
Posted by Anna Bernbaum, Product Supervisor and Kseniia Shumelchyk, Android Developer Relations Engineer
We’re excited to announce that model 1.2 of Compose for Put on OS and Put on Tiles libraries have reached the steady milestone. This makes it simpler than ever to make use of these fashionable APIs to construct stunning and fascinating apps for Put on OS.
We proceed to evolve Android Jetpack libraries for Put on OS with new options and enhancements to streamline growth, together with assist for the most recent Put on OS 4 launch.
Many builders are already leveraging the highly effective instruments and intuitive APIs to create distinctive experiences for Put on OS. Companions like Peloton and Deezer had been in a position to shortly construct a watch expertise and are seeing the influence on their feature-adoption and person engagement.
“The Put on OS app was our first utilization of Compose in manufacturing, we actually loved how far more productive it made us.”
– Stefan Haacker, a senior Android engineer at Peloton.
Compose for Put on OS and Put on Tiles complement each other. Use Put on Tiles to outline the expertise in your app’s tiles, and use Compose for Put on OS to construct UIs throughout the extra detailed screens in your app. Each units of APIs provide materials elements and layouts that guarantee your app expertise on Put on OS is coherent and follows our greatest practices.
Now, let’s look into key options of model 1.2 of Jetpack libraries for Put on OS.
Compose for Put on OS 1.2 launch
Compose for Put on OS model 1.2 accommodates new elements and brings enhancements to tooling, in addition to the usability and accessibility of current elements:
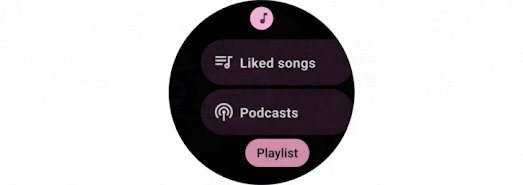
Expandable Gadgets
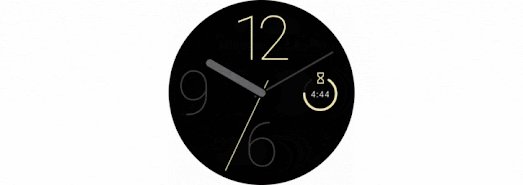
The brand new expandableItem, expandableItems and expandableButton elements present a easy strategy to fold and unfold content material on demand. Use these elements to cover detailed data on lengthy pages or expanded sections by default. This design sample permits customers to give attention to important content material and select when to view the extra detailed data.
This sample allows apps to incorporate high-density content material whereas preserving the important thing ideas of wearables – compactness and glanceability.
.gif)
The part can be utilized for increasing lists inside ScalingLazyColumn, so expandableButton collapses after the content material in expandableItems is revealed in a single clean possibility. One other use case is increasing the content material of a single merchandise, corresponding to Textual content, that might in any other case comprise too many strains to point out all of sudden when the display first hundreds (Learn extra).
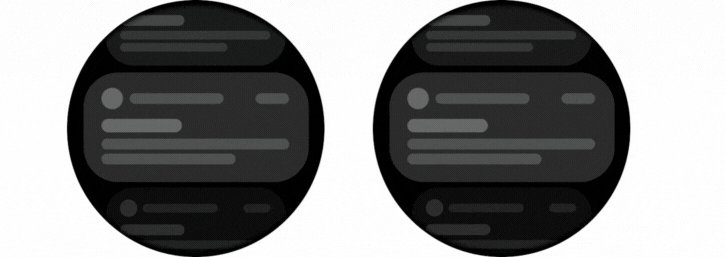
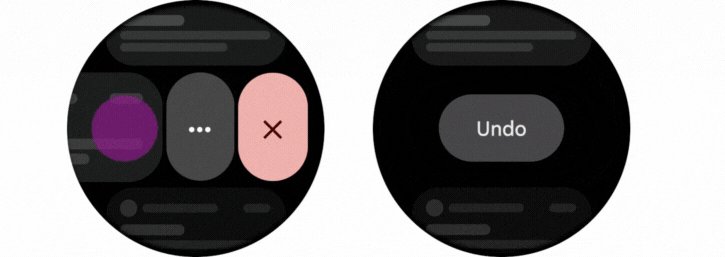
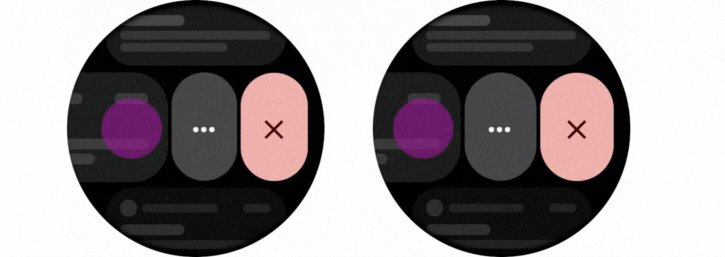
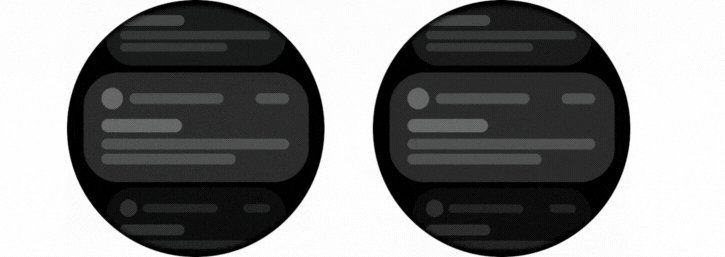
Swipe to Reveal
A brand new experimental API has been added to assist the SwipeToReveal sample, as a manner so as to add as much as 2 secondary actions when the composable is swiped to the left. It additionally offers assist for customers to undo the secondary actions that they take. This part is meant to be used circumstances the place the prevailing ‘lengthy press’ sample will not be best.

