Subscriptions are an effective way to monetize your app. By displaying a paywall, you may convert your free customers into paying subscribers who assist fund that Ferrari you’ve had your eye on. As such, making a high-converting paywall is extraordinarily vital. However engaging in that’s annoyingly tough. It usually requires numerous hours of iterating on design, messaging, placement, pricing and options to get it excellent. Even then, the job isn’t completed and even the highest-grossing apps nonetheless check totally different paywalls to maximise earnings.
Luckily, Superwall has come to the rescue. It’s created an SDK to allow you to remotely configure each facet of your paywall and rapidly discover one of the best model.
On this tutorial, you’ll construct an app that generates motivational health club quotes behind a paywall that’s remotely configured on Superwall. Alongside the best way, you’ll be taught:
- Easy methods to combine and use Superwall to remotely configure your paywall.
- What Occasions, Campaigns and Guidelines are.
- Easy methods to create an A/B check.
- Easy methods to measure paywall efficiency.
Getting Began
Obtain the starter undertaking by clicking the Obtain Supplies button on the high or backside of the tutorial.
As soon as downloaded, open GymMotivation.xcodeproj from the starter folder and go searching. You’ll discover the undertaking gives the interface for a welcome display and a motivational quote generator.
Construct and run. You’ll see a welcome web page with a button on the backside of the display:
Faucet the Get Impressed button to navigate to the motivational health club quote generator:
Refresh the quote by tapping the refresh arrow within the high proper.
With motivational quotes like these, somebody utilizing your app would possibly simply turn out to be the subsequent Arnold Schwarzenegger. Why give this content material away when folks could possibly be paying good cash for it?
In Xcode, you’ll see a StoreKit testing configuration known as Merchandise.storekit containing three auto-renewable subscriptions that every have per week’s free trial. StoreKitService.swift gives some code to assist implement in-app subscriptions.
Your job is so as to add a remotely configured paywall that makes use of these merchandise to offer entry to those quotes.
Exploring the Dashboard
With out additional ado, join a free account on Superwall’s web site.
After signing up and coming into your app particulars, you’ll see the dashboard:
This has many makes use of, together with:
- Creating new paywalls.
- Analyzing, enhancing and controlling current paywalls.
- Viewing paywall metrics.
- Defining situations for when to point out paywalls to customers.
- Viewing customers and their consumer journey via your app and paywall.
- Localizing your paywalls.
Within the Paywalls part, you’ll see there’s an instance paywall already created for you:
It is a helpful place to begin. Click on the Instance Paywall and also you’ll see an interface with preconfigured knowledge:
The left-hand aspect splits into two tabs: common and structure.
Basic Tab
On this tab you configure the next:
Merchandise
You may specify as much as three merchandise on your paywall. In your app, the SDK will pull actual, localized product knowledge from the App Retailer based mostly in your product ids. Nonetheless, within the editor, Superwall will use instance product knowledge that you just present as a preview. In case your app is on the App Retailer, Superwall will extract its bundle identifier and pre-fill product values while you create a product on Superwall. In the event you’re utilizing RevenueCat to deal with your in-app subscriptions, you may set your RevenueCat API key right here or in settings. It’ll routinely load your product identifiers from any product hooked up to an providing. Alternatively, you may manually fill in product knowledge.
Settings
These settings decide how the paywall shows and the way it behaves.
Fonts, Sizing, Spacing, Colours and Superior
Right here you alter international design settings of the paywall.
Format Tab
Click on the Format tab within the high left. You’ll see a fundamental overview of the construction of the paywall:
You utilize this tab if you wish to change the structure of your paywall design by including/eradicating components. That is an extremely highly effective characteristic that lets you assemble any paywall design you need.
Have a mess around by clicking and dragging some components and see the way it adjustments the structure of the paywall preview within the middle of the web page. Any adjustments you make save domestically however aren’t revealed till you hit the Save button. Once you’re able to proceed, click on Unpublished, and click on Revert to return to the unique paywall design.
