The selection of the suitable structure could be a actual game-changer to your challenge. With regards to content material administration methods (CMS) improvement, a headless structure has develop into one of the widespread decisions, and for good cause. A headless CMS separates content material administration from content material supply, enabling your crew to develop the entrance finish independently.
Builders usually discover that working with a headless CMS affords a extra streamlined and centered improvement expertise. For the reason that back-end content material administration is decoupled from the front-end presentation layer, they will focus solely on crafting UI. This focus considerably enhances the standard of front-end improvement companies by offering devs with the flexibility to iterate rapidly and reply to consumer suggestions effectively with out being slowed down by back-end constraints. Nevertheless, the idea of a headless CMS isn’t solely about an autonomous front-end; this front-end structure strategy is method wider than it could appear at first look.
Nevertheless, earlier than diving straight into the subject, we must always make clear yet one more necessary factor. There are dozens of first rate CMSs and content material infrastructure options, equivalent to WordPress, WebFlow, SquareSpace, Strapi, and so on., accessible in the marketplace. And, we gained’t concentrate on them or examine them one after the other on this article. In distinction, we’ll take a look at the scenario if you want to develop a brand new CMS from scratch and, extra exactly, front-end improvement for headless CMS. So, with out additional ado, let’s go!
What’s a headless CMS?
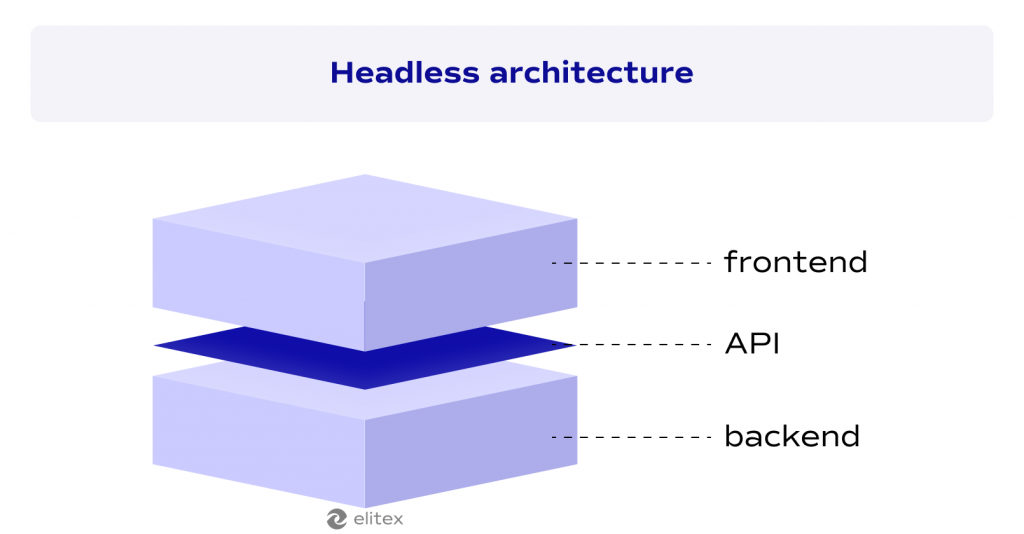
However let’s start by describing the headless structure itself. Headless structure refers to a design the place the front-end consumer interface is decoupled from the backend logic and information storage, enabling every to function independently. This separation permits a improvement crew to replace or change one finish with out affecting the opposite, making the system extra versatile and simpler to take care of. It’s generally utilized in net improvement these days and is so widespread as a result of it permits seamless front-end integration with numerous companies and functions by APIs.

