
Picture by JK_Studio from Pixabay
WYSIWYG editors are one of many core parts of any content material administration system (CMS). A well-coded, feature-filled WYSIWYG HTML editor can distinguish between a CMS customers love and one they can not stand.
Whereas all WYSIWYG editors have a set of primary performance, the ability of plugins enhances the modifying expertise. Plugins enable WYSIWYG editors to do extra and supply superior options to customers.
Due to this fact you will need to have a look at a few of the plugins that make some WYSIWYG editors rise above others. It’s additionally important to examine how simply you’ll be able to add these plugins.
On this article, we’ll be taking you thru the world of WYSIWYG editors and plugins as a way to take your customers’ modifying to the following stage.
Plugin Libraries
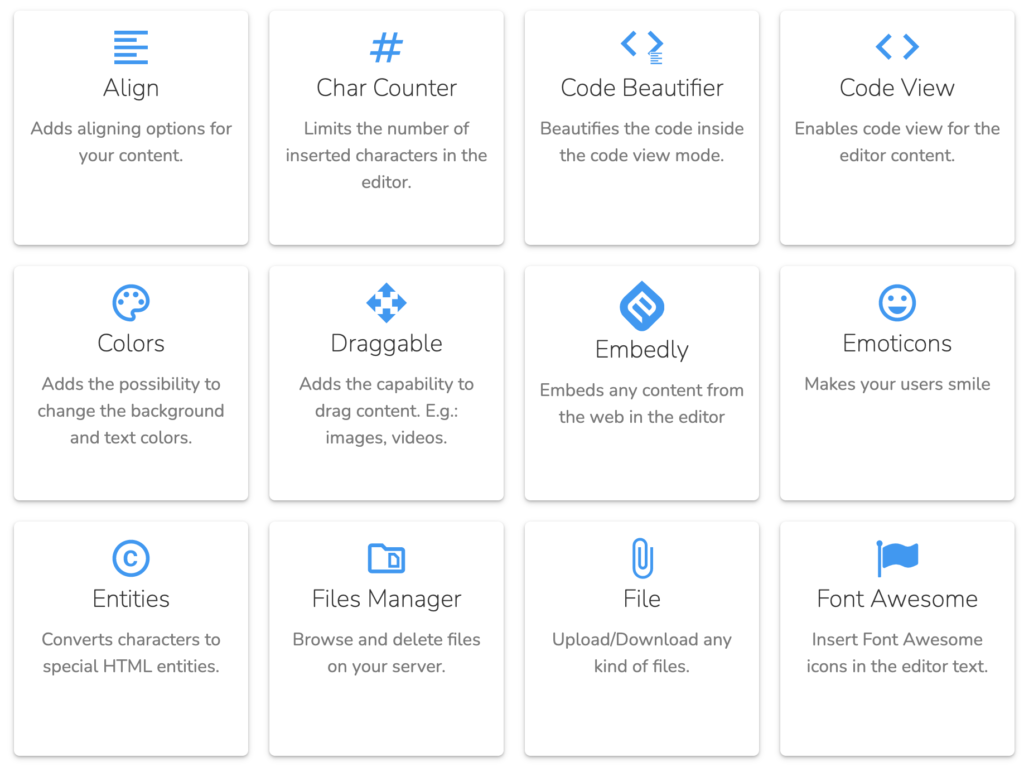
Froala gives quite a few plugins out there for obtain on their web site:
An incredible WYSIWYG editor ought to present quite a few plugins which might be simple to incorporate and use. As a result of the extra plugins there are, the extra versatile the editor is and the extra use circumstances it could accommodate.
Furthermore, the extra intuitive and developer-friendly plugins, the sooner the deployment is.
The picture beneath exhibits that WYSIWYG editors normally checklist plugins on their web sites and documentation. So, it gained’t be tough for customers to search out the extra options they’re in search of.

A number of the hottest and highly effective plugins are as follows:
- Draggable – Drag and drop your wealthy contents, from pictures to video, throughout the content material pane.
- Code Beautifier – Visually improves the code formatting in content material, which is very essential for tech bloggers.
- Recordsdata Supervisor – Distinctive plugin for managing pictures and different information.
- Picture TUI – This lets you add filters and watermarks to the imagery on the fly.
- Markdown Help – Write and format content material with Markdown — an enormous time-saver for a lot of content material creators.
- Spell and Grammar Checker – Guarantee customers that they’ll be capable of spot and proper grammatical and spelling errors as they sort.
- Actual-time Collaboration – Let customers work collectively, create, evaluation, edit content material and point out others in real-time.
Utilizing Plugins
Let us take a look at how one can add plugins to WYSIWYG editors. Typically, to get entry to a plugin, you solely must insert its JavaScript and CSS information:
<!-- Embody the Tables plugin CSS file --> <hyperlink rel="stylesheet" href="https://davidwalsh.title/css/plugins/desk.min.css"> <!-- Embody the Tables plugin JS file --> <script src="../js/plugins/desk.min.js"></script>
Then, to incorporate the plugin in an editor occasion, add it to the pluginsEnabled key (or its equal in your most well-liked editor):
const editor = new FroalaEditor('#editor-element', {
pluginsEnabled: ['table'],
// ... extra config
});
That is all it takes to begin utilizing your chosen WYSIWYG editor plugins. You may mess around with this wonderful drag-and-drop extension instance to see extra of how useful plugins are.
Creating Plugins
Some WYSIWYG editors assist you to create your plugins in just a few easy steps. For example, this can be a generic, lowered format code for making a plugin in an editor:
(operate (FroalaEditor) {
// Add an choice in your plugin.
FroalaEditor.DEFAULTS = Object.assign(FroalaEditor.DEFAULTS, {
myOption: false
});
// Outline the plugin.
// The editor parameter is the present occasion.
FroalaEditor.PLUGINS.myPlugin = operate (editor) {
// Non-public variable seen solely contained in the plugin scope.
var private_var="My superior plugin";
// Non-public technique that's seen solely inside plugin scope.
operate _privateMethod () {
console.log (private_var);
}
// Public technique that's seen within the occasion scope.
operate publicMethod () {
console.log (_privateMethod());
}
// The beginning level in your plugin.
operate _init () {
// You may entry any choice from documentation or your customized choices.
console.log (editor.opts.myOption)
// Name any technique from documentation.
// editor.methodName(params);
// You may take heed to any occasion from documentation.
// editor.occasions.add('contentChanged', (params) => {});
}
// Expose public strategies. If _init just isn't public then the plugin will not be initialized.
// Public technique might be accessed by way of the editor API:
// editor.myPlugin.publicMethod();
return {
_init,
publicMethod,
}
}
})(FroalaEditor);
As you’ll be able to see, making your plugin might be fairly easy in construction ought to you will have the suitable WYSIWYG editor.
Froala is an HTML editor with a library of plugins, making it a strong choice for the WYSIWYG editor in your CMS.
The prevailing plugin repository accommodates wonderful performance, and creating your plugin with Froala is simple. The Markdown modifying plugin alone is price it for writers like me!
So there you will have it. You’ve realized about a few of the greatest plugins it is best to search for in a WYSIWYG editor, including and utilizing plugins in these editors, and even making your plugins.
This needs to be sufficient so that you can take your customers’ content material modifying with a WYSIWYG editor to larger heights.
Supply hyperlink

