In 1888, 26-year-old William Henry Belk opened a retailer that may later develop into America’s largest privately owned division retailer chain: Belk. As we speak, the corporate has 290 areas, primarily throughout the southeastern US, and Belk.com is the seventh most visited e-commerce and buying website within the US. However even a profitable retailer like Belk faces digital challenges. The common world cart abandonment price throughout e-commerce retailers is a whopping 70%, in keeping with 2024 knowledge from the shopper expertise researchers on the Baymard Institute. The institute additionally posits, primarily based on usability testing, that the typical large-scale e-commerce web site may make practically 40 enhancements to its checkout stream—an effort that might end in a 35% conversion price improve.
To get forward of those industrywide challenges, Belk’s administration workforce known as for a six-month e-commerce overhaul, together with redesigning the buying and checkout experiences. As a part of this broader initiative to streamline the acquisition funnel, I used to be requested to rethink the buying bag expertise (i.e., how clients evaluation their alternatives prior to purchasing) and the following checkout stream, throughout which customers present delivery and fee particulars.
The redesigned website is a vivid illustration of how empathizing with customers’ wants—on this case, these of a largely older viewers—can result in an improved e-commerce expertise that reinforces buyer satisfaction, conversion charges, and gross sales.
The E-commerce Checkout Problem
Belk’s govt workforce needed to launch an MVP (minimal viable product) in six months, a possible however aggressive timeline. The workforce had already developed a reasonably deep understanding of the corporate’s person base, so the design course of grew out of present evaluation slightly than new person analysis. Belk knowledgeable designers that the corporate caters to an viewers that’s practically 80% feminine, with its largest buyer base between the ages of 55 and 64 years previous. What’s extra, 65% of Belk’s clients are 45 years or older, 46% arrive on the location by way of direct site visitors, and the typical customer views 5.19 pages and stays on the location for greater than 4 minutes.
To enrich this present analysis, I analyzed the websites of rivals like Nordstrom and turned to the Baymard Institute to evaluation finest apply examples of cart and checkout use instances and design patterns. I additionally drew on my expertise designing and launching desk linen model Prado y Barrio and a earlier challenge designing a loyalty app for Etos, one of many largest drugstore chains within the Netherlands. Each roles uncovered me to a vital e-commerce precept: Eradicating pointless steps from the buyer journey is important.
Analyzing Belk’s web site, I decided that the checkout stream had too many pages and an excessive amount of textual content, the call-to-action (CTA) buttons have been inconsistent and never ideally positioned, and there weren’t sufficient pictures to assist patrons see and perceive what they have been buying. For the audience of middle-aged and older customers—who, as a cohort, typically have issue seeing at shut vary because of farsightedness and circumstances like presbyopia that may develop later in life—these points have been notably problematic. These issues are solely compounded on cell screens.
