Within the context of contemporary software program engineering, decoupling—breaking an utility into distinct components—has emerged as an business normal. Corporations and software program engineers alike favor decoupling as a result of it permits for a transparent separation of issues between an utility’s presentation layer (entrance finish) and its knowledge entry layer (again finish). This strategy enhances an app’s effectivity by permitting for parallel improvement by a number of groups whereas additionally providing the flexibleness to decide on optimum applied sciences for either side.
Given its modular nature, a decoupled system’s impartial elements might be focused for scaling, modification, or outright substitute because the system’s wants evolve. This follow extends throughout numerous digital platforms, together with areas like e-commerce, on-line banking, community-driven portals, and social media.
Whereas a decoupled system affords many benefits, it additionally carries potential drawbacks. The system’s communication happens throughout completely different modules or companies and might introduce latency, which slows system efficiency. As well as, conventional browser cookie and server-side authentication strategies designed for monolithic functions turn out to be difficult.
To deal with these issues, builders can leverage protocols like GraphQL, REST, and gRPC to facilitate wonderful intercomponent communication, stop delays, and construction the implementation of authentication. This tutorial demonstrates that decoupled apps can thrive: In a WordPress-powered Angular app, we are going to obtain safe communication utilizing GraphQL and JWT, a preferred token-based authentication methodology.
Environment friendly Communication in Decoupled Methods: An Angular-WordPress Instance
