Discover ways to take your Flutter expertise to the following degree and make your code reusable with one in every of Dart’s most helpful options: Dart extensions.
You would possibly have already got change into aware of primary Flutter and Dart information. You would possibly even have your first app already revealed. But there’s all the time room for enchancment. Dart Extensions can assist make your code smoother and simplify some code utilization.
This tutorial received’t train you find out how to make a full Flutter app; the bottom is already achieved. Your job can be to refactor an already working CatFoodCalculator app with extensions. You’ll discover all their usages, together with:
- Fundamental extension creation.
- Extra superior usages, together with extensions on enums, generics or nullable sorts.
- Recommendation on when to make use of them and when to not.
Getting Began
Obtain the starter challenge by clicking the Obtain Supplies button on the high or backside of the tutorial.
Unzip the downloaded file and open the starter challenge situated in /starter inside your favourite IDE. You may run the challenge on each cell units and internet browsers.
The CatFoodCalculator app is already working. You’ll solely refactor it to incorporate extensions usages.
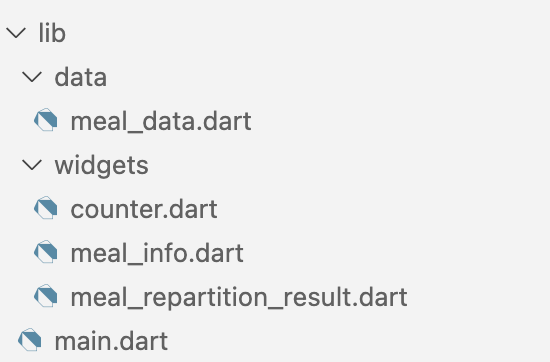
Take a look at the recordsdata in lib.

First, open lib/knowledge/meal_data.dart. This can be a knowledge class holding your cat’s meal knowledge.
Proceed with lib/widgets/counter.dart. This can be a UI widget used to extend a counter with buttons as a substitute of getting to sort the brand new worth.
Then, open lib/widgets/meal_info.dart. This widget is a kind to sort the advisable quantity of meals for a cat of a given weight. Observe that it additionally holds the MealType enum.
Subsequent, have a look at the widgets in lib/widgets/meal_repartition_result.dart. The MealRepartitionResult widget exhibits the ensuing repartition based mostly on MealData.
Lastly, open lib/foremost.dart. This comprises the core of your app.
Specifically, search for MyHomePage and its state _MyHomePageState. The personal technique _mainColumnContent() returns the primary elements of your UI. The strategies _calculateRation() and _updateCatComment() comprise the enterprise guidelines.
Construct and run the challenge. You need to see a software to calculate how a lot moist and dry meals your cats want.

Play with the values utilizing the textual content fields or the + and – buttons. See how the meals repartition modifications in consequence.
What Is an Extension Methodology?
On this part, you’ll see what an extension technique is and why it’s helpful.
Objective
Creating an extension on a category means that you can add strategies to it with out altering that class. Extensions are helpful for including options to courses you’ll be able to’t or don’t need to change.
You may also use them to create shortcuts.
Comparability with Alternate options
When you’ll be able to’t change a category however need to add a characteristic associated to it, you might have three choices:
- Use a worldwide or a static technique
- Use a wrapper across the desired class and create the tactic in that wrapper
- Use an extension technique
See every of them within the examples under:
// 1. Static technique
class StaticMethods {
static String addCat(String baseString){
return '$baseString 🐱';
}
}
// 2. Wrapper
class WrappedString {
closing String baseString;
WrappedString(this.baseString);
String addCat() {
return '$baseString 🐱';
}
}
// 3. Extension
extension Extension on String {
String addCat(){
return '$this 🐱';
}
}
When beginning with the identical enter String, all three strategies add a ' 🐱' on the finish of the enter. The principle distinction is the way you invoke them.
// 1. Static technique
StaticMethods.addCat('bonjour'); // 'bonjour 🐱'
// 2. Wrapper
WrappedString('bonjour').addCat(); // 'bonjour 🐱'
// 3. Extension
'bonjour'.addCat(); // 'bonjour 🐱'
The extension technique offers a extra fluid API. It feels prefer it’s a traditional technique from the bottom class.
Creating and Utilizing a Fundamental Extension
Now that you recognize what Dart extensions are, it’s time to be taught extra about their syntax. You’ll quickly begin including them to the pattern challenge.
