Every little thing you see on-line, from the format and consumer expertise of the weblog you might be presently studying to the superior search capabilities of a web-based retailer you got your sneakers yesterday, was crafted by expert software program builders. However who’re these folks standing behind the fashionable net? Who precisely is accountable for creating the net web page you’re presently viewing: a front-end developer or an internet developer? We will agree that many misconceptions encompass these two important growth roles. However in actuality, it’s not that sophisticated.
Though carefully associated, they nonetheless have distinct obligations and ability units concerned. The truth is, these growth roles even form completely different features of the Web we’re aware of in the present day. Understanding these two roles is vital, regardless of whether or not you’re trying to rent the precise expertise, collaborate successfully on a challenge, or just achieve a greater grasp of how the Web works. So, for this objective, we have now written our in the present day’s front-end growth vs. net growth comparability. On this article, we’ll attempt to lastly discover the reply to the query of what’s the distinction between a front-end developer and an internet developer. So, with none additional ado, let’s go!
What’s net growth?
So, let’s start by explaining the fundamentals of each ideas, one after the other.

Definition and scope
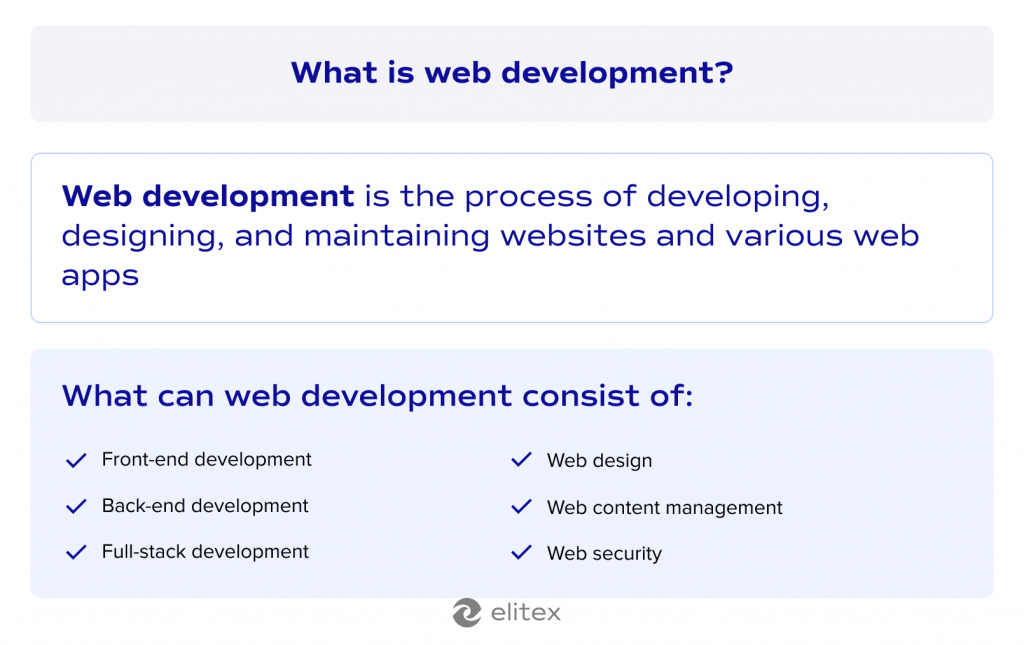
The idea of net growth sometimes refers back to the technique of designing, creating, and sustaining net pages or net apps. This course of consists of a number of parts, similar to designing the location, creating its construction, offering the content material managing logic, making certain its performance throughout completely different OSs and gadgets, in addition to finally deploying, integrating, testing, and sustaining it. Internet builders can work with each back and front ends, however let’s focus on this level in additional element.
A bit extra concerning the varieties of net growth
The truth is, net growth will be divided into three sub-categories somewhat than two:
Entrance-end growth, which focuses on the interactive and visible features of a web site, in addition to implementing particular parts of consumer expertise;
Again-end growth, which handles all the pieces customers don’t see, e.g., the server-side logic and database interactions;
Full-stack growth, which mixes the duties of each front-end and back-end growth.
From the net growth perspective, the entrance finish is only a particular a part of the event course of that’s accountable for the web site’s visible facet and consumer expertise.
Key roles and obligations
In the case of real-life examples, for many initiatives, you’ll see extra exact choice descriptions than only a net developer. As net growth entails a large scope of duties, you might be more likely to see front-end or back-end growth as a job description somewhat than net growth. In case the choice entails a place the place the developer might be accountable for all nuances of growth (in actual fact, we’re speaking concerning the choices for the whole cycle of net growth), the job description will nonetheless be referred to as full-stack growth somewhat than net growth.
