
Posted by Paul Ruiz, Developer Relations Engineer & Kris Tonthat, Technical Author
MediaPipe Options is on the market in preview as we speak
This week at Google I/O 2023, we launched MediaPipe Options, a brand new assortment of on-device machine studying instruments to simplify the developer course of. That is made up of MediaPipe Studio, MediaPipe Duties, and MediaPipe Mannequin Maker. These instruments present no-code to low-code options to frequent on-device machine studying duties, equivalent to audio classification, segmentation, and textual content embedding, for cellular, net, desktop, and IoT builders.
 |
New options
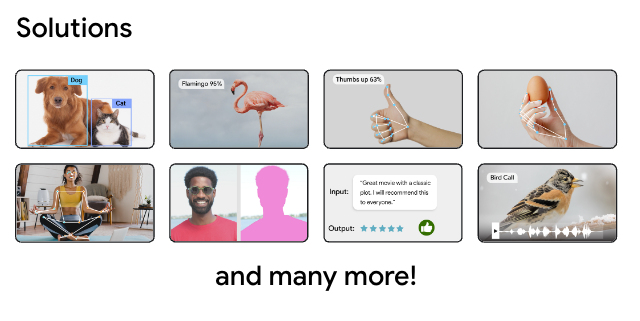
In December 2022, we launched the MediaPipe preview with 5 duties: gesture recognition, hand landmarker, picture classification, object detection, and textual content classification. At present we’re completely satisfied to announce that we’ve got launched a further 9 duties for Google I/O, with many extra to come back. A few of these new duties embody:
- Face Landmarker, which detects facial landmarks and blendshapes to find out human facial expressions, equivalent to smiling, raised eyebrows, and blinking. Moreover, this job is beneficial for making use of results to a face in three dimensions that matches the person’s actions.
 |
- Picture Segmenter, which helps you to divide pictures into areas primarily based on predefined classes. You should use this performance to establish people or a number of objects, then apply visible results like background blurring.
