Constructing a high-quality app is just not solely about its options and appears but additionally about how accessible it’s to customers, together with individuals with incapacity.
On this tutorial, you’ll add accessibility options to a Flutter meals recipe app. Within the course of, you’ll:
- Study accessibility and its significance in cell apps.
- Differentiate between varied accessibility wants.
- Perceive the built-in Flutter accessibility options.
- Run by an accessibility guidelines steered by Flutter’s documentation.
- Add accessibility help to a production-ready app known as Mealize.
Are you able to dive in?
Getting Began
Obtain the starter undertaking by clicking the Obtain Supplies button on the prime or backside of the tutorial.
Then, open the starter undertaking in VS Code 1.70 or later. You too can use Android Studio, however you’ll need to adapt the directions under.
Use Flutter model 3 or above. VS Code will immediate you to get dependencies. Click on to take action.
If VS Code doesn’t get the dependencies routinely, open pubspec.yaml and click on Get Packages within the prime proper nook or run flutter pub get from the built-in terminal.
On this article, you’ll add accessibility options to Mealize, a Flutter app that lets you get a random recipe for cooking. You too can save recipes for later.
Exploring the Starter Undertaking
Right here’s a fast rundown of the undertaking setup:
- foremost.dart: Normal foremost file required for Flutter tasks.
- area.dart: Comprises the enterprise logic and corresponding class definitions.
- knowledge.dart: Comprises the courses that work together with storage and permits for higher knowledge dealing with.
- app: A folder with the app widget and in addition a helper file with colours outlined by the model tips.
-
presentation: Comprises completely different folders that construct the app’s UI:
- cubit defines a cubit that handles saved meals.
- pages comprises the 2 pages — meal_detail_page.dart and saved_meals_page.dart.
- widgets comprises customized widgets.
Construct and run the undertaking.
Right here’s what you’ll see:
Notice: As a result of accessibility options are solely out there on bodily units, you’ll want to make use of a bodily Android or iOS gadget. The tutorial largely showcases a Pixel 4 Android telephone.
As a result of Flutter has accessibility inbuilt, the app has some accessibility help. However, there’s room for enchancment — and that’s what you’ll do on this tutorial.
However earlier than you begin your modifications, it’s necessary to know why your Flutter app must be accessibile.
Why Accessibility is Necessary
Generally, it might sound inconvenient so as to add accessibility to your app. For instance, in case your app is already printed, or if you wish to get it to market as quickly as doable, accessibility won’t be on the prime of your record.
However, there are a number of convincing causes for making your app accessible. Right here’s a brief record you possibly can confer with the subsequent time you need to decide:
- Ethical causes: Growing apps with out accessibility limits your app to solely individuals with none type of incapacity. Which means you’re excluding sure individuals out of your product despite the fact that your intentions won’t be malevolent. So, you could design and develop your apps in order that anybody can use them, no matter bodily or cognitive skills.
- Authorized causes: Because the United Nations established the Conference on the Rights of Individuals with Disabilities in 2007, a couple of international locations have put rules in place to make sure that people with disabilities have equal entry to infrastructure, jobs, schooling and digital companies. In Norway, as an example, industrial web sites can not deny these with impairments equal entry. Buyer safety legal guidelines requiring most public web sites to satisfy accessibility requirements have been put in force in Austria in 2006. 10,982 ADA Title III lawsuits have been filed within the US in 2020 alone. So, it’s most likely greatest to make sure your cell app is accessible to keep away from the danger of authorized motion.
- Enterprise causes: Greater than 1 billion individuals reside with some type of incapacity. Including accessibility help to your app will improve your attain and enhance your model’s repute. Additionally, there are about $6.9 trillion causes from a enterprise sense.
- High quality causes: Since basic usability pertains to accessibility, you get extra human-centered, pure and contextual interactions along with your app. That ends in increased product high quality and a higher, a lot richer consumer expertise.
The Constructed-in Flutter Accessibility
Flutter has nice built-in accessibility help. By making an app with Flutter, you get:
- Compatibility with giant fonts.
- Response to scale issue modifications.
- Assist for display readers.
- Nice coloration distinction defaults: Each materials and cupertino have widgets with colours which have sufficient distinction when rendered.
As well as, the Flutter Staff compiled an accessibility launch guidelines so that you can contemplate as you put together your launch. Within the subsequent sections, you’ll overview this guidelines for Mealize.
Making Interactions Seen
It’s time to begin including accessibility to Mealize.
Construct and run. Faucet Random Meal to open a meal. Then, faucet the Bookmark+ icon button to put it aside for later. Subsequent, faucet the Bookmark icon:
Did the actions full? In that case, when did each end? May you inform if an motion ended even when you couldn’t see the display?
