The Preview function in SwiftUI permits builders to see what their app will seem like in real-time, with out having to run the app on a tool or simulator. This function is extremely helpful for builders who need to rapidly iterate on their designs and ensure every thing seems and capabilities as supposed. With the introduction of Macros in iOS 17, the Preview function has turn into much more highly effective and versatile, permitting for much more customization and adaptability. On this article, we’ll discover methods to use the brand new Preview Macro in SwiftUI and try a few of its thrilling new options.
The SwiftUI #Preview Macro
Previous to the introduction of the brand new #Preview macro, you outline a construction that conforms to the PreviewProvider protocol to create a preview of a view. Right here is an instance:
|
struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } } |
With the #Preview macros, you inform Xcode to create a preview like this:
|
// The fundamental syntax #Preview { ContentView() }
// Configure the preview’s identify #Preview(“Pie Chart View”) { PieChartView() } |
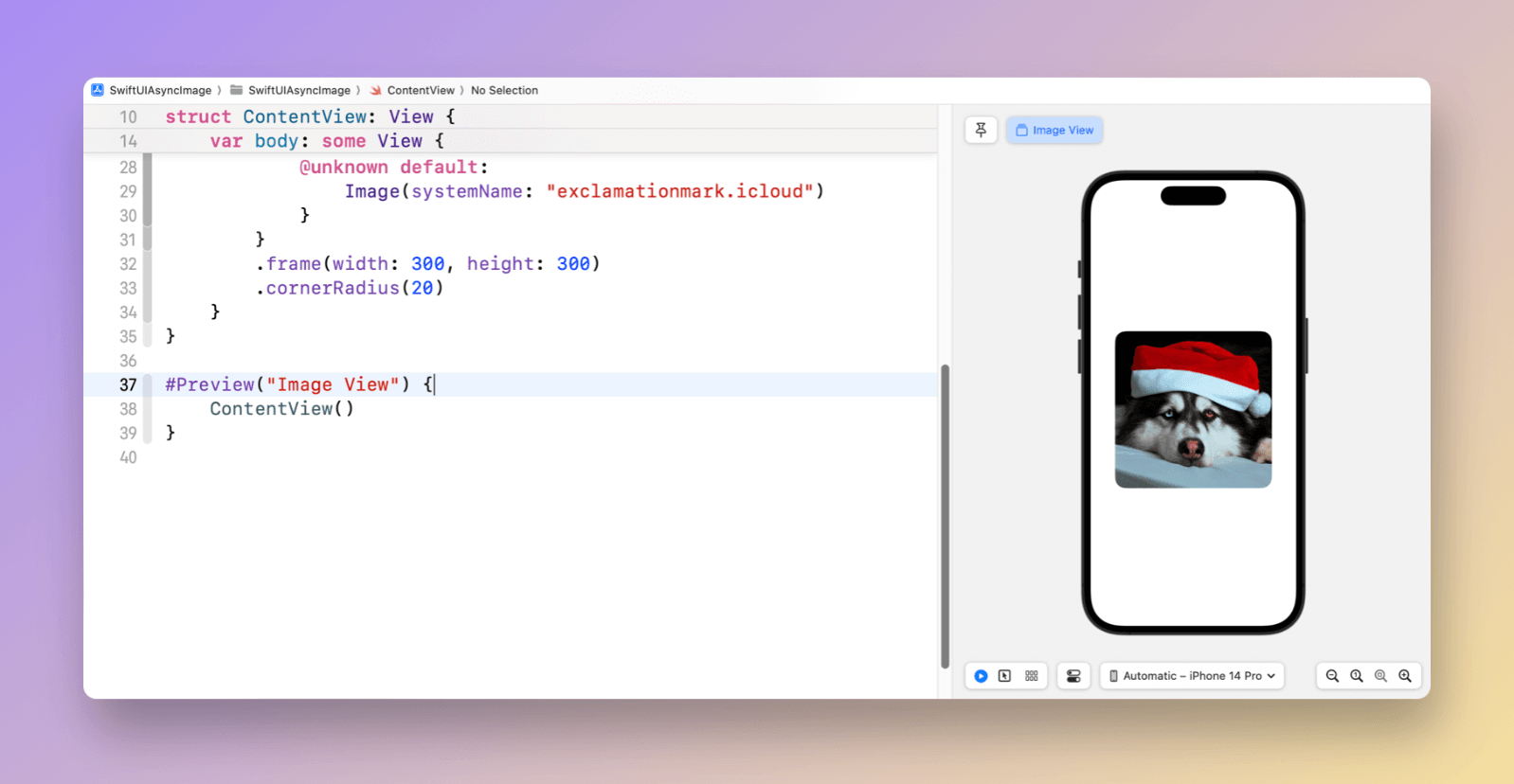
As you possibly can see, #Preview simplifies the best way we outline previews. Optionally, you possibly can cross the #Preview macro a reputation to configure the preview’s identify.

