Xcode lets you stay preview your iOS views utilizing Xcode Previews, so you’ll be able to see how the app seems as you are actively creating it. Here is how you can use them.
Xcode is Apple’s growth surroundings for constructing apps for Apple platforms. One characteristic of Xcode is Previews – stay views of app views you’re engaged on as you program.
On this article, we’ll have a look at how you can use Previews in Xcode in your iOS or iPadOS apps.
Getting began
To begin an Xcode iOS app, open Xcode, then from Xcode’s File menu, choose New Mission.
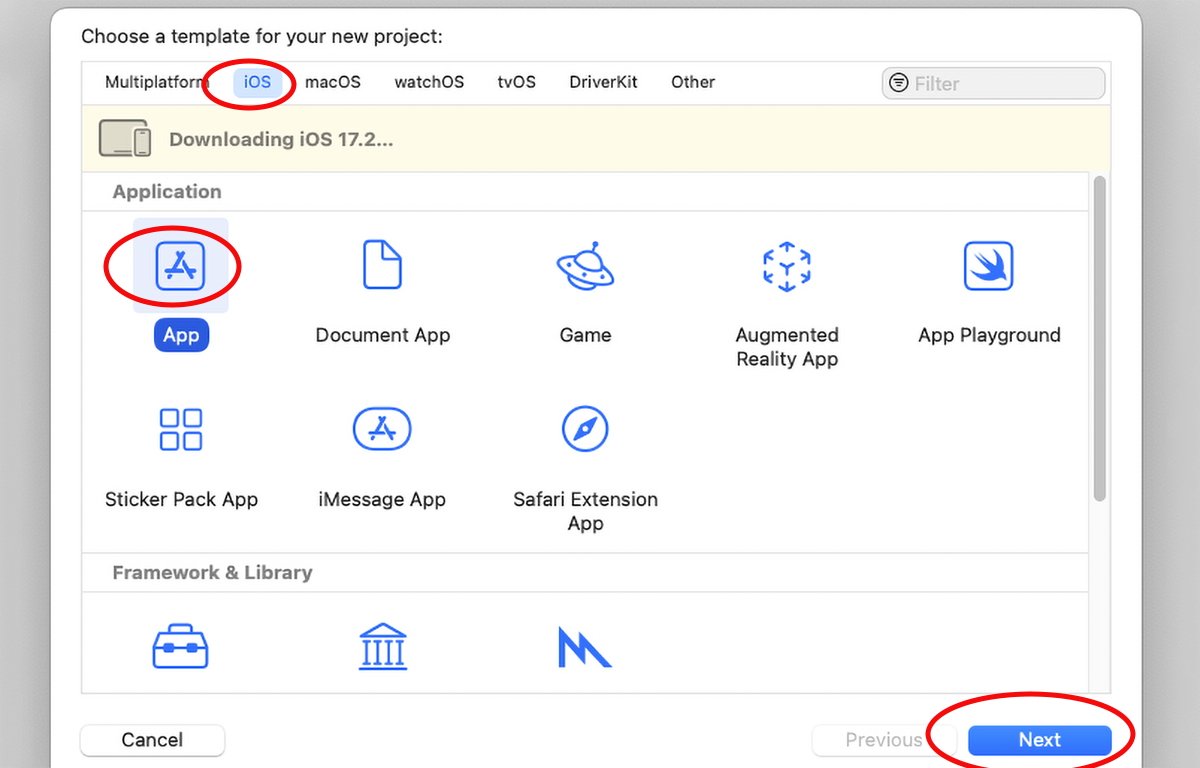
This opens the New Mission Chooser:
Within the Mission Chooser, choose iOS on the high, App underneath Functions, then click on the Subsequent button.
