Outdated software program options problem companies striving to remain related within the quickly evolving internet setting. That is very true for the entrance finish, the face of any trendy enterprise. When companies are searching for front-end growth companies to refresh their web site or software, they have to resolve: migrate the prevailing codebase or begin an entire rewrite. Every method has its personal execs and cons, affecting time, value, and maintainability of the long run software. Understanding these two choices is crucial for each enterprise contemplating a contemporary software on the net. And, in in the present day’s subject, we’ll delve into this front-end migrate or rewrite debate. We’ll analyze each ideas, reinforcing this evaluation by offering real-life examples, and finally assist you to decide which choice finest meets your wants.
The present stage of outdated front-end applied sciences
To begin with, let’s outline what an outdated entrance finish is. An outdated front-end sometimes makes use of previous frameworks, libraries, and design ideas that not meet trendy requirements concerning visible aesthetics and performance. These outdated applied sciences usually end in slower load instances, restricted options, and safety vulnerabilities. In some circumstances, they might even be incompatible with third-party integrations, making it exhausting to principally preserve a seamless consumer expertise.
In truth, many companies face outdated front-end know-how coping with legacy functions and web sites. Apart from issues with visible attraction, performance, and integrations, these older techniques are generally tough for software program builders to keep up. Growth groups usually must construct their work contemplating these limitations, which will increase the complexity stage and technical debt of the outdated software. On this vein, UI/UX modernization turns into much more pressing because the hole between outdated front-end applied sciences and present consumer expectations widens.
Adobe Flash, as soon as common for multimedia content material, is now out of date and unsupported, the identical with sure front-end applied sciences. jQuery, whereas nonetheless in use, is usually thought of outdated as a result of rise of trendy front-end frameworks like React, Angular, Vue.js, Svelte, and Preact. One other instance is Spine.js, which has largely been changed by extra strong frameworks. Older variations of Bootstrap and outdated CSS practices additionally fall into this class, failing to fulfill present requirements for responsive design and accessibility. And people are just some examples that instantly come to thoughts.
Widespread points with outdated front-ends

Gradual load instances
Frameworks and libraries from the 2000s that work within the 2020s usually end in sluggish web page loading, irritating customers.
Safety vulnerabilities
Outdated front-end applied sciences are far more susceptible to safety breaches, risking information loss. The significance of recent front-end growth is particularly obvious in industries corresponding to e-commerce, fintech, healthcare, and others which might be particularly depending on information safety.
Poor cellular expertise
Many of the customers on the fashionable internet are cellular customers. Outdated design and legacy code base could not adapt effectively to cellular gadgets, alternating a big consumer base.
Restricted options
An absence of recent performance could make the consumer expertise really feel fundamental and outdated, and outdated know-how can not present entry to all trendy options and integrations.
Developer frustration
From the attitude of software program growth, we will say that working with outdated applied sciences could be irritating for growth groups, affecting productiveness and morale.
Poor consumer retention fee
Customers favor trendy applied sciences and would slightly select visually interesting merchandise and firms.
Entrance-end migrate vs. rewrite: What’s the distinction?
In truth, when corporations face the necessity to refresh their software or web site they’re caught within the front-end app migrate vs. rewrite debate. However what’s the distinction between these two approaches?