Paywall Preview Part
Within the middle of the web page you’ll see the interactive paywall preview with selectors on the high to alter the localization and the system sort:
Mouse-over the title factor on the paywall and also you’ll see a blue border seem round it:
All components on the paywall are configurable. Click on the title factor and also you’ll see a configuration interface seem within the right-hand sidebar.
Ingredient Configuration Part
By switching between the Default and the Free Trial tab on the high, you may swap between the configuration of the factor when there’s a free trial out there vs when there isn’t. The SDK chooses the factor’s free trial state when it detects a free trial in any of the merchandise on the paywall and the consumer hasn’t already used a free trial inside that product’s subscription group.
The free trial configuration inherits from the default configuration.
With textual content components like this, you may insert variables. These reference product knowledge, consumer properties and system properties that the SDK subtitutes. Click on + Add Variable to see a listing of all the pieces you may add:
AI Powered Recommendations
This part provides you clever various solutions on your textual content factor powered by OpenAI’s GPT-3. In the event you’re working out of concepts together with your paywall copy, then that is your buddy!
Click on Habits
You may select what occurs when somebody clicks on a component. This consists of: opening URLs, deep hyperlinks, closing the paywall, restoring, buying, or customized actions.
The remainder of the sidebar focuses on customizing the design of the factor.
You’ve now received a really feel for how one can configure a paywall on the dashboard.
Understanding Campaigns
How do you establish when to point out configured paywalls to customers? And to which group of customers? That’s the place Campaigns are available.
A marketing campaign lets you outline situations for when to point out paywalls to customers. They tie collectively three ideas:
- Occasions: Analytical occasions you register in your app.
- Guidelines: Logic that determines when to point out a paywall.
- Paywalls.
You may consider a marketing campaign as follows: When registering these occasions, consider these guidelines and present these paywalls.
Head again to the dashboard and scroll all the way down to the part named Campaigns and click on Instance Marketing campaign:
Occasions
On the high of the web page is the place you add your occasions. On this marketing campaign, there’s already one there known as campaign_trigger:
In a while, your app will register this occasion by way of the SDK. You may identify an occasion nearly something you want.
Superwall routinely tracks occasions and a few of these can current paywalls. Particularly:
- app_install: On configuration of the SDK for the primary time.
- app_launch: On app launch from a chilly begin.
- session_start: On app open both from a chilly begin or after at the least 30 seconds for the reason that app left the foreground.
- deepLink_open: When opening a deep hyperlink within the app.
- transaction_fail: When a transaction fails.
- transaction_abandon: When a consumer abandons a transaction.
- paywall_decline: When a consumer declines a paywall.
Guidelines
Additional down the web page you’ll see a rule set to true:
As that is true, all customers will match the rule. Click on the rule to carry up the Rule Editor:
Utilizing this, you may create extra advanced guidelines by filtering by consumer, system and occasion parameters supplied by way of the SDK. You can too add a restrict to how usually they need to match.
Guidelines get evaluated so as and as soon as a consumer matches a rule, no different guidelines get evaluated. If a consumer doesn’t match a rule, they aren’t proven a paywall.
Listed below are some instance guidelines you can use:
- if
consumer.days_logged >= 3then, present6instances each2weeks. consumer.style == "jazz" or consumer.style == "classical"params.end result incorporates "substring"
Paywalls
Beneath every rule is a bunch of paywalls. You’ll see one paywall assigned to 100% of customers. In reality, that’s the instance paywall that you just noticed earlier:
Beneath every paywall title is the quantity of customers at present assigned to that paywall. Paywalls assignments are sticky, which suggests customers will at all times see the identical paywall assigned to them for a given rule. An arrow seems subsequent to it which you’ll click on if you happen to’d wish to reset the task for these customers:
In the event you wished to, you can add a number of paywalls to this rule and assign every paywall to a sure share of customers. If as a substitute of 100% of customers, you assigned solely 50% of customers to the paywall, the remaining 50% wouldn’t see a paywall, which means they’re in a holdout group. All these options make it doable to run A/B exams to find out the best paywall, which you’ll do afterward.
