For the reason that launch of iOS 16, it’s straightforward to create an interactive backside sheet utilizing SwiftUI. All you must do is to embed a modifier referred to as presentationDetents in a Sheet view. Earlier, we printed a detailed tutorial to stroll you thru the API. Nonetheless, if you happen to’ve forgotten its utilization, let’s take a look at the pattern code beneath.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
struct BasicBottomSheet: View { @State non-public var showSheet = false var physique: some View { VStack { Button(“Present Backside Sheet”) { showSheet.toggle() } .buttonStyle(.borderedProminent) .sheet(isPresented: $showSheet) { Textual content(“That is the expandable backside sheet.”) .presentationDetents([.medium, .large]) } Spacer() } } } |
You employ the sheet modifier to create a presentation sheet and insert the presentationDetents modifer contained in the sheet to regulate the scale of the sheet. Each .medium and .peak are the built-in detents.
Other than adjusting the peak of the sheet, there aren’t many choices to customise it. However, with the upcoming launch of iOS 16.4, you’ll be capable to create customized backgrounds, have management over the scrolling of the sheet, and plenty of extra.
Let’s see what customization choices are launched for the presentation sheet. Please notice that you simply want Xcode 14.3 (or up) to comply with this tutorial.
Customizing the Background of SwiftUI Backside Sheet
With the brand new presentationBackground modifier, now you can change the background shade of the sheet like this:
|
.presentationBackground(.yellow) |
By making use of a background materials sort, you possibly can create a blur impact to the sheet. Right here is the pattern code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
struct ContentView: View { @State non-public var showSheet = false
var physique: some View { ZStack(alignment: .high) { Picture(“wallpaper”) .resizable() .scaledToFill() .clipped() .ignoresSafeArea()