We’ll construct a weblog utility with a headless WordPress again finish and an Angular entrance finish. WordPress, a broadly adopted, sturdy content material administration system (CMS), is right for managing and serving weblog content material. The selection of Angular is strategic, because it permits for dynamic content material updates with out requiring full-page reloads, which yields accelerated person interactions. Communication between the 2 layers will probably be managed by GraphQL.
Initially, the app will probably be configured to fetch weblog submit content material and show the submit titles to customers in a listing. After it’s up and operating, you’ll improve the unprotected weblog utility by integrating a JWT-based authentication characteristic. By this token-based authentication, you make sure that solely logged-in customers have entry. Unauthenticated guests will see the checklist of titles however be prompted to register or register in the event that they try and learn a full submit.
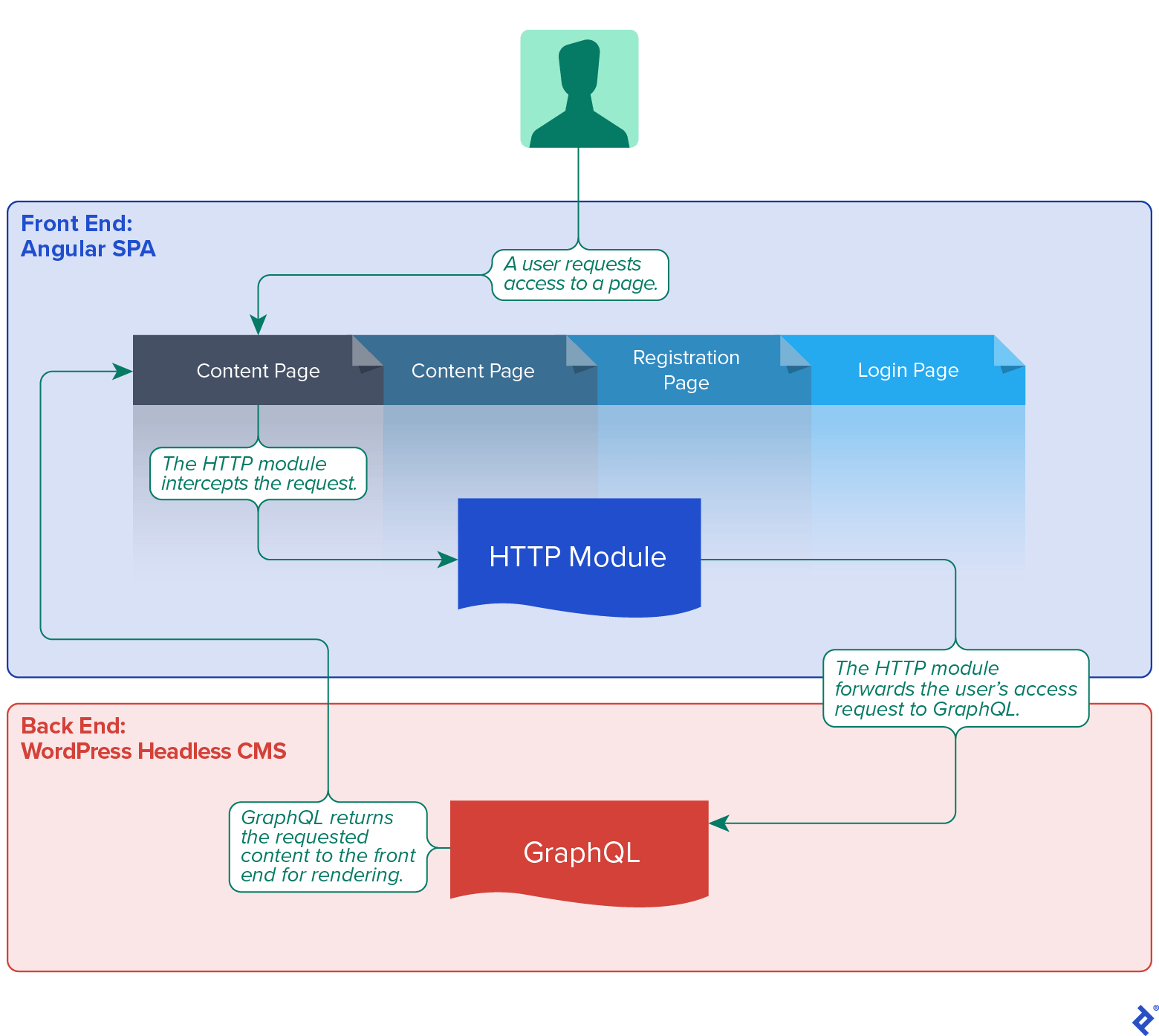
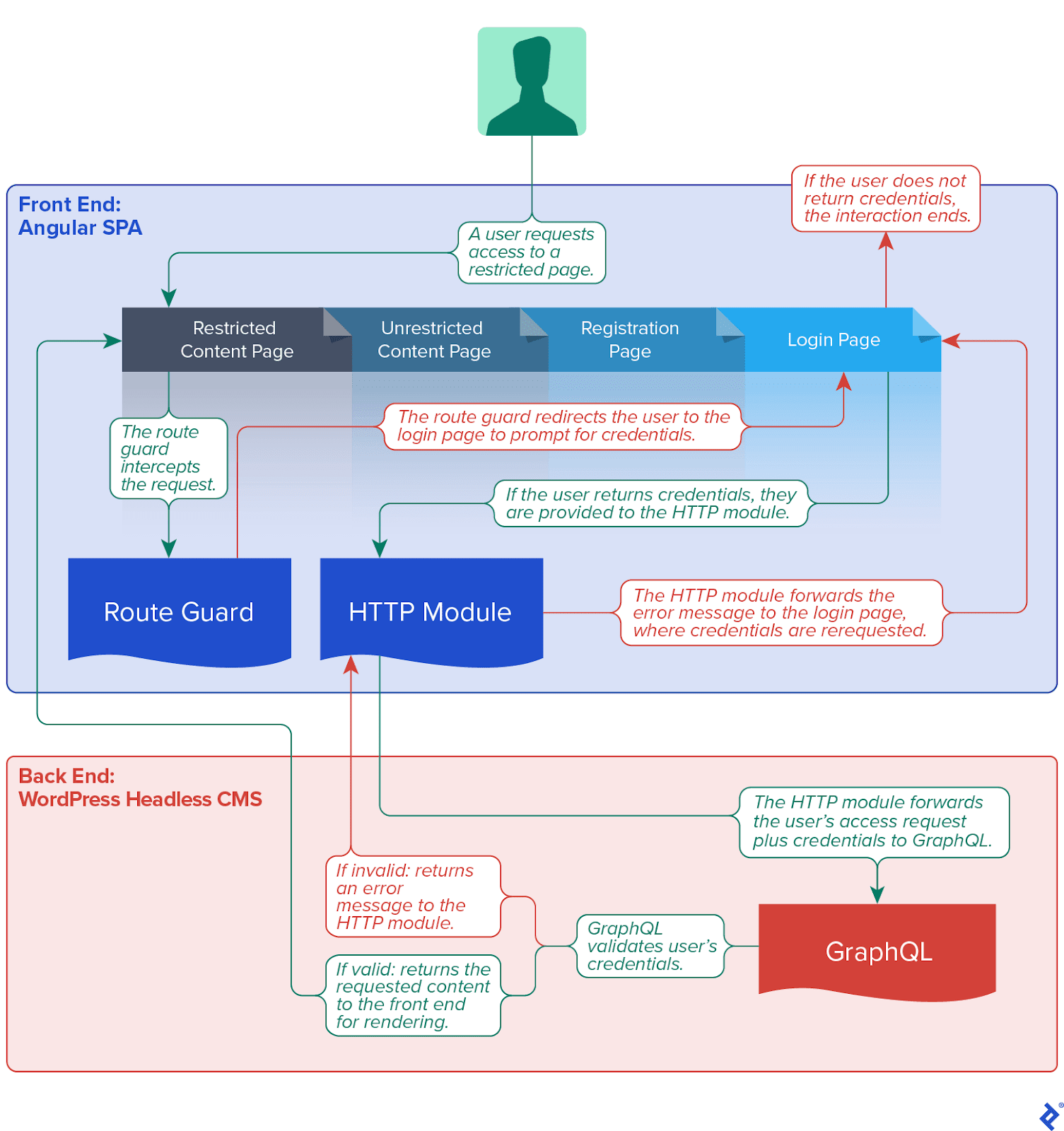
On the entrance finish, the route guard checks person permissions and determines whether or not a route might be activated, and the HTTP module facilitates HTTP communication. On the again finish, GraphQL serves because the app’s communication medium, carried out as an API interface over HTTP.
Notice: The advanced concern of cybersecurity is a broad matter that falls outdoors of the scope of this text. This tutorial focuses on the combination of disparate back and front ends by an efficient cross-domain resolution, leveraging GraphQL to implement authentication in an Angular-WordPress app. This tutorial doesn’t, nevertheless, assure the restriction of GraphQL entry strictly to logged-in customers, as attaining that might require configuring GraphQL to acknowledge entry tokens, a process past our scope.
Step 1: Set Up the Utility’s Surroundings
That is the launch level for this venture:
- Use a recent or current set up of WordPress in your machine.
- Log in to WordPress as an administrator and, from the menu, select Settings/Normal. Within the membership part, choose the button beside Anybody can register to allow this selection.
