This text is Half 3 of a three-part tutorial on making a Flutter Breakout recreation with Flame and Forge2D.
The companion articles to this tutorial are:
In Half 2 of this tutorial, you expanded your information of Forge2D. You realized methods to create the brick wall and paddle to your Breakout recreation. You additionally realized methods to add consumer enter controls and create joints to attach inflexible our bodies.
Your recreation is starting to appear like the Breakout recreation.
On this tutorial, you’ll full your Breakout recreation by including gameplay logic and skinning the sport. Additionally, you’ll study:
- Add recreation guidelines and behaviors.
- Add gameplay logic.
- Create a Forge2D sensor.
- Use the Flame Widgets Overlay API so as to add Flutter widgets to manage the sport.
- Add consumer faucet enter.
- Use
Canvasto pores and skin your recreation by portray the inflexibleBodyComponentwithin the recreation to provide them coloration.
Canvas class. In case you aren’t conversant in Canvas, Wilberforce Uwadiegwu’s article Flutter Canvas API: Getting Began is a good introduction.
Getting Began
You need to use the mission you labored on in Half 2 of this tutorial or the starter mission for this tutorial. Obtain it by clicking the Obtain Supplies button on the high or backside of the tutorial.
Each of those tasks have a Forge2D ball bouncing inside an enviornment. Additionally, you have got a brick wall, a paddle the participant can management and collision detection that removes bricks from the wall. That is the place to begin for this tutorial.
Including Recreation Guidelines and Behaviors
Video games have guidelines and should pose a problem to gamers. Sadly, your recreation at this level doesn’t have any guidelines and it isn’t a lot of a problem — when the participant misses the ball, it bounces off the underside wall and continues. If the participant destroys all of the bricks, the ball continues to bounce in an empty enviornment. You’ll now add gameplay logic to your recreation.
Including Gameplay Logic
A Breakout recreation is over when the participant misses the ball with the paddle. Recreation guidelines additionally embrace that when a participant destroys all of the bricks, the participant wins and the sport is over. You’ll now add this gameplay logic to your recreation.
Open forge2d_game_world.dart and add the next enum on the high of the file earlier than the Forge2dGameWorld class definition:
enum GameState {
initializing,
prepared,
operating,
paused,
gained,
misplaced,
}
These would be the six states to your recreation. Now, add a gameState property to Forge2dGameWorld and set the preliminary state to initializing.
GameState gameState = GameState.initializing;
Subsequent, set the sport state to prepared as soon as the sport completes initializing. Add the next state change because the final line in _initializeGame:
gameState = GameState.prepared;
You now have the primary two states of your recreation in place.
Successful and shedding are two crucial recreation states. First, you’ll see methods to decide when the participant loses the sport and set the sport state to GameState.misplaced. Then, you’ll add a test for when all of the bricks within the wall are destroyed and set the sport state to GameState.gained.
Including a Forge2D Sensor
You’ll now add a Forge2D sensor for the lifeless zone to detect when the participant has missed the ball. What’s a lifeless zone? It’s a area on the backside of the world. The lifeless zone will use a Fixture sensor that detects collisions with out producing a response. Restated, this implies you may get notified of a collision, however the colliding physique will go by means of with out responding to the collision.
