Learn to create a Flutter model of the traditional Breakout sport utilizing Flame and Forge2D.
As Flutter continues to mature and broaden its capabilities on a number of platforms, it’s additionally branching out to embrace new software program domains like sport improvement. In consequence, extra indie builders are leaping on the bandwagon and creating nice video games utilizing Flutter.
You’ve a number of choices for constructing a sport in Flutter. Your selection will largely rely upon the kind of sport you wish to create. For instance, Filip Hráček created a tic-tac-toe sport utilizing simply Flutter widgets. Vincenzo Guzzi constructed a 2D orthographic sport in his glorious article Constructing Video games in Flutter with Flame: Getting Began utilizing Flame.
That is the primary of three articles that present you how you can construct a model of the traditional sport Breakout utilizing Flame and Forge2D, a two-dimensional physics simulator engine for video games.
Right here’s what you’ll study in every half:
- In Half 1, you’ll study the fundamentals of making a Forge2D sport utilizing Flutter and Flame. Then, you’ll discover ways to arrange the sport loop and create inflexible our bodies in a simulated two-dimensional bodily world. By the top of the article, you’ll have created a Forge2D sport with a ball that ricochets off the partitions of a contained space.
- In Half 2, you’ll proceed constructing the remaining elements to your Breakout sport. You’ll discover ways to construct a brick wall and a user-controlled paddle. By the top of the article, you’ll have all of the important components to your Breakout sport.
- And at last, in Half 3, you’ll discover ways to add gameplay logic and pores and skin your sport with the visible, finishing the feel and appear for a playable Breakout sport.
Getting Began
Constructing a Breakout sport in Forge2D is a large enough problem that it is smart to deal with the duty in three elements. Within the first a part of your journey, you’ll discover ways to:
- Create a Flame
GameWidgetwith aForge2DGamebaby widget. - Create Our bodies and Fixtures, the element constructing blocks of a Forge2D world.
- Work with Forge2D world coordinates and learn the way they relate to Flutter’s logical pixels.
- Study in regards to the Flame
Digicamand viewing into the Forge2D world.
You’ll want the starter challenge to finish this tutorial. Obtain it by clicking the Obtain Supplies button on the high or backside of the tutorial.
Open the challenge in your most well-liked IDE. This tutorial used Visible Studio Code, however any Flutter improvement atmosphere ought to work. Subsequent, open pubspec.yaml and get the challenge dependencies, then construct and run the challenge.
You’ll see a inexperienced border and the textual content Flame Sport World Goes Right here! centered on the show.
The display screen photographs on this tutorial are from the iOS Simulator, however the app will run and look comparable on Android or a Chrome browser.
Take a second to familiarize your self with the starter challenge. This challenge is a minimal Flutter app with a easy lib/principal.dart implementation that creates an occasion of the MainGamePage widget. Have a look at the MainGameState widget class in lib/ui/main_game_page.dart, and also you’ll see a Scaffold widget with a Container widget for the physique. On this tutorial, you’ll substitute the Container‘s baby widget, the Middle widget, with a Flame GameWidget. The GameWidget will include the Forge2D world of your Breakout sport.
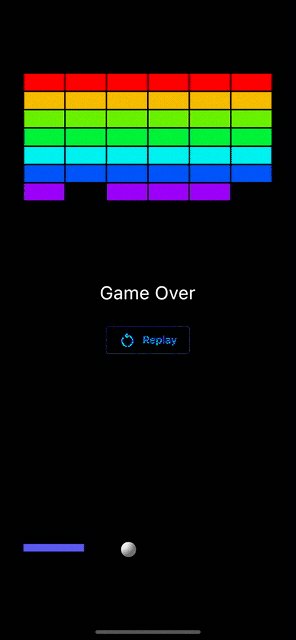
Breakout Sport Necessities
The sport’s goal is easy — destroy all of the bricks within the wall by repeatedly bouncing the ball off a paddle. Every time the ball hits a brick, that brick is destroyed. Remove all bricks, and also you win the sport. Miss the ball, and also you lose the sport.
Breakout consists of three elements:
- A ball in movement.
- A user-controlled paddle.
- A wall of bricks.
To create the sport, it’s good to draw a ball on-screen and replace its place in a approach that simulates the movement of a ball in the actual world. Then, you’ll must detect when the ball comes into contact with a brick, the paddle or the perimeters of the sport space, then have the ball bounce off them as a ball would in the actual world. Gamers count on the ball’s conduct in Breakout to imitate real-world examples like tennis or handball. In any other case, its conduct could be complicated or surprising to the participant.
