Whereas I’ve put React software, there is not such a factor as React software. I imply, there are
front-end purposes written in JavaScript or TypeScript that occur to
use React as their views. Nonetheless, I feel it isn’t honest to name them React
purposes, simply as we would not name a Java EE software JSP
software.
Most of the time, folks squeeze various things into React
parts or hooks to make the appliance work. This sort of
less-organised construction is not an issue if the appliance is small or
largely with out a lot enterprise logic. Nonetheless, as extra enterprise logic shifted
to front-end in lots of instances, this everything-in-component exhibits issues. To
be extra particular, the hassle of understanding such kind of code is
comparatively excessive, in addition to the elevated threat to code modification.
On this article, I want to focus on just a few patterns and methods
you need to use to reshape your “React software” into an everyday one, and solely
with React as its view (you’ll be able to even swap these views into one other view
library with out an excessive amount of efforts).
The important level right here is it is best to analyse what function every a part of the
code is taking part in inside an software (even on the floor, they may be
packed in the identical file). Separate view from no-view logic, cut up the
no-view logic additional by their duties and place them within the
proper locations.
The good thing about this separation is that it permits you to make modifications in
the underlying area logic with out worrying an excessive amount of in regards to the floor
views, or vice versa. Additionally, it could possibly improve the reusability of the area
logic in different places as they don’t seem to be coupled to another components.
React is a humble library for constructing views
It is simple to neglect that React, at its core, is a library (not a
framework) that helps you construct the consumer interface.
On this context, it’s emphasised that React is a JavaScript library
that concentrates on a specific facet of net improvement, particularly UI
parts, and presents ample freedom when it comes to the design of the
software and its general construction.
A JavaScript library for constructing consumer interfaces
It might sound fairly simple. However I’ve seen many instances the place
folks write the info fetching, reshaping logic proper within the place the place
it is consumed. For instance, fetching knowledge inside a React part, within the
useEffect block proper above the rendering, or performing knowledge
mapping/reworking as soon as they acquired the response from the server aspect.
useEffect(() => {
fetch("https://handle.service/api")
.then((res) => res.json())
.then((knowledge) => {
const addresses = knowledge.map((merchandise) => ({
avenue: merchandise.streetName,
handle: merchandise.streetAddress,
postcode: merchandise.postCode,
}));
setAddresses(addresses);
});
}, []);
// the precise rendering...
Maybe as a result of there may be but to be a common normal within the frontend
world, or it is only a dangerous programming behavior. Frontend purposes ought to
not be handled too in another way from common software program purposes. Within the
frontend world, you continue to use separation of issues generally to rearrange
the code construction. And all of the confirmed helpful design patterns nonetheless
apply.
Welcome to the actual world React software
Most builders have been impressed by React’s simplicity and the concept that
a consumer interface might be expressed as a pure operate to map knowledge into the
DOM. And to a sure extent, it IS.
However builders begin to battle when they should ship a community
request to a backend or carry out web page navigation, as these unwanted effects
make the part much less “pure”. And when you take into account these totally different
states (both world state or native state), issues rapidly get
sophisticated, and the darkish aspect of the consumer interface emerges.
Aside from the consumer interface
React itself doesn’t care a lot about the place to place calculation or
enterprise logic, which is honest because it’s solely a library for constructing consumer
interfaces. And past that view layer, a frontend software has different
components as effectively. To make the appliance work, you will want a router,
native storage, cache at totally different ranges, community requests, Third-party
integrations, Third-party login, safety, logging, efficiency tuning,
and so forth.
With all this further context, making an attempt to squeeze every little thing into
React parts or hooks is usually not a good suggestion. The reason being
mixing ideas in a single place usually results in extra confusion. At
first, the part units up some community request for order standing, and
then there may be some logic to trim off main area from a string and
then navigate elsewhere. The reader should continually reset their
logic movement and soar backwards and forwards from totally different ranges of particulars.
Packing all of the code into parts may fit in small purposes
like a Todo or one-form software. Nonetheless, the efforts to know
such software will probably be important as soon as it reaches a sure degree.
To not point out including new options or fixing present defects.
If we may separate totally different issues into recordsdata or folders with
constructions, the psychological load required to know the appliance would
be considerably diminished. And also you solely must concentrate on one factor at a
time. Fortunately, there are already some well-proven patterns again to the
pre-web time. These design ideas and patterns are explored and
mentioned effectively to resolve the widespread consumer interface issues – however within the
desktop GUI software context.
Martin Fowler has an excellent abstract of the idea of view-model-data
layering.
On the entire I’ve discovered this to be an efficient type of
modularization for a lot of purposes and one which I recurrently use and
encourage. It is largest benefit is that it permits me to extend my
focus by permitting me to consider the three matters (i.e., view,
mannequin, knowledge) comparatively independently.
Layered architectures have been used to manage the challenges in massive
GUI purposes, and definitely we will use these established patterns of
front-end group in our “React purposes”.