You need to use this to arrange a preview for any view as wanted. Xcode will then render the preview, which can seem instantly within the canvas.
Previewing A number of Views

When utilizing PreviewProvider, you possibly can embed a number of views to preview utilizing Group.
|
struct ArticleView_Previews: PreviewProvider { static var previews: some View { Group { ArticleListView() .previewDisplayName(“Article Listing View”)
ArticleView() .previewDisplayName(“Article View”) } } } |
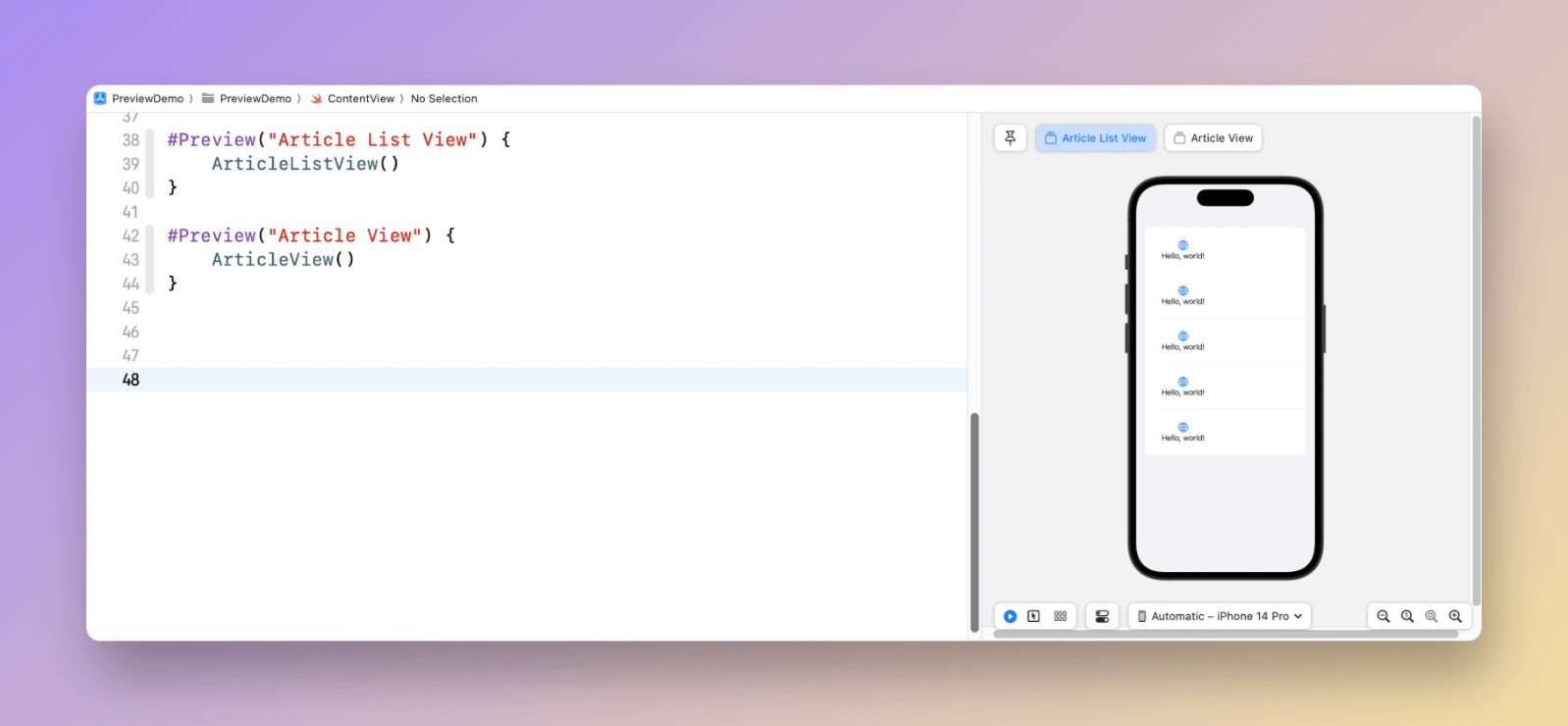
