Posted by Chanel Greco, Developer Advocate
Earlier this yr, we introduced the final availability of third-party sensible chips in Google Docs. This new function helps you to add, view, and have interaction with important data from third occasion apps straight in Google Docs. A number of companions, together with Asana, Atlassian, Figma, Loom, Miro, Tableau, and Whimsical, have already created sensible chips so customers can begin embedding content material from their apps straight into Docs. Sourabh Choraria, a Google Developer Professional for Google Workspace and interest developer, revealed a third-party sensible chip answer referred to as “Hyperlink Previews” to the Google Workspace Market. This app provides data to Google Docs from a number of generally used SaaS instruments.
On this weblog put up you’ll discover out how you can also create your personal sensible chips for Google Docs.

Understanding how sensible chips for third-party providers work
Third-party sensible chips are powered by Google Workspace Add-ons and may be revealed to the Google Workspace Market. From there, an admin or consumer can set up the add-on and it’ll seem within the sidebar on the precise hand facet of Google Docs.
The Google Workspace Add-on detects a service’s hyperlinks and prompts Google Docs customers to preview them. This implies that you could create sensible chips for any service that has a publicly accessible URL. You’ll be able to configure an add-on to preview a number of URL patterns, comparable to hyperlinks to help circumstances, gross sales leads, worker profiles, and extra. This configuration is finished within the add-on’s manifest file.
{
"timeZone": "America/Los_Angeles",
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview",
"https://www.googleapis.com/auth/script.external_request"
],
"addOns": {
"widespread": {
"identify": "Preview Books Add-on",
"logoUrl": "https://builders.google.com/workspace/add-ons/pictures/library-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "bookLinkPreview",
"patterns": [
{
"hostPattern": "*.google.*",
"pathPrefix": "books"
},
{
"hostPattern": "*.google.*",
"pathPrefix": "books/edition"
}
],
"labelText": "E book",
"logoUrl": "https://builders.google.com/workspace/add-ons/pictures/book-icon.png",
"localizedLabelText": {
"es": "Libros"
}
}
]
}
}
}
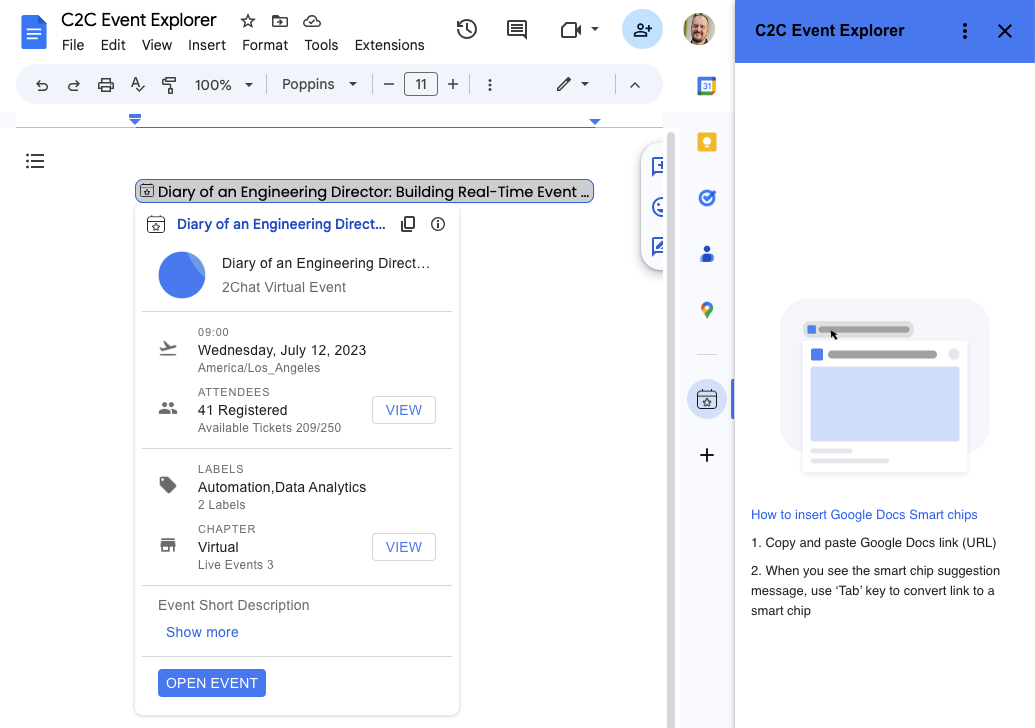
The sensible chip shows an icon and brief title or description of the hyperlink’s content material. When the consumer hovers over the chip, they see a card interface that previews extra details about the file or hyperlink. You’ll be able to customise the cardboard interface that seems when the consumer hovers over a wise chip. To create the cardboard interface, you utilize widgets to show details about the hyperlink. You may also construct actions that allow customers open the hyperlink or modify its contents. For a record of all of the supported parts for preview playing cards test the developer documentation.