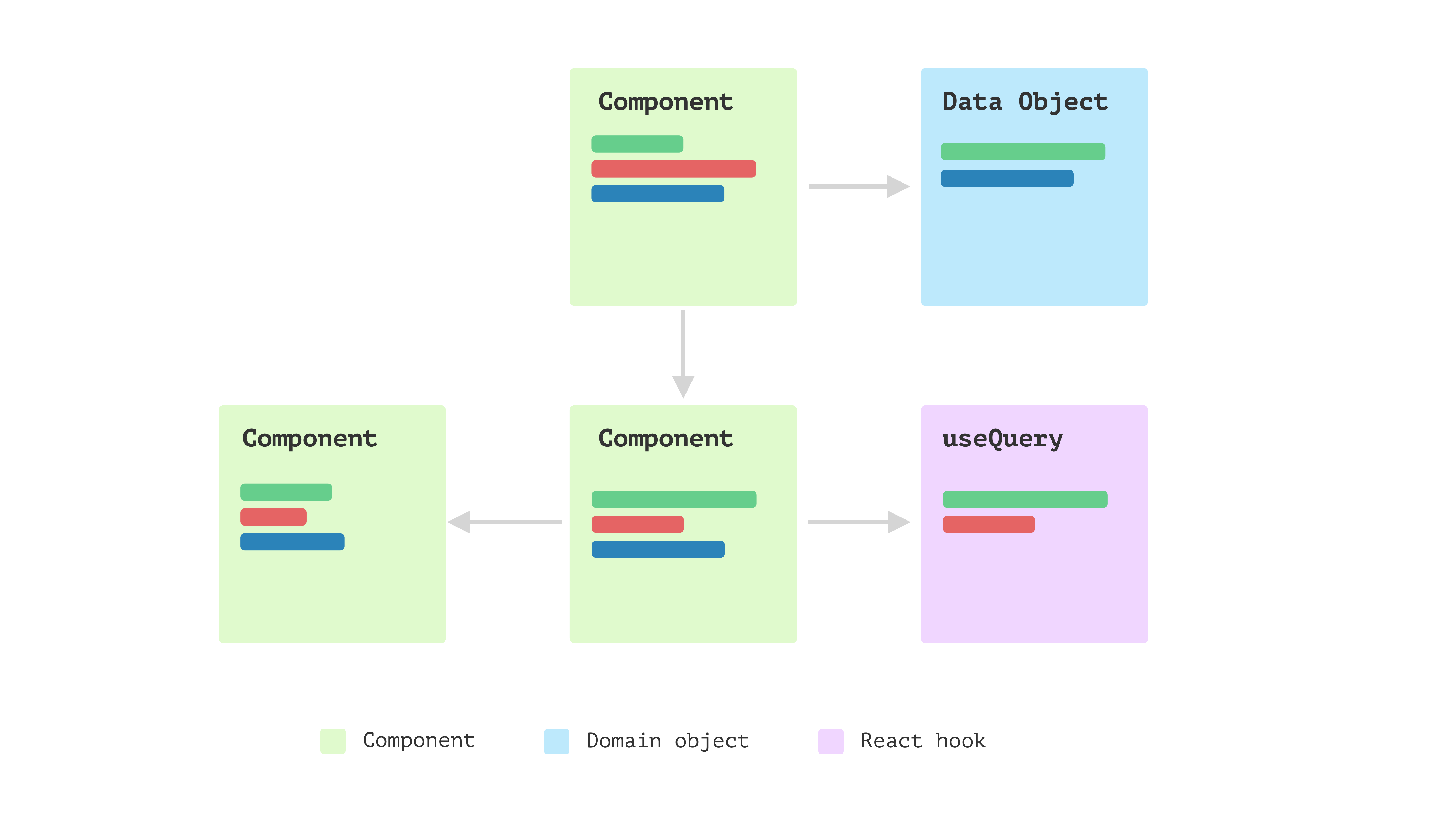
The evolution of a React software
For small or one-off initiatives, you may discover that each one logic is simply
written inside React parts. You may even see one or only some parts
in complete. The code appears to be like just about like HTML, with just some variable or
state used to make the web page “dynamic”. Some may ship requests to fetch
knowledge on useEffect after the parts render.
As the appliance grows, and increasingly more code are added to codebase.
With out a correct technique to organise them, quickly the codebase will flip into
unmaintainable state, that means that even including small options might be
time-consuming as builders want extra time to learn the code.
So I’ll record just a few steps that may assist to aid the maintainable
drawback. It usually require a bit extra efforts, however it should repay to
have the construction in you software. Let’s have a fast overview of those
steps to construct front-end purposes that scale.
Single Part Software
It may be referred to as just about a Single Part Software:

Determine 1: Single Part Software
However quickly, you realise one single part requires numerous time
simply to learn what’s going on. For instance, there may be logic to iterate
by an inventory and generate every merchandise. Additionally, there may be some logic for
utilizing Third-party parts with only some configuration code, aside
from different logic.
A number of Part Software
You determined to separate the part into a number of parts, with
these constructions reflecting what’s occurring on the outcome HTML is a
good concept, and it lets you concentrate on one part at a time.

Determine 2: A number of Part Software
And as your software grows, aside from the view, there are issues
like sending community requests, changing knowledge into totally different shapes for
the view to eat, and accumulating knowledge to ship again to the server. And
having this code inside parts doesn’t really feel proper as they’re not
actually about consumer interfaces. Additionally, some parts have too many
inside states.
State administration with hooks
It’s a greater concept to separate this logic right into a separate locations.
Fortunately in React, you’ll be able to outline your personal hooks. It is a nice technique to
share these state and the logic of every time states change.

Determine 3: State administration with hooks
That’s superior! You might have a bunch of parts extracted out of your
single part software, and you’ve got just a few pure presentational
parts and a few reusable hooks that make different parts stateful.
The one drawback is that in hooks, aside from the aspect impact and state
administration, some logic doesn’t appear to belong to the state administration
however pure calculations.
Enterprise fashions emerged
So that you’ve began to grow to be conscious that extracting this logic into but
one other place can deliver you a lot advantages. For instance, with that cut up,
the logic might be cohesive and impartial of any views. Then you definately extract
just a few area objects.
These easy objects can deal with knowledge mapping (from one format to
one other), examine nulls and use fallback values as required. Additionally, because the
quantity of those area objects grows, you discover you want some inheritance
or polymorphism to make issues even cleaner. Thus you utilized many
design patterns you discovered useful from different locations into the front-end
software right here.

