React design patterns present software program engineers with two key benefits. First, they provide a handy manner of addressing software program growth issues with tried-and-tested options. And second, they tremendously ease the creation of extremely coherent modules with much less coupling. On this article, I element probably the most essential React-specific design patterns and finest practices, and look at the usefulness of normal design patterns for various use circumstances in React.
Frequent React Design Patterns
Although normal design patterns can be utilized in React, React builders have probably the most to achieve from React-specific design patterns. Let’s look at the necessities: higher-order parts, suppliers, compound parts, and hooks.
Larger-order Elements (HOC)
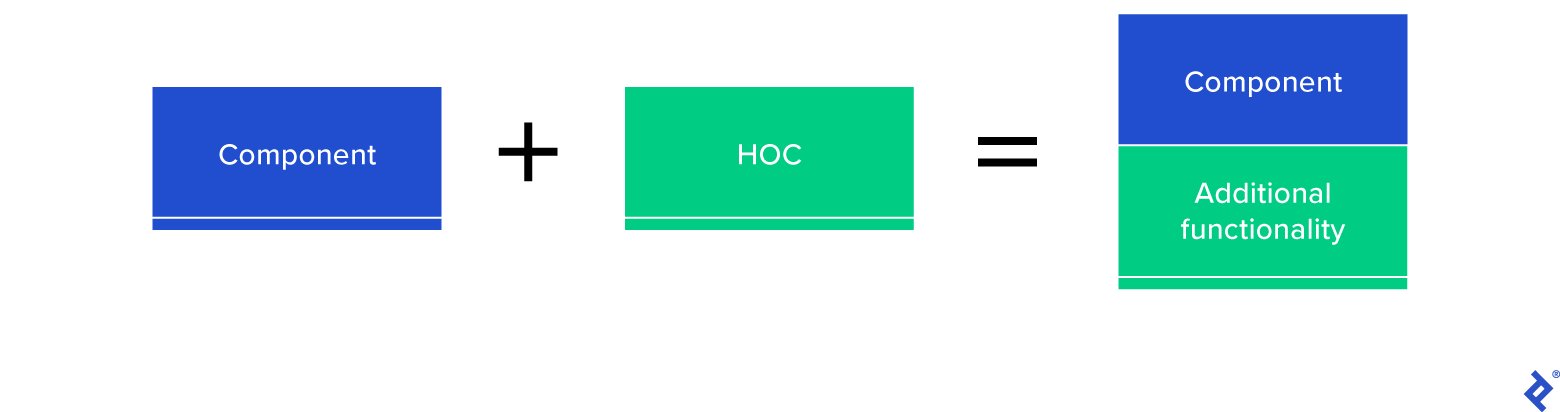
Via props, higher-order parts (HOC) present reusable logic to parts. Once we want an present element performance with a brand new UI, we use a HOC.
We mix a element with a HOC to get the specified outcome: a element with further performance as in comparison with the unique element.
In code, we wrap a element inside a HOC, and it returns our desired element:
// A easy greeting HOC.
const Greetings = ({ identify, ...otherProps }) => <div {...otherProps}>Hi there {identify}!</div>;
const greetWithName = (BaseComponent) => (props) => (
<BaseComponent {...props} identify='Toptal Engineering Weblog' />
);
const Enhanced = greetWithName(Greetings)
HOCs can include any logic; from an architectural standpoint, they’re widespread in Redux.
Supplier Design Sample
Utilizing the supplier design sample, we are able to forestall our utility from prop drilling or sending props to nested parts in a tree. We will obtain this sample with the Context API accessible in React:
import React, { createContext, useContext } from 'react';
export const BookContext = createContext();
export default operate App() {
return (
<BookContext.Supplier worth="spanish-songs">
<E book />
</BookContext.Supplier>
)
}
operate E book() {
const bookValue = useContext(BookContext);
return <h1>{bookValue}</h1>;
}
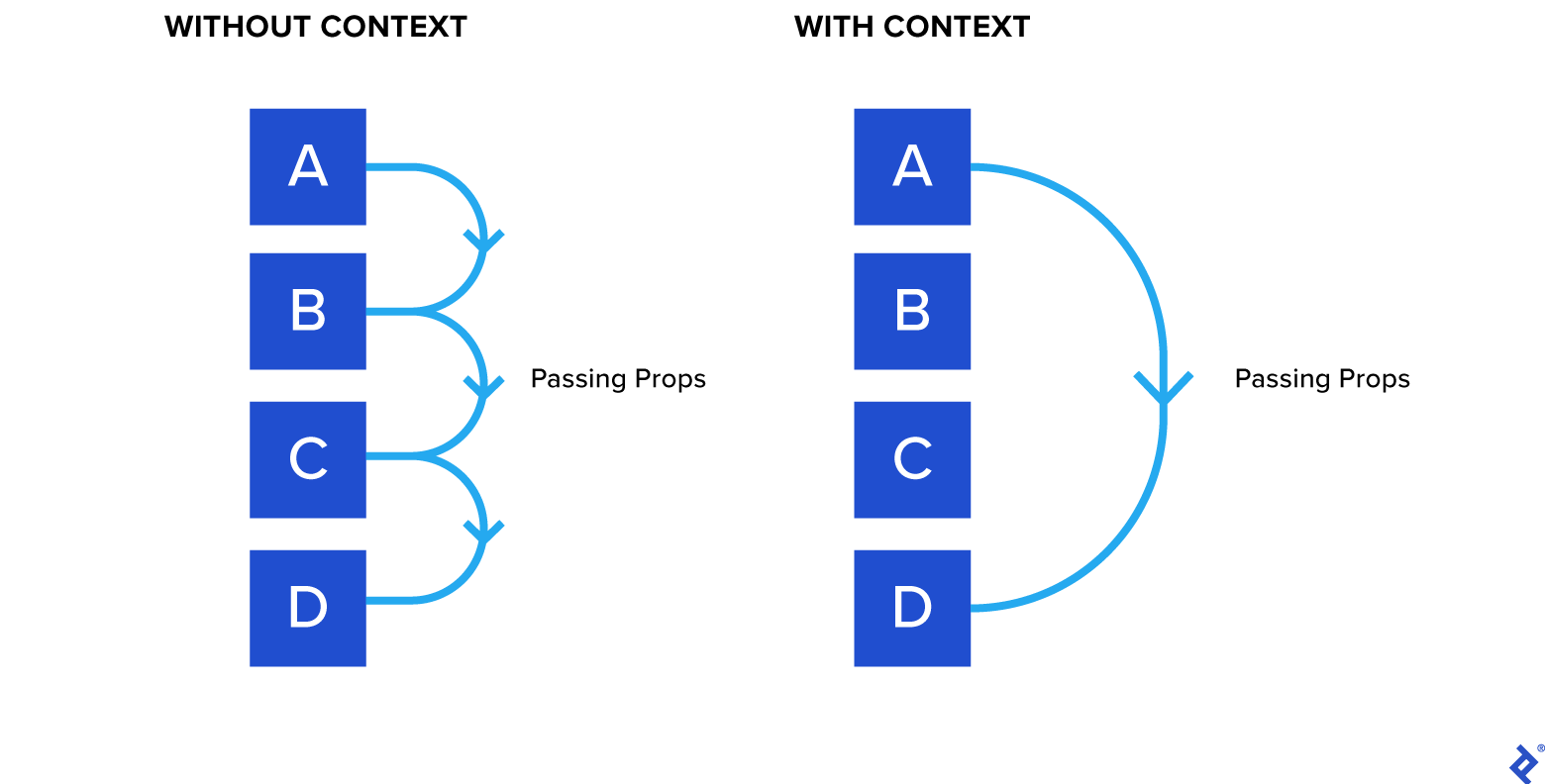
This code instance of the supplier sample demonstrates how we are able to straight cross props to a newly created object utilizing context. Context consists of each a supplier and client of the state; on this instance, our supplier is an app element and our client is a ebook element utilizing BookContext. Here’s a visible illustration:
Passing props straight from element A to element D implies that we’re utilizing the supplier design sample. With out this sample, prop drilling happens, with B and C performing as middleman parts.