What’s front-end growth?
Though we’ve touched on clarified sure features of front-end growth, let’s take a more in-depth take a look at it.

Definition and scope
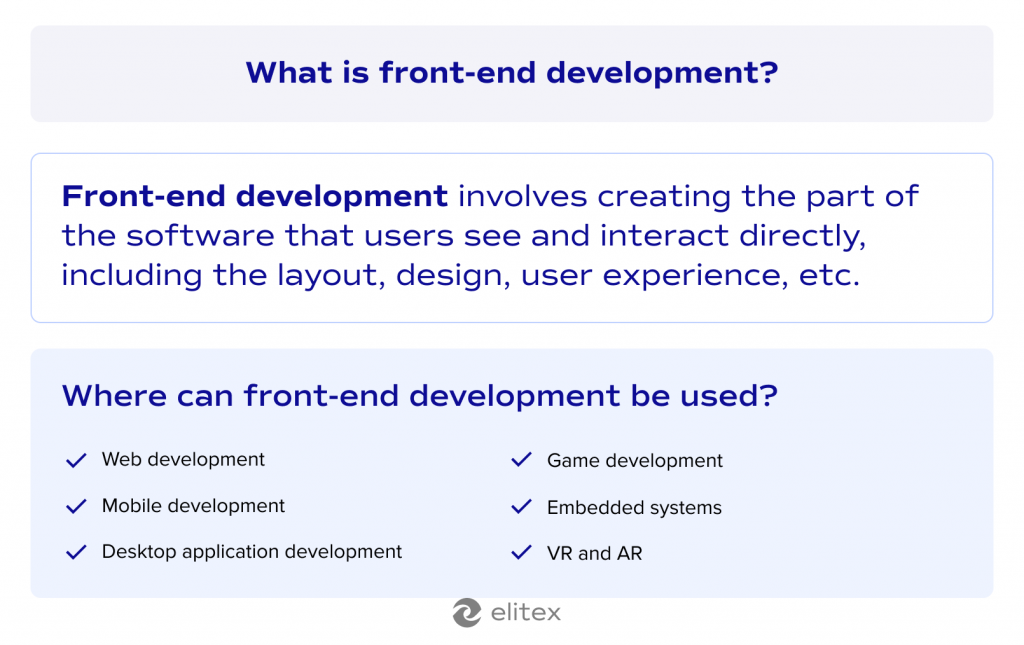
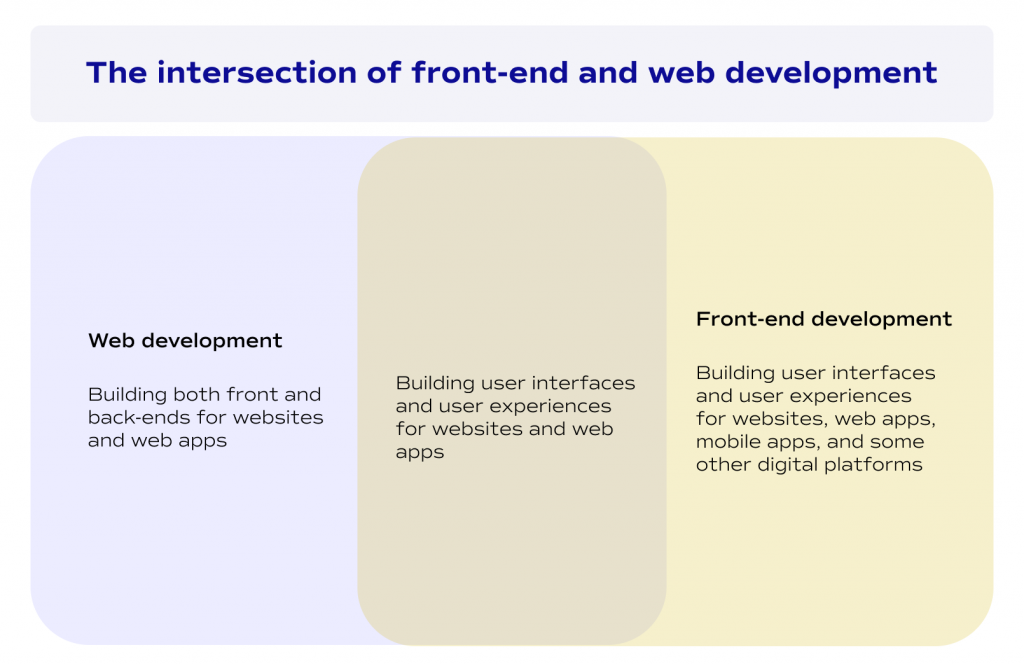
As we stated beforehand, the entrance finish of net growth focuses on the user-facing components of internet sites. Nevertheless, talking typically, front-end growth is accountable not just for the net; it’s method broader in its personal sense. Past fundamental net growth, the idea of front-end growth can be used to explain creating user-facing components for cell apps, generally even desktop apps, in addition to different digital platforms. Now, let’s take a look at what the front-end growth vs. net growth intersection seems to be like:

Key roles and obligations
Entrance-end builders create the components of the software program that customers see and use. These components are generally known as the consumer interface or UI. The important thing obligations of any front-end designer embody translating design mockups into code to be able to convey these UIs to life. And, on the similar time, the obligations of front-end builders embody making certain responsiveness throughout gadgets and optimizing efficiency.
