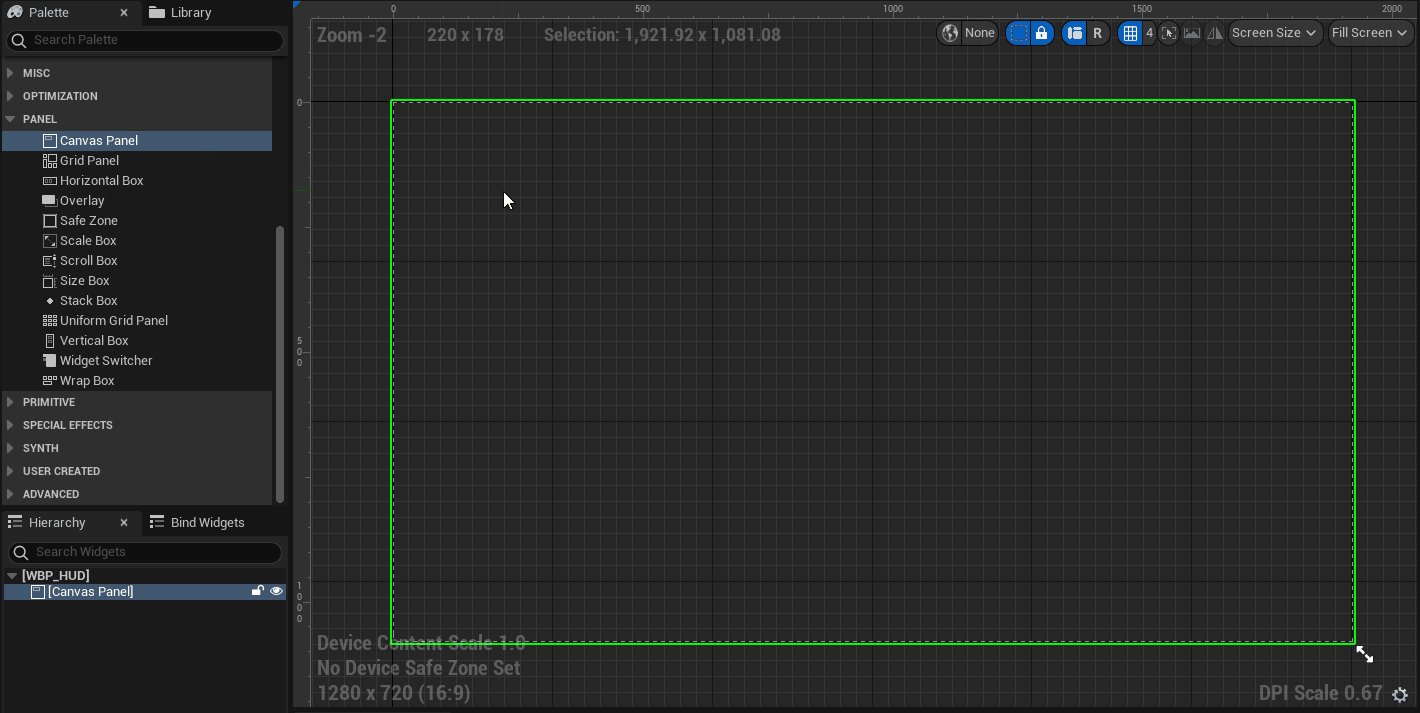
Go to the Palette panel, seek for the Canvas Panel widget, and add it to the Designer panel.

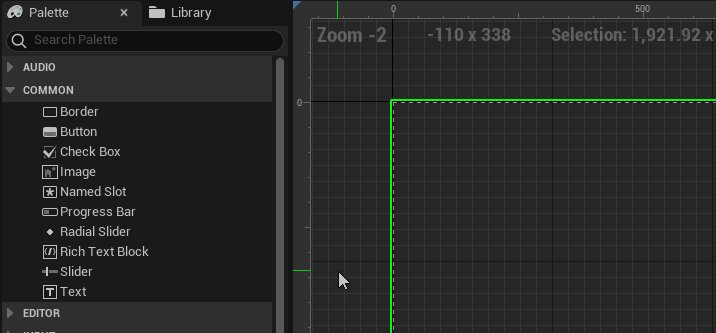
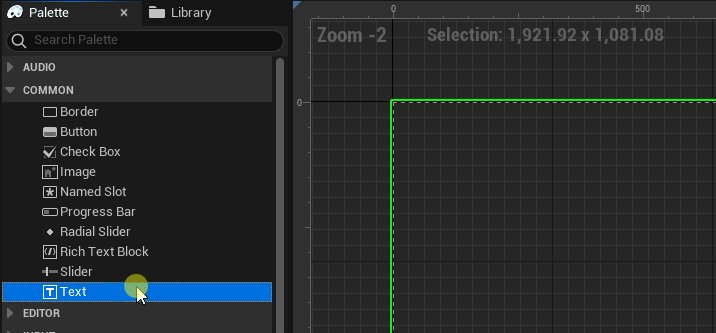
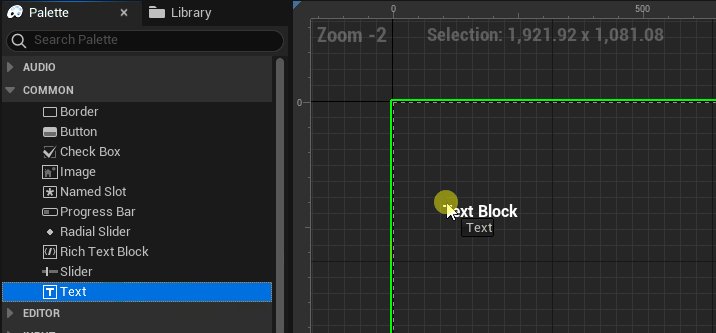
Now, go to the Palette panel and seek for the Textual content widget. Add the widget by holding left-click< and dragging it into the Canvas Panel you positioned beforehand.

