In the event you’re enthusiastic about Scorching Reload like me AND you additionally need an “A” grade from SecurityHeaders.com (actually, go do this now) then you’ll be taught in a short time about Content material-Safety-Coverage headers. You want to spend a while studying and it’s possible you’ll find yourself with a considerably refined record of allowed issues, scripts, stylesheets, and so on.
In DasBlog Core (the cross platform weblog engine that runs this weblog) Mark Downie makes these configurable and makes use of the NWebSpec ASP.NET Middleware library so as to add the wanted headers.
if (SecurityStyleSources != null && SecurityScriptSources != null && DefaultSources != null)
{
app.UseCsp(choices => choices
.DefaultSources(s => s.Self()
.CustomSources(DefaultSources)
)
.StyleSources(s => s.Self()
.CustomSources(SecurityStyleSources)
.UnsafeInline()
)
.ScriptSources(s => s.Self()
.CustomSources(SecurityScriptSources)
.UnsafeInline()
.UnsafeEval()
)
);
}
Every of these variables comes out of a config file. Sure, it will be extra safety in the event that they got here out of a vault or have been even laborious coded.
DasBlog is a fairly large and funky app and we observed instantly upon Mark upgrading it to .NET 6 that we have been unable to make use of Scorching Reload (through dotnet watch or from VS 2022). We will complain about it, or we will find out about the way it works and why it isn’t working for us!
Bear in mind: Nothing in your pc is hidden from you.
Beginning with a easy “View Supply” we will see a JavaScript embrace on the very backside that’s positively not mine!
<script src="http://feeds.hanselman.com/_framework/aspnetcore-browser-refresh.js"></script>
Okay, this is smart as we all know not solely does HotReload help C# (code behinds) but in addition Markup through Razor Pages and altering CSS! It might positively want to speak “again residence” to the runner which is both “dotnet watch” or VS2022.
If I alter the ASPNETCORE_ENVIRONMENT to “Manufacturing” (both through launch.json, launchsettings, or an surroundings variable like this, I can see that additional HotReload helper script is not there:
C:githubwshotreloadtest>dotnet run --environment="Manufacturing"
Constructing...
information: Microsoft.Internet hosting.Lifetime[14]
Now listening on: https://localhost:7216
information: Microsoft.Internet hosting.Lifetime[14]
Now listening on: http://localhost:5216
Bear in mind: You by no means wish to use dotnet run in manufacturing! It is an SDK constructing command! You may wish to use dotnet exec your.dll, dotnet your.dll, or better of all, in .NET 6 simply name the EXE immediately! .binDebugnet6.0wshotreloadtest.exe in my instance. Why? dotnet run will all the time assume it is in Improvement (you actually inform it to revive, construct, and exec in a single run command) in the event you run it. You may notice that operating the precise EXE is all the time WAY quicker as nicely! Do not ship your .NET SDK to your webserver and do not recompile the entire thing on startup in manufacturing!
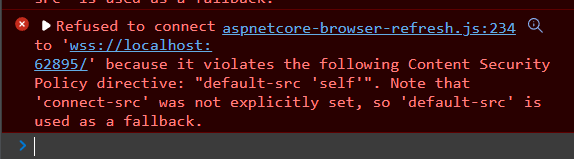
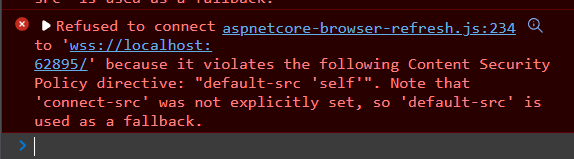
We will see that that aspnnetcore-browser-refresh.js is the consumer facet of Improvement-time HotReload. our browser console we see :

Refused to hook up with 'wss://localhost:62486/'
as a result of it violates the next Content material Safety Coverage
directive: "default-src 'self'".
Word that 'connect-src' was not explicitly set,
so 'default-src' is used as a fallback.
That is loads to consider. I began out my ASP.NET Net App’s center ware saying it was OK to speak “again to myself” however nowhere else.
app.UseCsp(choices => choices.DefaultSources(s => s.Self()));
Hm, self appears cheap, why cannot the browser join BACK to the dotnet run’ed Kestrel Net Server? It is all localhost, proper? Nicely, particularly it is http://localhost not ws://localhost, and even wss://localhost (that additional s is for safe) so I have to explicitly permit ws: or wss: or each, however solely in Improvement.
Possibly like this (once more, I am utilizing NWebSpec, however these are simply HTTP Headers so you’ll be able to actually simply add them if you would like, hardcoded.)
app.UseCsp(choices => choices.DefaultSources(s => s.Self())
.ConnectSources(s => s.CustomSources("wss://localhost:62895")));
However port numbers change, proper? Let’s just do wss:, solely in Improvement. Now, if I am utilizing each CSPs and WebSockets (ws:, wss:) in Manufacturing, I will have to be intentional about this.
What is the ethical?
In the event you begin utilizing CSP Headers to tighten issues up, be aware and conscious of the headers you want for conveniences like Scorching Reload in Improvement versus no matter issues it’s possible you’ll want in Manufacturing.
Hope this helps prevent a while!
Sponsor: At Rocket Mortgage® the work you do round right here shall be 100% impactful however received’t take all of your free time, supplying you with the proper work-life steadiness. Or as we name it, tech/life steadiness! Study extra.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, advisor, father, diabetic, and Microsoft worker. He’s a failed stand-up comedian, a cornrower, and a guide creator.