When you can create a Breakout sport utilizing Dart and Flame alone, you must carry out all of the calculations for the bodily interactions between the ball, the paddle and the bricks. That’s quite a lot of work! Right here’s the place Forge2D involves the rescue.
Understanding the Flame Sport Engine and Forge2D
Forge2D is a two-dimensional physics simulator particularly designed for video games. Forge2D integrates with the Flame sport engine to work with Flame’s sport loop to replace and render objects whereas obeying Newton’s three legal guidelines of movement. So, you’ll be able to create the ball, paddle and a wall of bricks in Forge2D after which let it do all of the heavy lifting.
Including Flame and Forge2D Dependencies
Start by opening the pubspec.yaml file in your challenge, and add the flame and flame_forge2D packages:
dependencies:
flame: ^1.4.0
flame_forge2d: ^0.12.3
flutter:
sdk: flutter
Save pubspec.yaml, and run flutter pub get to get the packages.
Establishing Your Flame Sport Loop
Step one in creating your sport is to make a Flame sport loop. The sport loop is the core element, the pulsing coronary heart of your sport. You’ll create and handle all of your sport elements from right here.
Open your lib folder, and create a file known as forge2d_game_world.dart. Then, add a brand new class named Forge2dGameWorld to this file. Your sport will prolong the bottom Forge2D sport widget Forge2DGame:
import 'bundle:flame_forge2d/flame_forge2d.dart';
class Forge2dGameWorld extends Forge2DGame {
@override
Future<void> onLoad() async {
// empty
}
}
Notice: A typical Flame sport extends the FlameGame class to get the Flame sport loop and different core Flame properties and behaviors. A Forge2D sport equally extends Forge2DGame. Forge2DGame extends FlameGame to offer Forge2D options along with these in FlameGame to your sport.
Subsequent, open main_game_page.dart, and add these two imports with the opposite import assertion on the high of the file:
import 'bundle:flame/sport.dart';
import '../forge2d_game_world.dart';
Then, in the identical file, create an occasion of your new sport loop class, changing the remark // TODO: Create occasion of Forge2dGameWorld right here.
last forge2dGameWorld = Forge2dGameWorld();
construct methodology will trigger your sport to rebuild each time the Flutter tree will get rebuilt, which often is extra usually than you’d like.
Now, substitute the Middle widget under the remark // TODO: Change Middle widget with GameWidget with a GameWidget and your forge2dGameWorld occasion:
baby: GameWidget(
sport: forge2dGameWorld,
),
Construct and run your challenge. Now, you’ll see the acquainted inexperienced border round a black rectangle, however the textual content is gone. The centered Textual content widget has been changed together with your Flame GameWidget, ready so that you can add sport elements.
Creating the Ball
FlameGame, and by extension, Forge2DGame, is a component-based sport framework. It manages a tree of elements, just like how Flutter manages a tree of widgets. The sport loop repeatedly calls the replace and render strategies of the elements you add to your sport, permitting you to work together with elements and add sport logic.
To create a ball, it’s good to describe the bodily properties of the ball as a inflexible physique for Forge2D and wrap it in a element for Flame to handle. You’ll present this description by declaring a Ball class that extends from a BodyComponent.
Defining a Ball’s Bodily Properties
Our bodies are the elemental objects within the physics scene. They maintain a inflexible physique’s bodily properties. There are three varieties of our bodies in Forge2D: static, dynamic and kinematic:
- Static our bodies don’t transfer. The bricks within the brick wall will probably be static our bodies.
- Dynamic our bodies react to forces. Forge2D updates dynamic our bodies whereas obeying Newton’s legal guidelines of movement. The ball and paddle are dynamic our bodies.
- Kinematic our bodies are a hybrid between static and dynamic our bodies. A Ferris wheel is an instance of a kinematic physique. The Ferris wheel place stays fastened, however the movement of the Ferris wheel rotating round its middle is dynamic. The Breakout sport doesn’t use kinematic our bodies.
Fixtures are the form of a physique. Forge2D makes use of fixtures to find out collisions between our bodies. Our bodies can have zero or extra fixtures. A physique with no fixtures is comparatively meaningless, as fixtures give the physique a bodily presence within the Forge2D world. Fixtures have a form and density, thus offering mass to the physique. For instance, the ball in your sport may have a single round form fixture. So why would a physique have a number of fixtures? Take into account a fan with 4 blades. A fan physique would have 4 fixtures, a polygon form for every fan blade positioned at 90-degree intervals across the physique’s middle.
