Pie charts and donut charts are two common chart varieties utilized in knowledge visualization. Previous to iOS 17, if you wish to create a majority of these charts utilizing SwiftUI, you’ll need to construct the charts by yourself utilizing parts like Path and Arc. Beforehand, we wrote an in depth tutorial on find out how to implement pie charts and donut charts from scratch. Nevertheless, within the upcoming launch of iOS 17, that is not needed. SwiftUI simplifies the method of making these charts by introducing a brand new mark sort referred to as SectorMark. This makes it straightforward for builders to construct every kind of pie and donut charts.
On this tutorial, we are going to information you thru the method of constructing pie charts and donut charts utilizing SwiftUI. On prime of that, you’ll additionally discover ways to add interactivity to the charts.
To comply with the code pattern of this tutorial, please be sure you use Xcode 15 (Beta 2 or up).
Revisiting Bar Charts
Let’s begin by implementing a easy bar chart utilizing the Charts framework. Assuming you may have created a brand new SwiftUI undertaking, insert the traces of code beneath to initialize the pattern knowledge for the bar chart:
|
non-public var coffeeSales = [ (name: “Americano”, count: 120), (name: “Cappuccino”, count: 234), (name: “Espresso”, count: 62), (name: “Latte”, count: 625), (name: “Mocha”, count: 320), (name: “Affogato”, count: 50) ] |
These are just a few random knowledge on espresso gross sales for chart rendering. For simplicity, I used an array of tuples to carry the info. The Charts framework makes it very straightforward for builders to create a bar chart from these knowledge.
First, import the Charts framework and exchange the physique half with the next code:
|
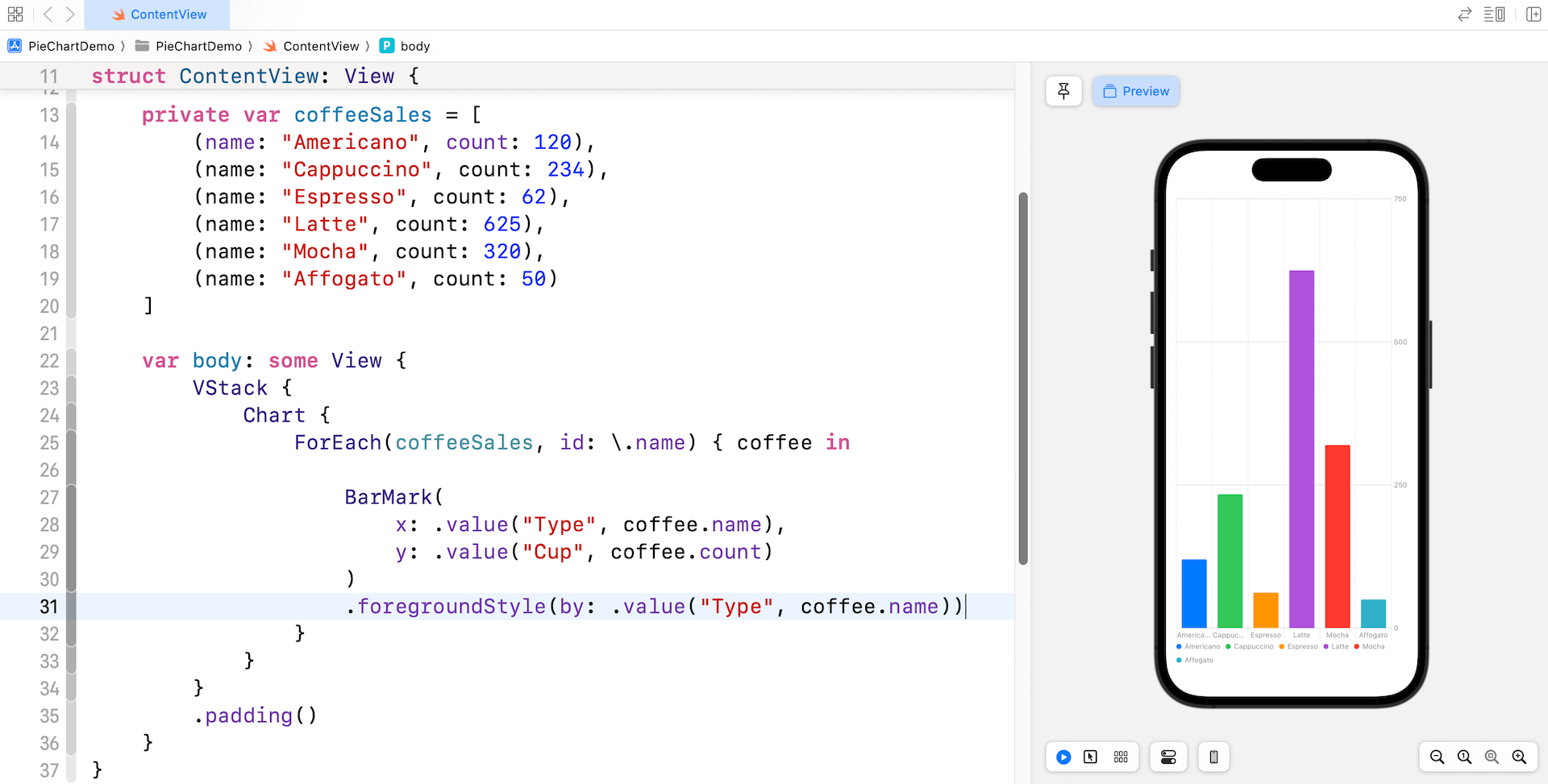
VStack { Chart { ForEach(coffeeSales, id: .identify) { espresso in BarMark( x: .worth(“Sort”, espresso.identify), y: .worth(“Cup”, espresso.depend) ) .foregroundStyle(by: .worth(“Sort”, espresso.identify)) } } } .padding() |
Whether or not you’re making a bar chart or a pie chart, all of it begins with the Chart view. Inside this view, we outline a set of BarMark for rendering a vertical bar chart that plots espresso varieties on the x-axis and counts on the y-axis. The foregroundStyle modifier routinely assigns a novel shade for every of the bars.