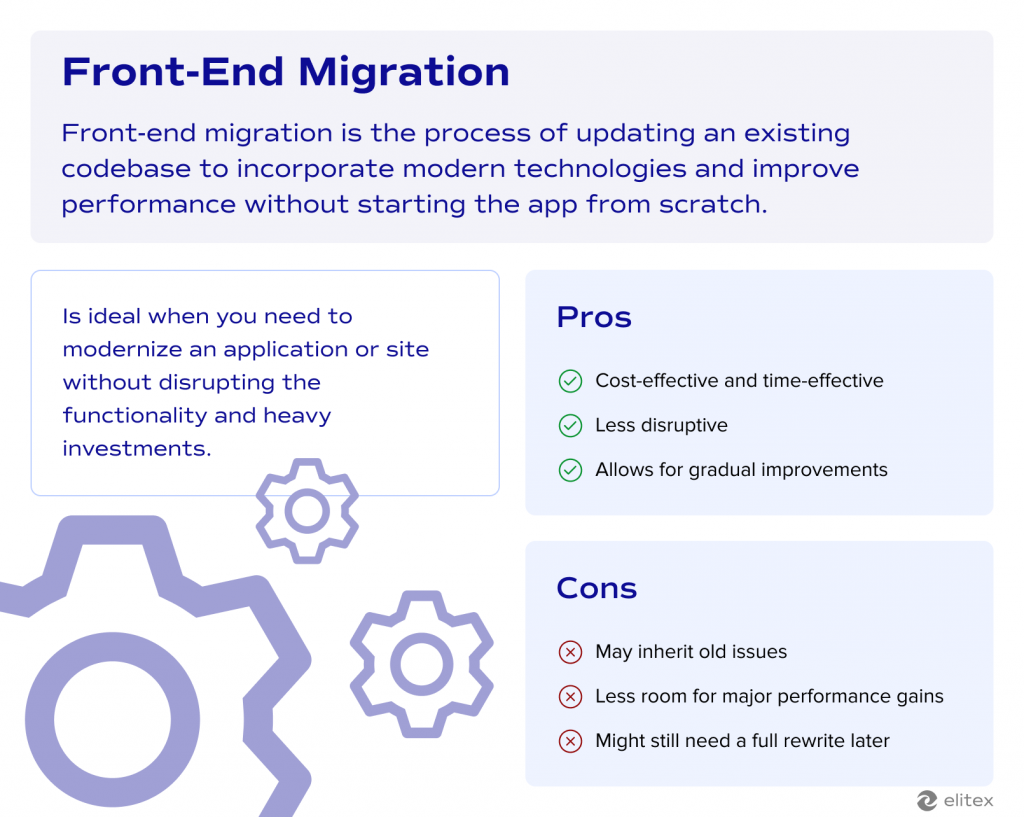
What’s front-end migration?
Migrating the entrance finish includes updating the prevailing codebase to combine trendy know-how stack and practices. This method sometimes includes maintaining the core construction intact whereas incrementally bettering options and efficiency. Migration is usually much less disruptive and cheaper, permitting for steady enhancements with out halting enterprise operations. It’s distinct from rewriting primarily as a result of it focuses on enhancing and modernizing the present software slightly than beginning over. Additionally, underneath sure circumstances, front-end migrating could suggest the migration to the cloud, as an illustration. Right here’s an instance of deploy a React software to the cloud.

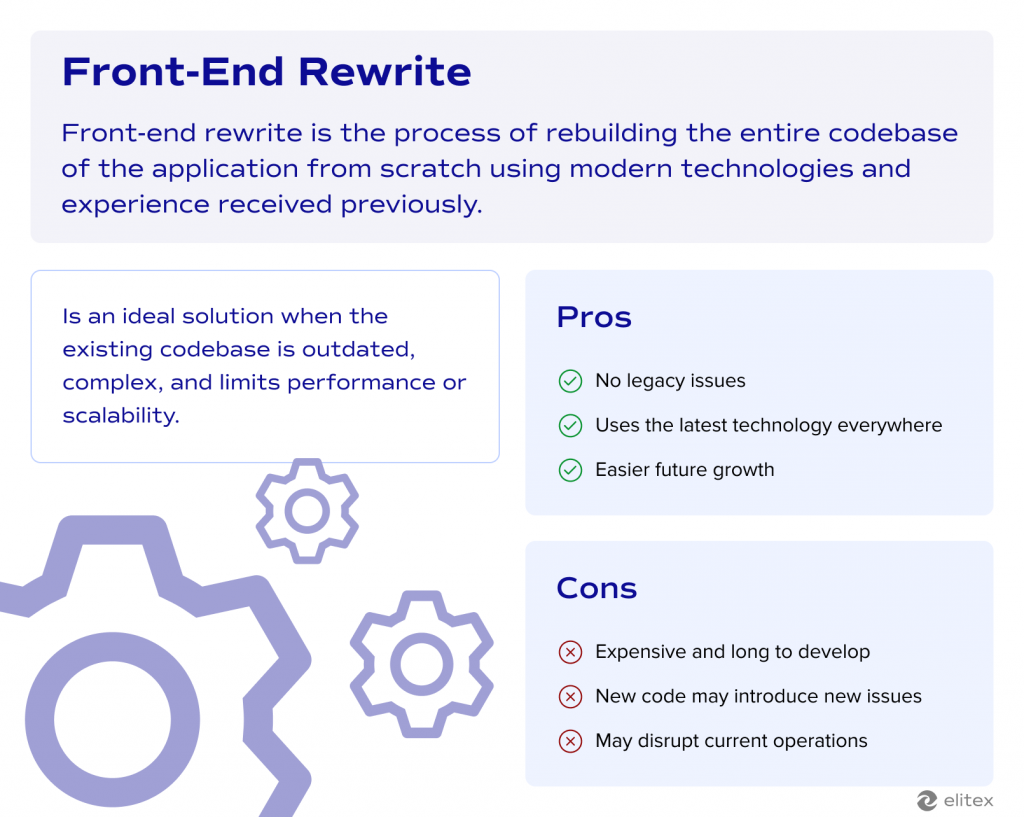
What’s front-end rewriting?