When you use the #Preview macro, you possibly can outline a number of blocks of #Preview sections. For instance, to preview each ArticleListView and ArticleView, you possibly can create two #Preview code blocks as follows:
|
#Preview(“Article Listing View”) { ArticleListView() }
#Preview(“Article View”) { ArticleView() } |
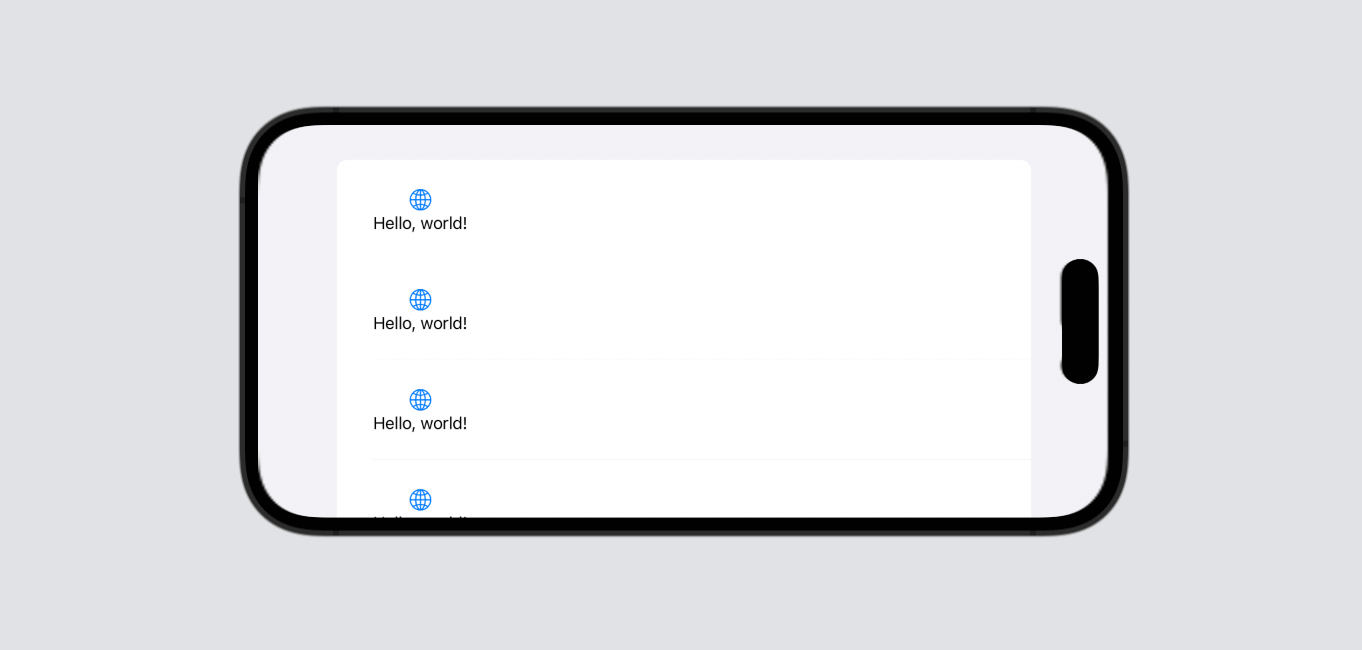
Preview Views in Panorama Orientation

The #Preview macro has an non-obligatory traits parameter that permits builders to customise the orientation of the simulator. To preview views