Origin Story
It began a number of years in the past when members of one in all my groups requested,
“what sample ought to we undertake for dependency injection (DI)”?
The group’s stack was Typescript on Node.js, not one I used to be terribly accustomed to, so I
inspired them to work it out for themselves. I used to be upset to study
a while later that group had determined, in impact, to not resolve, leaving
behind a plethora of patterns for wiring modules collectively. Some builders
used manufacturing unit strategies, others handbook dependency injection in root modules,
and a few objects in school constructors.
The outcomes have been lower than perfect: a hodgepodge of object-oriented and
practical patterns assembled in several methods, every requiring a really
completely different strategy to testing. Some modules have been unit testable, others
lacked entry factors for testing, so easy logic required complicated HTTP-aware
scaffolding to train fundamental performance. Most critically, adjustments in
one a part of the codebase generally precipitated damaged contracts in unrelated areas.
Some modules have been interdependent throughout namespaces; others had utterly flat collections of modules with
no distinction between subdomains.
With the advantage of hindsight, I continued to assume
about that unique determination: what DI sample ought to we’ve picked.
In the end I got here to a conclusion: that was the unsuitable query.
Dependency injection is a method, not an finish
Looking back, I ought to have guided the group in the direction of asking a distinct
query: what are the specified qualities of our codebase, and what
approaches ought to we use to realize them? I want I had advocated for the
following:
- discrete modules with minimal incidental coupling, even at the price of some duplicate
sorts - enterprise logic that’s stored from intermingling with code that manages the transport,
like HTTP handlers or GraphQL resolvers - enterprise logic exams that aren’t transport-aware or have complicated
scaffolding - exams that don’t break when new fields are added to sorts
- only a few sorts uncovered outdoors of their modules, and even fewer sorts uncovered
outdoors of the directories they inhabit.
Over the previous few years, I’ve settled on an strategy that leads a
developer who adopts it towards these qualities. Having come from a
Check-Pushed Improvement (TDD) background, I naturally begin there.
TDD encourages incrementalism however I needed to go even additional,
so I’ve taken a minimalist “function-first” strategy to module composition.
Slightly than persevering with to explain the method, I’ll show it.
What follows is an instance net service constructed on a comparatively easy
structure whereby a controller module calls area logic which in flip
calls repository capabilities within the persistence layer.
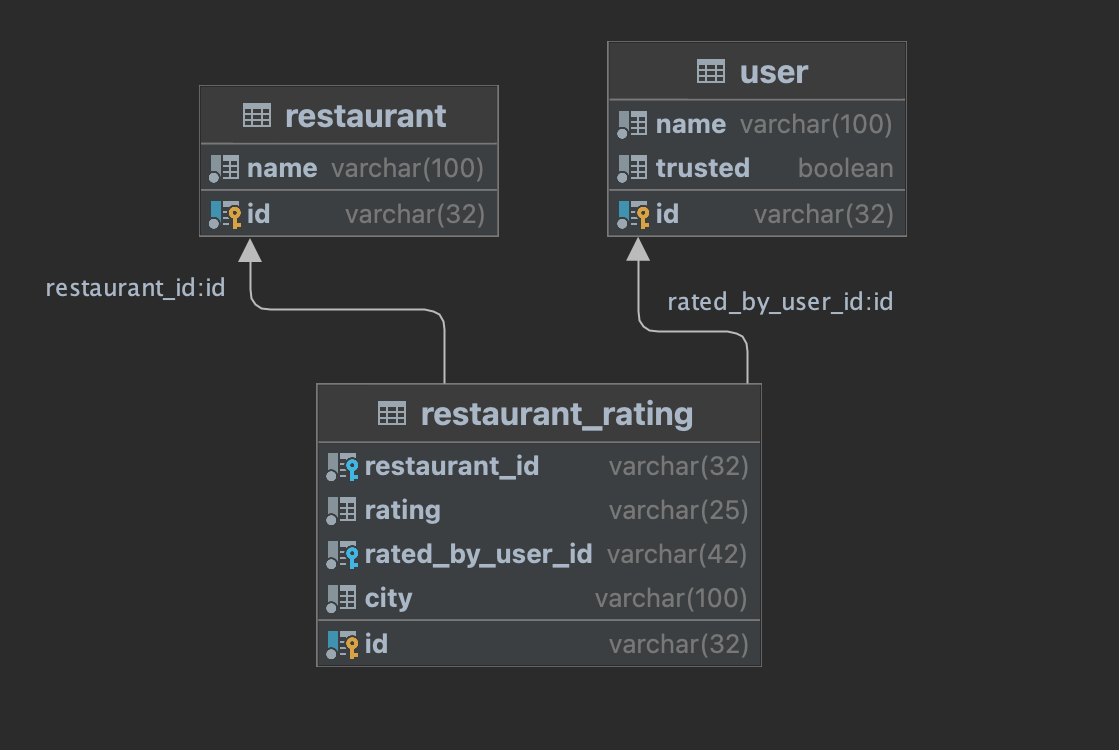
The issue description
Think about a consumer story that appears one thing like this:
As a registered consumer of RateMyMeal and a would-be restaurant patron who
would not know what’s obtainable, I wish to be supplied with a ranked
set of beneficial eating places in my area based mostly on different patron rankings.
