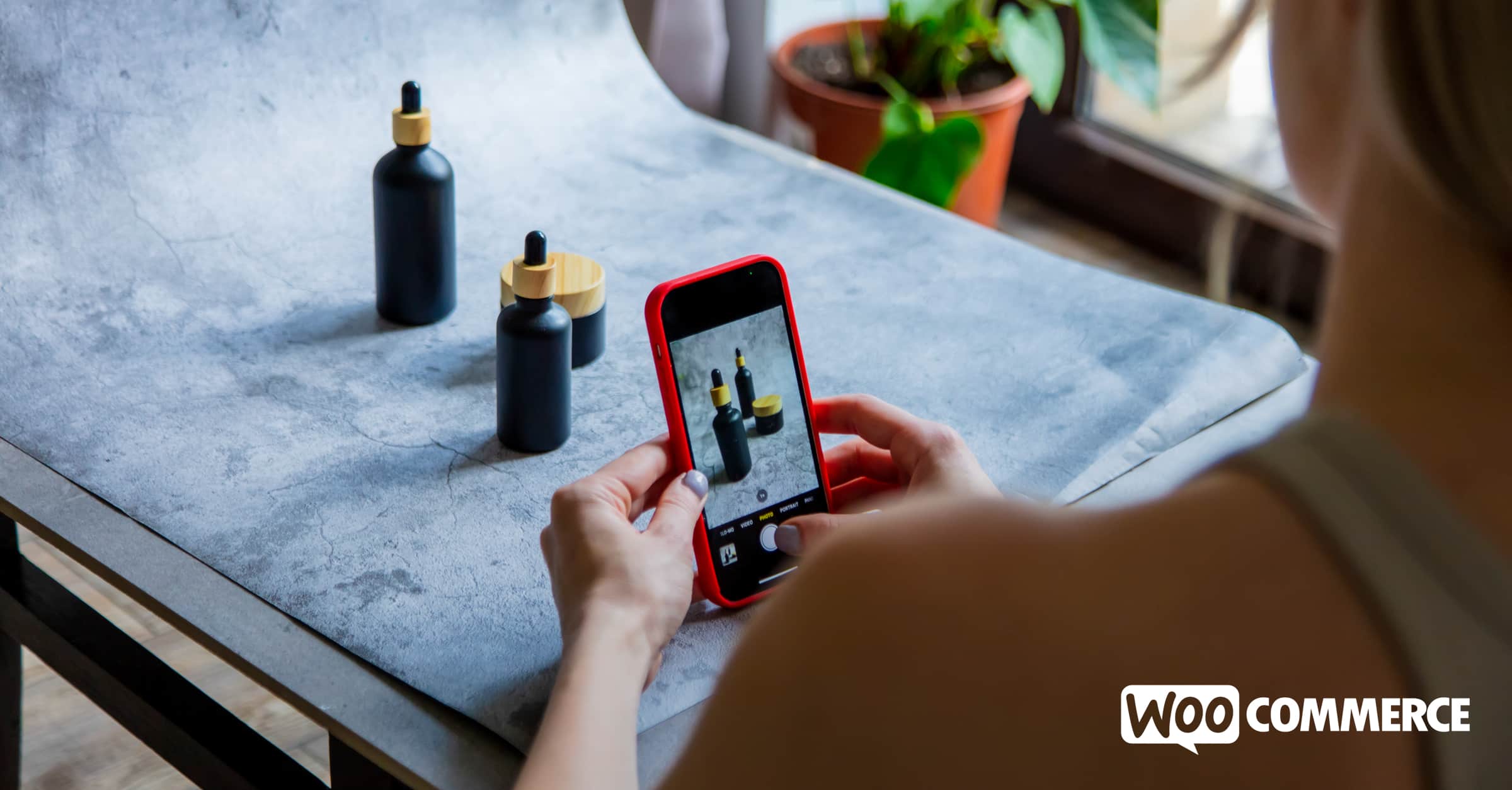
Excessive-quality photographs are a essential a part of each product web page in your on-line retailer. They assist consumers evaluate objects, assess options, decide whether or not the product suits their wants and elegance, and type an emotional connection together with your model.