 |
- Interactive Segmenter, which takes the area of curiosity in a picture, estimates the boundaries of an object at that location, and returns the segmentation for the article as picture knowledge.
 |
Coming quickly
- Picture Generator, which allows builders to use a diffusion mannequin inside their apps to create visible content material.
 |
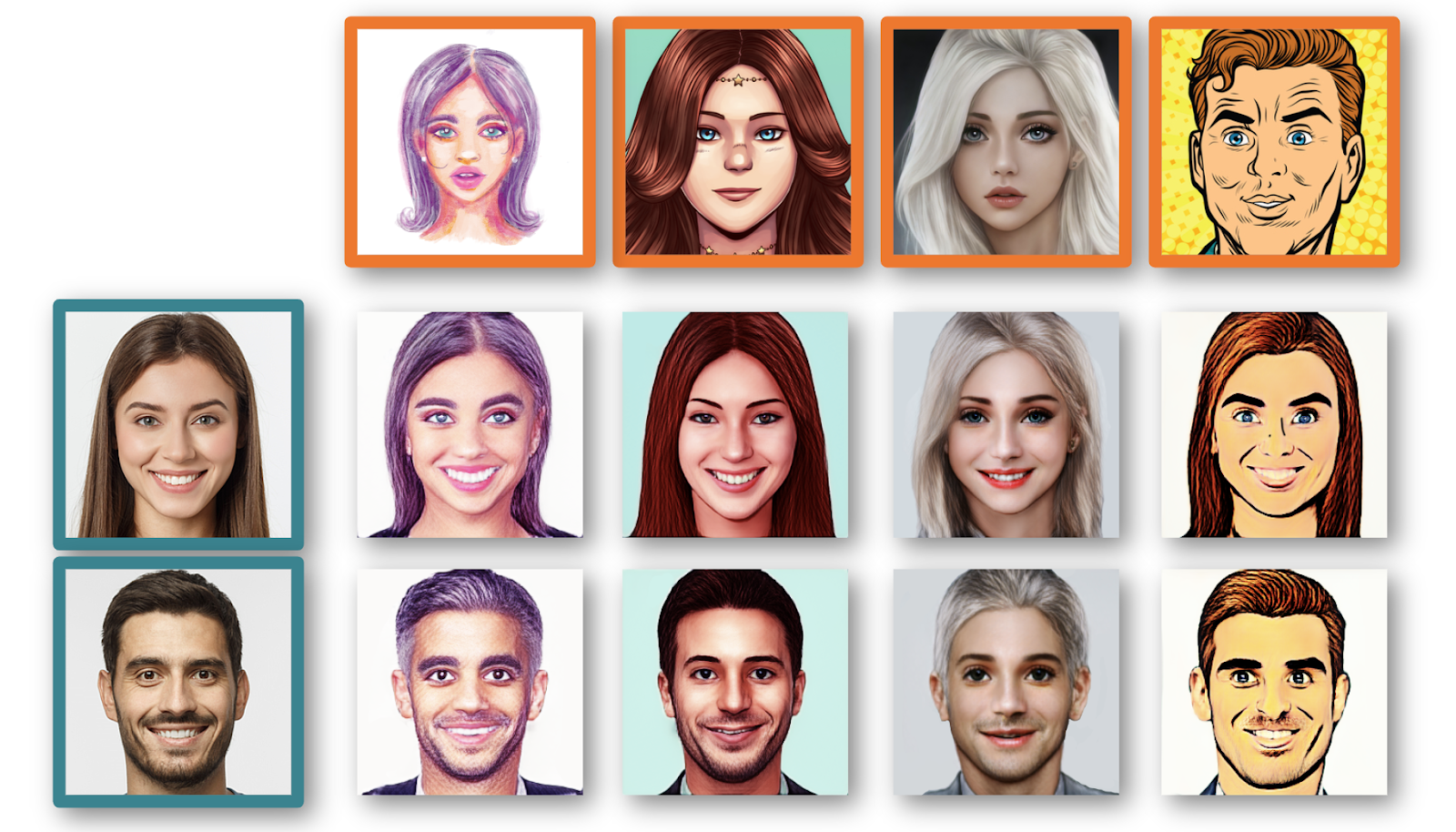
- Face Stylizer, which helps you to take an present type reference and apply it to a person’s face.
 |
MediaPipe Studio
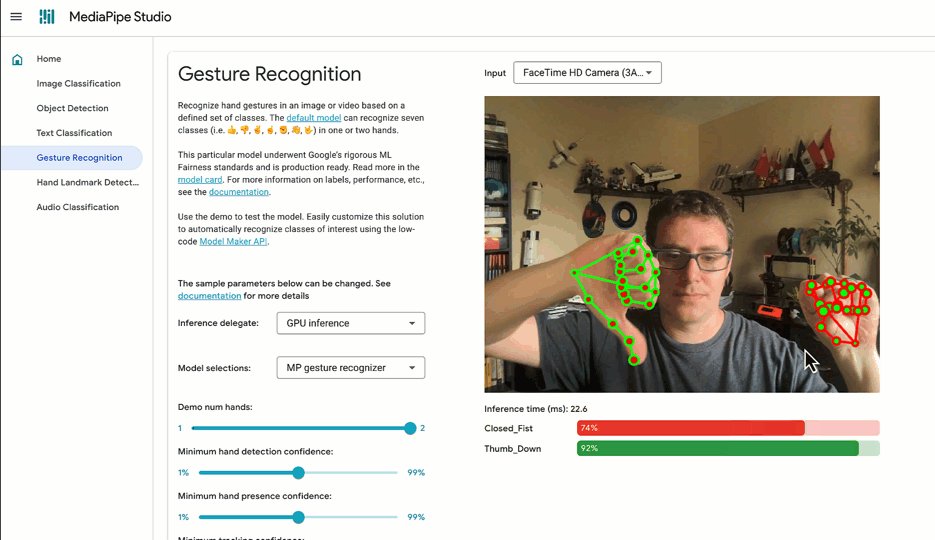
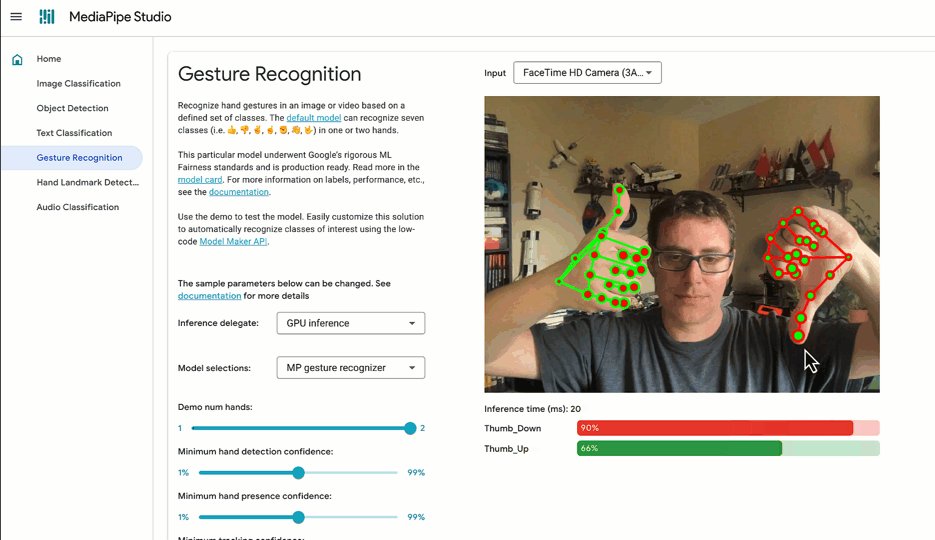
Our first MediaPipe software permits you to view and check MediaPipe-compatible fashions on the internet, somewhat than having to create your individual customized testing purposes. You’ll be able to even use MediaPipe Studio in preview proper now to check out the brand new duties talked about right here, and all of the extras, by visiting the MediaPipe Studio web page.
As well as, we’ve got plans to increase MediaPipe Studio to offer a no-code mannequin coaching resolution so you possibly can create model new fashions with out a number of overhead.
 |
MediaPipe Duties