See the issue but?
These kinds of interactions may be invisible to individuals with visible issues. The truth is, the one solution to discover that you just saved a meal for later is to pay shut consideration to the bookmark icons.
The app ought to inform the consumer what occurred once they tapped the button. You’ll work on this primary.
Open lib/presentation/widgets/meal_appbar.dart and substitute the code in _onSaveMealForLater with the next:
closing messenger = ScaffoldMessenger.maybeOf(context);
// TODO add directionality and semanticsLabel fields
await context.learn<DetailCubit>().bookmarkMeal();
messenger?.clearSnackBars();
messenger?.showSnackBar(SnackBar(
conduct: SnackBarBehavior.floating,
content material: Textual content('Saved $mealName for later.'),
));
// TODO: Add Semantics for iOS.
With the code above, you show a floating Snackbar when saving a meal for later. This improves the interplay for impaired customers and the consumer expertise.
You additionally added two TODO remarks you’ll deal with later within the tutorial. For now, ignore them.
Now do the identical for _onRemoveMeal — substitute the code inside it with the next traces:
closing messenger = ScaffoldMessenger.maybeOf(context);
// TODO add directionality and semanticsLabel fields
await context.learn<DetailCubit>().removeBookmark();
messenger?.clearSnackBars();
messenger?.showSnackBar(SnackBar(
conduct: SnackBarBehavior.floating,
content material: Textual content('Eliminated $mealName from Saved Meals record.'),
// TODO: Add undo harmful actions.
));
// TODO: Add Semantics for iOS.
Just like the earlier code, the code exhibits a snackbar if you take away a meal from the saved meals record.
Restart the app. Discover each snackbars if you save a meal for later or take away it from the saved record:
Nice job! You added your first little bit of accessibility options to your Flutter app.
Testing With a Display screen Reader
The subsequent step is to do display reader testing. To get an concept of how your app would possibly really feel for somebody with imaginative and prescient impairments, you’ll want to allow your telephone’s accessibility options. If enabled, you’ll get spoken suggestions in regards to the display’s contents and work together with the UI through gestures.
Flutter takes care of the heavy load because it allows the display reader to know a lot of the widgets on the display. However, sure widgets want context so the display reader can precisely interpret them.
Introducing The Semantics Widget
The Semantics widget gives context to widgets and describes its youngster widget tree. This lets you present descriptions of widgets in order that Flutter’s accessibility instruments can get the which means of your app.
The framework already implements Semantics within the materials and cupertino libraries. It additionally exposes properties you need to use to supply customized semantics for a widget or a widget subtree.
However, there are occasions if you’ll want so as to add your personal semantics to supply the proper context for display readers. For instance, if you wish to merge or exclude semantics in a widget subtree, or when the framework’s implementation isn’t sufficient.
Enabling the Display screen Reader
To allow your gadget’s display reader, go to your telephone’s settings and navigate to Accessibility. Then, allow TalkBack or VoiceOver when you’re utilizing an iOS gadget.
Give the display reader permission to take over the gadget’s display.
By enabling TalkBack/VoiceOver, your navigation and interplay with the cell phone will change. Right here’s a fast rundown of easy methods to use the display reader:
- Faucet as soon as to pick an merchandise.
- Double-tap to activate an merchandise.
- Drag with one finger to maneuver between gadgets.
- Drag with two fingers to scroll (use three fingers when you’re utilizing VoiceOver).
Scorching reload the app. Attempt utilizing the app by opening a random meal and saving a few meals for later. Shut your eyes if you wish to expertise complete blindness whereas utilizing the app. Right here’s a preview:
Right here’s what you might have skilled:
- When within the Saved Meals For Later display, it’s not clear what Random Meal does.
- When within the Meal Element display, the display reader refers to Save Meal for Later and Take away From Saved Listing icons as button. That is complicated.
- When within the Meal Element display, after tapping the Save Meal for Later icon button, VoiceOver (iOS) doesn’t learn the snackbar.
- When in Meal Element display, after tapping the Take away From Saved Listing icon button, VoiceOver (iOS) doesn’t learn the snackbar.
