Swift DocC is a documentation compiler launched by Apple in Xcode 13, designed to assist builders create elegant and interactive documentation for his or her iOS and macOS tasks. The compiler converts your Markdown-based remark into wealthy documentation. With Swift Docc, you may incorporate code snippets, diagrams, and even interactive tutorials immediately into your documentation, enabling readers to realize a deeper understanding of your code and the way it works.
The generated documentation is displayed immediately within the Xcode documentation window, giving builders a seamless and built-in expertise. Along with with the ability to show your documentation in Xcode, you too can host it on an internet site. It is a nice technique to share your documentation with a wider viewers and make it extra accessible.
On this tutorial, I’ll provide you with a fast walkthrough of Swift DocC and present you the way to publish the code documentation onto your personal net web page or share it on GitHub Web page.
Documenting Your Swift Code with DocC
To create documentation utilizing DocC, you’ll want to make use of a customized variant of Markdown known as documentation markup. The syntax is much like Markdown however it provides performance for code documentation-specific options similar to cross-symbol hyperlink and time period lists. Assuming you’ve gotten some expertise with Markdown, you need to know the way to use documentation markup.
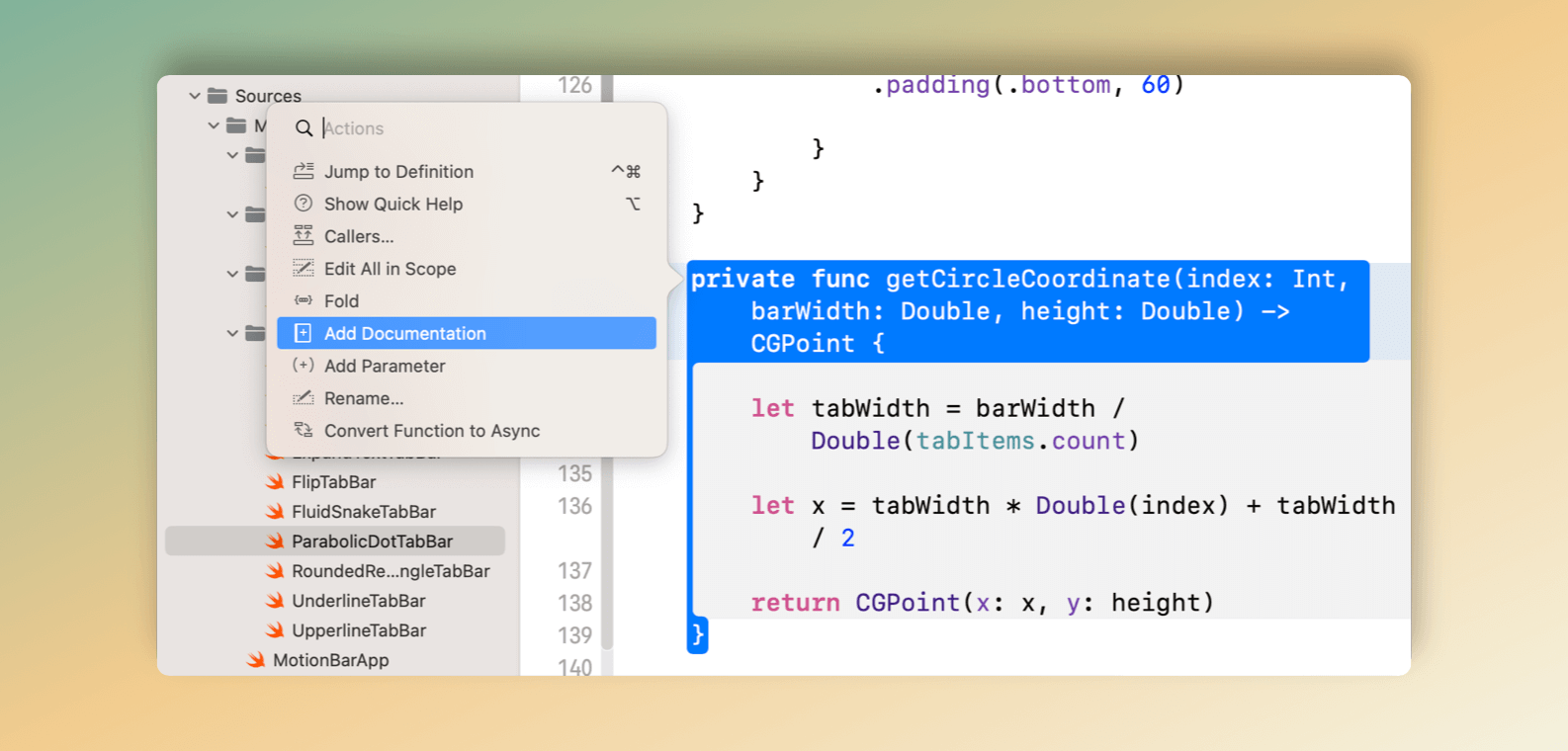
To doc your supply code in Xcode, you may maintain the command key and click on the tactic title.

By selecting the Add Documentation choice, Xcode will generate a template that features placeholders for all the required components. You possibly can then write your personal description to supply details about the operate and parameters.
|
/// <#Description#> /// – Parameters: /// – index: <#index description#> /// – barWidth: <#barWidth description#> /// – peak: <#peak description#> /// – Returns: <#description#> personal func getCircleCoordinate(index: Int, barWidth: Double, peak: Double) –> CGPoint {
let tabWidth = barWidth / Double(tabItems.rely)
let x = tabWidth * Double(index) + tabWidth / 2
return CGPoint(x: x, y: peak) } |
On prime of the documentation of your Swift information, DocC lets you create a touchdown web page (or a top-level web page) that gives an summary of your challenge and serves as an entry level of your code documentation.