- Together with WordPress, you’ll use the WPGraphQL plugin. Obtain the plugin from the WordPress plugin listing and activate it.
- To additional lengthen the WPGraphQL plugin’s performance, we may also use the WPGraphQL JWT Authentication plugin. It isn’t listed in WordPress’ listing, so add this plugin in line with its directions, ensuring to outline a secret key, as detailed within the
readme.md. The plugin won’t work with out one. - Add a recent set up of Angular to your native machine. Then create a workspace and utility with routing and CSS assist utilizing the command
ng n my-graphql-wp-app --routing --style css.- Caveat: This tutorial was written utilizing model 16 of Angular. For subsequent variations of Angular, it’s possible you’ll must adapt the steps and/or modify the file names offered herein.
Along with your WordPress setup in place, the again finish of your easy weblog web site is prepared.
Step 2: Construct Out the App’s Entrance Finish
You’ll must have all components in place earlier than you’ll be able to set up communication between the applying’s two ends. On this step, you’ll arrange the required parts: create pages, add and arrange routes, and combine the HTTP module. With these items in place, we are able to fetch and show content material.
The WPGraphQL plugin activated throughout setup will allow WordPress to show knowledge by the app’s GraphQL API. By default, the GraphQL endpoint is positioned at YOUR-SITE-URL/graphql the place YOUR-SITE-URL is changed with the URL related to the WordPress set up. For instance, if the positioning URL is instance.com, the app’s GraphQL API endpoint is instance.com/graphql.
Create the App’s Pages
This straightforward app will encompass simply two pages initially: posts (itemizing all submit titles) and submit (displaying a whole submit).
Generate the app’s content material pages utilizing Angular’s CLI methodology. Utilizing your most well-liked terminal app, entry the Angular root listing and kind:
ng generate element posts && ng generate element submit
However these new pages gained’t be seen with no rendering container and routes.