Syntax
Take a look at the instance under of a category and its extension.
class ClassToExtend {
const ClassToExtend({
required this.aNumber,
required this.aString,
});
closing int aNumber;
closing String aString;
}
extension ExtensionName on ClassToExtend {
String helloWorld() {
return '$runtimeType says hi there to the world';
}
String get hi there => 'hi there $aString';
int operator +(int different) => aNumber + different;
}
An extension has a reputation and extends a particular class. Within the instance above, the title is ExtensionName and the prolonged class is ClassToExtend.
Within the extension physique, you’ll be able to write new strategies, getters and even operators! You may discuss with public members of the prolonged class. Within the instance above, you entry aString and aNumber. You may’t entry personal members of the prolonged class within the extension code.
closing extendedClass = ClassToExtend(aNumber: 12, aString: 'there');
extendedClass.helloWorld(); // ClassToExtend says hi there to the world
extendedClass.hi there; // hi there there
extendedClass + 8; // 20
You create an object of the prolonged class utilizing a standard constructor. Then, you invoke the strategies and the operators outlined within the extension as in the event that they had been outlined within the unique class.
Creating StringCaseConverter Extension
On your first extension within the CatFoodCalculator app, you’ll add the firstLetterUppercase() technique to String. Title that extension StringCaseConverter.
Begin by creating the folder lib/utils. This folder will comprise all of the extensions you’ll create throughout this tutorial. Then, create the file string_case_converter.dart in it.
You’re now able to create the extension StringCaseConverter. It ought to comprise the firstLetterUppercase() technique, which, when invoked on a String object, returns its capitalized model. If you happen to’d like, attempt to do it your self first. :]
Click on the Reveal button to get this extension’s code.
[spoiler title=”Solution”]
Right here’s the answer:
extension StringCaseConverter on String {
String firstLetterUppercase() {
closing firstLetter = substring(0, 1);
closing relaxation = substring(1, size);
return firstLetter.toUpperCase() + relaxation;
}
}
[/spoiler]
With this, you’ll be able to convert the primary letter of a String to uppercase with out touching the remainder of the String.
Open lib/widgets/meal_info.dart and find the _title() technique. It returns a Textual content widget that shows “WET meals” or “DRY meals” based mostly on the MealType. The road under transforms the title of the MealType enum to uppercase.
closing foodType = widget.mealType.title.toUpperCase();
You’ll change this line to remodel the title of the MealType enum to make solely the primary letter uppercase.
Begin by importing StringCaseConverter:
import '../utils/string_case_converter.dart';
Now, change the foodType project with the next:
closing foodType = widget.mealType.title.firstLetterUppercase();
Solely the primary letter can be uppercase now.
Scorching reload and see the up to date title:

Observe the cat’s weight remark that seems when you set it to a price increased than 7.
Superior Usages
Dart extensions can go manner past easy String transformations. You may lengthen nullable sorts and generics and may even create personal extensions.
Nullable Varieties
The cat’s weight feedback don’t begin with an uppercase. You’ll right it utilizing a barely modified model of StringCaseConverter.
Take a look at the _catWeightCommentBuilder() technique in lib/foremost.dart.
If you happen to’d like to make use of firstLetterUppercase() on _catWeightComment, you’d must take care of the truth that the _catWeightComment variable is nullable.
It might appear like this:
_catWeightComment?.firstLetterUppercase()
Observe the ? to deal with nullable values.
However there’s a good simpler method: You can also make extensions on nullable sorts.
Change StringCaseConverter in lib/utils/string_case_converter.dart with this code:
extension StringCaseConverter on String? {
String firstLetterUppercase() {
if (this == null || this!.isEmpty) {
return '';
} else {
closing firstLetter = this!.substring(0, 1);
closing relaxation = this!.substring(1, this!.size);
return firstLetter.toUpperCase() + relaxation;
}
}
}
Since you deal with the nullable values in firstLetterUppercase(), you don’t want the ? in your technique calls anymore.
Return to lib/foremost.dart and alter _catWeightCommentBuilder() to make use of the up to date extension:
Widget _catWeightCommentBuilder() {
return Textual content(
_catWeightComment.firstLetterUppercase(),
textAlign: TextAlign.heart,
fashion: Theme.of(context).textTheme.bodyMedium?.copyWith(
fontStyle: FontStyle.italic,
),
);
}
Don’t overlook to import the extension.
import '../utils/string_case_converter.dart';
_catWeightComment will now begin with an uppercase.