Rewriting the entrance finish means creating a brand new codebase from scratch, using the newest applied sciences and design ideas. This technique permits an entire rewrite (overhaul), eradicating any legacy constraints and making a extra environment friendly and maintainable system. Rewriting usually requires extra time and assets however presents an opportunity to construct a streamlined trendy software from scratch. In contrast to migration, rewriting replaces the previous legacy software fully, offering a recent begin, which calls for cautious planning and vital funding however means that you can take into account the expertise with the app you’ve already had.

Comparability: Entrance-end migrate or rewrite
| Criterion | Migration | Rewrite |
| Monetary impression | Decrease preliminary prices, useful for restricted budgets | Greater preliminary prices, requiring vital funding |
| Time to market | Sooner implementation, ideally suited for fast updates | Longer growth time, appropriate for complete overhauls |
| Operational disruption | Minimal impression on present operations | Potential for vital disruption and downtime |
| Legacy code administration | Could retain technical debt and legacy points | Eliminates legacy points, offering a recent begin |
| Efficiency enhancement | Restricted scope for main efficiency enhancements | Important efficiency beneficial properties with trendy applied sciences |
| Safety compliance | Partial updates to safety, doubtlessly insufficient safety measures | Respectable high quality of rewrite companies ensures safety complaints with present requirements |
| Scalability potential | Restricted scalability to present structure | Designed for enhanced scalability and future development |
| Integration complexity | Challenges in integrating previous and new applied sciences | Easy integration with a clear code base |
| Lengthy-term viability | Could necessitate future updates or an entire rewrite | Constructed for future-proofing and technological developments |
| Characteristic continuity | Retains present options, guaranteeing consumer familiarity | Requires function redevelopment, providing |
Entrance-end migration and rewriting methods
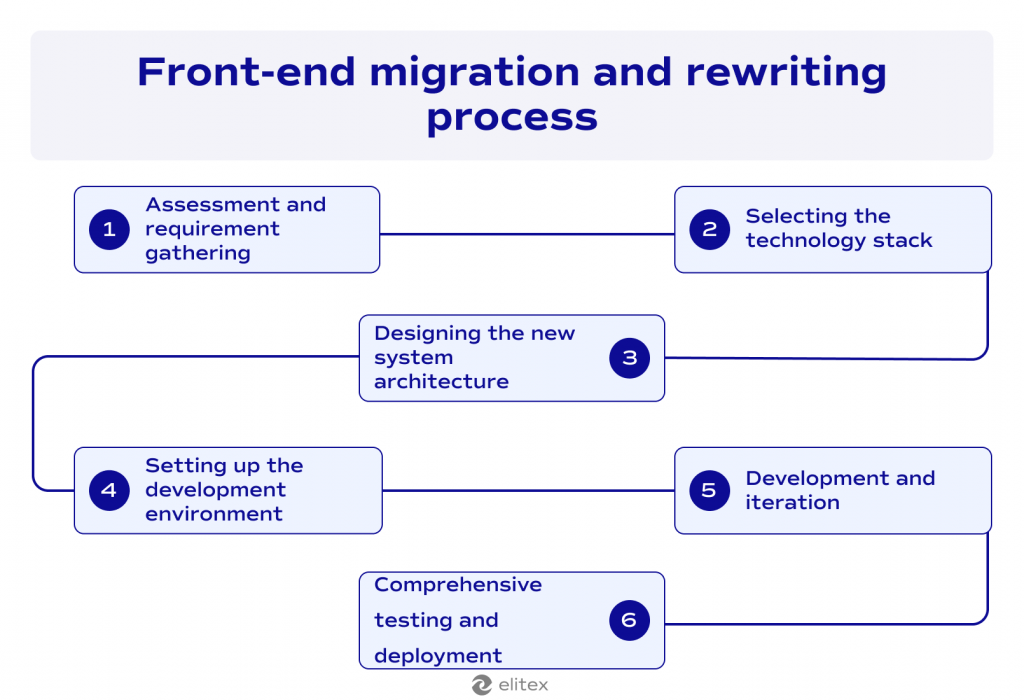
Any front-end growth course of, be it migration or rewriting a present software from scratch, sometimes includes a sequence of frequent steps. Usually, it seems like:

However right here is the distinction in technique between the 2 choices throughout each step of the event course of:
Evaluation and requirement gathering
Migration: Evaluates the present front-end to determine areas for enchancment whereas maintaining present performance. Necessities deal with updating and enhancing slightly than overhauling.
