Shopping by way of just a few on-line shops, you may discover one main part all of them have in frequent: a big, featured picture (or collection of pictures) prominently displayed on the homepage.
These pictures could also be known as hero, banner or carousel pictures. It doesn’t matter what you name them, web site hero pictures serve an important function for ecommerce companies.
On this submit we’re going to have a look at the significance of hero pictures, introduce you to some finest practices for utilizing them in addition to present some unbelievable instruments and graphic assets that will help you create stunning and persuasive hero pictures in your on-line retailer.
Let’s dig into it.
What’s a hero picture?
A hero picture is a big picture that seems on the very high of a webpage. Hero pictures can seem on completely different pages all through a web site, however they’re most frequently used on a web site’s homepage, beneath the header and navigation bar.
A hero picture takes the largest of the true property house in your homepage. In some methods, it performs the identical perform as a touchdown web page. Your hero picture acts as a primary impression in your model, that means they could be a very helpful asset to your online business if used appropriately.

A hero picture is a big picture that seems on the very high of a webpage. Hero pictures can seem on completely different pages all through a web site, however they’re most frequently used on a web site’s homepage, beneath the header and navigation bar.
A hero picture takes the largest of the true property house in your homepage. In some methods, it performs the identical perform as a touchdown web page. Your hero picture acts as a primary impression in your model, that means they could be a very helpful asset to your online business if used appropriately.
What ought to a superb web site hero picture embody?
Nice hero pictures are usually composed of three components:
- An eye catching picture
- Compelling copy
- A powerful call-to-action (CTA)
A considerate mixture of every of those components can result in a persuasive hero picture that compels the customer to take the motion you need them to, serving to to spice up conversion charges. You’ll see how these components work collectively within the hero picture examples under.
Let’s check out the three important components extra in-depth:

1. An eye catching picture
The human eye loves massive, daring and vivid pictures. Whether or not you employ graphics, images, or illustrations relies in your model—however what’s at all times essential is that your pictures are high-resolution and attention-grabbing.
Hero pictures ought to be essentially the most prominently displayed gadgets in your homepage, which is one thing to bear in mind when contemplating your homepage design.
All Shopify themes all embody a big part for hero pictures together with a prompt decision, so precisely how one can dimension your hero pictures. Some themes even embody extra performance choices for hero slideshows, banner movies, and on-page animations.

Inventory picture picture assets
If you happen to plan on doing your personal product pictures, you’ll wish to be sure to’ve performed sufficient analysis to know how one can take skilled, high-quality pictures. If you happen to’re trying to avoid wasting time, you may wish to think about using inventory pictures.
There are a ton of locations to go surfing to search out skilled, high-quality pictures in your web site. To assist your search, we’ve listed a number of the finest sources so that you can discover your subsequent picture:
No value, royalty-free picture assets
If you happen to’re searching for free inventory photographs and graphics, listed here are a few choices to think about:
- Burst by Shopify: Burst is the inventory picture web site constructed by and for entrepreneurs. On Burst, yow will discover high-resolution product photographs and life-style pictures which might be excellent for advertising and marketing campaigns and social media. In case you have a Shopify retailer, you’ll be capable of add photographs from Burst straight out of your theme editor.
- Pexels: Pexels incorporates hundreds of free inventory pictures uploaded by customers or sources from free picture web sites.
- Unsplash: Unsplash affords greater than 2 million free, high-resolution pictures from its group of photographers.
- Pixabay: Pixabay affords pictures which might be free to make use of for business and non-commercial functions, although it’s essential to notice that some pictures are nonetheless be protected by emblems, publicity or privateness rights.
- Stockvault: Stockvault affords free inventory photographs together with internet design layouts and emblem templates.
- Canva: Canva is an all-in-one web site design device that additionally features a assortment of free and paid inventory photographs for business use.
- Stocksnap: Stocksnap affords all kinds of free inventory photographs to be used on business and non-commercial initiatives.
Paid picture assets
In case you have a price range to work with in your hero pictures, contemplate a number of the higher paid assets for larger high quality pictures and photographs.
- Shutterstock: Shutterstock has an in depth library of greater than 300 million pictures from photographers everywhere in the world, making it the proper useful resource for journey pictures.
- Adobe Inventory: Designed to work with Adobe’s suite of design instruments, Adobe Inventory incorporates hundreds of inventory photographs, hero picture design templates, inventory movies, vector artwork, and illustrations.
- Getty Pictures: Although on the pricier aspect, Getty Pictures incorporates a deep archive of up to date and historic images accessible for buy.
- iStock: iStock is owned by Getty Pictures, so you might even see some overlap by way of what photographs can be found. Nonetheless, iStock permits photographers to promote their photographs on different platforms, so you will see that a wider, extra modern assortment than on Getty.
- Dreamstime: Dreamstime affords a wide range of inventory photographs, movies, vectors, and illustrations—each free and paid—with completely different licensing choices.
Rent a contract photographer
In fact, inventory photographs will at all times be simply that, inventory photographs. In case you have a while and possibly a bit extra of a price range, you may contemplate hiring knowledgeable photographer and capturing your personal photographs.
Listed here are a few different choices for exploring freelance photographers:
- Rent a Shopify Professional: Use Shopify Specialists to browse freelancers and companies specializing in particular disciplines like picture modifying and product pictures. You may even rent freelancers primarily based on industry-experience—so in the event you want a meals photographer, you may browse meals photographers.
- Fiverr: Fiverr affords all kinds of freelancers who concentrate on all the pieces from product pictures to internet design.
- Freelancer: Freelancer’s database consists of consultants in a variety of artistic fields, comparable to pictures and illustration.
- Upwork: Upwork permits entrepreneurs to submit jobs and join with freelancers who’ve the expertise and expertise to assist them.
- Guru: Guru affords freelance photographers with experience in all sorts of pictures, like style pictures, avenue pictures, panorama pictures, and a complete lot extra.

