JavaScript presents a number of properties and strategies to offer info to your customers, be it variable values, messages, and even dynamic content material. This JavaScript tutorial will display how you can serve up all of those, full with working code examples.
Are you seeking to study JavaScript net improvement in a web based course setting? We have now a listing of the Greatest On-line Programs to Study JavaScript to assist get you began.
JavaScript Output Strategies and Properties
There are a complete of six methods to show textual content and/or content material with JavaScript, relying on the place you need to write it to; the primary three are properties, whereas the opposite three are strategies:
- The innerHTML, innerText and textContent properties written into an HTML ingredient.
- The doc.write() methodology writes instantly into the HTML output.
- The window.alert() methodology shows an alert field, appropriate for displaying error messages and the like.
- The console.log() methodology writes to the browser console, making it splendid for displaying debugging info.
The remainder of this programming tutorial will delve into every of those strategies and properties.
The innerHTML, innerText and textContent JavaScript Properties
These three associated properties of the Node and Aspect object are all editable so as to make the most of them to get and set their HTML and/or textual content. Here’s a temporary description of what every property does:
- The innerHTML property returns and units the textual content content material of the ingredient, together with all spacing and internal HTML tags.
- The innerText property returns and units the textual content content material of the ingredient and all its kids, with out CSS hidden textual content spacing and tags, besides <script> and <fashion> parts.
- The textContent property returns and units the textual content content material of the ingredient and all descendants, with spacing and CSS hidden textual content, however with out tags.
Programmers can’t entry any of the above properties with out first acquiring a reference to a doc ingredient or node. These two objects are related, however not precisely the identical factor. A node is a part of the Doc Object Mannequin (DOM) and describes each object within the doc, from the basis HTML tag to feedback and textual content. In the meantime, a component is a node of a particular kind — Node.ELEMENT_NODE. For the needs of this tutorial, we are going to acquire a reference to doc parts utilizing the doc.getElementById() methodology, as follows:
let p = doc.getElementById("testParagraph");
Upon getting received a component (or node), you might be able to set its textual content and/or content material.
Utilizing the JavaScript innerHTML Property
The innerHTML property is the one one which helps HTML tags, making it the right selection for setting a component’s HTML content material.
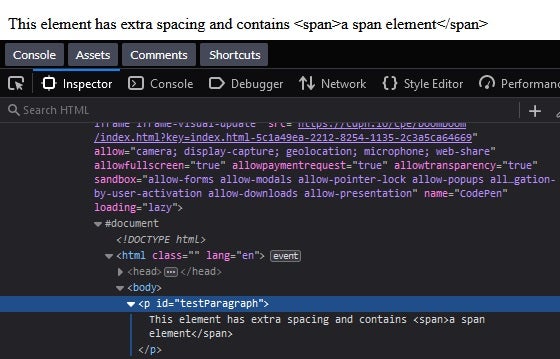
Here’s a pattern string that incorporates some additional whitespace and a nested SPAN ingredient:
const content material="This ingredient has additional spacing and incorporates <span>a span ingredient</span>";
Assigning it to the paragraph’s innerHTML property will instantly replace its content material:
p.innerHTML = content material;

We are able to see that the SPAN ingredient was rendered as a baby ingredient as a result of the span CSS fashion was utilized:
span {
background-color: lightblue;
}
Learn: High Collaboration Instruments for Net Builders
Utilizing the JavaScript innerText Property
The innerText property can solely set a component’s textual content content material, so passing it a string that incorporates HTML tags will render them as a string:
p.innerText = content material;

Utilizing the JavaScript textContent Property
As we are able to see under, the output produced by the textContent property is strictly the identical as that of innerText:

It differs from innerText in the way it returns a component’s textual content, and never in setting it. For that cause, it’s virtually by no means utilized to set content material.
Utilizing the doc.write() Technique
The doc.write() methodology writes a string of textual content to a doc stream opened by doc.open(). It was a method to produce dynamic content material on the consumer facet, however, since newer DOM strategies and properties (like these above) have been launched, doc.write() has been relegated to a fast and soiled technique of verifying variables and such. Additionally, as a result of doc.write() writes to the doc stream, calling it after the doc has been loaded overwrites the entire current doc content material!
Content material delivered by doc.write() is handled precisely the identical approach by the browser as static HTML content material as a result of each are served through the doc stream. As such, This JavaScript code would produce a paragraph that’s indistinguishable from static HTML markup:
const demoMarkup = ` <p id="testParagraph"> That is the take a look at <p> ingredient </p>`; doc.write(demoMarkup);
Utilizing the window.alert() Technique
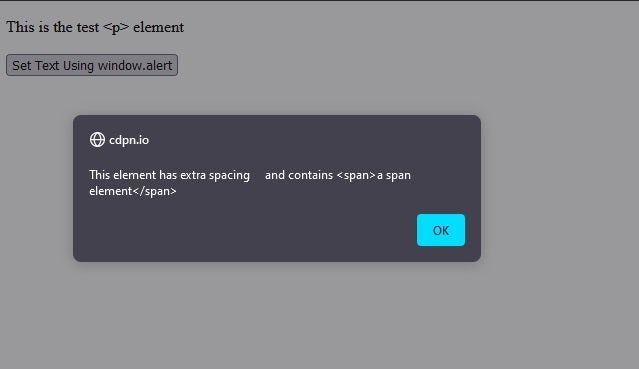
The window.alert() methodology presents a handy method to show a modal popup to the person with the intention to relay an necessary message. The message’s significance is emphasised by the truth that the popup window opens within the middle of the browser viewport and prevents any web page interactions till the person dismisses the popup by clicking the OK button.
alert(content material);
Though it solely accepts textual content as an argument, alert() does faithfully retain whitespace.

Additionally be aware that the “window.” namespace shouldn’t be required because the window object is the worldwide scope object.
Utilizing the console.log() Technique
Right here is a technique that’s solely actually used for debugging functions, because it writes its output to the developer instruments console. Not like the earlier strategies we’ve checked out right here at present, console.log() accepts a variable variety of arguments and can gladly take any information kind you throw at it, together with numbers, objects, and even customized courses.
console.log('content material = "', content material, '"');

Closing Ideas on JavaScript Output
This tutorial introduced a couple of methods to offer info to your customers, be it variable values, messages, and even dynamic content material. To view the working examples, try the codepen demo.
Learn extra JavaScript net improvement tutorials and suggestions.