Acceptance Standards
- The restaurant listing is ranked from probably the most to the least
beneficial. - The score course of consists of the next potential score
ranges: - glorious (2)
- above common (1)
- common (0)
- beneath common (-1)
- horrible (-2).
- The general score is the sum of all particular person rankings.
- Customers thought-about “trusted” get a 4X multiplier on their
score. - The consumer should specify a metropolis to restrict the scope of the returned
restaurant.
Constructing an answer
I’ve been tasked with constructing a REST service utilizing Typescript,
Node.js, and PostgreSQL. I begin by constructing a really coarse integration
as a strolling skeleton that defines the
boundaries of the issue I want to remedy. This check makes use of as a lot of
the underlying infrastructure as attainable. If I exploit any stubs, it is
for third-party cloud suppliers or different companies that may’t be run
domestically. Even then, I exploit server stubs, so I can use actual SDKs or
community shoppers. This turns into my acceptance check for the duty at hand,
protecting me centered. I’ll solely cowl one “joyful path” that workout routines the
fundamental performance for the reason that check might be time-consuming to construct
robustly. I am going to discover less expensive methods to check edge circumstances. For the sake of
the article, I assume that I’ve a skeletal database construction that I can
modify if required.

Checks usually have a given/when/then construction: a set of
given situations, a collaborating motion, and a verified outcome. I choose to
begin at when/then and again into the given to assist me focus the issue I am making an attempt to unravel.
“When I name my advice endpoint, then I count on to get an OK response
and a payload with the top-rated eating places based mostly on our rankings
algorithm”. In code that could possibly be:
check/e2e.integration.spec.ts…
describe("the eating places endpoint", () => {
it("ranks by the advice heuristic", async () => {
const response = await axios.get<ResponsePayload>( ➀
"http://localhost:3000/vancouverbc/eating places/beneficial",
{ timeout: 1000 },
);
count on(response.standing).toEqual(200);
const information = response.information;
const returnRestaurants = information.eating places.map(r => r.id);
count on(returnRestaurants).toEqual(["cafegloucesterid", "burgerkingid"]); ➁
});
});
sort ResponsePayload = {
eating places: { id: string; title: string }[];
};
There are a few particulars price calling out:
Axiosis the HTTP shopper library I’ve chosen to make use of.
The Axiosgetperform takes a sort argument
(ResponsePayload) that defines the anticipated construction of
the response information. The compiler will ensure that all makes use of of
response.informationconform to that sort, nonetheless, this verify can
solely happen at compile-time, so can’t assure the HTTP response physique
really incorporates that construction. My assertions might want to do
that.- Slightly than checking your complete contents of the returned eating places,
I solely verify their ids. This small element is deliberate. If I verify the
contents of your complete object, my check turns into fragile, breaking if I
add a brand new subject. I wish to write a check that can accommodate the pure
evolution of my code whereas on the identical time verifying the particular situation
I am concerned with: the order of the restaurant itemizing.
With out my given situations, this check is not very beneficial, so I add them subsequent.
check/e2e.integration.spec.ts…
describe("the eating places endpoint", () => {
let app: Server | undefined;
let database: Database | undefined;
const customers = [
{ id: "u1", name: "User1", trusted: true },
{ id: "u2", name: "User2", trusted: false },
{ id: "u3", name: "User3", trusted: false },
];
const eating places = [
{ id: "cafegloucesterid", name: "Cafe Gloucester" },
{ id: "burgerkingid", name: "Burger King" },
];
const ratingsByUser = [
["rating1", users[0], eating places[0], "EXCELLENT"],
["rating2", users[1], eating places[0], "TERRIBLE"],
["rating3", users[2], eating places[0], "AVERAGE"],
["rating4", users[2], eating places[1], "ABOVE_AVERAGE"],
];
beforeEach(async () => {
database = await DB.begin();
const shopper = database.getClient();
await shopper.join();
strive {
// GIVEN
// These capabilities do not exist but, however I am going to add them shortly
for (const consumer of customers) {
await createUser(consumer, shopper);
}
for (const restaurant of eating places) {
await createRestaurant(restaurant, shopper);
}
for (const score of ratingsByUser) {
await createRatingByUserForRestaurant(score, shopper);
}
} lastly {
await shopper.finish();
}
app = await server.begin(() =>
Promise.resolve({
serverPort: 3000,
ratingsDB: {
...DB.connectionConfiguration,
port: database?.getPort(),
},
}),
);
});
afterEach(async () => {
await server.cease();
await database?.cease();
});
it("ranks by the advice heuristic", async () => {
// .. snip
My given situations are applied within the beforeEach perform.
beforeEach
I want to make the most of the identical setup scaffold and retains the pre-conditions
cleanly unbiased of the remainder of the check. You will discover a variety of
await calls. Years of expertise with reactive platforms
like Node.js have taught me to outline asynchronous contracts for all
however probably the most straight-forward capabilities.
