Whichever manner you take a look at it, front-end growth shapes how customers expertise the net world. It’s the artwork and science behind the web sites and net apps we use day by day. All the pieces you see on the Web, from this weblog to the climate forecast web sites and video hostings like YouTube, is the product of a profitable front-end growth workflow. However what precisely is the client-side growth, and what does the front-end growth course of entail? Is it primarily about coding, or does design play a key function? The reply, because it typically is in tech, lies someplace in between.
We now have written a complete information to demystify this facet of the creation of the modern-day Web. Our in the present day’s purpose? To stroll you thru the important thing front-end growth steps, breaking down advanced ideas into digestible insights. Whether or not you’re a venture supervisor, aiming to know the front-end processes higher, a seasoned front-end developer trying to refine your strategy, or a enterprise consultant trying to find enhancing your digital presence, we hope this information has one thing to give you. From preliminary idea to ultimate deployment, let’s dive into every step of this stunning course of!
Entrance-end growth defined: Definition and why it’s important
However first issues first. Let’s begin by defining front-end growth itself. As a front-end growth providers supplier with a decade of expertise, we have now what to say:
What’s front-end growth?

Principally, front-end growth is the method of making the interactive and visible components of digital merchandise. Whereas the time period is mostly related to web sites and net purposes, it additionally typically extends to cell apps and different software program interfaces. To maintain it easy at this stage, let’s say that the front-end growth focuses on constructing every part customers straight have interaction with. From this angle, it will also be seen as the method of remodeling designs into useful, responsive, and visually interesting person interfaces. On this vein, front-end growth consists of creating layouts, implementing user-friendly navigation, and guaranteeing easy interactions throughout varied options.
One other factor related to front-end growth is the time period “client-side growth.” These two ideas are sometimes used interchangeably within the context of software program engineering and for a great purpose. Such a nomenclature stems from the truth that the code runs on the person’s system or “shopper” – irrespective of whether or not it’s a pc, smartphone, or pill.
This versatility when it comes to gadgets highlights one other facet of the front-end builders’ accountability. Making certain seamless work throughout completely different gadgets and net browsers often called “responsiveness,” is among the main components of the work of front-end builders. Apart from this, front-end builders are additionally accountable for optimizing efficiency and making digital merchandise accessible to everyone. In abstract, let’s sure the definition of front-end growth by constructing user-facing components of digital merchandise and guaranteeing they work seamlessly.
The function of HTML, CSS, and JavaScript
Relating to the programming languages concerned within the front-end workflow, every part is sort of straightforward. In contrast to back-end builders, front-end builders primarily depend on three main programming languages:

HTML and CSS are two “primary languages of the online.” HTML buildings content material on an internet web page, whereas CSS types it, collectively shaping the web page’s look. JavaScript is far more versatile than HTML and CSS. This programming language provides interactivity and dynamism to web sites, enabling animations, advanced person interactions, and real-time updates. In style front-end frameworks, corresponding to React, Vue.js, and Angular are constructed totally on JavaScript. Utilizing these frameworks for front-end builders means utilizing highly effective instruments to create subtle net purposes. These front-end frameworks supply reusable elements and environment friendly rendering, permitting front-end builders to construct extremely useful web sites with out reinventing the wheel.
Affect on person expertise
Beforehand on this information, we have now already talked about person interfaces, the components of the software program customers see and work together with. Nevertheless, there may be one other idea intently associated to the person interface that you’ve most likely heard about. This idea is “person expertise.” Person expertise sometimes refers back to the general feeling and satisfaction a person has when interacting with a digital product. Person expertise sometimes refers back to the accessibility, talked about above, usability, and general emotional impression.
The standard of front-end growth straight influences how customers understand and work together with a product, and, due to this fact, influences person expertise. A well-crafted entrance finish makes a product really feel intuitive and fascinating, whereas a poorly designed one could cause frustration and disengagement. Right here, we have now described how the front-end impacts person expertise in additional element; nevertheless, briefly, the standard of the front-end design is vital to a optimistic person expertise.
The significance of front-end growth.
Rather a lot has been mentioned concerning the significance of front-end growth. Varied industries profit from the well-craft interfaces in numerous methods. As an example, right here we have now written a full information to front-end growth for actual property, describing what aggressive edges can convey good client-side growth to the actual trade.