Including Assist for Display screen Readers
OK, it’s time so as to add some Semantics. Open lib/presentation/widgets/random_meal_button.dart and
in construct wrap FloatingActionButton in Semantics like under:
return Semantics(
// 1
button: true,
enabled: true,
// 2
label: 'Random Meal',
// 3
onTapHint: 'View a random meal.',
onTap: () => _openRandomMealDetail(context),
// 4
excludeSemantics: true,
youngster: FloatingActionButton.prolonged(
onPressed: () => _openRandomMealDetail(context),
icon: const Icon(Icons.shuffle),
label: const Textual content(
'Random Meal',
),
),
);
Right here’s what’s taking place within the code above:
- This tells display readers that the
youngsteris a button and is enabled. -
labelis what display readers learn. -
onTapHintandonTappermits display readers to know what occurs if you faucet Random Meal. -
excludeSemanticsexcludes all semantics supplied within theyoungsterwidget.
Notice: you need to present onTap when implementing onTapHint. In any other case, the framework will ignore it.
In case you’re utilizing VoiceOver (iOS), you’ll discover there’s no change. That’s as a result of iOS doesn’t present a solution to override these values and thus it’s ignored for iOS units. Additionally, onTap supersedes onPressed from FloatingActionButton. So, you don’t have to fret about _openRandomMealDetail executing twice.
Restart the app. Then, use the display reader to deal with Random Meal and spot how the display reader interprets the app:
It is advisable do one thing related with MealCard. See when you can implement Semantics by your self this time. You could find MealCard in lib/presentation/widgets/meal_card.dart.
Need assistance? Open the spoiler under to learn how.
[spoiler title=”Solution”]
return Semantics(
button: true,
label: meal.identify,
onTapHint: 'View recipe.',
onTap: onTap,
excludeSemantics: true,
youngster: Materials(...),
);
[/spoiler]
Utilizing Semantics With Customized Widgets
Generally, you employ Semantics to supply details about what position a widget performs, permitting display readers to know and behave accordingly.
You’ll use that for the meal heading. So, open lib/presentation/widgets/meal_header.dart, wrap Column with Semantics and set header to true like so:
return Semantics(
header: true,
youngster: Column(
...
),
);
This tells display readers that the contents inside Column is a header.
Scorching reload. Navigate to MealDetailPage utilizing the display reader. Affirm that the display reader identifies it as a header. Right here’s how the app is coming collectively:
Notice: Whilst you’re creating, it’s useful to activate Flutter’s Semantics Debugger. Set showSemanticsDebugger to true within the app’s top-level MaterialApp. Semantics Debugger exhibits the display reader’s interpretation of your app.
Utilizing SemanticsService to Fill the Gaps
Now, to complete including display reader help, open lib/presentation/widgets/meal_appbar.dart. Change // TODO: Add Tooltip for Take away Meal with this line of code:
tooltip: 'Take away from Saved Meals',
Do the identical with // TODO: Add Tooltip for Save Meal for Later — substitute it with this:
tooltip: 'Save for Later',
As you would possibly’ve recognized, tooltips in IconButtons function semantic labels for display readers. In addition they pop up when tapped or hovered over to present a visible description of the icon button — considerably enhancing your app’s accessibility and consumer expertise.
Scorching reload. Navigate to a meal and choose the Save Meal for Later icon. Right here’s what you’ll expertise:
Now the display reader is aware of applicable labels for these buttons.
Making SnackBars Accessible on iOS
There’s nonetheless one challenge you’ll want to deal with, and it’s a platform-specific drawback. For VoiceOver customers, the snackbars aren’t learn once they seem on the display.
There may be a difficulty about this on Flutter’s Github explaining causes behind this conduct for iOS units. For now, it’s secure to say you’ll want to make use of an alternate: SemanticsService.
SemanticsService belongs to Flutter’s semantics bundle, and also you’ll use it to entry the platform accessibility companies. You shouldn’t use this service on a regular basis as a result of Semantics is preferable, however for this particular case, it’s OK.
First, substitute // TODO add directionality and semanticsLabel fields in _onRemoveMeal with the next:
closing textDirectionality = Directionality.of(context);
closing semanticsLabel="Eliminated $mealName from Saved Meals record.";
Second, substitute // TODO add directionality and semanticsLabel fields in _onSaveMealForLater with:
closing textDirectionality = Directionality.of(context);
closing semanticsLabel="Saved $mealName for later.";
Don’t neglect so as to add the corresponding imports on the prime of the file:
import 'bundle:flutter/basis.dart';
import 'bundle:flutter/semantics.dart';
Flutter’s accessibility bridge wants context in regards to the gadget’s textDirectionality. That’s why you obtained it from the present context.