Compound Elements
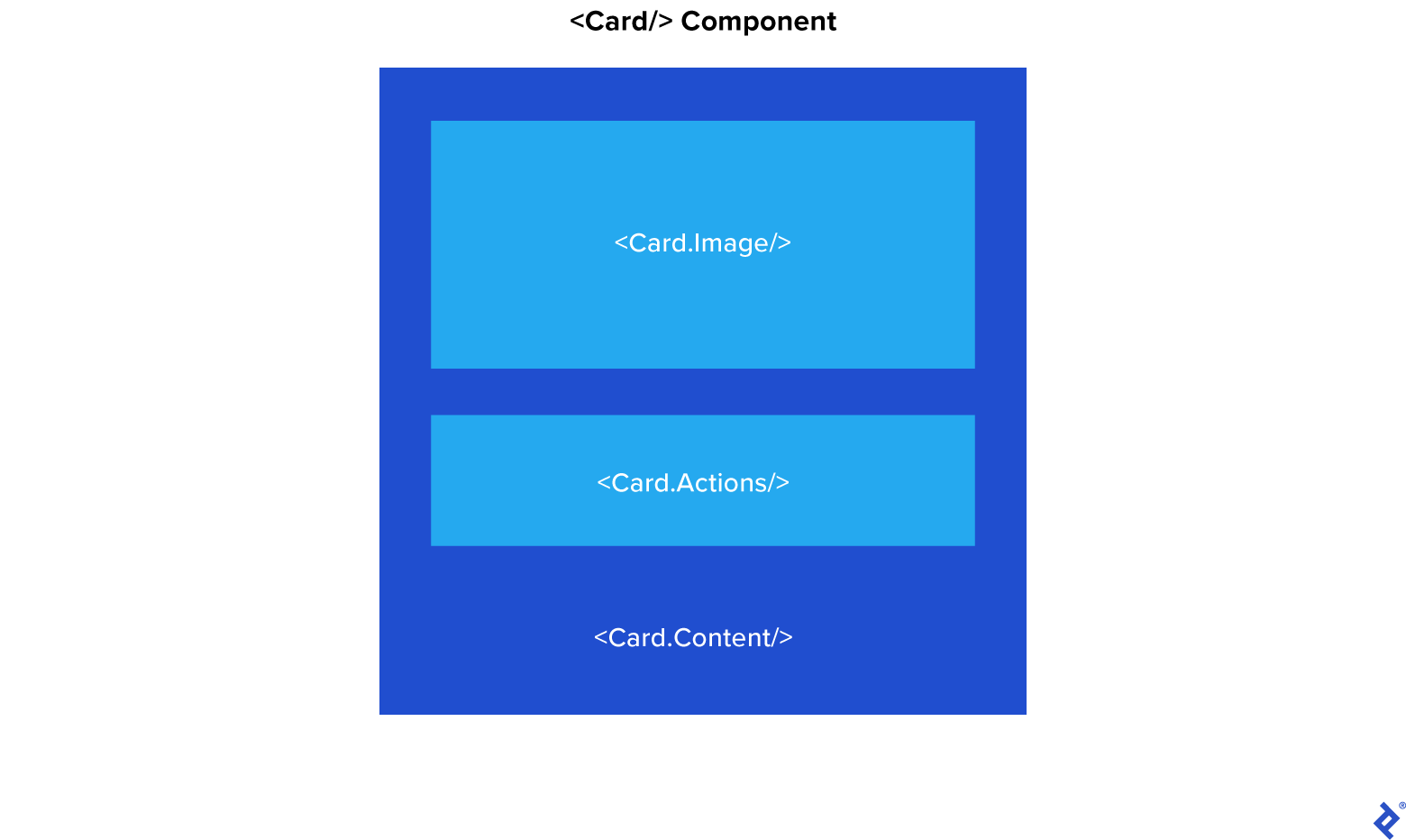
Compound parts are a set of associated components that complement each other and work collectively. A fundamental instance of this design sample is a card element and its numerous parts.
The cardboard element is comprised of its picture, actions, and content material, which collectively present its performance:
import React from 'react';
const Card = ({ kids }) => {
return <div className="card">{kids}</div>;
};
const CardImage = ({ src, alt }) => {
return <img src={src} alt={alt} className="card-image" />;
};
const CardContent = ({ kids }) => {
return <div className="card-content">{kids}</div>;
};
const CardActions = ({ kids }) => {
return <div className="card-actions">{kids}</div>;
};
const CompoundCard = () => {
return (
<Card>
<CardImage src="https://bs-uploads.toptal.io/blackfish-uploads/public-files/Design-Patterns-in-React-Internal3-e0c0c2d0c56c53c2fcc48b2a060253c3.png" alt="Random Picture" />
<CardContent>
<h2>Card Title</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</CardContent>
<CardActions>
<button>Like</button>
<button>Share</button>
</CardActions>
</Card>
);
};
export default CompoundCard;
The API for compound parts affords a handy technique of expressing connections between parts.
Hooks
React hooks enable us to handle a element’s state and lifecycle processes. They had been launched in early 2019, however many further hooks grew to become accessible in React model 16.8. Examples of hooks embrace state, impact, and customized hooks.