Create a dead_zone.dart file within the parts folder and add the next strains of code to the file:
import 'package deal:flame/extensions.dart';
import 'package deal:flame_forge2d/flame_forge2d.dart';
import '../forge2d_game_world.dart';
import 'ball.dart';
// 1
class DeadZone extends BodyComponent<Forge2dGameWorld> with ContactCallbacks {
last Measurement measurement;
last Vector2 place;
DeadZone({
required this.measurement,
required this.place,
});
@override
Physique createBody() {
last bodyDef = BodyDef()
..kind = BodyType.static
..userData = this
..place = place;
last zoneBody = world.createBody(bodyDef);
last form = PolygonShape()
..setAsBox(
measurement.width / 2.0,
measurement.top / 2.0,
Vector2.zero(),
0.0,
);
// 2
zoneBody.createFixture(FixtureDef(form)..isSensor = true);
return zoneBody;
}
// 3
@override
void beginContact(Object different, Contact contact) {
if (different is Ball) {
gameRef.gameState = GameState.misplaced;
}
}
}
- The declaration for
DeadZonephysique ought to look acquainted to you.DeadZonemust react to the ball coming into contact with it, so add theContactCallbacksmixin. - Setting the
isSensorflag of theFixtureDeftotruemakes this physique distinctive. Sensor our bodies detect collisions however don’t react to them. - If the ball comes into contact with the lifeless zone, set the
gameStatetoGameState.misplaced.Forge2dGameWorldwill detect the sport state change within the recreation loopreplacemethodology.
The sport loop must test the sport state and act appropriately. On this case, when the participant loses, the sport must cease. With the Flame recreation engine, pausing the engine is the suitable motion.
Open forge2d_game_world.dart and add these imports:
import 'package deal:flame/extensions.dart';
import 'parts/dead_zone.dart';
Then add the DeadZone physique to the _initializeGame routine between BrickWall and Paddle.
last deadZoneSize = Measurement(measurement.x, measurement.y * 0.1);
last deadZonePosition = Vector2(
measurement.x / 2.0,
measurement.y - (measurement.y * 0.1) / 2.0,
);
last deadZone = DeadZone(
measurement: deadZoneSize,
place: deadZonePosition,
);
await add(deadZone);
You need the lifeless zone to fill the world space on the backside of the display screen. First, set the deadZoneSize to be the identical width and 10% of the peak of the sport space. Subsequent, set the deadZonePosition, so the DeadZone middle is on the backside of the sport space.
Now with a lifeless zone in place, you may correctly place the paddle. The paddle ought to transfer alongside the highest fringe of the lifeless zone. Change paddlePosition to put the underside fringe of the paddle on the high fringe of the lifeless zone.
last paddlePosition = Vector2(
measurement.x / 2.0,
measurement.y - deadZoneSize.top - paddleSize.top / 2.0,
);
Add the next replace routine to forge2d_game_world.dart. The replace routine will hear for adjustments to the sport state.
@override
void replace(double dt) {
tremendous.replace(dt);
if (gameState == GameState.misplaced) {
pauseEngine();
}
}
Flame calls your replace routine from the sport loop, permitting you to make adjustments or reply to occasions corresponding to recreation state adjustments. Right here, you’re calling pauseEngine to cease the execution of the sport loop.
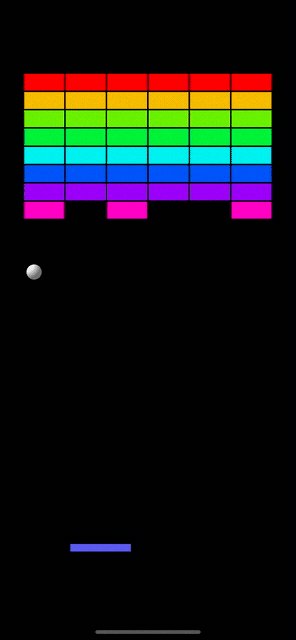
Construct and run the mission. Now, you’ll get a white rectangular space on the backside of the display screen, which is the lifeless zone sensor physique. The sport stops when the ball comes into contact with the lifeless zone.
Why is the DeadZone physique white? For that matter, why are all of the Forge2D our bodies white? Forge2D’s BodyComponent default conduct is to render physique fixture shapes, making them seen. You possibly can flip off this default conduct by setting the renderBody property of a BodyComponent to false.
Open dead_zone.dart and add the next line of code on the high of the DeadZone class after the constructor.
@override
bool get renderBody => false;
Construct and run the mission. The lifeless zone physique stays, however Forge2D isn’t rendering the fixture shapes on the physique. In an upcoming part, you’ll study extra about rendering our bodies whenever you “pores and skin” the sport.
