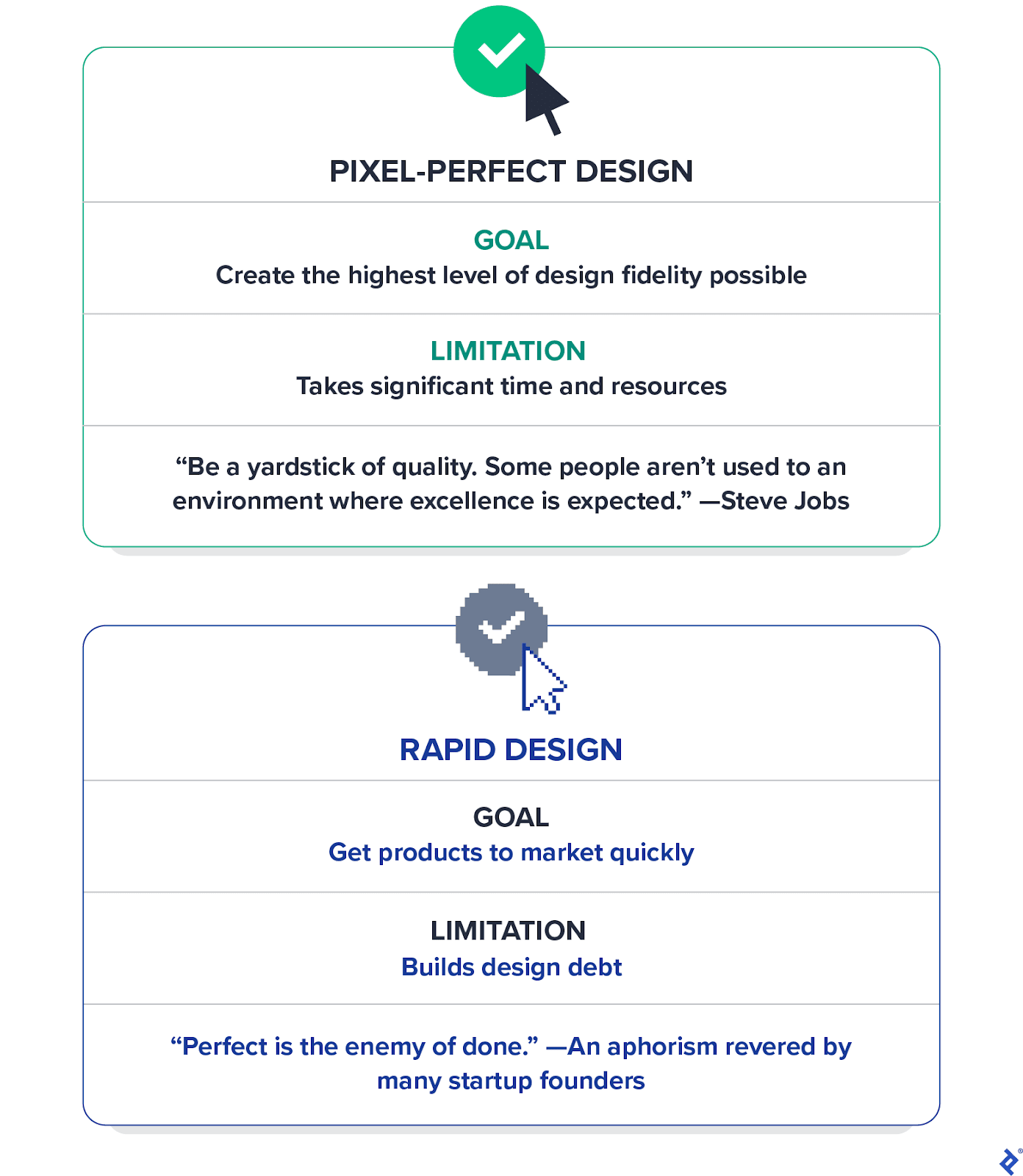
There are typically two philosophies at play amongst product groups, significantly at startups: the push to make the most effective product in a market and the push to take a product to market rapidly. High quality on one hand, velocity on the opposite. Every strategy has its deserves—and disadvantages.
A laser deal with high quality—or pixel-perfect design—requires vital time and assets. However fast design—which ceaselessly means sacrificing finest practices with the intention to rush a launch—may end up in a mediocre product. Each of those choices trigger issues for companies and make it tough to achieve a aggressive edge. The cornerstone of a profitable product technique is the power to steadiness these two contradictory methods.

Hanging a steadiness is less complicated mentioned than accomplished as a result of high quality and velocity are subjective. Nevertheless, having labored on design tasks for a lot of startups, I imagine the precise steadiness exists. I name it pragmatic pixel perfection.
This manifesto takes us into the trenches of UI design, the place the battle between velocity and high quality is waged. Whereas this steerage is geared towards serving to startup product groups keep balanced and on monitor, any UI designer, product crew, or group aiming to make distinctive merchandise rapidly can use these 10 rules to attain pragmatic pixel perfection.
Prioritize Web site Efficiency
Most entrepreneurs I’ve labored with don’t rank internet efficiency excessive on their listing of enterprise priorities. They usually deal with rising the product and the enterprise and will neglect crucial elements like efficiency, accessibility, and search engine optimisation. However every of those elements impacts the corporate’s development.