React’s state hook (useState) consists of two parts, the present worth and a operate that updates that worth when wanted, relying on the state:
const [data, setData] = React.useState(initialData);
Let’s look at the state hook with a extra detailed instance:
import React, { useState } from "react";
export default operate StateInput() {
const [input, setInput] = useState("");
const inputHandler = (e) => {
setInput(e.goal.worth)
}
return (
<enter
onChange={inputHandler}
worth={enter}
placeholder="Placeholder..."
/>
);
}
We declare a state with an empty present worth ("") and might replace its worth utilizing the onChange handler.
Class-based parts additionally include impact hooks (useEffect). The useEffect hook’s functionalities are just like these of React’s beforehand used lifecycle strategies: componentDidMount, componentWillMount, and componentDidUpdate.
Proficient React builders have seemingly mastered hooks, HOCs, suppliers, and compound parts; nevertheless, one of the best engineers are additionally geared up with normal design patterns, resembling proxies and singletons, and acknowledge when to make use of them in React.
An Introduction to Basic Design Patterns in React
Basic design patterns can be utilized with any language or framework, no matter any potential variations in system necessities, making the complete system less complicated to grasp and preserve. Moreover, utilizing design patterns improves the effectiveness of designer-to-designer communication: When discussing system design, software program specialists can seek advice from the identify of the sample used to unravel a sure problem, permitting their friends to immediately visualize the high-level design of their minds.
There are three primary classes of design patterns:
- Creational
- Structural
- Behavioral
These patterns are helpful within the context of React, however since they’re utilized in JavaScript programming normally, this information is conveniently transferrable.
Creational Design Patterns in React
Creational design patterns purpose to create objects relevant to varied conditions, permitting for extra flexibility and reusability.
Builder Design Sample
The builder design sample simplifies object creation by offering us with steps to comply with, and returning the results of the mixed steps:
const BuildingHouse = ({someProps}) => {
const [constructHouse, setConstructHouse] = useState({});
const completingArchitectureWork = () => {
// Add logic to switch the state of home.
};
const completingGrayStructure = () => {
// Some logic ...
};
const completingInteriorDesign = () => {
// Add some extra logic ...
};
const completingFinishingWork = () => {
// Another logic ...
};
// Returning all up to date states in a single state object constructHouse.
// Passing it as props on little one element.
return (
<BuildHouseLand constructHouse={constructHouse} {...someProps} />
);
}
The builder sample separates a posh object’s manufacturing from its illustration, permitting different representations to be made utilizing the identical building technique.
Singleton Design Sample
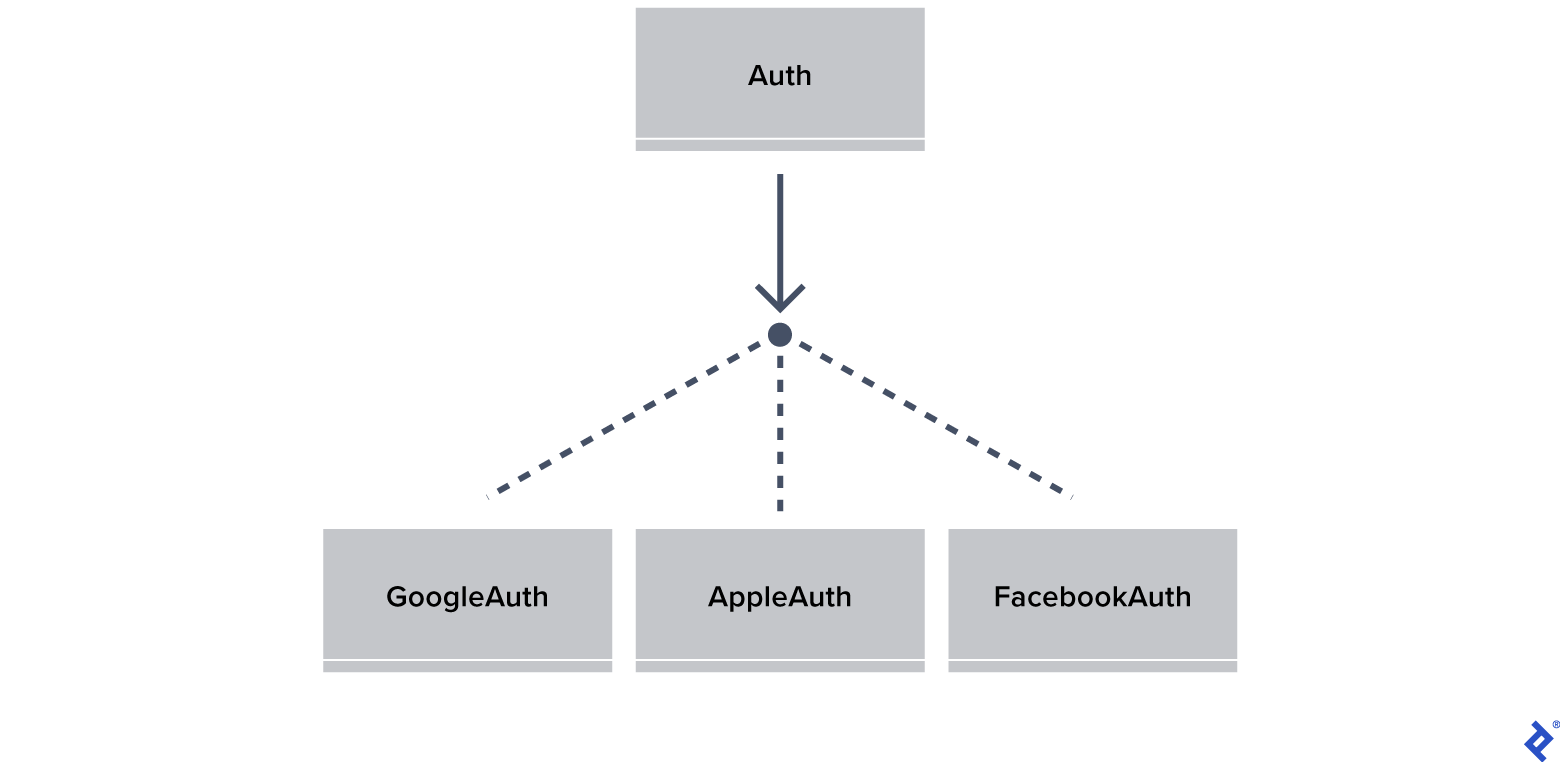
The singleton design sample is a manner of defining a category such that just one object could also be instantiated from it. For instance, we could use a singleton to make sure that just one authentication occasion is created when a person chooses from amongst totally different login strategies:
Suppose now we have an AuthComponent together with its singleton technique authInstance that transfers the kinds and renders the state change relying on sort. We may have an authInstance for 3 parts that tells us whether or not we should always render Google, Apple, or Fb authentication parts:
operate AuthComponent({ authType }) {
const [currentAuth, setCurrentAuth] = useState();
const authInstance = () => {
if (authType === 'google') {
setAuth('google-authenticator')
} else if (authType === 'apple') {
setAuth('apple-authenticator')
} else if (authType === 'fb') {
setAuth('facebook-authenticator')
} else {
// Do some additional logic.