Create a brand new folder named elements within the lib folder. You’ll maintain your sport elements recordsdata on this folder. Then, create a ball.dart file on this folder, and add the next strains of code to this file:
import 'bundle:flame_forge2d/flame_forge2d.dart';
import '../forge2d_game_world.dart';
// 1
class Ball extends BodyComponent<Forge2dGameWorld> {
// 2
last Vector2 place;
last double radius;
Ball({required this.place, required this.radius});
// 3
@override
Physique createBody() {
// 4
last bodyDef = BodyDef()
..kind = BodyType.dynamic
..place = place;
// 5
last ball = world.createBody(bodyDef);
// 6
last form = CircleShape()..radius = radius;
// 7
last fixtureDef = FixtureDef(form);
// 8
ball.createFixture(fixtureDef);
return ball;
}
}
Going by way of this step-by-step:
- You start by declaring your
Ballto be aBodyComponent, a inflexible physique in Forge2D and a element for Flame. Then, specifyForge2dGameWorldbecause theBodyComponentsport world kind. This affiliation provides your ball class entry to the general public properties of your sport world. - Once you create your ball, you specify its preliminary place and measurement.
- You inform Forge2D how you can create your physique in
createBody. Forge2D callscreateBodywhenever you add a physique to the sport world. - Outline the bottom properties of the ball’s physique. The ball strikes freely around the globe, so its kind is dynamic. The place will probably be handed into the constructor when including the ball to the world; this lets you set the start place of the ball.
- Use the physique definition to create a inflexible physique in your sport world.
worldis an inherited property fromBodyComponentto yourForge2dGameWorldoccasion. - If the
Physiqueis the soul of the inflexible physique,Fixtures are its pores and skin and bones. To outline a fixture, you start by defining a form. On this case, your ball may have a circle form on this 2D world. - Utilizing the form, you create a fixture definition.
- Use the ball’s
createFixturemethodology to create and add the fixture to the ball’s physique.
Subsequent, create the ball and add it to your Forge2D world by opening the file forge2d_game_world.dart and creating a personal methodology named _initializeGame. Now, name the routine from onLoad like so:
import 'bundle:flame_forge2d/flame_forge2d.dart';
import 'elements/ball.dart';
class Forge2dGameWorld extends Forge2DGame {
@override
Future<void> onLoad() async {
await _initializeGame();
}
Future<void> _initializeGame() async {
last ball = Ball(
radius: 1.0,
place: measurement / 2,
);
await add(ball);
}
}
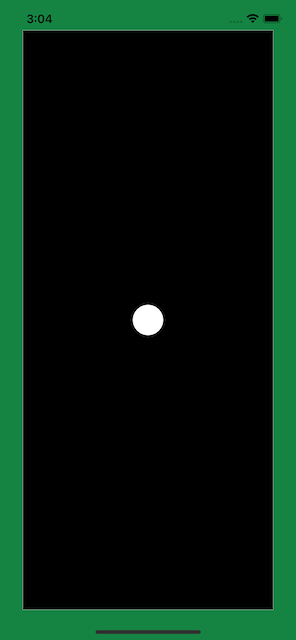
Give the ball a radius of 1.0 and a beginning place within the middle of the sport space. measurement offers you with the dimensions of the seen sport space within the Forge2dGameWorld. A dialogue of Forge2D items, coordinates, viewports and digicam are coming. So, use these values for now with the understanding that you just’ll get an evidence shortly.
Construct and run your challenge, and also you’ll see a small white circle representing your ball falling off the underside of the display screen.
What’s happening? The place did the ball go? The ball continues to be there in your Forge2D world. It’s simply perpetually falling into the huge, darkish vacancy past the underside of the display screen, very similar to Voyager 1 and a pair of dashing by way of house.
A ball falling off the display screen isn’t a lot enjoyable. So subsequent, you’ll discover ways to construct partitions to constrain the ball to the sport space.
Making a Sport Area
A Forge2D sport world is extra like an unlimited, empty house than a world. You create the our bodies and different elements of your world to fill the house.