Something that finally ends up IO-bound, like a database name or file learn,
ought to be asynchronous and synchronous implementations are very simple to
wrap in a Promise, if essential. Against this, selecting a synchronous
contract, then discovering it must be async is a a lot uglier downside to
remedy, as we’ll see later.
I’ve deliberately deferred creating specific sorts for the customers and
eating places, acknowledging I do not know what they appear like but.
With Typescript’s structural typing, I can proceed to defer creating that
definition and nonetheless get the advantage of type-safety as my module APIs
start to solidify. As we’ll see later, this can be a important means by which
modules might be stored decoupled.
At this level, I’ve a shell of a check with check dependencies
lacking. The following stage is to flesh out these dependencies by first constructing
stub capabilities to get the check to compile after which implementing these helper
capabilities. That may be a non-trivial quantity of labor, nevertheless it’s additionally extremely
contextual and out of the scope of this text. Suffice it to say that it
will usually include:
- beginning up dependent companies, reminiscent of databases. I usually use testcontainers to run dockerized companies, however these may
even be community fakes or in-memory elements, no matter you like. - fill within the
create...capabilities to pre-construct the entities required for
the check. Within the case of this instance, these are SQLINSERTs. - begin up the service itself, at this level a easy stub. We’ll dig a
little extra into the service initialization because it’s germaine to the
dialogue of composition.
In case you are concerned with how the check dependencies are initialized, you may
see the outcomes within the GitHub repo.
Earlier than transferring on, I run the check to ensure it fails as I’d
count on. As a result of I’ve not but applied my service
begin, I count on to obtain a connection refused error when
making my http request. With that confirmed, I disable my large integration
check, since it is not going to go for some time, and commit.
On to the controller
I usually construct from the surface in, so my subsequent step is to
deal with the principle HTTP dealing with perform. First, I am going to construct a controller
unit check. I begin with one thing that ensures an empty 200
response with anticipated headers:
check/restaurantRatings/controller.spec.ts…
describe("the rankings controller", () => {
it("supplies a JSON response with rankings", async () => {
const ratingsHandler: Handler = controller.createTopRatedHandler();
const request = stubRequest();
const response = stubResponse();
await ratingsHandler(request, response, () => {});
count on(response.statusCode).toEqual(200);
count on(response.getHeader("content-type")).toEqual("utility/json");
count on(response.getSentBody()).toEqual({});
});
});
I’ve already began to perform a little design work that can lead to
the extremely decoupled modules I promised. A lot of the code is pretty
typical check scaffolding, however for those who look carefully on the highlighted perform
name it would strike you as uncommon.
This small element is step one towards
partial utility,
or capabilities returning capabilities with context. Within the coming paragraphs,
I am going to show the way it turns into the muse upon which the compositional strategy is constructed.
Subsequent, I construct out the stub of the unit underneath check, this time the controller, and
run it to make sure my check is working as anticipated:
src/restaurantRatings/controller.ts…
export const createTopRatedHandler = () => {
return async (request: Request, response: Response) => {};
};
My check expects a 200, however I get no calls to standing, so the
check fails. A minor tweak to my stub it is passing:
src/restaurantRatings/controller.ts…
export const createTopRatedHandler = () => {
return async (request: Request, response: Response) => {
response.standing(200).contentType("utility/json").ship({});
};
};
I commit and transfer on to fleshing out the check for the anticipated payload. I
do not but know precisely how I’ll deal with the information entry or
algorithmic a part of this utility, however I do know that I wish to
delegate, leaving this module to nothing however translate between the HTTP protocol
and the area. I additionally know what I need from the delegate. Particularly, I
need it to load the top-rated eating places, no matter they’re and wherever
they arrive from, so I create a “dependencies” stub that has a perform to
return the highest eating places. This turns into a parameter in my manufacturing unit perform.
check/restaurantRatings/controller.spec.ts…
sort Restaurant = { id: string };
sort RestaurantResponseBody = { eating places: Restaurant[] };
const vancouverRestaurants = [
{
id: "cafegloucesterid",
name: "Cafe Gloucester",
},
{
id: "baravignonid",
name: "Bar Avignon",
},
];
const topRestaurants = [
{
city: "vancouverbc",
restaurants: vancouverRestaurants,
},
];
const dependenciesStub = {
getTopRestaurants: (metropolis: string) => {
const eating places = topRestaurants
.filter(eating places => {
return eating places.metropolis == metropolis;
})
.flatMap(r => r.eating places);
return Promise.resolve(eating places);
},
};
const ratingsHandler: Handler =
controller.createTopRatedHandler(dependenciesStub);
const request = stubRequest().withParams({ metropolis: "vancouverbc" });
const response = stubResponse();
await ratingsHandler(request, response, () => {});
count on(response.statusCode).toEqual(200);
count on(response.getHeader("content-type")).toEqual("utility/json");
const despatched = response.getSentBody() as RestaurantResponseBody;
count on(despatched.eating places).toEqual([
vancouverRestaurants[0],
vancouverRestaurants[1],
]);
With so little info on how the getTopRestaurants perform is applied,
how do I stub it? I do know sufficient to design a fundamental shopper view of the contract I’ve
created implicitly in my dependencies stub: a easy unbound perform that
asynchronously returns a set of Eating places. This contract may be
fulfilled by a easy static perform, a technique on an object occasion, or
a stub, as within the check above. This module would not know, would not
care, and would not must. It’s uncovered to the minimal it must do its
job, nothing extra.