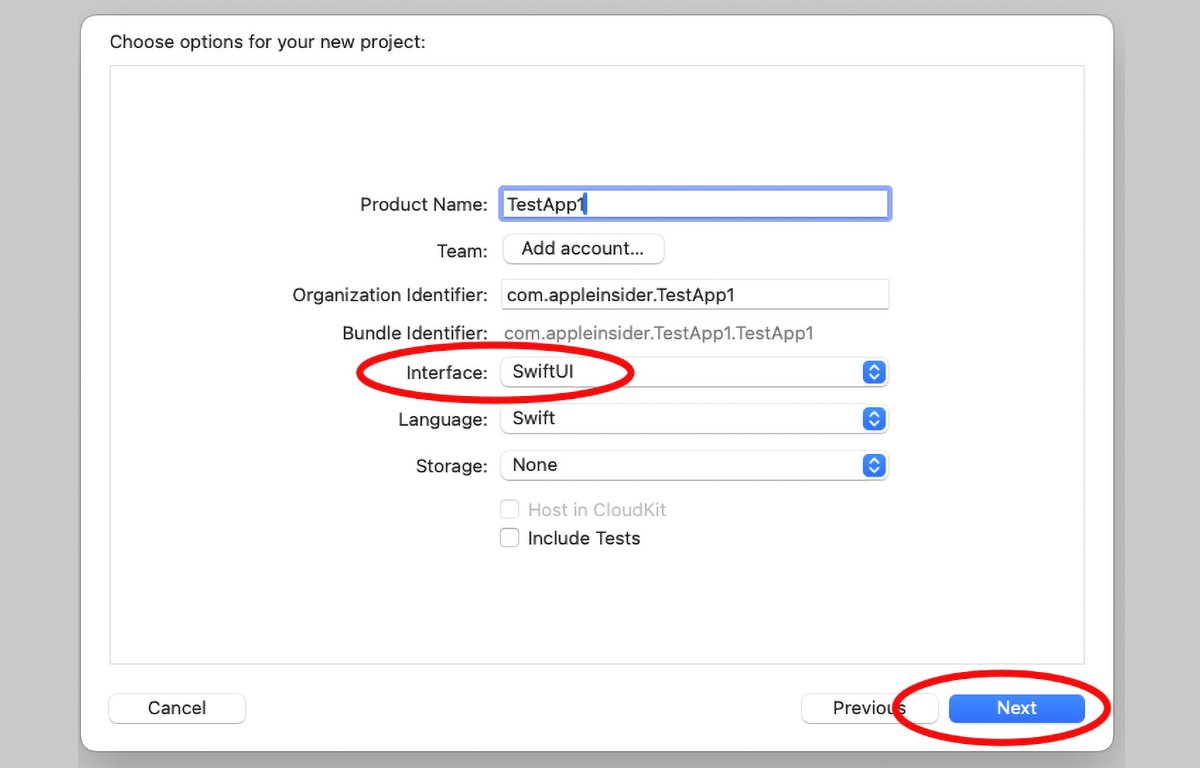
On the following pane, set undertaking choices resembling identify, workforce, group identifier, and SwiftUI for the person interface. You can even choose to make use of different non-obligatory options resembling storage, and assessments, in case you like.
It’s potential to make use of Xcode Previews in AppKit-based iOS initiatives, however to take action you will want to create all of your UI views programmatically. That is so you’ll be able to choose their code within the Xcode editor, which permits Xcode to generate previews for these views.
Click on the Subsequent button once more, kind a reputation, and choose a location in your undertaking on disk within the Save panel.