Definition and key options of CMS with headless structure
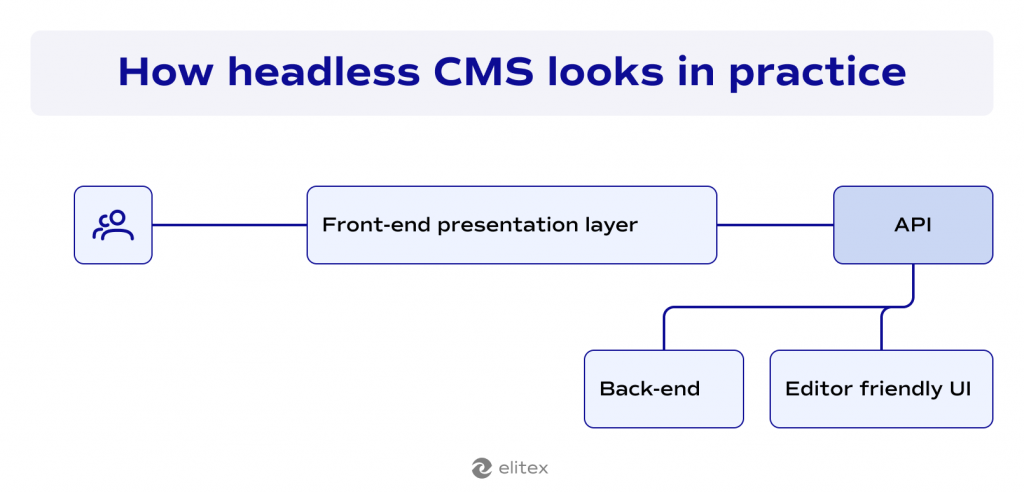
Now, let’s transfer to the query of what a headless CMS is and why it has such a reputation. To start with, it’s a kind of content material administration system the place the content material repository (“physique”) is separated from the frontend presentation layer (“head”). This setup permits the saved content material to be revealed anyplace, by any framework, with out the restrictions of a built-in front-end system. The first benefit is the liberty to make use of any know-how to show the content material, which could be essential for flexibility and scalability in numerous improvement tasks.
In sensible phrases, such a CMS offers content material as information over an API, sometimes in codecs like JSON or XML. This implies builders can entry the content material utilizing API calls, combine it with completely different functions, and customise the way it’s displayed throughout numerous platforms.

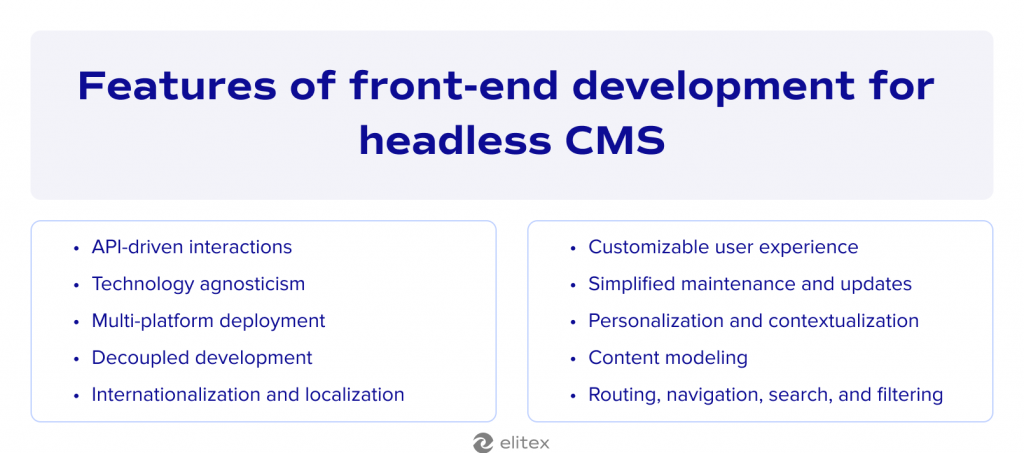
Listed below are the important thing options of CMSs with headless structure:
- API-driven content material supply, as content material is accessed and delivered by RESTful or GraphQL-based APIs, permits it to be displayed on any gadget or channel.
- Content material is handled as a service that may be reused and repurposed throughout completely different platforms with out dependency on the presentation layer, which permits us to discuss Content material as a Service (CaaS) idea and multi-channel publishing;
- CMSs with headless structure are know-how agnostic, which permits devs to make use of any know-how stack for frontend, offering freedom to decide on the most effective instruments for particular challenge wants;
- CMSs with headless architectures assist trendy improvement practices like Steady Integration/Steady deployment (CI/CD).
- CMSs with headless structure are sometimes safer and have higher efficiency because the frontend is constructed particularly for pace and optimized individually from the CMS, whereas the CMS itself doesn’t dictate the presentation layer straight.
Advantages of utilizing headless CMS
CMSs with headless structure supply numerous advantages relying on who we’re talking about.
For the developer, a CMS with a headless construction means improved efficiency for the reason that entrance is developed individually, flexibility in improvement since builders will not be tied to particular frameworks or languages imposed by conventional CMSs, and simpler integrations for the reason that headless construction itself.
For the top consumer, a headless content material administration system means constant digital expertise throughout numerous platforms and sooner interactions with extra personalised content material.
From the attitude of the content material editor, it means improved content material administration, enhanced content material preview choices, and higher management over the content material lifecycle.
Organising front-end improvement for headless CMS
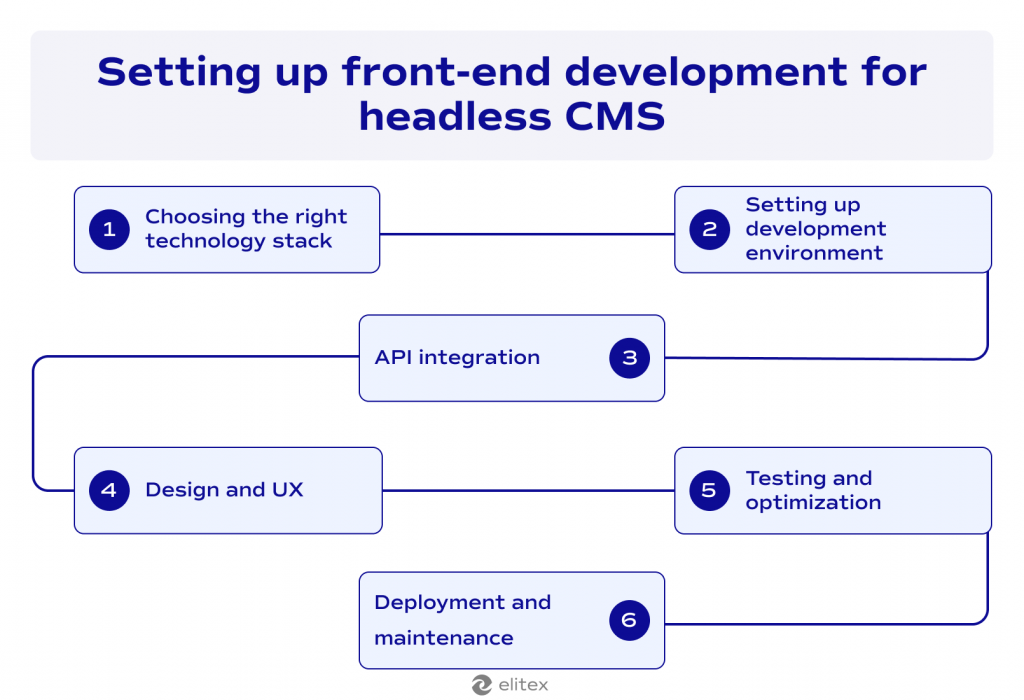
As talked about earlier than, in CMSs with a headless construction, frontend and backend improvement are separate, which implies every could be developed independently utilizing the most effective applied sciences, programming languages, methods, and practices. So, now, let’s verify what we have to construct a profitable front-end for headless CMS.