Applied sciences used
Entrance-end growth companies totally depend on three programming languages: HTML, CSS, and JavaScript. Additionally, trendy front-end frameworks save front-end builders tons of time, eliminating the necessity to reinvent the wheel each time the web site is constructed.
Key variations between net growth and front-end growth
Here’s a quick comparability of front-end growth vs. net growth in sure features that spotlight the distinction between these two ideas.
| Side | Internet growth | Entrance-end growth |
| Definition | The method of creating, designing, and sustaining web sites and net apps | The method of creating components of the software program customers see and work together with |
| Scope | Consists of each front-end and back-end growth, in addition to design, safety, and content material administration | Scope focuses solely on the client-side or user-facing a part of interfaces; nevertheless, it’s used not solely in net growth |
| Focus | All the cycle of growth of internet sites and net apps | Concentrates on creating consumer interfaces and making certain they’re aesthetically good and intuitive, whatever the app sort |
| Applied sciences | A variety of programming languages, together with HTML, CSS, JS for front-end, and Python/ Ruby/ PHP/ Java for back-end growth. Additionally contains some ready-to-use tech stacks for full-stack growth | HTML, CSS, JavaScript (in addition to JavaScript frameworks) |
| Design involvement | Includes the general design however isn’t restricted to it; focuses additionally on functionalities and back-end operations | Extremely concerned in design, particularly UI/UX design. Extra deal with aesthetics, format, and consumer expertise. |
| Responsiveness | Ensures the location works nicely throughout all gadgets, not simply the way it seems to be but in addition the way it capabilities | Primarily involved with how the web site adapts visually to completely different display screen sizes and gadgets |
| Expertise required | Broader ability set, together with each front-end and back-end applied sciences | Specialised abilities in front-end applied sciences |
| Testing | Full-stack testing, together with unit testing, integration checks, and end-to-end checks | Unit testing of parts (together with design parts), UI testing, browser compatibility testing |
Similarities between net builders and front-end builders
In distinction, right here’s what unites these two ideas:

Involvement in net initiatives
Each front-end and net growth are vital for constructing and sustaining web sites. When constructing an internet challenge, you sometimes want to think about each.
Shared tech stack
Each front-end and net growth partially share a tech stack. Three most important spine languages for creating any net utility, HTML, CSS, and JavaScript, are an vital a part of the tech stack in each instances.
Collaboration with designers
Each net and front-end builders typically work carefully with designers. The primary purpose of each is translating design mockups into purposeful web sites. In some sense, each varieties of builders make sure the design imaginative and prescient is precisely carried out.
Person expertise focus
Each disciplines prioritize making a optimistic consumer expertise. When it comes to design, targets are fairly straightforward in each growth sorts: builders guarantee the web site is intuitive, aesthetical, and responsive.
Internet developer vs. front-end developer: Which one do you have to select?
In case you face a state of affairs the place you’ll want to determine who to decide on in your subsequent challenge: an internet developer vs. a front-end developer, think about these components:
- Venture scope: Internet builders supply broader abilities, whereas front-end net builders present deeper experience in constructing user-facing parts of internet sites;
- Venture dimension: Whereas smaller initiatives could also be constructed by one software program engineer with a variety of full-stack abilities required for your complete circle of net growth, massive initiatives sometimes require extra specification and emphasize hiring front-end and back-end builders individually;
- Staff construction: For example, if you have already got back-end builders in your group, front-end specialists complement them higher than huge full-stack builders;
- Funds: Full-stack builders for the net may command increased charges as a consequence of their broader ability set.