Preview Content material belongings and the Canvas
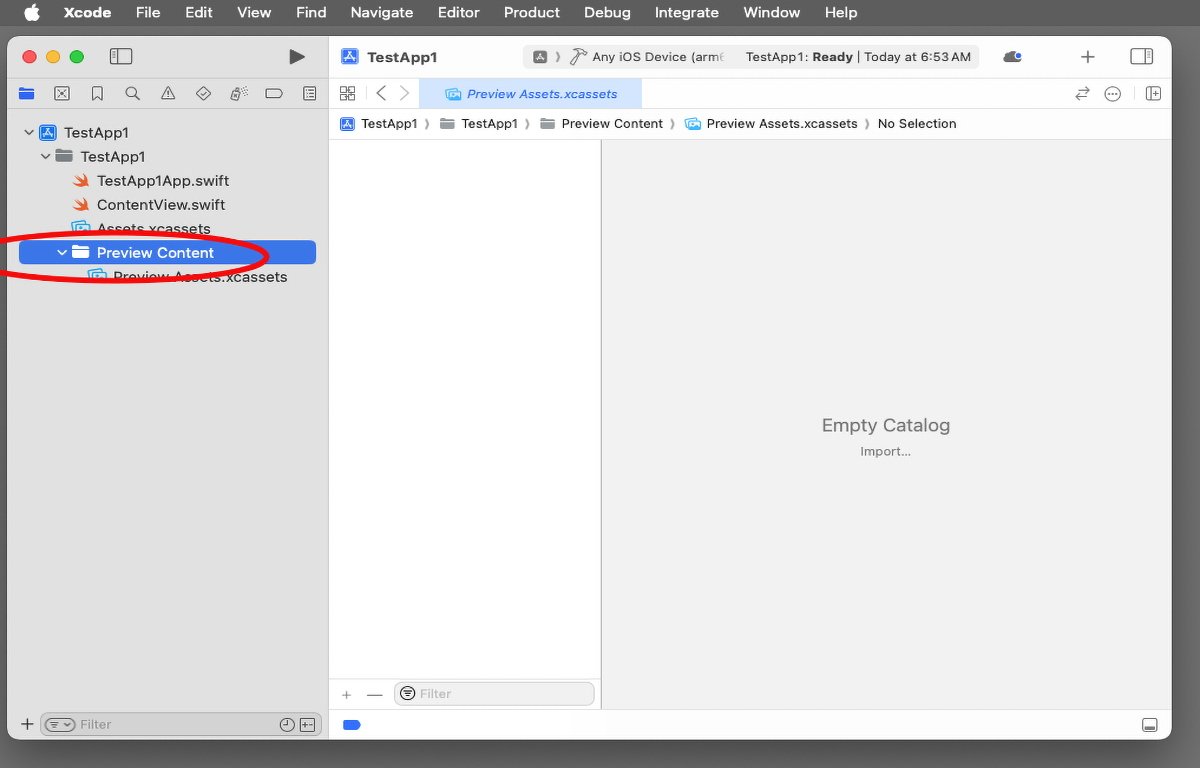
As soon as your Xcode undertaking is open, you will note a folder named “Preview Content material” on the left facet of the undertaking editor. Inside that folder, there’s an belongings catalog file named “Preview Belongings.xcassets”.
Xcode creates this folder and file by default and you should utilize it to retailer any belongings you must seem in Xcode previews.
You may add and take away belongings to this catalog by deciding on your undertaking (the blue icon) on the high of the Xcode editor on the left facet, then deciding on its goal to the precise of that, and scrolling right down to “Growth Belongings” on the backside of the Common undertaking pane:
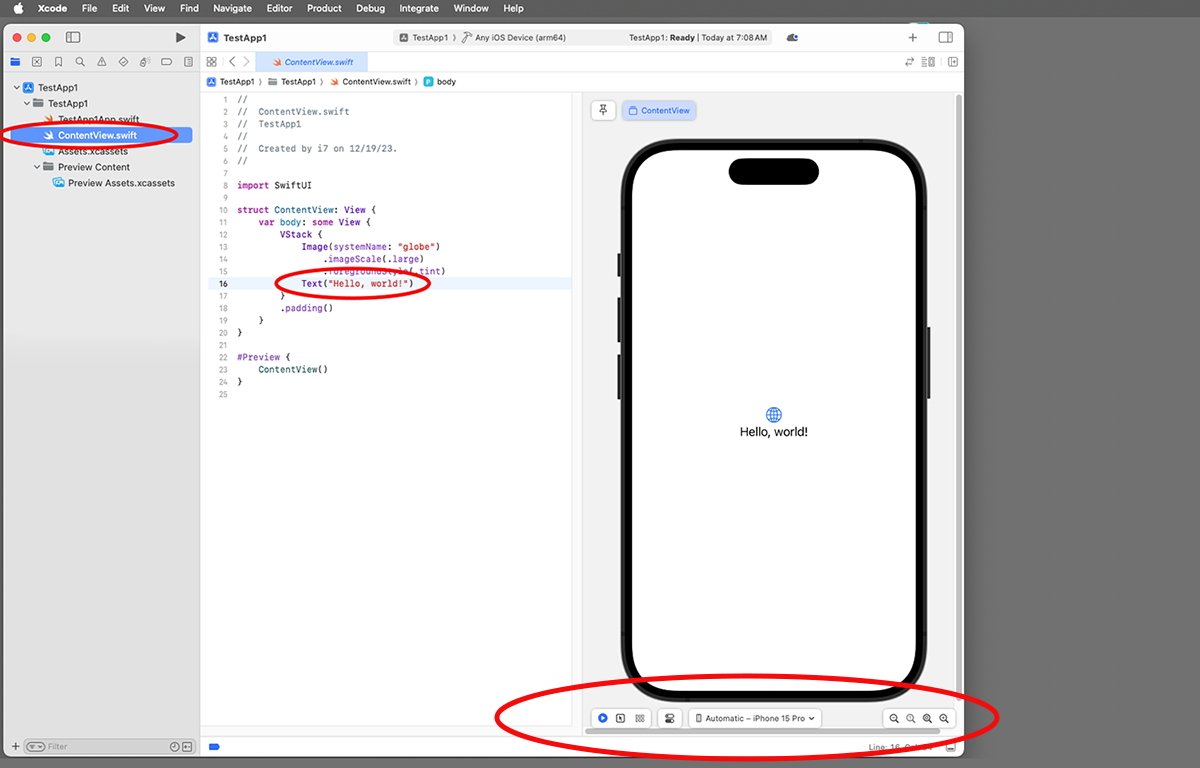
Whenever you create your iOS undertaking, XCode creates by default one content material view SwiftUI file named “ContentView.swift” within the undertaking editor on the left. If you choose that file after which choose one of many subviews in code within the ContentView class, you will note its preview seem on the right-hand facet of the Xcode editor:
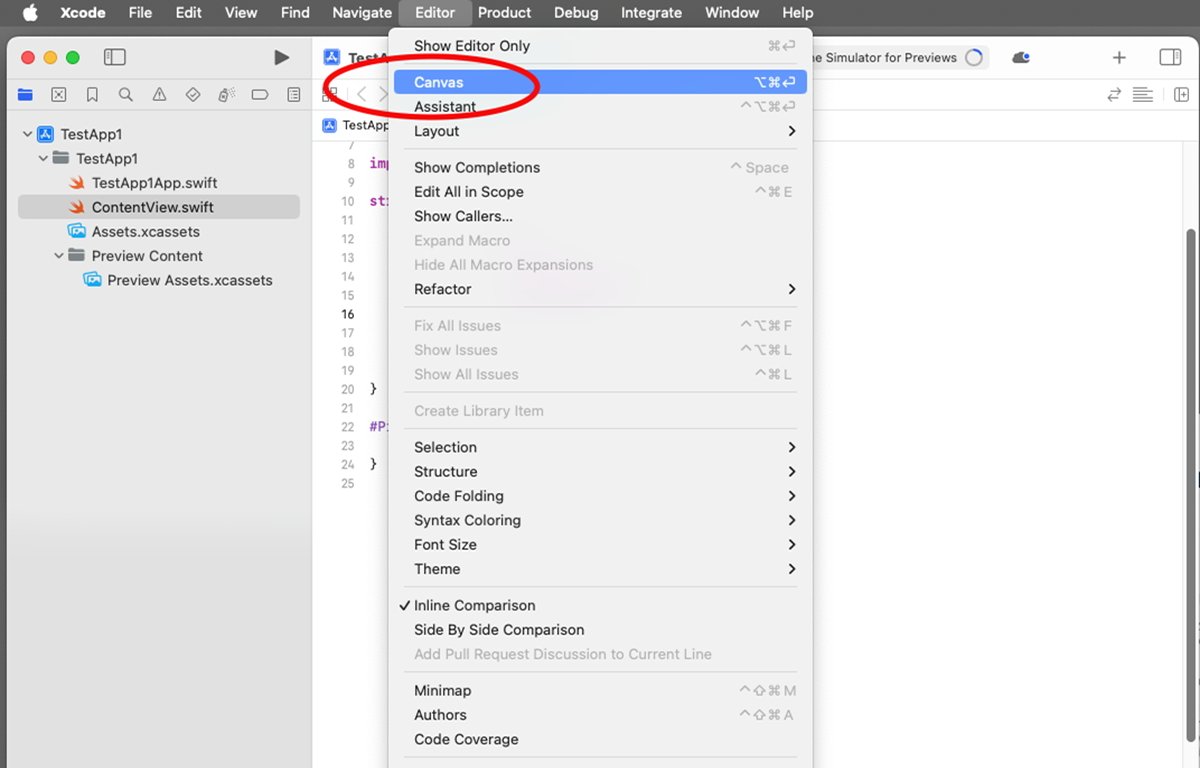
If the preview does not seem immediately the primary time you run Xcode, give it a couple of minutes to generate. If the preview pane is not seen in Xcode on the right-hand facet, choose Editor->Canvas from Xcode’s menu bar.