MediaPipe Duties simplifies on-device ML deployment for net, cellular, IoT, and desktop builders with low-code libraries. You’ll be able to simply combine on-device machine studying options, just like the examples above, into your purposes in a number of strains of code with out having to study all of the implementation particulars behind these options. These at present embody instruments for 3 classes: imaginative and prescient, audio, and textual content.
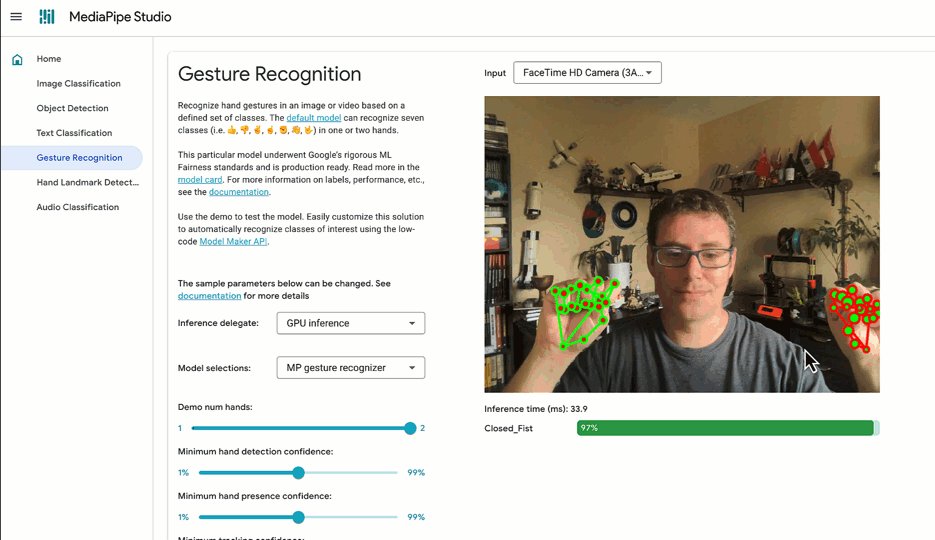
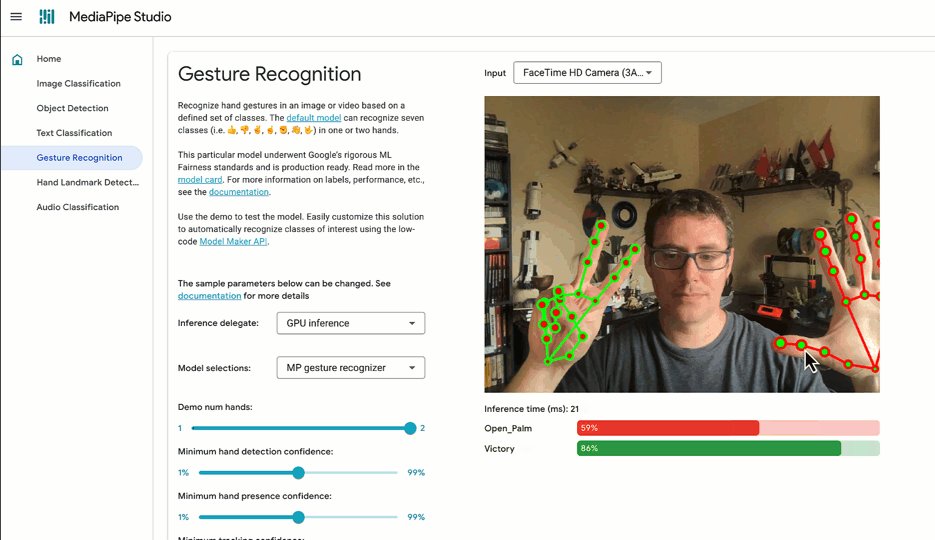
To offer you a greater concept of learn how to use MediaPipe Duties, let’s check out an Android app that performs gesture recognition.
 |
The next code will create a GestureRecognizer object utilizing a built-in machine studying mannequin, then that object can be utilized repeatedly to return a listing of recognition outcomes primarily based on an enter picture:
// STEP 1: Create a gesture recognizer |
As you possibly can see, with only a few strains of code you possibly can implement seemingly complicated options in your purposes. Mixed with different Android options, like CameraX, you possibly can present pleasant experiences on your customers.
Together with simplicity, one of many different main benefits to utilizing MediaPipe Duties is that your code will look related throughout a number of platforms, whatever the job you’re utilizing. This may assist you develop even sooner as you possibly can reuse the identical logic for every software.
MediaPipe Mannequin Maker
