Typography considerably impacts how customers understand a model and work together with its cell apps. Good typographic selections guarantee legibility, set up a transparent visible hierarchy, and specific model id.
Whereas each app designer has their very own model and method to typography, designers can guarantee their cell app textual content is efficient by making use of basic design ideas, understanding consumer expectations, and evolving with cell expertise and traits.
As a UI/UX designer with intensive expertise in mobile-first design, I perceive the significance of utilizing the suitable font kinds, sizes, and preparations to create visible concord on smaller screens. Listed here are 5 pointers for designing sensible and interesting cell typography, together with selecting an appropriate typeface on your app and making your design accessible to all customers.
Deal with Readability
When selecting a typeface on your cell app, your major concern ought to be readability, which is important for content material consumption, accessibility, navigation, model consistency, and decreasing consumer errors. Whereas readability performs an essential function within the consumer expertise of all digital merchandise, it’s paramount in cell apps, the place restricted area and decreased consumer consideration spans make fast and clear communication key.
In my work for the meals supply app NOM NOM I prioritized clear typography and legible fonts throughout the app to ensure customers may simply learn menu merchandise descriptions, costs, and allergy data. I additionally optimized the readability of navigation parts together with classes, filters, and buttons, serving to customers to easily discover the app and efficiently place an order.
When evaluating fonts for cell typography, take these components under consideration:
Serif vs. Sans-serif Fonts
Of the 5 typeface classes, cell designers usually select serif or sans-serif fonts for his or her apps. Each have distinct traits that may impression an app’s aesthetics and readability.
Serif fonts make it simple to differentiate between sure characters (capital “I” versus lowercase “l” versus the quantity “1,” for instance). Whereas these fonts was once largely related to printed supplies, advances in display decision imply that they’re more and more utilized in digital merchandise akin to cell apps.
Georgia is an elegant and legible serif font that’s utilized by respected establishments akin to The New York Occasions on each its web site and cell app. Its letterforms, with their thick strokes, open apertures, and enormous x-height, make it simple to learn even at small sizes. There are, nonetheless, some serif fonts that ought to be strictly averted in app design. Be cautious of overly stylized serif fonts akin to Previous English; with their scripts, shadows, outlines, and ornamentation, these fonts may be notably onerous to learn on small screens.
In distinction, most sans-serif fonts work properly the place there’s restricted room for copy. They’re typically utilized in cell apps as a result of their clear and easy design makes them simple to learn on small and low-resolution screens. One instance of a extremely legible sans-serif typeface is Roboto, a contemporary, geometric typeface developed by Google for the Android cell working system.
Font Pairings
Font pairing combines totally different fonts that complement each other to create concord and steadiness inside a design. Nevertheless, utilizing a number of typefaces for cell app content material should be executed fastidiously to make sure that the reader, who could possibly be on the go or multitasking, can soak up data shortly and successfully. Furthermore, designers ought to keep away from utilizing many various combos of fonts as these can decelerate web page loading, a giant deterrent for cell customers.
To make sure that a font pairing enhances your app’s consumer expertise, Toptal designer Karlie Chung suggests utilizing a typographic system that defines the typeface, model, dimension, spacing guidelines, and different parts that you simply’ll use for the several types of copy in your app together with headings, physique copy, captions, menus, and UI buttons. For those who’re working with a longtime model, there could already be a system or model information in place that you will want to observe. Nevertheless, in case you’re creating your personal from scratch, I like to recommend looking at Kimberly Elam’s guide Typographic Techniques and her dialogue of various guidelines and pointers for typography and the best way to arrange textual content inside a digital design.
For those who determine to make use of a single typeface for all textual content, you should utilize totally different font weights, kinds, and sizes so as to add distinction and create a visible hierarchy. Heavier weights ought to be used so as to add emphasis to headings. Typically, medium weights ought to be favored over gentle and common weights in app physique copy for optimum readability. Likewise, daring sort can spotlight particular sections of textual content that you simply wish to deliver the reader’s consideration to.