This above is a quite simple arrange, nonetheless, superior setups are doable. Take a look at the Superwall docs for more information.
You’ve now received a really feel for the way the dashboard works. The following step is to combine the SDK into your app and set off your first paywall!
Integrating the Superwall SDK
Including the Superwall iOS SDK
To indicate the paywall in your app, you first want so as to add the Superwall iOS SDK known as SuperwallKit to your undertaking as a Swift Bundle.
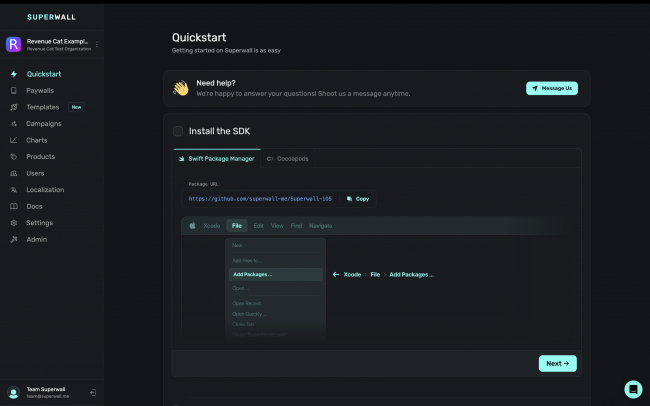
In Xcode, choose File ▸ Add Packages…, then paste the SuperwallKit bundle URL into the search bar.
https://github.com/superwall-me/Superwall-iOS
Set the Dependency Rule to Up To Subsequent Main Model and specify 3.0.0 because the decrease sure. Then, click on Add Bundle:
Initializing the SDK
Subsequent, you should initialize the SDK when the app launches. Open AppMain.swift and add the next to the highest of the file:
import SuperwallKit
Then, add the next to configure Superwall on init():
init() {
Superwall.configure(apiKey: "YOUR_API_KEY")
}
Open the Superwall dashboard, click on the Settings tab within the sidebar, choose Keys and duplicate the Public API Key:
Again in AppMain.swift, substitute YOUR_API_KEY together with your Public API key.
Construct and run your app. You gained’t discover any visible adjustments. However if you happen to head to the Superwall dashboard, you’ll discover the primary two gadgets checked off within the quickstart guidelines. You’ve efficiently configured the Superwall SDK:
Presenting the Paywall
The perfect place to point out the paywall in your app is when the consumer presses the Get Impressed button. When that occurs, you’ll have to register the occasion campaign_trigger.
On the coronary heart of Superwall is register(occasion:params:handler:characteristic). This lets you register an occasion to entry a characteristic that will or will not be behind a paywall later in time. It additionally lets you select whether or not the consumer can entry the characteristic even when they don’t make a purchase order.
It takes the next parameters:
-
occasion: The identify of the occasion you want to register. -
params: Non-obligatory parameters that you could seek advice from in your paywall and the foundations you outline in your marketing campaign. -
handler: An optionally available handler whose features present standing updates for a paywall. -
characteristic: An optionally available completion block containing a characteristic that you just want to put behind a paywall.
The calling of the characteristic block will depend on whether or not the paywall is gated or non-gated:
-
Gated: Solely calls the
characteristicblock if the consumer is already paying or if they start paying. -
Non-Gated: Calls the
characteristicblock when the paywall dismisses no matter whether or not they paid or not.Gating is remotely configurable within the paywall editor.It’s beneficial to register all core performance in your app with a view to remotely configure which options you wish to gate with out an app replace.
Including Register to Your App
Open WelcomeView.swift. In
continueButton(), substitute:path.append(Vacation spot.motivationView)
with:
Superwall.shared.register(occasion: "campaign_trigger") { path.append(Vacation spot.motivationView) }That’s all you want!