However including these photos to your on-line retailer may also come at a worth. With every massive picture or media file you add to a product web page, the load time will increase. And your consumers, irrespective of how they’re, aren’t prepared to attend round for very lengthy.
The query retailer homeowners discover themselves asking is that this: How do I pace up picture loading whereas retaining a high-resolution look? It would sound like a problem, however there are literally fairly a couple of easy methods to stability quick product photographs and unbelievable picture high quality.
First, let’s take a look at why website pace issues. Then, we’ll go over some ideas for how one can lower the load time of your product photographs whereas preserving their high quality.
Why the pace of your retailer issues (trace: it’s not nearly website positioning)
There are a couple of explanation why having fast-loading product photographs is simply as vital as having enticing ones. The one that almost all retailer homeowners consider first entails search engines like google.
Google started together with website pace as a rating issue for its search outcomes in 2010. Since then, practically every bit of SEO recommendation for ecommerce websites contains the tip to “pace up your retailer” or “scale back loading instances.”
It’s true that sooner websites will carry out higher in search rankings, all different issues thought-about equal. And the upper up you’re in search outcomes, the extra natural search site visitors you’ll drive to your website. However website positioning isn’t the one cause why pace is so vital. Google solely made pace a rating issue within the first place so as to prioritize Person Expertise (UX) on the net.
Right here’s what it actually comes all the way down to: consumers don’t wish to wait. They don’t wish to await shipments, they don’t wish to await solutions, and so they definitely don’t wish to wait to your retailer to load. So should you provide a possible buyer a gradual, laggy product web page, properly, what does that say about the remainder of their expertise with you?

So whereas massive picture file sizes could cause slow-loading pages that doubtlessly damage your website positioning, these gradual pages may also — extra importantly — irritate your consumers. And that’s why it’s so vital to strike that stability between quick and delightful.
With that in thoughts, let’s transfer on to the strategies you should use to make your picture recordsdata smaller whereas preserving their high quality.
Save photos in WebP or JPEG format except you want transparency
Some codecs are naturally bigger than others. You may compress photos all you want, however should you in the end use file varieties that naturally create bigger file sizes, then you definately gained’t be capable of totally optimize your photos.
Usually talking, WebP needs to be your first format of selection with JPEG as second greatest, except you want transparency for some cause. Within the occasion that transparency is required, you must go for a clear PNG.
Different codecs are bigger or much less handy for on-line compression. And whilst you is perhaps tempted to make use of a hilarious animated GIF in your product web page, you must in all probability rethink. The trade-off in loading time isn’t definitely worth the temporary chuckle your consumers might need.