src/restaurantRatings/controller.ts…
interface Restaurant {
id: string;
title: string;
}
interface Dependencies {
getTopRestaurants(metropolis: string): Promise<Restaurant[]>;
}
export const createTopRatedHandler = (dependencies: Dependencies) => {
const { getTopRestaurants } = dependencies;
return async (request: Request, response: Response) => {
const metropolis = request.params["city"]
response.contentType("utility/json");
const eating places = await getTopRestaurants(metropolis);
response.standing(200).ship({ eating places });
};
};
For individuals who like to visualise these items, we are able to visualize the manufacturing
code as far as the handler perform that requires one thing that
implements the getTopRatedRestaurants interface utilizing
a ball and socket notation.
The exams create this perform and a stub for the required
perform. I can present this by utilizing a distinct color for the exams, and
the socket notation to point out implementation of an interface.
This controller module is brittle at this level, so I am going to have to
flesh out my exams to cowl different code paths and edge circumstances, however that is a bit past
the scope of the article. Should you’re concerned with seeing a extra thorough check and the ensuing controller module, each can be found in
the GitHub repo.
Digging into the area
At this stage, I’ve a controller that requires a perform that does not exist. My
subsequent step is to offer a module that may fulfill the getTopRestaurants
contract. I am going to begin that course of by writing an enormous clumsy unit check and
refactor it for readability later. It’s only at this level I begin considering
about easy methods to implement the contract I’ve beforehand established. I am going
again to my unique acceptance standards and attempt to minimally design my
module.
check/restaurantRatings/topRated.spec.ts…
describe("The highest rated restaurant listing", () => {
it("is calculated from our proprietary rankings algorithm", async () => {
const rankings: RatingsByRestaurant[] = [
{
restaurantId: "restaurant1",
ratings: [
{
rating: "EXCELLENT",
},
],
},
{
restaurantId: "restaurant2",
rankings: [
{
rating: "AVERAGE",
},
],
},
];
const ratingsByCity = [
{
city: "vancouverbc",
ratings,
},
];
const findRatingsByRestaurantStub: (metropolis: string) => Promise< ➀
RatingsByRestaurant[]
> = (metropolis: string) => {
return Promise.resolve(
ratingsByCity.filter(r => r.metropolis == metropolis).flatMap(r => r.rankings),
);
};
const calculateRatingForRestaurantStub: ( ➁
rankings: RatingsByRestaurant,
) => quantity = rankings => {
// I do not understand how that is going to work, so I am going to use a dumb however predictable stub
if (rankings.restaurantId === "restaurant1") {
return 10;
} else if (rankings.restaurantId == "restaurant2") {
return 5;
} else {
throw new Error("Unknown restaurant");
}
};
const dependencies = { ➂
findRatingsByRestaurant: findRatingsByRestaurantStub,
calculateRatingForRestaurant: calculateRatingForRestaurantStub,
};
const getTopRated: (metropolis: string) => Promise<Restaurant[]> =
topRated.create(dependencies);
const topRestaurants = await getTopRated("vancouverbc");
count on(topRestaurants.size).toEqual(2);
count on(topRestaurants[0].id).toEqual("restaurant1");
count on(topRestaurants[1].id).toEqual("restaurant2");
});
});
interface Restaurant {
id: string;
}
interface RatingsByRestaurant { ➃
restaurantId: string;
rankings: RestaurantRating[];
}
interface RestaurantRating {
score: Ranking;
}
export const score = { ➄
EXCELLENT: 2,
ABOVE_AVERAGE: 1,
AVERAGE: 0,
BELOW_AVERAGE: -1,
TERRIBLE: -2,
} as const;
export sort Ranking = keyof typeof score;
I’ve launched a variety of new ideas into the area at this level, so I am going to take them one after the other:
- I want a “finder” that returns a set of rankings for every restaurant. I am going to
begin by stubbing that out. - The acceptance standards present the algorithm that can drive the general score, however
I select to disregard that for now and say that, someway, this group of rankings
will present the general restaurant score as a numeric worth. - For this module to perform it can depend on two new ideas:
discovering the rankings of a restaurant, and provided that set or rankings,
producing an general score. I create one other “dependencies” interface that
consists of the 2 stubbed capabilities with naive, predictable stub implementations
to maintain me transferring ahead. - The
RatingsByRestaurantrepresents a set of
rankings for a specific restaurant.RestaurantRatingis a
single such score. I outline them inside my check to point the
intention of my contract. These sorts may disappear sooner or later, or I
may promote them into manufacturing code. For now, it is a good reminder of
the place I am headed. Varieties are very low-cost in a structurally-typed language
like Typescript, so the price of doing so may be very low. - I additionally want
score, which, in accordance with the ACs, consists of 5
values: “glorious (2), above common (1), common (0), beneath common (-1), horrible (-2)”.