Subsequent, change Textual contents in each _onRemoveMeal and _onSaveMealForLater snackbars to the next, respectively:
Textual content(
'Eliminated $mealName from Saved Meals record.',
semanticsLabel: semanticsLabel,
),
and
Textual content(semanticsLabel),
Then, substitute // TODO: Add Semantics for iOS. on the backside of _onRemoveMeal with the code under:
if (defaultTargetPlatform == TargetPlatform.iOS) {
SemanticsService.announce(
semanticsLabel,
textDirectionality,
);
}
Lastly, do the identical with _onSaveMealForLater:
if (defaultTargetPlatform == TargetPlatform.iOS) {
SemanticsService.announce(
semanticsLabel,
textDirectionality,
);
}
SemanticsService.announce will use the platform-specific accessibility bridge in Flutter to learn out semanticsLabel. Then, you present the gadget’s textDirectionality to it because the bridge wants that. This ensures the display reader broadcasts the snackbar message on iOS in each instances.
Scorching reload the app. In case you’re utilizing VoiceOver, you’ll now hear each snackbars when saving or eradicating a meal:
In case you’re utilizing TalkBack, you received’t discover any variations.
Nice job! Android and iOS display readers can now interpret Mealize. It was a problem, however you knocked it out of the park. Congratulations!
Contemplating Distinction Ratio and Coloration Deficiency
Individuals with imaginative and prescient impairments typically have problem studying textual content that doesn’t distinction with its background. This may be worse if the particular person has a coloration imaginative and prescient deficiency that additional lowers the distinction.
Your accountability is to supply sufficient distinction between the textual content and its background, making the textual content extra readable even when the consumer doesn’t see the complete vary of colours. It additionally works for people who see no coloration.
The WCAG normal means that visible presentation of textual content and pictures of textual content have a distinction ratio of not less than 4.5:1. Giant-scale textual content and pictures can have a distinction ratio of not less than 3:1.
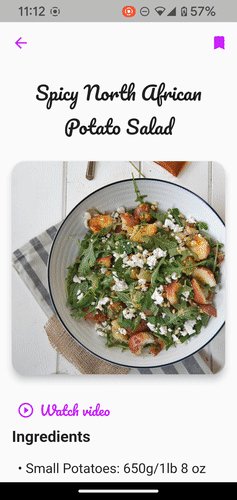
If you open the meal element web page, you see the meal’s identify and its picture within the header. There’s no distinction administration. So relying on the meal, it may be troublesome to see the meal’s identify. To make issues worse, the font isn’t that legible:
You’ll repair distinction points now.
Open lib/presentation/widgets/meal_card.dart and substitute // TODO: Enhance coloration distinction. with the next code:
colorFilter: const ColorFilter.mode(
Colours.black45,
BlendMode.darken,
),
Within the code above, you added a black45 filter to the images, considerably enhancing distinction and making the textual content readable.
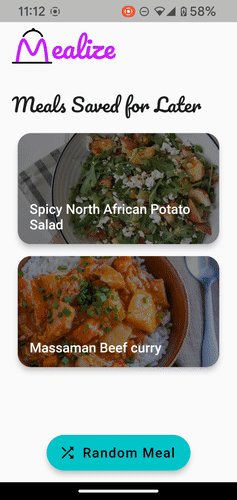
Scorching reload. Do you see your modifications? It’s now simpler to learn the meal’s identify:
Responding to Scale Issue Modifications
Most Android and iOS smartphones let you enlarge the textual content and show. This function is superb for individuals who’ve hassle studying small fonts or figuring out gadgets on the display.
However that presents a problem for you because the developer since you’ll want to make sure the UI stays legible and usable at very giant scale elements for textual content dimension and show scaling.
Now, it may be tempting so as to add overflow: TextOverflow.ellipsis, or maxLines: 2, to your Textual contents all all through your app, however do not forget that this may solely conceal data from the consumer and stop them from accessing the textual content.
Permitting horizontal scrolling is an alternative choice. This enables the consumer to learn the textual content however doesn’t deal with the problem of hidden data. In line with James Edwards, a strong rule of thumb is to by no means use textual content truncation. With regard to accessibility, vertical scrolling with no mounted header is an efficient resolution.
You have to put together your app’s format and widgets to develop in dimension when wanted. This ensures that texts stay seen to all and that customers can work together with them.
Testing Mealize’s Responsiveness
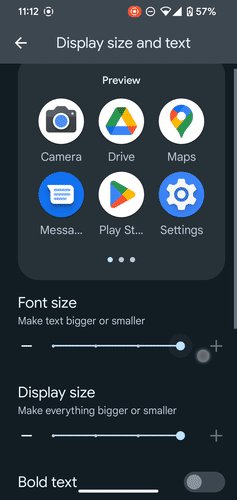
OK, time to check Mealize’s responsiveness to scale modifications. Go to your gadget’s settings and max out the font scale and show scale (if there’s one):
- In Android, open Settings, then go to Accessibility, discover and faucet on Textual content and show. Discover Font Dimension and faucet on it. Then set the slider to the very best. Now return to the earlier menu and do the identical with Show Dimension.
