Looking out inside textual content doesn’t at all times imply trying to find an actual phrase or sequence of characters.
Generally you need to seek for a sample. Maybe you’re in search of phrases which might be all uppercase, phrases which have numeric characters, or perhaps a phrase that you will have misspelled in an article you’re writing and need to discover to appropriate rapidly.
For that, common expressions are a super answer. Fortunately, Apple has enormously simplified utilizing them in Swift 5.7.
On this tutorial, you’ll be taught:
- What a daily expression is and the way you should use it.
- How Swift 5.7 made it simpler to work with common expressions.
- How one can seize components of the string you’re trying to find.
- How one can use
RegexBuilderto assemble a posh expression that’s simple to grasp. - How one can load a textual content file that’s poorly formatted into an information mannequin.
- How one can deal with inconsistencies whereas loading knowledge.
Getting Began
Obtain the starter undertaking by clicking Obtain Supplies on the high or backside of the tutorial.
The app you’ll be engaged on right here is MarvelProductions. It exhibits a listing of flicks and TV exhibits that Marvel has already revealed or introduced.
Right here’s what you’ll see once you first construct and run:

You’ll discover that there’s just one repeated entry, which is nice for Moon Knight followers however a bit disheartening in any other case. That’s as a result of the app’s knowledge wants some work earlier than it’s able to show. You’ll use Swift Regex to perform this.
Understanding Common Expressions
Earlier than you get into the app instantly, it’s worthwhile to perceive what common expressions, often known as regex, are and easy methods to write them.
More often than not, once you seek for textual content, the phrase you need to search for. You employ the search functionality in your textual content editor and enter the phrase, then the editor highlights matches. If the phrase has a unique spelling than your search standards, the editor gained’t spotlight it.
Regex doesn’t work that manner. It’s a technique to describe sequences of characters that the majority textual content editors these days can interpret and discover textual content that matches. The outcomes discovered don’t have to be equivalent. You’ll be able to seek for phrases which have 4 characters and this may give you outcomes like some and phrase.
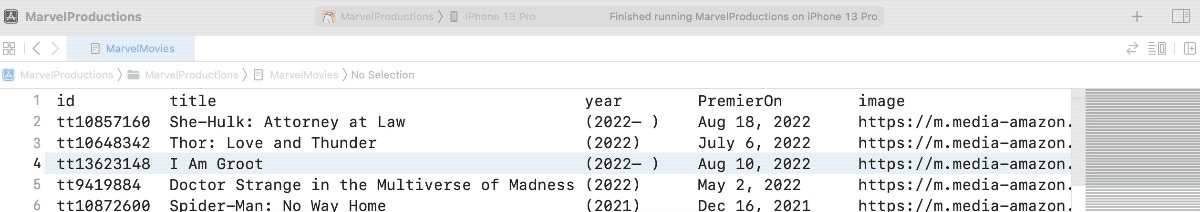
To attempt issues out, open MarvelProductions.xcodeproj file within the starter folder. Then choose the MarvelMovies file within the Undertaking navigator.
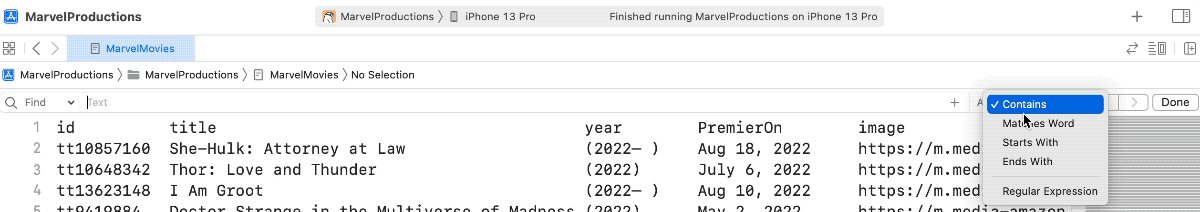
Whereas having the textual content file targeted in Xcode, press Command-F to open the search bar. Click on on the dropdown with the phrase Accommodates and select Common Expression.