You’ll be able to simply create a distinct sort of bar chart by altering a few of the BarMark parameters.

For instance, if you wish to create a one dimensional bar chart, you simply want to supply the values for the x or y axis:
|
VStack { Chart { ForEach(coffeeSales, id: .identify) { espresso in
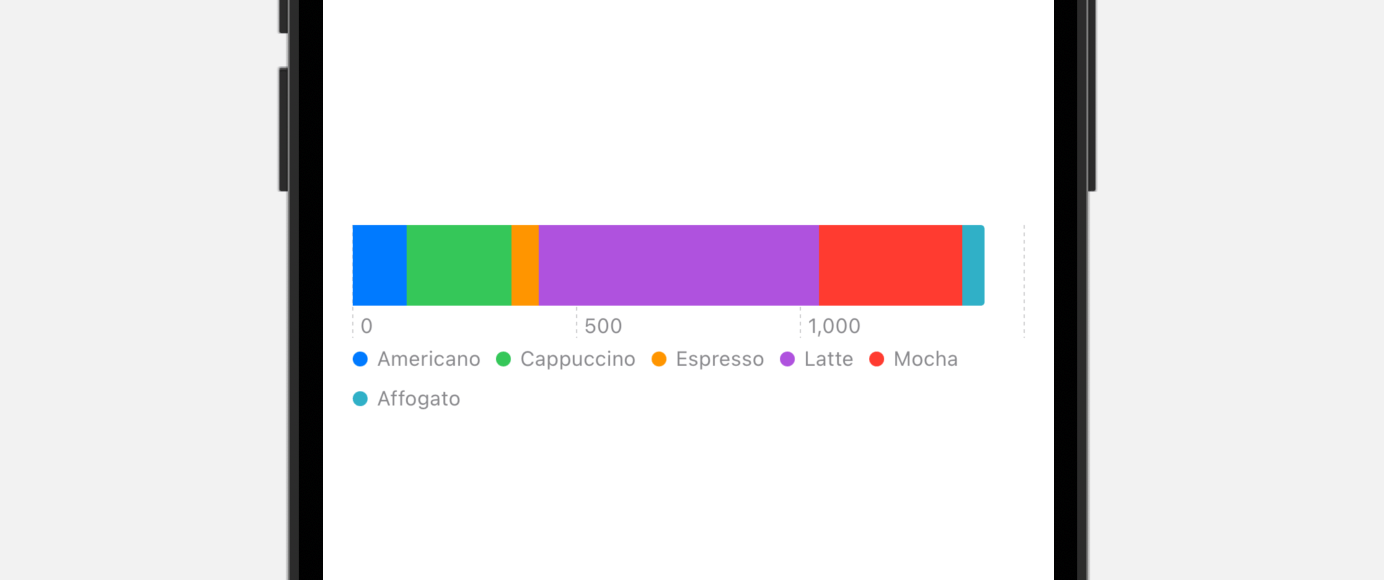
BarMark( x: .worth(“Cup”, espresso.depend) ) .foregroundStyle(by: .worth(“Sort”, espresso.identify)) } } .body(top: 100) } .padding() |
By default, it reveals the amassed depend within the x-axis. If you wish to normalized the values, easy specify the stacking parameter for BarMark like this:
|
BarMark( x: .worth(“Cup”, espresso.depend), stacking: .normalized ) .foregroundStyle(by: .worth(“Sort”, espresso.identify)) |
Creating Pie Charts with SectorMark
Now that we’ve constructed a bar chart, let’s how it may be transformed to a pie chart utilizing the brand new SectorMark launched in iOS 17.