Scorching reload to see that small change.

Generics
Like common courses and strategies, you’ll be able to create Dart extensions on generic sorts. You’ll make one to insert a component between every unique record ingredient.

Within the image above, the unique record comprises numbers you wish to separate by a comma. That is what you need to obtain along with your extension.
To do that on a generic Record, make an extension on Record<T>, the place “T” is the kind of the weather within the record.
First, create a file named separated_list.dart in lib/utils/, then paste the next code in it:
extension SeparatedList<T> on Record<T> {
Record<T> separated(T separator) {
closing newList = <T>[];
for (var i = 0; i < size; i++) {
if (i == 0) {
newList.add(this[i]);
} else {
newList.add(separator);
newList.add(this[i]);
}
}
return newList;
}
}
The separated() technique provides a separator between every ingredient of the unique Record. Observe that each the Record and the brand new ingredient must be of sort T.
This is an instance of find out how to use it:
closing myExampleList = <String>['Sam', 'John', 'Maya'];
print(myExampleList.separated(', ').be a part of()); // Prints "Sam, John, Maya"
The ListView widget has a separated constructor like this.
Now you can obtain one thing resembling it with Column and Row.
In lib/foremost.dart, find the _mainColumnContent() technique. It returns the kids of the primary Column of your widget tree. Observe the house variable on the technique’s starting.
const house = SizedBox(top: 20);
It is used so as to add house amongst all the kids of the Column widget, which is the app’s foremost construction. Delete that variable and all of the strains the place it seems.
Now, it’s essential use the brand new extension. Find the remark TODO Add separation between gadgets with an extension and change the complete line with the code under.
].separated(const SizedBox(top: 20));
With this code, you invoke separated() on the widget record earlier than returning it. The extension technique inserts the SizedBox between every unique gadgets.
Once more, do not forget to import the extension.
import '../utils/separated_list.dart';
You may also make an extension technique instantly on Record<Widget> quite than on a generic Record. Paste the next code on the finish of lib/utils/separated_list.dart:
extension SpacedWidgets on Record<Widget> {
// 1.
// double defaultHorizontalSpace = 8;
// 2.
static const double _defaultHorizontalSpace = 8;
static const double _defaultVerticalSpace = 8;
// 3.
Record<Widget> _spaced(
{required double horizontalSpace, required double verticalSpace}) {
// 4.
return separated(SizedBox(width: horizontalSpace, top: verticalSpace));
}
Record<Widget> horizontallySpaced({
double horizontalSpace = _defaultHorizontalSpace,
}) {
return _spaced(horizontalSpace: horizontalSpace, verticalSpace: 0);
}
Record<Widget> verticallySpaced({
double verticalSpace = _defaultVerticalSpace,
}) {
return _spaced(horizontalSpace: 0, verticalSpace: verticalSpace);
}
}
Within the code above, you create an extension on an inventory of widgets. The extension defines a few strategies that add house among the many widgets within the record.
Some vital limitations and options of Dart extensions are highlighted within the code:
- Declaring occasion fields is not allowed.
- Implementing static fields is allowed.
- You may create personal strategies inside an extension.
- It is doable to reuse different extensions in an extension, like
SeparatedListis utilized inSpacedWidgets.
Bear in mind to import the lacking references.
import 'package deal:flutter/widgets.dart';
Because of SpacedWidgets, now you can return to lib/foremost.dart and change your earlier separated() name with the brand new extension.
// Change
].separated(const SizedBox(top: 20));
// with
].verticallySpaced(verticalSpace: 20);
You are now utilizing SpacedWidgets as a substitute of SeparatedList.
Non-public Dart Extensions
Like courses, you can also make extensions personal by beginning their title with an _.
To make SpacedWidgets personal, transfer it from lib/utils/separated_list.dart to foremost.dart since you’ll use it solely there, and rename it to _SpacedWidgets:
extension _SpacedWidgets on Record<Widget>{
// ...
}
As a result of it begins with an underscore, it is now personal; you’ll be able to solely use it within the foremost.dart file.
You may also make extensions personal by omitting their title:
extension on Record<Widget>{
// ...