Don’t fear concerning the textual content content material for now, you’ll substitute it later.
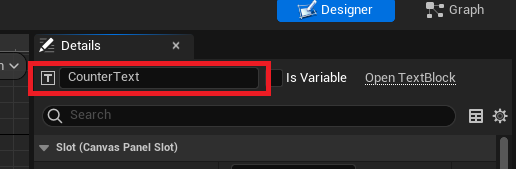
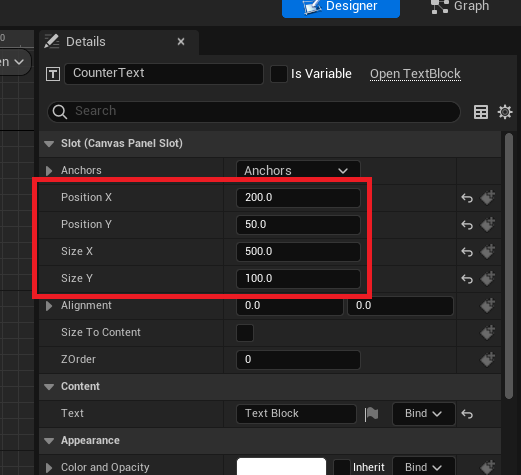
Rename the widget to CounterText. You are able to do this by deciding on the Textual content widget and going to the Particulars panel. Sort in CounterText into the textual content field situated on the high.

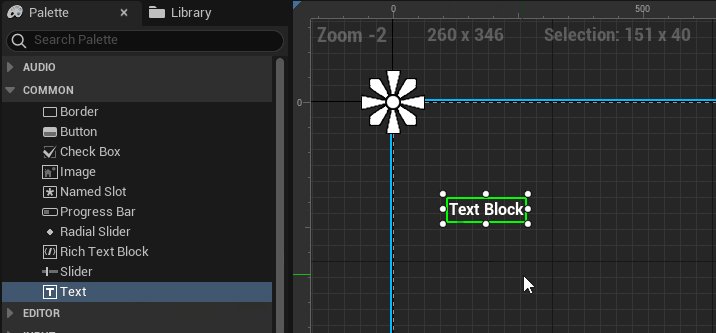
You may transfer widgets by left-clicking and dragging the widget within the Designer.

You can even resize widgets by left-clicking and dragging the handles. Resizing lets you set the bounds for the widget. Unreal received’t render something outdoors the bounds.

Alternatively, you may set the place and measurement by modifying the values within the Particulars panel. Set the next properties and values for CounterText:
- Place X: 200
- Place Y: 50
- Dimension X: 500
- Dimension Y: 100

At present, the textual content solely takes up a small portion of the field.

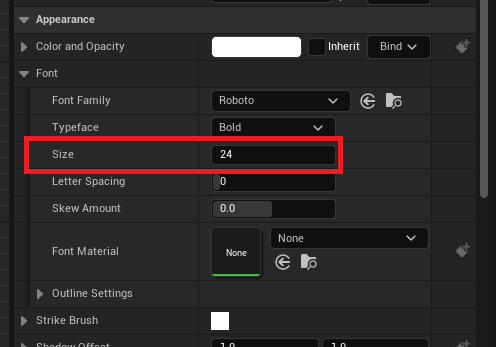
You may enhance the font measurement by going to the Particulars panel and navigating to the Look part. There’s a textual content field to set the font measurement on the proper of the Font property.

Set the font measurement to 68.

Let’s make the counter look nicer by including an icon subsequent to it.
Creating an Picture Widget
Picture widgets are a straightforward approach to show graphics in your UI, reminiscent of icons.
Add an Picture widget by dragging it from the Palette window and title it CounterIcon. Set Place X to 75 and Place Y to 50. It will place it subsequent to CounterText.

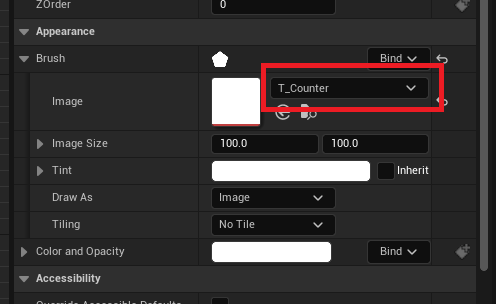
To set a picture, go to the Particulars panel and the Look part. Broaden the Brush property after which click on the drop-down for Picture. Choose T_Counter. Subsequent set the Picture Dimension to 100 by 100.

The picture will look stretched as a result of the widget has a unique measurement to the picture.

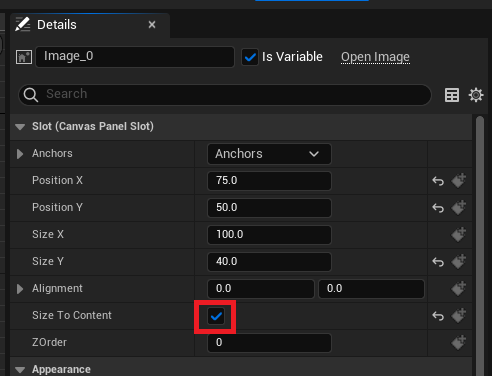
As an alternative of resizing the widget, you need to use the Dimension To Content material possibility. This feature will routinely resize a widget to accommodate its contents.
Whereas nonetheless within the Particulars panel, go to the Slot (Canvas Panel Slot) part. Test the checkbox subsequent to Dimension To Content material.

The widget will resize itself to suit the picture.