Determine 4: Enterprise fashions
Layered frontend software
The appliance retains evolving, and then you definately discover some patterns
emerge. There are a bunch of objects that don’t belong to any consumer
interface, and so they additionally don’t care about whether or not the underlying knowledge is
from distant service, native storage or cache. After which, you wish to cut up
them into totally different layers. Here’s a detailed rationalization in regards to the layer
splitting Presentation Area Knowledge Layering.

Determine 5: Layered frontend software
The above evolution course of is a high-level overview, and it is best to
have a style of how it is best to construction your code or a minimum of what the
path must be. Nonetheless, there will probably be many particulars you have to
take into account earlier than making use of the idea in your software.
Within the following sections, I’ll stroll you thru a characteristic I
extracted from an actual venture to display all of the patterns and design
ideas I feel helpful for giant frontend purposes.
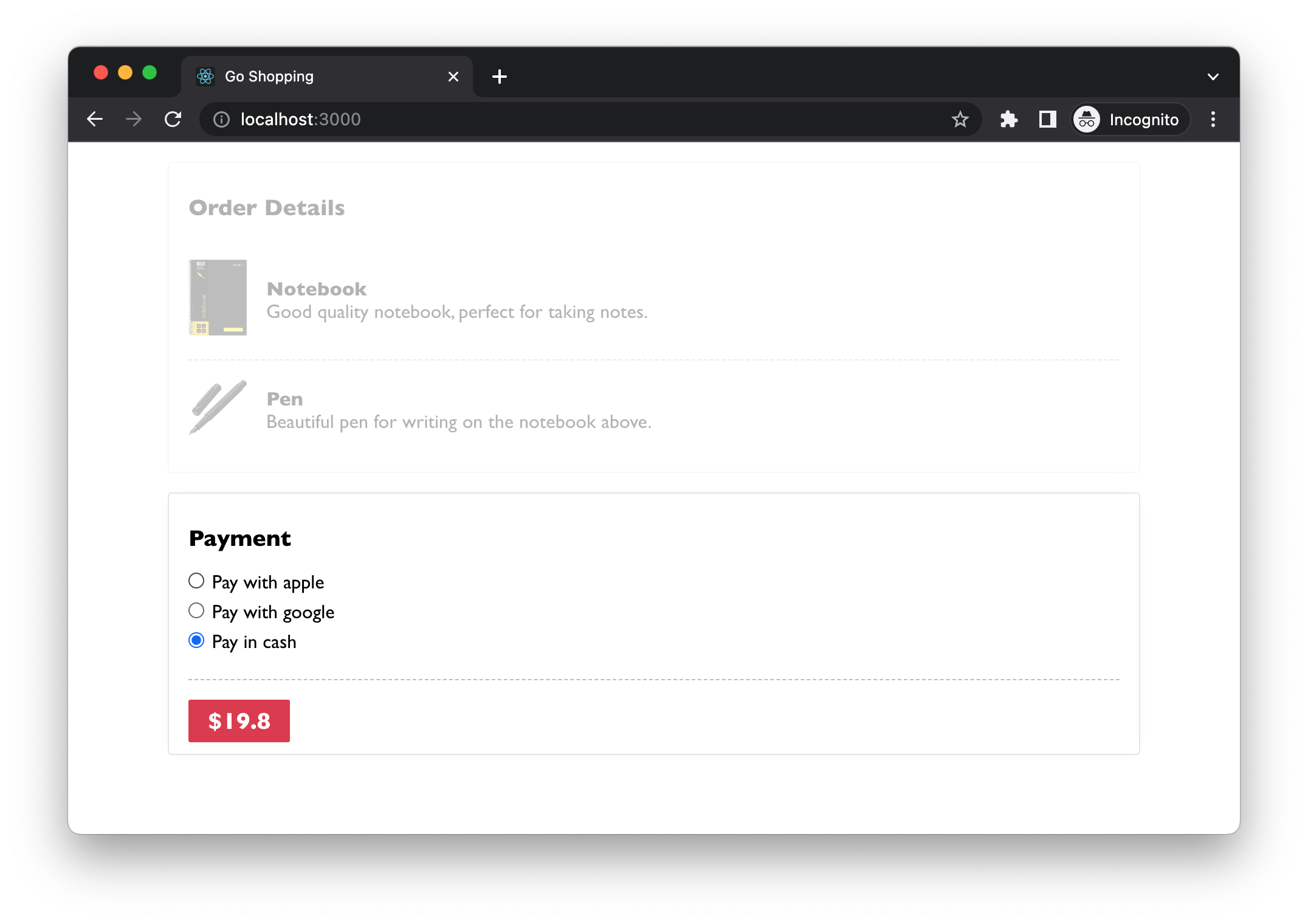
Introduction of the Fee characteristic
I’m utilizing an oversimplified on-line ordering software as a beginning
level. On this software, a buyer can decide up some merchandise and add
them to the order, after which they might want to choose one of many cost
strategies to proceed.

Determine 6: Fee part
These cost methodology choices are configured on the server aspect, and
prospects from totally different international locations may even see different choices. For instance,
Apple Pay could solely be common in some international locations. The radio buttons are
data-driven – no matter is fetched from the backend service will probably be
surfaced. The one exception is that when no configured cost strategies
are returned, we don’t present something and deal with it as “pay in money” by
default.