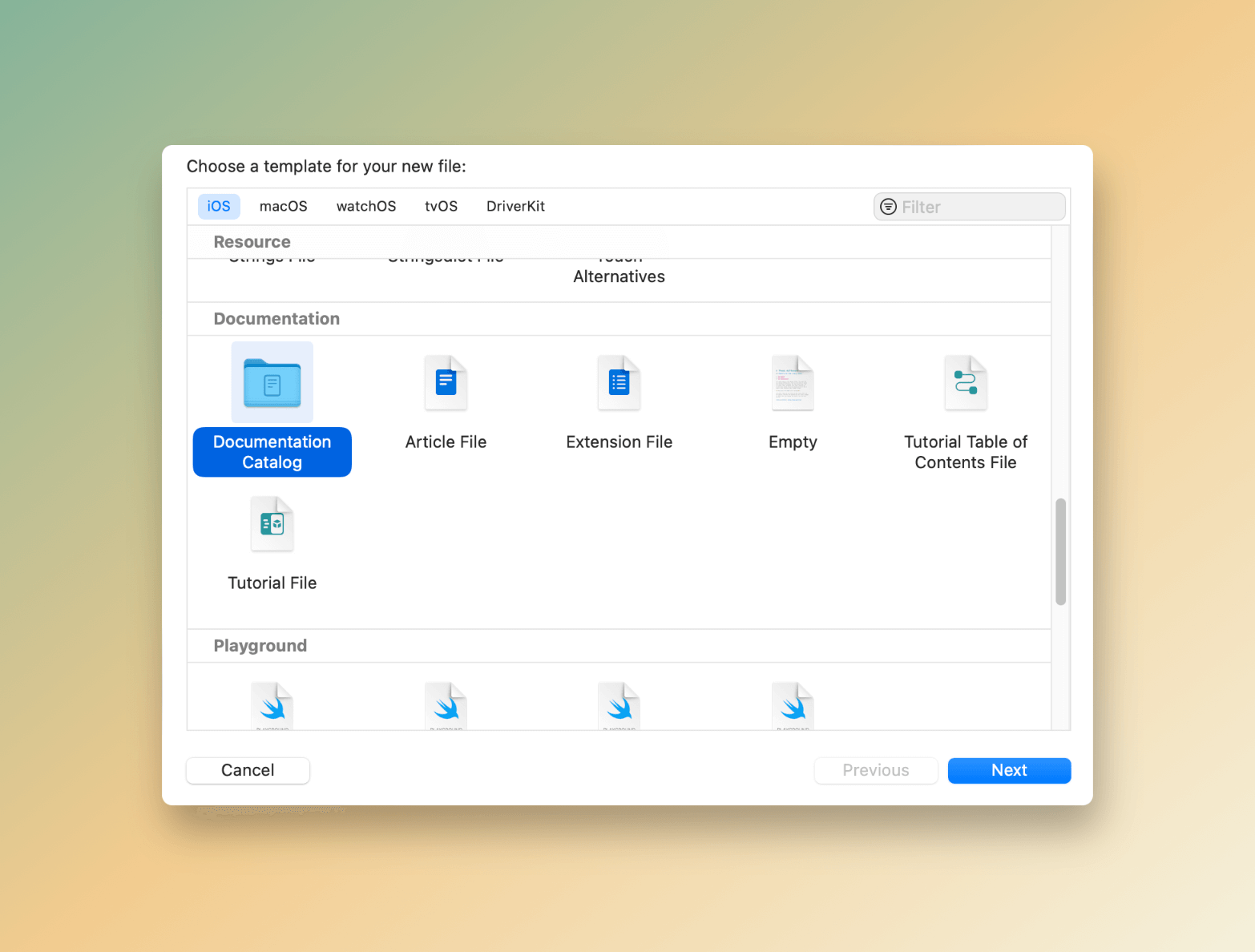
Though DocC can generate a primary touchdown web page for you, it’s all the time really helpful to create your personal entry web page to provide your documentation a novel and personalized effect. Xcode makes this simple by robotically creating an empty touchdown web page while you add a documentation catalog to your challenge.

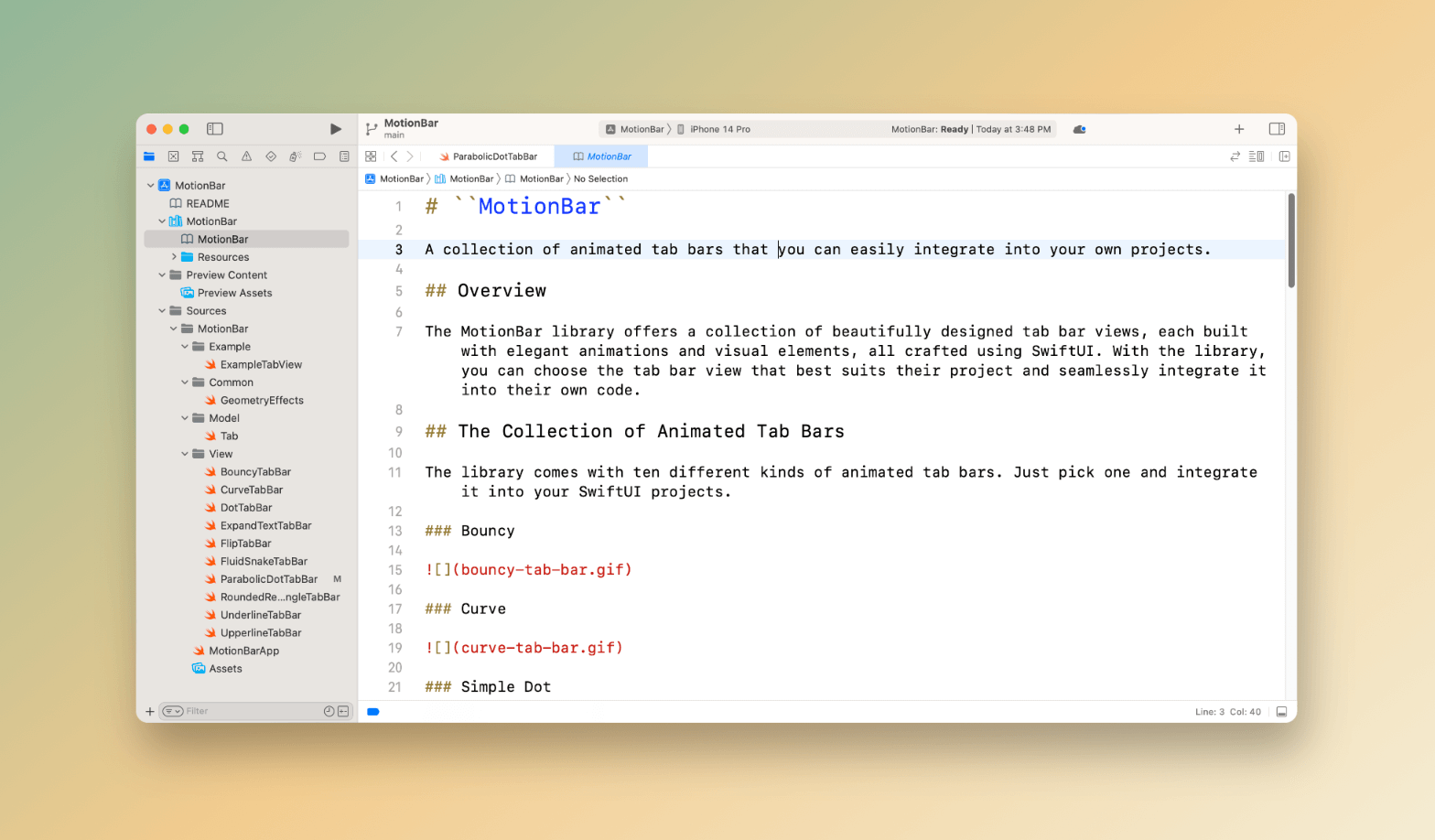
Under is the Markdown file for the touchdown web page of our MotionBar challenge. The