Construct and run your app. Faucet the Get Impressed button and see your paywall introduced!
Head to the dashboard and also you’ll see the subsequent few steps checked off within the onboarding listing:

You now have working logic in your app to point out a paywall. Sadly, it nonetheless very a lot seems like a template and the Buy Major button to buy merchandise doesn’t work!
Shut the paywall by tapping the proper button within the high proper of the paywall. You’ll discover it navigates straight to your treasured quotes after the paywall closes. That’s as a result of the paywall is non-gated and subsequently prompts the characteristic block regardless that you haven’t paid. On your app, you should make this gated. Ain’t no person getting free quotes!
Customizing Your Paywall
Making Your Paywall Gated
Open the Paywall Editor for the Instance Paywall on the Superwall dashboard.
Within the Basic tab, scroll all the way down to Settings and alter Function Gating to Gated:
Click on the Save button within the high proper.
Now construct and run your app. Faucet the Get Impressed button to launch your paywall after which shut it once more by tapping on the proper button within the high proper. When the paywall closes, it gained’t navigate to your quotes!
Including Merchandise to Your Paywall
Again within the Paywall Editor, create your first product by clicking the + Create Product button within the Merchandise part:
Within the popup, set the Product Identifier to gm_2099_1y, Trial to 1 week, Worth to 20.99 and Interval to 12 months:
Save the paywall, then construct and run your app.
Current the paywall and faucet the Buy Major button. You’ll see it presents the acquisition sheet so that you can buy the product:
Faucet Subscribe and buy the product. After buying the paywall will dismiss and also you’ll navigate via to the MotivationView. Delete the app to reset your subscription standing for the needs of this tutorial.
That is now a completely functioning paywall! Open the Superwall dashboard to substantiate all onboarding steps checked off:
All that’s left is to change the paywall’s design to be higher suited on your app.
Adjusting Paywall Design
Open the Paywall Editor and click on the Format tab.
For simplicity’s sake, we’ll solely maintain a number of sections and delete the others that we don’t need. In a production-ready paywall, you’ll wish to experiment with the size of your paywall. Often, longer paywalls carry out higher. It’s because buying is an emotional determination so that you’ll wish to give your customers sufficient info to influence them that your product is deserving of a small portion of their kids’s inheritance.
Click on the trash can icon subsequent to the Part factor beneath the Subheading factor within the Most important Content material listing:
Click on Delete within the popup that seems. Repeat these steps and delete the subsequent two Sections beneath Subheading. Lastly, scroll down and delete the final Part within the Most important Content material listing. It’s best to find yourself with 4 sections and a navbar:
Within the navbar, click on the left button, and set its Show to None:
Repeat this for the Title navbar factor. Set the textual content of the proper button to Exit.
Choose the picture factor and click on the Add button. Select the picture named paywall-image.png out of your tutorial supplies. Then change High Padding to 40px:
Substitute the principal heading textual content with:
Unlock Professional
Substitute its subtitle textual content with:
with a {{ major.trialPeriodText }} free trial
This references the trial interval of your major product throughout the textual content.
Set the bullet factors’ heading’s Show to None. Then for every bullet level title, disguise it’s subtext in the identical means.
Substitute every bullet level textual content such that your listing seems like this:
- Limitless quotes
- Limitless motivation
- Most quantity of positive aspects
- Cancel anytime in seconds
Then substitute the title above the evaluate part with:
Extremely rated
For the acquisition button, substitute the textual content with Proceed in its default state and Attempt now in its free trial state.
Substitute the major chosen description with:
Solely {{ major.worth }} per {{ major.interval }}
Click on the Save button, then construct and run your app to see your new paywall in motion! It ought to appear to be this:
Testing Paywall Variants
Say you’ve launched your app on the App Retailer however have a sense the title isn’t actually promoting the product. You’d like to check a paywall with totally different copy and see if it makes extra gross sales. With Superwall, you may run a number of paywalls on the identical time.