Notice: In case your display screen appears to be like messy as a result of strains wrap round, you’ll be able to toggle this by urgent Management-Shift-Command-L or selecting Wrap Traces from Xcode’s Editor menu.

Within the search textual content subject, you’ll be able to nonetheless enter a phrase to seek for within the file such as you usually would, however now you are able to do way more. Enter d within the textual content subject. This may choose each digit out there within the file.
Attempt to choose numbers that aren’t a part of the id values that begin with tt. Enter the next into the Search subject:
b(?<!tt)d+
The regex you simply entered matches any digits in a phrase that do not begin with tt. The breakdown of this regex is as follows:
- Phrase boundary:
b. - Destructive lookbehind for tt:
(?<!tt). - A number of digits:
d+.
Swiftifying Common Expressions
Swift 5.7 introduces a brand new Regex sort that is a first-degree citizen in Swift. It is not a bridge from Goal-C’s NSRegularExpression.
Swift Regex means that you can outline a daily expression in three alternative ways:
- As a literal:
- From a String:
- Utilizing RegexBuilder:
let digitsRegex = /d+/
let regexString = #"d+"#
let digitsRegex = attempt? Regex(regexString)
let digitsRegex = OneOrMore {
CharacterClass.digit
}
The primary two use the usual common expression syntax. What’s totally different concerning the second method is that it means that you can create Regex objects dynamically by studying the expressions from a file, server or consumer enter. As a result of the Regex object is created at runtime, you’ll be able to’t depend on Xcode to examine it, which is a useful benefit to the primary method.
The third is essentially the most novel. Apple launched a brand new technique to outline common expressions utilizing a outcome builder. You’ll be able to see it is simpler to grasp what it is trying to find within the textual content. An controversial disadvantage is that this method is extra verbose.
Now it is time to see Swift Regex in motion. Open the Undertaking navigator and choose the file ProductionsDataProvider.swift.
Loading the Marvel Motion pictures Record
As you’ll be able to see, the information supplier solely masses just a few pattern objects and is not loading the information from the MarvelMovies file. You will use common expressions to search out the values and cargo them into an array of MarvelProductionItem objects. You may surprise, “Why do I would like to make use of common expressions to load the file? It appears to be like clear, and I can separate it with regular string operations.”
The reply is “appears to be like could be deceiving”. The file appears to be like organized to the human eye, however that does not imply the information itself is organized.
If you happen to look carefully, empty areas separate the fields. This area could be two or extra space characters, a number of tab characters or a group of each of them collectively.
Utilizing normal string splitting is feasible if separators are specific and distinctive, however on this case, the separator string varies. Additionally, areas seem within the content material, making it exhausting to make use of standard means to interrupt down every line to parse the values. Regex is good right here!
Studying the Textual content File
The very first thing it’s worthwhile to do is load the textual content file. Change the prevailing implementation of loadData() in ProductionsDataProvider.swift with:
func loadData() -> [MarvelProductionItem] {
// 1
var marvelProductions: [MarvelProductionItem] = []
// 2
var content material = ""
if let filePath = Bundle.predominant.path(
forResource: "MarvelMovies",
ofType: nil) {
let fileURL = URL(fileURLWithPath: filePath)
do {
content material = attempt String(contentsOf: fileURL)
} catch {
return []
}
}
// TODO: Outline Regex
// 3
return marvelProductions
}
This code does three issues:
- Defines
marvelProductionsas an array of objects that you will add objects to later. - Reads the contents of the MarvelMovies file from the app’s bundle and masses it into the property
content material. - Returns the array on the finish of the operate.
You will do all of the work within the TODO half.
If you happen to construct and run now, you may simply see a clean display screen. Worry not, you are about to get to work writing the common expressions that discover the information to fill this.