Including the Win Recreation State
Your recreation is aware of when a participant loses, however not after they win. So that you’re now going so as to add the remaining recreation states to your recreation. Start by including the win state. Gamers win after they destroy all of the bricks.
Open brick_wall.dart and add the next code to replace simply after the for loop that eliminated destroyed bricks from the wall:
if (kids.isEmpty) {
gameRef.gameState = GameState.gained;
}
Now, open forge2d_game_world.dart and alter the if assertion situation within the replace perform to test gameState for both GameState.misplaced or GameState.gained.
if (gameState == GameState.misplaced || gameState == GameState.gained) {
pauseEngine();
}
Your recreation will now acknowledge when the participant wins or loses, and the gameplay stops.
Including Begin and Reset Controls
Your recreation begins to play whenever you run the app, no matter whether or not the participant is prepared. When the sport ends with a loss or a win, there’s no strategy to replay the sport with out restarting the app. This conduct isn’t user-friendly. You’ll now add controls for the participant to start out and replay the sport.
You’ll use overlays to current commonplace Flutter widgets to the consumer.
Flame Overlays
The Flame Widgets Overlay API supplies a handy methodology for layering Flutter widgets on high of your recreation widget. In your Breakout recreation, the Widgets Overlay API is ideal for speaking to the participant when the sport is able to start and getting enter from the participant about replaying the sport.
You outline an Overlay in an overlay builder map offered to the GameWidget. The map declares a String and an OverlayWidgetBuilder builder methodology for every overlay. Flame calls the overlay builder methodology and provides the overlay whenever you add the overlay to the energetic overlays record.
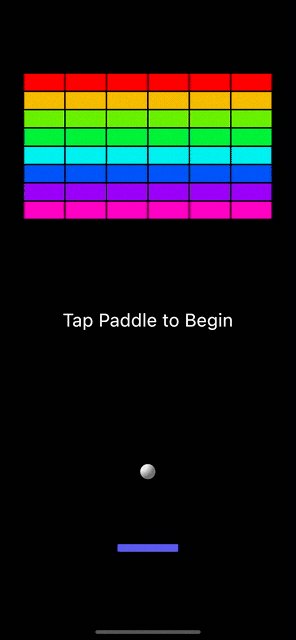
You’ll begin by including a easy overlay informing the participant the sport is able to start.
Including a Recreation-Prepared Overlay
Create an overlay_builder.dart file within the ui folder and add the next strains of code to the file:
import 'package deal:flutter/materials.dart';
import '../forge2d_game_world.dart';
// 1
class OverlayBuilder {
OverlayBuilder._();
// 2
static Widget preGame(BuildContext context, Forge2dGameWorld recreation) {
return const PreGameOverlay();
}
}
// 3
class PreGameOverlay extends StatelessWidget {
const PreGameOverlay({tremendous.key});
@override
Widget construct(BuildContext context) {
return const Middle(
youngster: Textual content(
'Faucet Paddle to Start',
model: TextStyle(
coloration: Colours.white,
fontSize: 24,
),
),
);
}
}
Let’s look at this code:
-
OverlayBuilderis a category container for scoping the overlay builder strategies. - Declare a static overlay builder methodology named
pregameto instantiate thePreGameOverlaywidget. - Declare a
PreGameOverlaywidget as a stateless widget. ThePreGameOverlaywidget is a widget that facilities aTextual contentwidget within theGameWidgetcontainer with textual content instructing the participant to faucet the paddle to start the sport.
Open main_game_page.dart and embrace the next import to get the OverlayBuilder.preGame builder methodology:
import 'overlay_builder.dart';
And supply GameWidget with an overlay builder map:
youngster: GameWidget(
recreation: forge2dGameWorld,
overlayBuilderMap: const {
'PreGame': OverlayBuilder.preGame,
},
),
You’ve created the overlay and notified Flame methods to construct the overlay. Now you should use the overlay in your recreation. It’s worthwhile to current the pregame overlay when the sport state is GameState.prepared.