The SectorMark, because the identify suggests, represents a sector of the pie chart that corresponds to a particular class. Every SectorMark is outlined by the worth it represents. Through the use of SectorMark, builders can simply create numerous varieties of pie (or donut charts) with out having to construct them from scratch utilizing parts like Path and Arc.
For instance, if we need to convert the bar chart right into a pie chart, all it is advisable to do is exchange BarMark with SectorMark like this:
|
Chart { ForEach(coffeeSales, id: .identify) { espresso in
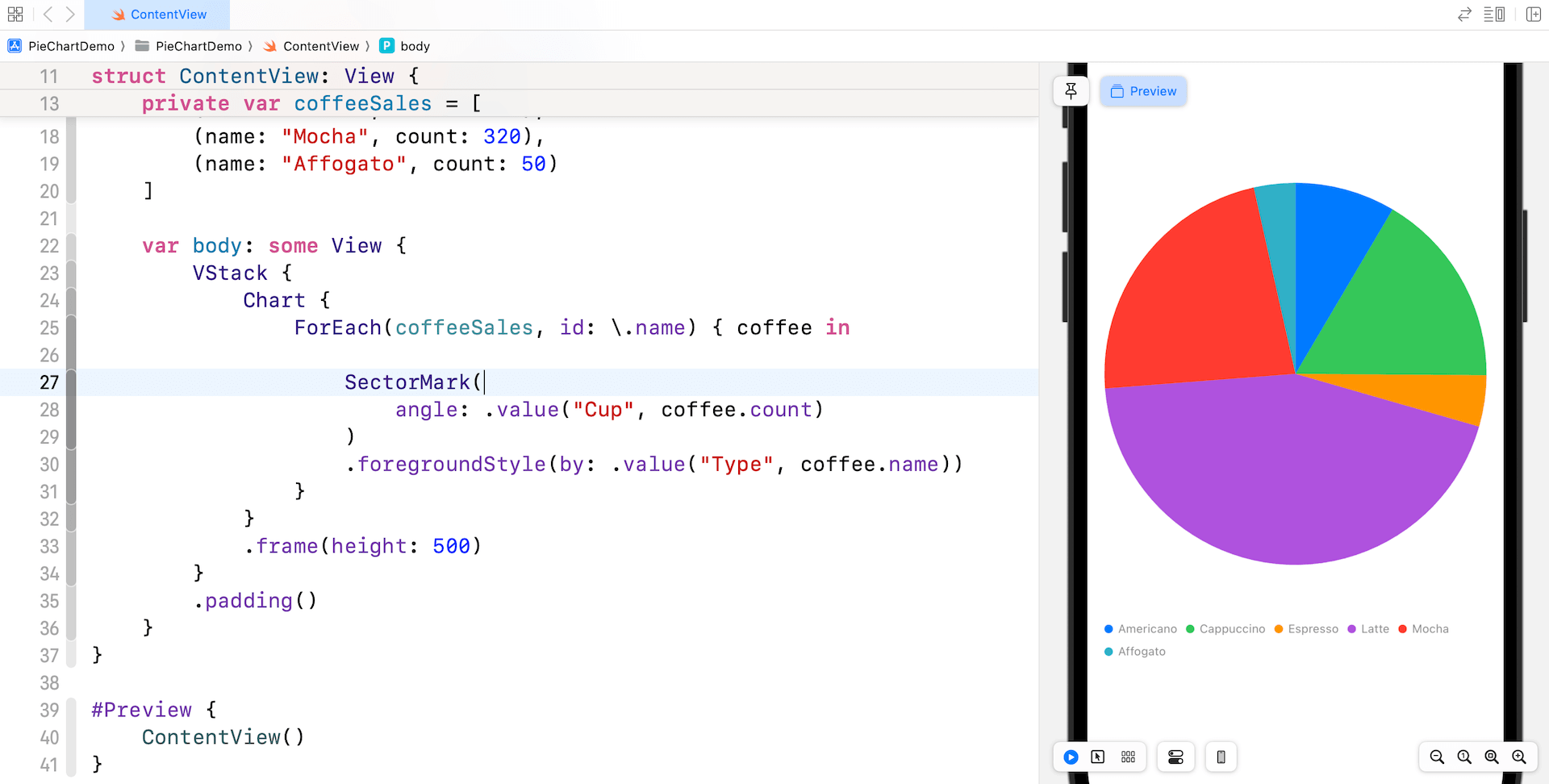
SectorMark( angle: .worth(“Cup”, espresso.depend) ) .foregroundStyle(by: .worth(“Sort”, espresso.identify)) } } .body(top: 500) |
As an alternative of specifying the worth of x-axis, you cross the values to the angle parameter. SwiftUI will routinely compute the angular dimension of the sector and generate the pie chart.

Customizing the Pie Chart
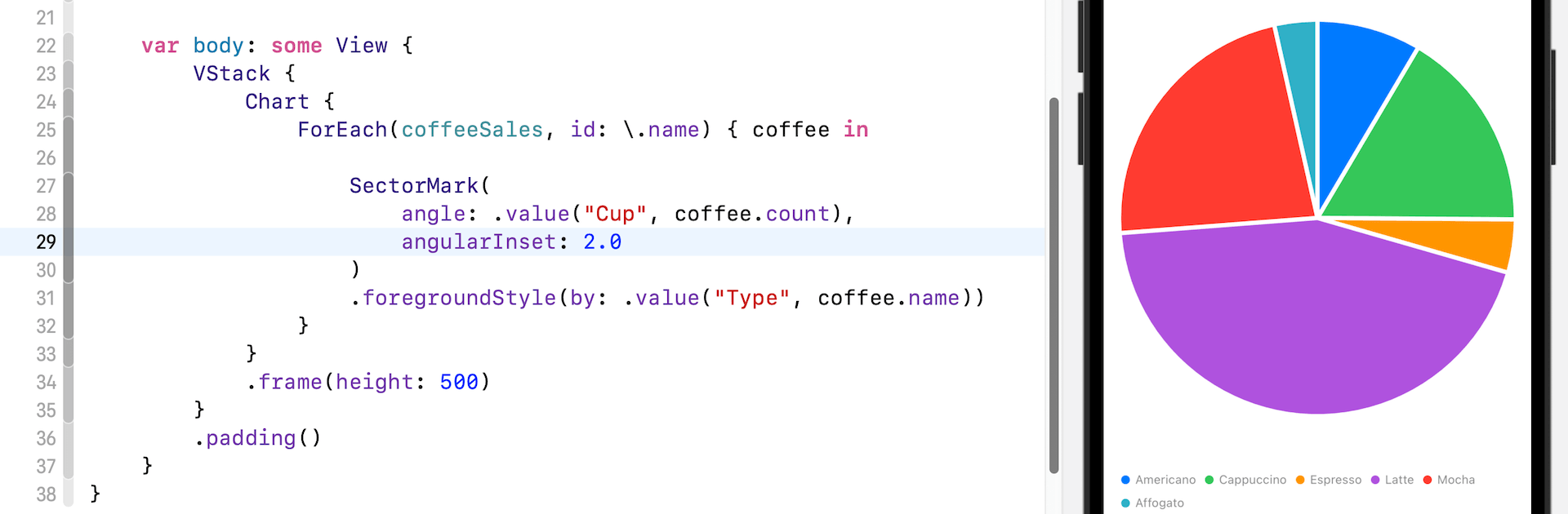
SectorMark comes with quite a few parameters so that you can customise every of the sectors. So as to add some spacing between sectors, you’ll be able to present the worth of angularInset.