Defining the Separator
The primary common expression you may outline is the separator. For that, it’s worthwhile to outline the sample that represents what a separator could be. The entire beneath are legitimate separator strings for this knowledge:
-
HouseHouse -
HouseTab Tab-
TabHouse
Nonetheless, this isn’t a legitimate separator within the MarvelMovies file:
A sound separator is usually a single tab character, two or extra space characters, or a mixture of tabs and areas however by no means a single area, as a result of this may battle with the precise content material.
You’ll be able to outline the separator object with RegexBuilder. Add this code earlier than the return marvelProductions:
let fieldSeparator = ChoiceOf { // 1
/[st]{2,}/ // 2
/t/ // 3
}
In common expression syntax, s matches any single whitespace character, so an area or a tab, whereas t solely matches a tab.
The brand new code has three components:
-
ChoiceOfmeans solely one of many expressions inside it must match. - The sq. brackets outline a set of characters to search for and can solely match a type of characters, both an area or a tab character, within the set. The curly braces outline a repetition to the expression earlier than it, to run two or extra instances. This implies the sq. brackets expression repeats two or extra instances.
- An expression of a tab character discovered as soon as.
fieldSeparator defines a regex that may match two or extra consecutive areas with no tabs, a mixture of areas and tabs with no particular order or a single tab.
Sounds about proper.
Now, for the remaining fields.
Defining the Fields
You’ll be able to outline the fields in MarvelProductionItem as follows:
- id: A string that begins with tt adopted by a number of digits.
- title: A string of a unique assortment of characters.
- productionYear: A string that begins with ( and ends with ).
- premieredOn: A string that represents a date.
- posterURL: A string starting with http and ends with jpg.
- imdbRating: A quantity with one decimal place or no decimal locations in any respect.
You’ll be able to outline these fields utilizing common expressions as follows. Add this after the declaration of fieldSeparator earlier than the operate returns:
let idField = /ttd+/ // 1
let titleField = OneOrMore { // 2
CharacterClass.any
}
let yearField = /(.+)/ // 3
let premieredOnField = OneOrMore { // 4
CharacterClass.any
}
let urlField = /http.+jpg/ // 5
let imdbRatingField = OneOrMore { // 6
CharacterClass.any
}
These regex situations are a combination between RegexBuilders and literals.
The objects you created are:
- idField: An expression that matches a string beginning with tt adopted by any variety of digits.
- titleField: Any sequence of characters.
- yearField: A sequence of characters that begins with ( and ends with ).
- premieredOnField: As an alternative of in search of a date, you may seek for any sequence of characters, then convert it to a date.
- urlField: Just like yearField, however beginning with http and ending with jpg.
-
imdbRatingField: Just like premieredOnField, you may seek for any sequence of characters then convert it to a
Float.
Matching a Row
Now that you’ve got every row of the MarvelMovies file damaged down into smaller items, it is time to put the items collectively and match an entire row with an expression.
As an alternative of doing it multi function go, break it down into iterations to make sure that every subject is correctly matched and nothing surprising occurs.
Add the next Regex object on the finish of loadData(), simply earlier than return marvelProductions:
let recordMatcher = Regex { // 1
idField
fieldSeparator
}
let matches = content material.matches(of: recordMatcher) // 2
print("Discovered (matches.depend) matches")
for match in matches ") // 4
This code does the next:
- Defines a brand new Regex object that consists of the idField regex adopted by a fieldSeparator regex.
- Will get the gathering of matches discovered within the string you loaded from the file earlier.
- Loops over the discovered matches.
- Prints the output of every match adopted by the pipe character, |.
Construct and run. Check out the output within the console window:
Discovered 49 matches
tt10857160 |
tt10648342 |
tt13623148 |
tt9419884 |
tt10872600 |
tt10857164 |
tt9114286 |
tt4154796 |
tt10234724 |
.
.
.