The overall rule is that it’s a good suggestion to rent an internet developer if:
- You want a full-stack resolution that features each client-side and server-side growth (typical for small initiatives);
- Your challenge wants advanced database administration and customized server configuration;
- You’re constructing a posh net utility with intensive back-end performance;
- You want somebody who can deal with all features of creating an internet challenge, from the very early idea to the deployment and upkeep.
In flip, rent front-end builders if:
- You focus totally on consumer interface and consumer expertise in your present challenge;
- You have already got back-end methods in place and want somebody to create the client-side interface;
- You’re trying to straight enhance the design, interactivity, or efficiency of an current web site;
- You purpose to create a really trendy and responsive net expertise utilizing the newest front-end applied sciences.
The way forward for net growth
Internet growth evolves quickly, embracing new digital applied sciences and growth methodologies. The long run guarantees extra built-in, highly effective, and versatile net ecosystems for growth. Listed below are another future developments in net growth:
- Serverless architectures: Internet builders will most likely focus extra on cloud-based and serverless options, shifting past conventional server administration. Though serverless structure didn’t come out yesterday, we might anticipate to see much more cloud-based options sooner or later.
- Full-stack JavaScript growth: Full-stack JavaScript growth blurs the strains between front-end and back-end growth, so we anticipate to see net growth much more reliant on this highly effective programming language.
- AI and ML integration: Apart from the mixing of AI into the event course of itself, we might most likely see extra AI-driven options in net purposes (e.g., extra personalization and customization).
- Extra PWAs: Internet builders will create extra app-like experiences that work throughout all gadgets and platforms seamlessly
The way forward for front-end growth
On the similar time, front-end growth is changing into extra specialised. These days, the first focus of front-end growth is on creating an distinctive consumer expertise. Additionally, the long run will most likely see a deeper emphasis on improved interactivity and enhanced efficiency. Listed below are among the front-end growth developments:
- New front-end structure approaches: Currently, new front-end architectures, similar to net parts or micro front-ends, have turn out to be increasingly more common amongst front-end builders;
- Part-based design methods: Not like full-stack integration, front-end builders additionally will use increasingly more reusable UI parts and design methods.
- Superior CSS strategies: Entrance-end builders grasp advanced layouts and animations utilizing CSS Grid and new CSS options.
- Accessibility-first growth: There might be a stronger emphasis on creating inclusive interfaces, going past fundamental net requirements.
Closing ideas
Internet and front-end growth, whereas carefully associated, serve distinct roles in constructing the Web that surrounds us in the present day. Evaluating front-end growth vs. net growth, we are able to simply see that every of those ideas is broader indirectly than one other. Whereas intersecting, these two varieties of growth have completely different targets: net growth tackles the total spectrum of web site creation, whereas front-end growth focuses on crafting consumer interfaces and consumer experiences.
The selection of net developer vs. front-end developer finally is dependent upon your challenge’s scope, particular wants, and the group concerned. In the end, we hope that understanding the strengths and specificities of every function helps make sure that you select the precise experience to convey your challenge to life. Nevertheless, in case you have any additional questions relating to the distinction between these two ideas, want extra particular recommendation relating to the builders you wish to rent, or simply searching for a growth group able to bringing your web site concept to life, don’t hesitate to contact ELITEX. With a trusted front-end developer, similar to ELITEX, even the boldest concepts flip into net experiences past your preliminary expectations.

FAQs
What’s the distinction between a front-end developer and an internet developer?
A front-end developer focuses on constructing visible and interactive parts of the web site (UI), whereas an internet developer handles each client-side and server-side, designing, creating, and sustaining all crucial features of the web site.
Can an internet developer additionally do front-end growth?
Sure, net builders typically have front-end abilities and might deal with each front-end and back-end duties. Additionally, you’ll be able to seek for front-end net builders to be assured.
Which function is extra vital for constructing a web site: front-end developer vs. net developer?
Each are vital; the front-end developer is accountable for UI and a few parts of UX, whereas the net developer ensures your complete web site works and works correctly.
What’s the function of the design in front-end and net growth?
Each growth sorts contain deep collaboration with designers. In front-end growth, design is vital to making a user-friendly interface, whereas in net growth, it’s the similar. Each sorts additionally embody some back-end issues.
Can a single individual deal with each front-end and net growth?
Sure, this individual is usually referred to as a full-stack developer. Full-stack builders sometimes have the next annual wage however can handle each front-end and back-end growth.
Let’s speak about your challenge
Drop us a line! We might love to listen to from you.