}
Nonetheless, naming an extension make it simpler to know what it does. Furthermore, it offers you a better method to handle conflicts, as you will see later.
Though it’d sound good to make personal extensions, you need to establish the place you’ll be able to reuse them in your code and alter them to be public. Extensions are useful as a result of they make code extremely reusable.
Static Features, Constructors and Factories
Dart extensions aren’t but good. They can not:
- Create new constructors
- Create factories
You may declare static capabilities like within the following instance:
extension StringPrinter on String {
// 1.
// static String print() {
// print(this);
// }
// 2.
static String helloWorld() {
return 'Hiya world';
}
}
This is a breakdown of the code snippet above:
- You may’t use
thisin a static technique. That is as a result of it is static: You make the decision on the category, not on an occasion of the category. - You may outline a daily static technique.
However its utilization would possibly disappoint you:
// Does not work
// String.helloWorld();
// Does not work
// 'one thing'.helloWorld();
// Works!
StringPrinter.helloWorld();
You may’t use String to name helloWorld(). You must use StringPrinter instantly, which is not ultimate. Having the ability to name String.helloWorld() was the preliminary intention, in spite of everything.
For the CatFoodCalculator app, you might need appreciated to return a Slider with a theme included in its constructor as a substitute of getting to wrap the Slider with a SliderTheme.
Copy the next code and paste it in a brand new file lib/utils/themed_slider.dart:
import 'package deal:flutter/materials.dart';
extension ThemedSlider on Slider {
static Widget withTheme({
Key? key,
required double worth,
required Operate(double) onChanged,
Operate(double)? onChangeStart,
Operate(double)? onChangeEnd,
double min = 0.0,
double max = 1.0,
int? divisions,
String? label,
Colour? activeColor,
Colour? inactiveColor,
Colour? thumbColor,
MouseCursor? mouseCursor,
String Operate(double)? semanticFormatterCallback,
FocusNode? focusNode,
bool autofocus = false,
required SliderThemeData themeData,
}) {
return SliderTheme(
knowledge: themeData,
little one: Slider(
key: key,
worth: worth,
onChanged: onChanged,
onChangeStart: onChangeStart,
onChangeEnd: onChangeEnd,
min: min,
max: max,
divisions: divisions,
label: label,
activeColor: activeColor,
inactiveColor: inactiveColor,
thumbColor: thumbColor,
mouseCursor: mouseCursor,
semanticFormatterCallback: semanticFormatterCallback,
focusNode: focusNode,
autofocus: autofocus,
),
);
}
}
The extension wraps the Slider with a SliderTheme as a substitute of getting to take care of it instantly.
Now, in lib/foremost.dart, import the brand new file with:
import '../utils/themed_slider.dart';
Then, find SliderTheme, proper under the // TODO Change SliderTheme with ThemedSlider remark. Change SliderTheme, the kid of the Expanded widget, with a name to the brand new extension as within the code under:
little one: ThemedSlider.withTheme(
worth: _mealRepartition,
min: 0,
max: _nbMeals.toDouble(),
divisions: _nbMeals,
onChanged: (newVal) {
setState(() {
_mealRepartition = newVal;
});
},
themeData: const SliderThemeData(
trackHeight: 16,
tickMarkShape: RoundSliderTickMarkShape(tickMarkRadius: 6),
thumbShape: RoundSliderThumbShape(enabledThumbRadius: 16),
thumbColor: Colour(0xffffa938),
),
You must name ThemedSlider.withTheme() as a substitute of Slider.withTheme(). This limitation is actively mentioned in a GitHub subject.
Dart Extensions on Enums
Apart from courses, you may as well create extensions on enum.
Open lib/widgets/meal_info.dart and notice the MealType enum declaration on the high of the file.
The quantity of meals you need to feed to your cat is dependent upon the precise meals, and the package deal often exhibits the advisable each day consumption. One may not know the place to search out the proper data to sort on this kind. That is why there is a Assist button, which shows a popup:

The popup content material modifications based mostly on the MealType. In your subsequent extension, you will create a way to point out this popup.