2. Compelling copy
In promoting and advertising and marketing, copy describes the written materials of a chunk of media. For entrepreneurs, copywriting is a helpful ability to have in your arsenal.
Customers solely look at your hero picture for a second earlier than transferring on, so that you solely have just a few seconds (at most) to seize the person’s consideration. Good copy ought to tackle buyer wants in a means that’s simple to know.
Listed here are some fast suggestions for writing compelling copy:
- Be concise: Lengthy-form copy has its place, however a banner picture will not be it. Banner copy ought to be punchy and to-the-point.
- Keep away from hard-to-read fonts: Not often-used fonts can take extra time to learn. Although the extra time could also be minimal, each millisecond counts in the case of banner picture copy.
- Replicate the tone of your clients: Customers are usually extra receptive to language that feels acquainted to them. Take into account the language your audience makes use of on social media and use it to tell the model of your writing.
- Deal with advantages, not options: As an alternative of claiming, “Our buyer assist group is accessible 24/7 to reply any questions”, say “Get solutions quick with 24/7 buyer assist.”
- Don’t be afraid to check completely different copy: Hero pictures are prime candidates for A/B testing, since completely different word-choices have the potential to drastically alter how your guests work together along with your hero picture design.
- Keep away from advertising and marketing buzzwords and cliches: Customers’ eyes are likely to gloss over generally used promoting slogans like, “act quick”, “large financial savings”, and “satisfaction assure”.

3. Sturdy Name-To-Motion
Lastly, all hero pictures ought to function a outstanding call-to-action (CTA). A CTA is the textual content that tells the reader the motion you need them to take, often accompanied by a button that takes that motion. Examples embody “Store now”, “Signal the petition”, or “Be taught extra”.
The way you write your call-to-action depends upon which section of your advertising and marketing funnel you’re addressing. If you happen to’re addressing top-of-funnel customers, you may ask them to “Be taught extra”, whereas for bottom-of-funnel customers, the CTA is likely to be a extra direct “Purchase right here”.

Perceive the aim of your hero picture
You should use this helpful piece of actual property for a number of functions relying on your online business and objectives. Let’s check out a number of the commonest approaches for utilizing hero pictures under:
1. To assist construct your model and inform your story
One potential use of your web site hero picture is likely to be model storytelling. Model storytelling is using narrative to speak the distinctive promoting proposition of your model. Storytelling is a really efficient technique of brand-building, as a result of a superb story tends to be memorable.