This, too, I’ll seize throughout the check module, ready till the “final accountable second”
to resolve whether or not to tug it into manufacturing code.
As soon as the essential construction of my check is in place, I attempt to make it compile
with a minimalist implementation.
src/restaurantRatings/topRated.ts…
interface Dependencies {}
export const create = (dependencies: Dependencies) => { ➀
return async (metropolis: string): Promise<Restaurant[]> => [];
};
interface Restaurant { ➁
id: string;
}
export const score = { ➂
EXCELLENT: 2,
ABOVE_AVERAGE: 1,
AVERAGE: 0,
BELOW_AVERAGE: -1,
TERRIBLE: -2,
} as const;
export sort Ranking = keyof typeof score;
- Once more, I exploit my partially utilized perform
manufacturing unit sample, passing in dependencies and returning a perform. The check
will fail, after all, however seeing it fail in the way in which I count on builds my confidence
that it’s sound. - As I start implementing the module underneath check, I establish some
area objects that ought to be promoted to manufacturing code. Particularly, I
transfer the direct dependencies into the module underneath check. Something that is not
a direct dependency, I depart the place it’s in check code. - I additionally make one anticipatory transfer: I extract the
Rankingsort into
manufacturing code. I really feel snug doing so as a result of it’s a common and specific area
idea. The values have been particularly referred to as out within the acceptance standards, which says to
me that couplings are much less more likely to be incidental.
Discover that the kinds I outline or transfer into the manufacturing code are not exported
from their modules. That may be a deliberate alternative, one I am going to focus on in additional depth later.
Suffice it to say, I’ve but to resolve whether or not I need different modules binding to
these sorts, creating extra couplings that may show to be undesirable.
Now, I end the implementation of the getTopRated.ts module.
src/restaurantRatings/topRated.ts…
interface Dependencies { ➀
findRatingsByRestaurant: (metropolis: string) => Promise<RatingsByRestaurant[]>;
calculateRatingForRestaurant: (rankings: RatingsByRestaurant) => quantity;
}
interface OverallRating { ➁
restaurantId: string;
score: quantity;
}
interface RestaurantRating { ➂
score: Ranking;
}
interface RatingsByRestaurant {
restaurantId: string;
rankings: RestaurantRating[];
}
export const create = (dependencies: Dependencies) => { ➃
const calculateRatings = (
ratingsByRestaurant: RatingsByRestaurant[],
calculateRatingForRestaurant: (rankings: RatingsByRestaurant) => quantity,
): OverallRating[] =>
ratingsByRestaurant.map(rankings => {
return {
restaurantId: rankings.restaurantId,
score: calculateRatingForRestaurant(rankings),
};
});
const getTopRestaurants = async (metropolis: string): Promise<Restaurant[]> => {
const { findRatingsByRestaurant, calculateRatingForRestaurant } =
dependencies;
const ratingsByRestaurant = await findRatingsByRestaurant(metropolis);
const overallRatings = calculateRatings(
ratingsByRestaurant,
calculateRatingForRestaurant,
);
const toRestaurant = (r: OverallRating) => ({
id: r.restaurantId,
});
return sortByOverallRating(overallRatings).map(r => {
return toRestaurant(r);
});
};
const sortByOverallRating = (overallRatings: OverallRating[]) =>
overallRatings.kind((a, b) => b.score - a.score);
return getTopRestaurants;
};
//SNIP ..
Having accomplished so, I’ve
- stuffed out the Dependencies sort I modeled in my unit check
- launched the
OverallRatingsort to seize the area idea. This could possibly be a
tuple of restaurant id and a quantity, however as I mentioned earlier, sorts are low-cost and I consider
the extra readability simply justifies the minimal value. - extracted a few sorts from the check that at the moment are direct dependencies of my
topRatedmodule - accomplished the straightforward logic of the first perform returned by the manufacturing unit.
The dependencies between the principle manufacturing code capabilities appear like
this
When together with the stubs offered by the check, it seems to be ike this
With this implementation full (for now), I’ve a passing check for my
principal area perform and one for my controller. They’re fully decoupled.
A lot so, in truth, that I really feel the necessity to show to myself that they’ll
work collectively. It is time to begin composing the items and constructing towards a
bigger complete.