Add Routes
A route permits customers to entry a web page instantly by way of a corresponding URL or navigation hyperlink. Though your recent Angular set up contains routing, the characteristic just isn’t supported by default.
So as to add routes to the app, change the contents of the src/app/app-routing.module.ts file with:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PostComponent } from './submit/submit.element';
import { PostsComponent } from './posts/posts.element';
const routes: Routes = [
{ path: 'post/:id', component: PostComponent },
{ path: 'posts', component: PostsComponent },
];
@NgModule( {
imports: [ RouterModule.forRoot( routes ) ],
exports: [ RouterModule ]
} )
export class AppRoutingModule { }
With the previous code, we’ve added two routes to the app: one path to the posts web page, the opposite to the submit web page.
Add the Router Outlet Part
To utilize routing assist, we’d like the router-outlet that allows Angular to render the app’s content material pages because the person navigates to completely different routes.
Use your most well-liked code editor and change the contents of Angular’s src/app/app.element.html file with:
<router-outlet></router-outlet>
Now the route setup is full. However earlier than we are able to fetch content material, we’ve got to arrange the HTTP module middleware.
Combine the HTTP Module
To fetch content material for visiting customers, a web page must ship an HTTP request to the again finish. Substitute the contents of the src/app/app.module.ts file with:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/frequent/http';
import { AppRoutingModule } from './app-routing.module';
import { PostComponent } from './submit/submit.element';
import { PostsComponent } from './posts/posts.element';
import { AppComponent } from './app.element';
@NgModule( {
declarations: [
AppComponent,
PostComponent,
PostsComponent,
],
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule
],
suppliers: [],
bootstrap: [ AppComponent ]
} )
export class AppModule { }
With this code, we’ve got built-in Angular’s native HTTP module, which allows us to ship HTTP requests to fetch content material.
Set As much as Fetch and Show Content material
Let’s now begin fetching and displaying content material on the weblog’s pages.
The Posts Web page
Substitute the contents of the src/app/posts/posts.element.ts file with:
import { Part } from '@angular/core';
import { HttpClient } from '@angular/frequent/http';
@Part( {
selector: 'app-posts',
templateUrl: './posts.element.html',
styleUrls: ['./posts.component.css']
} )
export class PostsComponent
{
posts = [];
constructor( non-public http: HttpClient ) { }
async send_graphql_request( question: string )
{
const response = await this.http.submit<any>( HERE_GOES_YOUR_GRAPHQL_API_ENDPOINT, { question: question }, { } ).toPromise()
return response;
}
ngOnInit()
{
this.send_graphql_request(
`question GetPostsQuery {
posts(the place: {orderby: {subject: DATE, order: DESC}}) {
nodes {
databaseId
featuredImage {
node {
sourceUrl
}
}
title
excerpt
}
}
}`
)
.then( response =>
{
if( typeof response.errors == 'undefined' && typeof response.knowledge !== 'undefined' )
{
this.posts = response.knowledge.posts.nodes;
}
else
{
console.log( 'One thing went incorrect! Please strive once more.' );
}
} )
}
}
When a person accesses the posts web page, this code is triggered and sends an HTTP request to the again finish. The request leverages a GraphQL schema to fetch the newest posts from the WordPress database.