Nevertheless, right here is the shortest technique to describe this significance. There are over 1.5 billion web sites. A few of them, for positive, don’t work anymore, whereas a few of them are simplistic one-page drafts that aren’t price consideration. And, all of them are front-end growth examples. Consumer-side growth was concerned in every case, for each web site, and, primarily, for every part you see on the Web in the present day.
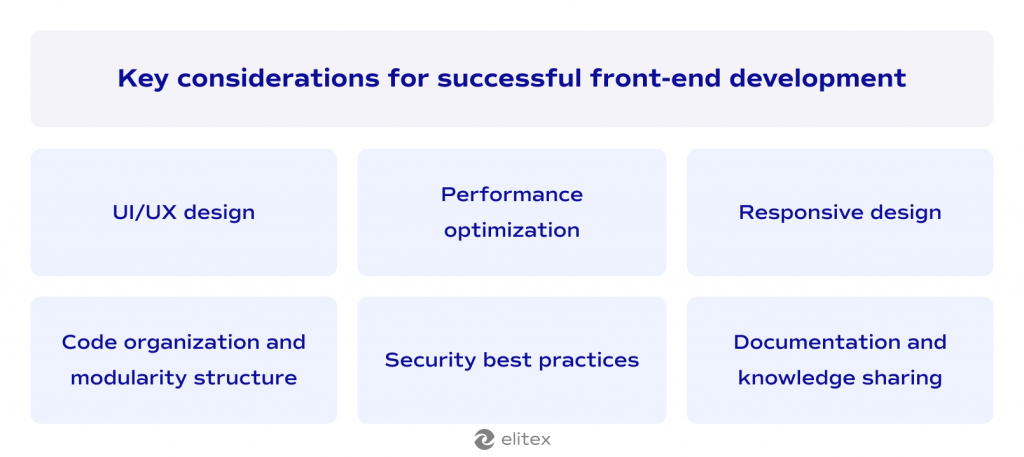
Key concerns for profitable front-end growth workflow
Properly-tuned front-end processes are a vital a part of the event of any digital product that appears nice and performs effectively. Listed below are the elements of front-end growth to remember when crafting a product technique:

UI/UX design
Any growth group ought to all the time prioritize user-centered design rules. In follow, it means creating intuitive interfaces that information customers effortlessly via the purposes, extolling the customers’ consolation. Additionally, this strategy ought to embody testing design and understanding how effectively it’s carried out. This testing is all the time performed with actual customers to collect suggestions and refine the person expertise based mostly on the real-life really feel.
Efficiency optimization
Pace and effectivity ought to all the time be the main focus of front-end builders. Minimizing load occasions by optimizing photos, decreasing HTTP requests, and leveraging browser caching are only a small a part of the practices out there for builders. Core Net Vitals is an efficient metric to know how your growth group can improve general net product efficiency.
Responsive design
Making certain your web site adapts to numerous display screen sizes is all the time the important thing to constructing responsive web sites. Builders use versatile layouts and media queries to create a constant expertise throughout varied gadgets and OSs.
Code group and modularity construction
Good front-end builders all the time construction their code for readability and greater reusability. Using component-based front-end architectures and following constant naming conventions are examples of practices for good code group. Properly-organized code is less complicated to take care of and scale because the venture grows, making life simpler for everybody concerned within the venture.
Safety finest practices
One of many essential front-end options is safety. Safety within the front-end means defending net merchandise from frequent vulnerabilities, corresponding to, for example, XSS (cross-site scripting). Implementing enter validation, utilizing HTTPS, preserving dependencies up to date, and common safety audits are examples of practices front-end builders make use of to establish and deal with potential threats.
Documentation and information sharing
Sustaining clear and up-to-date documentation for the codebase is an efficient follow for any front-end net growth venture. Documentation helps implement coding requirements and magnificence guides for consistency throughout the group whereas fostering a tradition of information sharing that improves general group productiveness and code high quality.