primary line of the documentation file is the challenge title with an H1 heading. Within the content material half, you present an summary about your challenge and any extra data that helps different perceive your code.

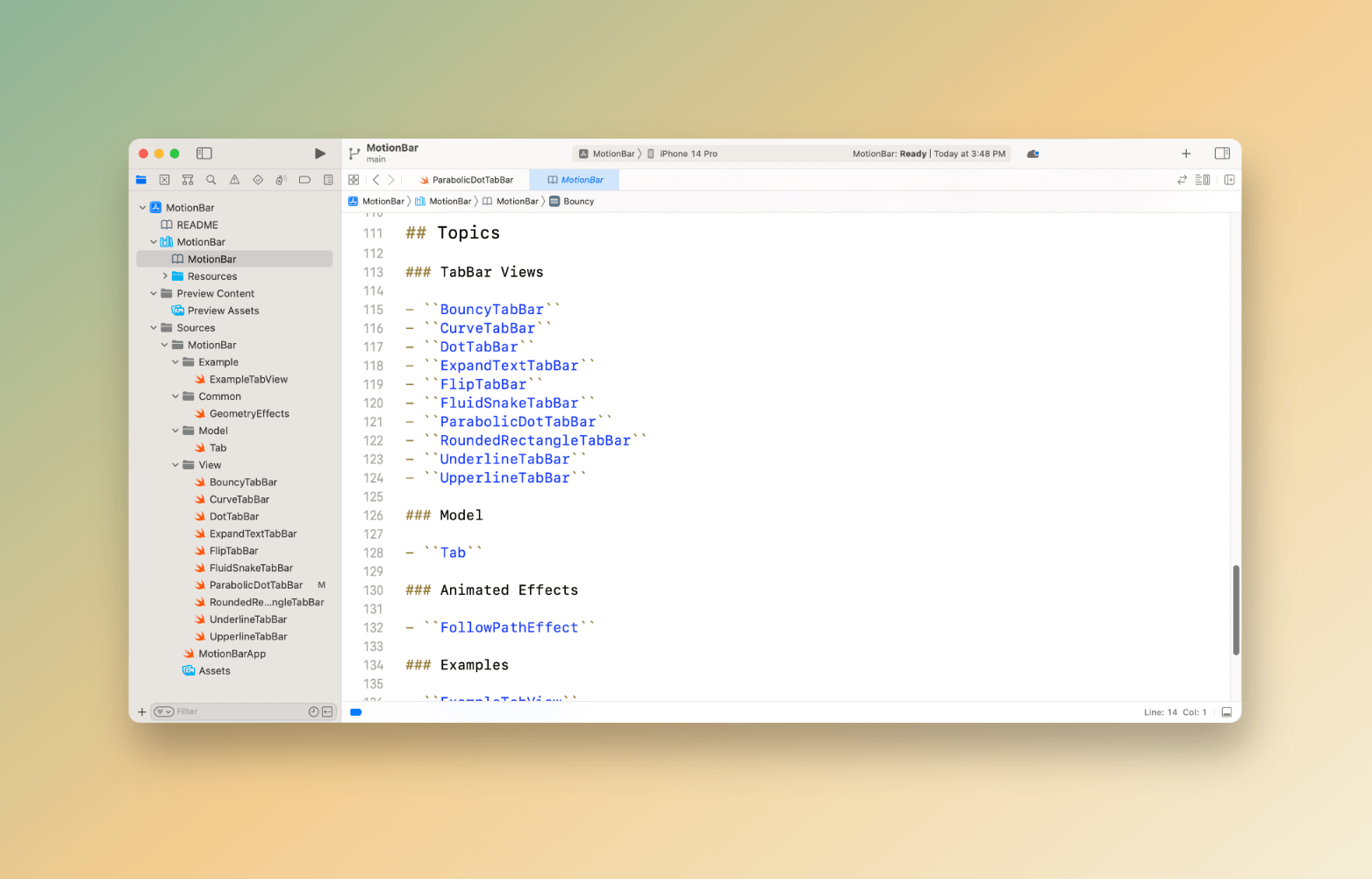
To assist your reader navigate by the supply code, you may group your construction and courses into completely different matters. You begin with the Matters key phrase, adopted by part names for every group of sophistication/construction.

