Printed on: June 6, 2022
This put up is updated for Xcode 14.0 Beta 1 and iOS 16 Beta 1. It supersedes a model of this put up that you’ll find right here
On iOS 15, Apple granted builders the power to current partially seen backside sheets utilizing a element referred to as UISheetPresentationController. Initially, we needed to resort to utilizing a UIHostingController to deliver this element to SwiftUI.
With iOS 16, we do not have to do that anymore. You may make use of the presentationDetents view modifier to configure your sheets to be absolutely seen, roughly half seen, or some customized fraction of the display screen’s peak.
To do that, you’ll be able to apply the presentationDetents modifier by making use of it to your sheet’s content material:
struct DetentsView: View {
@State var isShowingSheet = false
var physique: some View {
Button("Present the sheet!") {
isShowingSheet = true
}
.sheet(isPresented: $isShowingSheet) {
ZStack {
Colour(purple: 0.95, inexperienced: 0.9, blue: 1)
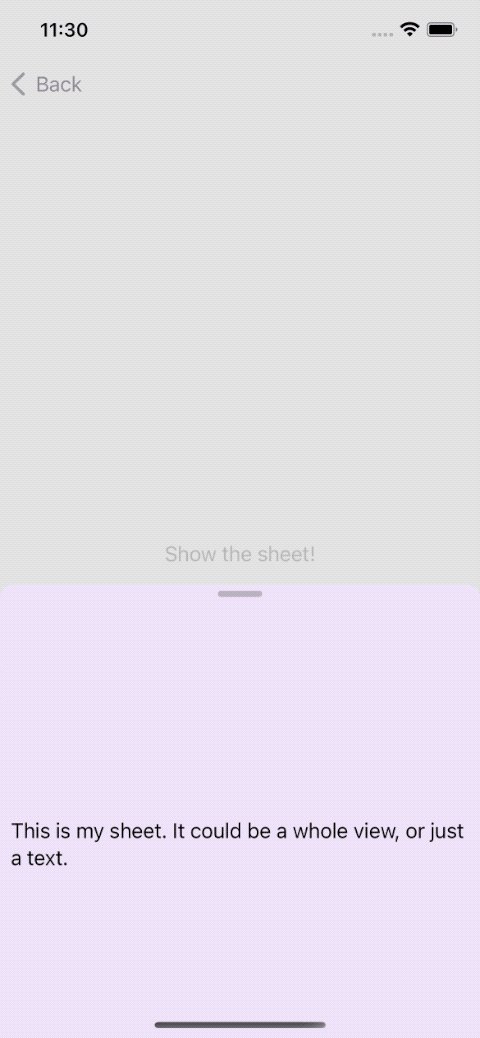
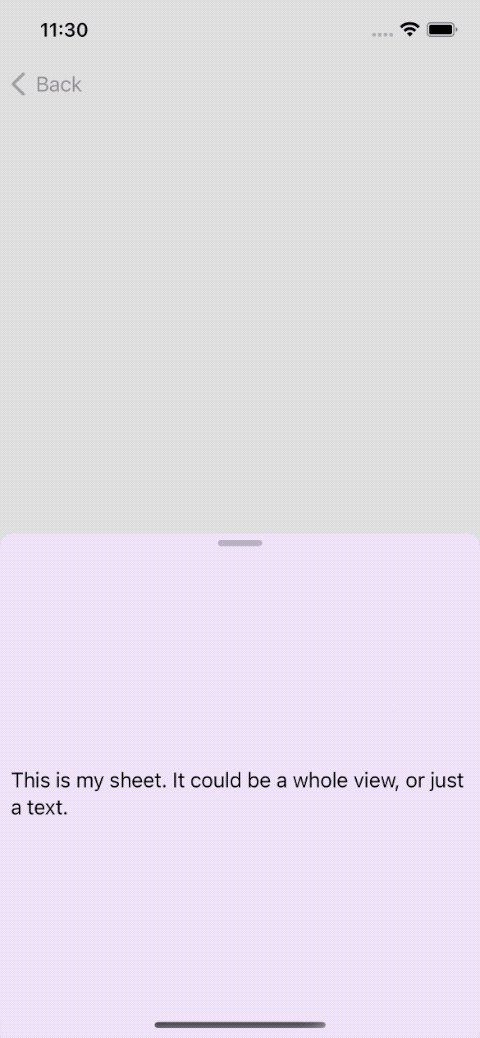
Textual content("That is my sheet. It may very well be a complete view, or only a textual content.")
}
.presentationDetents([.medium, .fraction(0.7)])
}
}
}Here is what the sheet seems like when it is introduced on an iPhone:

On this instance, my sheet will initially take up about half the display screen and might be expanded to 70% of the display screen peak. If I wish to permit the person to broaden my sheet to the total peak of the display screen I’d add the .giant choice to the listing of presentationDetents.
By default, sheets will solely help the .giant detent so that you need not use the presentationDetents view modifier once you need your sheet to solely help the view’s full peak.