Web page velocity, specifically, has a placing impression on conversions. Google incorporates web page velocity into its rankings, which means poor efficiency may hinder your web site’s search rating and cut back its web page views. Analysis has additionally revealed that the conversion charges of e-commerce web sites that load in a single second are greater than two occasions greater than these for websites that load in 5 seconds.
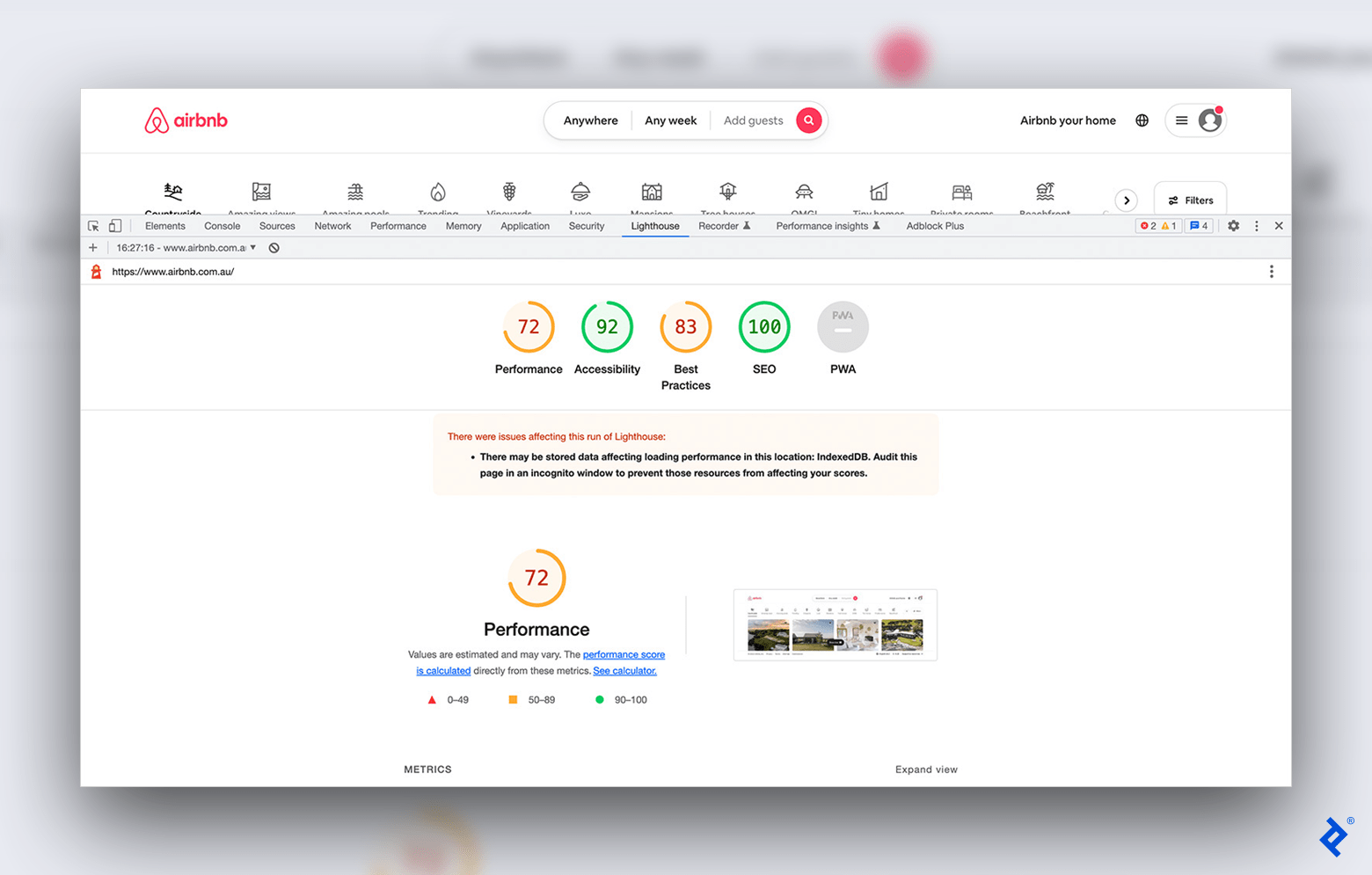
You’ll be able to audit your web site at no cost with Google’s Lighthouse, a device that scores web sites on efficiency, accessibility, search engine optimisation, and different essential elements. It additionally affords solutions for enhancing weaker areas. To strengthen accessibility, for instance, the device could recommend rising the distinction of background and foreground colours for enhanced legibility. Assembly Google Lighthouse’s necessities is ample for many web sites, however in case you’re designing for a authorities or main company, it’s possible you’ll face extra stringent necessities.

Use an Off-the-Shelf Design System
Design techniques create a shared language amongst designers and builders and help consistency throughout merchandise, saving corporations time (and cash). That mentioned, startups—and even many established organizations—don’t want a bespoke design system. As an alternative, they’ll adapt a ready-made system like Google’s Materials Design, IBM’s Carbon, or Ant Group’s Ant Design. Designers and builders have already invested 1000’s of hours of labor into these profitable techniques, and it’s merely a waste of time to reinvent industry-standard atomic UI parts.