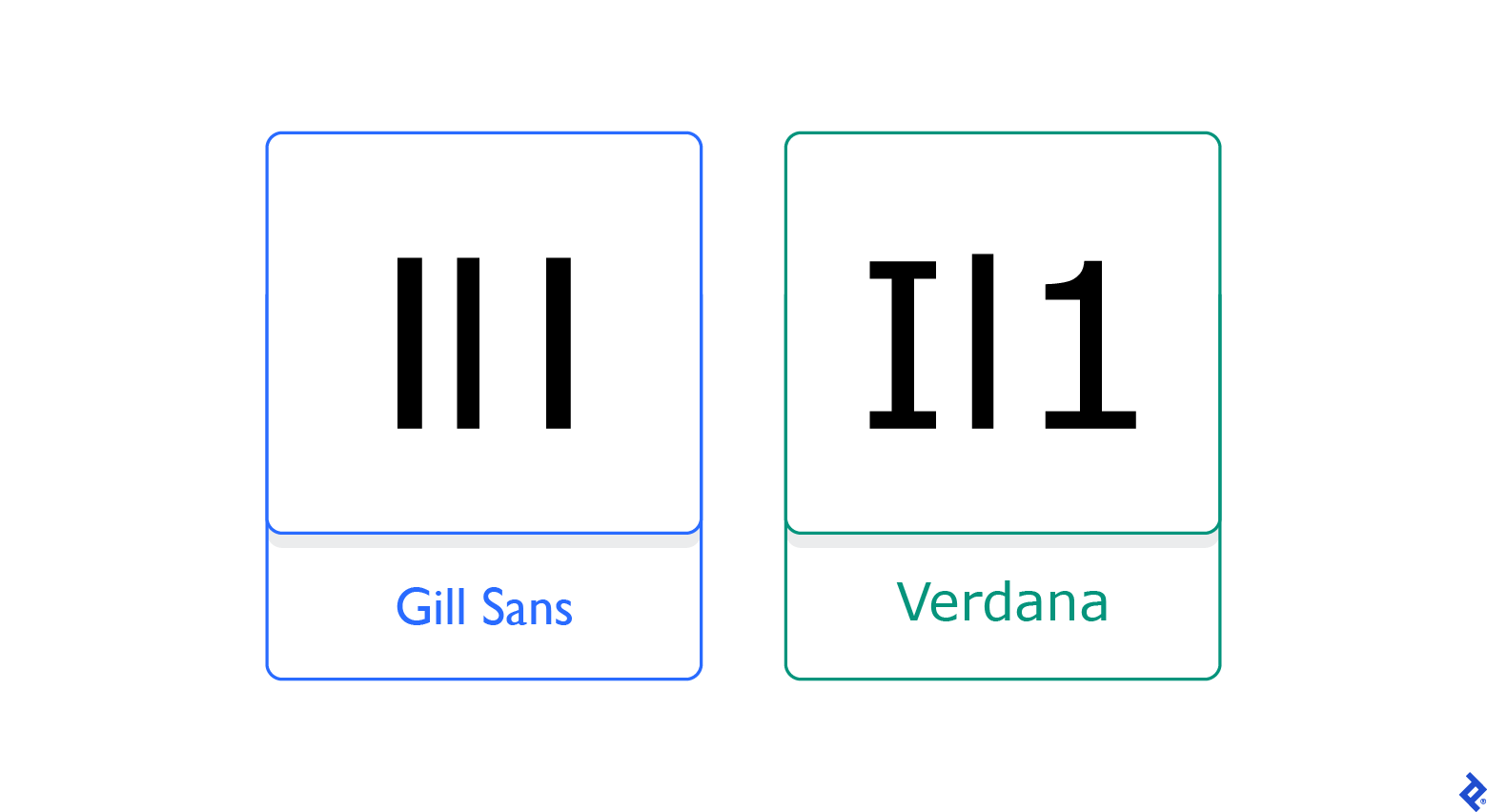
Imposter Letters
To make sure excessive readability, keep away from fonts which have “imposters,” or letters that look an identical facet by facet. A zero may be mistaken for a capital O, and a lowercase L may be confused for a capital I or the #1 on smaller screens. Complicated characters are particularly problematic when displaying content material akin to authentication codes that customers should enter manually. If a number of characters look too comparable, and also you foresee confusion for the reader, think about altering your font.