Open forge2d_game_world.dart and add the next line of code on the finish of _initializeGame after setting gameState to GameState.prepared:
gameState = GameState.prepared;
overlays.add('PreGame');
Including Participant Faucet Enter
At the moment, a power is utilized to the ball after the sport is initialized and the Breakout recreation begins. Sadly, this isn’t player-friendly. The best strategy to let the participant management the sport begin is to attend till they faucet the sport widget.
Open forge2d_game_world.dart and take away the decision to _ball.physique.applyLinearImpulse from onLoad. The onLoad methodology will now solely name _initializeGame.
@override
Future<void> onLoad() async {
await _initializeGame();
}
Now, embrace the next import and add the HasTappables mixin to your Forge2dGameWorld:
import 'package deal:flame/enter.dart';
class Forge2dGameWorld extends Forge2DGame with HasDraggables, HasTappables {
Subsequent, add a brand new onTapDown methodology to Forge2dGameWorld.
@override
void onTapDown(int pointerId, TapDownInfo data) {
if (gameState == GameState.prepared) {
overlays.take away('PreGame');
_ball.physique.applyLinearImpulse(Vector2(-10.0, -10.0));
gameState = GameState.operating;
}
tremendous.onTapDown(pointerId, data);
}
When a participant faucets the display screen, onTapDown will get referred to as. If the sport is within the prepared and ready state, take away the pregame overlay and apply the linear impulse power that begins the ball’s motion. Lastly, don’t overlook to vary the sport state to GameState.operating.
Earlier than attempting your new pregame overlay, transfer the ball’s beginning place. In any other case, the overlay textual content can be on high of the ball. Contained in the _initialize methodology, change the beginning place of the ball to this:
last ballPosition = Vector2(measurement.x / 2.0, measurement.y / 2.0 + 10.0);
_ball = Ball(
radius: 0.5,
place: ballPosition,
);
await add(_ball);
Construct and run the mission. Your Breakout recreation is ready so that you can faucet the display screen to start.
Very cool! However you continue to want a strategy to reset the sport and play once more.
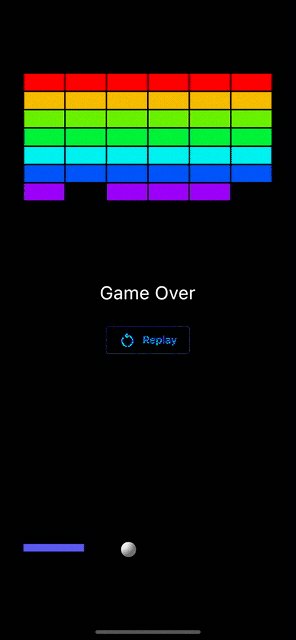
Including a Recreation-Over Overlay
The sport-over overlay can be just like the game-ready overlay you created. But, whereas the overlay can be related, you need to modify your recreation to reset the sport parts to their preliminary pregame states.
Start by opening forge2d_game_world.dart and add the next resetGame methodology.
Future<void> resetGame() async {}
resetGame is a placeholder methodology that you just’ll come again to shortly.
Now, open overlay_builder.dart and create a brand new postGame overlay builder methodology in OverlayBuilder.
static Widget postGame(BuildContext context, Forge2dGameWorld recreation) recreation.gameState == GameState.gained);
last message = recreation.gameState == GameState.gained ? 'Winner!' : 'Recreation Over';
return PostGameOverlay(message: message, recreation: recreation);
The postGame overlay will congratulate the participant on a win or allow them to know the sport is over on a loss.