operate getBook(id) {
// Code to fetch the info from the Google Books API
}
operate bookLinkPreview(occasion) {
if (occasion.docs.matchedUrl.url) {
// By way of getBook(id) the related knowledge is fetched and used to construct the sensible chip and card
const previewHeader = CardService.newCardHeader()
.setSubtitle('By ' + bookAuthors)
.setTitle(bookTitle);
const previewPages = CardService.newDecoratedText()
.setTopLabel('Web page depend')
.setText(bookPageCount);
const previewDescription = CardService.newDecoratedText()
.setTopLabel('About this e book')
.setText(bookDescription).setWrapText(true);
const previewImage = CardService.newImage()
.setAltText('Picture of e book cowl')
.setImageUrl(bookImage);
const buttonBook = CardService.newTextButton()
.setText('View e book')
.setOpenLink(CardService.newOpenLink()
.setUrl(occasion.docs.matchedUrl.url));
const cardSectionBook = CardService.newCardSection()
.addWidget(previewImage)
.addWidget(previewPages)
.addWidget(CardService.newDivider())
.addWidget(previewDescription)
.addWidget(buttonBook);
return CardService.newCardBuilder()
.setHeader(previewHeader)
.addSection(cardSectionBook)
.construct();
}
}

For an in depth walkthrough of the code used on this put up, please checkout the Preview hyperlinks from Google Books with sensible chips pattern tutorial.
How to decide on the expertise in your add-on
When creating sensible chips for hyperlink previewing, you’ll be able to select from two completely different applied sciences to create your add-on: Google Apps Script or alternate runtime.
Apps script is a fast utility growth platform that’s constructed into Google Workspace. This truth makes Apps Script a sensible choice for prototyping and validating your sensible chip answer because it requires no pre-existing growth atmosphere. However Apps Script isn’t just for prototyping as some builders select to create their Google Workspace Add-on with it and even publish it to the Google Workspace Market for customers to put in.
If you wish to create your sensible chip with Apps Script you’ll be able to try the video beneath through which you learn to construct a wise chip for hyperlink previewing in Google Docs from A – Z. Need the code used within the video tutorial? Then take a look on the Preview hyperlinks from Google Books with sensible chips pattern web page.
For those who want to create your Google Workspace Add-on utilizing your personal growth atmosphere, programming language, internet hosting, packages, and so on., then alternate runtime is the precise alternative. You’ll be able to select from completely different programming languages like Node.js, Java, Python, and extra. The internet hosting of the add-on runtime code may be on any cloud or on premise infrastructure so long as runtime code may be uncovered as a public HTTP(S) endpoint. You’ll be able to be taught extra about tips on how to create sensible chips utilizing alternate runtimes from the developer documentation.
The right way to share your add-on with others
You’ll be able to share your add-on with others by the Google Workspace Market. Let’s say you wish to make your sensible chip answer accessible to your staff. In that case you’ll be able to publish the add-on to your Google Workspace group, often known as a personal app. Alternatively, if you wish to share your add-on with anybody who has a Google Account, you’ll be able to publish it as a public app.
To seek out out extra about publishing to the Google Workspace Market, you’ll be able to watch this video that can stroll you thru the method.
Getting began
Be taught extra about creating sensible chips for hyperlink previewing within the developer documentation. There you’ll discover additional data and code samples you’ll be able to base your answer of. We are able to’t wait to see what sensible chip options you’ll construct.