Contemplate the “Clickability” of Your Textual content
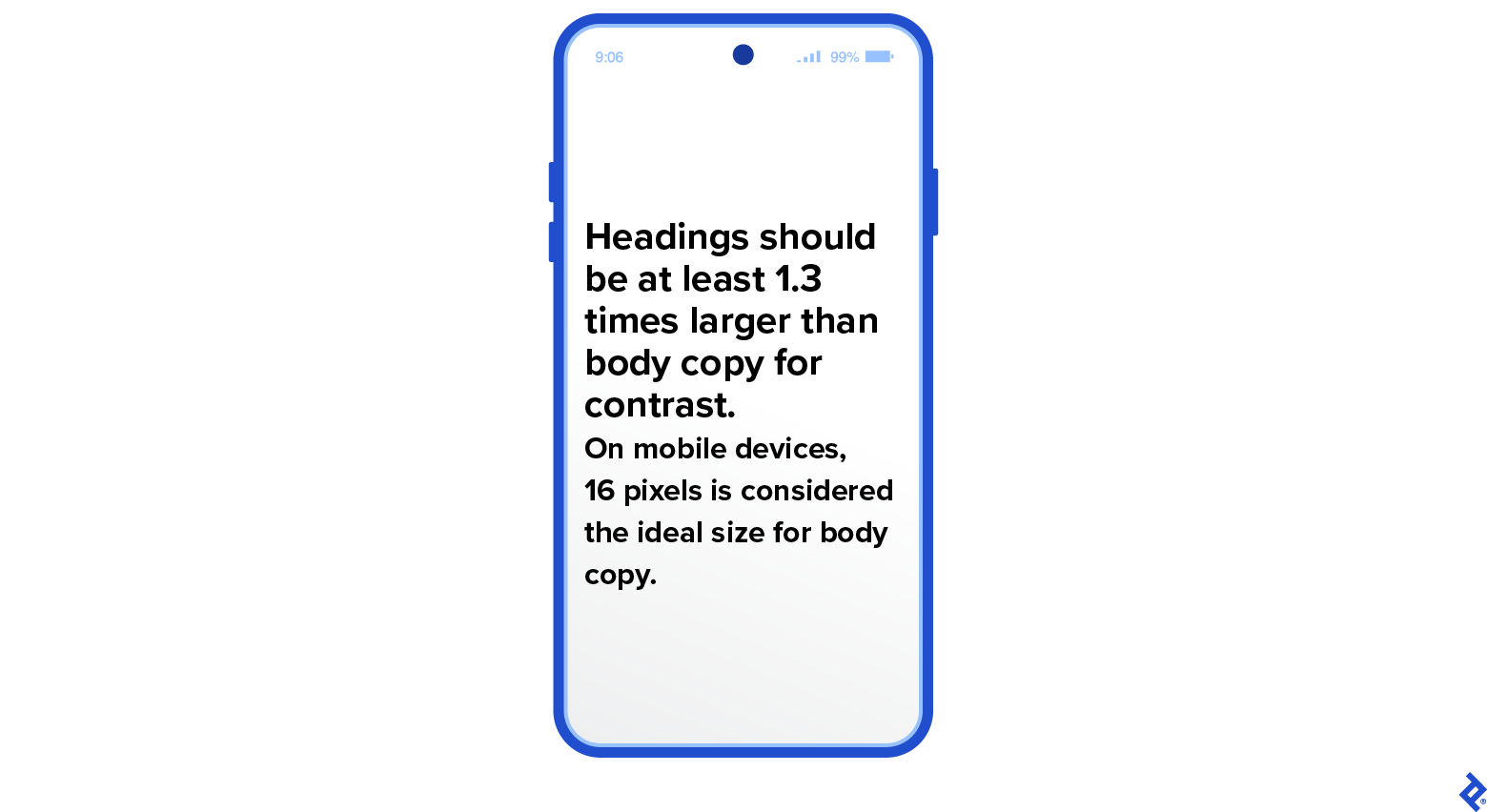
Deciding on the right font dimension for headings, subheadings, and physique copy is important for making a harmonious visible expertise and making certain that data is readable—and clickable—on smaller units. When arranging typography for apps, the problem is to make textual content massive sufficient to accommodate contact interactions so customers can precisely faucet hyperlinks or buttons, however not so massive that it takes up your complete display or requires extreme web page scrolling.
When it comes to app font dimension, an excellent rule of thumb is a minimal sort dimension of 16 pixels for physique copy with headings being round 1.3 occasions bigger than that. (An alternative choice for cell design is to make use of the golden ratio, wherein headings ought to be 1.618 occasions bigger than physique copy.)

Designers may also make use of ready-made cell typography techniques and instruments, with predefined properties and kinds. The web typographic scale device Typescale, for instance, permits you to visualize your textual content inside the hierarchy of the web page and create different-sized scales relying on the display you’re designing for.
