To get probably the most out of any software, a graphical consumer interface improves your effectivity
and information streaming with out exception. A UI ought to enable you by way of the steps of an often-complex circulation because the seen layer between your drawback and resolution. Even probably the most hardcore again finish fanatics will admit that its significance is simple for an entire product. It must be nicely organized and simple to know, but be capable to present the proper instruments in the proper place. It provides a possibility to simplify your customers’ workflow, present steering, and make clear what is feasible. For Cloudera’s SQL Stream Builder (SSB), we didn’t miss this opportunity.
“SSB was constructed to provide analysts the ability of Flink in a no-code interface,” wrote a colleague as an ideal abstract. However it may be learn in a different way relying on the place the emphasis is positioned. “Energy of Flink” sounds thrilling sufficient by itself, so within the subsequent couple of minutes let’s dive into the “no-code interface” half and see the place we started one 12 months in the past, what we now have completed, and what challenges we encountered alongside the best way.
A well-built UI from a previous period

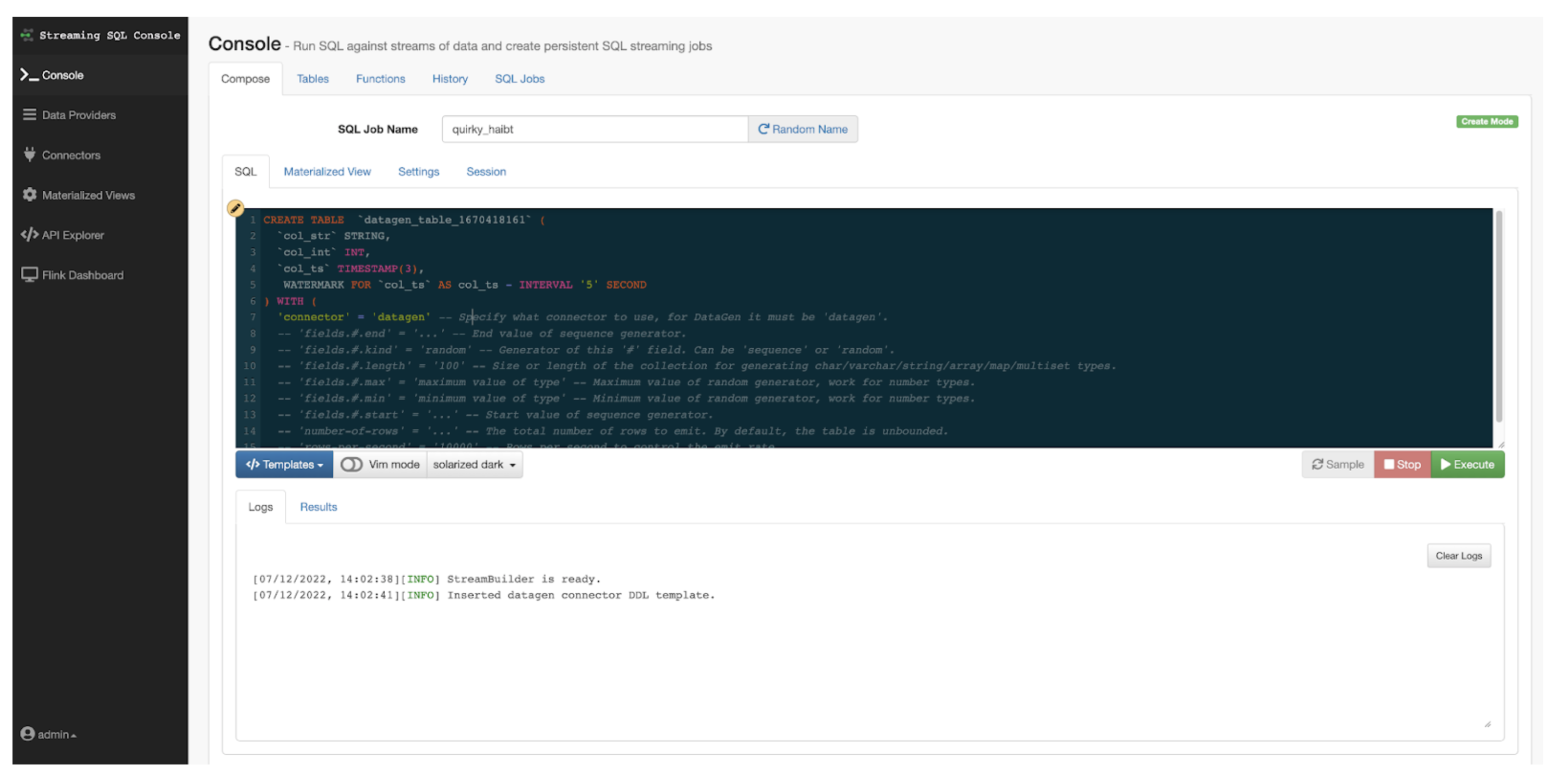
You don’t should be a SSB knowledgeable for this put up. In a nutshell, our UI provides a feature-rich console with an SQL editor, show log messages, and execution leads to actual time, in addition to offering an intuitive strategy to handle the next assets:
Though you can accomplish this with our authentic UI, it was missing some necessary options that customers would possibly count on within the period of contemporary single-page functions. Issues like sustaining consumer state for non-rendered components, customizing layouts, and performant view transitions have all been attributes of a cutting-edge net software for a while now.
However when rebuilding an present repository from scratch with a unique tech stack, you must also concentrate on developer expertise and long-term maintainability. It’s apparent that making adjustments to a big JavaScript file takes extra effort in comparison with a component-based strategy the place we solely cope with smaller blocks. That is how we went from working with a mix of vanilla JavaScript, Vue.js, and a few helper libraries to unleashing the ability of Angular and TypeScript.
The Angular approach
Was this the right alternative? If we take away all biases, nobody is aware of for positive, nevertheless it’s greater than sufficient to succeed in our objectives. To say a number of advantages that we bought out of the field:
- Effectively-structured repository
- Readable and testable code
- Quick growth course of
- Wonderful element library.
In brief, Angular is a full-fledged framework that gives options for server communication, routing inside your software, and rather more. TypeScript is the first language for Angular software growth, and in addition comes with many advantages when it comes to language options, reference validation, challenge scalability, and code maintainability.
So we now have our framework and language, however there are different issues that should be considered to organize ourselves for the wilderness, to have the ability to ship options rapidly and with confidence.
Inside element library
Angular CLI provides many options together with a built-in code generator to generate elements and different constructing blocks based mostly on a schematic, however the finish result’s only a blueprint. On the time of writing, Angular doesn’t help producing magically completed elements that simply match nicely into your software.
Since we now have to code them, we need to reuse as a lot of them as attainable. Despite the fact that SSB UI has numerous customized ones, the concept is to create generic, reusable elements, companies, and elegance definitions, and put them in a separate library for the good thing about different functions.
This library is created by gifted Clouderans and based mostly on the favored Angular Materials element library and CDK. It proved itself a useful companion on our journey.
State administration
When an online web page is loaded, the browser creates a Doc Object Mannequin (DOM) of the doc that represents it as nodes and objects.
To maintain our software performant we need to keep away from an extreme DOM measurement and eliminate unused components, however on the identical time we need to protect the state of particular views. If the consumer has interacted with it, or if it’s already populated with gadgets rendered from a again finish response we don’t need to lose them.
Our earlier UI had a number of pages that you can go to utilizing the sidebar, however consumer states weren’t saved, so switching pages meant shedding states.
The Redux impressed NgRx library is an apparent alternative for Angular. Together with organizing the appliance state and making API interactions constant, with NgRx we are able to additionally simplify the communication between a number of elements by managing a standard state that may be accessed from wherever. This allows us to implement the next options in a few traces:
- Navigate away from the energetic job with out shedding its state.
- Ship log entries to the log viewer from any element through the injected NgRx retailer.
- Load assets as soon as and preserve the leads to state.
The final level was not that simple. Whereas NgRx state is beneficial for storing adjustments made by the consumer it doesn’t help the simple administration of huge information units. This isn’t a brand new drawback and there are nice options to it already. One among them might be present in our inside library. It’s a utility based mostly on ngrx/information (however easier to make use of) that masses a given assortment and makes it obtainable within the retailer. This made us prepared to simply handle giant information tables.
API technology
To load assets and handle our Flink jobs, the SSB entrance finish calls again finish endpoints. No shock up to now. However each time our again finish API adjustments, the entrance finish must comply with. Introducing API technology based mostly on our again finish’s Swagger JSON information made it attainable to catch errors at construct time. Angular’s http shopper doesn’t should be imported wherever because it’s solely used within the generated companies. We additionally don’t have to fret about DTO sort security as interfaces are additionally auto generated based mostly on the again finish code. Fairly cool in comparison with what we had earlier than.
SQL editor
One other enchancment was the alternative of one of many central elements of our UI. Switching from CodeMirror to Monaco Editor (the code editor that powers VS Code) got here with many options out of the field. It’s price checking its playground you probably have an identical use case.
New potentialities deliver new challenges
Whereas the transition to our shiny new framework and libraries was happening, SSB’s again finish function set saved evolving and its new capabilities required fast responses from the UI staff.
After masking the architectural aspect of our new entrance finish, let’s see the way it supported the brand new UX that we had been aiming for.
In case you made it thus far, you deserve a picture of the brand new, redesigned UI of SQL Stream Builder:

Restructured structure
As a part of the just lately launched SDLC idea, our assets are actually organized as initiatives that may be synchronized with a distant repository.
This required a whole rework of what we had earlier than. We now not have separate routes for assets. As soon as you choose a challenge you’ll step into an built-in, IDE-like structure that has two resizable sections.
On the left aspect yow will discover an explorer tree together with different challenge associated views. From the explorer you may simply entry assets inside a challenge’s scope. On the proper there’s a workspace part with tabs for every opened useful resource.
This construction lets you arrange customized layouts. You’ll be able to both see the whole lot directly or solely concentrate on what issues.
Including a brand new context to the present NgRx state enabled us to take care of all project-related data together with structure state and tab administration.

SSB’s challenge explorer is a tree element that comprises assets of the energetic challenge in addition to exterior ones. Assets might be opened and managed straight from the tree.
Workspace

A tab group is the final word element for simple context switching. Tabs in SSB are loaded through URL, so reloading the web page will load the identical tabs.
Conclusion
We now have coated the selections which have been made to construct a brand new UI that our product deserves. First we mentioned the technical concerns, then among the UX associated enhancements. Our API gives numerous options already and the UI doesn’t accept much less both. This makes Cloudera’s SQL Stream Builder probably the greatest choices on the market in terms of information streaming with Flink.
Anyone can check out SSB utilizing the Stream Processing Neighborhood Version (CSP-CE). The Neighborhood Version makes growing stream processors simple, as it may be achieved proper out of your desktop or another growth node. Analysts, information scientists, and builders can now consider new options, develop SQL-based stream processors domestically utilizing SQL Stream Builder powered by Flink, and develop Kafka Customers/Producers and Kafka Join Connectors, all domestically earlier than shifting to manufacturing in CDP.