UI/UX design and front-end growth could appear comparable at first look. Each of them are about what software program appears to be like like and the way it feels. Nevertheless, that’s solely at first look at these two ideas. But, a deeper dive reveals important variations. Whereas UI/UX design prioritizes the consumer’s expertise and intuitive navigation, front-end growth providers implement these designs into purposeful code that operates easily on numerous units. Nevertheless, you’ll be able to nonetheless really feel the deep intersection of those two ideas on the intuitive degree, and there’s undoubtedly one thing frequent between them. And, in reality, this sense seems for a great purpose.
Properly, whereas the intersection of front-end and UI stays intuitively clear, what makes UX and front-end comparable? What brings them collectively regardless of their variations? And what does UX ultimately imply for the front-end builders? At present, we’re going to discover it out collectively by way of a transparent and concise understanding of the impression UX makes on front-end growth. With out additional ado, let’s go!
The crucial position of UX in front-end growth
UX refers back to the total feeling customers have when interacting with any services or products. This department of the UI/UX design emphasizes ease of use, accessibility, satisfaction, and each different facet of the consumer journey. What’s fairly obvious is that the entrance finish (part of the software program utility customers immediately work together with) itself is among the most essential elements of the consumer journey. Once we take a look at front-end growth, UX serves because the hyperlink between a product’s design and performance. The working technique of any front-end developer incorporates fundamental UX rules, as they not solely make the consumer interface visually interesting but in addition guarantee it really works easily. When coupled collectively, UX design and front-end growth create intuitive and fulfilling consumer experiences.
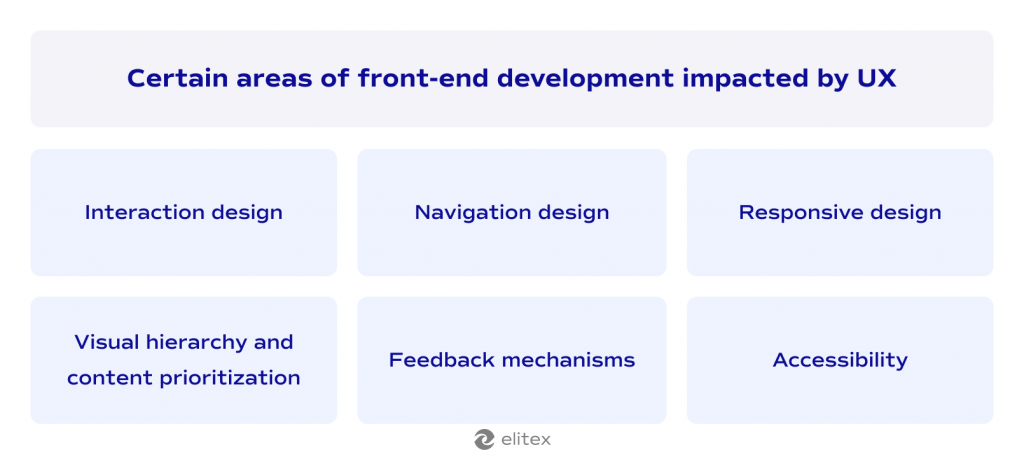
UX and its rules immediately affect many points of front-end growth, shaping how builders strategy their work. For example, UX impacts structure design, the place the construction should information customers logically by way of the content material. It, in flip, instantly impacts navigation, guaranteeing that menus and hyperlinks are intuitive and straightforward for the top consumer. Efficiency optimization is one other space the place UX design and front-end intersect. Gradual-loading websites or functions frustrate customers and drive them away, making it a crucial concern for each a UX designer and a front-end developer. Past these frequent considerations, there are a number of further areas of front-end growth historically impacted by UX design rules and practices:

The front-end growth UX cycle
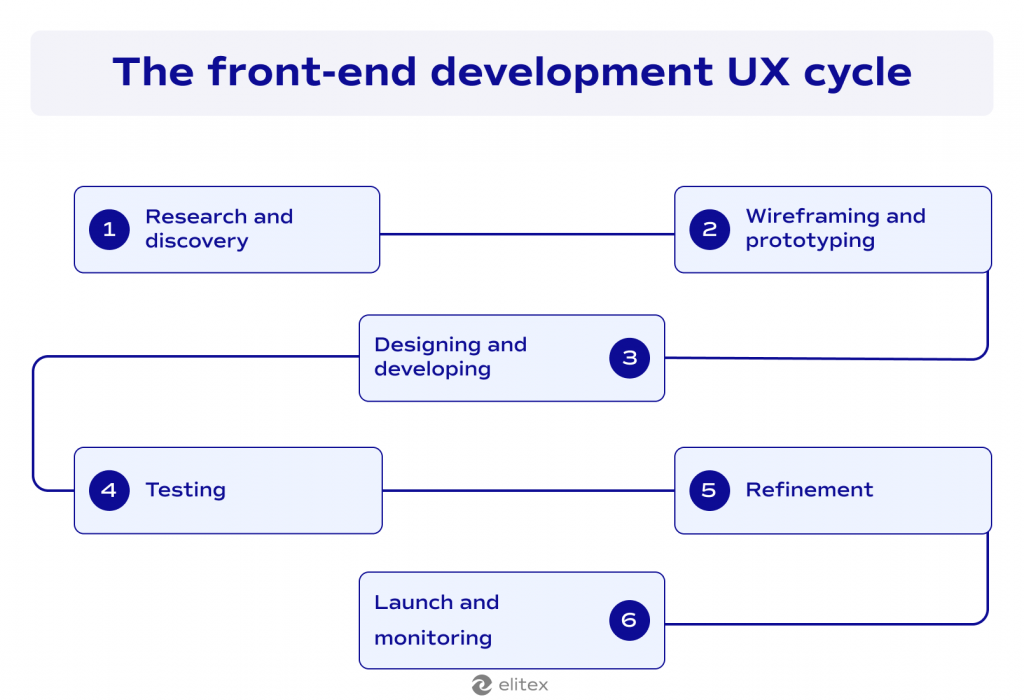
Contemplating the variety of points of front-end growth that UX immediately impacts, we will conclude that UX is built-in at each stage. Or, a minimum of, it ought to be built-in into any well-tuned growth course of. For those who contain UX from the very early growth levels, it can information you in every specific choice and refine the ultimate product to satisfy consumer wants extra effectively. Right here’s what the event cycle with built-in UX sometimes appears to be like like in observe:

1. Analysis and discovery
At this stage, front-end builders and UX designers collaborate to grasp customers and their wants. This part sometimes entails gathering information, analyzing consumer conduct, and figuring out the core issues the product ought to resolve to implement it in purposeful software program later.
2. Wireframing and prototyping
Later, a group of designers and builders created wireframes and interactive prototypes primarily based on analysis findings. The group sometimes focuses on user-centered design rules whereas constructing fundamental wireframes and clickable prototypes.
3. Designing and creating
Then, wireframes are translated into detailed visible designs. With a deal with usability, aesthetics, and accessibility, designers make sure the design helps an intuitive consumer expertise. Builders convert these designs right into a purposeful interface utilizing HTML, CSS, and JavaScript. Then, collectively, designers and builders make sure the software program is responsive, interactive, and performs properly throughout numerous units.
4. Testing
After the product is efficiently constructed, designers and builders take a look at the UI with consumer testing. This course of permits them to assemble insights on usability and efficiency and create a roadmap for future product enhancement primarily based on actual consumer interactions and suggestions.
5. Refinement
Later, the event group iterates on the design and code primarily based on consumer suggestions and testing outcomes obtained beforehand. This strategy permits builders to make crucial changes to reinforce consumer expertise primarily based on real-world info reasonably than theorization.
6. Launch and monitoring
At this stage, the refined product is deployed, whereas the event and design group constantly screens consumer interactions and suggestions to tell future enhancements. Such a steady enchancment strategy permits the product group to regularly improve navigation, efficiency, and total satisfaction.
This cycle and its particular person parts repeat as wanted, constantly enhancing the standard of the ultimate product.
Integrating UX into front-end growth
As we will see, UX isn’t just a closing contact; it’s a core component that ought to be embedded at each growth stage. UX guides the design and growth course of from the preliminary analysis and discovery phases, the place understanding consumer wants is paramount, to the ultimate testing, refinement, and consequent profitable venture finalization. This UX front-end integration ensures the consumer interface is visually interesting but intuitive and accessible, aligning the product’s performance with consumer expectations.
The collaboration between UX designers and front-end builders all through the event course of creates a seamless workflow the place design meets performance. Builders depend on UX rules (we are going to return to this within the subsequent part) to construction content material, optimize efficiency, create responsive design, and make sure the software program works throughout all units. Focusing and prioritizing the UX from the very early levels of the event leads to the ultimate product that’s extra prone to meet consumer wants and improve satisfaction.