My key goal within the checkout redesign was to simplify the stream of screens, web page components, and interactions customers encounter as they evaluation gadgets of their baggage and proceed to checkout. The modifications particularly goal older customers, although I consider they’ll make the expertise extra user-friendly and intuitive for everybody. As a deliverable of the design effort, I shared prioritized suggestions for usability modifications throughout Belk’s cell and desktop buying funnels.
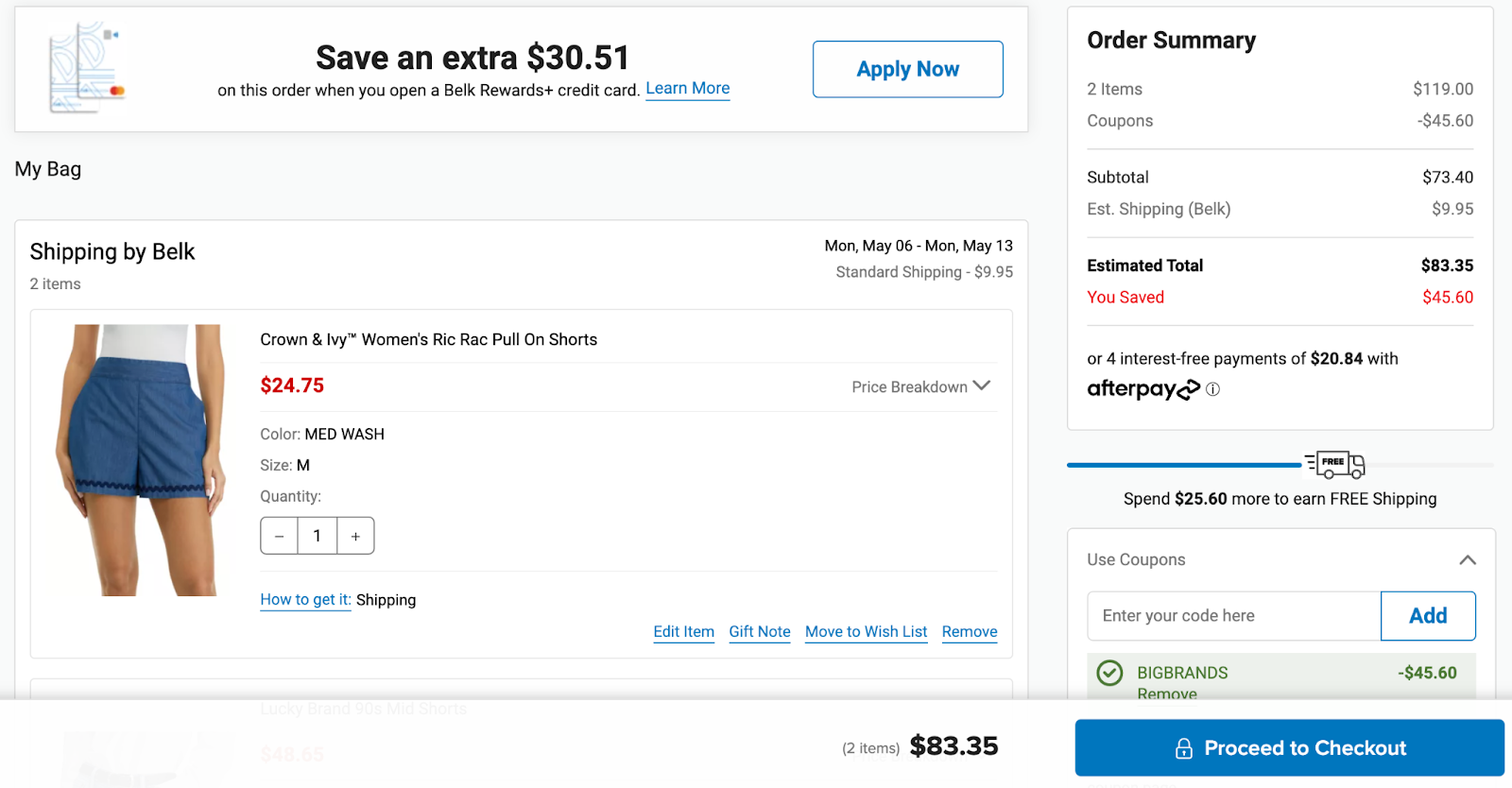
For the buying bag expertise, our major purpose was to simplify the web page and information customers to carry out a key conduct: double-checking that the merchandise of their baggage have been the fitting dimension, fashion, shade, and amount. Anybody who has ever had a pair of laughably ill-sized pants arrive on their doorstep or booked a flight for the flawed date understands why this step is so essential. And returns symbolize a serious loss for retailers: In 2023, clients returned $743 billion value of merchandise.
Pre-overhaul, the Belk website supplied the choice to evaluation bag contents, however the design suffered from three issues:
- Promotional presents cluttered the display, distracting customers from their major objectives.
- Product pictures have been too small for some customers to see.
- A bag modifying button let customers change their order alternatives at each step within the stream—slightly than on the finish of the method after they have been prepared to take a look at.
Rising the thumbnail picture sizes was an intuitive resolution—we purchase with the eyes. However our suggestions to rid the location of litter and limit the modifying menu to the affirmation display got here as a response to the so-called “paradox of alternative,” a time period derived from a physique of analysis that reveals having too many selections can result in paralysis and go away folks much less proud of what they choose.
One seminal research by researchers Sheena S. Iyengar and Mark R. Lepper discovered, for example, that when grocery customers got too many gourmand jam selections to buy from a show desk (i.e., 24 jam selections versus six), they have been much less prone to buy any jam in any respect. It’s a stunning discovering that has been embraced by fast-casual eating places with restricted menu choices similar to Chipotle and—more and more—digital product designers.
Taking the spirit of those classes to coronary heart, we made a number of tactical suggestions to the My Bag web page to scale back abandonment and amplify the CTA by eradicating distractions. These included:
- Collapsing the search bar within the cell show of the My Bag web page to restrict abandonment and add scroll depth.
- Lowering the scale of a Belk bank card marketing campaign banner and permitting customers to shut the window completely in the event that they’re not .
- Auto-collapsing shade, dimension, amount, and delivery particulars right into a single, uncluttered container with +/- alternatives for amount modifications.
- Presenting categorical checkout fee choices later within the buy stream, after the person has progressed to checkout.
- Including the choice to edit the bag’s contents with a modal (lightbox) that requires person engagement and eliminates the necessity to return to the product listing web page.
- Utilizing a sticky CTA button on the backside of the cell display to nudge customers by means of the buying funnel.