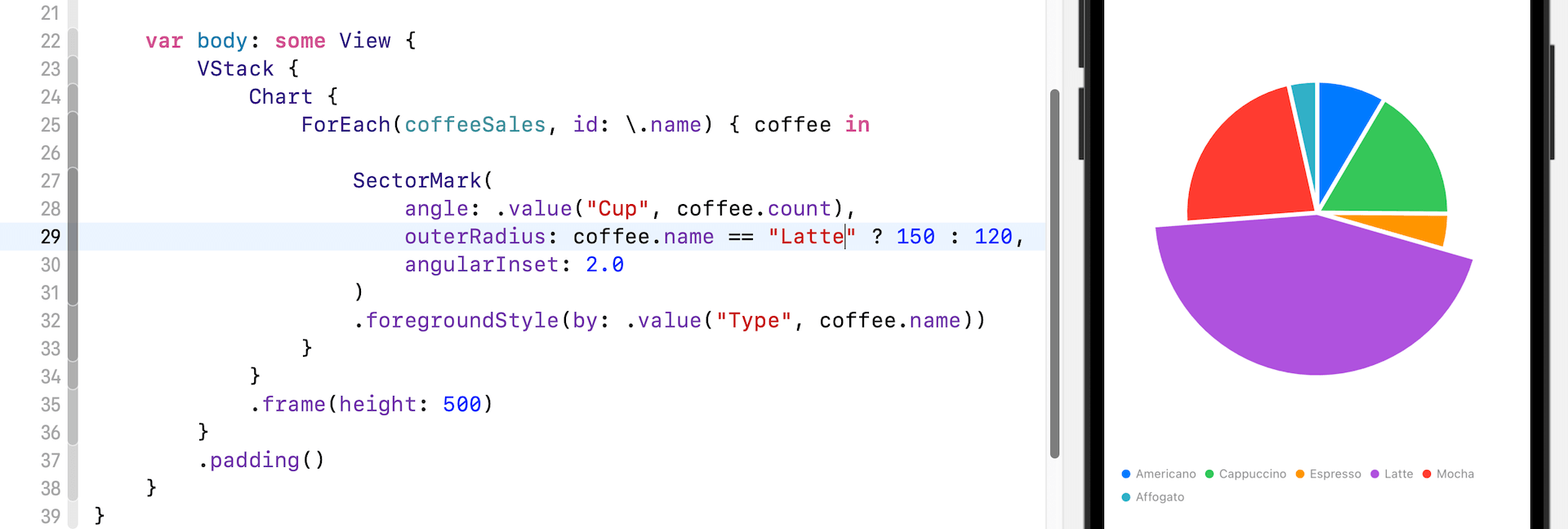
You’ll be able to management the dimensions of the sectors by specifying a worth for the outerRadius parameter. For instance, if you wish to spotlight the Latte sector by making it a bit bigger, you’ll be able to add the outerRadius parameter.

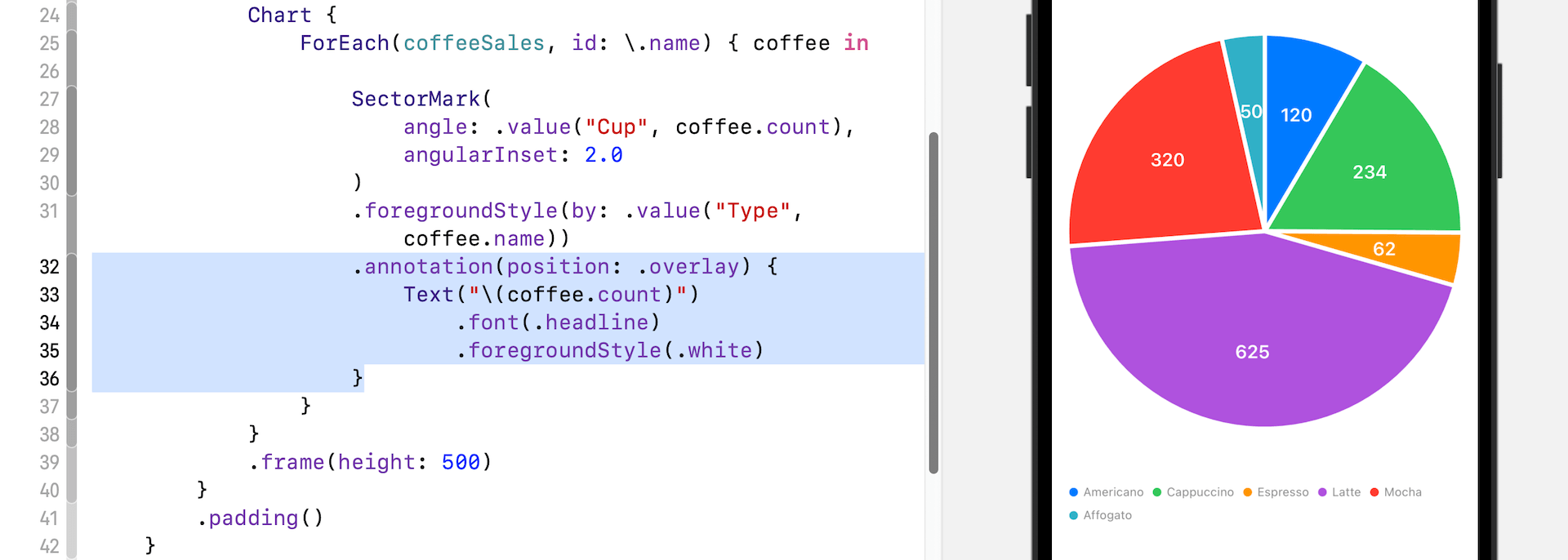
So as to add a label for every sector, you’ll be able to connect the annotation modifier to SectorMark and set the place to .overlay:
|
.annotation(place: .overlay) { Textual content(“(espresso.depend)“) .font(.headline) .foregroundStyle(.white) } |
Right here, we merely overlay a textual content label on every sector to show the depend.

Changing the Pie Chart to Donut Chart
So, how will you create a donut chart? The brand new SectorMark is so highly effective that you simply simply want so as to add a single line of code to show the pie chart right into a donut chart. There may be an elective parameter for SectorMark that I haven’t talked about earlier than.