Entrance-end growth course of: An in depth step-by-step information
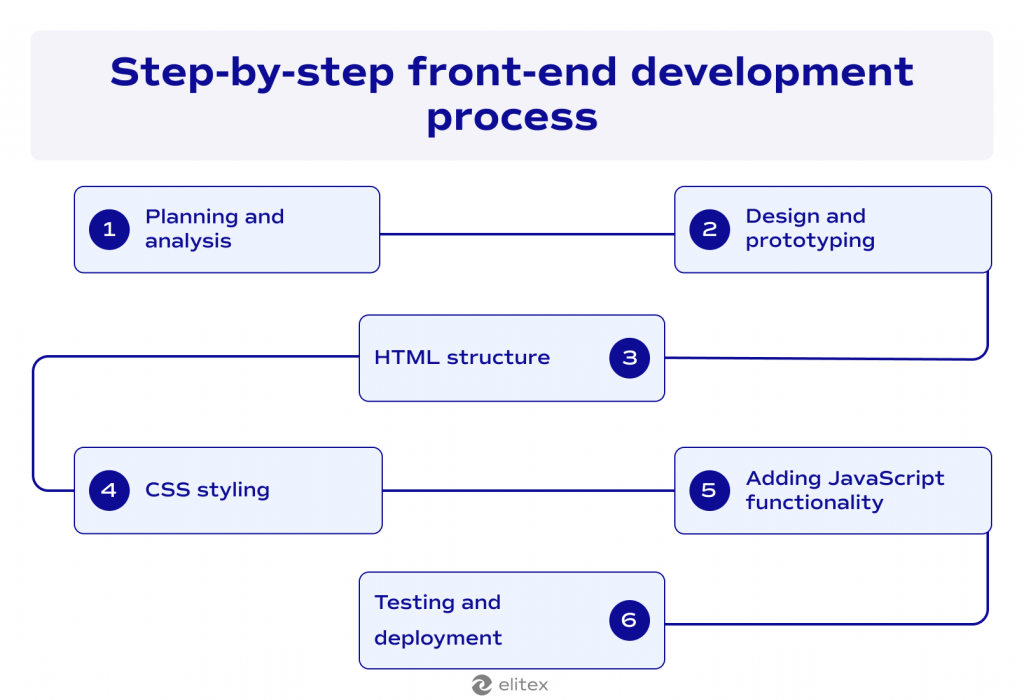
Now, let’s check out key front-end growth steps:

1. Planning and evaluation
The very preliminary levels of the venture contain setting clear venture targets and understanding person necessities. Throughout this section, builders, designers, advertising specialists, and stakeholders collaborate to analysis the market, target market, and competitor web sites. As soon as the suitable applied sciences are chosen, the group creates an in depth venture roadmap.
2. Design and prototyping
The designing course of sometimes precedes the code-writing. Designers start by creating wireframes to stipulate the product’s construction. These are adopted by visible designs that align with the model’s tips outlined within the first stage. Builders then construct interactive clickable prototypes to check person flows and collect suggestions for additional refinement.
3. HTML construction
Entrance-end builders convert design components into semantic markup. HTML, talked about above, is a markup language that permits builders to take action. Within the case of internet sites, front-end devs give attention to making a logical doc construction. One other activity throughout this growth stage is guaranteeing accessibility through the use of applicable tags and ARIA attributes, making the product usable for everyone.
4. CSS Styling
Builders use Cascading Model Sheets to use the visible designs, utilizing CSS methodologies like BEM or SMACSS to maintain their code maintainable. At this stage, they create responsive layouts that work throughout varied gadgets, guaranteeing the product appears to be like and capabilities effectively on any display screen measurement.
5. JavaScript performance
As soon as the HTML & CSS are in place, builders add interactivity and dynamic components to the product utilizing JavaScript. This consists of the implementation of options like kind validation and knowledge manipulation. After the code is written, JavaScript ought to be optimized for efficiency and cross-browser compatibility.
6. Testing and Deployment
The final, however no much less necessary stage is conducting thorough testing throughout browsers, gadgets, and person teams. The group focuses on fixing bugs and optimizing efficiency based mostly on the take a look at outcomes. As soon as testing is full, the completed product is deployed to a stay server and monitored for any points.
Сommon front-end growth challenges and their options
If the method is that easy, what can presumably go fallacious? Properly, in reality, even with a well-planned growth course of, front-end growth comes with its personal distinctive set of challenges. Right here’s a take a look at a number of of them:

Sluggish web page load occasions
Challenge: Pages that load slowly frustrate customers and result in greater bounce charges. Nobody actually likes to attend till the web site hundreds in 2024.
Resolution: Though there are various the reason why pages on the web site load slowly, usually, these points might be mounted by the next practices: optimizing photos, minifying CSS and JavaScript, and using browser caching. On the identical time, Implementing content material supply networks (CDNs) can even velocity up content material supply throughout completely different areas. Entrance-end builders ought to moreover repeatedly monitor web page efficiency with instruments like Google PageSpeed and make changes as wanted.