in panorama mode, you possibly can cross .landscapeLeft or .landscapeRight to the traits parameter. Right here is an instance:
|
#Preview(“Article Listing View”, traits: .landscapeLeft) { ArticleListView() } |
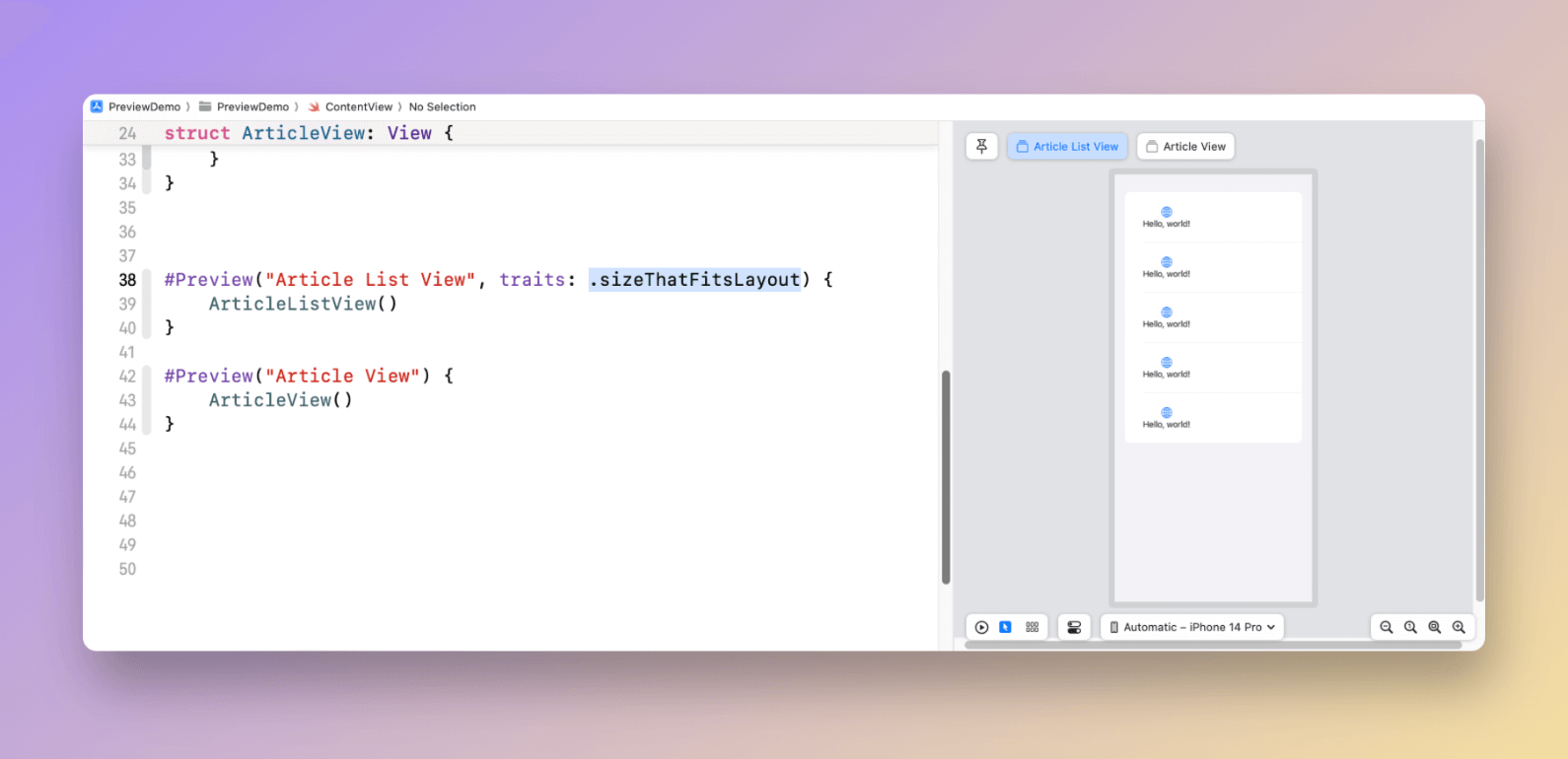
Preview with out System Body and Fastened Structure
The traits parameters can take one other worth named .sizeThatFitsLayout as a way to preview the view with none machine body.

On prime of .sizeThatFitsLayout, you may also use .fixedLayout to preview the view in a selected dimension.