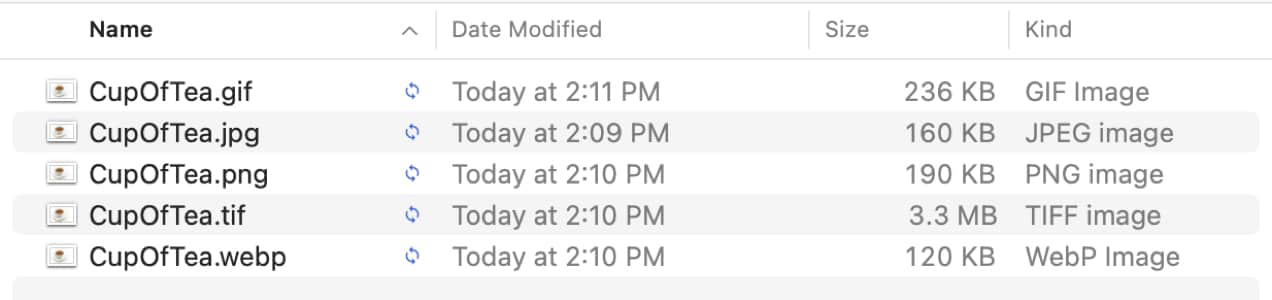
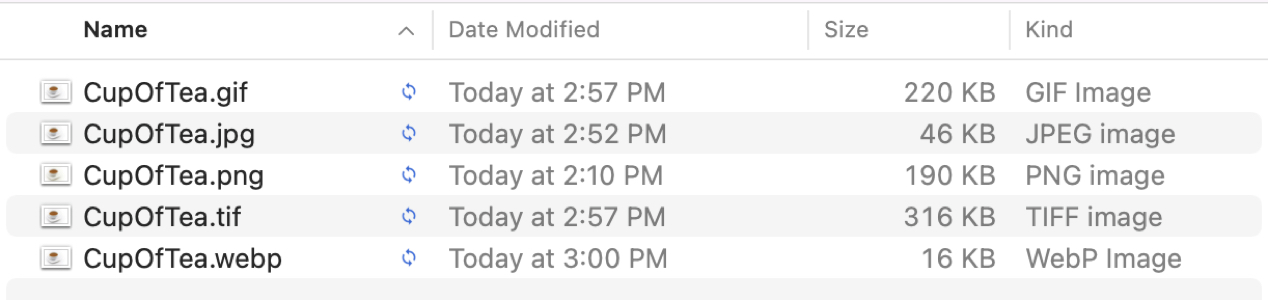
Let’s check out the file sizes for this picture of a cup of tea on a white background when saved in among the most typical picture codecs. No picture compression was run on this file. These are simply the file sizes when saving this picture at 1280×853 pixels at full decision.


As you may see, the smallest file is the WebP file with JPEG as an in depth second. The most important file measurement is the TIF file format. The GIF file is nearly twice as massive because the WebP file. If this was an animated GIF, it could be even bigger.
Not solely do photos save at totally different file sizes at their highest high quality, however they’ve totally different compression skills as properly. After operating picture file optimization on every of the above picture recordsdata in Photoshop with settings that resulted in photos of comparable visible high quality, these had been the outcomes:

The WebP picture once more saved to the smallest file measurement — and by a really broad margin. The JPEG additionally diminished its file measurement significantly. The PNG didn’t expertise any file measurement financial savings and the discount in file measurement of the GIF was minimal. Utilizing LZW compression on the TIFF picture saved an infinite quantity of file measurement as properly, however the ensuing file remains to be over 2.5x bigger than the uncompressed WebP file.
When you’ve got hundreds of recordsdata in your web site, you may see how utilizing compressed WebP or JPEG recordsdata would prevent numerous area and preserve your picture load instances comparatively quick.
Observe: AVIF is one other picture format that tends to have even higher compression than WebP. Whereas it does have broad assist, it’s nonetheless not as well-supported as WebP. In case you use Adobe Photoshop to course of photos, you’ll must set up a plugin to open AVIF recordsdata and save them in AVIF format.
Use picture compression to create web-ready photos
Customers need product photographs which can be massive, extremely detailed, and capable of be zoomed in on (when you’ve got a zoom perform enabled in your retailer, that’s). Fortunately, that is simply achievable through the use of picture compression software program.
Many of those purposes have grow to be so environment friendly that an untrained eye is incapable of recognizing the distinction between compressed and uncompressed photos.

Earlier than compressing your photos, you’ll wish to decide what the utmost file measurement is at which your photos shall be displayed. Cellular gadgets have a tendency to make use of increased decision shows with larger pixel density than desktop computer systems, though high-definition shows have gotten extra widespread on desktop.
Chances are you’ll discover {that a} 500px broad picture displaying in a 500px-wide area doesn’t look that nice and a 800px or 1000px-wide picture seems higher constrained to 500px on a retina desktop or smartphone show.
Mess around together with your picture sizes to see the place the most effective stability is to your merchandise. Moreover, if you’re providing a zoom function to your product photos, you’ll wish to use bigger photos than should you had been solely utilizing thumbnails.