Add an extension MealTypeDialog in a brand new file, lib/utils/meal_type_dialog.dart:
import 'package deal:flutter/materials.dart';
import '../widgets/meal_info.dart';
extension MealTypeDialog on MealType {
Future<void> infoPopup(BuildContext context) {
closing textual content = this == MealType.moist
? 'You could find this knowledge printed on the pack of moist meals'
: 'Your bag of dry meals ought to have this knowledge printed on it';
return showDialog<void>(
context: context,
builder: (context) {
return AlertDialog(
content material: Textual content(textual content),
actions: [
ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text('OK'),
)
],
);
});
}
}
This extension shows the identical dialog you get while you use the onInfoPressed() technique from _MealInfoState. It exhibits a unique textual content based mostly on the MealType.
In meal_info.dart, import the file with the brand new extension:
import '../utils/meal_type_dialog.dart';
Then, search for the // TODO Change onInfoPressed with an extension remark and change the onPressed with a name to the MealTypeDialog extension.
onPressed: () => widget.mealType.infoPopup(context),
The infoPopup() technique now takes care of displaying the dialog. You do not want onInfoPressed() anymore, so you’ll be able to delete it.
And voilà! Because of your extension, you are now displaying a popup instantly by calling a way on an enum.
Dealing with Conflicts
The CatFoodCalculator app is kind of easy: There is not any API name nor native storage. If you would like to implement it, changing your objects to JSON is an efficient start line. A method of doing it’s to make use of jsonEncode().
Create an extension JsonConverter in a brand new file, lib/utils/json_converter.dart:
import 'dart:convert';
extension JsonConverter on dynamic {
// ...
}
You will want dart:convert since you’ll use jsonEncode(). Observe that the extension is dynamic: It is out there to all sorts, together with your goal class MealData.
Now, add a brand new technique to this extension:
String stringify() {
return jsonEncode(this);
}
As you’ll be able to see, jsonEncode() does the complete job.
In foremost.dart, discover the // TODO add a save button right here remark and change it with a Save button as within the code under.
Record<Widget> _mainColumnContent() {
return [
...
ElevatedButton(
onPressed: _saveMealData,
child: const Text('SAVE'),
),
].verticallySpaced(verticalSpace: 20);
}
You will use this button to simulate saving MealData in _saveMealData(). Create a brand new technique within the _MyHomePageState widget:
void _saveMealData() {
closing mealData = MealData.dry(
nbMeals: _mealRepartition.spherical(),
eachAmount: _calculateRation(MealType.dry),
);
print('Json : ${mealData.stringify()}');
}
Import JsonConverter extension:
import 'utils/json_converter.dart';
As an alternative of saving MealData someplace, you will solely print it to the console on this instance, due to print(). That is what you need to learn within the console:
{
"nbMeals": 3,
"mealType": "dry",
"eachAmount": 122
}
Another stringify technique might embrace the kind of the thing because the preliminary key:
{
"MealData":{
"nbMeals": 3,
"mealType": "dry",
"eachAmount": 122
}
}
Return to json_converter.dart and create one other extension:
extension JsonConverterAlt on dynamic {
String stringify() {
return '{$runtimeType: ${jsonEncode(this)}}';
}
}
This one consists of the runtimeType as the primary key.
Each JsonConverter and JsonConverterAlt have a way named stringify(). In an actual app, this would possibly occur on account of utilizing an exterior library.
Return to foremost.dart and notice the error on stringify():
Observe: A member named ‘stringify’ is outlined in extension ‘JsonConverter’ and extension ‘JsonConverterAlt’, and none is extra particular.
One method to resolve it’s to make use of the conceal characteristic within the import:
import 'utils/json_converter.dart' conceal JsonConverterAlt;
The error disappears, however you’ll be able to’t use each extensions on foremost.dart with this technique.
One other method to resolve this drawback is to make use of the names of your extensions: That is why you need to title them. Take away the conceal JsonConverterAlt code you added to the import assertion and change the physique of the _saveMealData() technique with the next:
closing mealData = MealData.dry(
nbMeals: _mealRepartition.spherical(),
eachAmount: _calculateRation(MealType.dry),
);
print('Json v1 : ${JsonConverter(mealData).stringify()}');
print('Json v2 : ${JsonConverterAlt(mealData).stringify()}');
Wrapping your class with the extension helps to resolve conflicts once they happen merely, even when the API is a bit much less fluid now.
Frequent Extension Usages
Now that you’ve got discovered what Dart extensions are and find out how to create them, it is time to see some frequent usages in actual apps.