The consumer performs Breakout inside an enclosed space, like an enviornment. You’ll now create an enviornment to constrain the ball to a hard and fast area of your world. Create an enviornment.dart file within the elements folder, and add the next strains of code to this file:
import 'bundle:flame_forge2d/flame_forge2d.dart';
import '../forge2d_game_world.dart';
// 1
class Area extends BodyComponent<Forge2dGameWorld> {
Vector2? measurement;
// 2
Area({this.measurement}) measurement!.x >= 1.0 && measurement!.y >= 1.0);
late Vector2 arenaSize;
// 3
@override
Future<void> onLoad() {
arenaSize = measurement ?? gameRef.measurement;
return tremendous.onLoad();
}
// 4
@override
Physique createBody() {
last bodyDef = BodyDef()
..place = Vector2(0, 0)
..kind = BodyType.static;
last arenaBody = world.createBody(bodyDef);
// 5
last vertices = <Vector2>[
arenaSize,
Vector2(0, arenaSize.y),
Vector2(0, 0),
Vector2(arenaSize.x, 0),
];
// 6
last chain = ChainShape()..createLoop(vertices);
// 7
for (var index = 0; index < chain.childCount; index++) {
arenaBody.createFixture(FixtureDef(chain.childEdge(index)));
}
return arenaBody;
}
}
The world has most of the similar components you realized when creating the ball’s physique. It may be useful to go over what’s the identical and what’s new step-by-step:
- The world is one other physique element in your sport world. It acts like a fence enclosing the objects in your sport.
- The
Areaconstructor has an non-compulsorymeasurementparameter for outlining the extent of the oblong enviornment. Go away this clean; theonLoadmethodology will set the dimensions to fill the accessible widget house. -
onLoadis aBodyComponentstate methodology.onLoadis named earlier thancreateBodyto permit for any initialization you may must carry out. Right here, you are getting the dimensions of the seen space in Forge2D world coordinates. You will study extra about world coordinates within the subsequent part. - You have seen this methodology earlier than. Here is the place you construct your enviornment physique. Setting the
placeto the world origin aligns the sector with the higher left-hand nook of theGameWidget. Because the enviornment partitions will not transfer, the sector’s physique kind is static. - With the sector physique created, you now must outline its fixtures. The world’s fixtures would be the partitions that enclose the world. Forge2D has a
ChainShape, a free-form sequence of line segments excellent for the sector enclosure. So first, you create a listing of the places of the sector’s 4 corners. - Then, create a
ChainShapefrom the vertex listing. ThecreateLoopmethodology routinely closes the loop for you. - Now, create fixtures for every fringe of the chain.
ChainShapeoffers a superb methodology that returns anEdgeShapefor every section within the chain to make use of to create the fixtures of the sector. These are the partitions of your enviornment.
Now, it’s good to instantiate the sector and add it to your Forge2D world. Open the file forge2d_game_world.dart, add an import for enviornment.dart and create an occasion of Area in _initializeGame above the place you instantiate the Ball:
import 'elements/enviornment.dart';
Future<void> _initializeGame() async {
last enviornment = Area();
await add(enviornment);
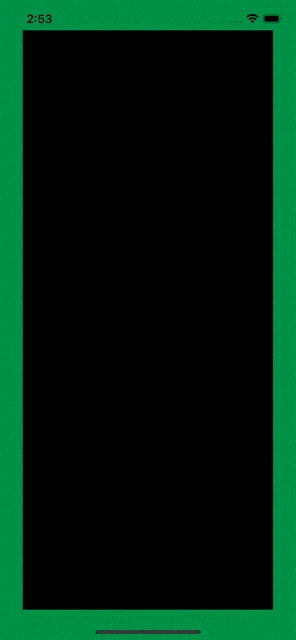
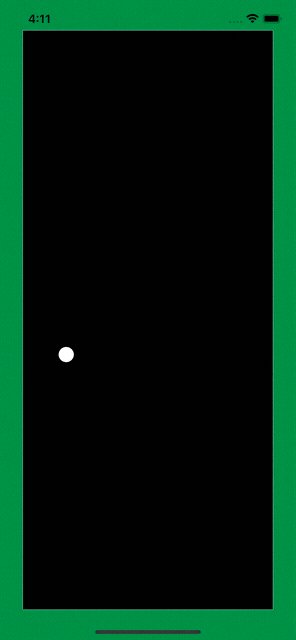
Construct and run your challenge. The white circle now falls and stops on the backside fringe of the GameWidget space. Congratulations! You have corralled the ball and are nicely alongside the way in which to creating your Breakout sport.
Understanding Forge2D Items and Coordinates
You have created a GameWidget in Flutter, added a Forge2dGameWorld and created two inflexible our bodies: a dynamic ball and a static enviornment. In doing so, you used values for the ball’s radius and place and the situation of the sector’s partitions. So, what is the context for these items and coordinates?