Nevertheless, I’ve heard the argument numerous occasions that if designers proceed to make use of off-the-shelf design techniques all web sites will look the identical. This argument assumes that customers will shrink back from a product that provides tangible worth to their lives solely as a result of the location’s UI parts look and behave intuitively. Conflating visible differentiation with product differentiation could lead on corporations to work towards the unsuitable objective. A greater technique to ship worth is by making a product that meaningfully improves customers’ lives. If distinctiveness is a priority, designers can customise design techniques with model colours and typography, however unique content material and performance usually tend to give startups a aggressive edge.
Obsess Over UI Particulars
One space the place you shouldn’t compromise is the standard and consistency of visible particulars throughout your web site. Adhering to content material requirements prevents confusion and makes a product intuitive to make use of. Making certain your web site has constant imagery, structure, varieties, and content material helps customers navigate effectively.
As a basic rule of thumb, each attribute of every Figma element, together with spacing, padding, margins, alignment, font attributes, shade attributes, shadows, and results, ought to be applied completely throughout completely different states and breakpoint variations—right down to the pixel.
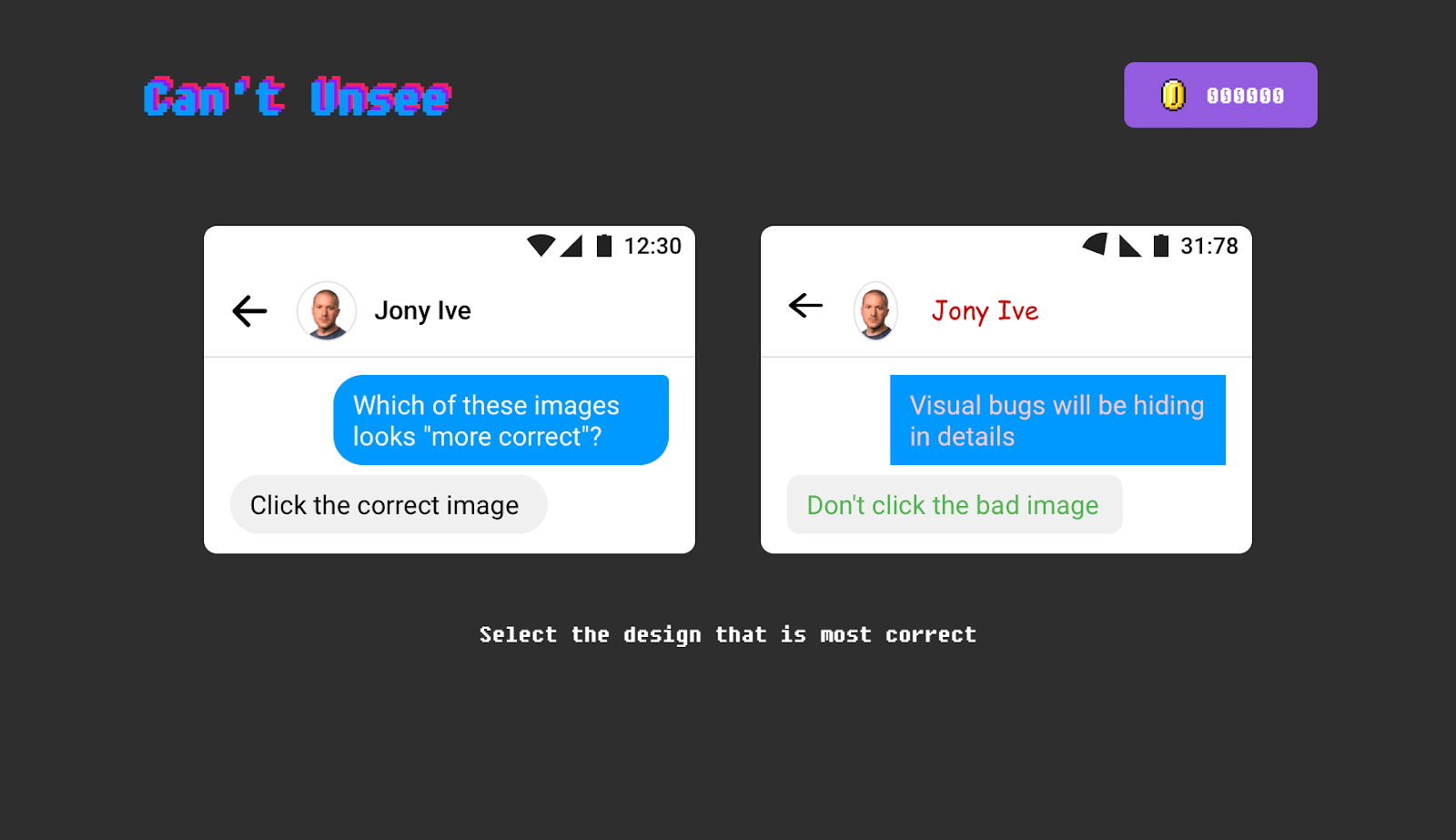
For nondesigners and even junior designers, obsessing over these particulars could seem pointless. I’ve discovered the design sport Can’t Unsee to be a great tool for conveying UI nuances to shoppers and different crew members, because it helps them see for themselves the distinction that particulars could make.