When enjoying the sport throughout completely different display screen sizes, the UI wants to maneuver its widgets accordingly. To keep up the format of your UI, you need to use anchors.
Utilizing Anchors
An anchor level defines the place a widget’s place is relative to. By default, widgets have their anchor set to the top-left of their father or mother. So, once you’re setting a widget’s place, you’re truly setting its place relative to that anchor level.
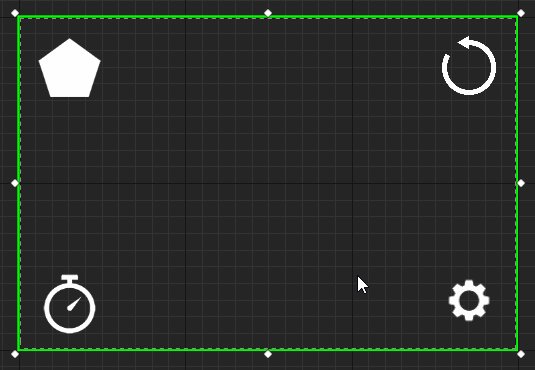
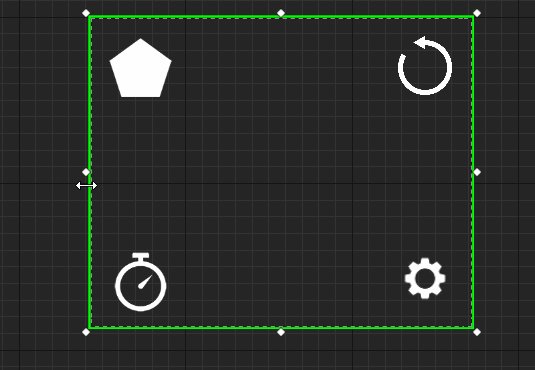
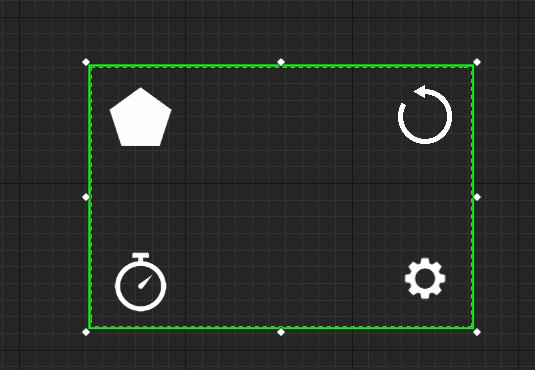
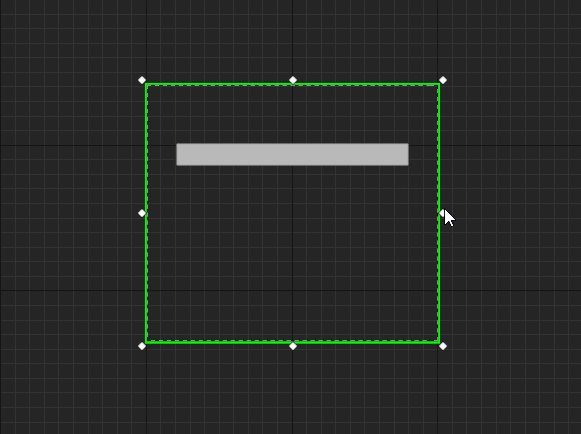
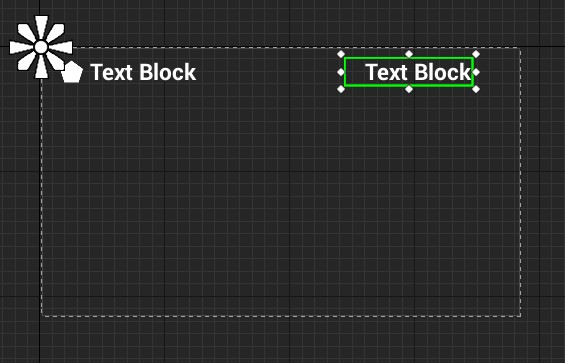
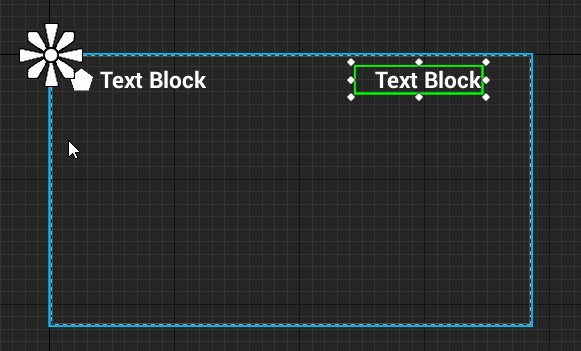
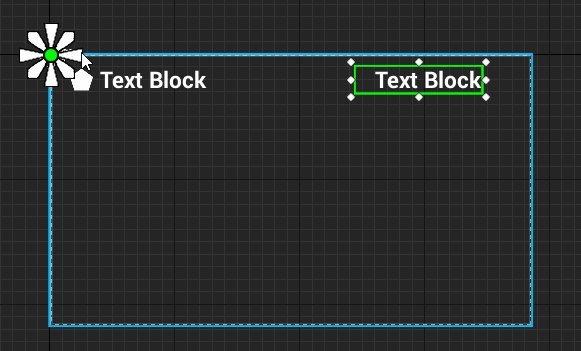
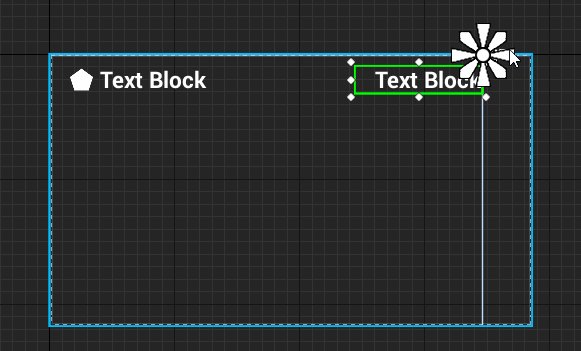
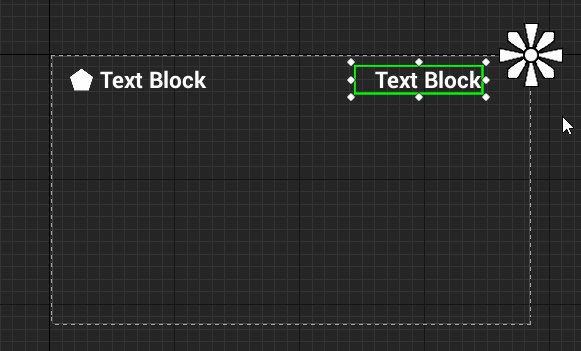
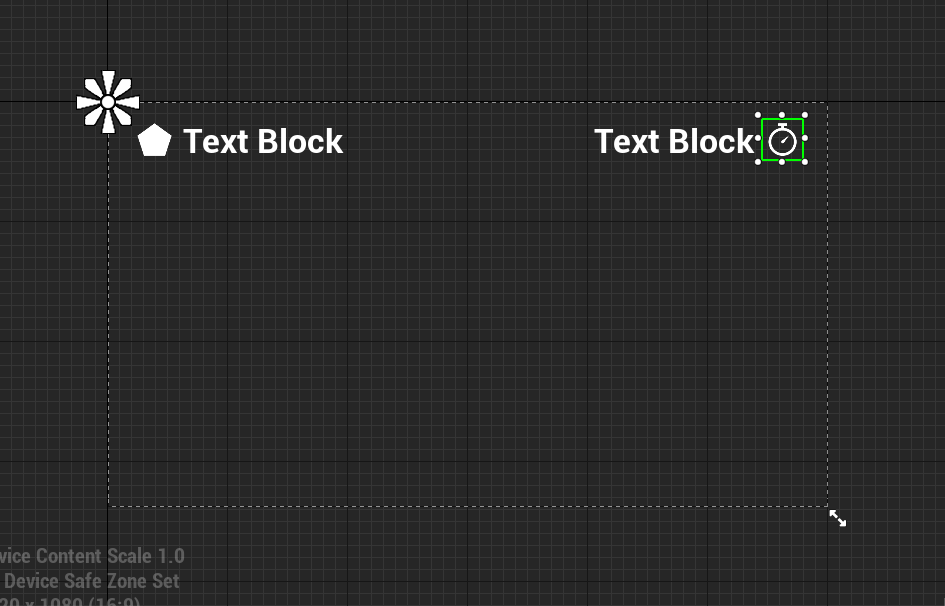
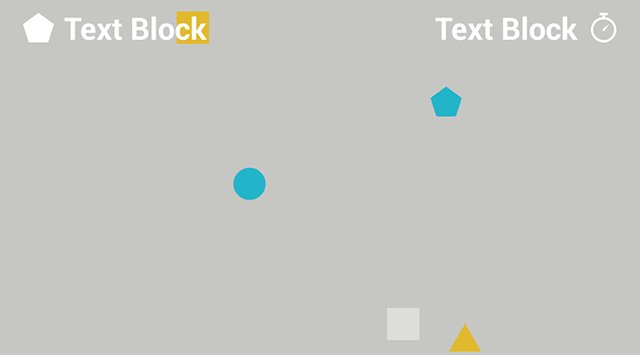
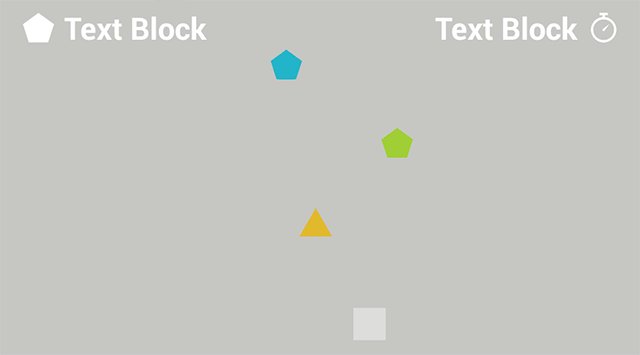
Within the instance beneath, every picture is anchored to a single level, the closest nook.