Button(“Present Backside Sheet”) { showSheet.toggle() } .tint(.black) .buttonStyle(.borderedProminent) .sheet(isPresented: $showSheet) { Textual content(“That is the expandable backside sheet.”) .presentationDetents([ .medium, .large]) .presentationBackground(.thinMaterial)
} } } } |
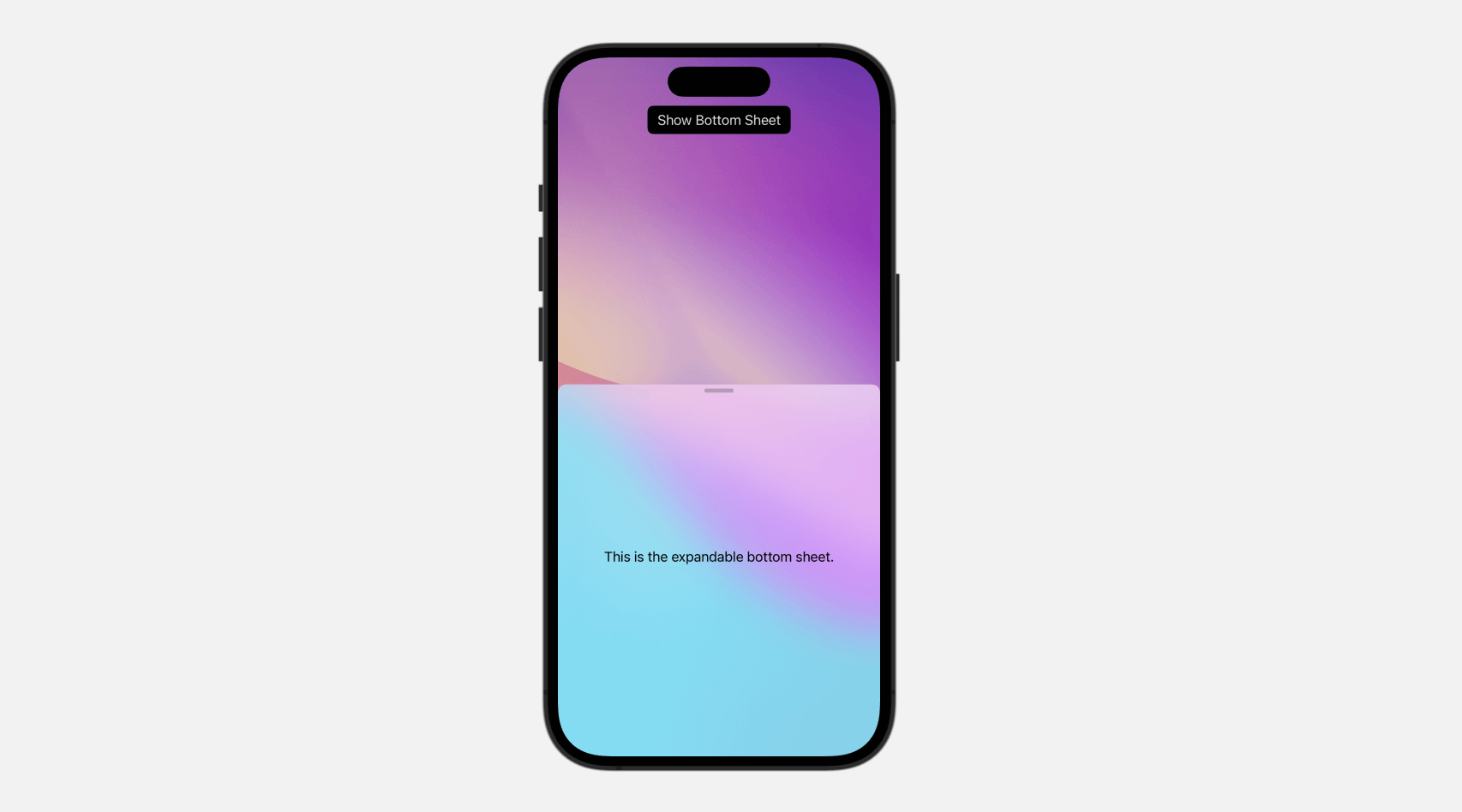
We set the presentation background to .thinMaterial so as to add a translucent layer between the sheet and the background picture.

Optionally, you possibly can create a customized view because the sheet’s background utilizing the modifier like this:
|
.presentationBackground { Picture(“wallpaper”) } |
Customizing the Nook Radius of the Presentation Sheet
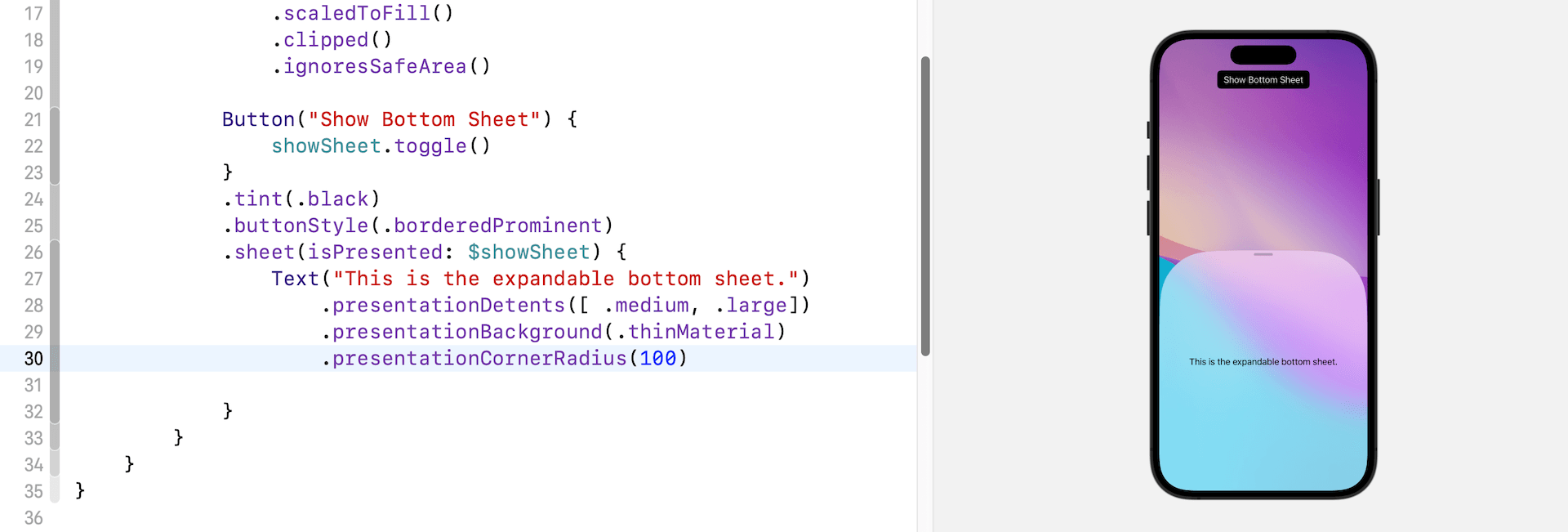
This new replace additionally comes with a brand new modifier named presentationCornerRadius which lets you regulate the nook radius of the presentation sheet. Right here is an instance.