}
}
useEffect(()=>{
authInstance()
},[authType])
return (
<div>
{currentAuth === 'google-authenticator' ? <GoogleAuth /> :
currentAuth === 'apple-authenticator' ? <AppleAuth /> :
currentAuth === 'facebook-authenticator' ? <FacebookAuth /> :
null}
</div>
)
}
operate AuthInstanceUsage() {
return <AuthComponent authType='apple' />
}
A category ought to have a single occasion and a single international entry level. Singletons ought to be employed solely when these three situations are fulfilled:
- Logical possession of a single occasion is unimaginable to allocate.
- Lazy initialization of an object is taken into account.
- World entry to any occasion is just not wanted.
Lazy initialization or a delay in object initialization is a efficiency enchancment method wherein we are able to look ahead to the creation of an object till we really want it.
Manufacturing facility Design Sample
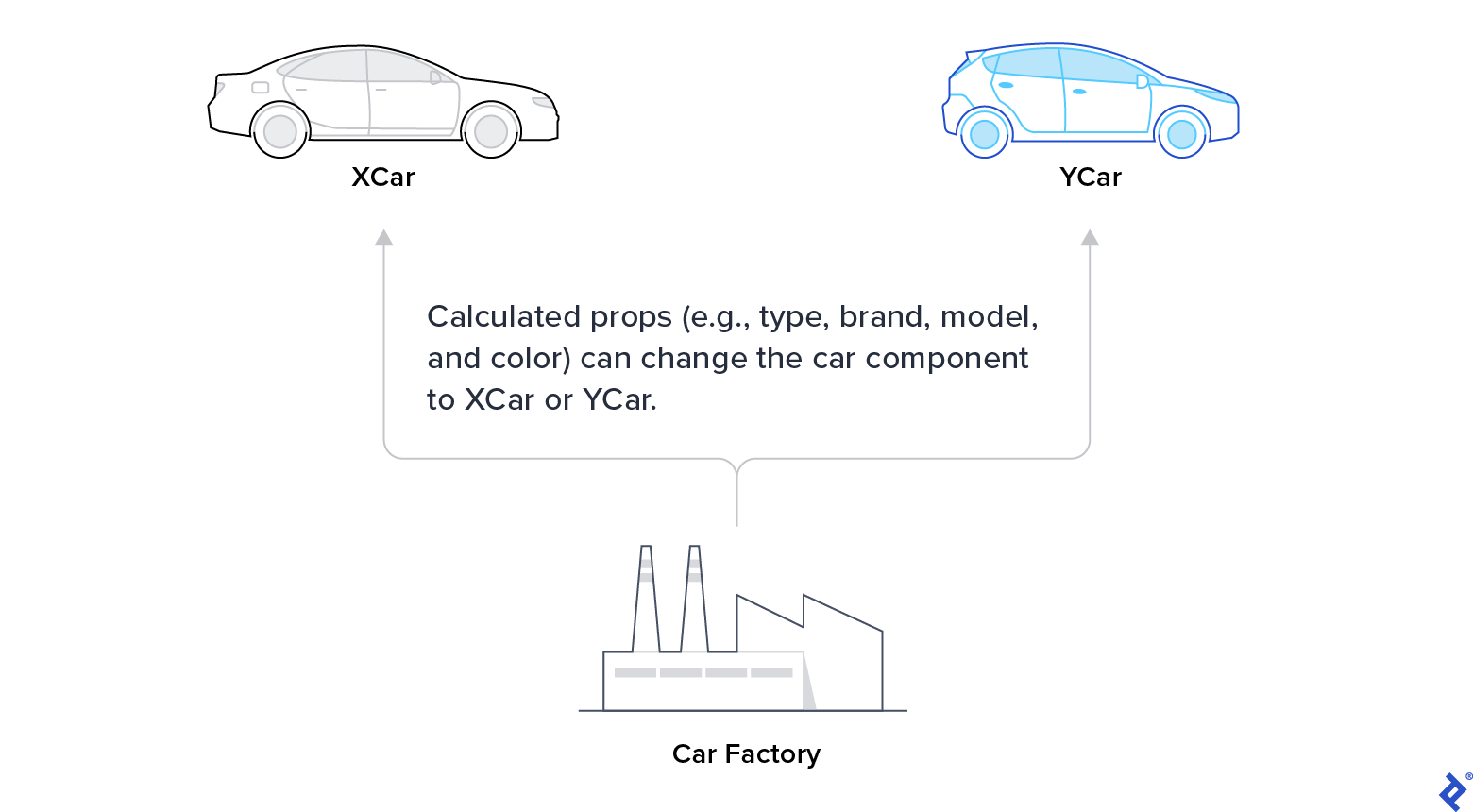
The manufacturing unit design sample is used when now we have a superclass with a number of subclasses and have to return one of many subclasses based mostly on enter. This sample transfers accountability for sophistication instantiation from the shopper program to the manufacturing unit class.
You possibly can streamline the method of manufacturing objects utilizing the manufacturing unit sample. Suppose now we have a automotive element that may be additional personalized to any subcar element by altering the element’s behaviors. We see the usage of each polymorphism and interfaces within the manufacturing unit sample as now we have to make objects (totally different vehicles) on runtime .
Within the code pattern beneath, we are able to see summary vehicles with props carModel, brandName, and shade. The manufacturing unit is called CarFactory, but it surely has some classes based mostly on a brand-naming situation. The XCar (say, Toyota) model will create its personal automotive with particular options, but it surely nonetheless falls into the CarFactory abstraction. We will even outline the colour, trim degree, and engine displacement for various automotive fashions and kinds throughout the similar Automotive manufacturing unit element.