Set up a Clear Hierarchy
Appropriate use of font dimension, model, colour, weight, case, and distinction can assist customers shortly establish and perceive what’s most vital on the display. An efficient typographic hierarchy attracts the attention to a very powerful copy and provides that means and context to every content material sort (e.g., headings, subheadings, and physique copy). Toptal product designer Brian Carter recommends utilizing a grid system to make sure parts are aligned, properly proportioned, appropriately spaced, and uncluttered. Some extra concerns that can assist you set up a coherent rating embrace:
Line Spacing for Physique Copy
Correct spacing, together with line top, letter spacing, phrase spacing, margins, and padding, is essential to readability, particularly on smaller screens with much less white area to information the consumer’s eye from one piece of content material to the following, says Chung. Optimum line spacing (or main) varies relying on the kind of copy. For cell physique copy main ought to be about 1.6 occasions the font dimension. This creates extra white area between the strains to keep away from crowding and restrict eye fatigue.
Line Spacing for Headings
To speak hierarchy in your cell design, your headings should stand out in opposition to the accompanying physique copy. A simple manner to do that is to create area across the heading or to take away area between lengthy titles that run over a number of strains. Possibly a heading runs two and even three strains on a cell display; lowering the main between these strains will make it clear to the reader that the heading is separate from different textual content varieties. As a common rule for headings, main ought to be round 1.2 occasions the font dimension; for subheadings, it ought to be 1.4. In my expertise, one different essential guideline about spacing is illustrated within the graphic beneath: If a heading is in all caps, the peak of the area between strains ought to match the width of any letter’s stem—or be as much as 1.2 occasions its width.

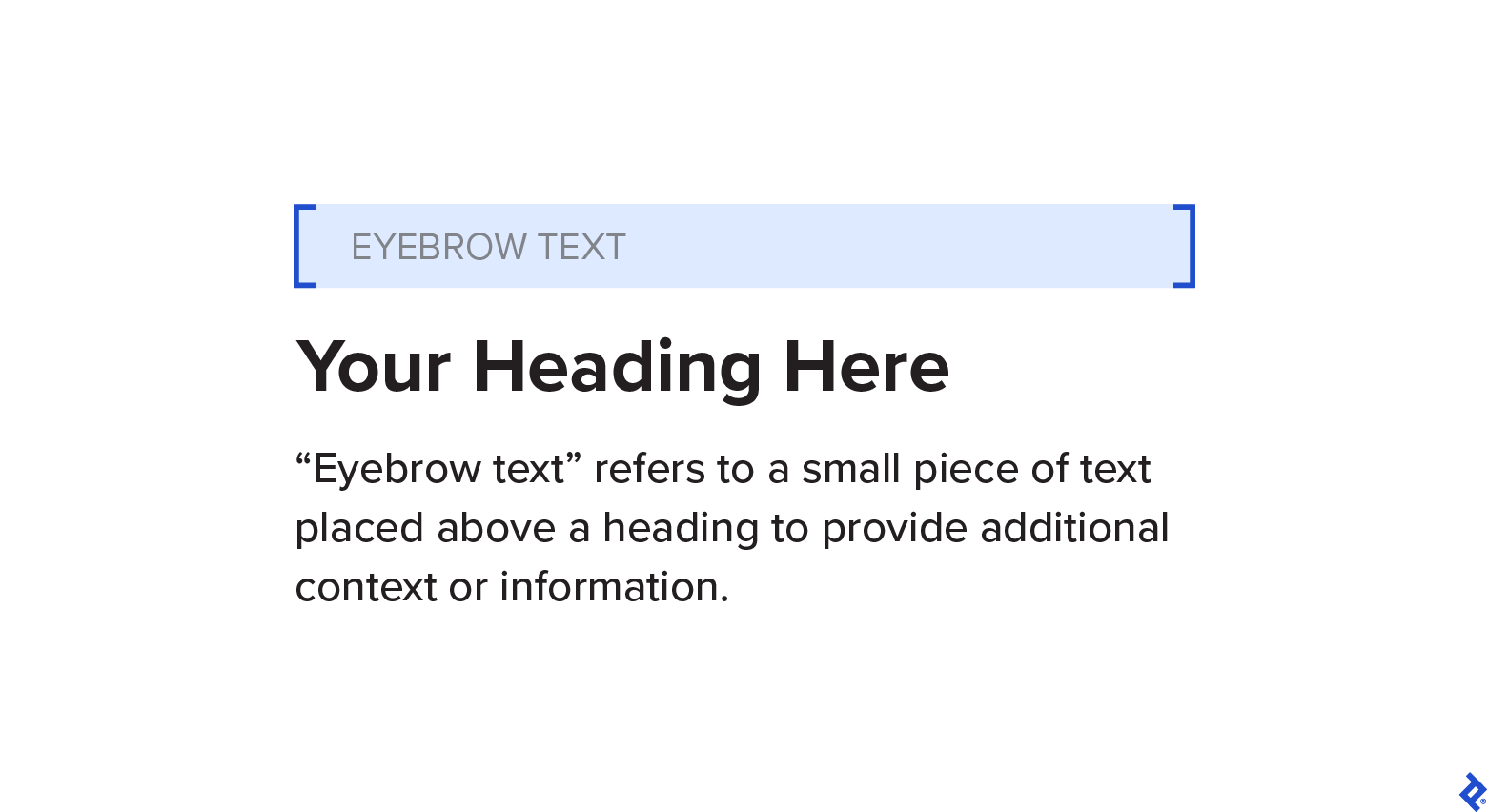
Eyebrow Textual content
To draw further consideration to your heading, think about including eyebrow textual content, which sits simply above the primary phrases of a heading. This textual content presents a quick rationalization of the options or content material and serves as a precious device to information customers successfully by way of the cell interface, facilitating user-friendly navigation and drawing them into the primary content material.

