It’s at all times necessary to make your app as intuitive as doable. Nonetheless, for some options, it could be useful to offer further data to show customers how you can use them successfully. That’s the place TipKit is available in. Launched in iOS 17, TipKit is a framework for displaying suggestions in your app, permitting builders to supply extra steerage and guaranteeing customers to profit from your app’s options.
On this tutorial, we’ll discover the TipKit framework and see how you can create suggestions for a demo app utilizing SwiftUI.
Utilizing the TipKit Framework
To make use of the TipKit framework, you must first import it into your mission:
Understanding the Tip Protocol
To create a tip utilizing the TipKit framework, that you must undertake the Tip protocol to configure the content material of the tip. Suggestions encompass a title and a brief description. Optionally, you possibly can embody a picture to affiliate with the tip.

For instance, to setup the “Save as favourite” tip, you possibly can create a struct that conforms to the Tip protocol like this:
|
struct FavoriteTip: Tip { var title: Textual content { Textual content(“Save the picture as favourite”) }
var message: Textual content? { Textual content(“Your favourite pictures will seem within the favourite folder.”) } } |
If you wish to add a picture to the tip, you possibly can outline the picture property:
|
struct FavoriteTip: Tip { var title: Textual content { Textual content(“Save the picture as favourite”) }
var message: Textual content? { Textual content(“Your favourite pictures will seem within the favourite folder.”) }
var picture: Picture? { Picture(systemName: “coronary heart”) } } |
Displaying Suggestions Utilizing Popover and TipView
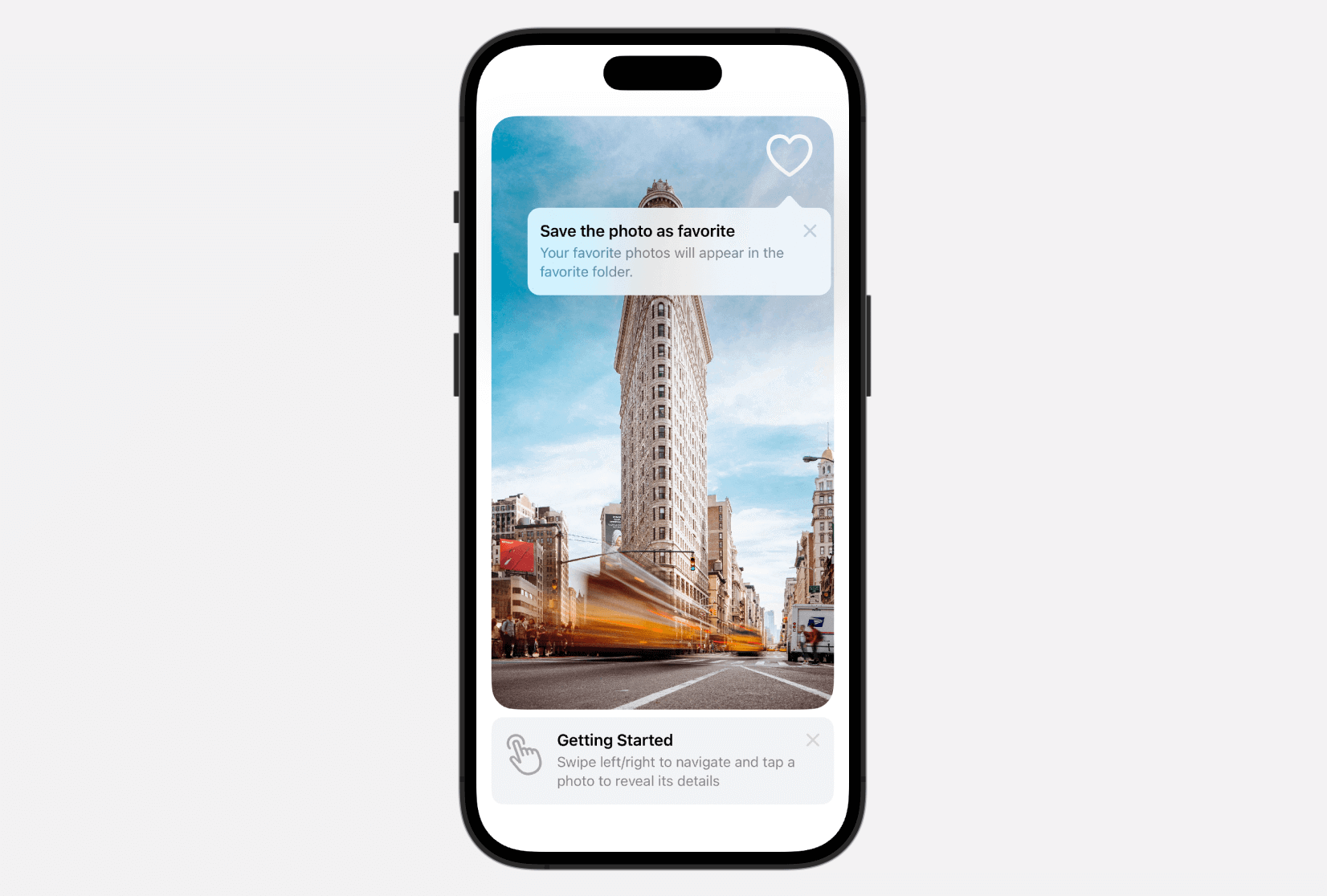
The TipKit framework gives the flexibleness to show suggestions both as a popover or an inline view. Within the popover view, it seems over your app’s UI, which could possibly be a button, a picture, or different UI parts. Then again, the inline view behaves like different commonplace UI parts, adjusting its place to suit round different views, guaranteeing that no UI parts are blocked.

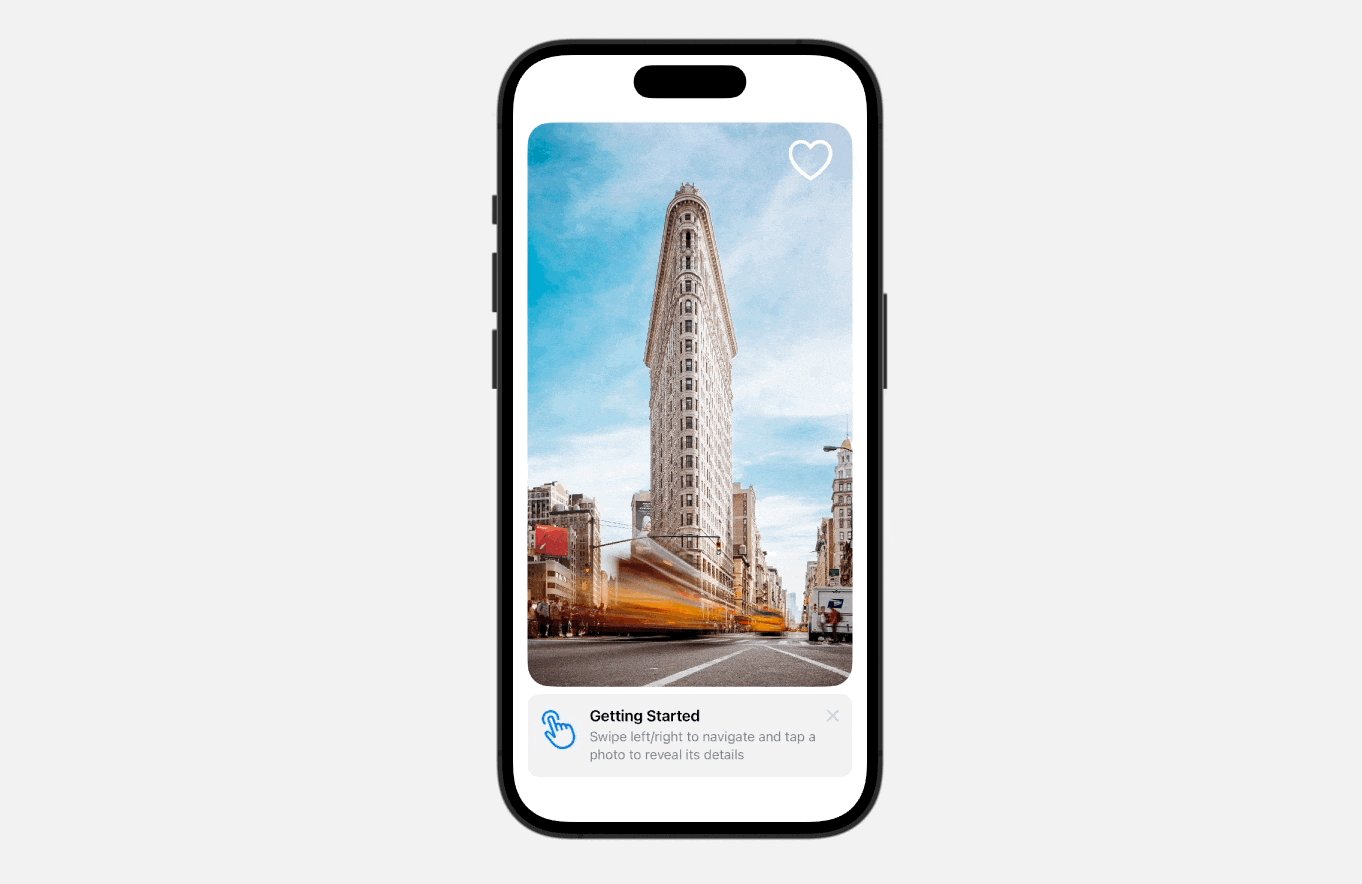
To indicate the tip as an inline view, you possibly can create an occasion of TipView and move it the tip to show. Right here is an instance:
|
non-public let getStartedTip = GetStartedTip()
var physique: some View { . . .