|
#Preview(“Article Listing View”, traits: .fixedLayout(width: 300, top: 300)) { ArticleListView() } |
Writing UIKit Previews
The Preview function is not restricted to SwiftUI. Even in the event you use UIKit, you possibly can arrange a preview on your UIKit views or view controllers utilizing the #Preview macro. To preview a view controller, you possibly can instantiate it within the code block:
|
#Preview { var controller = ViewController()
return controller } |
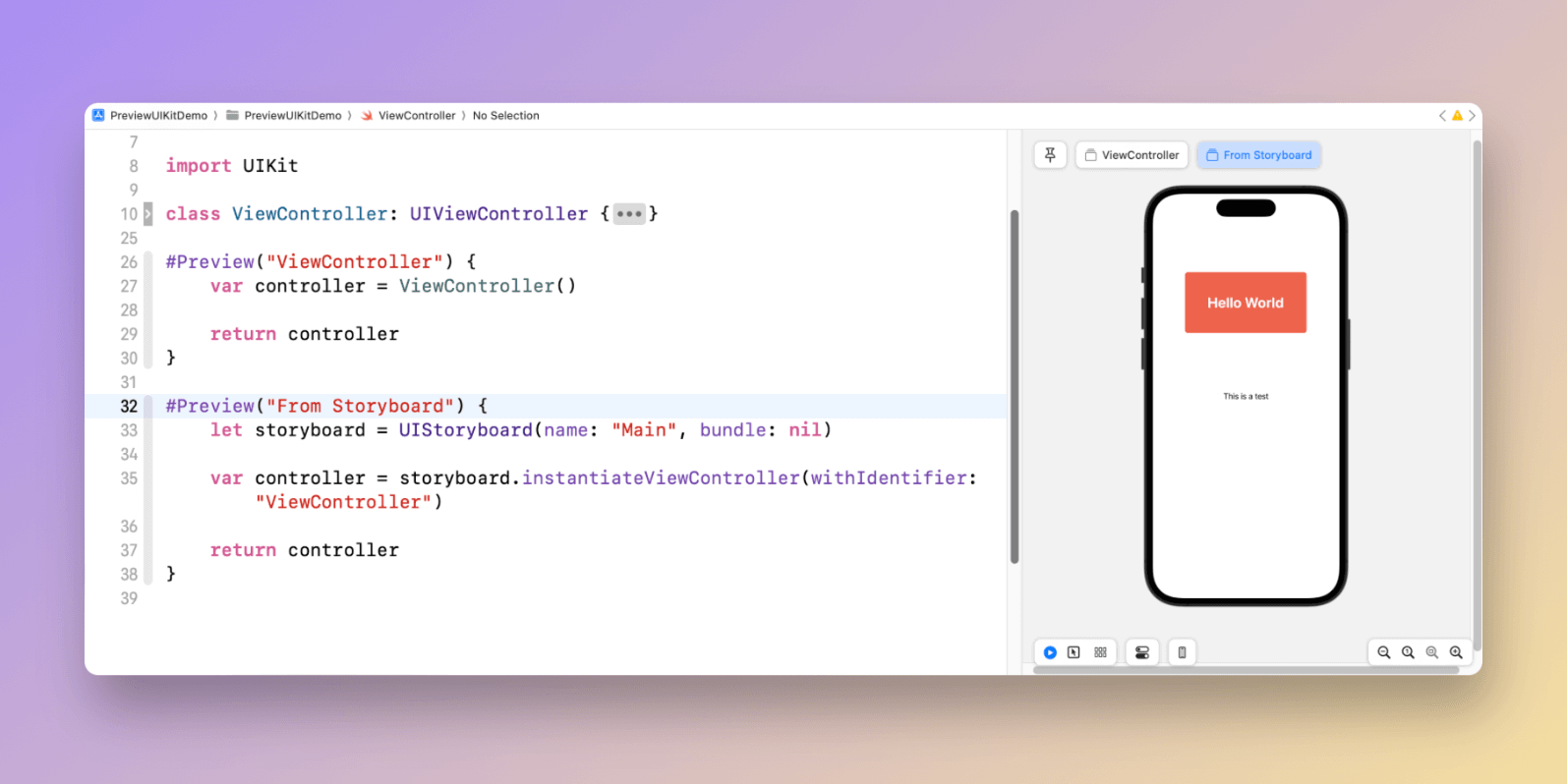
In case your view controller is designed within the storyboard, you may also preview it utilizing the macro. Right here is the pattern code snippet:
|
#Preview(“From Storyboard”) { let storyboard = UIStoryboard(identify: “Important”, bundle: nil)
var controller = storyboard.instantiateViewController(withIdentifier: “ViewController”)
return controller } |
Assuming you’ve assigned a storyboard ID for the view controller, you possibly can create the view controller utilizing the instantiateViewController technique. That is how you utilize #Preview to preview a UIKit view controller.

Abstract
The Preview function in SwiftUI permits builders to see what their app will seem like in real-time, with out having to run the app on a tool or simulator. The #Preview macro launched in iOS 17 makes the preview code cleaner and less complicated. It has turn into much more highly effective and versatile, permitting you to preview views developed in UIKit.
When you take pleasure in studying this tutorial, don’t neglect to take a look at our Mastering SwiftUI guide.