Now, declare a PostGameOverlay stateless widget to show the suitable postgame message to the participant and provides them a replay button to reset the sport. Add the PostGameOverlay class on the backside of overlay_builder.dart.
class PostGameOverlay extends StatelessWidget {
last String message;
last Forge2dGameWorld recreation;
const PostGameOverlay({
tremendous.key,
required this.message,
required this.recreation,
});
@override
Widget construct(BuildContext context) {
return Middle(
youngster: Column(
mainAxisAlignment: MainAxisAlignment.middle,
kids: [
Text(
message,
style: const TextStyle(
color: Colors.white,
fontSize: 24,
),
),
const SizedBox(height: 24),
_resetButton(context, game),
],
),
);
}
Widget _resetButton(BuildContext context, Forge2dGameWorld recreation) {
return OutlinedButton.icon(
model: OutlinedButton.styleFrom(
facet: const BorderSide(
coloration: Colours.blue,
),
),
onPressed: () => recreation.resetGame(),
icon: const Icon(Icons.restart_alt_outlined),
label: const Textual content('Replay'),
);
}
}
The PostGameOverlay widget ought to really feel acquainted. The postgame overlay is outlined utilizing Flutter widgets, a Textual content widget to show a message and a button to reset the sport.
Discover the onPressed callback methodology within the reset button. The overlay builder methodology API supplies a reference to the sport loop. Your overlay can use this reference to ship a message to the sport loop to reset the sport. Fairly cool, huh?
Resetting the Recreation
You now have a postgame overlay, however you need to make your recreation resettable.
First, open forge2d_game_world.dart and make all of the Forge2D our bodies occasion variables. These can be late last variables as a result of the our bodies aren’t created till the sport is loading.
late last Enviornment _arena;
late last Paddle _paddle;
late last DeadZone _deadZone;
late last BrickWall _brickWall;
After you’ve created the occasion variables, repair the variable initializations in _initializeGame.
Future<void> _initializeGame() async {
_arena = Enviornment();
await add(_arena);
last brickWallPosition = Vector2(0.0, measurement.y * 0.075);
_brickWall = BrickWall(
place: brickWallPosition,
rows: 8,
columns: 6,
);
await add(_brickWall);
last deadZoneSize = Measurement(measurement.x, measurement.y * 0.1);
last deadZonePosition = Vector2(
measurement.x / 2.0,
measurement.y - (measurement.y * 0.1) / 2.0,
);
_deadZone = DeadZone(
measurement: deadZoneSize,
place: deadZonePosition,
);
await add(_deadZone);
const paddleSize = Measurement(4.0, 0.8);
last paddlePosition = Vector2(
measurement.x / 2.0,
measurement.y - deadZoneSize.top - paddleSize.top / 2.0,
);
_paddle = Paddle(
measurement: paddleSize,
floor: _arena,
place: paddlePosition,
);
await add(_paddle);
last ballPosition = Vector2(measurement.x / 2.0, measurement.y / 2.0 + 10.0);
_ball = Ball(
radius: 0.5,
place: ballPosition,
);
await add(_ball);
gameState = GameState.prepared;
overlays.add('PreGame');
}
Now, make the three Breakout recreation parts — the ball, paddle and wall — resettable.
Open ball.dart and add the next reset methodology:
void reset() {
physique.setTransform(place, angle);
physique.angularVelocity = 0.0;
physique.linearVelocity = Vector2.zero();
}
Within the reset methodology, you’re resetting the ball’s location again to its preliminary place and setting the angular and linear velocities to zero, a ball at relaxation.
Now, open paddle.dart and add this reset methodology:
void reset() {
physique.setTransform(place, angle);
physique.angularVelocity = 0.0;
physique.linearVelocity = Vector2.zero();
}
Lastly, open brick_wall.dart and add this reset methodology:
Future<void> reset() async {
removeAll(kids);
await _buildWall();
}
Now, open forge2d_game_world.dart. First, add a name to point out the postgame overlay when the sport state is misplaced or gained, contained in the replace perform:
if (gameState == GameState.misplaced || gameState == GameState.gained) {
pauseEngine();
overlays.add('PostGame');
}
Then, add the next code to resetGame.