That is only a fast walkthrough of the way you format your code documentation utilizing documentation markup. If you wish to dive deeper into the markup language, you may consult with the official documentation of DocC.
Producing DocC Documentation from Xcode
To observe the remainder of the tutorial, I recommend you to obtain the demo challenge SlothCreator developed by Apple. The pattern challenge exhibits you the way to make use of DocC to create code documentation and tutorials.

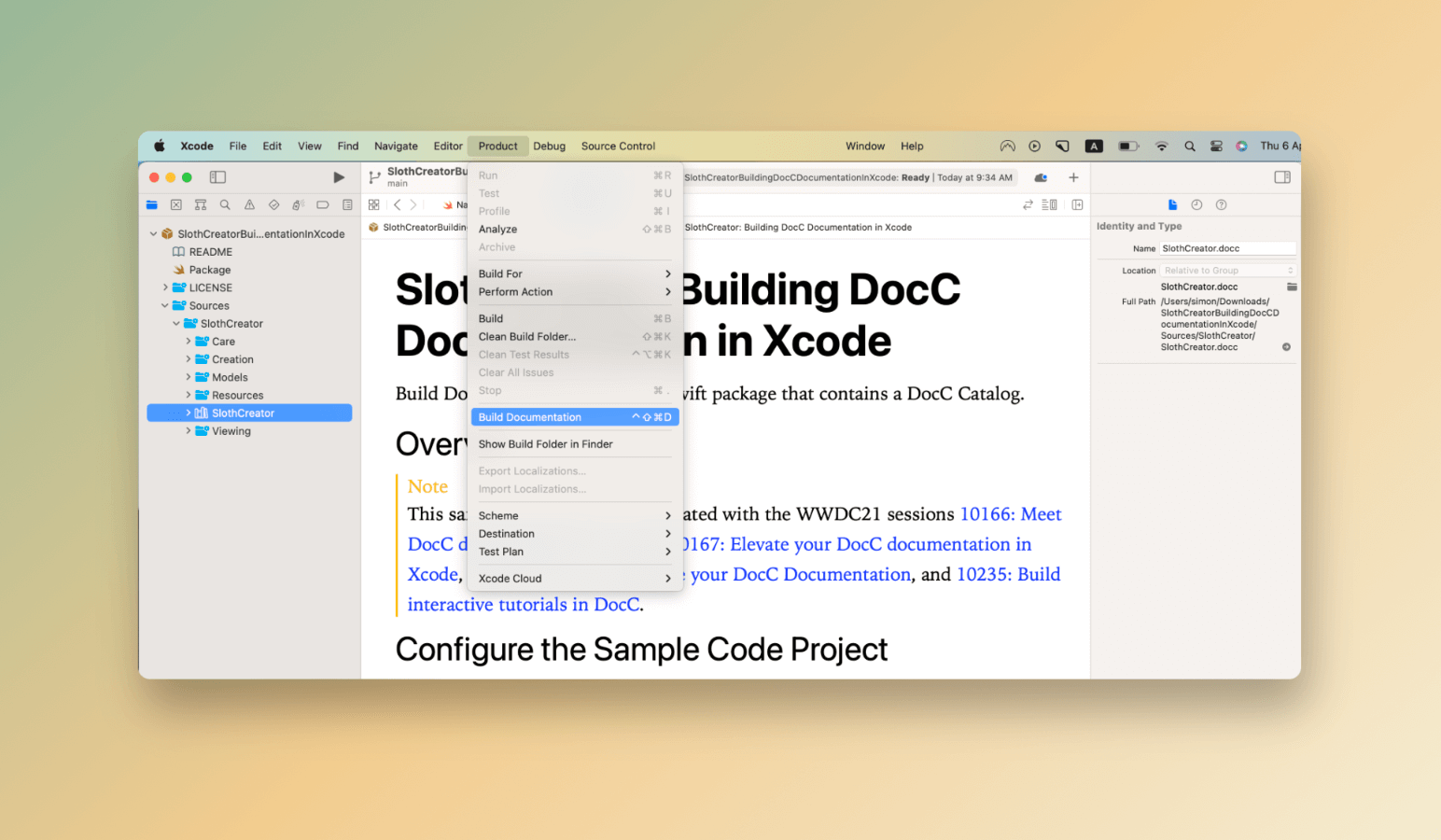
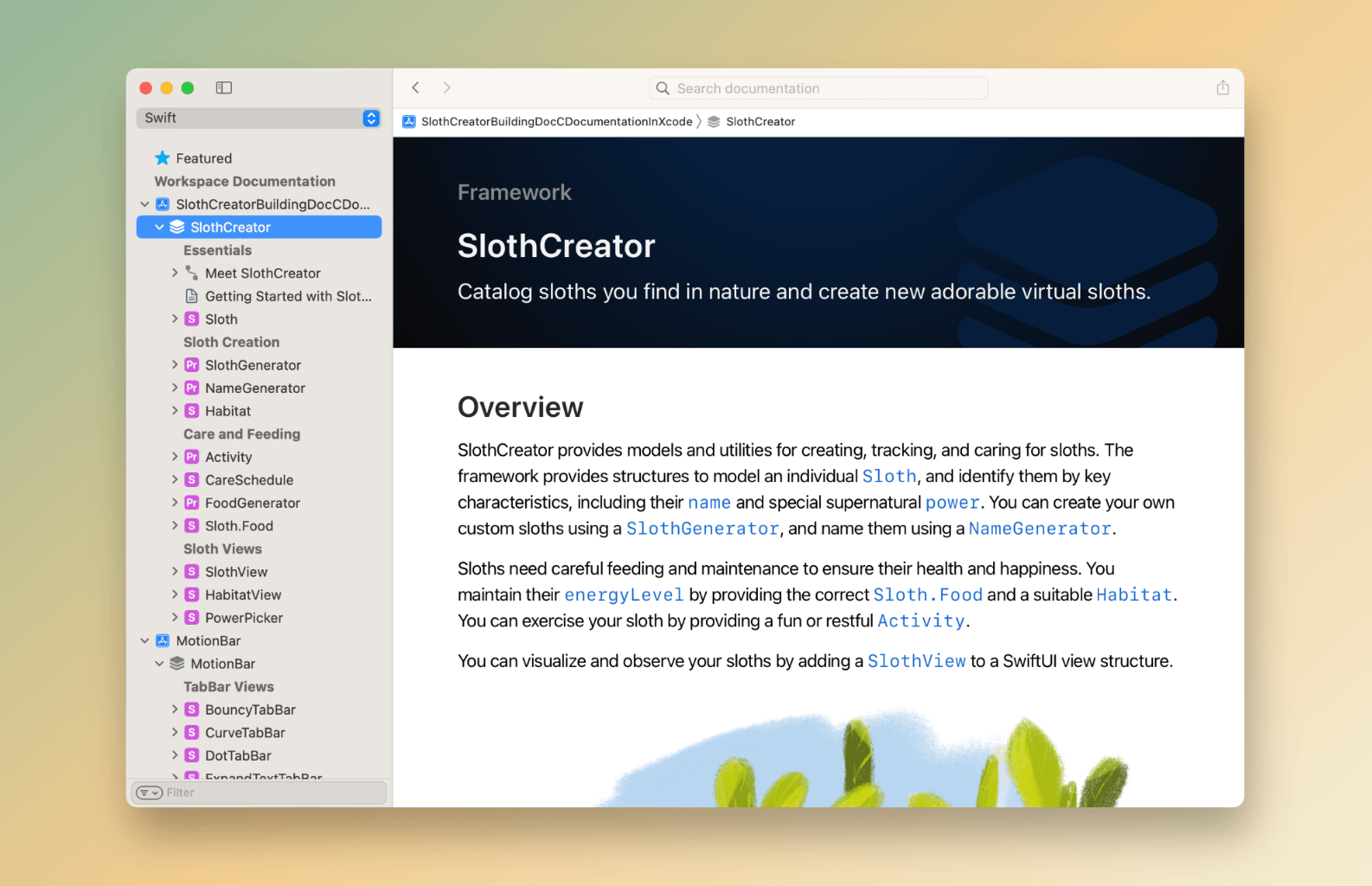
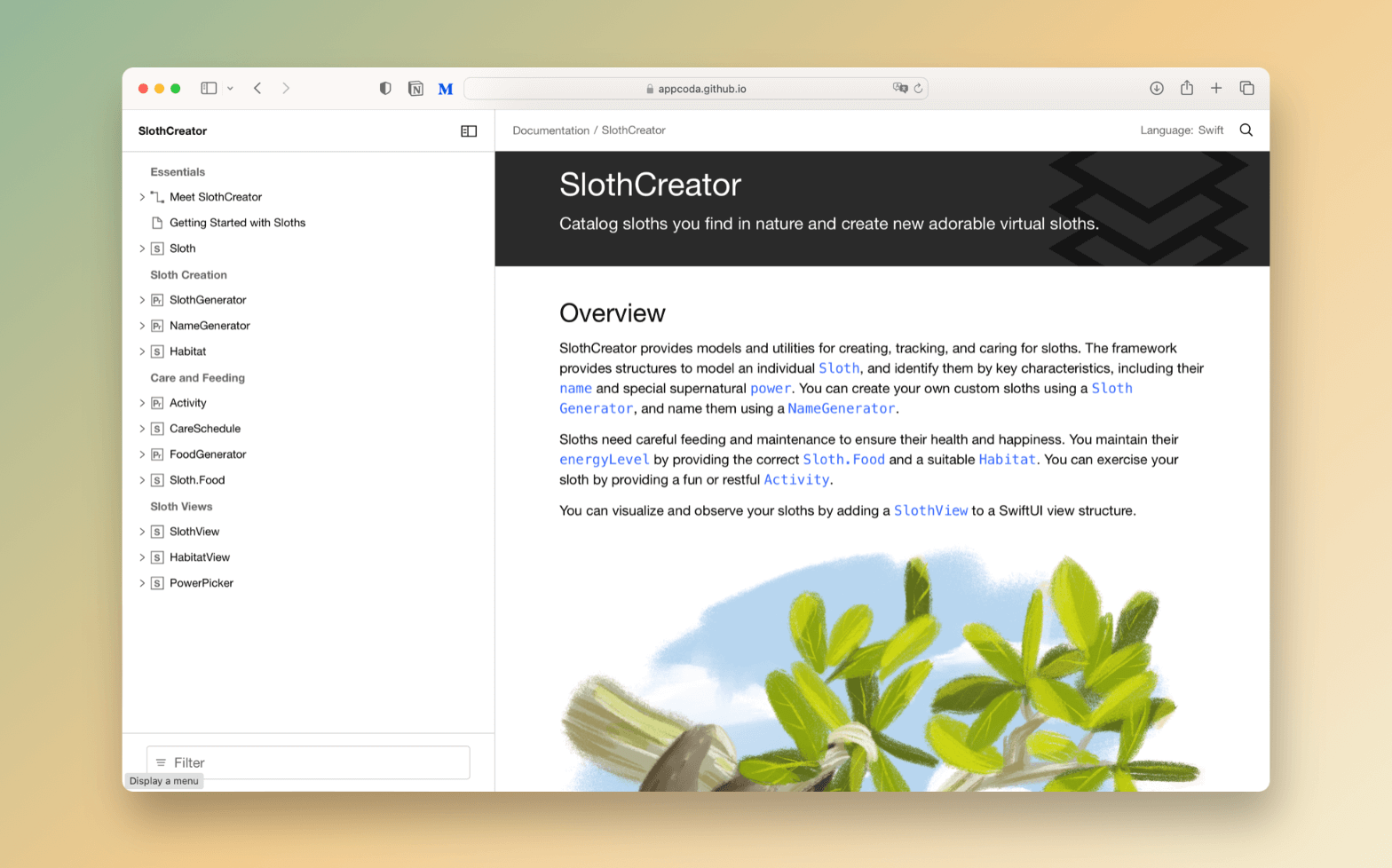
Constructing your documentation is a breeze with Xcode’s built-in capabilities. To take action, merely navigate to the Xcode menu and choose Product > Construct Documentation. Xcode will then convert your Markdown-based feedback right into a fantastically designed documentation that appears much like the official Apple API documentation.