Starting to wire it up
At this level, I’ve a call to make. If I am constructing one thing
comparatively straight-forward, I’d select to dispense with a test-driven
strategy when integrating the modules, however on this case, I will proceed
down the TDD path for 2 causes:
- I wish to deal with the design of the integrations between modules, and writing a check is a
good software for doing so. - There are nonetheless a number of modules to be applied earlier than I can
use my unique acceptance check as validation. If I wait to combine
them till then, I might need loads to untangle if a few of my underlying
assumptions are flawed.
If my first acceptance check is a boulder and my unit exams are pebbles,
then this primary integration check could be a fist-sized rock: a chunky check
exercising the decision path from the controller into the primary layer of
area capabilities, offering check doubles for something past that layer. Not less than that’s how
it can begin. I’d proceed integrating subsequent layers of the
structure as I am going. I additionally may resolve to throw the check away if
it loses its utility or is getting in my approach.
After preliminary implementation, the check will validate little greater than that
I’ve wired the routes appropriately, however will quickly cowl calls into
the area layer and validate that the responses are encoded as
anticipated.
check/restaurantRatings/controller.integration.spec.ts…
describe("the controller high rated handler", () => {
it("delegates to the area high rated logic", async () => {
const returnedRestaurants = [
{ id: "r1", name: "restaurant1" },
{ id: "r2", name: "restaurant2" },
];
const topRated = () => Promise.resolve(returnedRestaurants);
const app = specific();
ratingsSubdomain.init(
app,
productionFactories.replaceFactoriesForTest({
topRatedCreate: () => topRated,
}),
);
const response = await request(app).get(
"/vancouverbc/eating places/beneficial",
);
count on(response.standing).toEqual(200);
count on(response.get("content-type")).toBeDefined();
count on(response.get("content-type").toLowerCase()).toContain("json");
const payload = response.physique as RatedRestaurants;
count on(payload.eating places).toBeDefined();
count on(payload.eating places.size).toEqual(2);
count on(payload.eating places[0].id).toEqual("r1");
count on(payload.eating places[1].id).toEqual("r2");
});
});
interface RatedRestaurants {
eating places: { id: string; title: string }[];
}
These exams can get somewhat ugly since they rely closely on the net framework. Which
results in a second determination I’ve made. I may use a framework like Jest or Sinon.js and
use module stubbing or spies that give me hooks into unreachable dependencies like
the topRated module. I do not notably wish to expose these in my API,
so utilizing testing framework trickery may be justified. However on this case, I’ve determined to
present a extra typical entry level: the optionally available assortment of manufacturing unit
capabilities to override in my init() perform. This supplies me with the
entry level I want in the course of the growth course of. As I progress, I’d resolve I do not
want that hook anymore wherein case, I am going to do away with it.
Subsequent, I write the code that assembles my modules.
src/restaurantRatings/index.ts…
export const init = (
specific: Specific,
factories: Factories = productionFactories,
) => {
// TODO: Wire in a stub that matches the dependencies signature for now.
// Exchange this as soon as we construct our extra dependencies.
const topRatedDependencies = {
findRatingsByRestaurant: () => {
throw "NYI";
},
calculateRatingForRestaurant: () => {
throw "NYI";
},
};
const getTopRestaurants = factories.topRatedCreate(topRatedDependencies);
const handler = factories.handlerCreate({
getTopRestaurants, // TODO: <-- This line doesn't compile proper now. Why?
});
specific.get("/:metropolis/eating places/beneficial", handler);
};
interface Factories {
topRatedCreate: typeof topRated.create;
handlerCreate: typeof createTopRatedHandler;
replaceFactoriesForTest: (replacements: Partial<Factories>) => Factories;
}
export const productionFactories: Factories = {
handlerCreate: createTopRatedHandler,
topRatedCreate: topRated.create,
replaceFactoriesForTest: (replacements: Partial<Factories>): Factories => {
return { ...productionFactories, ...replacements };
},
};
Generally I’ve a dependency for a module outlined however nothing to meet
that contract but. That’s completely effective. I can simply outline an implementation inline that
throws an exception as within the topRatedHandlerDependencies object above.
Acceptance exams will fail however, at this stage, that’s as I’d count on.
Discovering and fixing an issue
The cautious observer will discover that there’s a compile error on the level the
topRatedHandler
- the illustration of the restaurant as understood by
controller.ts - the restaurant as outlined in
topRated.tsand returned
bygetTopRestaurants.
The reason being easy: I’ve but so as to add a title subject to the
RestauranttopRated.ts. There’s a
trade-off right here. If I had a single sort representing a restaurant, relatively than one in every module,
I’d solely have so as to add title as soon as, and
each modules would compile with out extra adjustments. Nonetheless,
I select to maintain the kinds separate, though it creates
further template code. By sustaining two distinct sorts, one for every
layer of my utility, I am a lot much less more likely to couple these layers
unnecessarily. No, this isn’t very DRY, however I
am typically prepared to threat some repetition to maintain the module contracts as
unbiased as attainable.
src/restaurantRatings/topRated.ts…
interface Restaurant {
id: string;
title: string,
}
const toRestaurant = (r: OverallRating) => ({
id: r.restaurantId,
// TODO: I put in a dummy worth to
// begin and ensure our contract is being met
// then we'll add extra to the testing
title: "",
});
My extraordinarily naive resolution will get the code compiling once more, permitting me to proceed on my
present work on the module. I am going to shortly add validation to my exams that make sure that the
title subject is mapped appropriately. Now with the check passing, I transfer on to the
subsequent step, which is to offer a extra everlasting resolution to the restaurant mapping.