Notice that this function is distinct from swipe-to-dismiss, which is used to navigate again to the earlier display.
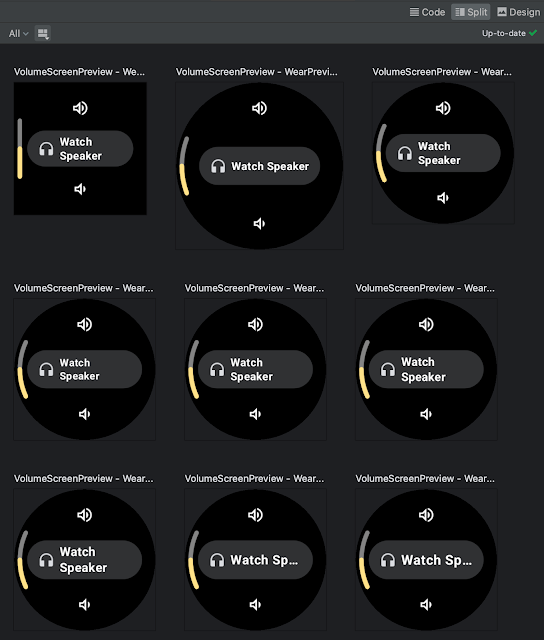
Compose Previews for Put on OS
In model 1.2 we’ve added machine configurations to the set of Compose Preview annotations that you simply use when evaluating how a design appears to be like and behaves on quite a lot of units.
We added quite a few customized Put on Preview annotations for various watch sizes and shapes: WearPreviewSmallRound, WearPreviewLargeRound, WearPreviewSquare. We’ve additionally added the WearPreviewDevices, WearPreviewFontScales annotations to verify your app towards a number of machine configurations and kinds without delay. Use these new annotations to immediately confirm how your app’s structure behaves on quite a lot of Put on OS units.