When you’ve determined what your most pixel dimensions needs to be, you may transfer on to changing your authentic high-res product photographs to optimized, web-ready photos.
Let’s check out among the instruments you should use to create fast-loading product photographs to your website.
Adobe Photoshop
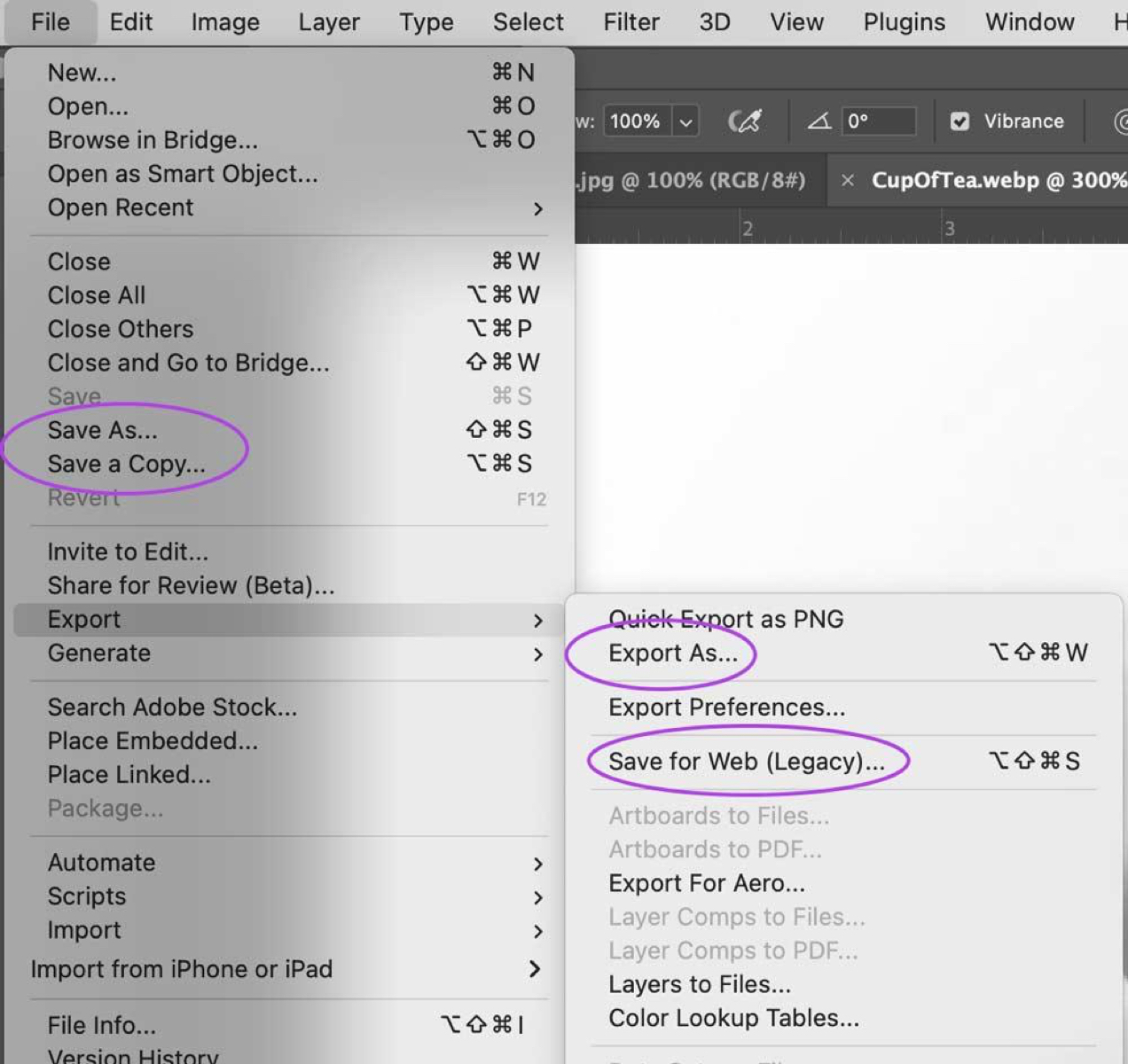
In case you use any model of Adobe Photoshop, there are a couple of other ways to save lots of your photos in optimized codecs. You should use the Save As function, simply don’t overlook to vary your file title if you’re saving it in the identical file format as the unique file. You may also use Export As or the legacy Save for Net choice (till it’s not supported).