Reaching out to the repository layer
Now, with the construction of my getTopRestaurants perform extra or
much less in place and in want of a technique to get the restaurant title, I’ll fill out the
toRestaurant perform to load the remainder of the Restaurant information.
Up to now, earlier than adopting this extremely function-driven type of growth, I in all probability would
have constructed a repository object interface or stub with a technique meant to load the
Restaurant
perform definition for loading the thing with out making any assumptions in regards to the
implementation. That may come later after I’m binding to that perform.
check/restaurantRatings/topRated.spec.ts…
const restaurantsById = new Map<string, any>([
["restaurant1", { restaurantId: "restaurant1", name: "Restaurant 1" }],
["restaurant2", { restaurantId: "restaurant2", name: "Restaurant 2" }],
]);
const getRestaurantByIdStub = (id: string) => { ➀
return restaurantsById.get(id);
};
//SNIP...
const dependencies = {
getRestaurantById: getRestaurantByIdStub, ➁
findRatingsByRestaurant: findRatingsByRestaurantStub,
calculateRatingForRestaurant: calculateRatingForRestaurantStub,
};
const getTopRated = topRated.create(dependencies);
const topRestaurants = await getTopRated("vancouverbc");
count on(topRestaurants.size).toEqual(2);
count on(topRestaurants[0].id).toEqual("restaurant1");
count on(topRestaurants[0].title).toEqual("Restaurant 1"); ➂
count on(topRestaurants[1].id).toEqual("restaurant2");
count on(topRestaurants[1].title).toEqual("Restaurant 2");
In my domain-level check, I’ve launched:
- a stubbed finder for the
Restaurant - an entry in my dependencies for that finder
- validation that the title matches what was loaded from the
Restaurantobject.
As with earlier capabilities that load information, the
getRestaurantById returns a worth wrapped in
Promise. Though I proceed to play the little sport,
pretending that I do not understand how I’ll implement the
perform, I do know the Restaurant is coming from an exterior
information supply, so I’ll wish to load it asynchronously. That makes the
mapping code extra concerned.
src/restaurantRatings/topRated.ts…
const getTopRestaurants = async (metropolis: string): Promise<Restaurant[]> => {
const {
findRatingsByRestaurant,
calculateRatingForRestaurant,
getRestaurantById,
} = dependencies;
const toRestaurant = async (r: OverallRating) => { ➀
const restaurant = await getRestaurantById(r.restaurantId);
return {
id: r.restaurantId,
title: restaurant.title,
};
};
const ratingsByRestaurant = await findRatingsByRestaurant(metropolis);
const overallRatings = calculateRatings(
ratingsByRestaurant,
calculateRatingForRestaurant,
);
return Promise.all( ➁
sortByOverallRating(overallRatings).map(r => {
return toRestaurant(r);
}),
);
};
- The complexity comes from the truth that
toRestaurantis asynchronous - I can simply dealt with it within the calling code with
Promise.all().
I do not need every of those requests to dam,
or my IO-bound masses will run serially, delaying your complete consumer request, however I have to
block till all of the lookups are full. Fortunately, the Promise library
supplies Promise.all to break down a set of Guarantees
right into a single Promise containing a set.
With this variation, the requests to search for the restaurant exit in parallel. That is effective for
a high 10 listing for the reason that variety of concurrent requests is small. In an utility of any scale,
I’d in all probability restructure my service calls to load the title subject through a database
be a part of and get rid of the additional name. If that choice was not obtainable, for instance,
I used to be querying an exterior API, I’d want to batch them by hand or use an async
pool as offered by a third-party library like Tiny Async Pool
to handle the concurrency.
Once more, I replace by meeting module with a dummy implementation so it
all compiles, then begin on the code that fulfills my remaining
contracts.
src/restaurantRatings/index.ts…
export const init = (
specific: Specific,
factories: Factories = productionFactories,
) => {
const topRatedDependencies = {
findRatingsByRestaurant: () => {
throw "NYI";
},
calculateRatingForRestaurant: () => {
throw "NYI";
},
getRestaurantById: () => {
throw "NYI";
},
};
const getTopRestaurants = factories.topRatedCreate(topRatedDependencies);
const handler = factories.handlerCreate({
getTopRestaurants,
});
specific.get("/:metropolis/eating places/beneficial", handler);
};
The final mile: implementing area layer dependencies
With my controller and principal area module workflow in place, it is time to implement the
dependencies, particularly the database entry layer and the weighted score
algorithm.
This results in the next set of high-level capabilities and dependencies
For testing, I’ve the next association of stubs
For testing, all the weather are created by the check code, however I
have not proven that within the diagram as a consequence of muddle.