Subsequent, to show the fetched posts, change the contents of src/app/posts/posts.element.html file with:
<div class="content material" function="most important">
<h2 class="title">Record Of Posts</h2>
<div id="knowledge">
<li class="submit" *ngFor="let submit of posts">
<img *ngIf="submit['featuredImage']" src="{{submit['featuredImage']['node']['sourceUrl']}}">
<img *ngIf="!submit['featuredImage']" src="https://picsum.images/300/200">
<h3>{{submit['title']}}</h3>
<a routerLink="/submit/{{submit['databaseId']}}">View Publish</a>
</li>
</div>
</div>
Add the next CSS to the app/src/posts/posts.element.css file to supply the posts web page with a minimalistic look:
.content material {
width: 900px;
margin: 0 auto;
}
h2.title {
text-align: heart;
}
li.submit {
list-style: none;
text-align: heart;
flex: 0 0 28.333333%;
margin-bottom: 15px;
}
img {
max-width: 100%;
}
div#knowledge {
show: flex;
flex-direction: row;
justify-content: heart;
hole: 5%;
flex-wrap: wrap;
}
The Publish Web page
The identical process readies the submit web page. Substitute the contents of the src/app/submit/submit.element.ts file with:
import { Part } from '@angular/core';
import { HttpClient } from '@angular/frequent/http';
import { ActivatedRoute } from '@angular/router';
@Part( {
selector: 'app-post',
templateUrl: './submit.element.html',
styleUrls: ['./post.component.css']
} )
export class PostComponent
{
submit = {
title : '',
content material : '',
};
constructor( non-public route: ActivatedRoute, non-public http: HttpClient ) { }
async send_graphql_request( question: string )
{
const response = await this.http.submit<any>( HERE_GOES_YOUR_GRAPHQL_API_ENDPOINT, { question: question }, {} ).toPromise()
return response;
}
ngOnInit()
{
const post_id = this.route.snapshot.paramMap.get( 'id' );
this.send_graphql_request(
`question GetPostsQuery {
submit(id: "${post_id}", idType: DATABASE_ID) {
content material
title
}
}`
)
.then( response =>
{
if( typeof response.errors == 'undefined' && typeof response.knowledge !== 'undefined' )
{
this.submit = response.knowledge.submit;
}
else
{
console.log( 'One thing went incorrect! Please strive once more.' );
}
} )
}
}
Now, to show the content material fetched from submit, change the contents of src/app/submit/submit.element.html file with:
<div class="content material" function="most important">
<h2 class="title">{{submit.title}}</h2>
<div [innerHTML]="submit.content material"></div>
</div>
Lastly, add the next CSS to the app/src/submit/submit.element.css file:
.content material {
width: 900px;
margin: 0 auto;
}
h2.title {
text-align: heart;
}
These CSS guidelines will give submit the identical appear and feel as its mate.
Progress Examine
You’ve arrange the important parts for the app and established the core infrastructure required for communication between the app’s Angular entrance finish and its headless WordPress again finish. In your browser, take a look at the viewability of the app’s pattern content material.
Step 3: Add Authentication
Including authentication permits for the restriction of the submit web page to be viewable solely by approved customers. To implement this, add a register web page and a login web page to the app.
The Registration Web page
Create the Web page
Use the terminal app to reaccess Angular’s root listing and kind:
ng generate element register
This creates a brand new web page named register.
To assist HTML kind enter fields as Angular enter, import Angular’s FormsModule module into the src/app/app.module.ts file. Substitute the prevailing file contents with:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/frequent/http';
import { AppRoutingModule } from './app-routing.module';
import { PostComponent } from './submit/submit.element';
import { PostsComponent } from './posts/posts.element';
import { AppComponent } from './app.element';
import { RegisterComponent } from './register/register.element';
import { FormsModule } from '@angular/varieties'; //<----- New line added.
@NgModule( {
declarations: [
AppComponent,
PostComponent,
PostsComponent,
RegisterComponent,
],
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule,
FormsModule //<----- New line added.
],
suppliers: [],
bootstrap: [ AppComponent ]
} )
export class AppModule { }
In-line feedback are added to pinpoint modifications made to the code.
Add a Route
Now, to create the register route, change the contents of the src/app/app-routing.module.ts file with:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PostComponent } from './submit/submit.element';
import { PostsComponent } from './posts/posts.element';
import { RegisterComponent } from './register/register.element'; //<----- New line added.
const routes: Routes = [
{ path: 'post/:id', component: PostComponent },
{ path: 'posts', component: PostsComponent },
{ path: 'register', component: RegisterComponent }, //<----- New line added.
