Within the first quarter of 2023, cell phones drove 58% of world web site site visitors. Whilst cellular consumer expertise continues to enhance and customers full an increasing number of duties on their telephones, there’s no less than one exercise by which the display actual property of desktop has a bonus: parsing advanced info on dashboard shows.
Cell dashboards are invaluable for on-the-go customers who want to remain updated on evolving, data-based intelligence and reply to time-sensitive info shortly. Sadly, many cellular dashboards are poor imitations of desktop net apps and so they frustrate prospects somewhat than serving as efficient visualization instruments that stand on their very own.
A cellular dashboard could not provide the complete performance of its desktop counterpart, however it will possibly nonetheless present customers with a scannable view of top-line knowledge and statistics to allow them to make knowledgeable selections. It might probably additionally give managers and executives the required tooling to shortly approve orders, contracts, and process and coverage paperwork.
On this article, I draw from my expertise designing dozens of dashboards throughout industries together with insurance coverage, healthcare, IT, and knowledge restoration to discover 4 basic points of responsive dashboard design: navigation, tables and charts, button design, and interactive states. These insights can assist designers create the intuitive cellular expertise customers anticipate.
Clean Navigation
Let’s begin with navigation as that is how customers will get acquainted along with your dashboard and discover the knowledge they’re in search of. If the navigation in your cellular dashboard is clumsy or disjointed, or your search bar or navigation menu isn’t nicely suited to touch-based interactions, you’re prone to flip off customers.
Visible prioritization is essential. Responsive cellular dashboards ought to talk info shortly and prioritize it in a transparent visible hierarchy. One other dashboard design greatest apply is utilizing the precept of progressive disclosure to disclose info solely when the consumer wants it.
Coinbase affords an instance of an efficient cellular dashboard. Evaluating the desktop and cellular variations reveals extra insights.

This cellular dashboard successfully makes use of area to prioritize probably the most important choices. Essential buttons from the left-hand panel on desktop develop into the underside navigation bar on cellular, a typical for cellular menus because the place falls into the “Z” web page scanning sample the place customers’ consideration tends to land.
The highest navigation bar preserves key capabilities like search and notifications, in addition to a hamburger menu that customers can faucet for extra choices. Notably, although, Coinbase doesn’t merely collapse every part right into a hamburger menu. Reasonably, the cellular dashboard prioritizes the necessities on first view and lets customers make preliminary choices earlier than new screens are opened to supply extra intensive decisions.
These cellular navigation methods allow customers to take vital actions however don’t overload the small display with info and choices.
Responsive Tables and Charts
Designing responsive cellular tables and charts generally is a problem, however in my expertise, the client satisfaction it gives is price it.