Discover how every picture maintains its place relative to its anchor. Utilizing anchors can guarantee your UI has the identical format throughout completely different display screen sizes.
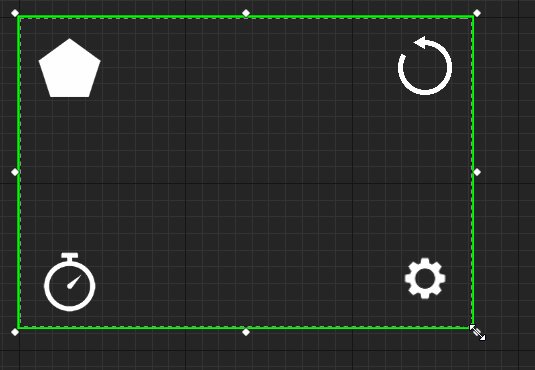
You can even use anchors to resize widgets routinely. When anchoring to 2 or extra factors, the widget will resize itself to keep up its relative measurement.
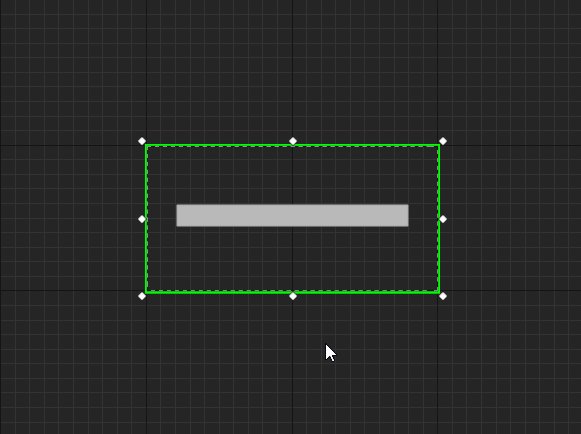
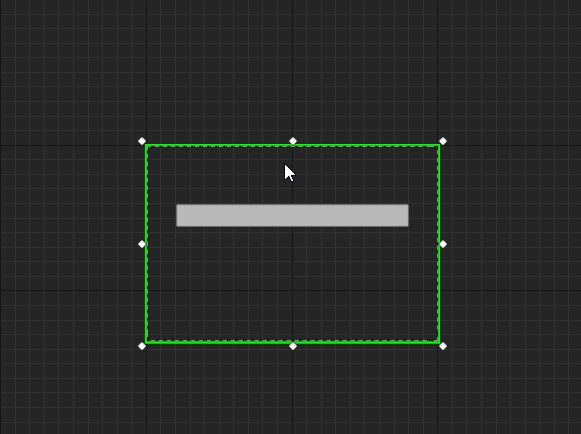
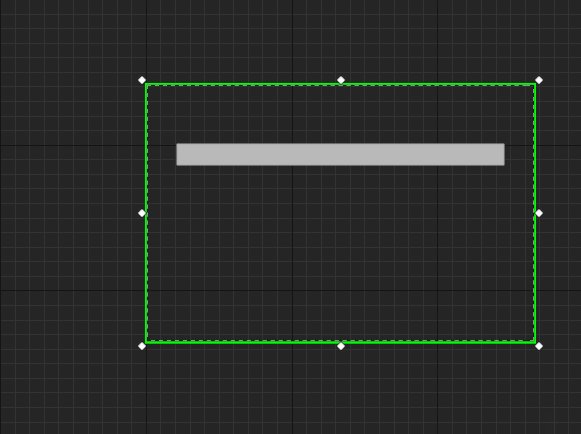
Within the instance beneath, the bar is anchored to the top-left and top-right corners.