For simplicity, I’ll skip the precise cost course of and concentrate on the
Fee part. Let’s say that after studying the React hi there world
doc and a few stackoverflow searches, you got here up with some code
like this:
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.identify,
label: `Pay with ${methodology.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
identify="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
The code above is fairly typical. You may need seen it within the get
began tutorial someplace. And it isn’t crucial dangerous. Nonetheless, as we
talked about above, the code has combined totally different issues all in a single
part and makes it a bit troublesome to learn.
The issue with the preliminary implementation
The primary subject I want to handle is how busy the part
is. By that, I imply Fee offers with various things and makes the
code troublesome to learn as you need to swap context in your head as you
learn.
With a purpose to make any modifications you need to comprehend
easy methods to initialise community request
,
easy methods to map the info to an area format that the part can perceive
,
easy methods to render every cost methodology
,
and
the rendering logic for Fee part itself
.
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.identify,
label: `Pay with ${methodology.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
identify="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
It isn’t an enormous drawback at this stage for this straightforward instance.
Nonetheless, because the code will get larger and extra complicated, we’ll must
refactoring them a bit.
It’s good observe to separate view and non-view code into separate
locations. The reason being, generally, views are altering extra ceaselessly than
non-view logic. Additionally, as they cope with totally different elements of the
software, separating them permits you to concentrate on a specific
self-contained module that’s way more manageable when implementing new
options.
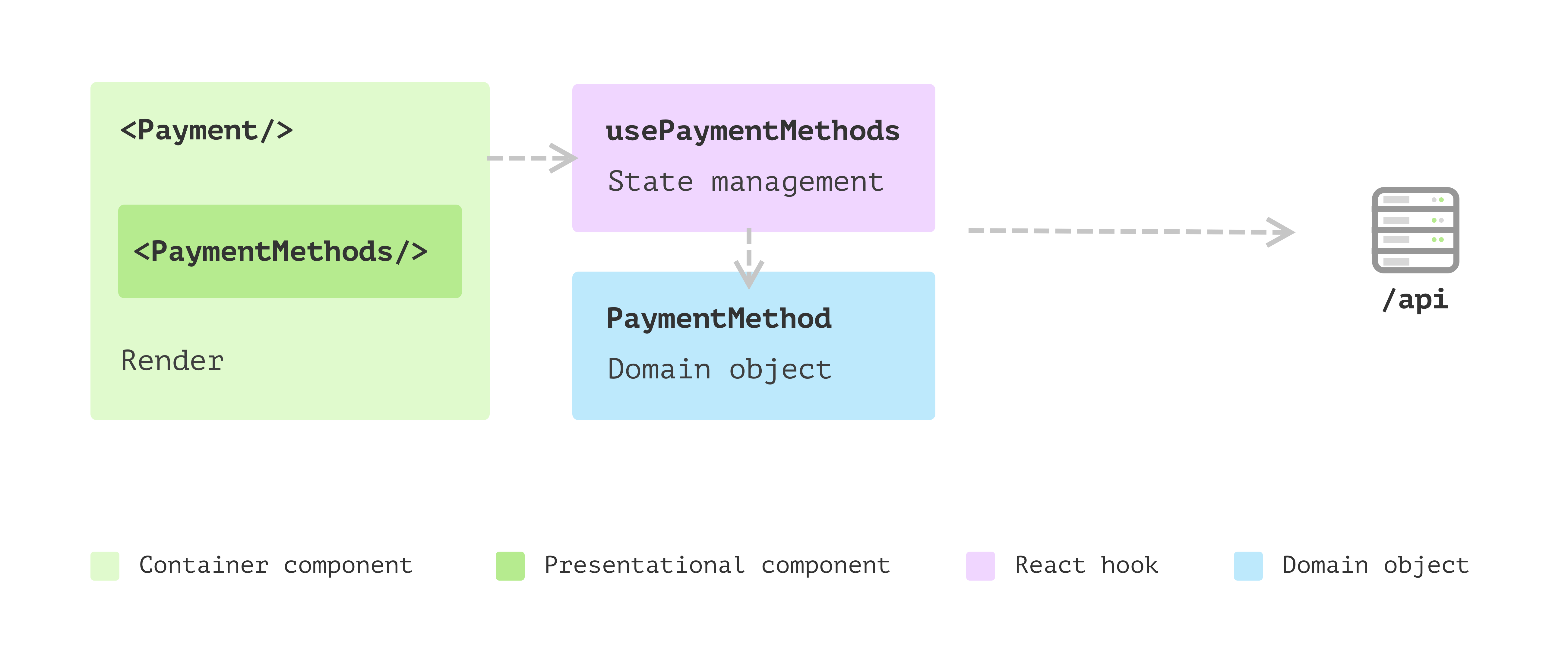
The cut up of view and non-view code
In React, we will use a customized hook to keep up state of a part
whereas retaining the part itself roughly stateless. We will
use
to create a operate referred to as usePaymentMethods (the
prefix use is a conference in React to point the operate is a hook
and dealing with some states in it):
src/Fee.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.identify,
label: `Pay with ${methodology.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
This returns a paymentMethods array (in kind LocalPaymentMethod) as
inside state and is prepared for use in rendering. So the logic in
Fee might be simplified as:
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const { paymentMethods } = usePaymentMethods();
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
identify="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
This helps relieve the ache within the Fee part. Nonetheless, in the event you
have a look at the block for iterating by paymentMethods, it appears a
idea is lacking right here. In different phrases, this block deserves its personal
part. Ideally, we would like every part to concentrate on, just one
factor.
Knowledge modelling to encapsulate logic
Thus far, the modifications we’ve got made are all about splitting view and
non-view code into totally different locations. It really works effectively. The hook handles knowledge
fetching and reshaping. Each Fee and PaymentMethods are comparatively
small and straightforward to know.