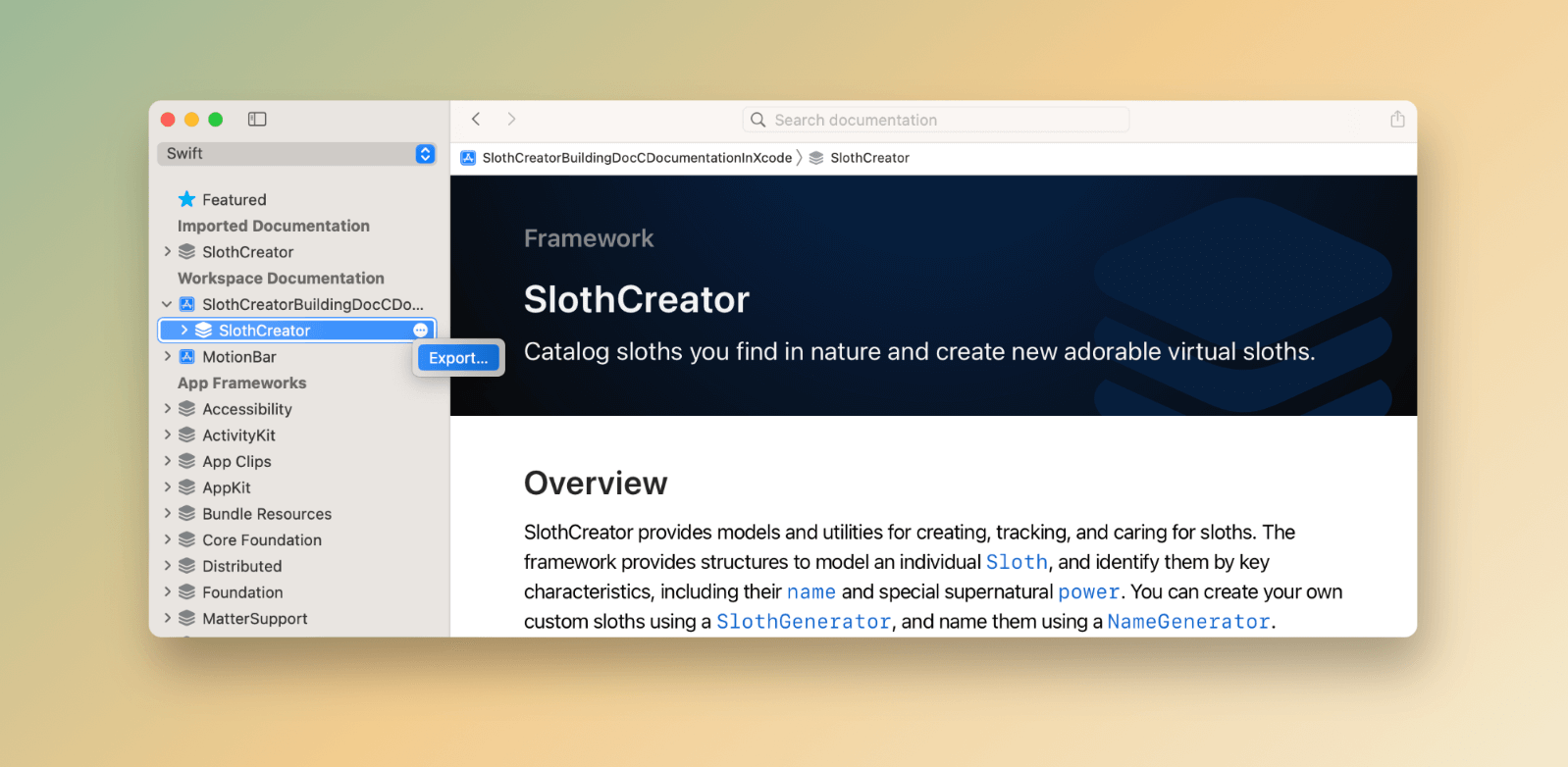
In the event you’re trying to export your documentation as a doc archive, merely click on the ... button situated subsequent to SlothCreator and choose Export. This can can help you select your required location and save the exported documentation with a .docarchive file extension.