Enabling Background Interplay
In earlier iOS variations, SwiftUI would disable the view behind the underside sheet, which made it inconceivable for customers to work together with it till they dismissed the sheet. Ranging from iOS 16.4, SwiftUI introduces one other modifier referred to as presentationBackgroundInteraction for builders to allow/disable the interplay.
To allow the background interplay, you connect the presentationBackgroundInteraction modifier to the sheet view and set its worth to .enabled:
|
.presentationBackgroundInteraction(.enabled) |
On this case, customers can work together with the view behind the sheet.

You can too restrict the background interplay to a sure detent. For example, the underside sheet comes with three completely different intents like this:
|
.presentationDetents([ .height(100), .medium, .large]) |
If you happen to solely need your customers to work together with the background view for a particular intent, you possibly can write the presentationBackgroundInteraction modifier like beneath:
|
.presentationBackgroundInteraction(.enabled(upThrough: .peak(100))) |
Defining the Scrolling Behaviour
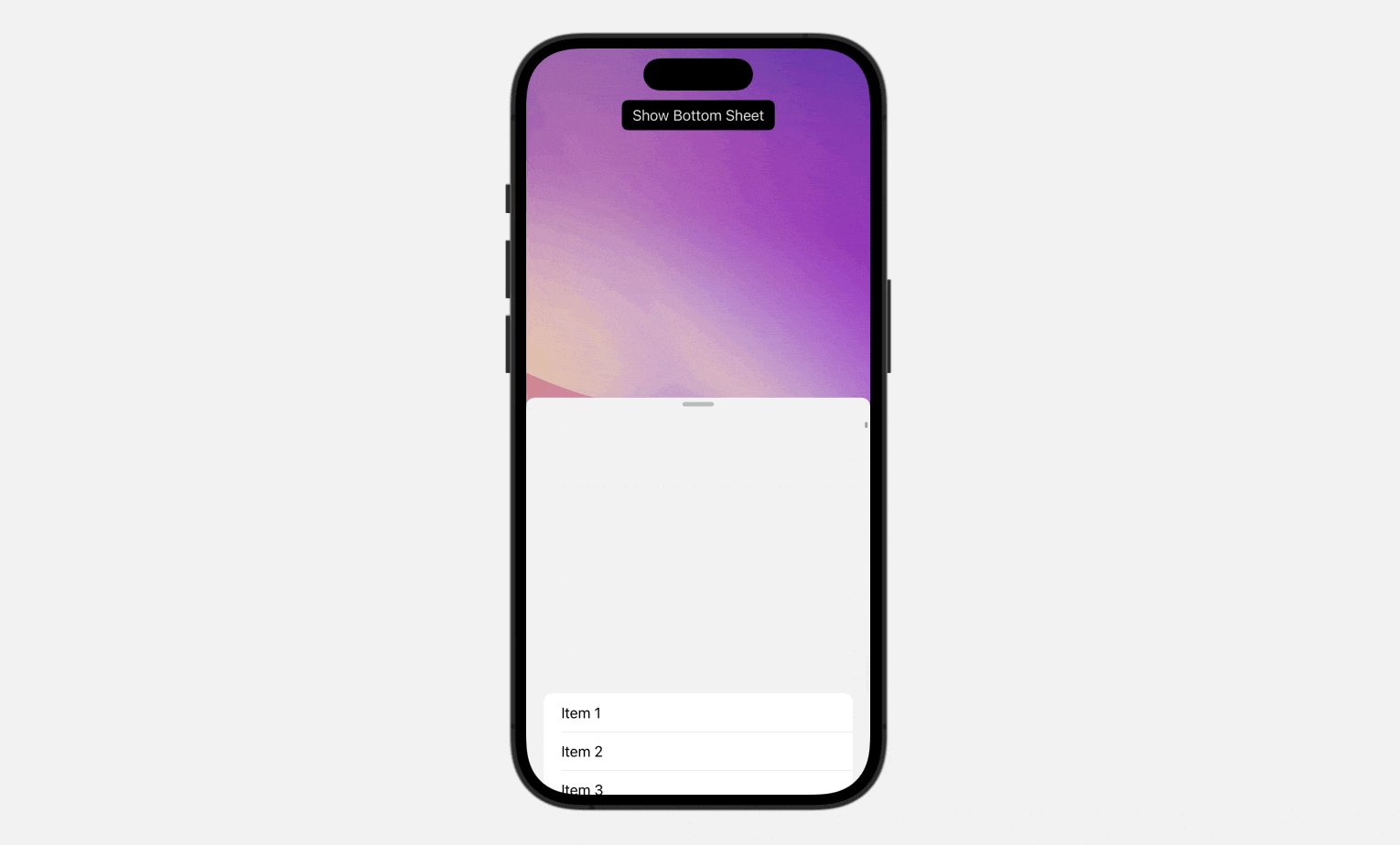
By default, when a scroll view is included within the backside sheet, the sheet sometimes expands to the following detent as a person swipes up on the scroll view. If you happen to don’t know what this implies, let’s take a look at one other instance.
For instance, you current an inventory of things in a backside sheet like this:
|
.sheet(isPresented: $showSheet) { Record(1...20, id: .self) { index in Textual content(“Merchandise (index)“) } .presentationDetents([.medium, .large]) } |
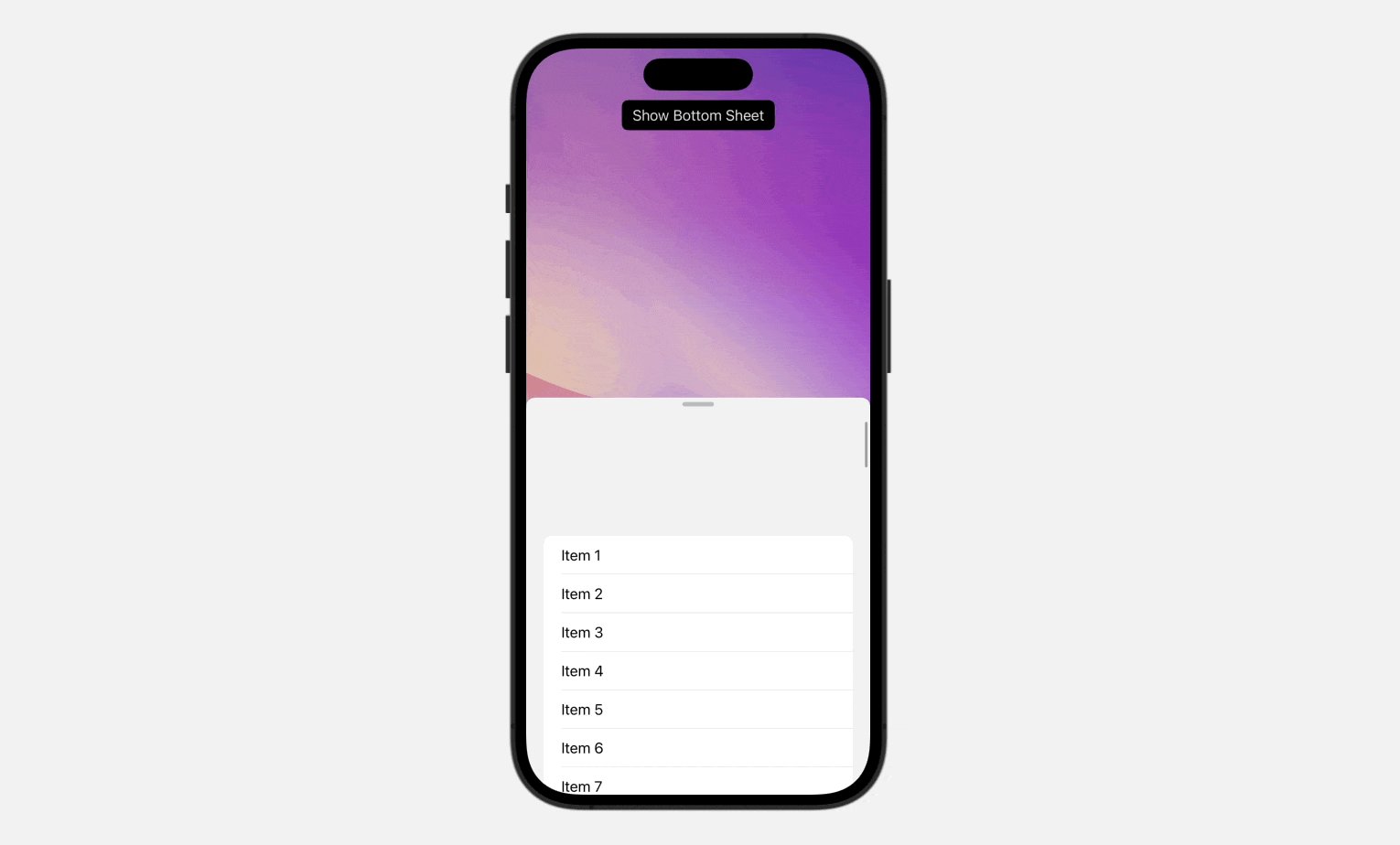
Once you activate the underside sheet, it will likely be introduced as much as the medium detent. Nonetheless, you couldn’t scroll by way of the record. Once you swipe up on the scroll view, the sheet merely expands to full display screen.