The Forge2D world is kind of infinite, or at the least as limitless as a simulated 2D world might be. This vastness is since you specify most items in Forge2D utilizing the double information kind, which might symbolize a variety of values. However what do these unit values imply?
Items
Erin Catto, the creator of Box2D — the direct ancestor of Forge2D — wrote Box2D to be tuned for a world of MKS items (meters/kilograms/seconds). This unit tuning is inherent to Forge2D as nicely. Catto wrote within the Box2D documentation:
“… it’s tempting to make use of pixels as your items. Sadly, this can result in a poor simulation and probably bizarre conduct. An object of size 200 pixels could be seen by Box2D as the dimensions of a forty five story constructing.”
A forty five-story constructing? How is that? Properly, a size of 200.0 in Forge2D is actually 200 meters. So, a narrative on a constructing is roughly 4.4 meters or 14 toes; 200 divided by 4.4 is 45.4545, thus a 45-story constructing.
Catto recommends maintaining the dimensions of transferring objects between 0.1 and 10 meters, roughly from the dimensions of a soup can up to a college bus. He additionally recommends maintaining the world measurement to lower than 2 kilometers.
The remaining items utilized in Forge2D are angles, measured in radians and never levels; mass, measured in kilograms and time, measured in seconds.
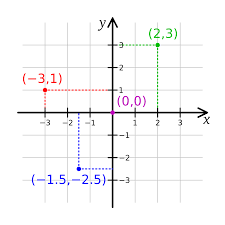
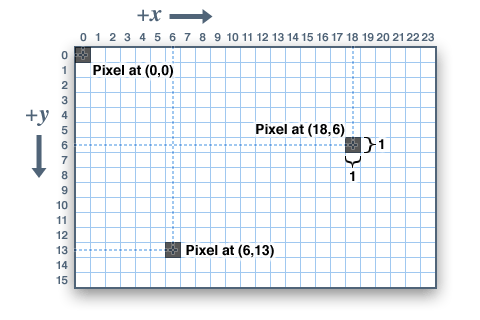
Coordinate Programs
The Forge2D sport world makes use of a typical, two-dimensional Cartesian coordinate system. You realized that whereas size items aren’t explicitly outlined, you could consider them when it comes to meters. Lengths, forces, distances and positions are all outlined by two-dimensional vectors of meter values. For instance, a vector of Vector2(2,3) extends two meters within the x-direction and three meters within the y-direction in Forge2D.
Flutter additionally makes use of a two-dimensional Cartesian coordinate system, however its items are device-independent pixels with an inverted y-axis.
So, what does this imply to your Breakout sport? First, you could keep in mind to make use of device-independent pixels when giving measurement, place and offset values to Flutter widgets and meters when giving comparable values to Forge2D elements. Second, when transitioning between the 2 coordinate areas, it’s good to convert between display screen coordinates, that are Flutter’s device-independent pixels, and world coordinates, that are Forge2D’s metric items.
Flame and Forge2D present instruments that will help you with these translations. For instance, the flame_forge2d bundle inverts Forge2D world y-axis values to align with display screen coordinates. As well as, there are a number of strategies for changing positions between the display screen and the Forge2D world.
The Flame Digicam
Once you peer into the Forge2D world by way of the GameWidget, you are trying by way of the lens of a Digicam. The Digicam interprets the Forge2D coordinate system to your display screen measurement. Forge2DGame offers your sport with an affordable default digicam. There is no translation, so the digicam’s place is about to the origin of the Forge2D world. The digicam zoom is 10.0. Keep in mind Catto’s advice to not use pixel items to your Forge2D world? A digicam zoom successfully makes 10 device-independent pixels equal to at least one meter. For instance, a GameWidget with a measurement of 330 by 760 pixels, a typical display screen measurement, means the seen Forge2D world is 33.0 by 76.0 meters.
Breakout Sport Metrics
Wanting on the settings utilized in your Breakout sport, you’ve gotten a 2.0-meter ball (1.0 radius) transferring in an enviornment of roughly 33.0 by 76.0 meters on most cellular units. Or, in English items, a 6.5-foot ball in a 36.0-by-81.1-yard enviornment. A Chrome browser may have a extra variable enviornment measurement. That is an enormous ball in a big enviornment.
