An necessary device for writing high quality Android apps is a collection of automated Unit Exams to check your app.
These automated assessments have an a variety of benefits, together with:
- They drive you to know the items of performance you’re creating.
- Making an app testable pushes you to have a greater structure in your app.
- They scale back the period of time you’ll want to spend on handbook regression testing.
- They can help you do regression testing steadily — lowering bugs and catching new ones earlier.
- They offer you a device to fearlessly refactor your code because you’ll be assured you haven’t added bugs.
On this tutorial, you’ll modify a Cocktails trivia sport by including unit assessments to it.
Automated testing includes a number of several types of testing along with unit testing, so first have a look at how unit testing matches in with different kinds of testing.
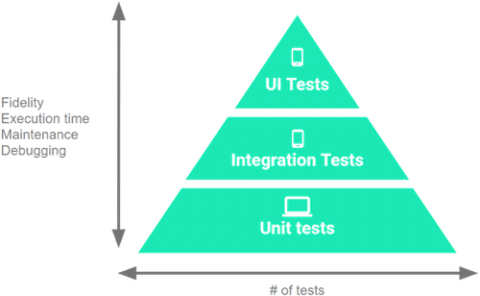
The Testing Pyramid
Exams you may embody in your app’s check suite are categorized into three completely different classes:
-
UI Exams:
These assessments work together with the UI of your app. They emulate the person habits and assert UI outcomes. These are the slowest and costliest assessments you may write as a result of they require a tool/emulator to run. On Android, essentially the most generally used instruments for UI testing are Compose Check, Espresso, and UI Automator. -
Integration Exams:
Use these when you’ll want to verify how your code interacts with different elements of the Android framework however with out the complexity of the UI. They don’t require a tool/emulator to run. On Android, the most typical device for integration testing is Robolectric. -
Unit Exams:
The system below check (SUT) is one class and also you focus solely on it. All dependencies are thought of to be working accurately (and ideally have their very own unit assessments :]), so that they’re mocked or stubbed. These assessments are the quickest and least costly assessments you may write as a result of they don’t require a tool/emulator to run. On Android, essentially the most generally used instruments for unit testing are JUnit, Mockito, and MockK.
As a basic rule, it’s best to intention to have the next break up between the check classes in your challenge:
- UI Exams: 10%
- Integration Exams: 20%
- Unit Exams: 70%
As a result of the talents wanted to put in writing Unit Exams present the foundational abilities for writing Integration and UI assessments, this tutorial will deal with them.
Be aware: This tutorial assumes you’ve gotten earlier expertise with creating for Android in Kotlin, and that you’re conversant in utilizing Compose and Kotlin corountines. In the event you’re unfamiliar with the language, take a look at this tutorial. In the event you’re starting with Android, try a few of our Getting Began and different Android tutorials.
Getting Began
Obtain the supplies for this tutorial by clicking the Obtain Supplies button on the high or backside of the tutorial. Then, open the starter challenge in Android Studio Hedgehog or later.
You’ll work with a Cocktails trivia sport that exhibits numerous cocktails and asks you to guess the title of them.
Construct and run. Right here’s what you’ll see:
The challenge incorporates various parts, together with:
- MainActivity.kt: Comprises the primary exercise for the app.
- CocktailsComposable.kt: Comprises the composables for the app.
- CocktailsViewModel.kt: The ViewModel to bind the view to the sport, and information.
- Recreation.kt:This holds the info for the sport in addition to some helper strategies to carry out actions within the sport. Positioned in sport ▸ mannequin.
- Query.kt: Holds information a couple of query and has summary strategies for answering a query. Positioned in sport ▸ mannequin.
- Rating.kt: Class for holding the rating and incrementing it when a query is answered accurately. Positioned in sport ▸ mannequin.
The ultimate app will do the next:
- Load an inventory of cocktails from the web.
- Generate questions from that record and retailer them within the
Recreationobject. - Retrieve the primary query and current it to the person.
- Enable the person to pick what the reply is to which cocktail they suppose it’s.
- Increment the rating if the person’s reply is appropriate.
Parts You Shouldn’t Unit Check
The very first thing you’ll want to contemplate when testing is that if a part you’re engaged on can’t or shouldn’t be unit examined.
If a part falls into one in all these classes, it’s not a very good candidate for unit testing:
- It has dependencies on the Android Subsystem.
- It has dependencies on an exterior part with a fancy interface.
- The logic within the part can’t be moved out into one other object that doesn’t have dependencies on Android parts.
Within the starter challenge, three information clearly fall into these classes:
- MainActivyt.kt: An exercise is tied to the app lifecycle and Android subsystem.
- CocktailsApplication.kt: An app class has many dependencies on the Android subsystem.
The lack to unit check logic in these information is without doubt one of the causes that good structure patterns advocate breaking out logic into different parts. As you construct the performance in your app, you’ll study issues that make a part a very good candidate to check.
Writing Your First Unit Check
Getting Context
As a primary step, you’ll implement the performance to show a query. This app makes use of Compose views. Open the CocktailsComposable.kt file and take a look at what it’s doing. This incorporates your complete interface you’ll want to your app. You’ll must implement the logic in your viewmodel to present it the info it wants. Look in the course of CocktailsScreen, the primary composable within the file, and also you’ll see:
LaunchedEffect(Unit) {
cocktailsViewModel.initGame()
}
That’s the entry level to your viewmodel. Now, search for a couple of strains and also you’ll see this:
val query = cocktailsViewModel.query.collectAsState().worth
That is getting a reference to the present query in a StateFlow from CocktailsViewModel to make use of in the remainder of the display.
Now open CocktailsViewModel. Presently, your viewmodel isn’t doing loads, however some helpers have already been offered for you. Everytime you play a sport, a brand new Recreation object is created. Open the Recreation.kt file situated in sport ▸ mannequin.
The 2 necessary issues to your first process are your record of questions and your helper methodology to get the subsequent query which you’ll want to make use of in your viewmodel. nextQuestion() is presently not carried out, so that you’ll begin writing a unit check for this.