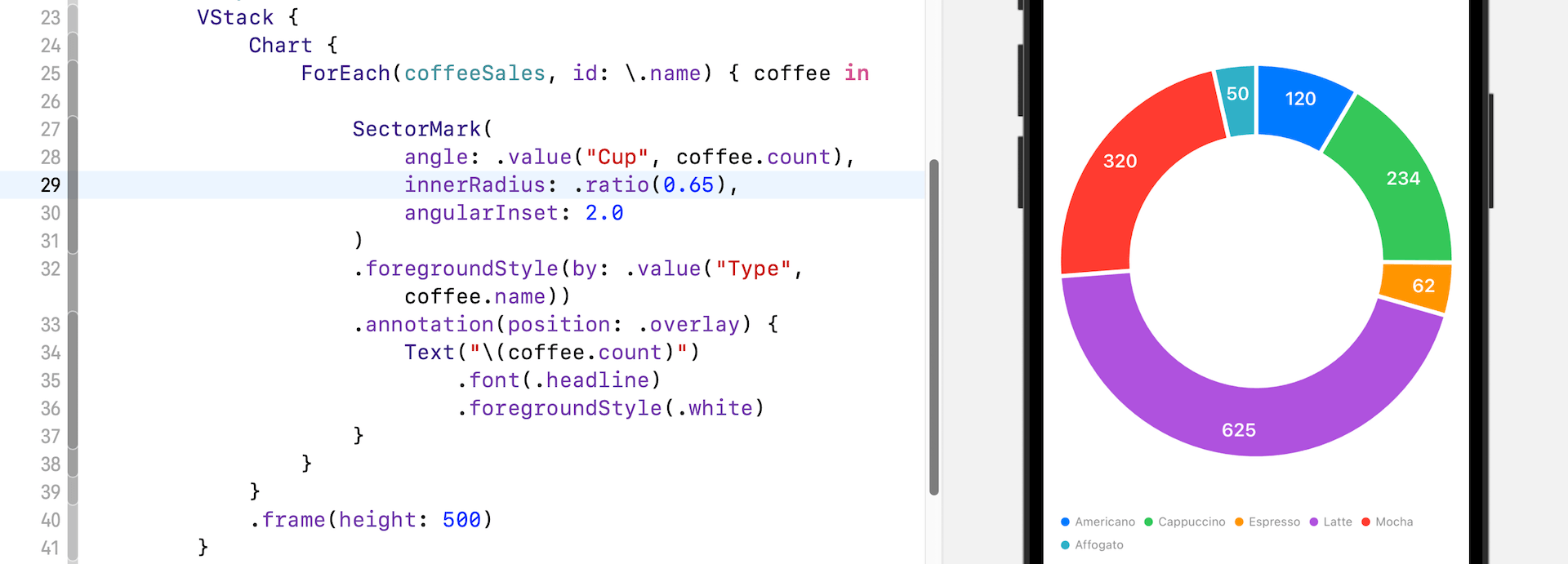
To create a donut chart, merely specify the innerRadius parameter of the sector mark and cross it your most well-liked worth:
|
SectorMark( angle: .worth(“Cup”, espresso.depend), innerRadius: .ratio(0.65), angularInset: 2.0 ) |
The worth of innerRadius is both a dimension in factors, or a .ratio or .inset relative to the outer radius. By having a worth higher than zero, you create a gap within the pie and switch the chart right into a donut chart.

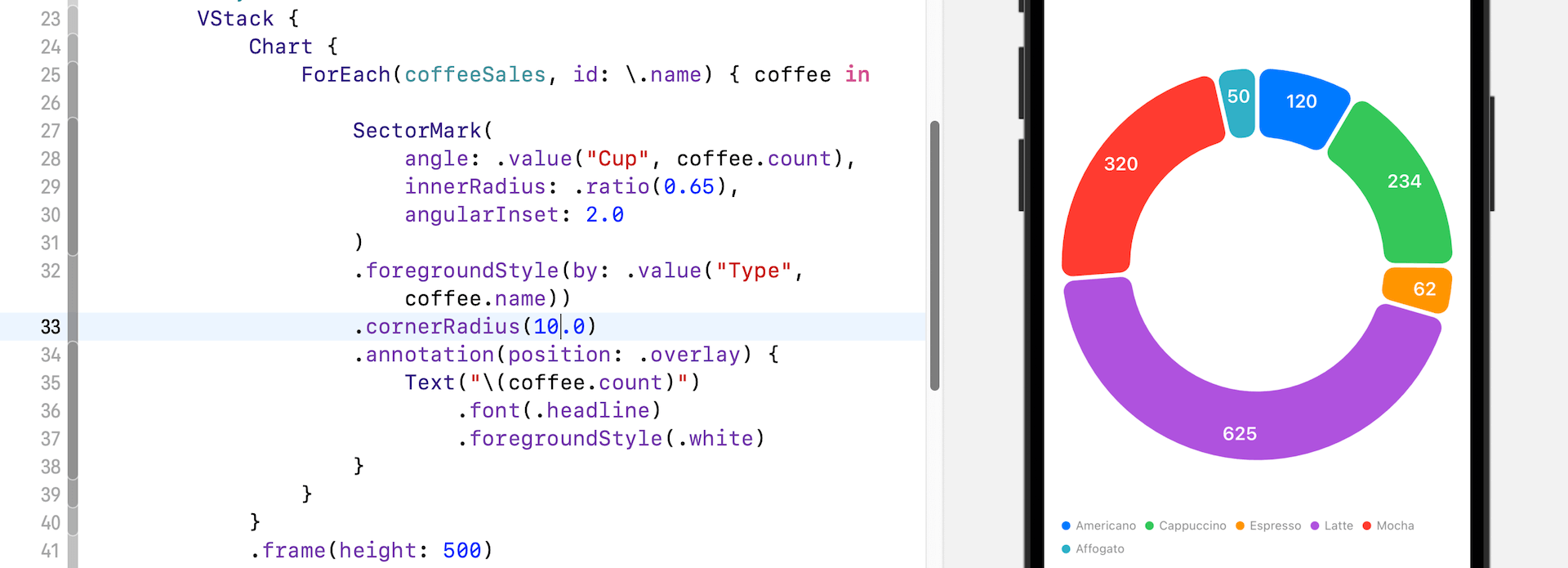
Optionally, you’ll be able to connect a cornerRadius modifier to the sector marks to around the corners of the sector.