We’re already implementing inheritance as a blueprint of the category parts getting used. On this case, we’re creating totally different objects by offering props to Automotive objects. Polymorphism additionally happens, because the code determines the model and mannequin of every Automotive object at runtime, based mostly on the kinds offered in several situations:
const CarFactoryComponent = (carModel, brandName, shade) => {
<div brandName={brandName} carModel={carModel} shade={shade} />
}
const ToyotaCamry = () => {
<CarFactoryComponent brandName='toyota' carModel='camry' shade='black'/>
}
const FordFiesta = () => {
<CarFactoryComponent brandName='ford' carModel='fiesta' shade='blue'/>
}
Manufacturing facility strategies are usually specified by an architectural framework after which applied by the framework’s person.
Structural Design Patterns in React
Structural design patterns may help React builders outline the relationships amongst numerous parts, permitting them to group parts and simplify bigger constructions.
Facade Design Sample
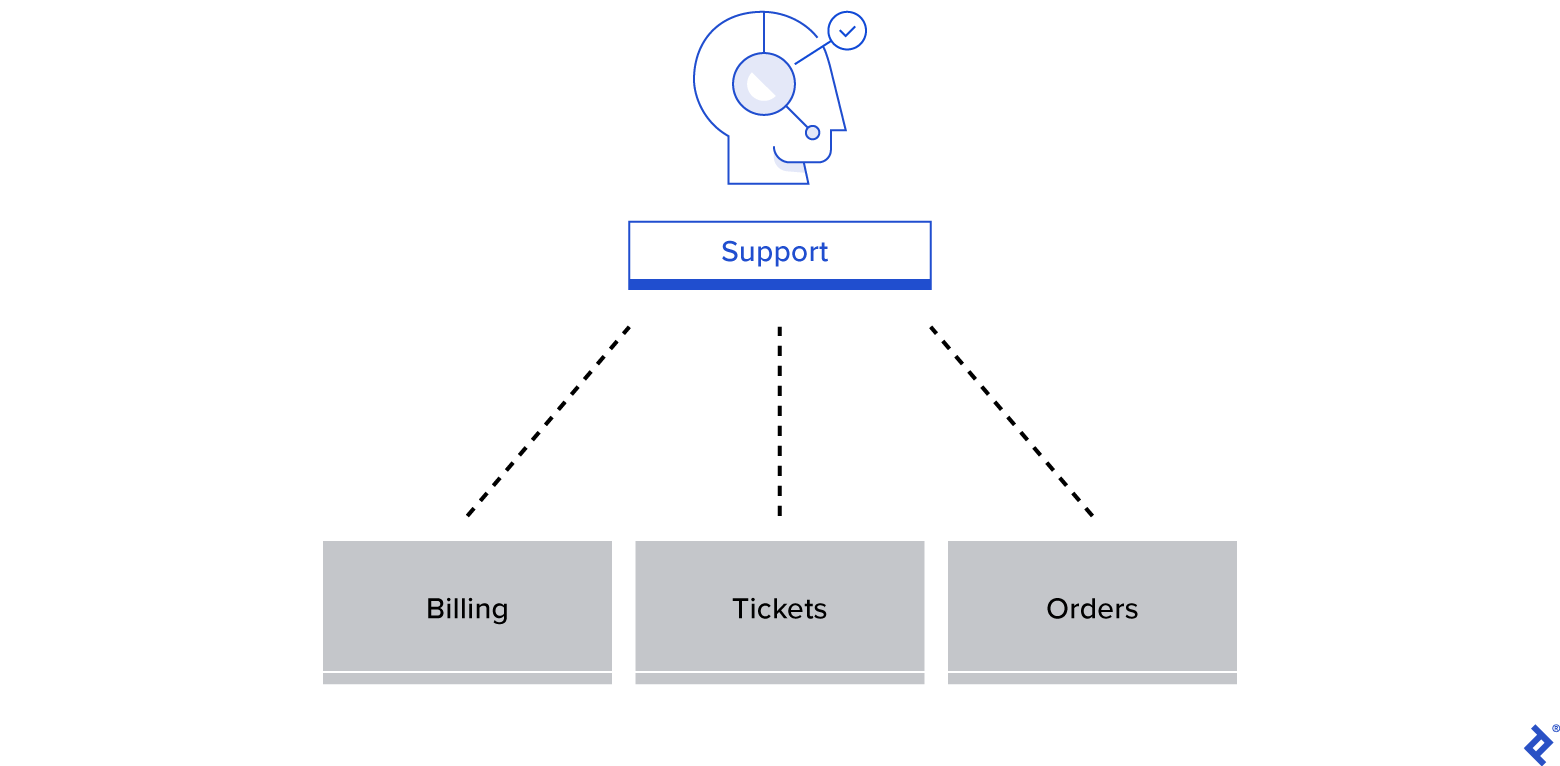
The facade design sample goals to simplify interplay with a number of parts by making a single API. Concealing the underlying interactions makes code extra readable. The facade sample can even help in grouping generic functionalities right into a extra particular context, and is particularly helpful for advanced programs with patterns of interplay.
One instance is a assist division with a number of duties, resembling verifying whether or not or not an merchandise was billed, a assist ticket was acquired, or an order was positioned.
Suppose now we have an API that comprises get, submit, and delete strategies:
class FacadeAPI {
constructor() { ... }
get() { ... }
submit() { ... }
delete() { ... }
}
Now we’ll end implementing this facade sample instance:
import { useState, useEffect } from 'react';
const Facade = () => {
const [data, setData] = useState([]);
useEffect(()=>{
// Get information from API.
const response = axios.get('/getData');
setData(response.information)
}, [])
// Posting information.
const addData = (newData) => {
setData([...data, newData]);
}
// Utilizing take away/delete API.
const removeData = (dataId) => {
// ...logic right here...
}
return (
<div>
<button onClick={addData}>Add information</button>
{information.map(merchandise=>{
<>
<h2 key={merchandise.id}>{merchandise.id}</h2>
<button onClick={() => removeData(merchandise.id)}>Take away information</button>
</>
})}
</div>
);
};
export default Facade;
Be aware one vital limitation of the facade sample: A subset of the shopper base requires a streamlined interface to realize the general performance of a posh subsystem.
Decorator Design Sample
The decorator design sample makes use of layered, wrapper objects so as to add habits to present objects with out modifying their inside workings. This fashion a element might be layered or wrapped by an infinite variety of parts; all outer parts can change their habits immediately however the base element’s habits doesn’t change. The bottom element is a pure operate that simply returns a brand new element with out unwanted effects.
A HOC is an instance of this sample. (The perfect use case for decorator design patterns is memo, however that’s not lined right here as there are various good examples accessible on-line.)
Let’s discover decorator patterns in React:
export operate canFly({ targetAnimal }) {
if (targetAnimal) {
targetAnimal.fly = true;
}
}
// Instance 1.
@canFly()
// We will outline a listing of decorators right here to any class or useful parts.
class Eagle(){
// ...logic right here...