12 core UX rules for front-end growth success
Now, let’s see what maintaining UX in thoughts means for front-end builders:

1. Person-centered design
The user-centric precept focuses on designing digital merchandise with consumer wants and preferences in thoughts. In front-end growth, such an strategy ensures that each component, from structure to navigation, is created to reinforce consumer satisfaction and ease of use initially.
2. Simplicity
Protecting interfaces uncluttered and as straightforward to grasp as potential is the alpha and omega of the well-designed consumer expertise. From the entrance finish’s aspect, it interprets into clear code, easy navigation, and minimalistic visible parts that forestall consumer confusion.
3. Responsiveness
Responsive design means constructing merchandise that work properly on all units, no matter display screen sizes and orientation. In front-end growth, this entails creating versatile layouts, guaranteeing that parts alter easily throughout totally different units and working techniques.
4. Recognition over recall
This precept entails minimizing the consumer’s reminiscence load by making visible parts of digital merchandise seen and simply accessible. It guides the event of intuitive navigation techniques and clearly labeled interface parts.
5. Error prevention and dealing with
A optimistic consumer expertise is one by which customers don’t face errors. Integrating UX into front-end growth virtually means minimizing errors and offering clear directions after they happen. To help this precept, front-end builders implement type validation, clear directions, and fail-safe interactions.
6. Job effectivity
Job effectivity goals to cut back the variety of steps customers should take to finish a job. In front-end growth, it interprets to streamlining workflows and eradicating pointless steps, making the interface extra environment friendly and user-friendly.
7. Gestalt rules
Gestalt rules encourage utilizing visible relationships to group associated gadgets. Entrance-end builders apply these rules by way of structure strategies and styling to create a logical grouping of interface parts.
8. Aesthetic integrity
Aesthetic integrity entails aligning the visible design with the product’s functions and consumer expectations. UI/UX designers, sustaining deep group communication with builders, create visually pleasing interfaces that resonate with consumer visible preferences whereas sustaining performance and readability.
9. Cellular-first design
Prioritizing cell experiences within the growth course of might typically be a good suggestion, particularly for sure industries, corresponding to e-commerce or digital banking. This UX strategy means front-end builders begin with a cell structure and progressively improve it for bigger screens, sustaining design responsiveness. This start-with-mobile UX precept known as mobile-first design.
10. Progressive disclosure
Person expertise designers create a product the place the knowledge is revealed regularly to keep away from overwhelming customers. In flip, front-end builders, implement this by way of expandable sections, tabbed interfaces, or step-by-step wizards.
11. Affordance
An affordance precept pushes the design course of to deal with visually distinct interactive parts. Builders use CSS programming language to model buttons, hyperlinks, and different clickable parts in ways in which clearly point out their operate.
12. Suggestions
Good UX design all the time prioritizes a suggestions cycle and encourages clear responses to each consumer motion. Entrance-end builders, in flip, implement options corresponding to visible cues, animations, and standing messages to maintain customers knowledgeable about what’s taking place and the outcomes of their actions on the opposite aspect of the suggestions cycle.
What’s the distinction between a front-end developer and a UI/UX designer?
Within the article, we beforehand talked about UI/UX designers and front-end builders subsequent to one another. In some particular points, they have been even used interchangeably. Nevertheless, there may be nonetheless an enormous distinction between front-end builders and UI/UX designers. Understanding this distinction is essential for constructing a holistic image of the impression of UX on front-end growth. So, let’s take a look at them extra exactly by juxtaposing them and evaluating a front-end developer vs. a UX designer intimately.
Roles
UI/UX designer
UI/UX Designers are chargeable for the consistency between what the product appears to be like like and the way it feels. They create visible points of the digital product and construct the logic of navigation by way of software program. UI/UX designers construct layouts, choose coloration schemes, and develop consumer journey maps (for consumer expertise).
Entrance-end developer
Entrance-end builders write the precise code, bringing the software program’s visible parts and interactivity to life and turning it right into a product prepared for the top consumer. Entrance-end builders sometimes work with prepared designs and construct technical options for implementing these designs into precise software program.
Expertise
UI/UX designers
UI/UX designers excel in prototyping, wireframing, consumer analysis, particular testing sorts required to raised perceive consumer conduct, and graphic design. They have to be proficient with design instruments and know tips on how to talk their concepts by way of wireframes and prototypes.