TipView(getStartedTip)
. . . } |
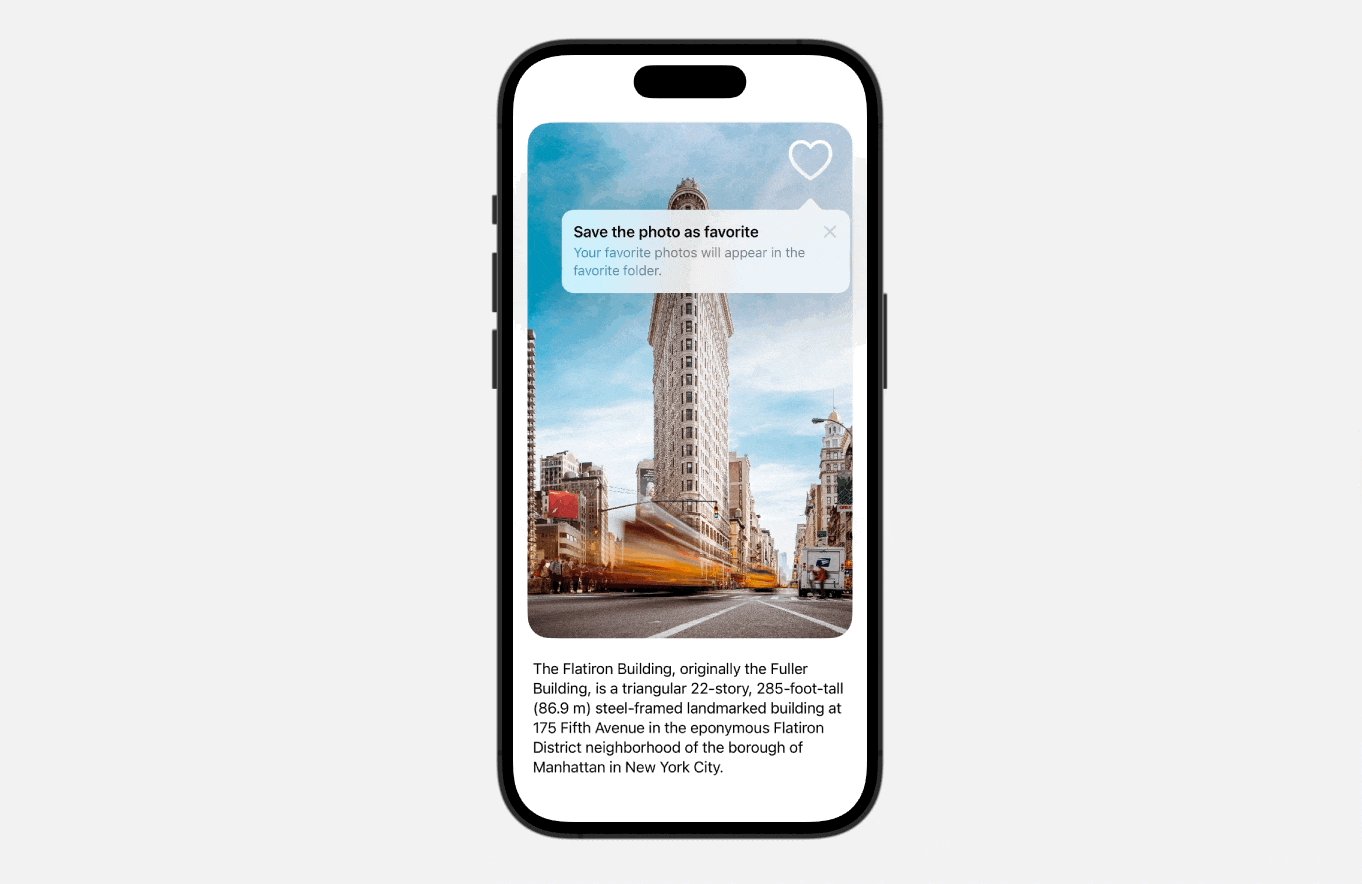
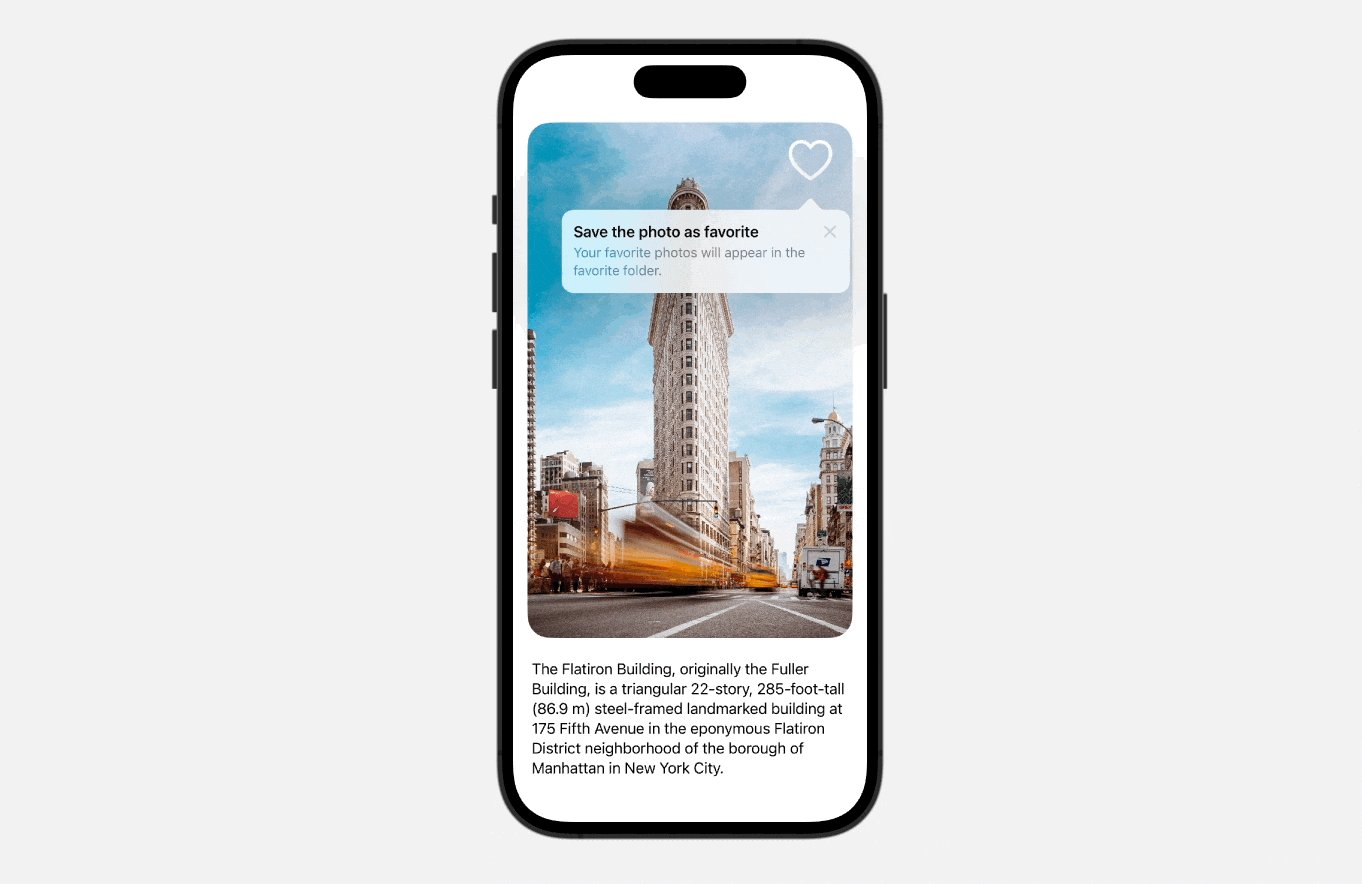
If you wish to show a tip as a popover view, you possibly can connect the modifier popoverTip to the button or different UI parts:
|
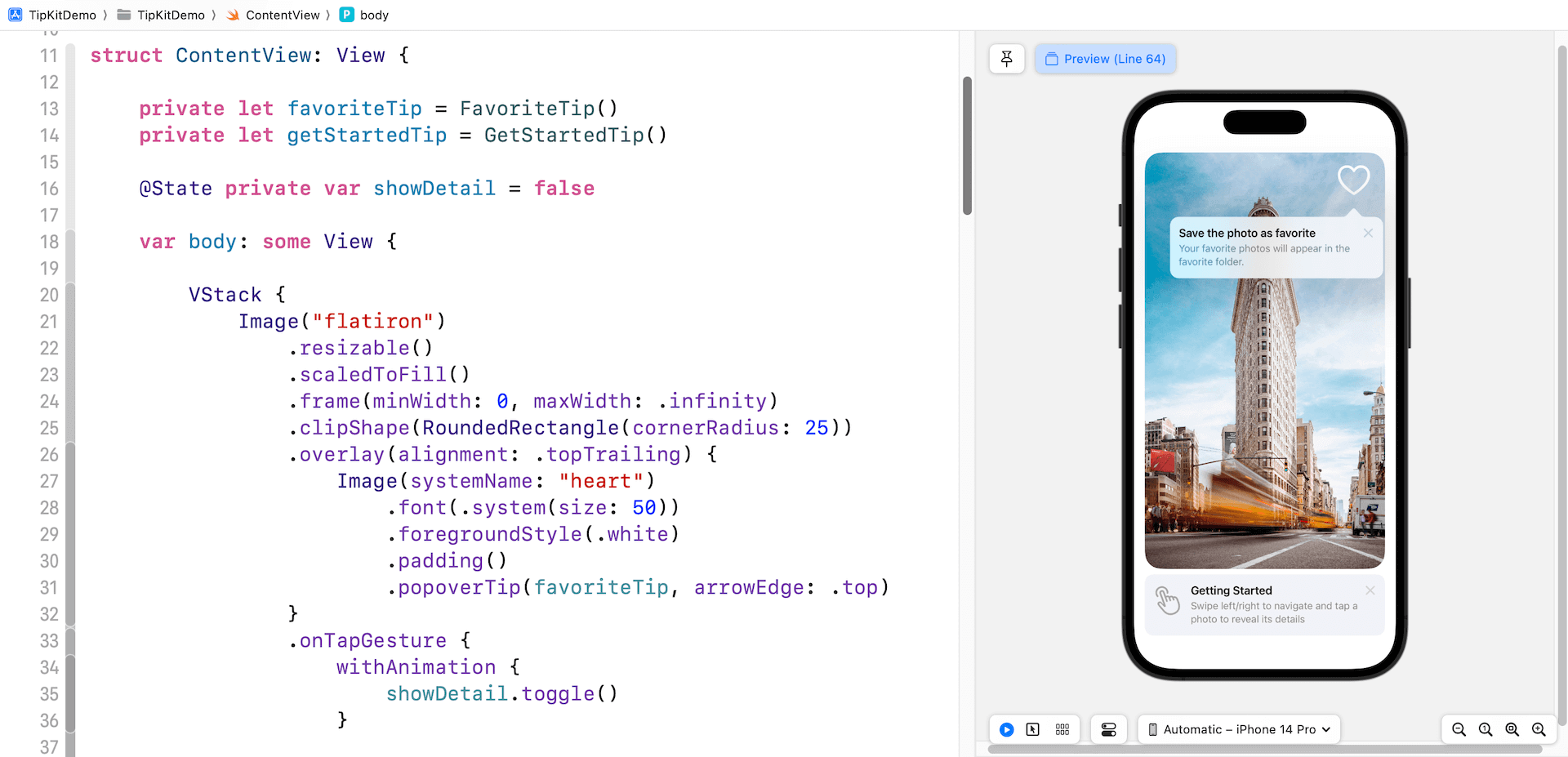
non-public let favoriteTip = FavoriteTip()
Picture(systemName: “coronary heart”) .font(.system(dimension: 50)) .foregroundStyle(.white) .padding() .popoverTip(favoriteTip, arrowEdge: .prime) |
To allow the looks of suggestions inside your apps, the ultimate step is to configure the Suggestions heart. Assuming your Xcode mission is called TipKitDemo, you possibly can change over to TipKitDemoApp and replace the struct like this:
|
@essential struct TipKitDemoApp: App { var physique: some Scene { WindowGroup { ContentView() .activity { strive? Suggestions.configure([ .displayFrequency(.immediate), .datastoreLocation(.applicationDefault) ]) } } } } |