Vertically, the bar strikes however doesn’t resize. It’s because it solely has one anchor on the Y-axis, the highest. Nonetheless, the bar resizes horizontally as a result of it has two anchor factors on the X-axis.
The Anchor Medallion represents the situation of your anchor. It would seem at any time when you have got a widget chosen.

The anchors for CounterText and CounterIcon are already within the right place, so that you don’t must set them.
Subsequent, you’ll create one other Textual content and Picture widget for the timer. Nonetheless, this time you’ll place them on the right-hand aspect.
Creating the Timer
First, create a Textual content widget and title it TimerText. Set the next properties:
- Place X: 1225
- Place Y: 50
- Dimension X: 500
- Dimension Y: 100
- Font Dimension: 68
- Justification: Align Textual content Proper; this can align the textual content to the suitable aspect of the widget.

Subsequent, you’ll set the anchor to the top-right. You are able to do this by left-clicking and dragging the circle on the Anchor Medallion. Transfer the Anchor Medallion to the top-right nook.

Discover how the place has up to date to be relative to the anchor.

Create an Picture widget and title it TimerIcon. Set the next properties:
- Place X: 1750
- Place Y: 50
- Dimension To Content material: Checked
- BrushImage: T_Timer
- BrushImage Dimension: 100 | 100

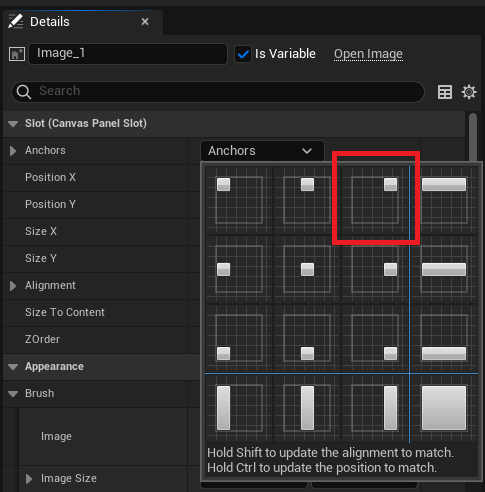
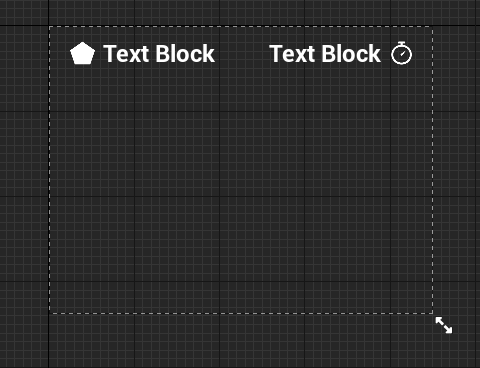
As an alternative of setting the anchor utilizing the Anchor Medallion, you need to use presets. Go to the Particulars panel and click on the drop-down subsequent to Anchors to show the presets. Choose the third preset, the one with the sq. on the top-right.

Notice: Should you additionally maintain shift when deciding on the anchor then you’ll change the widget alignment to be the highest proper of the widget itself. This fashion you may set the place to -75 to reflect the place of the shapes icon.
The format for the UI is now full. You may see the anchors working by emulating completely different display screen sizes. Go to the Designer panel and click on the Display Dimension drop-down.

Deciding on an possibility will change the scale of WBP_HUD to match the choice. Beneath is how the HUD would look on an iPad Mini 5. Discover how the widgets are nearer collectively.

Within the subsequent part, you’ll discover ways to show the WBP_HUD widget.
Displaying the HUD
Click on Compile and return to the primary editor. Navigate to the Blueprints folder and double-click BP_GameManager to open it.
The HUD ought to be seen as quickly as the sport begins. You should use the Occasion BeginPlay node to do that.
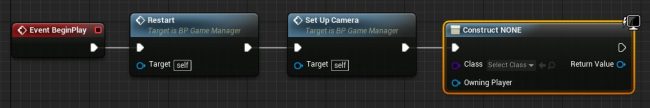
Discover the Occasion BeginPlay node, after which add a Create Widget node to the top of the chain. This node will create an occasion of the required widget.
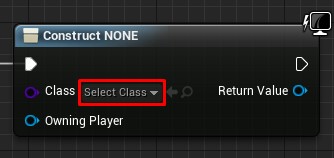
Click on the drop-down subsequent to Class and choose WBP_HUD.

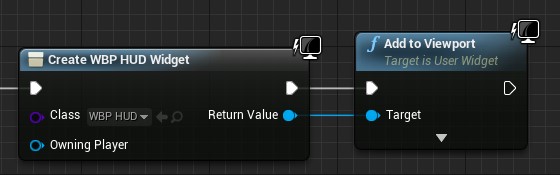
It is advisable to use an Add to Viewport node to show the HUD. Left-click and drag the Create Widget node’s Return Worth pin. Launch left-click on an empty house to carry up the context menu. Add an Add to Viewport node.

Let’s go over the order of occasions:
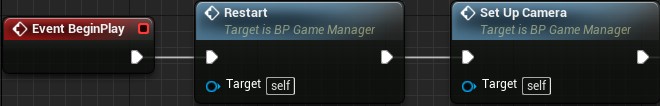
- As soon as Unreal spawns BP_GameManager, the Restart and SetUpCamera features will execute. These features arrange just a few variables and the digital camera. Should you don’t know what a operate is, don’t fear, the tutorial will cowl them quickly.
- The Create Widget node creates an occasion of WBP_HUD.
- The Add to Viewport node shows WBP_HUD.
Click on Compile after which return to the primary editor. Press Play to play the sport together with your new HUD.

You’ll want the variables holding that data to show the values for the counter and timer. These variables are present in BP_GameManager.

To make use of these variables, you want a approach to entry BP_GameManager from WBP_HUD. You are able to do this by storing a reference to BP_GameManager in a variable.
Storing References
Storing a reference is helpful as a result of you may simply entry a particular occasion.
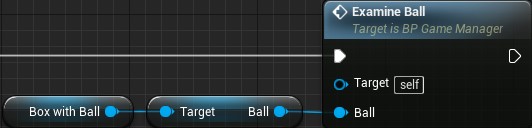
Think about you had a single field with a ball in it. Should you needed to seek out and look at the ball, it’d be straightforward as a result of there’s just one field.