];
@NgModule( {
imports: [ RouterModule.forRoot( routes ) ],
exports: [RouterModule]
} )
export class AppRoutingModule { }
With the route added, it’s time to configure the app to confirm the brand new person’s credentials and finalize their registration. Substitute the contents of the src/app/register/register.element.ts file with:
import { Part } from '@angular/core';
import { Router } from '@angular/router';
import { HttpClient } from '@angular/frequent/http';
@Part( {
selector: 'app-register',
templateUrl: './register.element.html',
styleUrls: ['./register.component.css']
} )
export class RegisterComponent
{
constructor( public router: Router, non-public http: HttpClient ) {}
username = '';
e mail = '';
password = '';
error_message = '';
async send_graphql_request( question: string )
{
const response = await this.http.submit<any>( HERE_GOES_YOUR_GRAPHQL_API_ENDPOINT, { question: question }, { } ).toPromise()
return response;
}
register()
{
doc.getElementsByTagName( 'button' )[0].setAttribute( 'disabled', 'disabled' );
doc.getElementsByTagName( 'button' )[0].innerHTML = 'Loading';
this.send_graphql_request(
`mutation RegisterMutation {
registerUser(enter: {username: "${this.username}", e mail: "${this.e mail}", password: "${this.password}"}) {
person {
databaseId
}
}
}`
)
.then( response =>
{
if( typeof response.errors == 'undefined' && typeof response.knowledge.registerUser.person.databaseId !== 'undefined' )
{
this.router.navigate( ['/login'] );
}
else
{
this.error_message = this.decodeHTMLEntities( response.errors[0].message );
}
doc.getElementsByTagName( 'button' )[0].innerHTML = 'Register';
doc.getElementsByTagName( 'button' )[0].removeAttribute( 'disabled' );
} )
}
decodeHTMLEntities( textual content : string )
{
const entities = [
['amp', '&'],
['apos', '''],
['#x27', '''],
['#x2F', '/'],
['#39', '''],
['#47', '/'],
['lt', '<'],
['gt', '>'],
['nbsp', ' '],
['quot', '"']
];
for ( let i = 0, max = entities.size; i < max; ++i )
textual content = textual content.change( new RegExp( '&' + entities[i][0] + ';', 'g'), entities[i][1] );
return textual content;
}
}
The register() methodology on this code sends the brand new person’s credentials to the app’s GraphQL API for verification. If registration is profitable, the brand new person is created, and the API returns a JSON response with the newly created person ID. In any other case, an error message guides the person as needed.
Add Content material
So as to add a person registration kind to the web page, change the contents of the src/app/register/register.element.html file with:
<div class="register-form">
<h2>Register</h2>
<div [innerHTML]="error_message"></div>
<kind>
<enter kind="textual content" identify="username" [(ngModel)]="username" placeholder="Username" required />
<enter kind="textual content" identify="e mail" [(ngModel)]="e mail" placeholder="Electronic mail" required />
<enter kind="password" identify="password" [(ngModel)]="password" placeholder="Password" required />
<button kind="submit" class="btn" (click on)="register()">Register</button>
</kind>
</div>
Let’s repeat these steps for the login web page.
The Login Web page
Create the Web page
Utilizing the terminal app, reaccess Angular’s root listing and kind:
ng generate element login
Create the login route by changing the contents of the src/app/app-routing.module.ts file with:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PostComponent } from './submit/submit.element';
import { PostsComponent } from './posts/posts.element';
import { RegisterComponent } from './register/register.element';
import { LoginComponent } from './login/login.element'; //<----- New line added.
const routes: Routes = [
{ path: 'post/:id', component: PostComponent },
{ path: 'posts', component: PostsComponent },
{ path: 'register', component: RegisterComponent },
{ path: 'login', component: LoginComponent }, //<----- New line added.