Discover the area between the textual content and pipe character. This implies the match included the separator. Thus far, the expression is appropriate. Now, develop the definition of recordMatcher to incorporate titleField:
let recordMatcher = Regex {
idField
fieldSeparator
titleField
fieldSeparator
}
Construct and run, then check out the console output:
Discovered 1 matches
tt10857160 She-Hulk: Legal professional at Legislation ........|
What simply occurred? Including the title expression precipitated the remainder of the file to be included within the first match apart from the ultimate score worth.
Effectively… this sadly is sensible. The title expression covers any character sort. Which means that even separators, numbers, URLs and something will get matched as a part of the title. To repair this, you need to inform the expression to contemplate trying on the subsequent a part of the expression earlier than persevering with with a repetition.
Wanting Forward
To get the expression to look forward, you need the operation known as NegativeLookAhead. In common expression syntax, it is denoted as (?!sample), the place sample is the expression you need to look forward for.
titleField ought to look forward for fieldSeparator earlier than resuming the repetition of its any-character expression.
Change the declaration of titleField to the next:
let titleField = OneOrMore {
NegativeLookahead { fieldSeparator }
CharacterClass.any
}
Construct and run. Observe the output within the console log:
Discovered 49 matches
tt10857160 She-Hulk: Legal professional at Legislation |
tt10648342 Thor: Love and Thunder |
tt13623148 I Am Groot |
tt9419884 Physician Unusual within the Multiverse of Insanity |
tt10872600 Spider-Man: No Approach Residence |
Wonderful. You fastened the expression, and it is again to solely choosing up the fields you requested.
Earlier than you add the remaining fields, replace ones with an any-character-type expression to incorporate a detrimental lookahead. Change the declaration of premieredOnField to:
let premieredOnField = OneOrMore {
NegativeLookahead { fieldSeparator }
CharacterClass.any
}
Then, change imdbRatingField to:
let imdbRatingField = OneOrMore {
NegativeLookahead { CharacterClass.newlineSequence }
CharacterClass.any
}
Because you count on the score on the finish of the road, the detrimental lookahead searches for a newline character as a substitute of a subject separator.
Replace recordMatcher to incorporate the remaining fields:
let recordMatcher = Regex {
idField
fieldSeparator
titleField
fieldSeparator
yearField
fieldSeparator
premieredOnField
fieldSeparator
urlField
fieldSeparator
imdbRatingField
}
Construct and run. The console will present that it discovered 49 matches and can print all of the rows appropriately. Now, you need to maintain or seize the related components of the string that the expressions discovered so you’ll be able to convert them to the right objects.
Capturing Matches
Capturing knowledge inside a Regex object is simple. Merely wrap the expressions you need to seize in a Seize block.
Change the declaration of recordMatcher to the next:
let recordMatcher = Regex {
Seize { idField }
fieldSeparator
Seize { titleField }
fieldSeparator
Seize { yearField }
fieldSeparator
Seize { premieredOnField }
fieldSeparator
Seize { urlField }
fieldSeparator
Seize { imdbRatingField }
/n/
}
Then change the loop that goes over the matches to the next:
for match in matches {
print("Full Row: " + match.output.0)
print("ID: " + match.output.1)
print("Title: " + match.output.2)
print("Yr: " + match.output.3)
print("Premiered On: " + match.output.4)
print("Picture URL: " + match.output.5)
print("Ranking: " + match.output.6)
print("---------------------------")
}
Construct and run. The console log ought to output every row in full with a breakdown of every worth beneath:
Discovered 49 matches
Full Row: tt10857160 She-Hulk: Legal professional at Legislation......
ID: tt10857160
Title: She-Hulk: Legal professional at Legislation
Yr: (2022– )
Premiered On: Aug 18, 2022
Picture URL: https://m.media-amazon.com/photographs/M/MV5BMjU4MTkxNz......jpg
Ranking: 5.7
---------------------------
Full Row: tt10648342 Thor: Love and Thunder.....