We will customise the show frequency and the info retailer location by using the configure technique of the Suggestions heart. Within the code snippet above, the show frequency is about to speedy, which implies the guidelines might be proven immediately. In case you want the tricks to seem as soon as each 24 hours, you need to use the .day by day choice. Furthermore, you’ve the flexibleness to customise the show frequency to any desired time interval, as demonstrated within the following instance:
|
let threeDays: TimeInterval = 3 * 24 * 60 * 60
Suggestions.configure([ .displayFrequency(threeDays), .dataStoreLocation(.applicationDefault) ]) |
With the Suggestions heart configured, you need to have the ability to see the guidelines when operating the app within the simulator.
Previewing the Suggestions

If you wish to preview the guidelines within the preview canvas, you additionally must arrange the Suggestions heart within the #Preview block. Right here is an instance:
|
#Preview { ContentView() .activity { strive? Suggestions.resetDatastore()
strive? Suggestions.configure([ .displayFrequency(.immediate), .datastoreLocation(.applicationDefault) ]) } } |
An necessary level to notice is the inclusion of an additional line of code for resetting the info retailer. As soon as a tip is dismissed, it gained’t be displayed once more within the app. Nonetheless, in the case of previewing the app and guaranteeing that the guidelines are persistently proven, it’s endorsed to reset the info retailer.
Dismissing the Suggestions
Customers have the choice to dismiss a tip by tapping the X image. If there’s a must dismiss the tip view programmatically, you possibly can make the most of the invalidate technique and supply a particular cause as demonstrated under:
|
getStartedTip.invalidate(cause: .actionPerformed) |
The rationale actionPerformed implies that the consumer carried out the motion that the tip describes.
Specifying Show Guidelines
The Tip protocol has an non-obligatory property so that you can set tup the show guidelines of the tip. It helps two forms of guidelines: parameter-based and event-based. Parameter-based guidelines are perfect for displaying suggestions based mostly on particular Swift worth varieties. Then again, event-based guidelines allow you to outline actions that should be fulfilled earlier than a consumer turns into eligible to obtain a tip.
For example, the favourite tip ought to solely be displayed after the “Getting Began” tip. We will arrange the parameter-based rule like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
struct FavoriteTip: Tip {
var title: Textual content { Textual content(“Save the picture as favourite”) }
var message: Textual content? { Textual content(“Your favourite pictures will seem within the favourite folder.”) }
var guidelines: [Rule] { #Rule(Self.$hasViewedGetStartedTip) { $0 == true } }
@Parameter static var hasViewedGetStartedTip: Bool = false } |
Within the code above, we introduce a parameter referred to as hasViewedGetStartedTip utilizing the @Parameter macro, initially set to false. The guidelines property incorporates a rule that validates the worth of the hasViewedGetStartedTip variable, indicating that the tip needs to be displayed when the worth is true.