As soon as you choose a subview in any SwiftUI view class, its preview will seem within the preview pane on the precise. You may change the preview contents by deciding on different subviews within the code on the left, and conversely deciding on any merchandise within the preview window will spotlight its code within the Xcode textual content editor.
Controls
On the backside of the Xcode preview pane are a number of controls. On the precise facet are zoom controls which let you zoom out and in on the preview pane itself, marked with magnifying glass icons:
Within the heart is a popup menu that lets you choose which machine mannequin you need to use within the preview pane. To the left of that may be a preferences management which lets you set canvas coloration, orientation, and font sizes.
The three buttons on the left of the preview pane help you pause and resume previews, change to subview selectable mode, and set variants for the colour scheme, orientation, and dynamic kind.
On the very high left nook of the preview pan is a button with a thumbtack icon which helps you to pin or freeze the contents of the preview pane, so it does not change it doesn’t matter what you choose within the code editor.
Preview Suppliers
If you wish to customise how the preview content material is displayed, you’ll be able to implement the Preview Supplier protocol in Swift which you should utilize to vary or present information to Xcode. When a Swift class or struct conforms to a Preview Supplier, the supplier shall be referred to as when Xcode generates the preview.
Preview Suppliers are solely used within Xcode and are unused when your app is definitely constructed and run. For instance, from Xcode’s documentation:
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
You can even use the Group key phrase inside a Preview Supplier to outline many previews after which resolve which one to return at runtime.
#Preview macro
If you’re concentrating on iOS 13 or later, you should utilize the #Preview macro in code to outline Xcode previews as a substitute of utilizing a Preview Supplier.
To take action, you first outline a Swift View subclass as a struct:
struct ContentView: View {
After which under that, outline that view within the #Preview macro:
In Swift and C-based languages, a macro is a compiler flag that expands at precompile time to an extended assertion through which some elements of the macro definition are changed with values.
Within the case of the #Preview macro, the compiler expands it to “Preview(_:physique:)” which takes an non-obligatory identify and a ViewBuilder within the physique parameter.
A ViewBuilder is a parameter attribute which constructs views from closures (a closure is a form of code callback routine). In Swift, a ViewBuilder is outlined by the @ViewBuilder key phrase:
@ViewBuilder menuItems: () -> MenuItems
If you wish to outline a number of previews in the identical supply code file utilizing the #Preview macro, you’ll be able to identify each by passing in a string:
ContentView(someInput: true)
Apple additionally offers further preview macros for various functions. See the Preview documentation from Apple for extra info.
Apple held a session throughout the WWDC ’23 developer convention on Xcode Previews entitled Construct programmatic UI with Xcode Previews.
Previews are a fast and helpful technique to view what your SwiftUI code will seem like when working with out the necessity to truly compile and run your code within the iOS simulator. This speeds growth and reduces the variety of compile->build->run cycles you must do for every code change.
When you get the hold of Previews in Xcode, you may end up utilizing them day by day.