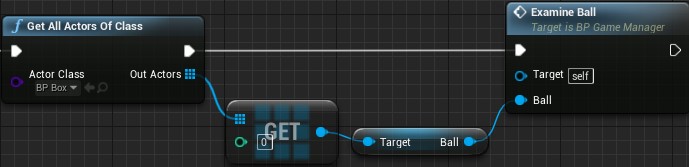
Now, think about you had 100 packing containers, however just one incorporates a ball. You would need to examine every field till you discovered the field with the ball.
Everytime you need to look at the ball, you’d it’s a must to carry out this operation. This could rapidly result in efficiency points.
Utilizing references, you may preserve observe of the field with the ball. This fashion, you don’t need to examine each field.

Creating the Variable
Open WBP_HUD and swap to Graph mode by going to the Editor Mode and deciding on Graph.

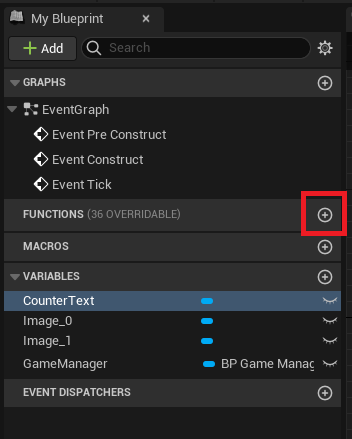
You’ll discover that the Palette panel was changed by the My Blueprint tab. Navigate to it and create a brand new variable referred to as GameManager.
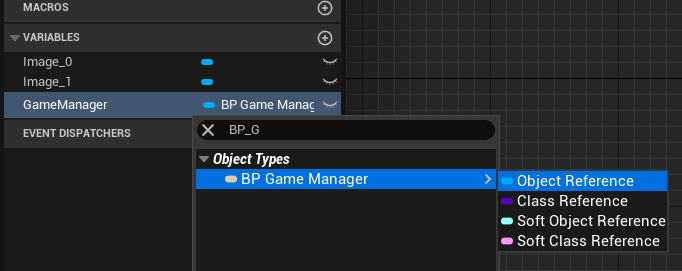
Go to the Particulars panel and click on the drop-down subsequent to Variable Sort. Seek for BP_GameManager and choose BP Recreation ManagerObject Reference.

Setting the Reference
Click on Compile after which open BP_GameManager.
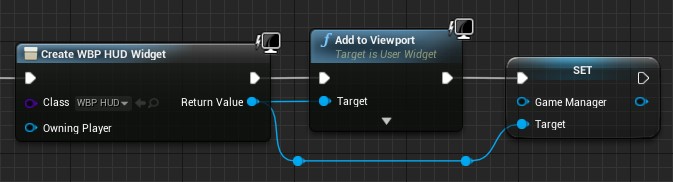
Find the Create Widget node after which left-click and drag the Return Worth pin. Launch left-click on an empty house after which choose Set Recreation Supervisor from the menu.
Afterward, hyperlink the Add to Viewport node to the Set Recreation Supervisor node.

Notice: You may reroute wires by double-clicking on them to create a Reroute node. Left-click and drag the Reroute node to reroute the wire.
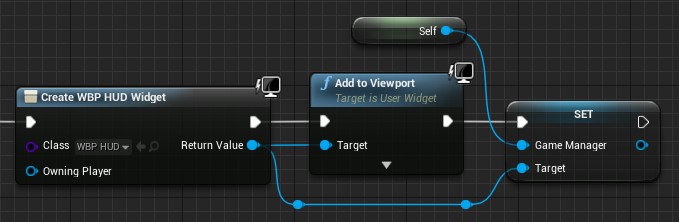
Subsequent, create a Self node and join it to the left pin of the Set Recreation Supervisor node. The Self node will likely be listed as Get a reference to self.

Now, when WBP_HUD is created, it can have a reference to BP_GameManager.
Within the subsequent part, you’ll discover ways to replace a widget with the assistance of features.
Features
In Blueprints, features are graphs much like the Occasion Graph. In contrast to the Occasion Graph, you may name a operate utilizing a node. However why would you need to do that? Learn on to seek out out!

Organizing
One of many causes to make use of features is group. By utilizing features, you may collapse a number of nodes right into a single node.
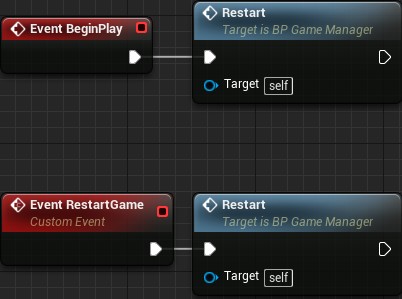
Check out the Occasion BeginPlay part of BP_GameManager. There are two features: Restart and SetUpCamera.

Right here’s what that part would seem like with out features:
As you may see, it seems to be quite a bit cleaner utilizing features.
Reusability
Another excuse to make use of features is reusability. For instance, should you needed to reset the counter and timer, you would simply achieve this utilizing the Restart operate.

This protects you the work of getting to recreate the nodes each time you need to reset these variables.
Now that you realize what features are, you’ll use one to replace the CounterText widget.
Updating a Widget
By default, Textual content widgets are usually not accessible from Blueprints. This implies you received’t be capable to set their Textual content property. Fortunately, that is a straightforward repair.
Click on Compile after which open WBP_HUD. Change to Designer mode.
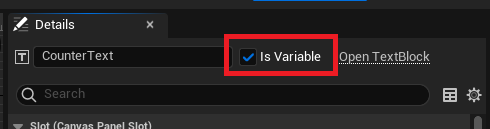
Choose CounterText after which go to the Particulars panel. Test the Is Variable checkbox situated on the very high.

Now, you’ll be capable to replace CounterText. The subsequent step is to create a operate to replace the textual content.
Creating the Replace Perform
Change again to Graph mode after which go to the My Blueprint tab. Click on the + signal to the suitable of the Features part.

It will create a brand new operate and take you to its graph. Rename the operate to UpdateCounterText.
By default, the graph will comprise an Entry node. When the operate executes, that is the place it can begin.

