Creating display screen recordings is a necessary ability for internet builders. Display recordings can illustrate new options, bugs, or quite a lot of different concepts. I am typically requested what app I exploit to create display screen recordings and persons are shocked once I inform them Quicktime! Let’s evaluation the right way to create a display screen recording with with Mac’s native Quicktime!
In Quick:
- Open Quicktime
- Select
File->New Display Recording - File your display screen actions
- Press
COMMAND+CONTROL+ESCto cease and save
Step 1: Open Quicktime
To get began with the method of recording your display screen, open the Quicktime app. The Quicktime app will instantly open a dialog to import or play a video — shut that dialog as you are not working with present media.
Step 2: Choose File > New Display Recording
From the primary menu, select File after which New Display Recording. Doing so supplies you a modifiable management to pick what portion of the display screen you’d wish to document. It is often greatest to isolate the display screen to only the necessary half to maintain video measurement performant and goal exact.
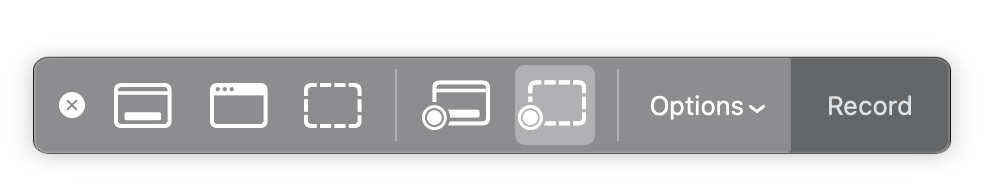
Step 3: Click on the File Button
After deciding on the recordable space, select the File button within the toolbar supplied. Doing so will instantly begin your recording. Go forward and executes all the actions you want to seize.

Step 4: Cease and Save the Recording
While you’ve recorded all the pieces you hoped to, press COMMAND+CONTROL+ESC. Urgent these keys will cease the recording and immediate you to save lots of the display screen recording to the listing of your alternative.
Do not go trying to find display screen recording utilities when Apple offers you Quicktime at no cost! Quicktime is dependable and covers all of the bases!

7 Important JavaScript Features
I bear in mind the early days of JavaScript the place you wanted a easy operate for almost all the pieces as a result of the browser distributors applied options in a different way, and never simply edge options, fundamental options, like
addEventListenerandattachEvent. Instances have modified however there are nonetheless a couple of capabilities every developer ought to…

Degradable SELECT onChange
At any time when I’m going to Google Analytics I discover a slight flicker within the dropdown record space. I see a button seem for the shortest period of time and the poof! Gone. What that tells me is that Google is making their website operate…

MooTools Equal Heights Plugin: Equalizer
Protecting equal heights between components inside the similar container could be vastly necessary for the sake of a fairly web page. Sadly typically protecting columns the identical peak cannot be executed with CSS — you want just a little assist out of your JavaScript mates. Properly…now you are…
Supply hyperlink