ID: tt10648342
Title: Thor: Love and Thunder
Yr: (2022)
Premiered On: July 6, 2022
Picture URL: https://m.media-amazon.com/photographs/M/MV5BYmMxZWRiMT......jpg
Ranking: 6.7
---------------------------
Earlier than you added any captures, the output object contained the entire row. By including captures, it grew to become a tuple whose first worth is the entire row. Every seize provides a price to that tuple. With six captures, your tuple has seven values.
Naming Captures
Relying on order is not at all times a good suggestion for API design. If the uncooked knowledge introduces a brand new column in an replace that is not on the finish, this modification will trigger a propagation that goes past simply updating the Regex. You will have to revise what the captured objects are and ensure you’re selecting the correct merchandise.
A greater manner is to provide a reference identify to every worth that matches its column identify. That’ll make your code extra resilient and extra readable.
You are able to do this by utilizing Reference. Add the next on the high of loadData():
let idFieldRef = Reference(Substring.self)
let titleFieldRef = Reference(Substring.self)
let yearFieldRef = Reference(Substring.self)
let premieredOnFieldRef = Reference(Substring.self)
let urlFieldRef = Reference(Substring.self)
let imdbRatingFieldRef = Reference(Substring.self)
You create a Reference object for every worth subject within the doc utilizing their knowledge varieties. Since captures are of sort Substring, all of the References are with that sort. Later, you may see easy methods to convert the captured values to a unique sort.
Subsequent, change the declaration of recordMatcher to:
let recordMatcher = Regex {
Seize(as: idFieldRef) { idField }
fieldSeparator
Seize(as: titleFieldRef) { titleField }
fieldSeparator
Seize(as: yearFieldRef) { yearField }
fieldSeparator
Seize(as: premieredOnFieldRef) { premieredOnField }
fieldSeparator
Seize(as: urlFieldRef) { urlField }
fieldSeparator
Seize(as: imdbRatingFieldRef) { imdbRatingField }
/n/
}
Discover the addition of the reference objects because the as parameter to every seize.
Lastly, change the contents of the loop printing the values of information to:
print("Full Row: " + match.output.0)
print("ID: " + match[idFieldRef])
print("Title: " + match[titleFieldRef])
print("Yr: " + match[yearFieldRef])
print("Premiered On: " + match[premieredOnFieldRef])
print("Picture URL: " + match[urlFieldRef])
print("Ranking: " + match[imdbRatingFieldRef])
print("---------------------------")
Discover how you’re accessing the values with the reference objects. If any modifications occur to the information, you may simply want to vary the regex studying the values, and seize it with the right references. The remainder of your code will not want any updates.
Construct and run to make sure every little thing is appropriate. You will not see any variations within the console log.
At this level, you are most likely pondering that it might be good to entry the worth like a property as a substitute of a key path.
The excellent news is that you could! However you may want to write down the expression as a literal and never use RegexBuilder. You will see the way it’s achieved quickly. :]
Reworking Information
One nice function of Swift Regex is the flexibility to remodel captured knowledge into differing types.
At the moment, you seize all the information as Substring. There are two fields which might be simple to transform:
- The picture URL, which does not want to remain as a string — it is extra handy to transform it to a
URL - The score, which works higher as a quantity so you may convert it to a Float
You will change these now.
In ProductionsDataProvider.swift, change the declaration of urlFieldRef to:
let urlFieldRef = Reference(URL.self)
This modifications the anticipated sort to URL.
Then, change imdbRatingFieldRef to:
let imdbRatingFieldRef = Reference(Float.self)
Equally, this modifications the anticipated knowledge sort to Float.
Subsequent, change the declaration of recordMatcher to the next:
let recordMatcher = Regex {
Seize(as: idFieldRef) { idField }
fieldSeparator
Seize(as: titleFieldRef) { titleField }
fieldSeparator
Seize(as: yearFieldRef) { yearField }
fieldSeparator
Seize(as: premieredOnFieldRef) { premieredOnField }
fieldSeparator
TryCapture(as: urlFieldRef) { // 1
urlField
} remodel: {
URL(string: String($0))
}
fieldSeparator
TryCapture(as: imdbRatingFieldRef) { // 2
imdbRatingField
} remodel: {
Float(String($0))
}
/n/
}
Discover the way you captured urlField and imdbRatingField modified from simply Seize(as::) to TryCapture(as::remodel:). If profitable, the later makes an attempt to seize the worth will go it to remodel operate to transform it to the specified sort. On this case, you transformed urlField to a URL and imdbRatingField to a Float.