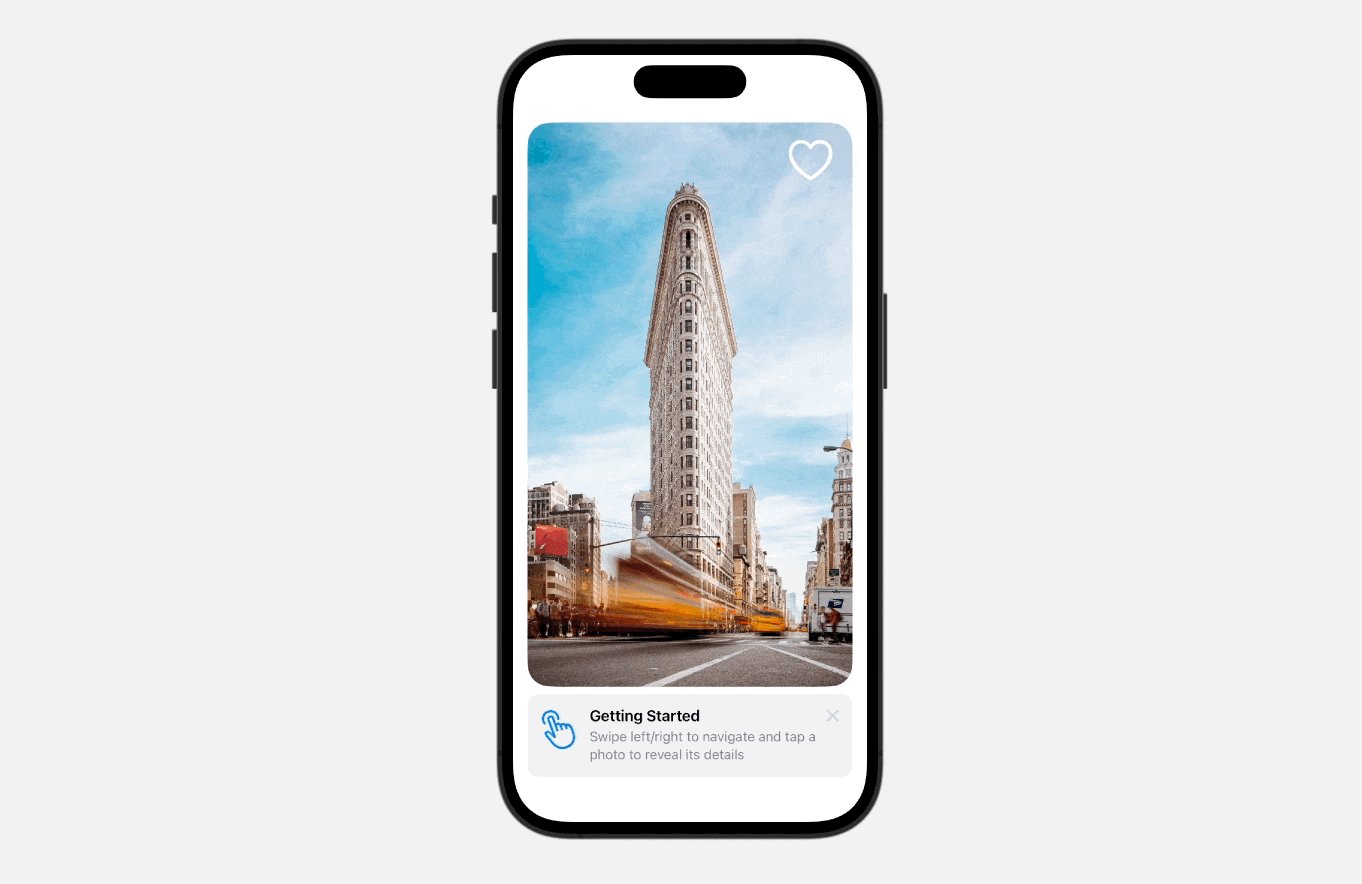
When the picture is tapped, the “Getting Began” tip is dismissed. In the identical closure, we will set the worth of hasViewedGetStartedTip to true.
|
.onTapGesture { withAnimation { showDetail.toggle() }
getStartedTip.invalidate(cause: .actionPerformed)
FavoriteTip.hasViewedGetStartedTip = true } |
Upon launching the app, solely the “Getting Began” tip is displayed. Nonetheless, when you faucet the picture to dismiss the tip, the app then presents the “Favourite” tip.

Abstract
On this tutorial, we coated the TipKit framework obtainable on iOS 17. It’s a helpful instrument for showcasing hidden app options and educating customers how you can successfully make the most of them. With TipKit, you possibly can effortlessly create and show tricks to improve the consumer expertise. In case you discover TipKit helpful, take into account integrating it into your subsequent app replace for added advantages.
To be taught extra about different SwiftUI suggestions, you possibly can try our Mastering SwiftUI guide.