Nonetheless, in the event you look carefully, there may be nonetheless room for enchancment. To
begin with, within the pure operate part PaymentMethods, we’ve got a bit
of logic to examine if a cost methodology must be checked by default:
src/Fee.tsx…
const PaymentMethods = ({
paymentMethods,
}: {
paymentMethods: LocalPaymentMethod[];
}) => (
<>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
identify="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</>
);
These take a look at statements in a view might be thought of a logic leak, and
progressively they are often scatted elsewhere and make modification
tougher.
One other level of potential logic leakage is within the knowledge conversion
the place we fetch knowledge:
src/Fee.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.identify,
label: `Pay with ${methodology.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
Be aware the nameless operate inside strategies.map does the conversion
silently, and this logic, together with the methodology.supplier === "money"
above might be extracted into a category.
We may have a category PaymentMethod with the info and behavior
centralised right into a single place:
src/PaymentMethod.ts…
class PaymentMethod {
non-public remotePaymentMethod: RemotePaymentMethod;
constructor(remotePaymentMethod: RemotePaymentMethod) {
this.remotePaymentMethod = remotePaymentMethod;
}
get supplier() {
return this.remotePaymentMethod.identify;
}
get label() {
if(this.supplier === 'money') {
return `Pay in ${this.supplier}`
}
return `Pay with ${this.supplier}`;
}
get isDefaultMethod() {
return this.supplier === "money";
}
}
With the category, I can outline the default money cost methodology:
const payInCash = new PaymentMethod({ identify: "money" });
And through the conversion – after the cost strategies are fetched from
the distant service – I can assemble the PaymentMethod object in-place. And even
extract a small operate referred to as convertPaymentMethods:
src/usePaymentMethods.ts…
const convertPaymentMethods = (strategies: RemotePaymentMethod[]) => {
if (strategies.size === 0) {
return [];
}
const prolonged: PaymentMethod[] = strategies.map(
(methodology) => new PaymentMethod(methodology)
);
prolonged.push(payInCash);
return prolonged;
};
Additionally, within the PaymentMethods part, we don’t use the
methodology.supplier === "money"to examine anymore, and as a substitute name the
getter:
src/PaymentMethods.tsx…
export const PaymentMethods = ({ choices }: { choices: PaymentMethod[] }) => (
<>
{choices.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
identify="cost"
worth={methodology.supplier}
defaultChecked={methodology.isDefaultMethod}
/>
<span>{methodology.label}</span>
</label>
))}
</>
);
Now we’re restructuring our Fee part right into a bunch of smaller
components that work collectively to complete the work.

Determine 7: Refactored Fee with extra components that may be composed simply
The advantages of the brand new construction
- Having a category encapsulates all of the logic round a cost methodology. It’s a
area object and doesn’t have any UI-related info. So testing and
doubtlessly modifying logic right here is way simpler than when embedded in a
view. - The brand new extracted part
PaymentMethodsis a pure operate and solely
will depend on a website object array, which makes it tremendous simple to check and reuse
elsewhere. We’d must go in aonSelectcallback to it, however even in
that case, it’s a pure operate and doesn’t have to the touch any exterior
states. - Every a part of the characteristic is evident. If a brand new requirement comes, we will
navigate to the precise place with out studying all of the code.
I’ve to make the instance on this article sufficiently complicated in order that
many patterns might be extracted. All these patterns and ideas are
there to assist simplify our code’s modifications.
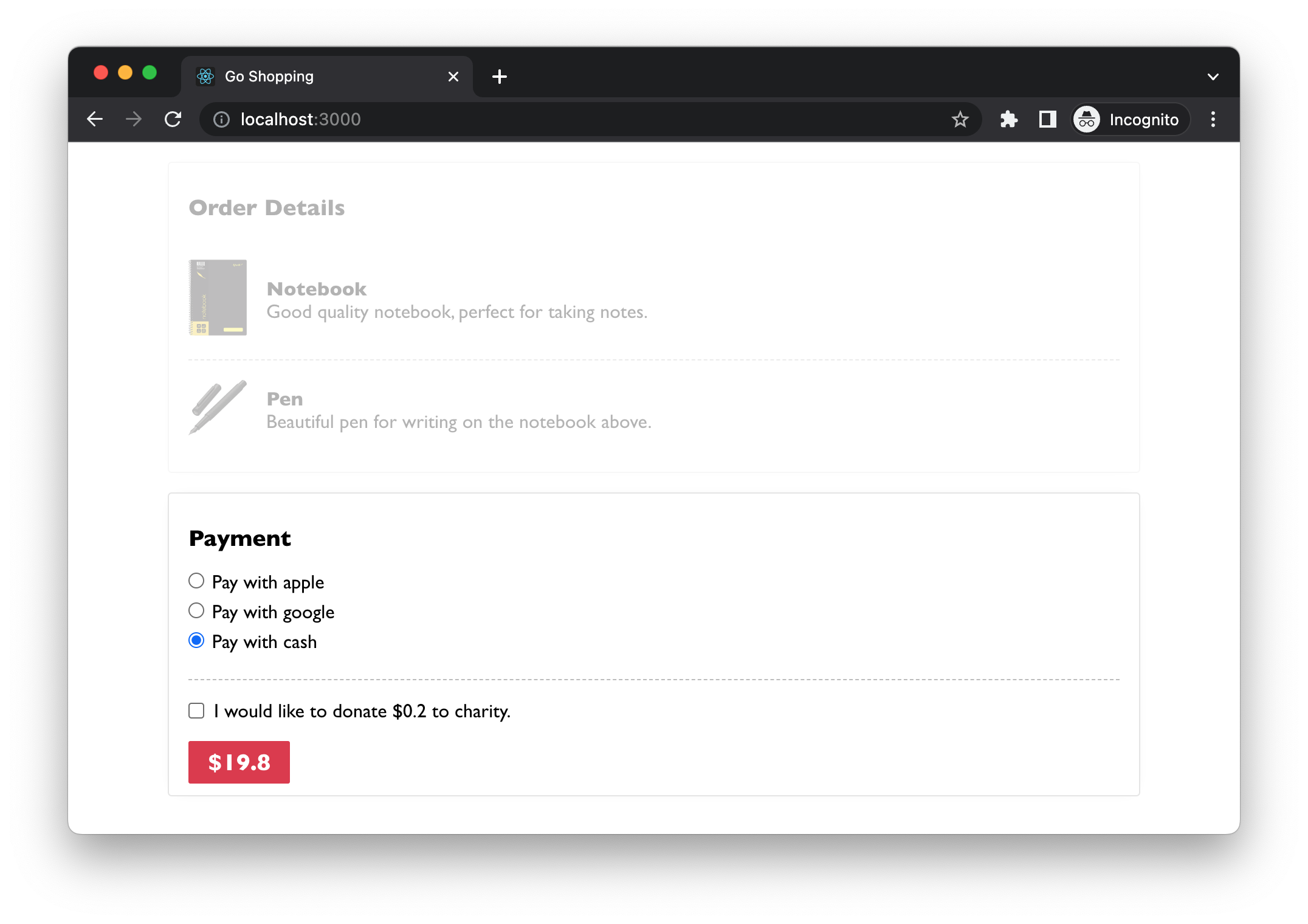
New requirement: donate to a charity
Let’s look at the idea right here with some additional modifications to the
software. The brand new requirement is that we wish to provide an choice for