To make CounterText show the ShapesCollected variable, you’ll must hyperlink them.
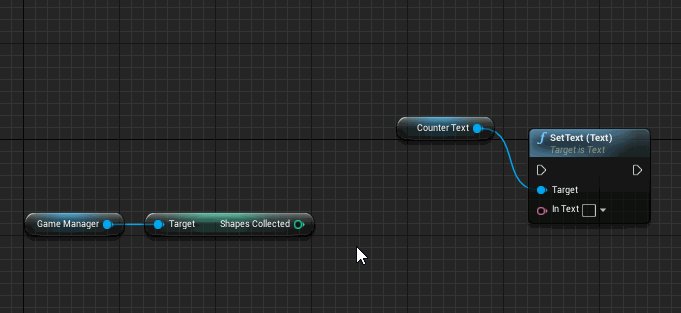
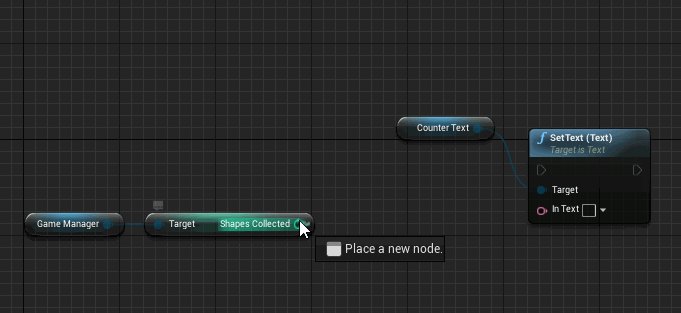
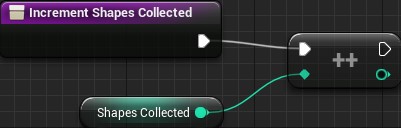
Drag the GameManager variable into the graph. Left-click and drag its pin after which launch left-click on an empty house. Choose Get Shapes Collected from the menu.
![]()
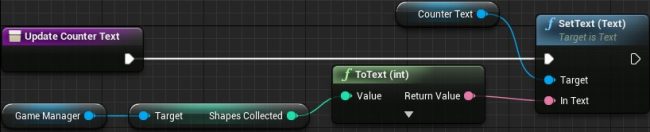
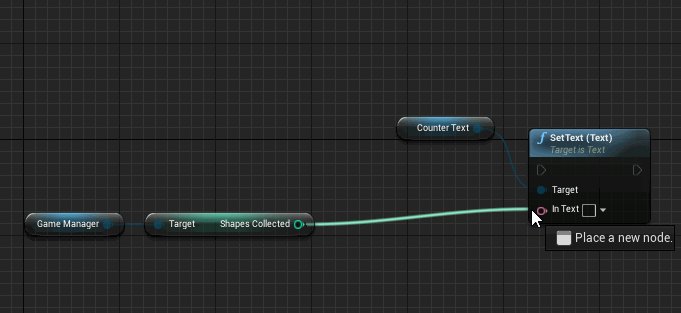
To set the textual content, you’ll use the SetText (Textual content) node. Drag the CounterText variable into the graph. Left-click and drag its pin after which launch left-click on an empty house. From the menu, add a SetText (Textual content) node.

The SetText (Textual content) solely accepts an enter of sort Textual content. Nonetheless, the ShapesCollected variable is of sort Integer. Fortunately, Unreal will do the conversion routinely once you attempt to plug an Integer right into a Textual content enter.
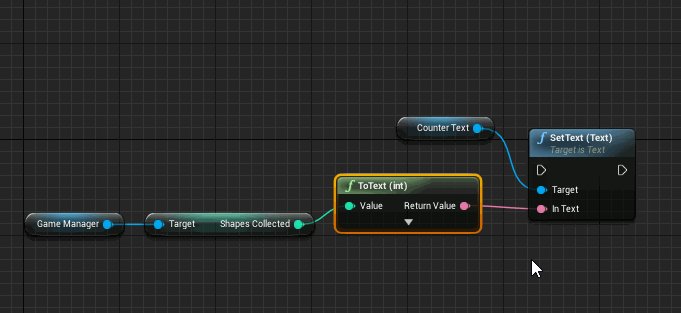
Join the ShapesCollected variable to the In Textual content pin for the Set Textual content (Textual content) node. Unreal will routinely create a ToText (int) node for you.

To finish the operate, join the Entry node to the Set Textual content (Textual content) node.
Order of occasions:
- If you name UpdateCounterText, the operate will get the ShapesCollected variable from BP_GameManager.
- The ToText (int) node converts the worth of ShapesCollected to a Textual content sort.
- SetText (Textual content) will set the textual content for CounterText to the worth from ToText (int).
Subsequent, it’s a must to name UpdateCounterText at any time when the participant collects a form.
Calling the Replace Perform
The very best place to name UpdateCounterText is correct after the sport increments ShapesCollected. I’ve created a operate referred to as IncrementShapesCollected that increments the counter for you. The shapes name this operate at any time when they overlap the participant.

Click on Compile after which return to BP_GameManager.
Earlier than you may name UpdateCounterText, you want a reference to WBP_HUD. See should you can retailer a reference by your self first. Should you get caught, learn on!
- Find the part the place you created and displayed the WBP_HUD.
- Left-click and drag the Return Worth pin of the Create Widget node.
- Launch left-click on an empty house after which choose Promote to variable from the menu.
- Add the brand new node to the top of the node chain.
Upon getting created the variable, rename it to HUDWidget.
Subsequent, drag-click the proper pin of the Set HUDWidget node and launch on an empty house. Add an UpdateCounterText node. It will make certain CounterText shows the worth of ShapesCollected when the sport begins.

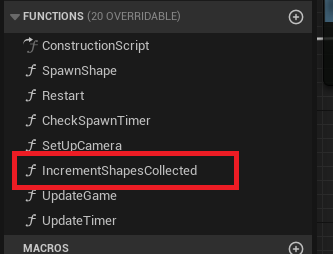
Afterward, navigate to the My Blueprint panel and go to the Features part. Double-click on IncrementShapesCollected to open its graph.