Future<void> resetGame() async {
gameState = GameState.initializing;
_ball.reset();
_paddle.reset();
await _brickWall.reset();
gameState = GameState.prepared;
overlays.take away(overlays.activeOverlays.first);
overlays.add('PreGame');
resumeEngine();
}
This methodology units the sport state to initializing after which calls the reset strategies on the three dynamic parts. After the sport parts reset, set the sport state to prepared, change the postgame overlay with the pregame overlay and resume the sport.
Now, open main_game_page.dart and add the postgame overlay to the overlayBuilderMap.
overlayBuilderMap: const {
'PreGame': OverlayBuilder.preGame,
'PostGame': OverlayBuilder.postGame,
},
Construct and run the mission. The sport now congratulates the participant for profitable or the sport is over. In each circumstances, the participant can press a button to replay the sport.
Tip: Testing the win-game state could be tedious, if you need to destroy all of the bricks. To make profitable the sport simpler, set the rows and columns of the brick wall to a smaller worth.
Congratulations! You have got a purposeful Breakout recreation.
Your recreation has the wanted parts and performance for a Breakout recreation. You’ve added gameplay logic for profitable and shedding a recreation. You’ve added recreation states to manage establishing, taking part in and resetting the sport. However, one thing’s lacking. The sport isn’t lovely.
It’s essential to “pores and skin” your recreation to make it fairly.
Skinning Your Recreation
A number of strategies could make your recreation prettier. Flame helps Sprites and different instruments to pores and skin video games. Additionally, Forge2D’s BodyComponent has a render methodology you may override to offer your customized render methodology. Within the following sections, you’ll study to create a customized render methodology for the ball, paddle and brick wall.
Rendering the Ball
Forge2D is two-dimensional. A ball is a three-dimensional sphere. So what are you able to do to provide the ball a 3D look? Gradients! Rendering the ball with a radial gradient will present the 3D phantasm wanted.
Open ball.dart and add the next imports:
import 'package deal:flutter/rendering.dart';
import 'package deal:flame/extensions.dart';
Now, add the next gradient code after the Ball constructor:
last _gradient = RadialGradient(
middle: Alignment.topLeft,
colours: [
const HSLColor.fromAHSL(1.0, 0.0, 0.0, 1.0).toColor(),
const HSLColor.fromAHSL(1.0, 0.0, 0.0, 0.9).toColor(),
const HSLColor.fromAHSL(1.0, 0.0, 0.0, 0.4).toColor(),
],
stops: const [0.0, 0.5, 1.0],
radius: 0.95,
);
Utilizing HSL, hue, saturation and light-weight, coloration declarations could be simpler to learn and perceive than different coloration fashions. These three colours are shades of white at 100%, 90% and 40% lightness. This RadialGradient makes use of these shades of white to provide the ball a cue-ball look.
Subsequent, add the next render methodology to the Ball element:
//1
@override
void render(Canvas canvas) {
// 2
last circle = physique.fixtures.first.form as CircleShape;
// 3
last paint = Paint()
..shader = _gradient.createShader(Rect.fromCircle(
middle: circle.place.toOffset(),
radius: radius,
))
..model = PaintingStyle.fill;
// 4
canvas.drawCircle(circle.place.toOffset(), radius, paint);
}
The render methodology is easy. Let’s take a better look.
- You possibly can override the Forge2D
BodyComponentrender methodology to customise drawing the physique. Therendermethodology passes you a reference to the DartCanvas, the place you may draw the physique. - The ball physique has a single
CircleShapefixture. Get the form data from the physique. - Create a
Paintobject with the gradient to make use of when drawing the ball. - Draw the ball with the radial gradient.
Construct and run the mission. Discover the shading impact on the ball? Fairly cool, huh?
Rendering the Paddle
Rendering the paddle is like the way you rendered the ball, however simpler. To color the paddle, you’ll use a single opaque coloration.