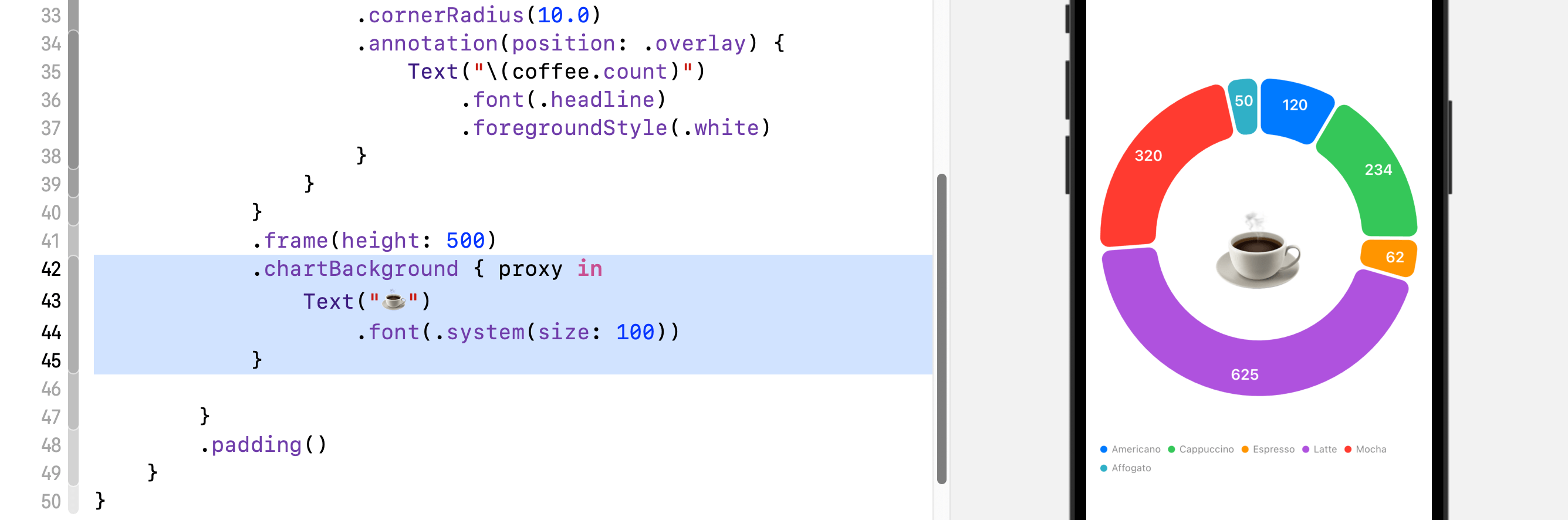
You can too add a view to the chart’s background by attaching the chartBackground modifier to the Chart view. Right here is an instance.

Interacting with Charts
Apart from introducing SectorMark, the brand new model of SwiftUI comes with new Chart APIs for dealing with person interactions. For each pie and donut charts, you connect the chartAngleSelection modifier and cross it a binding to seize person’s touches:
|
@State non-public var selectedCount: Int?
Chart {
. . .
} .chartAngleSelection(worth: $selectedCount) |
The chartAngleSelection modifier takes in a binding to a plottable worth. Since all our plottable values are in integer, we declare a state variable of the sort Int. With the implementation, the chart now can detect person’s contact and seize the chosen depend of the donut (or pie) chart.

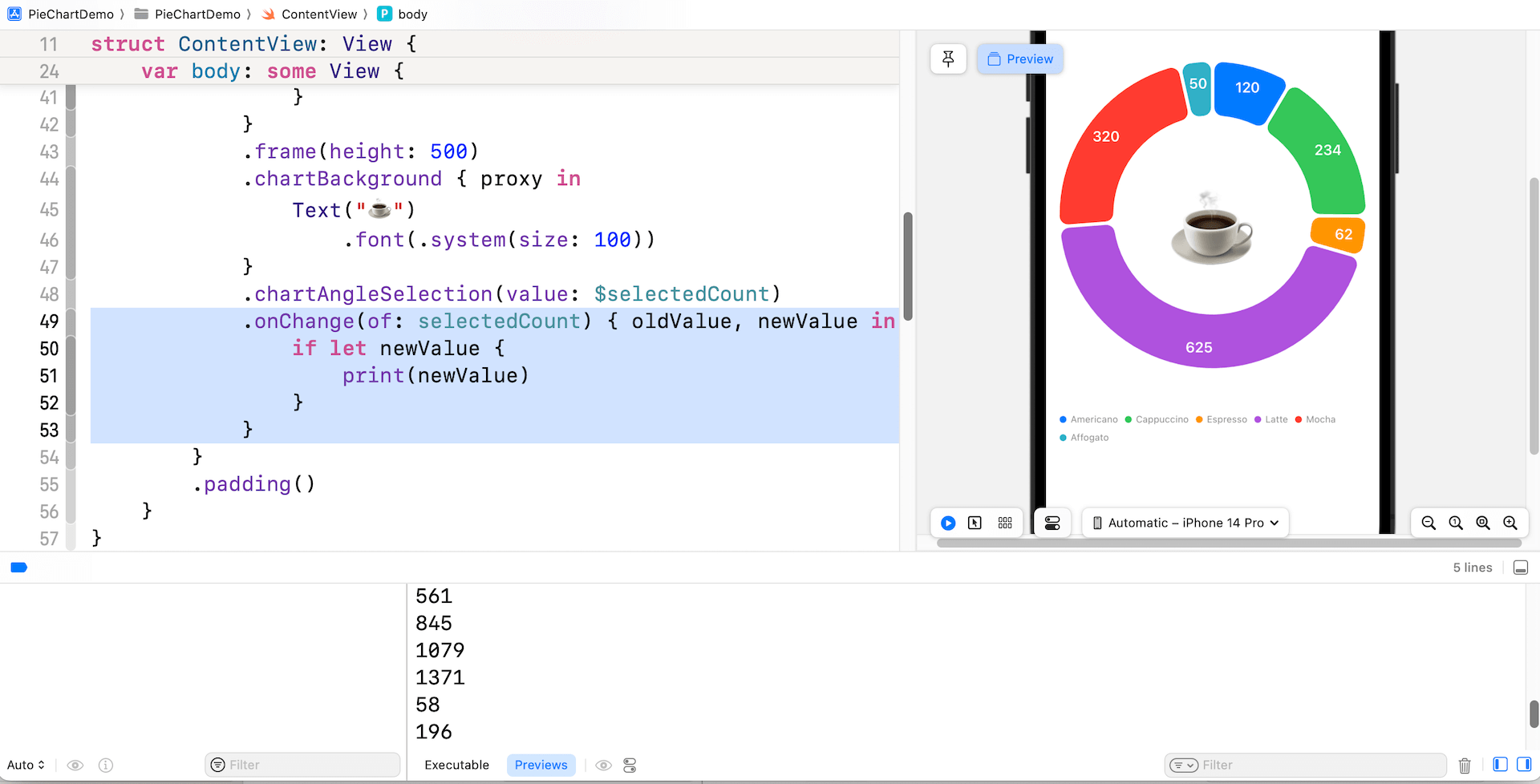
Chances are you’ll connect the onChange modifier to the chart to disclose the chosen worth.