Constructing a DocC Archive Utilizing Command Line
In the event you want constructing documentation utilizing Terminal, the doc compiler additionally gives the next command to create a doc archive:
|
xcodebuild docbuild –scheme <SCHEME_NAME> –vacation spot <DESTINATION> –derivedDataPath <YOUR_OUTPUT_PATH> |
Let’s use the SlothCreator challenge for example. Open Terminal and alter to the SlothCreator listing (for me, I retailer the challenge beneath my Downloads folder):
|
cd ~Downloads/SlothCreatorBuildingDocCDocumentationInXcode |
Sort the next command to construct the documentation:
|
xcodebuild docbuild –scheme SlothCreator –vacation spot ‘title=iPhone 14 Professional’ –derivedDataPath ./construct |
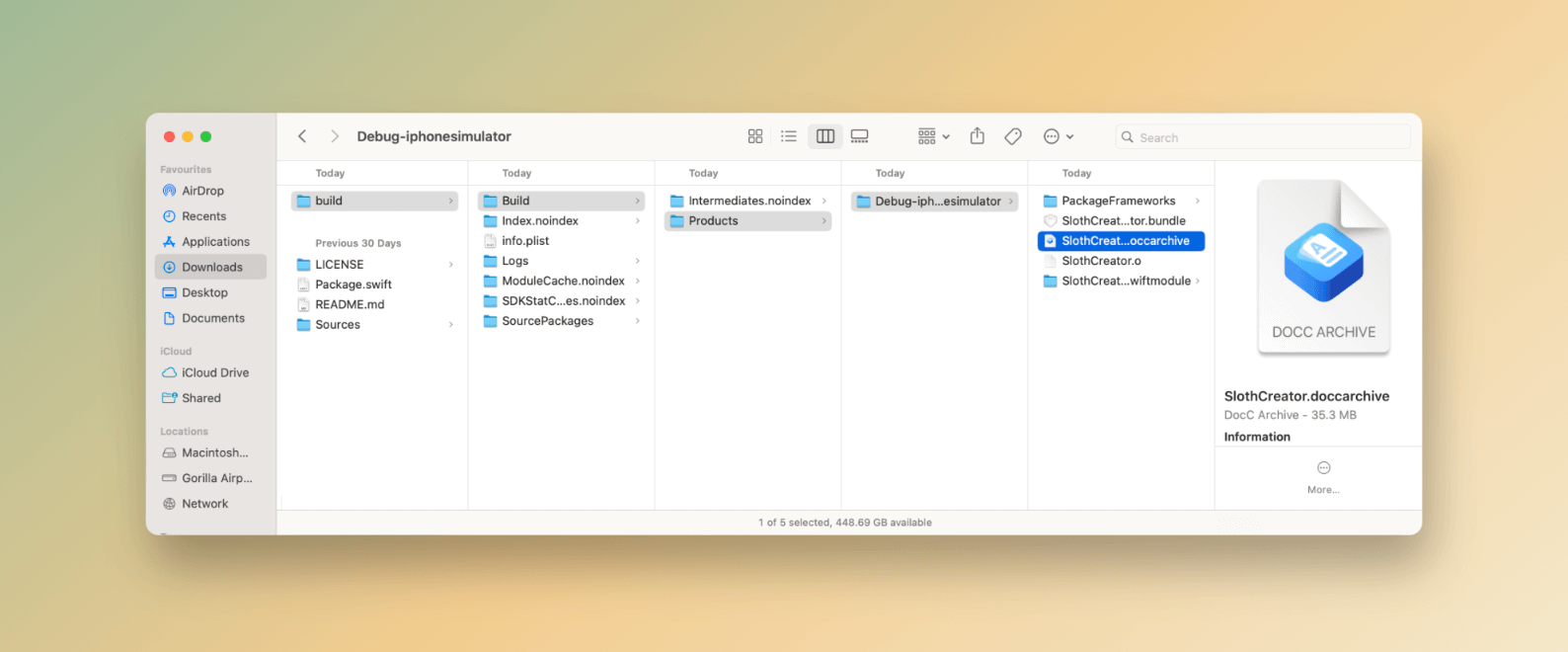
The Doc Builder software ought to then generate the doc and put it aside beneath the construct folder. You’ll discover a number of subfolders beneath the construct folder. The doc archive is situated beneath construct/Construct/Merchandise/Debug-iphonesimulator.

In the event you can’t find the doc archive file, you should utilize the discover command to seek for it:
|
discover ./construct –kind d –title ‘*.doccarchive’ |
Changing DocC Archive for Static Internet hosting
When you efficiently find the doc archive, you may zip it and share it immediately together with your workforce members by way of electronic mail or AirDrop. They will open the DocC archive utilizing Xcode.
When Xcode exports a documentation archive, it features a single-page net software throughout the bundle. This net app is designed to render the documentation content material as HTML. Nevertheless, to host the archive on an online server, you’ll want to change your net server configuration and add some routing guidelines. Here’s a pattern configuration of Apache (i.e. .htaccess) offered by Apple:
|
# Allow customized routing. RewriteEngine On # Route documentation and tutorial pages. RewriteRule ^(documentation|tutorials)/.*$ SlothCreator.doccarchive/index.html [L] # Route information and information for the documentation archive. # # If the file path doesn‘t exist within the web site’s root ... RewriteCond %{REQUEST_FILENAME} !–f RewriteCond %{REQUEST_FILENAME} !–d # ... route the request to that file path with the documentation archive. RewriteRule .* SlothCreator.doccarchive/$0 [L] |
If you don’t want to edit the server configuration, DocC additionally lets you convert the doc archive for static internet hosting through the use of the next command:
|
$(xcrun —discover docc) course of–archive rework–for–static–internet hosting <DOCC_ARCHIVE> —output–path <OUTPUT_PATH> |
By utilizing the transform-for-static-hosting choice, DocC can generate static hyperlinks with out requiring you to arrange customized routing guidelines.