Now that you’ve got the right varieties, it is time to populate the information supply.
Change the code you will have contained in the loop to print to the console with:
let manufacturing = MarvelProductionItem(
imdbID: String(match[idFieldRef]), // 1
title: String(match[titleFieldRef]),
productionYear: ProductionYearInfo.fromString(String(match[yearFieldRef])), // 2
premieredOn: PremieredOnInfo.fromString(String(match[premieredOnFieldRef])), // 3
posterURL: match[urlFieldRef], // 4
imdbRating: match[imdbRatingFieldRef]) // 5
marvelProductions.append(manufacturing)
This creates an occasion of MarvelProductionItem and appends it to the array, however there’s slightly extra occurring:
- You exchange the primary two Substring parameters to strings.
-
ProductionYearInfo is an
enum. You are creating an occasion from the string worth. You will implement this half within the subsequent part. For now, the worth is at all times ProductionYearInfo.unknown. -
PremieredOnInfo can also be an
enumyou may implement within the subsequent part. The worth for now’s PremieredOnInfo.unknown. - The worth supplied for the poster is a URL and never a string.
- The score worth is already a Float.
Construct and run. It’s best to see the Motion pictures and TV exhibits listed on the app.
Making a Customized Sort
Discover that Manufacturing Yr shows Not Produced and Premiered On exhibits Not Introduced, even for outdated films and exhibits. It is because you have not carried out the parsing of their knowledge but so .unknown is returned for his or her values.
The manufacturing yr will not at all times be a single yr:
- If it is a film, the yr might be only one worth, for instance: (2010).
- If it is a TV present, it could possibly begin in a single yr and end in one other: (2010-2012).
- It might be an ongoing TV present: (2010- ).
- Marvel Studios might not have introduced a date but, making it actually unknown: (I).
The worth for PremieredOnInfo is comparable:
- A precise date might have been set, comparable to: Oct 10, 2010.
- A precise date might not but be set for a future film or present, wherein case solely the yr is outlined: 2023.
- Dates might not but be introduced: -.
This implies the information for these fields can have totally different types or patterns. That is why you captured them as textual content and did not specify what precisely to count on within the expression.
You will create an expression for every chance and evaluate it with the worth supplied. The choice you may set is the expression that matches the string as an entire.
For instance, if the film is sooner or later and solely a yr is talked about within the Premiered On subject, then the expression that is anticipating a phrase and two numbers with a comma between them won’t succeed. Solely the expression that’s anticipating a single quantity will.
Conditional Transformation
Begin breaking down what you may do with the yr subject. The worth within the three circumstances might be inside parentheses:
- If it is a single yr, the expression is:
(d+). - If it is a vary between two years, it is two numbers separated by a splash:
(d+-d+). - If it is an open vary ranging from a yr, it is a digit, a splash then an area:
(d+-s).
Open ProductionYearInfo.swift and alter the implementation of fromString(_:) to:
public static func fromString(_ worth: String) -> Self {
if let match = worth.wholeMatch(of: /((?<startYear>d+))/) { // 1
return .produced(yr: Int(match.startYear) ?? 0) // 2
} else if let match = worth.wholeMatch(
of: /((?<startYear>d+)-(?<endYear>d+))/) { // 3
return .completed(
startYear: Int(match.startYear) ?? 0,
endYear: Int(match.endYear) ?? 0) // 4
} else if let match = worth.wholeMatch(of: /((?<startYear>d+)–s)/) { // 5
return .onGoing(startYear: Int(match.startYear) ?? 0) // 6
}
return .unknown
}
Earlier, you learn that there’s a totally different technique to identify captured values utilizing the regex literal. Right here is how.