|
.onChange(of: selectedCount) { oldValue, newValue in if let newValue { print(newValue) } } |
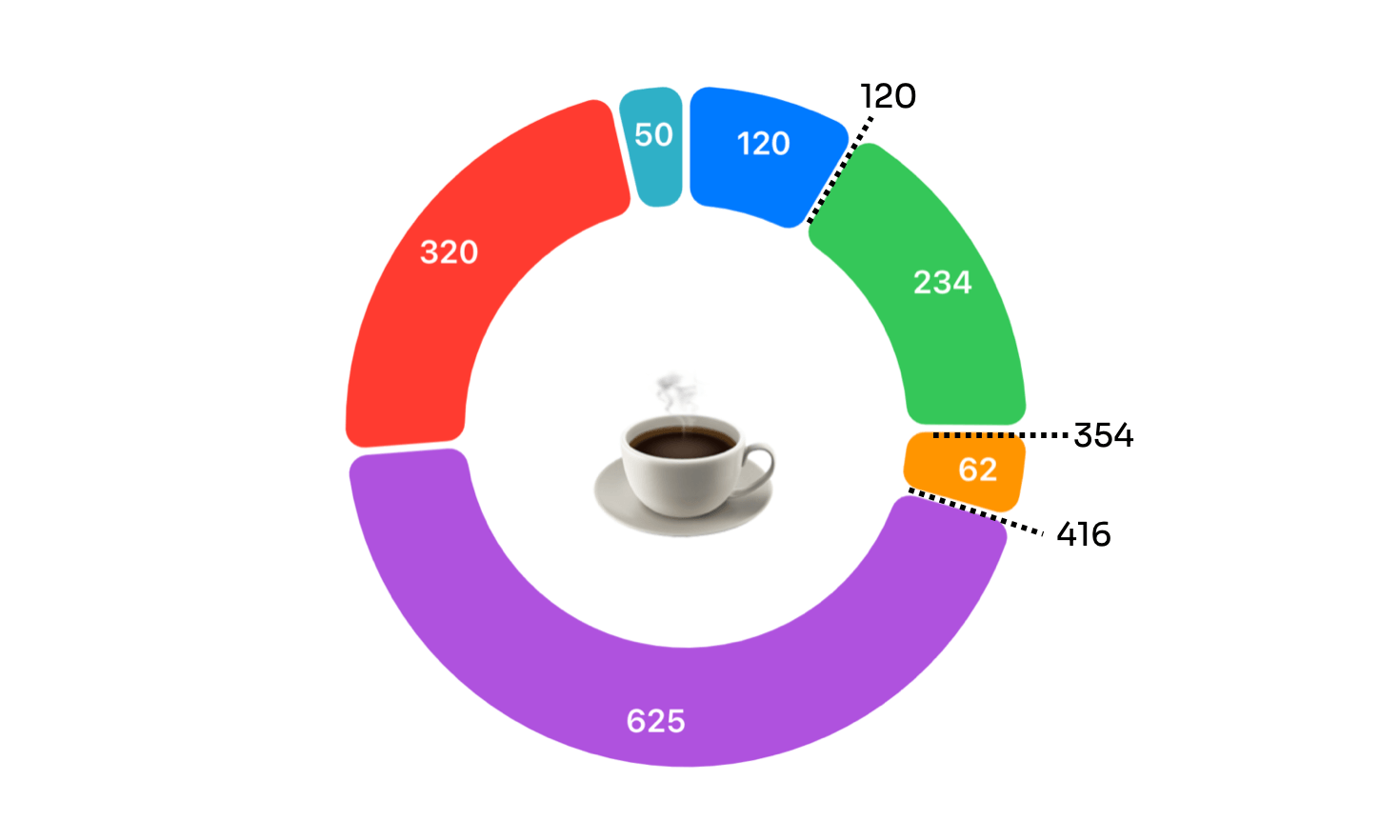
The worth captured doesn’t immediately inform you the precise sector the person touched. As an alternative, it offers a worth of the chosen espresso depend. For instance, if the person faucets the trailing fringe of the inexperienced sector, SwiftUI returns you a worth of 354.