Inconsistent design
Challenge: Inconsistent visible components throughout pages create a disjointed person expertise.
Resolution: It’s crucial to ascertain a design system and magnificence information that defines the visible components and patterns used all through the web site on the “design and prototyping stage,” as we referred to as it earlier. These guides ought to predefine spacing, shade schemes, typography, and different components of visible design. From the front-end builders’ facet, implementing reusable elements within the codebase helps to take care of this uniformity predefined by designers. Additionally, good front-end builders ought to conduct common design opinions to make sure adherence to the established tips.
Inefficient code
Challenge: Bloated, inefficient code slows down the positioning and makes upkeep troublesome.
Resolution: When it has already occurred, it could be laborious to deal with, so builders ought to give attention to writing high-quality code from the very starting. Software program engineers ought to write clear, modular, and reusable code to maintain workflow environment friendly. Common refactoring of the code may help take away redundancies and enhance efficiency. Moreover, instruments like Webpack or Gulp could assist with optimization duties like minification and bundling.
Lack of web optimization optimization
Challenge: Poor web optimization practices can result in decrease search engine rankings and diminished visibility
Resolution: Your growth group ought to prioritize web optimization from the venture’s starting stage. Optimizing a web site’s content material, meta tags, and URLs for related phrases may help with a few of the points. Additionally, builders ought to guarantee the positioning is quick, mobile-friendly, and has a transparent construction that serps can crawl simply. As well as, web optimization methods require common monitoring and changes based mostly on efficiency metrics and search engine algorithm updates.
CSS specificity conflicts
Challenge: Kinds don’t apply as anticipated resulting from conflicting CSS guidelines.
Resolution: Adopting a CSS methodology like BEM or SMACSS (we talked about them earlier) helps create a transparent, predictable naming conference. Utilizing CSS frameworks and CSS-in-JS options for component-based architectures permits front-end builders to scope types successfully. Common audits and refactoring of CSS assist devs take away unused types and cut back complexity.
Safety vulnerabilities
Challenge: Defending towards frequent front-end safety threats could also be fairly a difficult activity
Resolution: A number of practices may help cut back safety dangers for front-end builders. Entrance-end builders ought to all the time validate and sanitize person enter on each the shopper and server sides. HTTPS ought to be used to encrypt knowledge transmission. To forestall XSS assaults, builders ought to use a Content material Safety Coverage (CSP). Additionally, builders ought to be cautious when utilizing third-party scripts and consider their safety implications. Finally, front-end builders ought to educate different groups about frequent safety threats and finest practices.
Collaborate with skilled net builders in your front-end
Whereas this information offers a strong basis, the world of front-end growth is huge. No single useful resource, be it a great ebook, or a web site, can embody every part builders be taught and follow all through their careers. Nevertheless, should you’re in search of skilled help together with your venture, you’re in the correct place!
Skilled front-end growth firms, corresponding to ELITEX, supply specialised information and hands-on expertise that may take your venture to the subsequent degree. Whether or not you’re dealing with advanced challenges in scaling your venture, or simply in search of somebody who can construct your net purposes to the best requirements, contact ELITEX. With ELITEX, you all the time obtain outcomes exceeding your preliminary expectations.

Entrance-end growth course of FAQ
What’s front-end growth?
Entrance-end growth is the subtype of software program growth that focuses on the creation of visible and interactive components of internet sites and purposes. Actually, front-end growth is accountable for every part you see in your browser and straight work together with.
What programming languages are utilized in front-end growth?
Three programming languages are straight concerned in front-end processes: HTML, CSS, and JavaScript. HTML buildings content material, CSS types it, and JavaScript provides interactivity on prime of it.
What are frequent front-end growth instruments?
Of their work, front-end builders require code editors like VS Code, browser growth instruments, activity runners like Webpack or Gulp, and collaboration software program for venture administration and communication.
What are the primary elements of front-end growth?
The checklist of typical front-end growth steps consists of: planning, analyzing, designing, prototyping, structuring with HTML, styling with CSS, including JS components, asset optimization, testing, debugging, efficiency optimization, accessibility implementation, deployment, and post-deployment upkeep.
How necessary is efficiency in front-end growth?
Efficiency is essential. Quick-loading websites enhance person expertise, improve engagement, and rank higher in search outcomes.
Let’s speak about your venture
Drop us a line! We might love to listen to from you.