The web site itch.io is likely one of the hottest open marketplaces for indie recreation builders and artists to share and promote content material. It options a variety of video games, belongings and instruments and permits anybody to add their creations without cost.
One of many key options of itch.io is that it enables you to add and run HTML5 video games straight within the browser, no downloading required. This makes it straightforward to get gamers to check out your video games and different tasks. Since Godot helps net exports, it’s an amazing choice to share your creations with others.
Getting Began
This tutorial will information you thru the method of exporting your Godot challenge to an internet export and publishing it on itch.io.
To get began, you’ll be able to both use your personal challenge or obtain the pattern challenge to make use of for example utilizing the Obtain supplies hyperlink on the high and backside of this text.
Observe: On the time of writing, net exports are solely supported for tasks written in GDScript, not C#.
Should you selected to make use of the pattern challenge, unzip the supplies to a folder and open the starter challenge in Godot. Should you determined to make use of your personal challenge, you’ll be able to skip the remainder of this part and skip to the Exporting a Internet export part.
The pattern challenge is a recreation named Aerixa. It’s an infinite top-down shooter recreation that serves as a sensible instance for the online export.
Run the challenge to see the sport in motion and to check if it’s working as anticipated. When you’re executed, it’s time to export it to an internet export.
Exporting a Internet Export
An online export in Godot makes use of a mix of HTML, WebAssembly and WebGL 2.0 to create an internet utility. Godot makes use of Emscripten to compile the challenge to WebAssembly.
Getting ready For Exporting
To arrange an internet export, begin by choosing Undertaking ▸ Export within the high menu to open the Export menu.
From right here, click on the Add… button on the high and choose Internet.
This provides an internet export preset to the record and selects it.

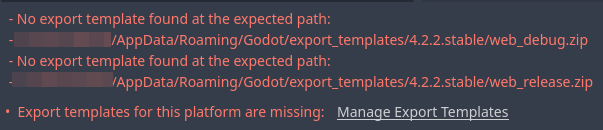
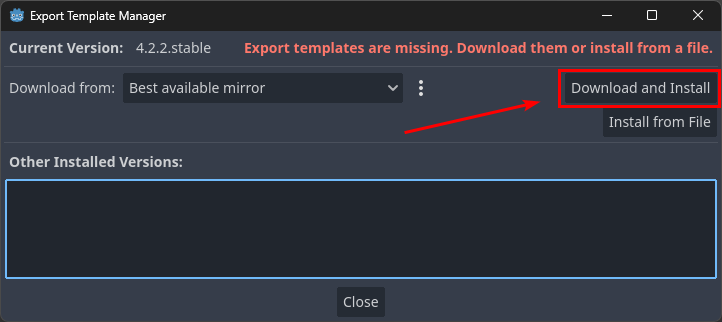
If that is so, click on the Handle Export Templates hyperlink to open the Export Template Supervisor. Subsequent, click on the Obtain and Set up button on the high proper to get the mandatory export templates mechanically.

You possibly can go away the export settings on the fitting at their default values, as these are optimized for desktop browsers. Subsequent, you’ll wish to set the Export Path. That is the trail the place you need the export to the HTML file and supporting information.
To vary the trail, click on the folder icon subsequent to Export Path and use the Save a File dialog to create a brand new folder for the export.
Make certain to call the file index.html, as that’s what itch.io expects to be the entry level.
Now click on the Save button to substantiate the trail.
Creating the Export
To create the precise net export, click on the Export Undertaking… button on the backside of the Export menu.
This can open the Save a File dialog as soon as once more, with an essential distinction: now you can select to export a debug construct.
Debug builds are extra lenient with error dealing with, however they’re slower in terms of efficiency. On platforms like Home windows, macOS and Linux, debug builds additionally include an additional executable to open a console window.
Because you wish to publish your net export for most of the people, it’s greatest to show off the Export With Debug choice. Now click on the Save button to create the export.
Finalizing the Export
Internet video games on itch.io both require a single html file, or a zipper file containing the html file and supporting information. Since Godot’s net exports requires a number of information to work, you’ll must create a zipper file.
To create the zip, navigate to the output listing of the online export by way of your OS’ file explorer. Subsequent, choose all information and use an acceptable zip software to your OS to create a zipper file. In my case, I’m utilizing 7zip on Home windows. The title of the zip doesn’t matter, so something goes.
With the online export prepared and zipped, you’ll be able to transfer on to itch.io to publish your recreation.
Publishing to itch.io
Step one is to log in to itch.io. Navigate to https://itch.io/ and log in to your account. Should you don’t have an account but, it’s best to register first.
Making a New itch.io Undertaking
Step one to publish a recreation to itch.io is to create a brand new challenge. The quickest manner to do this is by way of the Creator Dashboard. When you’ve opened your dashboard, scroll to the underside and click on the Create new challenge button.
This can open a web page the place you’ll be able to fill in details about your challenge. As a normal rule, you need this to be as full as potential so your challenge will get extra visibility.
For the pattern challenge, these is the overall data (the whole lot above Pricing) I stuffed in:
Be happy to alter any of the fields to your desire, aside from Form of challenge. It’s greatest to alter it to HTML when creating net tasks as that can increase the quantity of tourists to your challenge.
The challenge pricing solely applies to downloads, to not net builds so it’s not related on this case. Nevertheless, you would add a demo of a recreation you made as the online construct after which distribute the complete model as a paid obtain. For the pattern challenge, I’m leaving the pricing at its default “$0 or donate” worth.