}
// Instance 2
const Eagle = () => {
@canFly()
operate eagleCanFly() {
// ...logic right here...
}
}
On this instance, canFly is a technique that can be utilized anyplace with none unwanted effects. We will outline decorators on high of any class element, or we are able to use them on features being declared inside class or useful parts.
Decorators are a robust code design sample that permits you to write cleaner and extra maintainable React parts, however I nonetheless favor HOCs over class decorators. As a result of decorators are nonetheless an ECMAScript proposal, they might change over time; due to this fact, use them with warning.
Bridge Design Sample
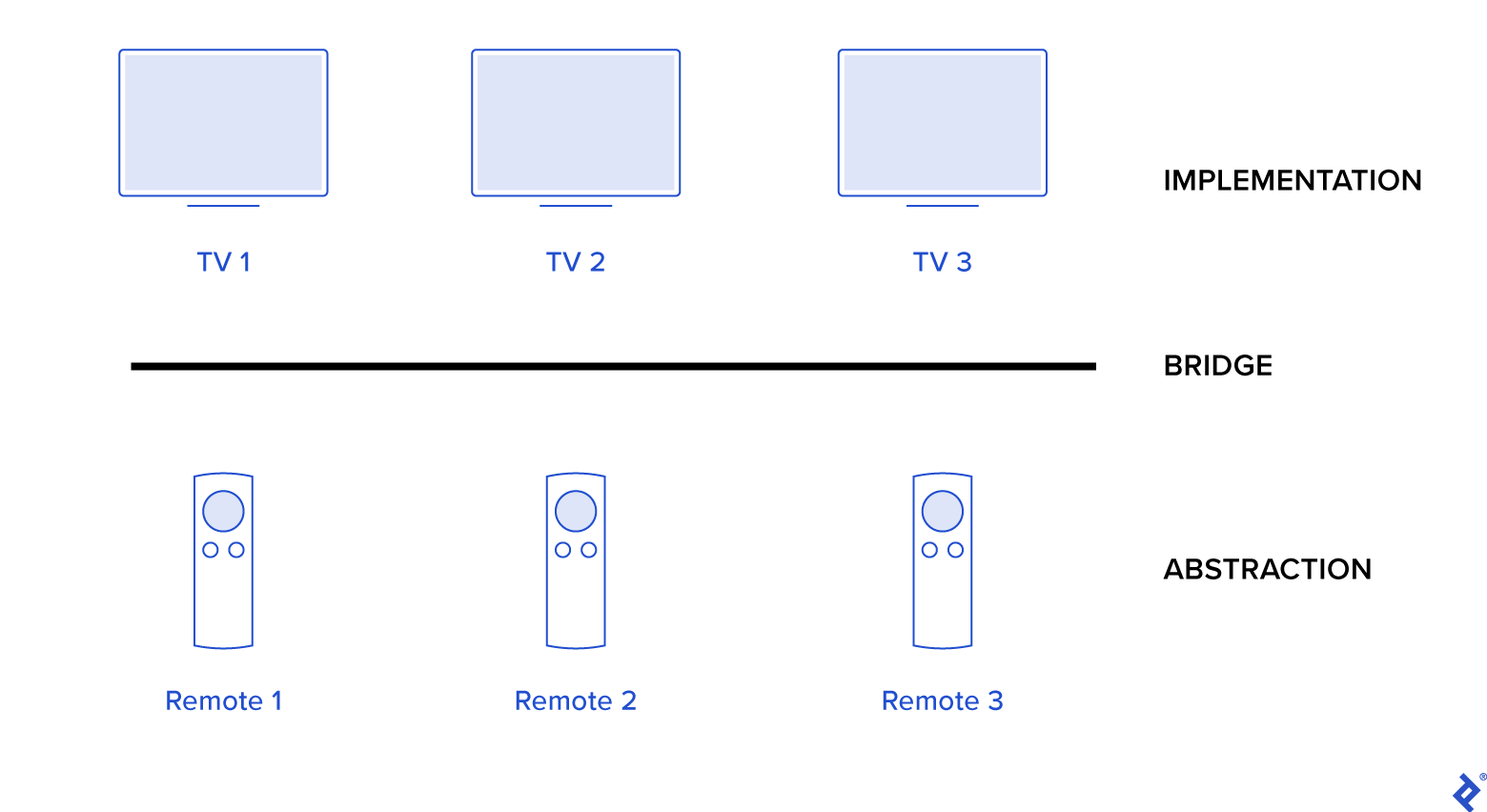
The bridge design sample could be very highly effective in any front-end utility as a result of it separates an abstraction from its implementation so the 2 can change independently.
We use bridge design patterns after we need binding runtime implementations, have a proliferation of lessons on account of a coupled interface and quite a few implementations, wish to share an implementation amongst a number of objects, or when we have to map orthogonal class hierarchies.
Let’s observe how the bridge sample works with these TV and controller instance:
Suppose every TV and distant are a special model. Every distant can be referenced to its proprietary model. A Samsung TV must be referenced to a Samsung distant; a Sony distant wouldn’t work with it as a result of though it comprises related buttons (e.g., on, off, channel up, and channel down), its implementation is totally different.
// Only a path to remotes.
import { remote1, remote2, remote3 } from "./generic-abstraction";
// Only a path to TVs.
import { TV1, TV2, TV3 } from "./implementation-of-abstraction";
// This operate is a bridge of all these remotes and TVs.
const BridgeTV = () => {
// Some states calculate the kind of distant in order that we are able to return TV varieties.
return (
<TVGraphicsChanger
{...someBridgeProps}
// Some hidden logic to summary the distant varieties and return a TV.
uiComponent={
remote1 ? <TV1 /> : remote2 ? <TV2 /> : remote3 ? <TV3 /> : null
}
/>
);
};
Within the bridge design sample, now we have to keep in mind that the reference ought to be right and mirror the proper change.