Reimagining the Checkout Move
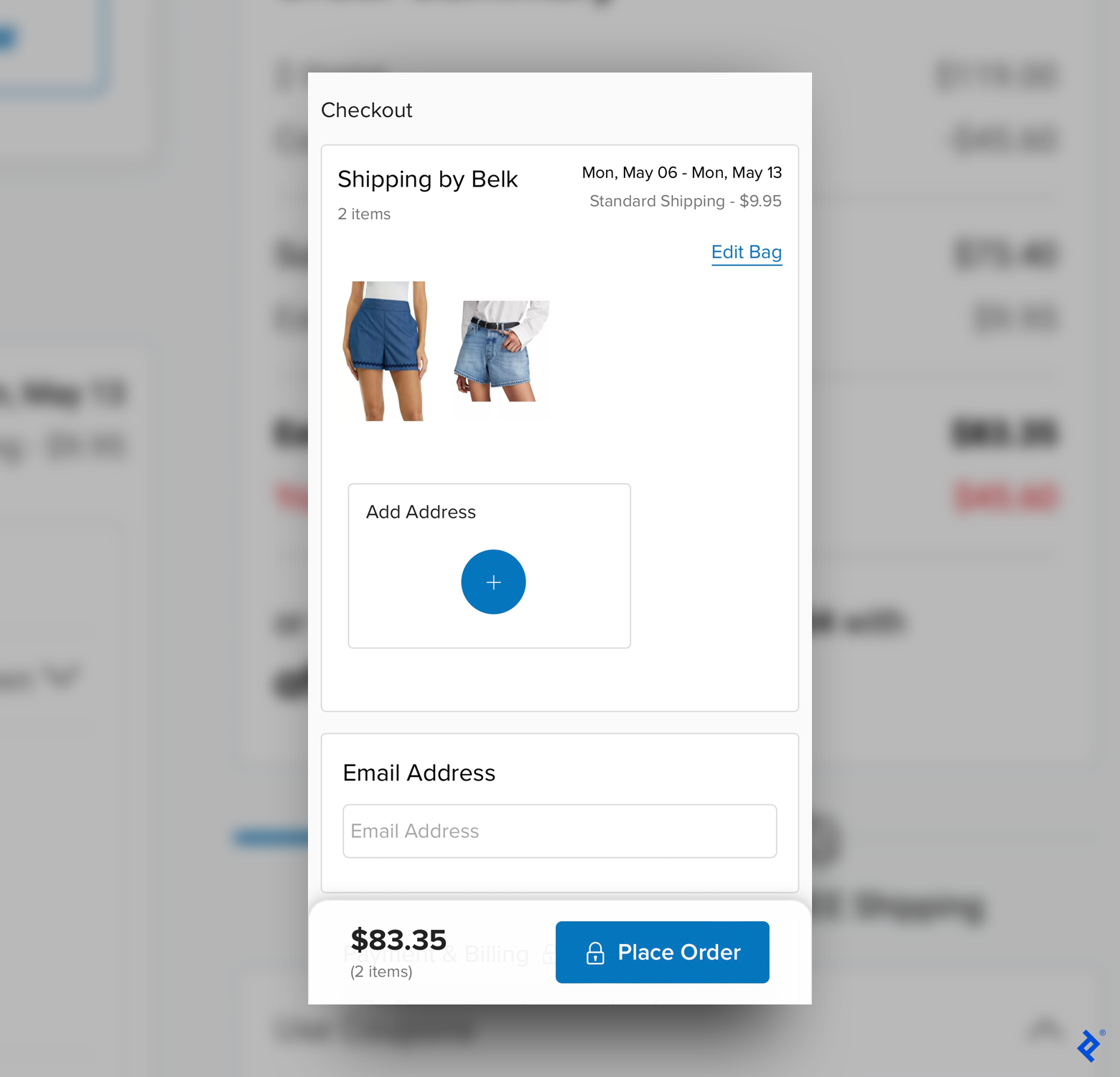
For the checkout expertise, our major goal was to condense info unfold throughout three distinctive pages—delivery particulars, fee info, and order evaluation—to a single, scrollable web page.
The 80-20 rule, additionally known as the Pareto principle, helped drive our choices about what content material choices to prioritize within the design. Briefly, the rule posits that 80% of enterprise outcomes are the results of the identical 20% of causes. Utilized to Belk’s cell and desktop checkout pages, these “causes” boil right down to accessibility and the way simple it was to view and modify order particulars, contact info, fee particulars, delivery areas, and arrival velocity. That is the place we directed our vitality.
Taking cues from Belk’s high-converting cell app, we created separate checkout flows for friends and logged-in customers. This allowed us to raised tailor the checkout expertise. Visitor customers, for example, are unlikely to have Belk Rewards {Dollars} certificates, so we decreased the scale of these fields within the visitor checkout.