Entrance-end builders
Entrance-end builders rely extra on coding expertise in HTML, CSS, and JavaScript. They need to even have a listing of different technical expertise, corresponding to understanding the rules of pc science and experience with trendy front-end frameworks in addition to front-end structure. Moreover, front-end builders ought to be adept at efficiency optimization and know different points of the coding course of than simply writing code from scratch.
Focus
UI/UX designers
Designers first consider consumer expertise and visible enchantment. They work with the product’s idea, thought, and visible parts, shaping its total idea and visible tips. One other focus level for UI/UX designers is guaranteeing the design techniques are cohesive and fascinating for customers.
Entrance-end developer
Entrance-end builders deal with constructing purposeful and environment friendly consumer interfaces utilizing tips they obtain from designers. They guarantee precise designs work seamlessly within the browser, paying shut consideration to load instances, responsiveness, and compatibility. A reliable front-end developer additionally collaborates with back-end builders to attach the entrance finish with the server.
Instruments
UI/UX designers
UI/UX designers use particular software program like Figma, Sketch, and Adobe Inventive Suite to design and refine the visible points of the merchandise they work with. In addition they use particular prototyping instruments to simulate consumer interactions and take a look at ideas and consumer hypotheses.
Entrance-end builders
Entrance-end builders use textual content editors (largely VS Code), model management techniques (e.g., Git), and debugging instruments (relying on the technical stack) to construct and refine the software program.
Consequence
UI/UX designer
A UI/UX designer’s work leads to a well-planned and visually interesting design. This design later guides growth and serves as a sensible roadmap that permits the event group to reinforce the consumer expertise.
Entrance-end developer
A front-end developer’s work leads to a totally purposeful, interactive product that customers can interact with immediately of their browser or app.
Key takeaways on the position of UX in front-end growth
At present, now we have mentioned loads in regards to the synthesis of UX design and front-end growth. UX ought to be built-in into the front-end growth cycle on the very early levels of the venture to reinforce each the aesthetic and purposeful high quality of digital merchandise. The deep integration of UX in each part of front-end growth ensures that the product not solely appears to be like good but in addition works as supposed, which is immediately translated into glad clients. The impression of UX on the entrance finish extends past the standard boundaries of visible design and consumer journey to incorporate sensible points corresponding to efficiency optimization and error administration.
By embedding one of the best UX practices early within the growth cycle, groups can foresee and mitigate potential usability points, making the top product much more sturdy and user-friendly. This proactive strategy, particularly when paired with the finest venture administration sorts, results in a extra intuitive consumer expertise the place the merchandise not solely meet however typically exceed consumer expectations. At ELITEX, we prioritize this integration, recognizing that the seamless mix of UX and front-end growth is significant for crafting merchandise past your expectations. Whether or not you’re on the lookout for a UX/UX design providers supplier or a front-end developer who understands the significance of first rate UX, don’t hesitate to contact ELITEX.

FAQs
What impression does UX have on front-end growth?
UX shapes how builders construct consumer interfaces. It largely guides design selections, interplay patterns, and total consumer stream. Good UX results in extra intuitive, accessible, and fulfilling net experiences, and it’s essential to the success of total front-end growth.
What are the important thing UX rules essential for front-end builders?
Key UX rules essential in front-end growth embody user-centered design, clear suggestions, error prevention/dealing with, accessibility, responsiveness, simplicity, and consistency.
What’s the position of the front-end builders vs. the UX designer?
Entrance-end builders construct the interface, whereas UX designers plan the consumer expertise. Designers deal with consumer wants, create wireframes, outline interactions, and put together different design concepts for front-end builders, who convey these concepts to life utilizing code.
What metrics ought to front-end builders use to measure the success of the UX?
Helpful UX metrics embody consumer satisfaction scores, job completion charges, web page loading instances, price of repeat visits, bounce price, conversion charges, time on web page, and so forth.
What’s UX front-end technique?
UX front-end technique aligns growth with consumer wants. It entails planning tips on how to construct interfaces that meet UX targets. This technique foresees utilizing design rules and practices early within the growth course of to make sure the ultimate product is each efficient and interesting.
How can front-end builders and UX designers work collectively extra successfully?
Listed below are a number of suggestions for higher collaborations for the members of the event in addition to design course of:
Talk early and infrequently;
Use shared instruments and assets;
Clearly outline and perceive one another’s roles;
Share suggestions;
Prototype and take a look at collectively;
Be open to suggestions;
Set clear collective and both sides’s targets;
Maintain common design critiques.
Let’s speak about your venture
Drop us a line! We’d love to listen to from you.