Selecting the best know-how stack
When organising the front-end for headless CMS, the very first step is to pick the suitable know-how stack. Think about the three components: challenge necessities, developer experience, and desired outcomes concerning UX. The record of hottest front-end frameworks usually chosen contains React, Angular, Svelte, and Vue.js. These front-end frameworks are well-supported, versatile, and able to integrating easily with numerous APIs, making them supreme for nearly any consumer interface you want to construct.
Organising your improvement atmosphere
When you select your framework, arrange the event atmosphere. Set up mandatory software program and improvement instruments, arrange model management methods (for example, Git), and configure improvement servers. Builders ought to make sure that their atmosphere aligns with the chosen know-how stack to facilitate seamless improvement and testing phases.
API integration
Integrating your headless CMS front-end with back-end through APIs is essentially the most subtle a part of the job (right here, we have now a separate information on how one can join frontend and backend of any utility). Within the case of CMSs, builders want to know the API documentation offered by the CMS to fetch and submit information appropriately. This stage includes organising authentication, understanding endpoint constructions, and guaranteeing information is retrieved and managed effectively. Efficient API is vital to making sure the front-end can dynamically show content material parts managed within the CMS.
Design and consumer expertise
After API integration, concentrate on design and consumer expertise as a core front-end for headless CMS. In apply, it signifies that you have to design wireframes into useful code. Builders ought to pay shut consideration to consumer interface design ideas to make sure the applying is accessible, intuitive, and visually interesting. This stage usually includes testing to refine interface components and enhance consumer interactions based mostly on suggestions.
Testing and optimization
Testing is crucial to catch points earlier than the front-end goes reside. We must always say that it’s essential not just for headless CMS front-end however for any form of net utility. Varied testing methods, equivalent to efficiency, usability, and responsive design, guarantee the applying works properly on all focused gadgets and platforms. Moreover, your improvement crew ought to seek for alternatives to optimize the code for higher efficiency (for example, minimizing CSS and JavaScript).
Deployment and upkeep
Lastly, deploy your headless front-end to an acceptable internet hosting atmosphere. Make sure the deployment course of contains steps for ongoing upkeep and updates. If potential, arrange steady integration/steady deployment (CI/CD) pipelines to streamline future updates. Additionally, take into consideration common upkeep that can guarantee the applying stays safe, environment friendly, and aligned with consumer wants and expectations.
What makes a headless front-end for CMS so particular?