Proxy Design Sample
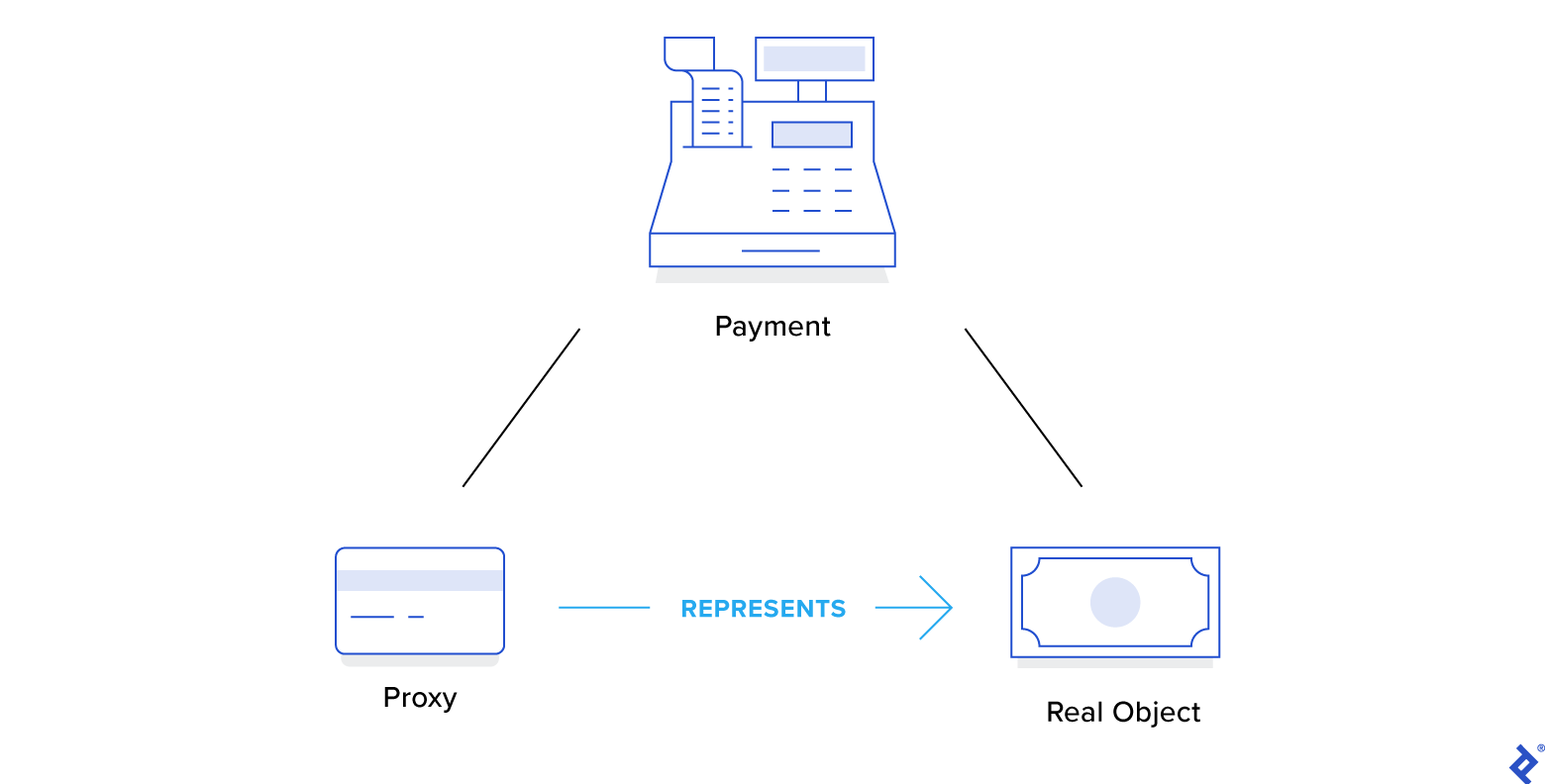
The proxy design sample makes use of a proxy that acts as a surrogate or placeholder when accessing an object. An on a regular basis instance of a proxy is a bank card that represents bodily money or cash in a checking account.
Let’s see this sample in motion and code an identical instance wherein we switch funds and a fee utility checks the accessible steadiness in our checking account:
const thirdPartyAPI = (accountId) => { ... }
// The proxy operate.
const checkBalance = accountId => {
return new Promise(resolve => {
// Some situations.
thirdPartyAPI(accountId).then((information) => { ... });
});
}
// Check run on proxy operate.
transferFunds().then(someAccountId => {
// Utilizing proxy earlier than transferring or cash/funds.
if(checkBalance(someAccountId)) { ... }
}).catch(error=> console.log('Cost failed', error))
In our code, the fee app’s verification of the account’s steadiness serves because the proxy.
Behavioral Design Patterns in React
Behavioral design patterns deal with communication amongst numerous parts, making them well-suited for React because of its component-centric nature.
State Design Sample
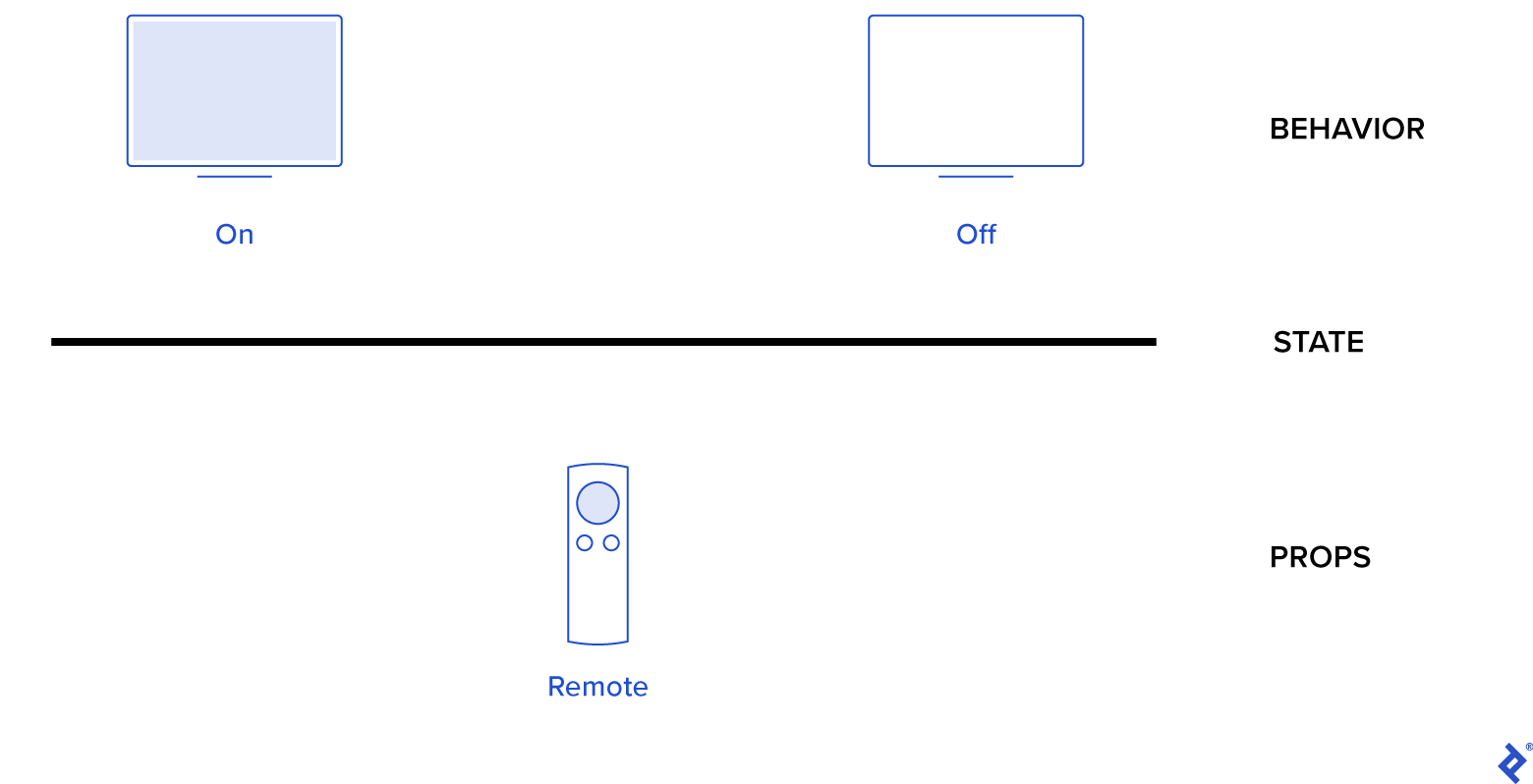
The state design sample is often used so as to add fundamental items of encapsulation (states) in element programming. An instance of the state sample is a TV with its habits being modified by a distant:
Based mostly on the state of the distant button (on or off), the state of the TV is modified accordingly. Equally, in React, we are able to change the state of a element based mostly on its props or different situations.