2. To reply buyer questions
One other frequent strategy is to function solutions to a generally requested query. You may tackle a typical buyer pain-point or use the house to reply time-sensitive questions your guests could have.

3. To spotlight your worth proposition
Model storytelling isn’t the one strategy to current your distinctive promoting proposition. Your model can be extra memorable to guests in the event that they perceive what makes it completely different from opponents. What higher place to inform your clients your worth proposition than proper in your homepage, the place nearly all of guests land.

4. To make an announcement
Your homepage banner is a key piece of actual property for selling gross sales, occasions, product launches, and different essential bulletins. Banner pictures get most of your web site customer’s consideration, so any announcement you wish to be widely-seen is an efficient candidate for banner picture content material.

Optimize your web site with a surprising hero picture
There you’ve it, the explanation, objective and makes use of of a hero picture in your homepage. Altering these pictures up often retains your retailer feeling contemporary to repeat guests, retains it vigorous and drives guests to take the actions which might be most inline along with your conversion objectives.
How one can create a hero picture in your on-line retailer
Making a well-designed and attention-grabbing hero picture helps draw new web site guests in and get them to discover much more of your merchandise. Try this step-by-step information for how one can create a hero picture in your on-line retailer.
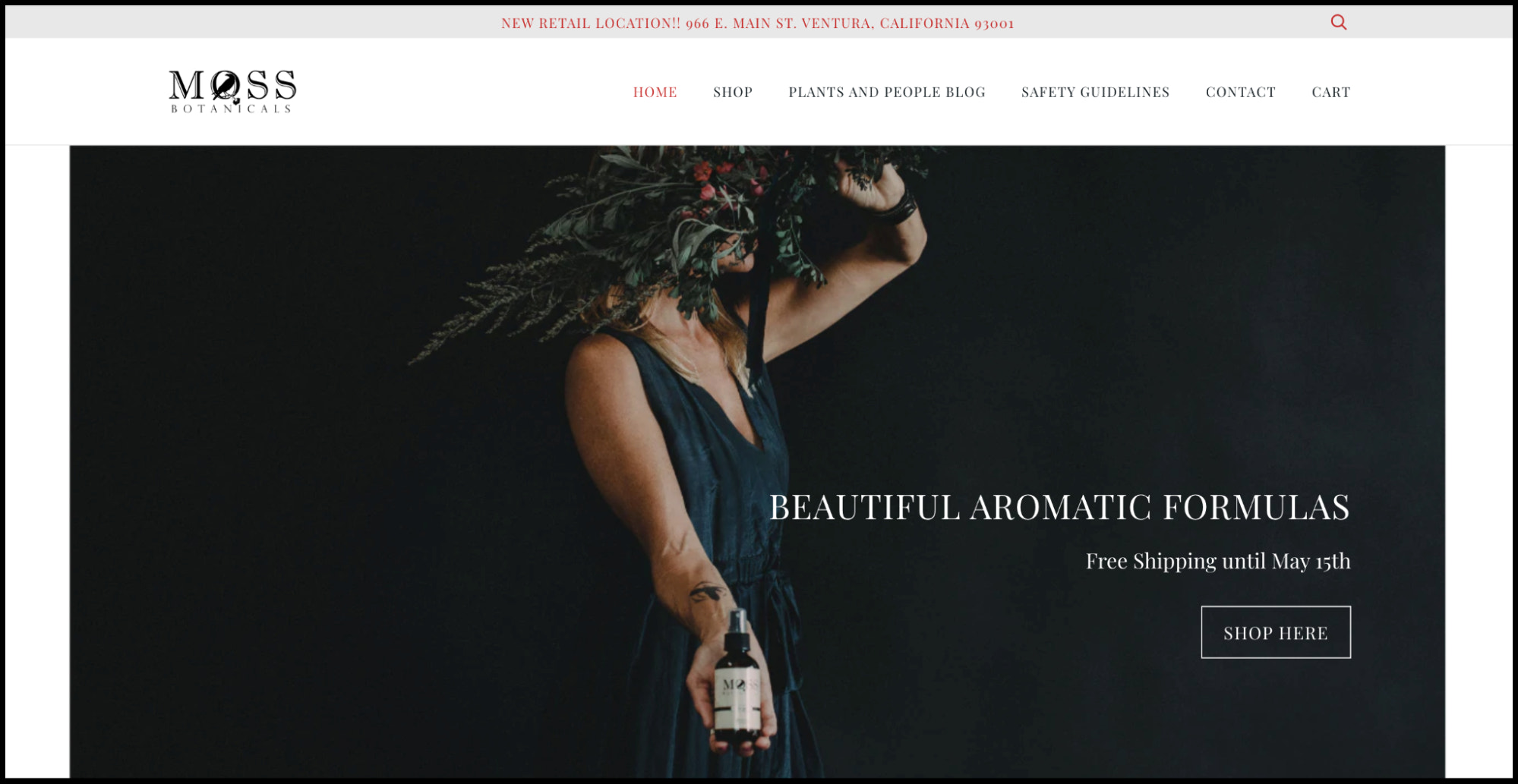
1. Use high-quality product imagery
Draw new clients in with gorgeous photographs of your merchandise or brick-and-mortar retailer. You may at all times use skilled inventory pictures right here, it’s finest in the event you’re capable of rent a photographer to take high-quality photographs of your particular merchandise.
Right here’s a terrific instance from a web-based plant retailer. Anybody visiting this web site is probably going fascinated about crops and can simply be drawn in by the gorgeous greenery of their hero picture.