Open the Superwall dashboard. Below Paywalls, hover over your paywall’s identify and click on copy:
Click on Duplicate to redirect to the paywall editor for the duplicate paywall.
Click on the title within the paywall Unlock Professional and substitute it with:
Unlock your full potential. Go Professional.
Then, click on the title of the paywall to alter it from Instance Paywall (copy) to:
Instance Paywall | Title Change
Click on Save and head again to the dashboard. Below Campaigns, click on Instance Marketing campaign and add a brand new paywall variant to your rule by clicking + Add Paywall:
Choose your paywall Instance Paywall | Title Change from the drop down and click on Create:
Then, above your newly added paywall, click on 0% of customers, set each paywall values to 50 and click on the test mark to substantiate your new visitors distribution:
You now have an A/B check working two paywalls on the identical time, with a 50/50 visitors cut up between them. Your unique paywall is the management and the brand new one is a variation or variant.
Analyzing Paywall Efficiency
How are you aware which is the successful paywall in an A/B check? What must you do after you’ve a transparent winner? What efficiency indicators must you measure? All essential questions!
After knowledge begins coming in on your paywalls, you may view metrics beneath every marketing campaign rule like this:
These default to knowledge retrieved within the final 24 hours however you may change this to any time vary within the high proper nook of the marketing campaign web page:
You should utilize this knowledge to research your paywalls’ efficiency.
An organization known as CXL have created a calculator that can aid you take your outcomes from Superwall and determine whether or not they’re statistically vital. Open their calculator:
For example, let’s say you’ve been working a check with the above paywalls for 30 days. Within the marketing campaign, you’ve seen that there have been 300 opens for every paywall because you arrange the check. It seems you’ve had 20 conversions, or purchases, from the management and 40 conversions from the variation. All you should do is enter this knowledge into the AB+ Check Calculator.
Within the Check length enter area, enter 30.
On the AB+ check calculator web site, enter 300 within the Customers or classes fields for each the management and variation. Then enter 20 and 40 within the Conversions fields for the management and the variation respectively.
In the event you had extra paywall variations you can add one other by clicking Add Variant. Depart Step 3 of the calculator as it’s. That is the place you’d alter the arrogance stage of your experiment if you happen to wished to:
Lastly, the outcomes can be routinely calculated for you utilizing Bayesian statistics. This solutions the query “How possible is it that the variation(s) can be higher than the management?”, or vice versa. It outputs two graphs. The primary provides the chance of every paywall variation being the winner and the second signifies the chance of a paywall’s conversion price:
As you may see, the variation has a 100% likelihood of being the winner in comparison with the management.
Open the marketing campaign on the Superwall dashboard and take away the dropping paywall by clicking the x within the nook:
Affirm the removing of the paywall:
This may make it reset the paywall task for customers assigned to that paywall. Then, set 100% of visitors to the brand new paywall:
Given the instance knowledge above, you may see that you just’ve doubled your revenue simply from working an experiment. However it’s not over! After this, you’d wish to strive a brand new experiment corresponding to altering the positioning, design, or pricing of the paywall.
The place to Go From Right here?
You may obtain the whole undertaking by clicking the Obtain Supplies button on the high or backside of this tutorial.
This undertaking scraped the floor of what you are able to do with Superwall. There’s nonetheless lots to be taught, together with:
- Figuring out customers.
- Assigning consumer properties.
- In-app paywall previews.
- Localizing paywalls.
- Sport controller assist.
- Third-party analytics.
- Customized paywall buttons.
- Customized paywall presentation
- Utilizing deeplinks to point out paywalls
If you wish to be taught extra about Superwall’s capabilities, take a look at its documentation.
To be taught extra about configuring in-app subscriptions, take a look at In-App Buy Tutorial: Auto Renewable Subscriptions.
I hope you loved this tutorial. If in case you have any questions or feedback, be a part of the dialogue beneath.