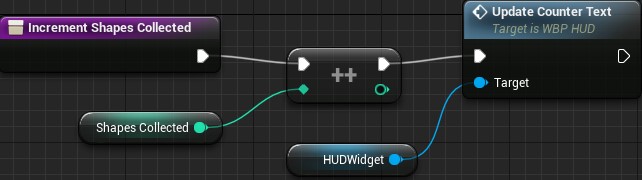
Drag the HUDWidget variable into the graph. Left-click and drag its pin and launch on an empty house. Add an UpdateCounterText node and join it like so:

Now, at any time when IncrementShapesCollected executes, it can increment ShapesCollected after which name UpdateCounterText. This operate will then replace CounterText to the worth of ShapesCollected.
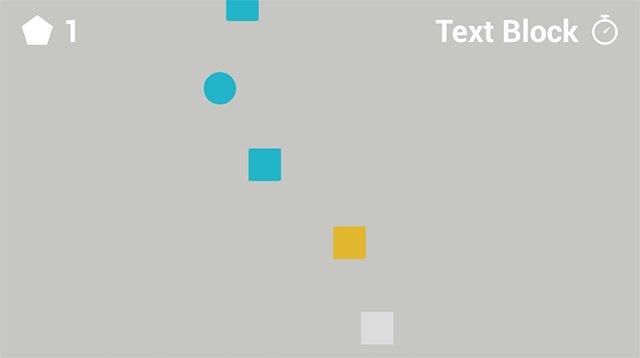
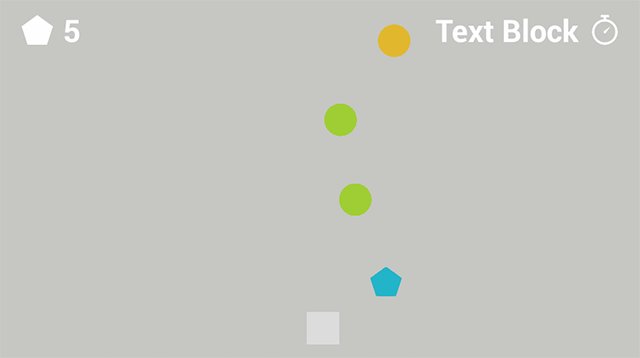
Click on Compile after which shut BP_GameManager. Press Play and accumulate some shapes to see the CounterText widget replace.

Within the subsequent part, you’ll replace the TimerText widget utilizing a unique technique referred to as binding.
Bindings
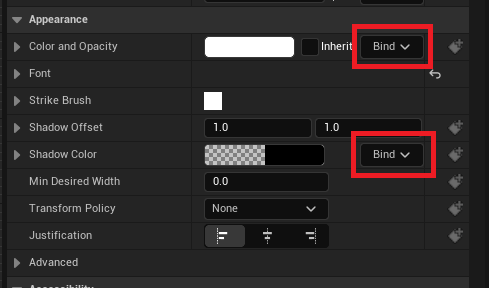
Bindings let you replace sure widget properties routinely. The property will need to have the Bind drop-down to be bindable.

You may bind properties to a operate or variable contained throughout the widget. The binding will consistently acquire a worth from the operate or variable. It would then set the sure property to that worth.

You is likely to be questioning why you shouldn’t simply use bindings on a regular basis. Bindings are inefficient as a result of they’re consistently updating. This implies the sport wastes time updating the property even when there isn’t any new data. Evaluate it to the earlier technique, the place the widget solely updates when wanted.
That mentioned, bindings are nice for ceaselessly altering components, such because the timer. Let’s go forward and create a binding for TimerText.
Making a Binding
Open WBP_HUD and swap to Designer mode.
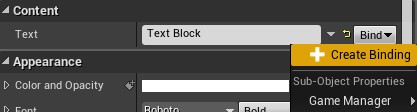
Choose TimerText after which go to the Content material part within the Particulars panel. You’ll see that the Textual content property is bindable. Click on the Bind drop-down and choose Create Binding.

It will create a brand new operate for you and take you to its graph. Rename the operate to UpdateTimerText.
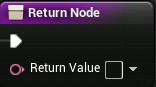
The operate can have a Return node with a Return Worth pin of sort Textual content. TimerText will show no matter textual content you plug into this pin.

Drag GameManager into the graph after which get the TimeRemaining variable from it.
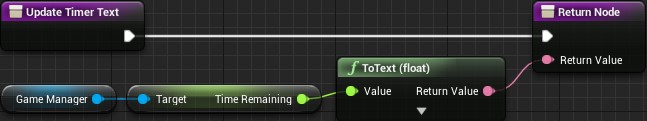
Join the TimeRemaining variable to the Return Worth of the Return node. Like final time, Unreal will routinely add a conversion node for you.

Abstract:
- The binding will consistently name the UpdateTimerText operate.
- The operate will get the TimeRemaining variable from BP_GameManager.
- The ToText (float) node will convert the worth from TimeRemaining to a Textual content sort.
- The transformed worth is then outputted to the Return node.
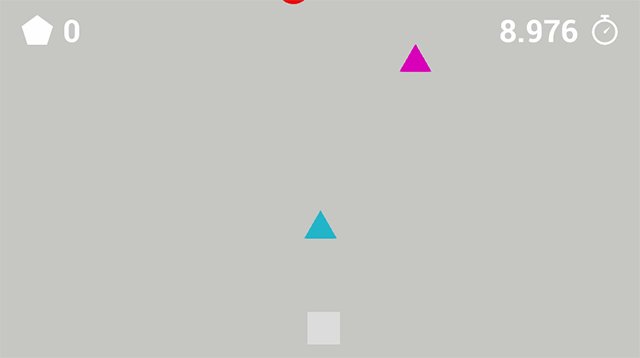
Nicely completed! The HUD is lastly full.
Click on Compile after which shut WBP_HUD. Press Play to see the ultimate outcomes, it seems to be nice.

The place to Go From Right here?
You may obtain the finished undertaking information by clicking Obtain Supplies on the high or backside of the tutorial.
Now that you realize the fundamentals of UMG, constructing extra complicated interfaces is comparatively straightforward. Attempt to experiment with different widgets and check out the panel widgets. Feeling assured? Why not attempt constructing one other Widget Blueprint to behave as a New Recreation menu!
For a deeper understanding of the UMG and its assets, you may attempt the Unreal Engine 5 UMG programs. Right here one can find data and full programs for creating interfaces in your video games.