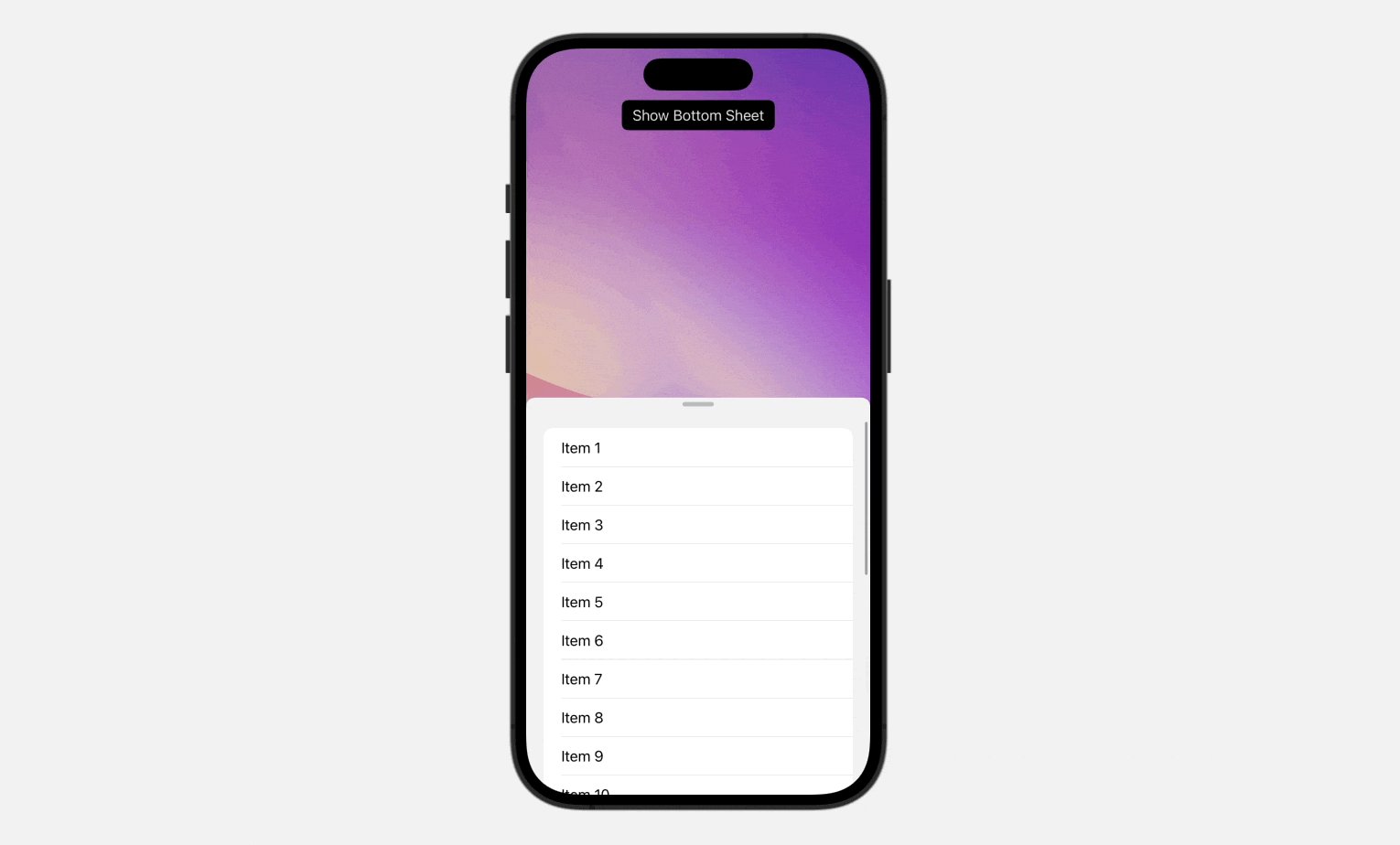
With a view to let customers scroll by way of the record even the sheet is half-opened, you possibly can embed the presentationContentInteraction modifier and set its worth to .scrolls:
|
.sheet(isPresented: $showSheet) { Record(1...20, id: .self) { index in Textual content(“Merchandise (index)“) } .presentationDetents([.medium, .large]) .presentationContentInteraction(.scrolls) } |
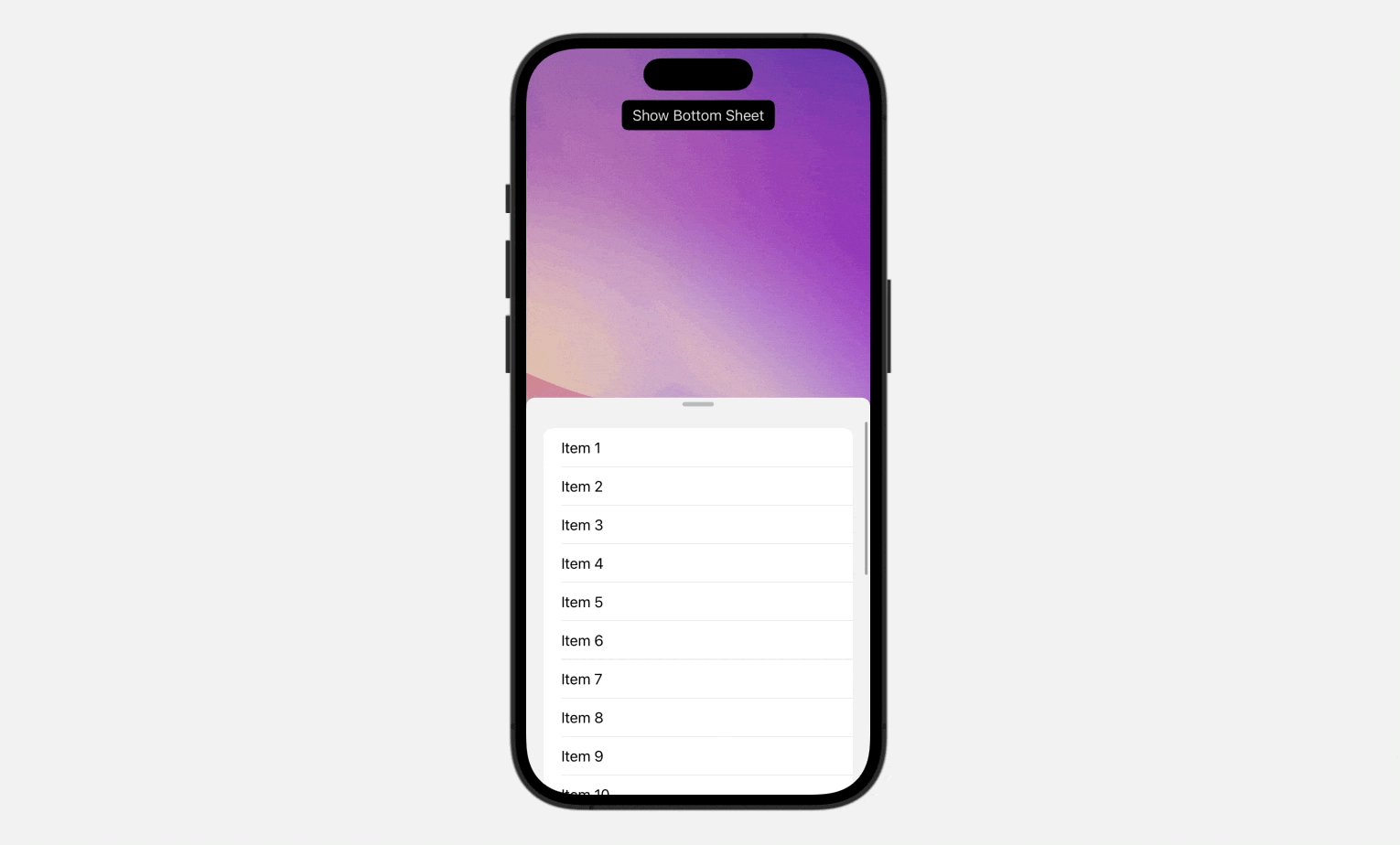
Now when the sheet is half-opened, customers can nonetheless swipe up/right down to scroll by way of the record.

To resize the sheet, customers can maintain and drag the drag indicator.
Get a Sneak Peek
On the time of this writing, Apple remains to be testing iOS 16.4 in beta, however it’s anticipated to be launched to the general public quickly. If you want to experiment with the brand new SwiftUI modifications, make certain to obtain Xcode 14.3 (beta).