prospects to donate a small amount of cash as a tip to a charity alongside
with their order.
For instance, if the order quantity is $19.80, we ask if they want
to donate $0.20. And if a consumer agrees to donate it, we’ll present the overall
quantity on the button.

Determine 8: Donate to a charity
Earlier than we make any modifications, let’s have a fast have a look at the present code
construction. I favor have totally different components of their folder so it is easy for
me to navigate when it grows larger.
src
├── App.tsx
├── parts
│ ├── Fee.tsx
│ └── PaymentMethods.tsx
├── hooks
│ └── usePaymentMethods.ts
├── fashions
│ └── PaymentMethod.ts
└── varieties.ts
App.tsx is the primary entry, it makes use of Fee part, and Fee
makes use of PaymentMethods for rendering totally different cost choices. The hook
usePaymentMethods is chargeable for fetching knowledge from distant service
after which convert it to a PaymentMethod area object that’s used to
maintain label and the isDefaultChecked flag.
Inner state: conform to donation
To make these modifications in Fee, we want a boolean state
agreeToDonate to point whether or not a consumer chosen the checkbox on the
web page.
src/Fee.tsx…
const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { complete, tip } = useMemo( () => ({ complete: agreeToDonate ? Math.ground(quantity + 1) : quantity, tip: parseFloat((Math.ground(quantity + 1) - quantity).toPrecision(10)), }), [amount, agreeToDonate] );
The operate Math.ground will around the quantity down so we will get the
correct quantity when the consumer selects agreeToDonate, and the distinction
between the rounded-up worth and the unique quantity will probably be assigned to tip.
And for the view, the JSX will probably be a checkbox plus a brief
description:
src/Fee.tsx…
return (
<div>
<h3>Fee</h3>
<PaymentMethods choices={paymentMethods} />
<div>
<label>
<enter
kind="checkbox"
onChange={handleChange}
checked={agreeToDonate}
/>
<p>
{agreeToDonate
? "Thanks on your donation."
: `I want to donate $${tip} to charity.`}
</p>
</label>
</div>
<button>${complete}</button>
</div>
);
With these new modifications, our code begins dealing with a number of issues once more.
It’s important to remain alert for potential mixing of view and non-view
code. Should you discover any pointless mixing, search for methods to separate them.
Be aware that it isn’t a set-in-stone rule. Preserve issues all collectively good
and tidy for small and cohesive parts, so you do not have to look in
a number of locations to know the general behaviour. Typically, it is best to
remember to keep away from the part file rising too massive to grasp.
Extra modifications about round-up logic
The round-up appears to be like good thus far, and because the enterprise expands to different
international locations, it comes with new necessities. The identical logic doesn’t work in
Japan market as 0.1 Yen is just too small as a donation, and it must spherical
as much as the closest hundred for the Japanese forex. And for Denmark, it
must spherical as much as the closest tens.
It feels like a straightforward repair. All I want is a countryCode handed into
the Fee part, proper?
<Fee quantity={3312} countryCode="JP" />;
And since the entire logic is now outlined within the useRoundUp hook, I
may also go the countryCode by to the hook.
const useRoundUp = (quantity: quantity, countryCode: string) => {
//...
const { complete, tip } = useMemo(
() => ({
complete: agreeToDonate
? countryCode === "JP"
? Math.ground(quantity / 100 + 1) * 100
: Math.ground(quantity + 1)
: quantity,
//...
}),
[amount, agreeToDonate, countryCode]
);
//...
};
You’ll discover that the if-else can go on and on as a brand new
countryCode is added within the useEffect block. And for the
getTipMessage, we want the identical if-else checks as a unique nation
could use different forex signal (as a substitute of a greenback signal by default):
const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
countryCode: string
) => {
const currencySign = countryCode === "JP" ? "¥" : "$";
return agreeToDonate
? "Thanks on your donation."