To proceed with our SlothCreator demo, you may convert the doc archive by working the next command:
|
$(xcrun —discover docc) course of–archive rework–for–static–internet hosting ./construct/Construct/Merchandise/Debug–iphonesimulator/SlothCreator.doccarchive —output–path ./htmldoc |
If all the things runs easily, DocC generates the HTML information beneath the htmldoc folder. You possibly can copy the information to your net server and entry the documentation like this:
|
http://<your_domain>/documentation/slothcreator |
For the tutorials, it’s out there right here:
|
http://<your_domain>/tutorials/slothcreator |
By default, DocC assumes you host the information beneath the foundation / path. In the event you want to host the documentation beneath a subfolder, you may add the choice hosting-base-path when executing the command above like this:
|
$(xcrun —discover docc) course of–archive rework–for–static–internet hosting ./construct/Construct/Merchandise/Debug–iphonesimulator/SlothCreator.doccarchive —output–path ./htmldoc —internet hosting–base–path /demo |
We set the bottom path to /demo. On this case, you’ll entry the documentation utilizing the next URL:
|
http://<your_domain>/demo/documentation/slothcreator |
Internet hosting the DocC Documentation on GitHub Pages
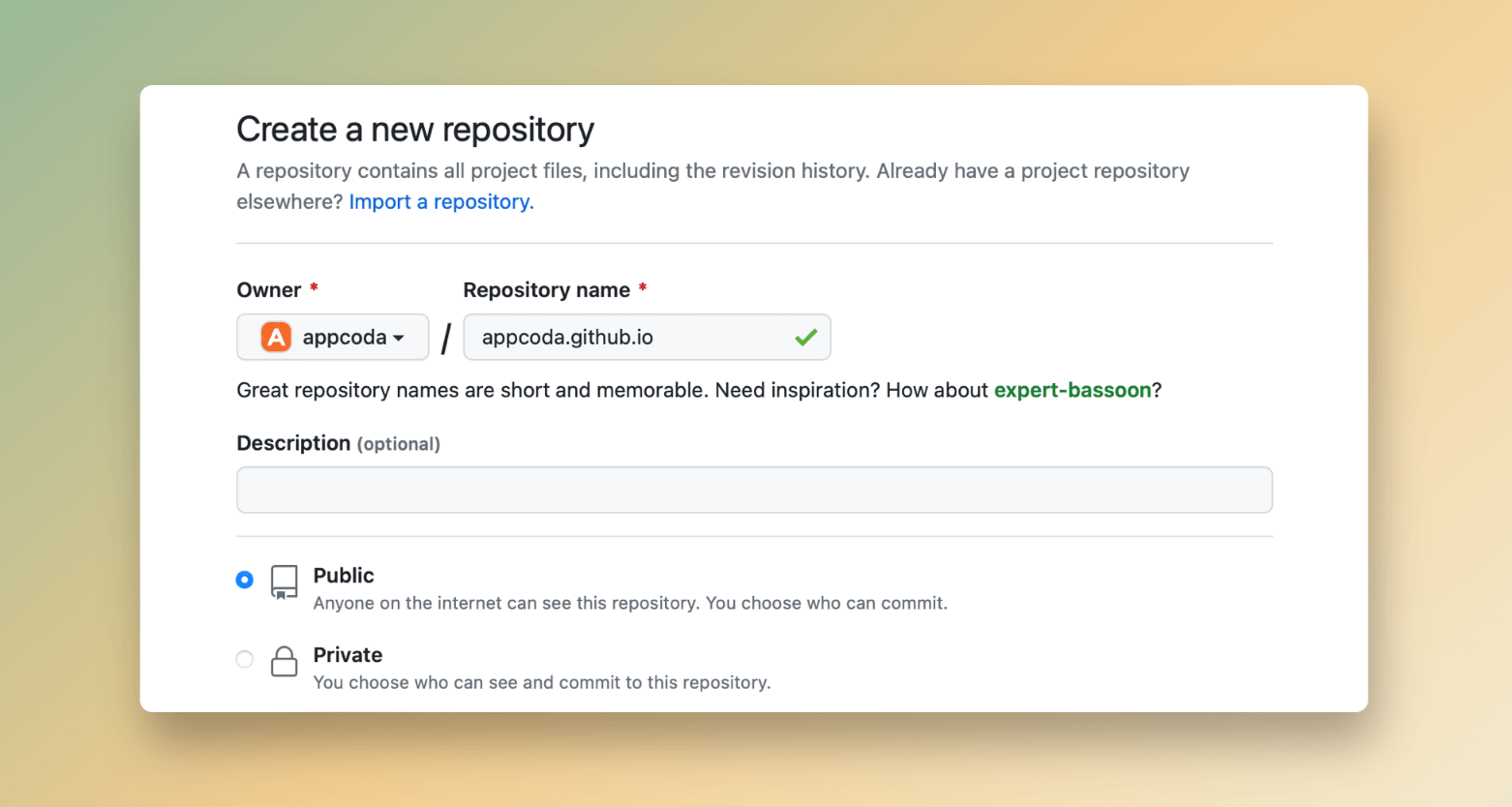
To host the documentation on GitHub web page, you first create a brand new repository named username.github.io, the place username is your username (or group title) on GitHub.

Subsequent, clone the brand new repository and retailer in your most well-liked challenge folder utilizing the command under:
|
git clone https://github.com/appcoda/appcoda.github.io |
You’ll want to exchange the instance username and repository title with your personal. As soon as your repository is about up, you may then copy the documentation information that you simply beforehand ready into the challenge folder.
For me, since I take advantage of the foundation path as the bottom path, I simply copy your whole DocC information into the folder named appcoda.github.io.
Now it’s prepared so as to add and add the information to your distant repository. Key within the following instructions beneath your challenge folder:
|
git add —all git commit –m “Preliminary commit” git push –u origin major |
As soon as all information are uploaded onto GitHub, you need to have the ability to entry your documentation at https://.github.io/documentation/slothcreator.

Abstract
Internet hosting your Swift DocC documentation on an online server is a superb technique to share your documentation with a wider viewers and make it extra accessible. By following the steps on this tutorial, you may simply create elegant documentation to your iOS and macOS tasks. And yo’ve discovered the way to publish it by yourself web site or on GitHub Pages. With DocC, you may incorporate diagrams and even interactive tutorials immediately into your documentation, enabling readers to realize a deeper understanding of your code and the way it works. So give DocC a attempt to make your documentation extra attention-grabbing!