2. Create a graphic utilizing a web-based design device
You may boost your product photographs or create a hero picture through the use of graphical components as a substitute. Discover a web-based design device like Canva, Visme, or Adobe Cloud, and put collectively an attention grabbing graphic.
Right here’s a terrific instance of what this might appear to be—Detour Espresso has created a cut-out of their product and positioned it on a graphic with daring colours and shapes to seize consideration.

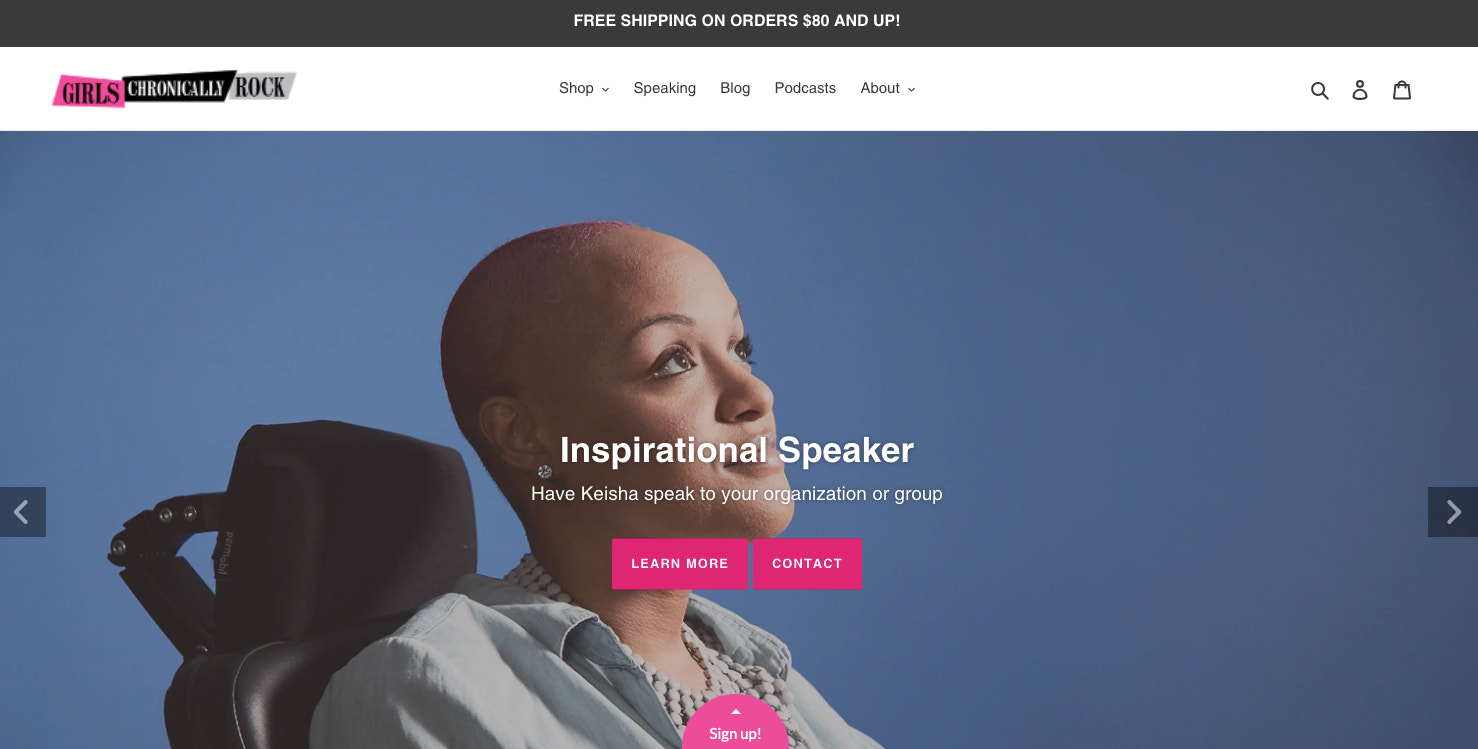
3. Add the most-relevant call-to-action
No hero picture is full with out a call-to-action (CTA), so add a button that’s particular to the picture or graphic you’ve included.
You additionally wish to be certain that your button matches the general design in order that it pops however doesn’t appear misplaced. Right here’s a terrific instance of what which may appear to be:

4. Use video as a part of your hero picture
One other nice strategy to seize consideration is by making a looping, soundless video or GIF in your hero picture. For instance, the Nomz web site has quite a lot of video clips that seem, pulling the web site customer in and getting them to remain on the web page longer as they watch the total scene.

5. Often replace your hero picture
Your hero picture isn’t a one-and-done course of. Though you might love the one you’ve, you’ll must replace it once in a while to introduce returning clients to much more merchandise and choices.
You might even contemplate making a hero picture slider to be able to share a number of calls-to-action without delay. It is a nice thought whenever you’re wanting to advertise an upcoming vacation, like we see within the instance under, whereas nonetheless selling different product strains.

Able to create your online business? Begin your free trial of Shopify—no bank card required.
Web site hero picture FAQ
How do I add a hero picture to my web site?
If you happen to’re utilizing a Shopify theme, you may add your hero picture in your theme editor. Log-in to your Shopify retailer and go to On-line Retailer > Themes and choose “Customise” subsequent to your present theme.
Most themes have house for a banner by default, but when you have to add it, choose “Add part” on the backside of your right-hand menu, then choose the hero part factor. This factor could also be labeled hero picture, banner picture, or slideshow—relying on the theme you’re utilizing.
Additionally word that web site hero pictures don’t switch between themes like product pictures and in-line weblog pictures. Hero pictures should be added straight into every theme individually, and can solely seem on-page in the event you add them to your present theme.
What dimension ought to a hero picture be on a web site?
You may add PNG and JPEG recordsdata which might be as much as 20 MB, nevertheless it’s a good suggestion to maintain the file dimension low to make sure cheap web page load occasions. Actual picture sizes will rely on the theme you’re utilizing, however sometimes, hero pictures ought to be a minimum of 2048 pixels broad to point out in sharp decision when seen in full display.
Remember the fact that themes are responsive, that means the house reserved for hero pictures modifications relying on the display sizes the web site is being seen on. Be certain to go away house across the body of your picture to account for components which may be cut-off.
You additionally wish to keep away from placing your copy and CTA straight into the picture. As an alternative, use your Theme editor to overlay copy and CTA buttons that may float in entrance of your picture, and alter independently out of your picture.
What’s the objective of a web site hero picture?
Web site hero pictures serve a wide-range of functions, however usually they’re nice for any announcement you wish to make to essentially the most guests doable. Widespread functions embody the announcement of gross sales, to focus on your model values, or to announce new merchandise.
What ought to a hero picture include?
An internet site hero picture ought to include a big, attention-grabbing picture together with concise, compelling copy and a robust call-to-action.