The
course of for implementing these modules is follows the identical sample:
- implement a check to drive out the essential design and a
Dependenciessort if
one is critical - construct the essential logical circulate of the module, making the check go
- implement the module dependencies
- repeat.
I will not stroll by way of your complete course of once more since I’ve already show the method.
The code for the modules working end-to-end is out there within the
repo. Some facets of the ultimate implementation require extra commentary.
By now, you may count on my rankings algorithm to be made obtainable through yet one more manufacturing unit applied as a
partially utilized perform. This time I selected to write down a pure perform as a substitute.
src/restaurantRatings/ratingsAlgorithm.ts…
interface RestaurantRating {
score: Ranking;
ratedByUser: Person;
}
interface Person {
id: string;
isTrusted: boolean;
}
interface RatingsByRestaurant {
restaurantId: string;
rankings: RestaurantRating[];
}
export const calculateRatingForRestaurant = (
rankings: RatingsByRestaurant,
): quantity => {
const trustedMultiplier = (curr: RestaurantRating) =>
curr.ratedByUser.isTrusted ? 4 : 1;
return rankings.rankings.scale back((prev, curr) => {
return prev + score[curr.rating] * trustedMultiplier(curr);
}, 0);
};
I made this option to sign that this could all the time be
a easy, stateless calculation. Had I needed to go away a simple pathway
towards a extra complicated implementation, say one thing backed by information science
mannequin parameterized per consumer, I’d have used the manufacturing unit sample once more.
Usually there is not a proper or unsuitable reply. The design alternative supplies a
path, so to talk, indicating how I anticipate the software program may evolve.
I create extra inflexible code in areas that I do not assume ought to
change whereas leaving extra flexibility within the areas I’ve much less confidence
within the path.
One other instance the place I “depart a path” is the choice to outline
one other RestaurantRating sort in
ratingsAlgorithm.ts. The sort is strictly the identical as
RestaurantRating outlined in topRated.ts. I
may take one other path right here:
- export
RestaurantRatingfromtopRated.ts
and reference it immediately inratingsAlgorithm.tsor - issue
RestaurantRatingout into a typical module.
You’ll typically see shared definitions in a module referred to as
sorts.ts, though I choose a extra contextual title like
area.tswhich supplies some hints in regards to the form of sorts
contained therein.
On this case, I’m not assured that these sorts are actually the
identical. They may be completely different projections of the identical area entity with
completely different fields, and I do not wish to share them throughout the
module boundaries risking deeper coupling. As unintuitive as this may occasionally
appear, I consider it’s the proper alternative: collapsing the entities is
very low-cost and simple at this level. If they start to diverge, I in all probability
should not merge them anyway, however pulling them aside as soon as they’re certain
might be very tough.
If it seems to be like a duck
I promised to elucidate why I typically select to not export sorts.
I wish to make a sort obtainable to a different module provided that
I’m assured that doing so will not create incidental coupling, limiting
the power of the code to evolve. Fortunately, Typescript’s structural or “duck” typing makes it very
simple to maintain modules decoupled whereas on the identical time guaranteeing that
contracts are intact at compile time, even when the kinds usually are not shared.
So long as the kinds are suitable in each the caller and callee, the
code will compile.
A extra inflexible language like Java or C# forces you into making some
selections earlier within the course of. For instance, when implementing
the rankings algorithm, I’d be pressured to take a distinct strategy:
- I may extract the
RestaurantRatingsort to make it
obtainable to each the module containing the algorithm and the one
containing the general top-rated workflow. The draw back is that different
capabilities may bind to it, growing module coupling. - Alternatively, I may create two completely different
RestaurantRatingsorts, then present an adapter perform
for translating between these two equivalent sorts. This could be okay,
however it could improve the quantity of template code simply to inform
the compiler what you want it already knew. - I may collapse the algorithm into the
topRatedmodule utterly, however that will give it extra
tasks than I would love.
The rigidity of the language can imply extra expensive tradeoffs with an
strategy like this. In his 2004 article on dependency
injection and repair locator patterns, Martin Fowler talks about utilizing a
position interface to cut back coupling
of dependencies in Java regardless of the shortage of structural sorts or first
order capabilities. I’d undoubtedly contemplate this strategy if I have been
working in Java.
In abstract
By selecting to meet dependency contracts with capabilities relatively than
lessons, minimizing the code sharing between modules and driving the
design by way of exams, I can create a system composed of extremely discrete,
evolvable, however nonetheless type-safe modules. You probably have related priorities in
your subsequent venture, contemplate adopting some facets of the strategy I’ve
outlined. Remember, nonetheless, that selecting a foundational strategy for
your venture is never so simple as deciding on the “greatest apply” requires
bearing in mind different elements, such because the idioms of your tech stack and the
abilities of your group. There are lots of methods to
put a system collectively, every with a fancy set of tradeoffs. That makes software program structure
typically troublesome and all the time participating. I would not have it some other approach.