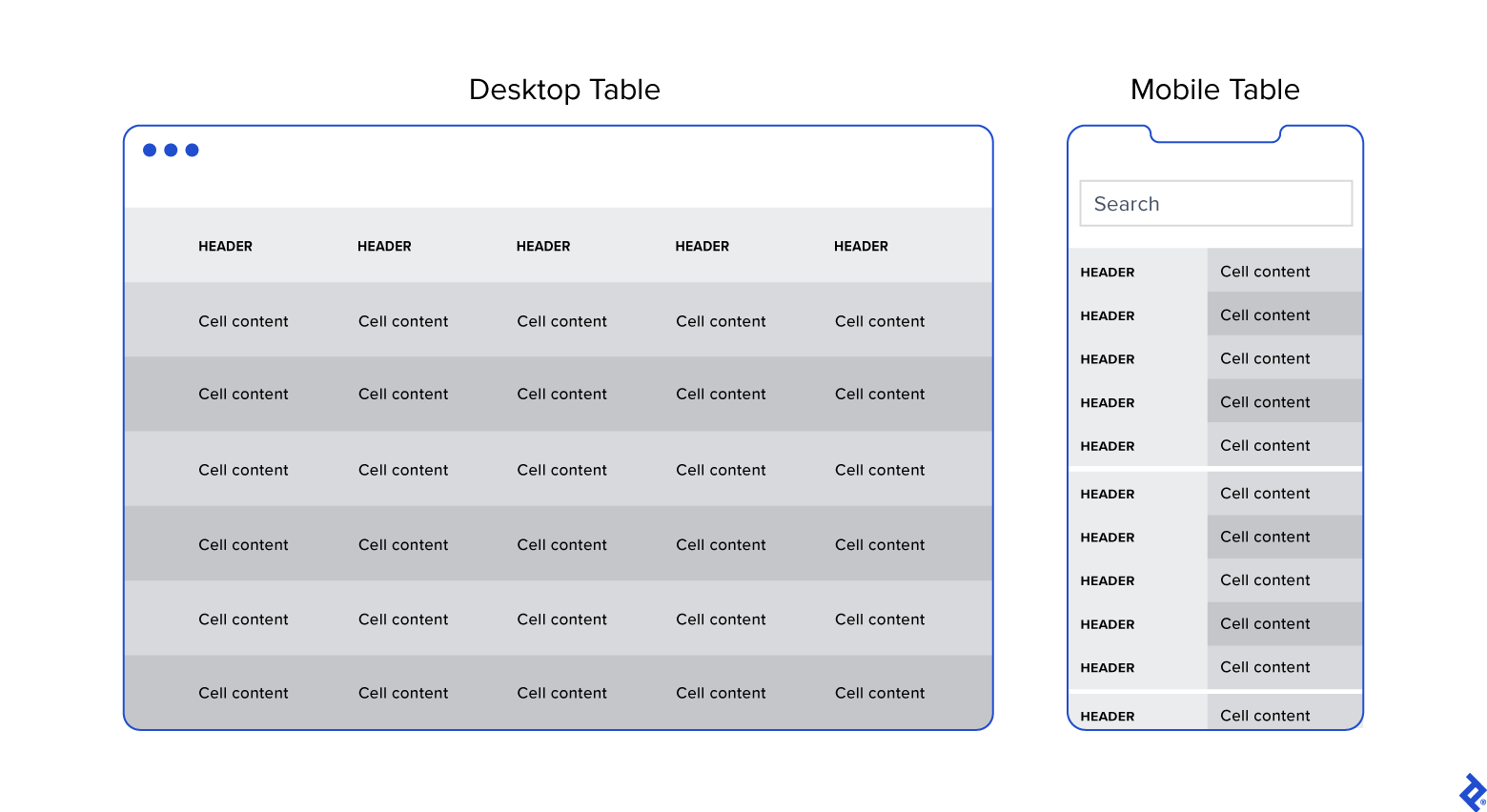
Typically, I advocate for responsive net designs that ship a single code set to all units however use fluid grids and media queries to vary the looks of components based mostly on a tool’s dimension and orientation. This frequent and efficient methodology is utilized in cellular dashboards to break down desk row headers into column headers in a set of stacked, standalone playing cards that may be scrolled via vertically. The strategy affords a sublime cellular presentation that avoids squishing cells, whereas permitting the consumer to shortly peruse giant quantities of information.

However stacked playing cards have their disadvantages too. Say you want to evaluate a protracted listing of SaaS corporations by key efficiency indicators akin to annual recurring income, common contract worth, and buyer acquisition value. Assigning every firm its personal card means the consumer could solely be capable of view one or two corporations’ efficiency indicators at a time, which might make comparability troublesome (except the consumer has a wonderful short-term reminiscence). However to be used instances by which customers don’t want to match columns, akin to an IT tools order abstract desk, the vertical structure works nicely.
There is no such thing as a one-size-fits-all answer: The context of your knowledge desk and the way customers will work together with it ought to dictate what technique you select.
Michał Jarosz, a Warsaw-based UX designer, outlines a number of sensible approaches to designing responsive knowledge tables, every with its benefits and disadvantages. One methodology is what he calls a “moveable” answer, by which solely a part of a desk or chart is in view, and a consumer should swipe horizontally to see what’s hidden. Price efficient and simple to develop, this strategy can work nicely for brief, extensive tables and for holding content material above the fold, however it atomizes what the consumer can see at anybody time, making it onerous to match rows. (Worse, it will possibly have a dizzying impact.)
Steven Hoober, a cellular UX design guide who’s essential of responsive cellular tables, writes in an article for UXmatters that simplifying tables by leaving out extraneous columns, utilizing abbreviations and icons rather than textual content, lowering font dimension, and making use of alignment guidelines to distinguish textual content hierarchies inside a column are all methods that may save area and enhance desk presentation. Relying on the use case, changing a desk with a knowledge visualization would possibly even be the perfect strategy.
Touchdown on the perfect technique requires assessing your customers’ wants, collaboration with a educated developer, and sure a good bit of trial and error: Take a look at breakpoints on varied units, see how they give the impression of being, and iterate till you discover the candy spot.
Button Design
Arguably, one of many greatest challenges in making a responsive cellular dashboard is sizing and arranging buttons. Why? As a result of, not like on desktop, you contact them, somewhat than choose them with a cursor or keyboard command. They should be sufficiently big and spaced out sufficient to be tapped comfortably, and, because of the restricted display area, some should be collapsed into sub-menus and even hidden.