Error and Empty States: Cater, Don’t Fret
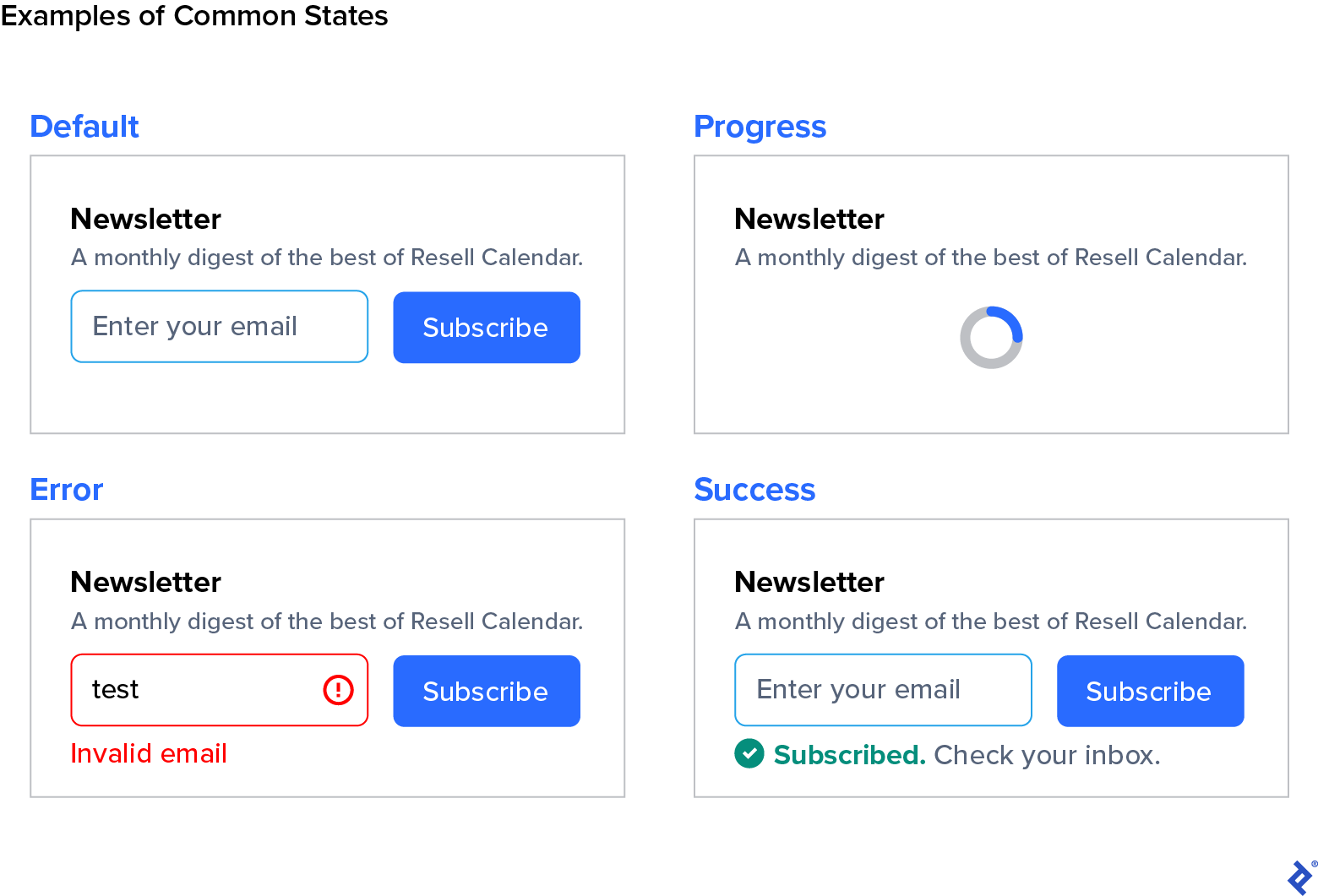
States inform the person the standing of a UI ingredient. Designing for numerous doable states (from error to success) guides the person alongside their journey.
Startups usually deal with the completely happy path—a frictionless journey to the person’s objective—and fail to design for bumps within the highway. To supply the most effective expertise, nonetheless, cater to the next states (at minimal):
- Default
- Progress
- Error
- Success
- Empty
- Interactive (hover, energetic, pressed, disabled)
Even inside these classes, specializing in probably the most essential actions is helpful. Thus, displaying a generic error message is appropriate if an error happens throughout a part of the person expertise that isn’t crucial (e.g., a person favoriting a search end result merchandise). However let’s say a purchase order fails to course of on a ticketing web site. As a result of that’s a a lot higher-stakes circulate, it is best to notify the person about what precisely triggered the error. Community issues? Declined fee technique? The extra consequential the motion, the extra it’s price investing in contextual messages to repair the error.
Relying in your web site content material, it’s possible you’ll select to cater to extra states, comparable to imperfect states. It’s simple to overoptimize, so in case you transcend the necessities, choose states that obtain a selected goal.
Intention for “Good Sufficient” Picture High quality
Blurry photographs, after all, have to be fastened. However in case you’re deliberating over picture high quality on the upper finish—selecting amongst medium, excessive, or very top quality settings when exporting photographs from Photoshop, or deciding between 70% or 80% compression, err on the aspect of smaller file dimension. For those who can’t instantly discover an enchancment between two photographs of various high quality, your customers received’t both.