];
@NgModule( {
imports: [ RouterModule.forRoot( routes ) ],
exports: [RouterModule]
} )
export class AppRoutingModule { }
To arrange the app to confirm the person’s credentials, change the contents of the src/app/login/login.element.ts file with:
import { Part } from '@angular/core';
import { Router } from '@angular/router';
import { HttpClient } from '@angular/frequent/http';
@Part( {
selector: 'app-login',
templateUrl: './login.element.html',
styleUrls: ['./login.component.css']
} )
export class LoginComponent
{
constructor( public router: Router, non-public http: HttpClient ) {}
username = '';
password = '';
error_message= '';
async send_graphql_request( question: string )
{
const response = await this.http.submit<any>( HERE_GOES_YOUR_GRAPHQL_API_ENDPOINT, { question: question }, { } ).toPromise()
return response;
}
login()
{
doc.getElementsByTagName( 'button' )[0].setAttribute( 'disabled', 'disabled' );
doc.getElementsByTagName( 'button' )[0].innerHTML = 'Loading';
this.send_graphql_request(
`mutation LoginMutation {
login(enter: {username: "${this.username}", password: "${this.password}"}) {
authToken
}
}`
)
.then( response =>
{
if( typeof response.errors == 'undefined' && typeof response.knowledge.login.authToken !== 'undefined' )
{
localStorage.setItem( 'auth_token', JSON.stringify( response.knowledge.login.authToken ) );
this.router.navigate( ['/posts'] );
}
else
{
this.error_message = this.decodeHTMLEntities( response.errors[0].message );
}
doc.getElementsByTagName( 'button' )[0].innerHTML = 'Login';
doc.getElementsByTagName( 'button' )[0].removeAttribute( 'disabled' );
} )
}
decodeHTMLEntities( textual content : string )
{
var entities = [
['amp', '&'],
['apos', '''],
['#x27', '''],
['#x2F', '/'],
['#39', '''],
['#47', '/'],
['lt', '<'],
['gt', '>'],
['nbsp', ' '],
['quot', '"']
];