Open paddle.dart and add the next imports:
import 'package deal:flutter/rendering.dart';
Then add the next render methodology to the Paddle element:
@override
void render(Canvas canvas) {
last form = physique.fixtures.first.form as PolygonShape;
last paint = Paint()
..coloration = const Colour.fromARGB(255, 80, 80, 228)
..model = PaintingStyle.fill;
canvas.drawRect(
Rect.fromLTRB(
form.vertices[0].x,
form.vertices[0].y,
form.vertices[2].x,
form.vertices[2].y,
),
paint);
}
The PolygonShape has the vertices of the paddle in form.vertices. The primary level is the higher left-hand nook of the rectangle. The decrease right-hand nook is the third level. You need to use these factors to attract the paddle on the canvas.
Construct and run the mission. You’ve colorized the paddle.
That leaves coloring the brick wall.
Rendering the Brick Wall
Rendering the brick wall has two parts: the rainbow of colours used to paint the wall and the portray of every brick. The brick wall handles creating the bricks making up the wall. The brick wall will keep the record of colours for the wall and assign every brick an applicable coloration. Every brick can be chargeable for rendering itself with its assigned coloration.
Begin by opening brick.dart and add the next import:
import 'package deal:flame/parts.dart';
Subsequent, add a coloration property to Brick:
last Measurement measurement;
last Vector2 place;
last Colour coloration;
Brick({
required this.measurement,
required this.place,
required this.coloration,
});
Then, add the next render methodology:
@override
void render(Canvas canvas) {
if (physique.fixtures.isEmpty) {
return;
}
last rectangle = physique.fixtures.first.form as PolygonShape;
last paint = Paint()
..coloration = coloration
..model = PaintingStyle.fill;
canvas.drawRect(
Rect.fromCenter(
middle: rectangle.centroid.toOffset(),
width: measurement.width,
top: measurement.top,
),
paint);
}
Discover the test to make sure a Fixture is on the brick physique. We want this situation as a result of the brick might be within the strategy of being destroyed when Forge2D calls the render methodology.
Subsequent, open brick_wall.dart and add the next non-public methodology to generate an evenly dispersed set of colours.
// Generate a set of colours for the bricks that span a variety of colours.
// This coloration generator creates a set of colours spaced throughout the
// coloration spectrum.
static const transparency = 1.0;
static const saturation = 0.85;
static const lightness = 0.5;
Listing<Colour> _colorSet(int rely) => Listing<Colour>.generate(
rely,
(int index) => HSLColor.fromAHSL(
transparency,
index / rely * 360.0,
saturation,
lightness,
).toColor(),
growable: false,
);
The _colorSet routine generates a set of colours by dividing the vary of coloration hues evenly over the rows of bricks. This rainbow of colours is harking back to the Atari Breakout recreation.
Now, add a non-public native variable after the BrickWall constructor to retailer the colours.
late last Listing<Colour> _colors;
Modify the onLoad methodology to create the colour set.
@override
Future<void> onLoad() async {
_colors = _colorSet(rows);
await _buildWall();
}
Lastly, replace the decision to Brick to incorporate the assigned coloration for the brick within the _buildWall perform.
await add(Brick(
measurement: brickSize,
place: brickPosition,
coloration: _colors[i],
));
Construct and run the mission.
Congratulations! You’ve created a Breakout recreation utilizing Flutter, Flame and Forge2D.
The place to Go From Right here?
Obtain the finished mission information by clicking the Obtain Supplies button on the high or backside of the tutorial.
The Breakout recreation you created is the naked minimal performance for a recreation. Tweaking and fine-tuning a recreation could make your recreation tougher. Listed below are some concepts:
- Add collision detection code to maintain the ball’s velocity inside a variety that makes the sport difficult.
- Add ranges to the sport with parameters that make every successive degree harder.
- Add scoring to the sport by assigning values to the bricks.
- Add a timer to the sport.
You may make many additions to take your Breakout recreation to the following degree. Be artistic and let your creativeness be your information!