Whereas with the ability to acknowledge and use gestures in your apps is nice, what if in case you have a state of affairs the place you could acknowledge customized gestures exterior of those offered by the built-in mannequin? That’s the place MediaPipe Mannequin Maker is available in. With Mannequin Maker, you possibly can retrain the built-in mannequin on a dataset with just a few hundred examples of latest hand gestures, and shortly create a model new mannequin particular to your wants. For instance, with only a few strains of code you possibly can customise a mannequin to play Rock, Paper, Scissors.
 |
from mediapipe_model_maker import gesture_recognizer
|
After retraining your mannequin, you should use it in your apps with MediaPipe Duties for an much more versatile expertise.
 |
Getting began
To study extra, watch our I/O 2023 periods: Simple on-device ML with MediaPipe, Supercharge your net app with machine studying and MediaPipe, and What’s new in machine studying, and take a look at the official documentation over on builders.google.com/mediapipe.
What’s subsequent?
We’ll proceed to enhance and supply new options for MediaPipe Options, together with new MediaPipe Duties and no-code coaching by MediaPipe Studio. You may as well hold updated by becoming a member of the MediaPipe Options announcement group, the place we ship out bulletins as new options can be found.
We look ahead to all of the thrilling belongings you make, so you should definitely share them with @googledevs and your developer communities!