To determine the sector from the given worth, we have to create a brand new operate. This operate takes the chosen worth and returns the identify of the corresponding sector.
|
non-public func findSelectedSector(worth: Int) –> String? {
var accumulatedCount = 0
let espresso = coffeeSales.first { (_, depend) in accumulatedCount += depend return worth <= accumulatedCount }
return espresso?.identify } |
With the implementation above, we are able to declare a state variable to carry the chosen sector and make some attention-grabbing modifications to the donut chart.
|
@State non-public var selectedSector: String? |
When a sector of the chart is chosen, we are going to dim the remaining sectors to focus on the chosen sector. Replace the onChange modifier like this:
|
.onChange(of: selectedCount) { oldValue, newValue in if let newValue { selectedSector = findSelectedSector(worth: newValue) } else { selectedSector = nil } } |
After which connect the opacity modifier to SectorMark like this:
|
SectorMark {
...
} .opacity(selectedSector == nil ? 1.0 : (selectedSector == espresso.identify ? 1.0 : 0.5)) |
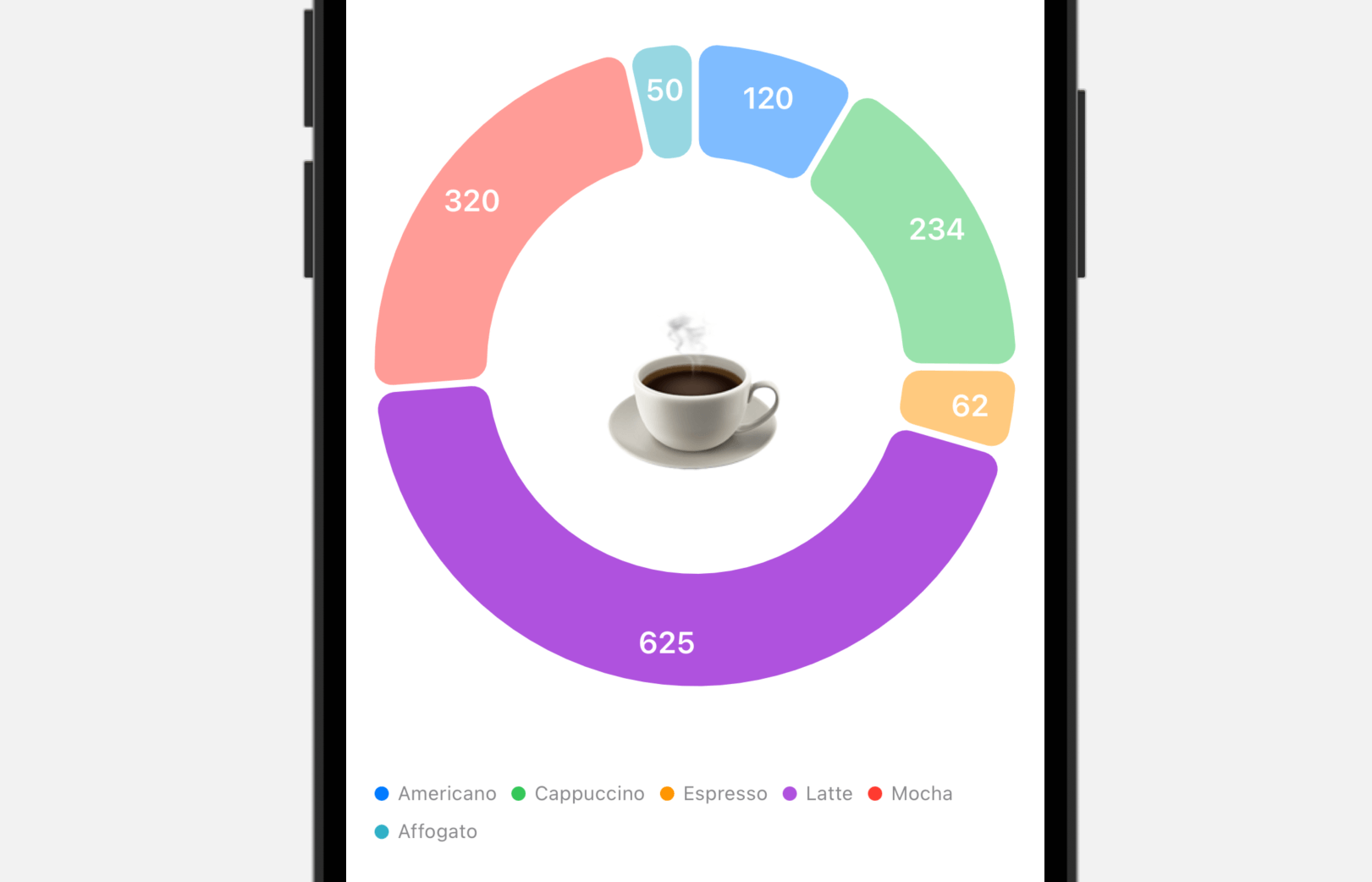
We maintain the unique opacity when there isn’t a chosen sector. As soon as a person touches a particular sector, we alter the opacity of these unselected sectors. Under reveals the looks of the donut chart when the Latte sector is chosen.

Abstract
On this tutorial, we now have guided you thru the method of constructing pie charts and donut charts utilizing SwiftUI. Previous to iOS 17, should you wished to create a majority of these charts utilizing SwiftUI, you needed to construct the charts by yourself utilizing parts like Path. Nevertheless, with the introduction of the brand new Chart API referred to as SectorMark, it’s now simpler than ever to create every kind of pie and donut charts. As you’ll be able to see, turning a bar chart right into a pie (or donut) chart solely requires some easy modifications.
We additionally mentioned with you find out how to add interactivity to the charts. That is one other new function of the SwiftUI Charts framework. With just a few traces of code, you’ll be able to detect customers’ touches and spotlight a sure a part of the chart.
I hope you get pleasure from studying this tutorial and begin constructing nice charts with all the brand new functionalities offered in iOS 17.