Bigger photographs can gradual web page loading (which your person will discover), impacting person expertise, conversions, and Google rankings. Whereas your product ought to inform selections round imagery—bigger photographs can be extra impactful for a luxurious model than for a authorities web site—generally, use the smallest file dimension you may get away with.
Use a Prepared-made Icon Set
There are lots of methods to distinguish a fledgling product. Iconography isn’t one in every of them.
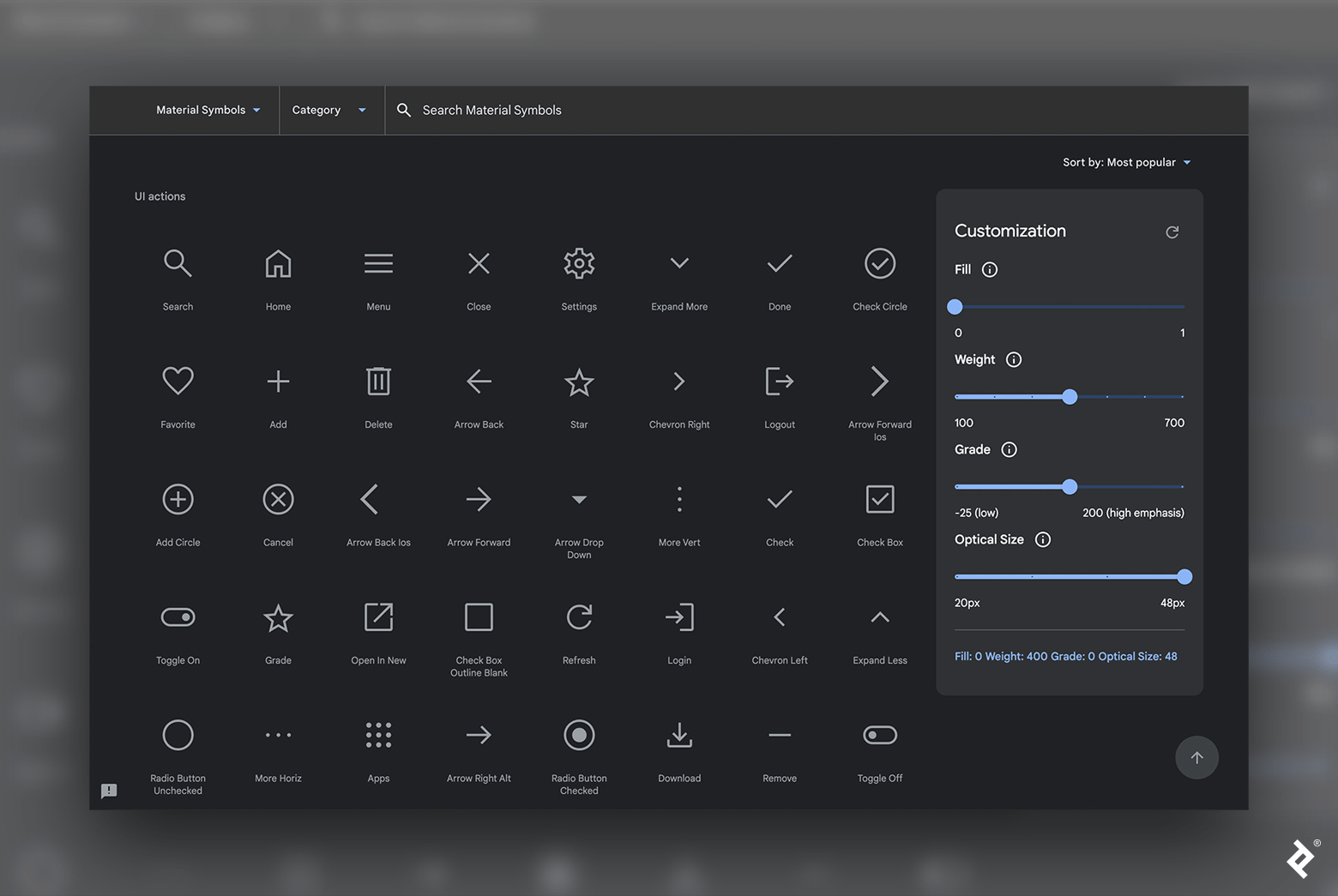
Any startup that invests in a very customized icon set is losing its cash, whether or not bootstrapped or funded. As an alternative, select an icon library like Google’s Materials Symbols. Sometimes it’s possible you’ll want a selected icon {that a} ready-made set doesn’t possess, nevertheless it’s extra environment friendly so as to add (sparingly) to an current library than to create one from scratch.

Customers—and companies—get way more worth from a startup’s funding in extra options and higher usability than from distinctive icons. It’s bewildering to work together with a startup web site that seemingly had the price range for a customized icon set however didn’t need to spend cash fixing bugs, poor accessibility, and lackluster efficiency.
For Animations, Easy Does It
Animation in digital design can seize and direct consideration, enhance usability, enhance readers’ understanding of information, and amplify moments of pleasure (like reaching a brand new degree in a online game or finishing a purchase order).
However in internet UIs, fancy animations are largely a time sink that simply doubles, triples, or quadruples the scope for a selected UI element. Moreover, scroll-triggered animation—like parallax scroll or fade-ins—can backfire and frustrate fairly than delight customers.