Customary button design rules ought to apply to your cellular designs. I are inclined to divide button design into two major rules: It’s best to current buttons in a spread of types (sizes, colours, and shapes) that denote their relative significance via visible cues; and the textual content label or icon related to a button ought to connote its semantic that means and supposed perform—as an illustration, whether or not the button affirms an motion, selects a software, navigates to a brand new web page, or cancels an motion.
Most customers are acquainted with the visible iconography of buttons: They acknowledge {that a} right-facing triangle will play a music on iTunes, or that the letter B within the upper-level toggle menu of a Google doc, as soon as chosen, will enable them to kind in boldface. What’s tough on cellular is that Apple and Google have their very own design pointers specifying cellular contact goal sizes (44×44 pt for iOS and 48×48 pt for Android). To be secure, it’s greatest to create buttons 48 factors tall.
Adhering to those pointers could imply you may’t match all of the buttons that customers want on the cellular show. Let’s say you will have a number of buttons alongside a horizontal aircraft which are too small to be simply manipulated with a finger or thumb when positioned in shut proximity on a cellular show. As a substitute of merely shrinking the space between the buttons and rising the danger of consumer error—nobody likes to hit the unsuitable button—you would possibly swap in a three-dot ellipsis-like icon (a “kebab” or “meatball” button) to open a pull-down menu the place customers could make their most popular choice.
However you will have vital buttons that may’t be hidden. As an alternative choice to the kebab menu, you may merely enhance the button dimension to satisfy the cellular pointers after which stack them vertically. One other various could be to go away probably the most essential buttons at full dimension and make secondary buttons smaller by changing the textual content label with an icon. When contemplating which approach to make use of, determine which buttons are most important on every web page.
As a rule, you’ll want to use a number of methods without delay. In all instances, correct spacing, display legibility, and the touch-based necessities of cellular units needs to be your information.
Interactive States
Interactive states present invaluable indicators to assist customers predict the outcomes of their actions and guarantee them that these actions are having their desired results. For instance, if a button is tapped and there’s a processing delay, the button could develop into disabled and show a spinner to indicate the consumer that the motion is underway. With out this suggestions, the consumer would possibly shut the web page in frustration, pondering the button has failed. Sadly, interactive states are very simple to miss or misapply in cellular dashboards.
Google’s Materials Design pointers provide a complete description of interactive states to think about on Android, and Apple has related pointers for iOS. One of the crucial important takeaways from these pointers is that enabled states (visible cues that permit customers know they will interact with textual content, menus, animations, buttons, or different interactive components) or disabled states (the “grayed-out” interactive components that customers can’t manipulate till enabled) should be preserved on cellular platforms.
Sure dashboard functionalities can’t be replicated on cellular units due to the touch-based interactivity of their screens. One of the crucial frequent is the so-called “hover state,” a sort of interplay that lets a consumer maintain their cursor over a display ingredient to see it react or view extra info. For instance, once you maintain your cursor over the gear icon within the higher right-hand nook of the Gmail show a shaded circle seems, together with the phrase “Settings.” However you may’t hover on a cellular machine as there is no such thing as a cursor.
This isn’t a brand new drawback, and there are a number of methods round it. By far the simplest is to take away descriptive hover textual content and tooltips altogether. Most cellular dashboard customers are acquainted with icons borrowed from desktop—they know that tapping a small home icon returns them to the house display of an app. Nevertheless, in some situations even skilled desktop customers want a refresher on the extra obscure symbols and performance on a cellular machine. One easy answer is so as to add a tooltip button that gives extra info when tapped. Tooltips are notably indispensable for charts, that are sometimes constructed utilizing pre-existing libraries or frameworks (imposing limitations).