- In iOS, go to Settings, then faucet Accessibility. Discover Bigger Textual content and faucet on it. Then set the slider on the backside of the display to essentially the most.
Reload the app and examine if it’s nonetheless usable:
Mealize makes use of a ConstrainedBox with a minimal top to make MealCard‘s top adjustable. It additionally makes use of a ListView when displaying the meal’s recipe to permit scrolling with out worrying about textual content dimension.
Notifying Customers on Context Switching
Subsequent, within the accessibility guidelines, guarantee nothing modifications the consumer’s context with no affirmation motion, particularly if the consumer is typing data. Examples you would possibly run into embrace opening a special app through a deep hyperlink or altering screens when typing data.
In Mealize, there’s one instance of context switching with out affirmation. If you faucet Watch Video, you exit the app and open through deep hyperlink a separate app with the video (like YouTube or an internet browser). This occurs with out giving a warning to the consumer, which isn’t a super expertise. Have a look:
To repair this, open lib/presentation/widgets/watch_video_button.dart and discover the definition for _openVideoTutorial. Change the physique to the next:
showDialog<void>(
context: context,
builder: (dContext) => AlertDialog(
title: const Textual content('Are you positive?'),
content material: const Textual content('You'll exit Mealize and open an exterior hyperlink.'
'Are you positive you wish to proceed?'),
actions: [
TextButton(
onPressed: () => Navigator.pop(dContext),
child: const Text('Cancel'),
),
TextButton(
onPressed: () => launchUrl(
Uri.parse(videoUrl),
),
child: const Text('See Video'),
)
],
),
);
Reload. Use the app to open the element web page of any recipe, then faucet Watch Video beneath the header. If the meal doesn’t have a Watch Video button, discover one other recipe by going again to the record and tapping Random Meal.
You must see this dialog:
Undoing Necessary Actions
Unsteady fingers and visible disabilities can have an effect on customers in a giant approach. Think about the frustration of tapping a delete button with out understanding it’s there. That’s why customers ought to be capable of undo necessary actions.
Within the app, eradicating a meal from the saved meals record shows a snackbar, however it doesn’t enable the consumer to undo the motion. You’re going to repair that now.
Open lib/presentation/widgets/meal_appbar.dart and find _onRemoveMeal. Change the SnackBar to incorporate motion by changing // TODO: Add undo harmful actions. with the next code:
motion: SnackBarAction(
label: 'Undo',
onPressed: () => context.learn<DetailCubit>().bookmarkMeal(),
),
This can add an Undo button to the snackbar, which can resave the meal for later.
Scorching reload. Examine that tapping Undo works as anticipated. Allow the display reader once more and spot that it broadcasts the snackbar for eradicating a meal. Right here’s what it appears to be like like:
You’ll discover two issues:
- The snackbar now not routinely dismisses.
- The display reader doesn’t learn the Undo button.
The primary challenge is by design — customers with visible impairments won’t discover an motion. So, the consumer has to dismiss snackbars with actions.
The second drawback is a way more complicated subject. Suffice it to say that Flutter ignores SnackBarAction when defining Semantics. So, you’ll want to supply an alternate resolution.
Change semanticsLabel on _onRemoveMeal to this:
closing semanticsLabel="Eliminated $mealName from Saved Meals record."
'Undo Button. Double faucet to undo this motion.';
Because the framework ignores SnackBarAction, by offering a customized semanticsLabel you’re overriding what the display reader will announce. Additionally, since SnackBar and SemanticsService use semanticsLabel, TalkBack and VoiceOver accurately learn it aloud.
Scorching restart. Whereas utilizing the display reader, observe that the Undo button is now talked about when the snackbar exhibits.
You’ve added further options to help accessibility in your Flutter app and ensured it stays suitable with display readers. Nice work!
The place to Go From Right here
Obtain the finished undertaking recordsdata by clicking the Obtain Supplies button on the prime or backside of the tutorial.
Flutter already has nice documentation on accessibility and studying assets so that you can take a look at. It might even be nice for you to check out the Flutter Accessibility Widgets Catalog.
You too can see this oldie however goodie video recorded in the course of the Flutter Work together some time again. In it, you’ll see actual consumer accessibility points that the Flutter workforce needed to deal with in its showcase app.
We hope you loved this tutorial. When you’ve got any questions or feedback, please be a part of the discussion board dialogue under!