In cell design, the intention behind eyebrow textual content is to offer readers an instantaneous grasp of what to anticipate on the web page. It permits them to scan the content material and eat it extra shortly, in response to Carter, who has used this function in a number of app designs, together with digital Pockets app Meteor.
Make Your Cell Typography Accessible
There are a number of methods to make sure your cell typography is accessible to all, together with customers with low imaginative and prescient, blindness, colour blindness, and dyslexia. Firstly, keep in mind that lengthy strains of textual content may be troublesome to observe for low-vision customers or these with a small visual field. Size isn’t normally an issue in portrait mode, because of the slender viewport, however attempt to restrict line size to 80 characters in panorama mode.
Secondly, think about providing a handbook choice for adjusting font dimension to assist customers keep away from eyestrain. Darkish mode can also be a precious function for low-vision customers, however be sure that there’s enough distinction between the textual content and background colours. Poor distinction could make textual content onerous to learn, particularly within the vivid gentle of a backlit display.
When designing typography for apps with display readers—assistive software program packages that convert textual content and different on-screen parts into synthesized speech or Braille output—there are some things to recollect. Display readers can misread letters which might be very shut collectively or overlap, making serif fonts, italics, and all caps difficult to translate. Very skinny or light-weight fonts are additionally problematic. In a latest webinar, Jacinta Oakley, UX designer and advisor for Imaginative and prescient Australia, recommended utilizing a humanist sans-serif typeface like Calilbri, Verdana, or Tahoma. These fonts have massive x-heights, ample open area, and distinctive letter shapes, making them ideally suited for display readers. One other font with these traits is Proxima Nova, which has made many high 10 lists for greatest fonts for cell and digital UI/UX.

At all times Take a look at Your Typography
By conducting complete checks on cell typography, designers can transcend searching for bugs to making sure that their chosen fonts, sizes, and kinds improve usability and in the end contribute to an app’s success, says Chung. Instruments like Font Tester, Fonts Ninja, and Typetester can measure readability and legibility, whereas usability and UX testing instruments like UserZoom, UserTesting, and Optimizely allow you to do surveys and polls to assemble quantitative and qualitative information.
You can too search suggestions out of your workforce and exterior testers. Whereas the design workforce seems to be for and refines visible flaws, exterior testers simulate varied consumer interactions carried out by way of contact, keyboard, and different inputs to uncover performance errors. When evaluating the usage of typography, testers may additionally search for sort that’s too small or too massive for the display decision. Primarily based on the testers’ suggestions, the design workforce can iterate to make sure their designs align with the specified aims.
Cell Typography Pointers: Keep As much as Date
Typography for cell design continues to evolve with the occasions and consumer preferences. I urge you to observe design leaders, be a part of design communities, and skim up on cell traits as a way to keep updated on the most recent in cell typography. Contemplate collaborating in designer boards or becoming a member of occasions that debate typography; you too can observe hashtags and accounts akin to #typography and @typocircle that curate typography content material on X (previously Twitter).
Creating good typography for cell apps goes past making use of basic pointers—it’s essential to grasp customers so we will create a welcoming area the place they’ll work together and interact with our manufacturers and merchandise.