Put on Compose tooling is offered inside a separate dependency androidx.put on.compose.ui.tooling.preview that you simply’ll want to incorporate along with normal Compose dependencies.
UX and accessibility enhancements
The 1.2 launch additionally launched quite a few enhancements for person expertise and accessibility:
- Scale back-motion setting is now supported. When setting switched on it’s going to disable scaling and fading animations in ScalingLazyColumn, and switch off the shimmering impact and wipe-off movement on placeholders.
- HierarchicalFocusCoordinator – new experimental composable that permits marking sub-trees of the composition as focus enabled or focus disabled. Use this to regulate which component receives rotary scroll occasions, corresponding to a number of ScalingLazyColumns in a HorizontalPage
- PickerGroup – a brand new composable designed to mix a number of pickers collectively. It handles focus between the pickers utilizing the HierarchicalFocusCoordinator API and allows auto-centering of Picker gadgets. It’s already built-in in prebuilt Date and Time pickers from Horologist: take a look at some examples.
- Picker has a brand new userScrollEnabled parameter, which determines if picker ought to be scrollable and disables scrolling when not targeted.
- The shimmer and wipe-off animations for placeholder now apply the wipe-off impact instantly when the content material is prepared.
- Stepper has an extra parameter, enableRangeSemantics, that permits customization of semantics, corresponding to disabling default vary semantics when required.
Different modifications
ScalingLazyColumn and related courses have migrated from the fabric bundle to the inspiration.lazy bundle, as a preparation for a brand new Material3 library. You should utilize this migration script to replace your code seamlessly.
The Horologist library enhances the implementation of snap habits to a ScalingLazyColumn, TimePicker and DatePicker when the person interacts with a rotary crown. The rotaryWithFling modifier was deprecated in favor of rotaryWithScroll which incorporates fling habits by default. Try rotaryWithScroll and rotaryWithSnap reference documentation for particulars.

Tiles 1.2 launch
Tiles are designed to offer customers quick, predictable entry to the knowledge and actions they depend on most. Model 1.2 of the Jetpack Tiles Library introduces assist for platform knowledge bindings and animations so you possibly can present much more responsive experiences to your customers.

Platform knowledge bindings
Model 1.2 introduces assist dynamic expressions that hyperlink parts of your tile to platform knowledge sources. In case your tile makes use of platform knowledge sources corresponding to coronary heart charge, or, step depend, or time, your tile will be up to date as much as as soon as per second.

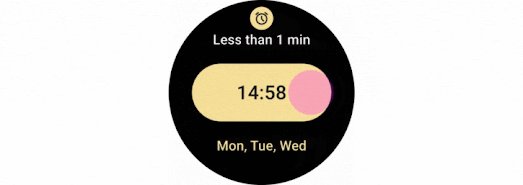
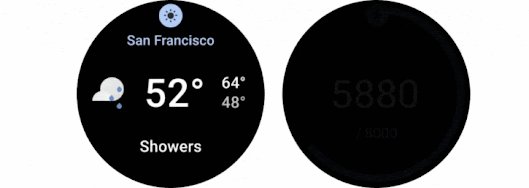
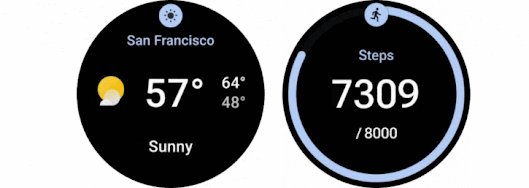
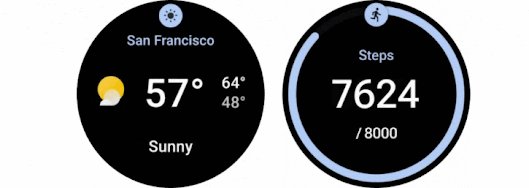
Animations
The brand new model of tiles additionally provides assist for animations. You should utilize tween animations to create clean transitions when a part of your structure modifications, and use transition animations to animate new or disappearing parts from the tile.

Partial tile updates
We’ve got additionally now enabled partial tile updates, which means that we are going to solely replace the a part of your tile that has been up to date, not your complete structure. This lets you replace a part of your tile, whereas an animation is taking part in in one other half, with out disrupting that animation.
Be taught extra
Get began with hands-on expertise making an attempt our codelab to create your first Tile and Compose for Put on OS codelab.
We’ve already up to date our samples and Horologist libraries to work with the most recent model of Jetpack libraries for Put on OS. Additionally be certain to take a look at the documentation for Tiles and Compose for Put on OS to be taught extra about finest practices when constructing apps for wearables.
Present suggestions
We proceed to evolve our APIs with the options you’ve been asking for. Please do proceed offering us suggestions on the concern tracker , and be a part of the Kotlin Slack #compose-wear channel to attach with the Google staff and developer group.
Begin constructing for Put on OS now
Uncover much more by looking at our developer web site and studying the newest Put on OS bulletins from Google I/O!