Any animation within the UI ought to be purposeful. Thus, luxurious manufacturers, the place visible splendor is a prerequisite, could make use of rigorously designed movement graphics and animations to help model expectations—as seen on Rolex’s house web page. However for the overwhelming majority of manufacturers, no or minimal animations in internet UIs is finest to keep away from usability points and cut back jank.
Don’t Fear About Refined Browser Irregularities
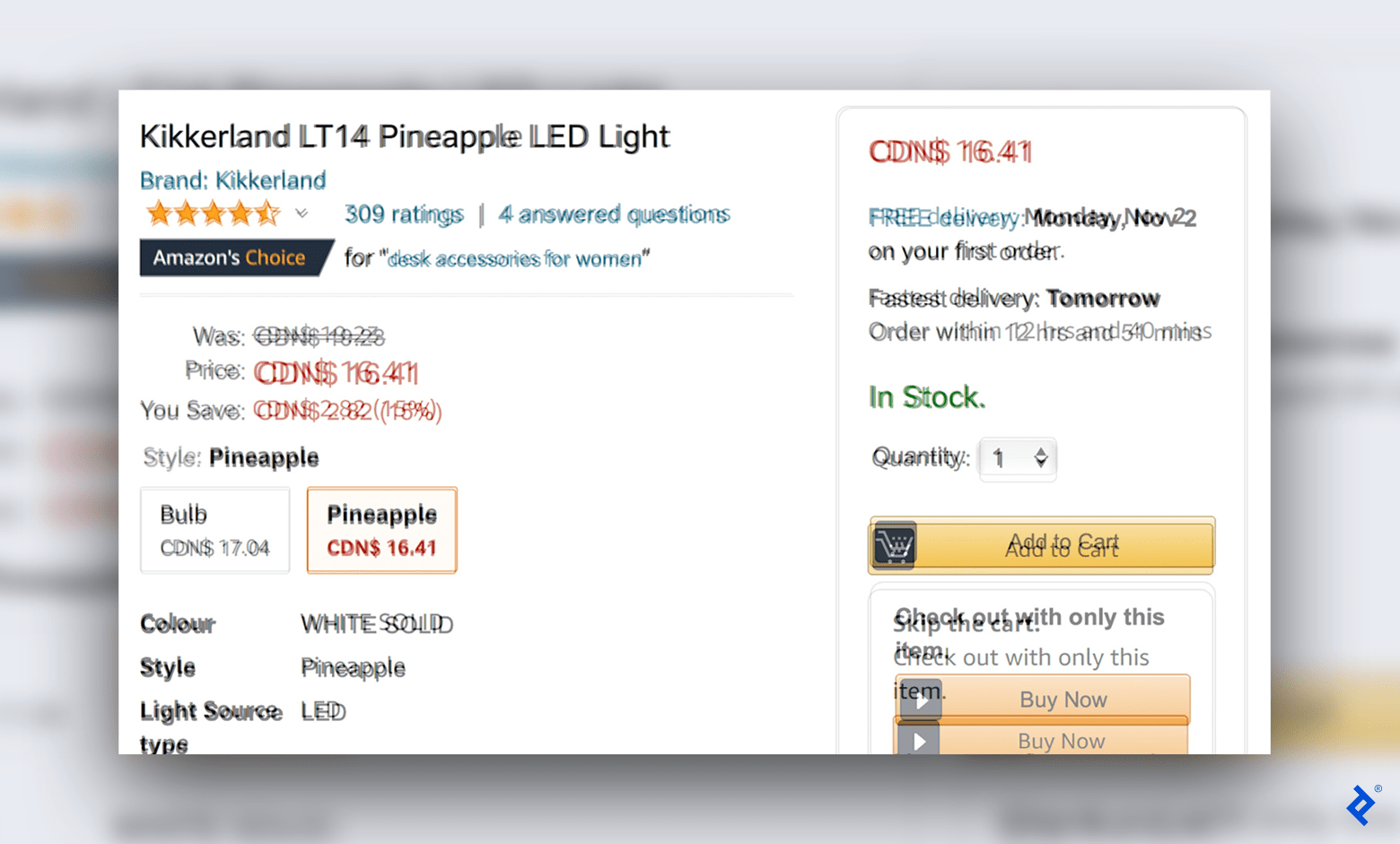
Internet browsers interpret font weights and assign vertical spacing in another way. And numerous working techniques render fonts uniquely, utilizing their very own anti-aliasing strategies. Because of this, the identical web page will seem barely completely different relying on the person’s browser and working system. Generally, the irregularities are negligible, and it’s not well worth the assets to attempt to make the web page completely constant throughout all browsers.

I’ve labored with shoppers who requested browser renderings to be carbon copies of mockups, going as far as to tweak line top from 20px to twenty.2px to attain perfection. Optimizing for each system creates an ordeal of unending iterations—and to what profit for the person?
You could possibly spend a whole bunch of hours attempting to optimize for each minute element, and the ultimate output nonetheless received’t look fairly prefer it does within the unique mockup. As an alternative of chasing this elusive dream, transfer on. There are higher methods to ship worth, particularly for a startup.
Don’t Attempt to Optimize for Each Potential Display screen Measurement
Limitless combos of system sizes, display resolutions, and pixel densities exist. Responsive design adapts content material relying on the person’s display dimension. Whilst you ought to optimize your web site for numerous gadgets, optimizing for each doable mixture of viewport pixel resolutions isn’t reasonable.