For logged-in customers, our focus was to maintain all related order particulars above the fold. On Belk’s earlier website, these particulars have been displayed in a number of sections and required customers to jump-link previous key info to put an order. Our revised design consists of the thumbnail picture, estimated supply date, and order worth on a single web page. This makes it simpler for customers to see all of sudden what they’re shopping for, how a lot their order will value, and after they can anticipate it to reach on their doorstep.
After clients have hung out looking for a brand new swimsuit or pair of sandals, they don’t need to spend extra time scrolling round for the Purchase button. A sticky Place Order CTA pinned to the underside of the checkout web page that stays in place irrespective of how far down the display the person scrolls encourages them to finish their purchases. With their contact info, deal with, and fee info saved, there isn’t any purpose to ask for this information: Logged-in customers can full checkout in two clicks.
In a snapshot, our key suggestions included:
- Lowering a three-page, multistep checkout course of to a easy one-step checkout.
- Including a sticky CTA to the underside of the cell and desktop screens to maintain the person’s purpose in thoughts and encourage funnel development.
- Consolidating kind fields (e.g., electronic mail, telephone quantity, ZIP code, metropolis) to enhance scroll depth.
- Incorporating titles with giant, legible textual content fonts inside enter fields to enhance accessibility.
- Displaying an above-the-fold order abstract with thumbnail pictures, order worth, and success particulars.
- Defaulting to bank card for visitor fee, and offering different choices for PayPal and Afterpay.

Coding Design Options
Lots of the choices the brand new checkout stream presents clients—together with in-store pickup, same-day supply (in some areas), and dropshipping—required the event workforce to reconfigure algorithms and write discrete code strings to answer edge instances and geographic dependencies. One of many core challenges of the redesign was to accommodate a number of fee and success choices into the supply code.
As an example, whereas customary shipments can attain wherever within the US inside 15 days, same-day supply is just obtainable for patrons in choose ZIP codes. Belk’s e-commerce workforce has executed job budgeting time to accommodate such nuances, that are essential to the shopper expertise however require pretty subtle software program engineering to execute.
On the workflow degree, reaching such a excessive degree of person customization has meant near-constant communication between the design and growth groups. A Figma web page of added situations was my largest file for the challenge, and I in contrast notes with the engineering workforce practically day by day to optimize the UX of present card purchases, different fee choices, and different situations.
One other problem was that, whereas Belk’s e-commerce website features as a market for third-party retailers, free and discounted delivery incentives aren’t at all times obtainable for these retailers’ merchandise, which additionally fall below completely different return insurance policies. Distinguishing them as “market merchandise” with an accompanying label was necessary to deliver readability to the acquisition course of and, hopefully, keep away from misunderstandings that may frustrate customers and injury their belief.
Whereas we did our greatest to accommodate edge instances, in some situations, protecting issues easy and cost-efficient required arduous selections. Initially, we had needed to present customers a technique to break up a cargo—say, routing one in all two pairs of slacks to a house deal with and the second pair to a piece deal with. However conversations with the event workforce and additional market evaluation revealed that the comfort the characteristic would deliver to a tiny subset of customers didn’t warrant the appreciable time and staffing expense it could require to code.
If there’s a lesson right here, it’s this: Comfort would be the linchpin of e-commerce, however the way you ship it must be primarily based on person conduct and by no means pursued so zealously it cannibalizes different elements of your enterprise.
Collaboration Breeds Confidence and Belief
E-commerce checkout is a realm of digital design that calls on open collaboration from stakeholders throughout a corporation. On this case, dialogue between the design and growth groups delivered to gentle options neither group would have arrived at by itself, similar to methods to geographically phase choices for same-day delivery. Prolonged conversations with the advertising workforce led to equally necessary revelations. Promotional banners, for example, could be an efficient gross sales instrument, but when inappropriately positioned or too grasping for display actual property, they will irritate clients and kill gross sales. Right here, the answer was a compromise: We stored the banners, however shrunk them so that they didn’t push the CTA under the fold.
Placing the fitting stability in these ambiguous conditions requires a holistic method and open communication throughout groups. Typically it’s good to push arduous to advance your concepts; different occasions, it’s finest to pay attention.
The media and measurement agency Ovative Group performed a three-month audit of Belk’s redesign in early 2024 and made solely minor options for enchancment, so we launched the authorised modifications to the desktop and cell buying bag and checkout pages—and Belk clients are responding effectively to the streamlined experiences. For me as a UI/UX designer, this challenge underscored the enterprise worth of designing an intuitive, user-friendly e-commerce checkout expertise. Investing in considerate digital design—or redesign—can assist manufacturers keep away from the widespread downside of cart abandonment and allow extra clients to finish their purchases.