Rewriting: Analyzes the present system to redefine necessities fully. This ensures all limitations are addressed, and the brand new system meets trendy requirements.
Expertise stack choice
Migration: Chooses know-how appropriate with the prevailing stack to make sure a easy transition, modernizing whereas sustaining interoperability.
Rewriting: Selects the perfect trendy applied sciences with out constraints from present techniques, permitting for larger innovation and use of any newest developments.
System structure design
Migration: Focuses on a modular structure that integrates with the prevailing system, permitting for incremental updates and enhancements.
Rewriting: Develops a brand new front-end structure from scratch, optimized for efficiency, scalability, and maintainability, with out previous system constraints.
Growth setting setup
Migration: Units up a growth setting supporting parallel operation of previous and new elements, guaranteeing seamless integration.
Rewriting: Establishes a brand new growth setting tailor-made to the brand new system’s necessities, usually involving new instruments and processes.
Growth course of
Migration: Entails incremental updates, progressively changing or upgrading elements. The previous and new techniques usually run in parallel throughout this course of.
Rewriting: Entails an entire rebuild of the entrance finish, with growth in distinct phases. The brand new system is usually developed individually and replaces the previous system as soon as accomplished.
Testing and deployment
Migration: Emphasizes ongoing testing and high quality assurance to make sure new elements combine easily with the prevailing system. Deployment is gradual, with steady monitoring.
Rewriting: Requires complete testing of your entire information system earlier than deployment. Person acceptance testing and staged deployment make sure the a totally new software meets all necessities and capabilities appropriately.
Case examine introduction: Kallik, a labeling firm
ELITEX have an extended report of profitable front-end modernization for various corporations throughout numerous industries. One specific instance is front-end modernization for Kallik, a printing and labeling trade firm. Kallik confronted vital challenges with their Veraciti™ software program, which had strong performance however an outdated UI that made client-side utilization cumbersome. Modernization of the UI was essential as extending the applying’s options was fairly difficult with the previous UI. Missing in-house front-end experience, Kallik sought a associate proficient in Angular growth companies and UI modernization. That’s why they turned to ELITEX.

Within the case of Kallik, when the strong again finish was totally useful, and the purpose was bettering UI and including new options, the corporate selected the migration method. Migration to Angular, a contemporary know-how, and general UI modernization allowed Kallik to reinforce the performance of their software program resolution and develop new distinctive options, solidifying Kallik’s place as a frontrunner of the trade in the UK.
ELITEX’s method and execution
In our collaboration with Kallik, we employed the scrum challenge administration methodology, involving bi-weekly demos and planning periods. This method allowed each groups to align expectations and description duties clearly. Honesty and clear communication mixed with conferences in particular person fostered a profitable partnership between the businesses. ELITEX’s sturdy front-end experience and seamless integration with Kallik’s crew led to the revitalization of Veraciti™, which migrated to the brand new know-how stack. The end result was a contemporary, user-friendly interface that enhanced efficiency, elevated consumer satisfaction, and maintained regulatory compliance.
Veraciti™ by Kallik is simply one of many examples of what a partnership with a dependable front-end software program firm, corresponding to ELITEX, could herald what you are promoting mannequin. Examine our case research to study extra about how front-end options make a distinction for companies. You probably have any additional questions concerning replace the entrance finish, migrate your software, or rewrite the code base from scratch, don’t hesitate to contact us. Being a front-end growth firm with a decade of expertise in constructing options that work seamlessly and look good, we deliver outcomes past your preliminary expectations!

FAQs
What’s front-end migration?
Entrance-end migration is the method of updating the prevailing codebase to trendy applied sciences with out ranging from scratch and utilizing the code you have already got.
What’s a front-end rewrite?
A front-end rewrite is a course of that includes rebuilding your entire codebase of the applying utilizing trendy applied sciences.
What’s the key distinction between front-end migration and rewriting?
Migration updates the present software incrementally, including new components to the prevailing techniques, not breaking them, whereas rewriting builds a brand new system from scratch.
What ought to I search for in a associate for front-end migration or rewrite?
Search for experience in trendy applied sciences and your trade, a confirmed monitor report, verify their communication abilities, and ask about challenge administration approaches. Juxtapose all this info along with your necessities, and you will notice whether or not this associate matches your challenge.
How do I resolve between front-end migration vs rewrite?
Contemplate the extent of present points, price range, time constraints, and long-term targets. In case your present system is basically flawed, a rewrite is perhaps higher. In any other case, migration might be enough.
Let’s discuss your challenge
Drop us a line! We might love to listen to from you.