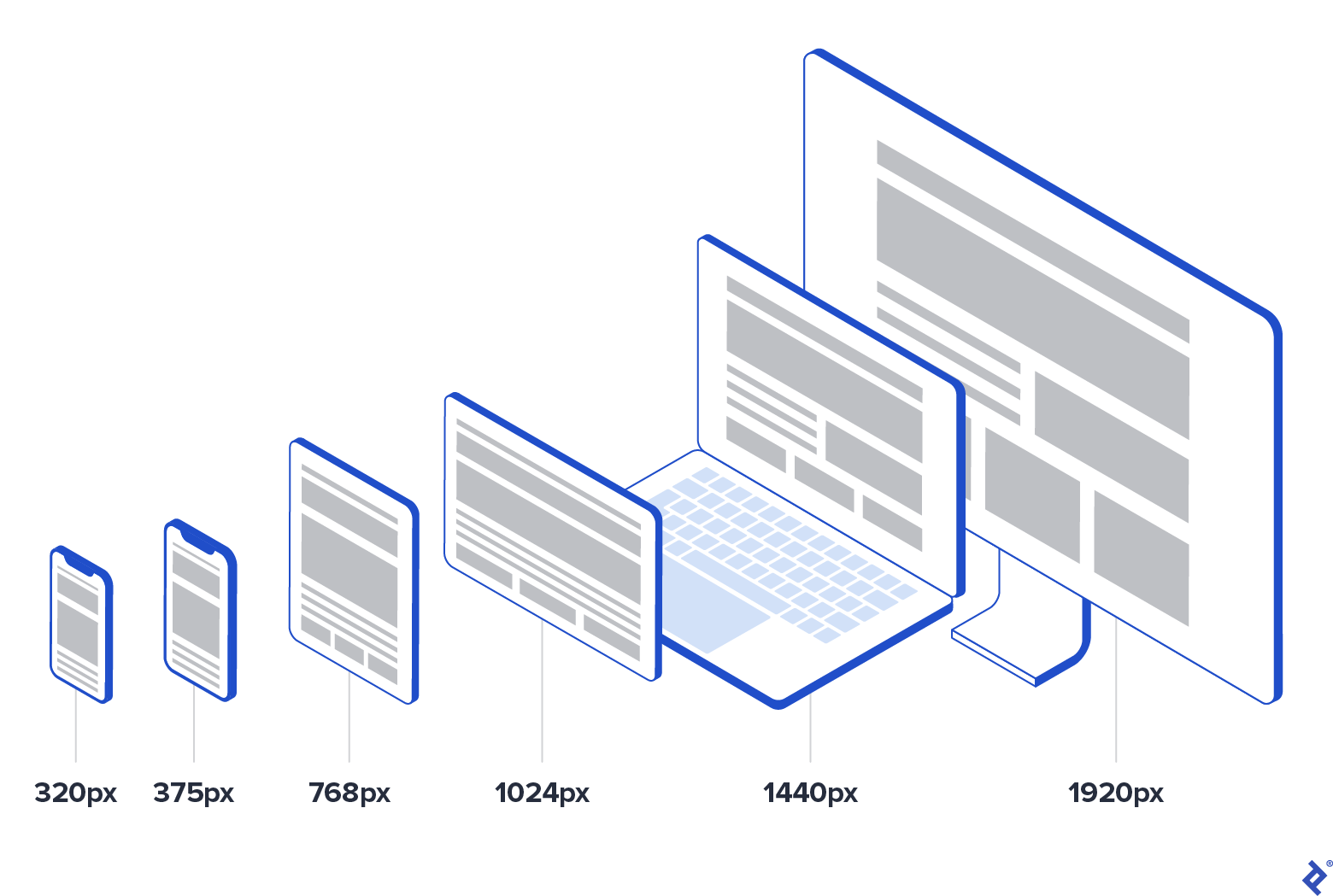
The pragmatic strategy is to create a fluid design and optimize for 3 to 6 breakpoints—the factors the place the web site will robotically remodel for viewing on a selected display dimension. Beneath is a default set of breakpoints, starting from the smallest telephone to a big monitor.

There could also be some minor discrepancies within the UI for gadgets that fall between breakpoints. Maybe the house utilization received’t be excellent on the far finish of 1 breakpoint earlier than reaching the following one, or some parts may look wider than splendid. The UI have to be usable on all breakpoints (a nonnegotiable), however optimizing for a number of completely different telephone, pill, and pc sizes would take substantial effort and time with out a lot profit.
Seek the advice of Google Analytics, particular mission necessities, and stats on the commonest display resolutions to find out the precise breakpoints on your web site. For instance, a tech model could choose to not cater to the smallest and most cost-effective telephone dimension (320px), as an alternative specializing in 360px based mostly on its viewers’s most well-liked gadgets. Or internet analytics could reveal that visitors from massive displays is lower than one % of all internet visits. In that case, it will not be price the additional design and improvement time to cater to that breakpoint.
A person’s expertise along with your product begins earlier than they land in your web site. How a hyperlink to your content material seems in Google search outcomes, on social media platforms, or in direct messages can immediate customers to click on by—or not.