Including Options to Courses
Extensions allow you to add options to present Flutter and Dart courses with out re-implementing them.
Listed below are a number of examples:
- Convert a
Colourto a hexStringand vice versa. - Separating the kids of a
ListViewutilizing the identicalWidgetas a separator in the complete app. - Convert a lot of milliseconds from an
intto a extra humanly readableString.
You may also add options to courses from exterior packages out there at pub.dev.
Folks usually put the code so as to add these options in Utils courses similar to StringUtils. You would possibly have already got seen that in some tasks, even in different languages.
Extensions present different to them with a extra fluid API. If you happen to select this method, your StringUtils code will change into an extension as a substitute of a category. Listed below are a number of strategies you would add to a StringUtils extension:
String firstLetterUppercase()bool isMail()bool isLink()bool isMultiline(int lineLength)int occurrences(String sample)
When writing a static technique, take into account whether or not an extension would work first. An extension would possibly provide the identical output however with a greater API. That is particularly good when that technique is helpful in a number of locations in your code. :]
Dart Extensions as Shortcuts
In Flutter, many widgets require the present BuildContext, such because the Theme and Navigator. To make use of a TextStyle outlined in your Theme inside the construct() technique of your widgets, you will have to jot down one thing like this:
Theme.of(context).textTheme.headlineSmall
That is not quick, and also you would possibly use it a number of instances in your app. You may create extensions to make that sort of code shorter. Listed below are a number of examples:
import 'package deal:flutter/materials.dart';
extension ThemeShortcuts on BuildContext {
// 1.
TextTheme get textTheme => Theme.of(this).textTheme;
// 2.
TextStyle? get headlineSmall => textTheme.headlineSmall;
// 3.
Colour? get primaryColor => Theme.of(this).primaryColor;
}
This is a breakdown of the code above:
- You make the
textThemeextra simply accessible:
// With out extension
Theme.of(context).textTheme
// With extension
context.textTheme
- Use your earlier
textThemetechnique to return aTextStyle. The code is clearly shorter:
// With out extension
Theme.of(context).textTheme.headlineSmall
// With extension
context.headlineSmall
- You may add as many strategies as you’d wish to make shortcuts, similar to to get the
primaryColor:
// With out extension
Theme.of(this).primaryColor
// With extension
context.primaryColor
Common Packages Utilizing Extensions
You would possibly already use common packages that allow you to use extensions.
Routing packages usually use them to navigate instantly from BuildContext. In auto_route as an illustration, you’ll be able to go to the earlier web page with context.popRoute(). The identical goes with go_router, the place you need to use context.pop().
Translation packages present strategies on String by way of extensions to translate them to the proper language. With easy_localization, you’ll be able to name tr() in your String to translate it: hi there.tr(). You may even name it on Textual content: Textual content('hi there').tr().
State administration packages like Supplier additionally use them. For example, you’ll be able to watch a price from a Supplier with context.watch
You may even seek for extensions on pub.dev, and you will find packages that solely comprise extensions so as to add frequent options to native sorts or for use as shortcuts.
Extensions In all places … Or not?
Dart extensions give superpowers to your courses. However with nice energy comes nice duty.
Writing shorter code is not all the time one of the best ways to make a challenge develop, particularly while you’re a part of a workforce. When engaged on a Flutter challenge, Flutter and Dart APIs are the frequent base each developer ought to know.
- If you happen to rely an excessive amount of on extensions, you’ll be able to lose familiarity with the overall Flutter and Dart APIs.
You might need difficulties when becoming a member of new tasks the place extensions aren’t used. It would take you longer to get aware of the challenge.
- Different builders should not aware of your extensions.
If different builders be a part of your challenge, they could have issue understanding your code and following your practices. They will must be taught your extensions along with every part else they will must be taught, just like the enterprise and the structure.
Typically, use extensions however do not rely an excessive amount of on them.
The place to Go From Right here?
Obtain the finished challenge recordsdata by clicking the Obtain Supplies button on the high or backside of the tutorial. Now, you need to higher perceive Dart extensions and find out how to use them in your Flutter apps.
A package deal that makes heavy use of extensions is RxDart.. Be taught extra about it in RxDart Tutorial for Flutter: Getting Began.
We hope you loved this tutorial. You probably have any questions or feedback, please be a part of the dialogue under!