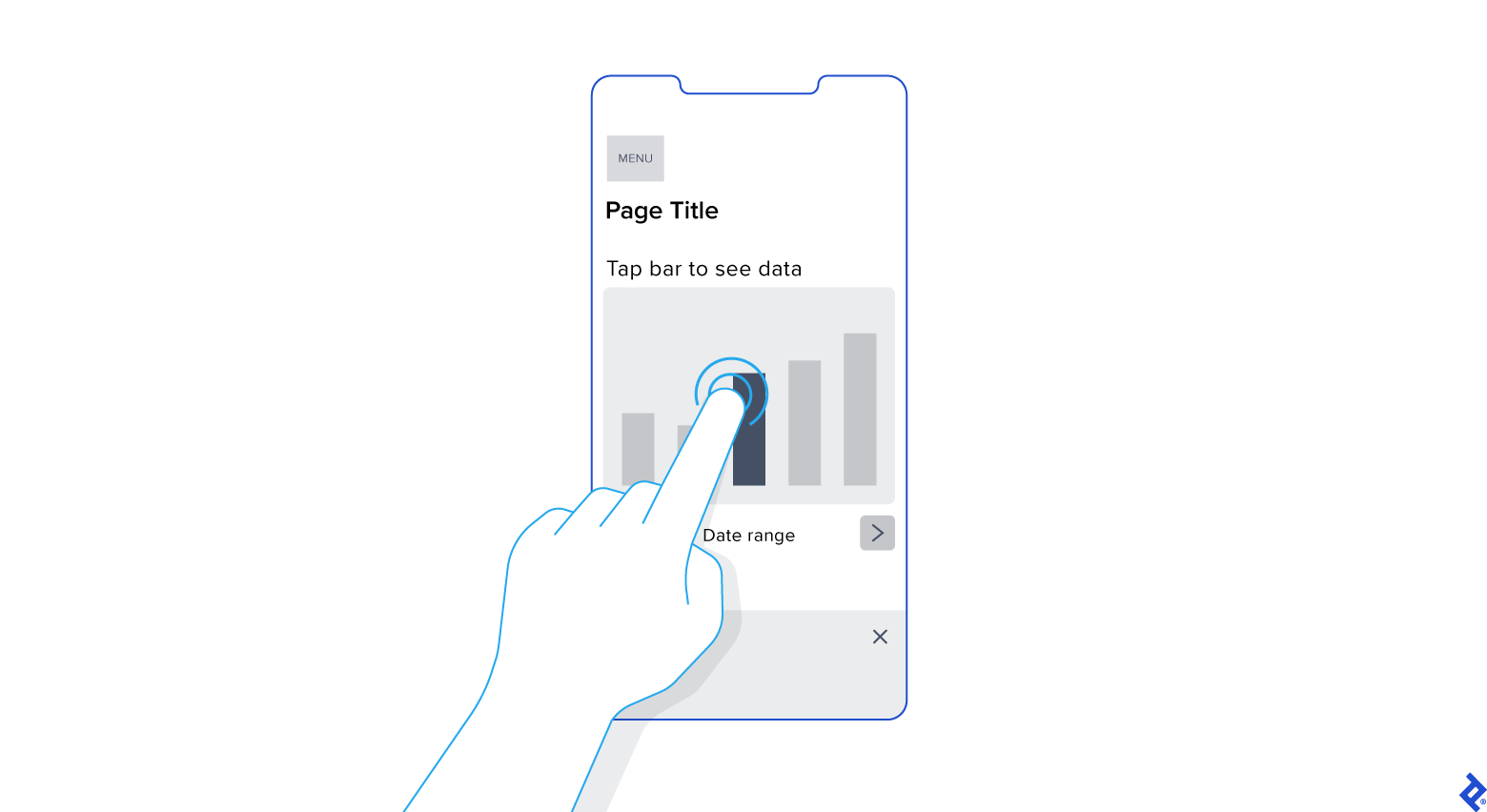
Throughout a latest undertaking for a healthcare consumer, I developed a chart that included a number of bars and detailed tooltips that appeared as hover states on desktop. On cellular, I designed the bars to show the tooltips solely when customers bodily tapped on a bar. I additionally decreased the variety of bars seen at any given time to make sure the contact targets had been giant sufficient for customers to comfortably work together with them. Lastly, I added directions on the prime of every chart that learn “Faucet bar to see knowledge.”
The principle takeaway? Every interactive state needs to be clearly decipherable on cellular and have a predictable response triggered by the consumer’s gestures.
Cell Dashboard UI Design: Not an Afterthought
When the undertaking scope and finances enable, it’s most effective to think about how a responsive cellular dashboard will look and performance as you’re constructing out the desktop model. This can save time and improvement prices later within the product life cycle, and it’ll additionally assist guarantee model consistency throughout units. It’s additionally paramount to recruit a talented developer to evaluate the feasibility of varied design approaches, and, the place wanted, outline CSS guidelines for reconfiguring tables and charts. Above all, attempt to faithfully recreate as a lot of the desktop expertise as you may: You will have to remove some options and performance, however it’s vital to not dumb down the design and to comply with the UX design course of.
Cell dashboard UI shouldn’t be an afterthought. If designed with care and foresight, cellular dashboards can present important worth to customers.