: `I want to donate ${currencySign}${tip} to charity.`;
};
One last item we additionally want to vary is the forex signal on the
button:
<button>
{countryCode === "JP" ? "¥" : "$"}
{complete}
</button>;
The shotgun surgical procedure drawback
This situation is the well-known “shotgun surgical procedure” odor we see in
many locations (not significantly in React purposes). This primarily
says that we’ll have to the touch a number of modules every time we have to modify
the code for both a bug fixing or including a brand new characteristic. And certainly, it’s
simpler to make errors with this many modifications, particularly when your assessments
are inadequate.

Determine 10: The shotgun surgical procedure odor
As illustrated above, the colored traces point out branches of nation
code checks that cross many recordsdata. In views, we’ll must do separate
issues for various nation code, whereas in hooks, we’ll want comparable
branches. And every time we have to add a brand new nation code, we’ll must
contact all these components.
For instance, if we take into account Denmark as a brand new nation the enterprise is
increasing to, we’ll find yourself with code in lots of locations like:
const currencySignMap = {
JP: "¥",
DK: "Kr.",
AU: "$",
};
const getCurrencySign = (countryCode: CountryCode) =>
currencySignMap[countryCode];
One attainable answer for the issue of getting branches scattered in
totally different locations is to make use of polymorphism to switch these swap instances or
desk look-up logic. We will use Extract Class on these
properties after which Exchange Conditional with Polymorphism.
Polymorphism to the rescue
The very first thing we will do is look at all of the variations to see what
must be extracted into a category. For instance, totally different international locations have
totally different forex indicators, so getCurrencySign might be extracted right into a
public interface. Additionally ,international locations may need totally different round-up
algorithms, thus getRoundUpAmount and getTip can go to the
interface.
export interface PaymentStrategy {
getRoundUpAmount(quantity: quantity): quantity;
getTip(quantity: quantity): quantity;
}
A concrete implementation of the technique interface can be like
following the code snippet: PaymentStrategyAU.
export class PaymentStrategyAU implements PaymentStrategy {
get currencySign(): string {
return "$";
}
getRoundUpAmount(quantity: quantity): quantity {
return Math.ground(quantity + 1);
}
getTip(quantity: quantity): quantity {
return parseFloat((this.getRoundUpAmount(quantity) - quantity).toPrecision(10));
}
}
Be aware right here the interface and courses don’t have anything to do with the UI
straight. This logic might be shared in different places within the software or
even moved to backend companies (if the backend is written in Node, for
instance).
We may have subclasses for every nation, and every has the nation particular
round-up logic. Nonetheless, as operate is first-class citizen in JavaScript, we
can go within the round-up algorithm into the technique implementation to make the
code much less overhead with out subclasses. And becaues we’ve got just one
implementation of the interface, we will use Inline Class to
cut back the single-implementation-interface.
src/fashions/CountryPayment.ts…
export class CountryPayment {
non-public readonly _currencySign: string;
non-public readonly algorithm: RoundUpStrategy;
public constructor(currencySign: string, roundUpAlgorithm: RoundUpStrategy) {
this._currencySign = currencySign;
this.algorithm = roundUpAlgorithm;
}
get currencySign(): string {
return this._currencySign;
}
getRoundUpAmount(quantity: quantity): quantity {
return this.algorithm(quantity);
}
getTip(quantity: quantity): quantity {
return calculateTipFor(this.getRoundUpAmount.bind(this))(quantity);
}
}
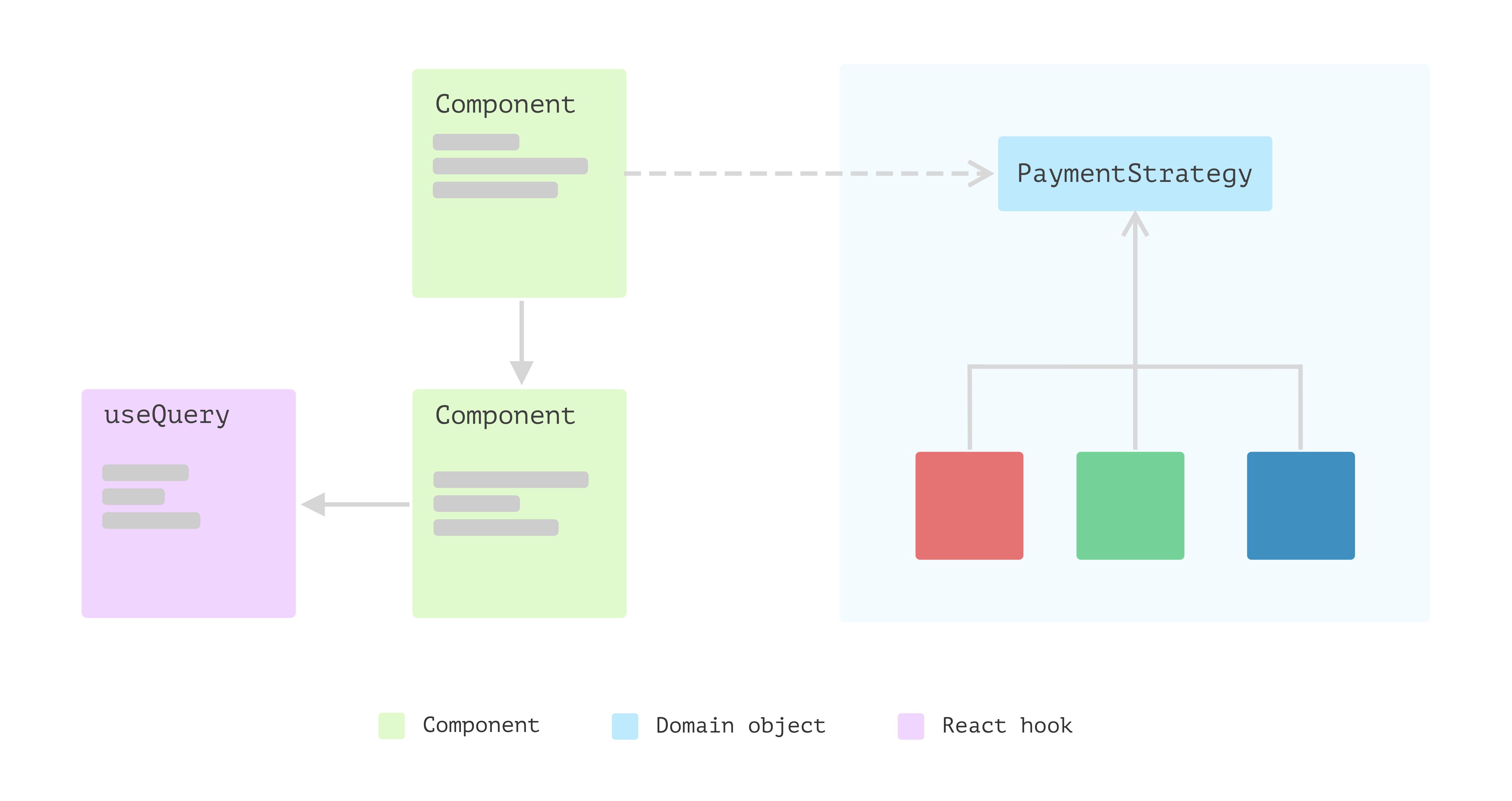
As illustrated beneath, as a substitute of depend upon scattered logic in
parts and hooks, they now solely depend on a single class
PaymentStrategy. And at runtime, we will simply substitute one occasion
of PaymentStrategy for one more (the crimson, inexperienced and blue sq. signifies
totally different cases of PaymentStrategy class).

Determine 11: Extract class to encapsulate logic
And the useRoundUp hook, the code could possibly be simplified as:
src/hooks/useRoundUp.ts…
export const useRoundUp = (quantity: quantity, technique: PaymentStrategy) => { const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { complete, tip } = useMemo( () => ({ complete: agreeToDonate ? technique.getRoundUpAmount(quantity) : quantity, tip: technique.getTip(quantity), }), [agreeToDonate, amount, strategy] ); const updateAgreeToDonate = () => { setAgreeToDonate((agreeToDonate) => !agreeToDonate); }; return { complete, tip, agreeToDonate, updateAgreeToDonate, }; };
Within the Fee part, we go the technique from props by
to the hook:
src/parts/Fee.tsx…
export const Fee = ({
quantity,
technique = new PaymentStrategy("$", roundUpToNearestInteger),
}: {
quantity: quantity;
technique?: PaymentStrategy;
}) => {
const { paymentMethods } = usePaymentMethods();
const { complete, tip, agreeToDonate, updateAgreeToDonate } = useRoundUp(
quantity,
technique
);
return (
<div>
<h3>Fee</h3>
<PaymentMethods choices={paymentMethods} />
<DonationCheckbox
onChange={updateAgreeToDonate}
checked={agreeToDonate}
content material={formatCheckboxLabel(agreeToDonate, tip, technique)}
/>
<button>{formatButtonLabel(technique, complete)}</button>
</div>
);
};
And I then did a bit clear as much as extract just a few helper features for
producing the labels:
src/utils.ts…
export const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
technique: CountryPayment
) => {
return agreeToDonate
? "Thanks on your donation."
: `I want to donate ${technique.currencySign}${tip} to charity.`;
};
I hope you will have seen that we’re making an attempt to straight extract non-view
code into separate locations or summary new mechanisms to reform it to be
extra modular.
You may consider it this manner: the React view is simply one of many
shoppers of your non-view code. For instance, in the event you would construct a brand new
interface – possibly with Vue or perhaps a command line device – how a lot code
are you able to reuse together with your present implementation?
The advantages of getting these layers
As demonstrated above, these layers brings us many benefits:
- Enhanced maintainability: by separating a part into distinct components,
it’s simpler to find and repair defects in particular components of the code. This may
save time and cut back the danger of introducing new bugs whereas making modifications. - Elevated modularity: the layered construction is extra modular, which might
make it simpler to reuse code and construct new options. Even in every layer, take
views for instance, are usually extra composable. - Enhanced readability: it is a lot simpler to know and comply with the logic
of the code. This may be particularly useful for different builders who’re studying
and dealing with the code. That is the core of creating modifications to the
codebase. - Improved scalability: with diminished complixity in every particular person module,
the appliance is usually extra scalable, as it’s simpler so as to add new options or
make modifications with out affecting the complete system. This may be particularly
necessary for giant, complicated purposes which might be anticipated to evolve over
time. - Migrate to different techstack: if we’ve got to (even not possible in most
initiatives), we will change the view layer with out altering the underlying fashions
and logic. All as a result of the area logic is encapsulated in pure JavaScript (or
TypeScript) code and is not conscious of the existence of views.
Conclusion
Constructing React software, or a frontend software with React as its
view, shouldn’t be handled as a brand new kind of software program. A lot of the patterns
and ideas for constructing the standard consumer interface nonetheless apply. Even
the patterns for developing a headless service within the backend are additionally
legitimate within the frontend discipline. We will use layers within the frontend and have the
consumer interface as skinny as attainable, sink the logic right into a supporting mannequin
layer, and knowledge entry into one other.
The good thing about having these layers in frontend purposes is that you simply
solely want to know one piece with out worrying about others. Additionally, with
the advance of reusability, making modifications to present code can be
comparatively extra manageable than earlier than.