To seize a price in a regex, wrap the expression in parentheses. Title it utilizing the syntax (?<identify>regex) the place identify is the way you need to confer with the seize and regex is the common expression to be matched.
Time to interrupt down the code slightly:
- You evaluate the worth in opposition to an expression that expects a number of digits between parentheses. That is why you escaped one set of parentheses.
- If the expression is a full match, you seize simply the digits with out the parentheses and return
.producedutilizing the captured worth and casting it to anInt. Discover the comfort of utilizing the captured worth. - If it does not match the primary expression, you check it in opposition to one other that consists of two numbers with a splash between them.
- If that matches, you come
.completedand use the 2 captured values as integers. - If the second expression did not match, you examine for the third chance, a quantity adopted by a splash, then an area to signify a present that is nonetheless operating.
- If this matches, you come
.onGoingutilizing the captured worth.
Every time, you utilize wholeMatch to make sure the complete enter string, not only a substring inside it, matches the expression.
Construct and run. See the brand new subject correctly mirrored on the UI.
Subsequent, open PremieredOnInfo.swift and alter the implementation of fromString(_:) there to:
public static func fromString(_ worth: String) -> Self {
let yearOnlyRegexString = #"d{4}"# // 1
let datesRegexString = #"S{3,4}s.{1,2},sd{4}"#
guard let yearOnlyRegex = attempt? Regex(yearOnlyRegexString),
let datesRegex = attempt? Regex(datesRegexString) else { // 2
return .unknown
}
if let match = worth.wholeMatch(of: yearOnlyRegex) { // 3
let outcome = match.first?.worth as? Substring ?? "0"
return .estimatedYear(Int(outcome) ?? 0)
} else if let match = worth.wholeMatch(of: datesRegex) { // 4
let outcome = match.first?.worth as? Substring ?? ""
let dateStr = String(outcome)
let date = Date.fromString(dateStr)
return .definedDate(date)
}
return .unknown
}
This time, as a substitute of standard expression literals, you retailer every common expression in a String after which create Regex objects from these strings.
- You create two expressions to signify the 2 potential
worthcircumstances you count on, both a four-digit yr, or a full date consisting of a three-character full or shortened month identify or a four-character month identify, adopted by one or two characters for the date, adopted by a comma, a whitespace and a four-digit yr. - Create the 2 Regex objects that you will use to check in opposition to.
- Attempt to match the entire string in opposition to the
yearOnlyRegexString`. If it matches, you come.estimatedYearand use the supplied worth because the yr. - In any other case, you attempt to match the entire string in opposition to the opposite Regex object,
datesRegexString. If it matches, you come.definedDateand convert the supplied string to a date utilizing a traditional formatter.
Notice: This method does not permit for named captures since you’ll be able to’t outline each the expression and the seize identify at runtime. If it’s worthwhile to seize components of the expression whereas utilizing a regex constructed from a string literal, recall that you simply outline a seize with parentheses. You’ll be able to then reference the seize with n the place n is the variety of the seize. Take care to entry the captures safely within the appropriate order.
Construct and run. Behold the Premiered On date appropriately displayed. Good work!
The place to Go From Right here
Understanding common expressions can flip you right into a string manipulation superhero! You will be shocked at what you’ll be able to obtain in just a few strains of code. Common expressions might problem you initially, however they’re price it. There are a lot of assets to assist, together with An Introduction to Common Expressions, which hyperlinks to much more assets!
To be taught extra about Swift Regex, try this video from WWDC 2022.
You’ll be able to obtain the finished undertaking recordsdata by clicking the Obtain Supplies button on the high or backside of this tutorial.
Swift’s Regex Builders are a sort of outcome builder. Be taught extra about this fascinating matter in Swift Apprentice Chapter 20: Consequence Builders.
We hope you loved this tutorial. If in case you have any questions or feedback, please be part of the discussion board dialogue beneath!