Every of those choices may have steps in the course of the save course of that may let you modify your picture compression settings. Nevertheless, every choice does have some totally different options and capabilities.
- Solely Save As will let you save a WebP file.
- Solely Export As and Save For Net let you modify the pixel dimensions of your picture in the course of the save course of. If you’re utilizing Save As, you’ll must resize your picture to the scale you need it in Photoshop first.
- The legacy Save For Net function is the one choice that may present you an approximate loading time and ensuing file measurement earlier than exporting your picture, let you modify animation loop settings on a GIF, and provide granular choices on what metadata to maintain or omit out of your file.
The remainder of the choices in all strategies are the identical — determine whether or not to maintain or omit metadata, embed your shade profile, and modify picture high quality (lossy or lossless).
No Photoshop? No downside: attempt one in every of these free on-line instruments
Not everybody has entry to Photoshop, however that shouldn’t maintain you again. There are many free on-line instruments designed to compress your photographs.
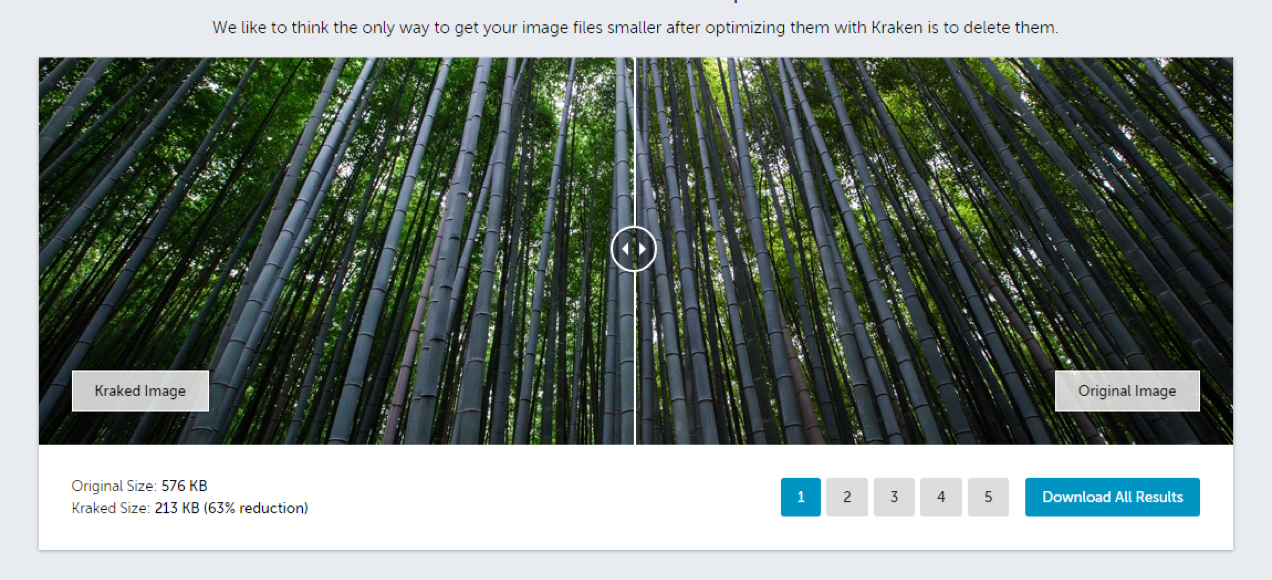
Two of the most effective are Kraken Picture Optimizer and ShortPixel. Each instruments shrink your photos to a surprisingly small measurement whereas nonetheless preserving high quality.