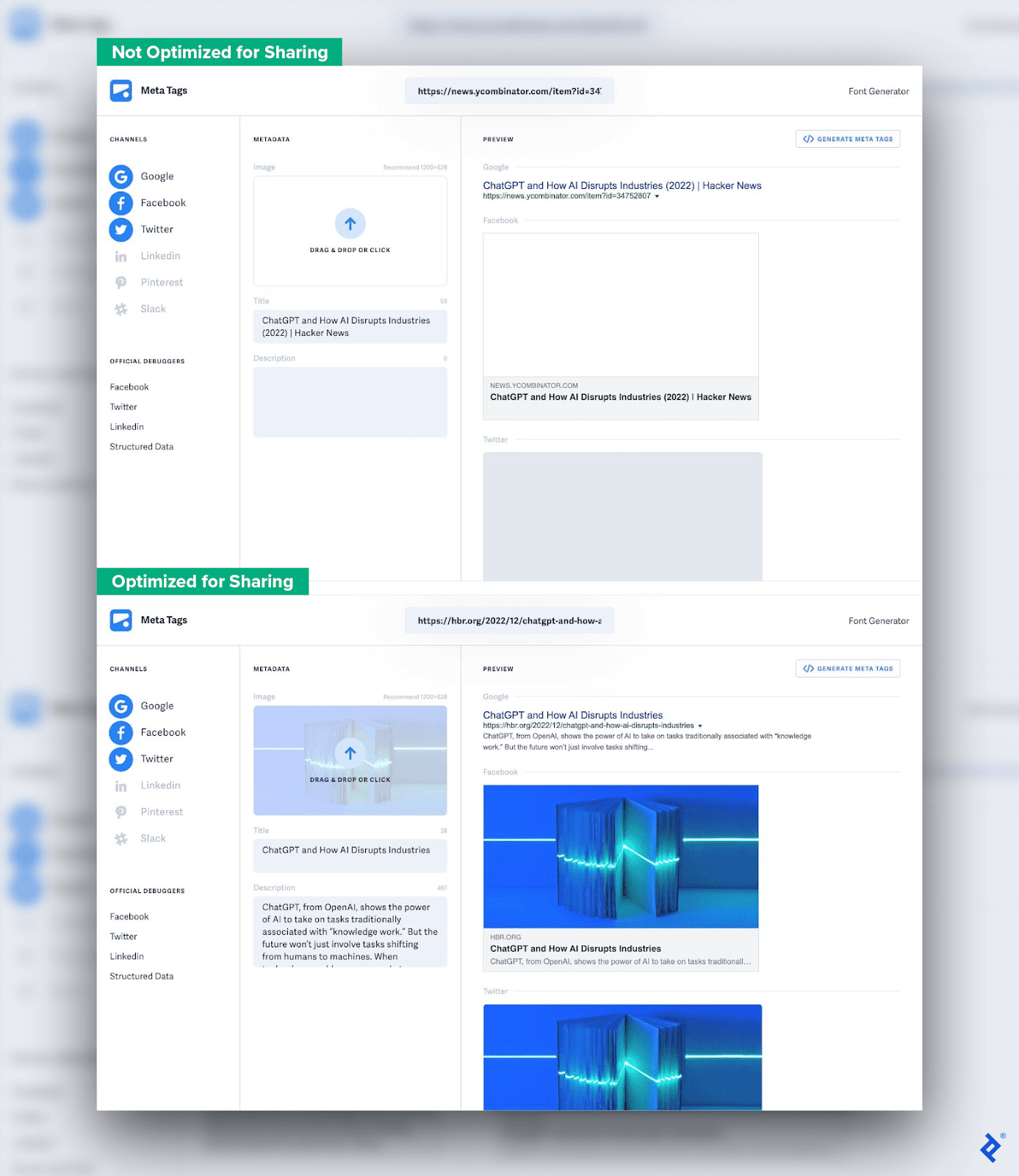
Optimizing a web site for social media sharing is usually missed by startups, nevertheless it’s effectively well worth the effort. This comparability reveals the distinction between an article that’s not optimized for sharing and one that’s optimized.
The highest instance doesn’t embrace correct meta tags, so the hyperlink previews on Google and Twitter are bare-bones—not very engaging to click on. In distinction, the underside instance with meta tags reveals a preview picture and an outline that tells the person what the content material is about.
In response to HubSpot knowledge, websites that rank extremely in search engine outcomes optimize their content material for search intent, and one of many prime methods for doing so is writing efficient title tags and meta descriptions. Outstanding meta tags to incorporate are title, content material kind, description, picture, and URL.
The Balancing Act: Pragmatic Pixel-perfect Design
Design velocity issues, but when your product is mediocre, it’ll get overshadowed by rivals. Conversely, even a wonderful product will wrestle to get off the bottom in case you look ahead to it to be excellent earlier than launching.
I usually see startups push for velocity and decrease prices over high quality. Pace could also be essential to success if a enterprise is racing to beat a brand new area of interest market, nonetheless, most markets are already saturated, and even when a brand new market emerges, it saturates quickly. (After ChatGPT went viral, for instance, greater than 150 AI chatbot apps launched within the first quarter of 2023.)
Designers who take the pragmatic pixel-perfect strategy steadiness high quality and velocity by specializing in what really provides worth to a product and letting go of what doesn’t. With a enterprise mindset, they perceive that accelerating manufacturing can usually cut back the standard of services, finally impeding worth. And so they assist startups validate their product-market match by creating high-quality person experiences—quick.