Why does this matter? Pace. The ball in a Breakout sport strikes quick, touring the size of the sport space in 1 or 2 seconds or much less. Which means the ball travels at 160 km/hr (100 m/hr) or extra. Whew!
Advantageous-tuning the parameters of our bodies in a Forge2D world is a little bit of instinct combined with some experimentation. Within the remaining sections, you may use parameters that produce a playable sport, however be at liberty to experiment and check out your values.
Adjusting the Digicam, Area and Ball Physique Properties
Making use of your newfound information to your Breakout sport, you may first alter the dimensions of the Forge2D world your Breakout sport occupies. Add the next constructor on the high of Forge2dGameWorld in forge2d_game_world.dart:
Forge2dGameWorld() : tremendous(gravity: Vector2.zero(), zoom: 20);
The default gravitational power is Vector2(0.0, 10.0); for this reason the ball falls to the underside of the display screen. Keep in mind, flame_forge2d inverts the y-axis to align with the display screen. Breakout does not want gravity, so setting gravity to Vector2.zero() turns it off, like floating in house.
Setting the zoom parameter halves the dimensions of the world from its earlier setting by equating 20 device-independent display screen pixels to at least one meter. In consequence, the display screen space of 330 by 760 pixels is now an 18.0-by-40.5-yard enviornment.
Run your challenge now, and you may see the ball has doubled in measurement and stays stationary within the middle of the GameWidget.
That is not very fascinating. So subsequent, you may alter the properties of the sector and ball. Open enviornment.dart, and alter the FixtureDef so as to add density, friction and restitution properties to the sector partitions.
for (var index = 0; index < chain.childCount; index++) {
arenaBody.createFixture(
FixtureDef(chain.childEdge(index))
..density = 2000.0
..friction = 0.0
..restitution = 0.4,
);
}
A density of two,000 kg/m^2 is a considerable concrete wall. As well as, the floor is frictionless, so there is no lack of second from the ball contacting the wall. Lastly, give the wall some elastic recoil with a restitution worth of 40%.
Now, alter the properties of the ball. Open ball.dart, and alter FixtureDef so as to add restitution and density to the ball:
last fixtureDef = FixtureDef(form)
..restitution = 1.0
..density = 1.0;
Restitution of 100% is a really bouncy ball. A density of 1 kg/m^2 is appropriate for the ball.
To finish your changes, open forge2d_game_world.dart. Because the world has no gravity now, you may want to use a power to the ball to set it in movement. Make the next modifications to your Forge2D sport:
class Forge2dGameWorld extends Forge2DGame {
Forge2dGameWorld() : tremendous(gravity: Vector2.zero(), zoom: 20);
// 1
late last Ball _ball;
@override
Future<void> onLoad() async {
await _initializeGame();
// 2
_ball.physique.applyLinearImpulse(Vector2(-10, -10));
}
Future<void> _initializeGame() async {
last enviornment = Area();
await add(enviornment);
// 3
_ball = Ball(
radius: 0.5,
place: measurement / 2,
);
await add(_ball);
}
}
On this code, you:
- Create a personal variable reference for the ball.
- Apply a power to the ball after Forge2D has accomplished creating the ball and including it to the world.
- Use the category degree
_ballvariable and alter the dimensions of the ball to have a radius of 0.5.
Construct and run your challenge. The ball now ricochets off the sector partitions within the GameWidget space. Congratulations! You have taken one other vital step towards creating your Breakout sport.
The place to Go From Right here?
You possibly can obtain the finished challenge recordsdata by clicking the Obtain Supplies button on the high or backside of the tutorial.
This concludes Half 1 of this tutorial. Right here, you have realized how you can:
- Create a Flame
GameWidgetwith aForge2DGamebaby in a Flutter app. - Create and add
BodyComponents describing inflexible our bodies in Forge2D’s simulated 2D world. - Use the Flame sport loop to initialize a sport.
- Outline the bodily properties of inflexible our bodies in Forge2D.
Keep in mind that if you wish to study extra in regards to the Flame Engine and Forge2d you’ll be able to all the time try their documentation right here and right here respectively. Additionally, as talked about earlier than, you’ll be able to learn our Constructing Video games with Flutter tutorial right here for extra sport constructing enjoyable.
In Elements 2 and three of the Create A Breakout Sport With Flame and Forge2D tutorial, you may discover ways to create the remaining elements to your Breakout sport, add gameplay logic and create a visible pores and skin to your sport.
We hope you loved this tutorial, and if in case you have any questions or feedback, please be a part of the discussion board dialogue under!