As soon as the instruments are completed together with your uploaded photos, you’ll be capable of save them and add them to your retailer.
Each of those instruments’ free variations do have some limitations when it comes to variety of recordsdata and/or most file sizes that may be uploaded, so it could be a bit extra tedious of a course of than utilizing Photoshop or their paid plans. Nevertheless it is free and should you don’t have a big retailer with a whole lot of merchandise, then this is perhaps a terrific match.
Utilizing WooCommerce? Edit the WordPress settings or attempt a plugin
Chances are you’ll or could not know that picture compression is constructed proper into WordPress. This compression shrinks your JPEGs to 82% of their authentic measurement, however which may not be sufficient for shops that go for big, highly-detailed photographs or massive galleries.
One choice you need to management this built-in compression is to edit WordPress’s features.php file. It will let you improve — or lower, should you desire — the quantity of automated compression that happens previous to your photos hitting the Media Library.
Need a better route? You may all the time attempt a plugin. ShortPixel has their very own, which works for nearly any file kind together with Apple’s HEIC format so you may add photos immediately out of your iPhone. With a free account, you get 100 credit monthly.
Allow a content material supply community to your retailer
Though trendy Web connections and improved internet hosting capabilities have sped up the time it takes for a client to load your retailer, there can nonetheless be connectivity points. These can decelerate website load instances, particularly if a client is throughout the globe from the place your server is positioned.
Luckily, there’s a technique to pace issues up for them (and never only for these larger recordsdata like product photographs, both). A content material supply community (CDN) shows saved content material from servers bodily near guests as a substitute of on-demand content material from a single location. This quickens the expertise for all your consumers.
With a CDN like Jetpack, cached (that’s, not current-to-the-second) copies of your retailer shall be proven to guests. Guests will even obtain content material from the CDN server that’s closest to them. Each of this stuff pace up load time dramatically, particularly for giant photographs and media recordsdata.
Together with compression, using a CDN is a unbelievable technique to serve product photographs tremendous shortly, particularly should you don’t replace your retailer on a frequent foundation. And naturally, if something requires an pressing replace, you may flip the CDN off.
A number of different methods you may stability quick and unbelievable
The concepts supplied above are the largest, most significant issues you are able to do to strike a stability between product photographs that look good and cargo shortly. However listed below are a couple of extra ideas to bear in mind:
- Go for white backgrounds. Usually talking, the less colours a picture accommodates, the smaller the file measurement shall be. That is much more true as soon as compression comes into play and the palette is additional diminished.
- Get rid of pointless product pictures. Do you’ve gotten photographs of the sneakers you’re promoting from ten totally different angles? You may in all probability scale back it to 5 and lower the loading time in half.
- Load thumbnails first and solely carry up the complete measurement on click on. This fashion consumers will anticipate to attend for the larger photographs.
- Lazy load photos. Lazy loading photos improves web page pace by solely loading photos above the fold and loading different photos as customers scroll to the place they’re on the web page. The Jetpack plugin not solely presents CDN performance, but additionally lazy loading for photos. Jetpack additionally has different WordPress optimization instruments that, whereas not all immediately associated to pictures, can enhance efficiency and enhance the person expertise.
- Strip pointless metadata. Relying on the aim of your picture file, you is perhaps storing a number of metadata like copyright info, key phrases, tags, geographic knowledge, picture descriptions, and so forth. In some instances, it’s possible you’ll wish to preserve this info, however it’s also possible to avoid wasting file area by omitting it while you compress your photos.
Wonderful product photos don’t should decelerate your website (or your consumers)
It would appear to be the one technique to have attractive product photographs is to accept a sluggish retailer, or that the one technique to get quick-loading product pages is to accept tiny, highly-compressed photographs. However we beg to vary.
With only a few optimizations to your product photographs, you’ll find the proper stability between fast-loading and fantastic-looking. And neither your website — nor your consumers — must decelerate.
Need extra steering? Learn to optimize photos for the online.