When an object’s state adjustments, its habits is modified:
// With out state property.
<WithoutState otherProps={...otherProps} state={null}/>
// With state property.
<WithState otherProps={...otherProps} state={...state} />
The WithState element acts in another way in these code examples, relying on after we present a state prop and after we present null to it. So our element adjustments its state or habits based on our enter, which is why we name the state design sample a behavioral sample.
Command Design Sample
The command design sample is a wonderful sample for designing clear, decoupled programs. This sample permits us to execute a bit of enterprise logic sooner or later sooner or later. I notably wish to deal with the command sample as a result of I imagine it’s the root sample of Redux. Let’s see how the command sample can be utilized with a Redux reducer:
const initialState = {
filter: 'SHOW_ALL',
arr: []
}
operate commandReducer(state = initialState, motion) {
swap (motion.sort) {
case 'SET_FILTER': { ... }
case 'ADD_TODO': { ... }
case 'EDIT_TODO': { ... }
default:
return state
}
}
On this instance, the Redux reducer consists of a number of circumstances—triggered by totally different conditions—that return totally different behaviors.
Observer Design Sample
The observer design sample permits objects to subscribe to adjustments within the state of one other object and routinely obtain notifications when the state adjustments. This sample decouples the observing objects from the noticed object, thus selling modularity and suppleness.
Within the Mannequin-View-Controller (MVC) structure, the observer sample is often used to propagate adjustments from the mannequin to the views, enabling the views to watch and show the up to date state of the mannequin with out requiring direct entry to the mannequin’s inside information:
const Observer = () => {
useEffect(() => {
const someEventFunc = () => { ... }
// Add occasion listener.
documentListener('EVENT_TRIGGER_NAME', () => { ... })
return () => {
// Take away occasion listener.
documentListener('EVENT_TRIGGER_NAME', () => { ... })
}
}, [])
}
The observer object distributes communication by introducing “observer” and “topic” objects, whereas different patterns like the mediator and its object encapsulate communication between different objects. Creating reusable observables is less complicated than creating reusable mediators, however a mediator can use an observer to dynamically register colleagues and talk with them.
Technique Design Sample
The technique design sample is a solution to change some habits dynamically from the surface with out altering the bottom element. It defines an algorithm household, encapsulates every one, and makes them interchangeable. The technique permits the guardian element to alter independently of the kid that makes use of it. You possibly can put the abstraction in an interface and bury the implementation particulars in derived lessons:
const Technique = ({ kids }) => {
return <div>{kids}</div>;
};
const ChildComp = () => {
return <div>ChildComp</div>;
};
<Technique kids={<ChildComp />} />;
Because the open-closed precept is the dominant technique of object-oriented design, the technique design sample is one solution to conform to OOP ideas and nonetheless obtain runtime flexibility.
Memento Design Sample
The memento design sample captures and externalizes an object’s inside state in order that it may subsequently be restored with out breaking encapsulation. We’ve the next roles within the memento design sample:
- The thing that may save itself is the originator.
- The caretaker is conscious of the circumstances beneath which the originator should rescue and restore itself.
- Recollections are stored in a lockbox that’s tended to by the caretaker and written and skim by the originator.
Let’s be taught it by analyzing a code instance. The souvenir sample makes use of the chrome.storage API (I’ve eliminated its implementation particulars) to retailer and cargo the info. Within the following conceptual instance, we set information in setState operate and cargo information in getState operate:
class Memento {
// Shops the info.
setState(){ ... }
// Masses the info.
getState() { ... }
}
However the precise use case in React is as follows:
const handler = () => ({
organizer: () => {
return getState(); // Organizer.
},
careTaker: (circumstance, sort) => {
return sort === "B" && circumstance === "CIRCUMSTANCE_A"
? {
situation: "CIRCUMSTANCE_A",
state: getState().B,
}
: {
situation: "CIRCUMSTANCE_B",
state: getState().B,
};
//
},
reminiscence: (param) => {
const state = {};
// Logic to replace state based mostly on param.
// Ship param as effectively to memorize the state based mostly on.
// Circumstances for careTaker operate.
setState({ param, ...state }); // Recollections.
},
});
On this summary instance, we return the getState within the organizer (in handler), and a subset of its state within the two logical branches throughout the return assertion of careTaker.
Why React Patterns Matter
Although patterns provide tried-and-tested options to recurring issues, software program engineers ought to concentrate on the advantages and downsides of any design sample earlier than making use of it.
Engineers routinely use React’s state, hooks, customized hooks, and Context API design patterns, however understanding and using the React design patterns I lined will strengthen a React developer’s foundational technical expertise and serve many languages. Via these normal patterns, React engineers are empowered to explain how code behaves architecturally fairly than simply utilizing a selected sample to fulfill necessities or deal with a single problem.
The editorial group of the Toptal Engineering Weblog extends its gratitude to Teimur Gasanov for reviewing the code samples and different technical content material offered on this article.