Everybody who tried to construct a easy web site with WordPress at first of the century understands that any CMS differs from an everyday web site. Once we are talking about CMS, in fact, it ought to have an honest content material administration interface. Nevertheless, in distinction to conventional CMS architectures, the place the content material creation and supply are tightly built-in, limiting how and the place content material could be displayed, in headless CMSs, content material is usually saved as uncooked information and delivered through APIs, releasing the front-end to make use of this content material in any type, be it a cell app, or web site. The very concept of headless structure is that the front-end for headless CMS could be tailor-made to particular consumer wants with out being constrained by back-end limitations. Constructing a local headless front-end means constructing an agile atmosphere the place adjustments to the front-end don’t require changes to the back-end and vice versa.
The headless construction considerably impacts the event course of by selling a content-first strategy. Builders and designers ought to concentrate on making content material accessible, and the way in which finish customers will eat it, creating experiences optimized for all platforms and gadgets proper from the beginning. Furthermore, the headless strategy fosters parallel work. Content material creators can work on crafting compelling content material independently from the event crew, who can concurrently concentrate on constructing and iterating upon the presentation layers. This parallel workflow streamlines the event course of, reduces bottlenecks, and permits sooner time-to-market for any enterprise.
Entrance-end for headless CMS: Most important challenges in improvement
Nevertheless, when creating a headless CMS front-end, builders face distinctive challenges that affect each the method and the end result of their tasks. Listed below are a number of foremost hurdles they usually encounter:

API dependency
Your entire content material through API idea includes a heavy dependency on API interactions. Any limitations or inefficiencies within the CMS API can straight influence the efficiency and capabilities of the front-end.
Content material preview problem
With out a built-in front-end (content material enhancing interface), it may be difficult for content material creators to preview how their content material will seem throughout completely different platforms earlier than it goes reside, doubtlessly resulting in points with structure and consumer expertise.
Elevated complexity in integration
Integrating a number of exterior companies by APIs requires cautious dealing with to make sure all parts work seamlessly collectively. This may complicate the entire improvement course of, particularly when coping with authentication and information syncing.
Skillset necessities
As talked about above, a front-end in headless CMS could also be pushed by numerous present net applied sciences, so builders want a broad set of abilities to construct and optimize such a front-end successfully. Moreover understanding JavaScript and particular front-end frameworks, they should perceive API dealing with and extra languages in addition to instruments (relying on explicit enterprise targets and challenge necessities).
Constant content material rendering
Guaranteeing that content material is rendered persistently throughout all gadgets (particularly cell functions) and platforms could be difficult, particularly when coping with the varied units of information and media codecs that the headless CMS offers (contemplating the variety of reusable parts that show advanced content material constructions).
Managing state and information circulation
Entrance-end builders should successfully handle the state and information circulation of their functions, which could be advanced because of the asynchronous nature of API calls and the stateless interactions typical in headless setups.
Are you in search of a dependable improvement associate who is aware of how one can make your administration of content material accessible or a crew of coders who simply can create improvement options for content-centric websites quick and cost-efficiently? Contact ELITEX, a trusted front-end improvement crew that can create a content material answer past your preliminary expectations!

Entrance-end for headless CMS FAQ
How does a headless content material administration system front-end improvement appear to be?
Entrance-end improvement in CMS with a headless structure includes creating consumer interfaces that work together with the CMS through APIs. The event course of focuses on fetching and manipulating information from the CMS by API calls, unbiased of backend logic.
Easy methods to develop content material modeling instruments in a headless content material administration system?
Growing content material modeling instruments in any form of CMS includes defining content material sorts, attributes, and relationships straight within the CMS. Use the CMS’s API to show these content material fashions to allow them to be accessed and managed through custom-built front-end instruments or functions, permitting for dynamic content material ops (group and manipulation).
What’s the finest headless front-end framework?
There isn’t a one-size-fits-all reply, however React, Vue.js, and Angular are among the many prime decisions of headless front-end framework as a consequence of their sturdy ecosystems, lively improvement communities, and powerful assist for constructing dynamic but interactive functions in addition to their capability to combine easily with APIs.
Easy methods to develop front-end CMS with headless structure?
Select the suitable front-end framework, arrange your improvement atmosphere, and use the CMS’s API to work together with the back-end, specializing in a responsive and user-centric design.
How do headless CMSs assist content material authors?
Headless CMSs present authors with an editor interface that permits them to handle content material in a single place and ship it persistently throughout a number of platforms, simplifying content material workflows.
What are the primary advantages of headless CMS in comparison with conventional ones?
CMS with a headless construction are versatile, scalable, have omnichannel supply, improved efficiency, enhanced safety, and are simpler to replace in comparison with conventional CMSs.
Let’s discuss your challenge
Drop us a line! We might love to listen to from you.

[contact-form-7 id=”1937″ title=”CTA form”]