for ( var i = 0, max = entities.size; i < max; ++i )
textual content = textual content.change( new RegExp( '&' + entities[i][0] + ';', 'g'), entities[i][1] );
return textual content;
}
}
Subsequent, change the contents of src/app/login/login.element.html file with:
<div class="log-form">
<h2>Login to your account</h2>
<div [innerHTML]="error_message"></div>
<kind>
<enter kind="textual content" identify="username" [(ngModel)]="username" placeholder="Username" required />
<enter kind="password" identify="password" [(ngModel)]="password" placeholder="Password" required />
<button kind="submit" class="btn" (click on)="login()">Login</button>
</kind>
</div>
This snippet provides a login kind to the web page with inputs for person credentials. Much like the best way the app’s registration web page is ready up, the code added right here sends an current person’s credentials to the app’s GraphQL API for validation. If the credentials are right, the API returns a JWT, saving it within the browser’s localStorage for later use. If the person’s credentials are invalid or if the JWT has expired, an error message guides them as needed.
Progress Examine
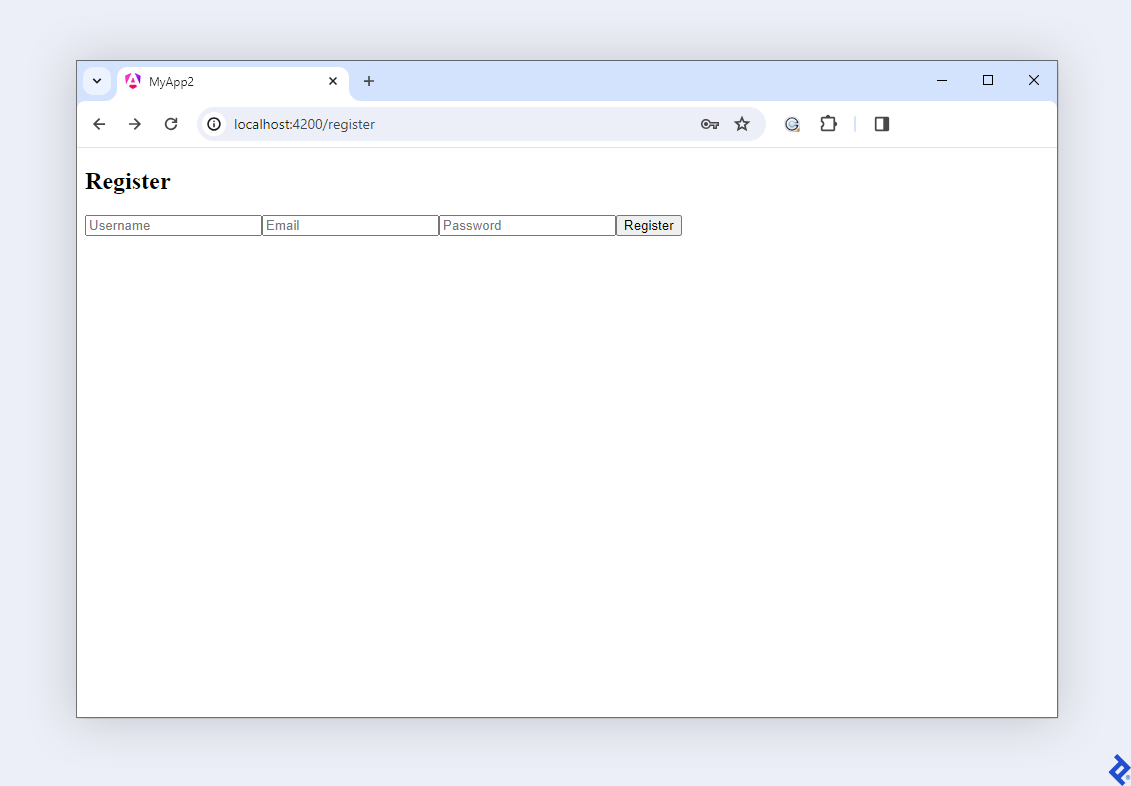
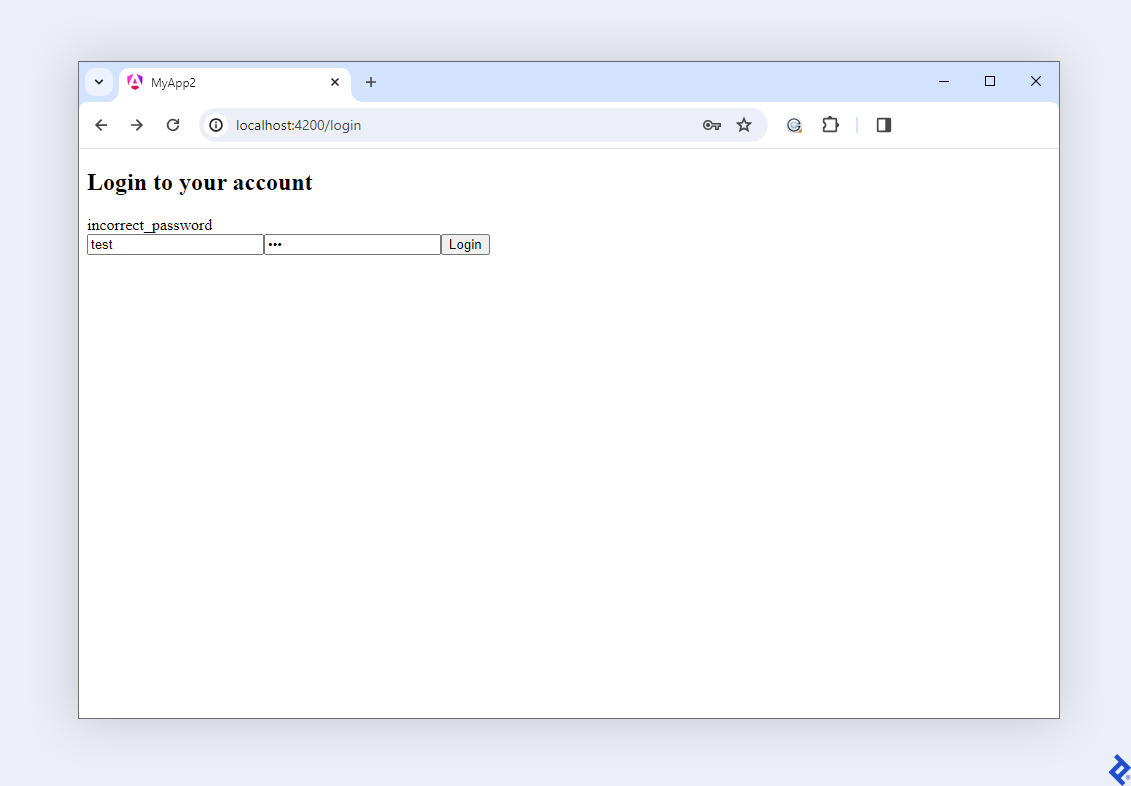
To check authentication, register as a brand new person and log in to the app. Then, to sign off, take away the token from the browser’s localStorage. Your outcomes ought to look just like the screenshots beneath:
Step 4: Implement Restrictions
With the authentication characteristic up and operating, the following process is to limit entry to the submit route, permitting logged-in customers solely.
Create and Set Up the Guard and Service
Utilizing the terminal app, reaccess Angular’s root listing and kind:
ng generate service auth && ng generate guard auth
You can be prompted with a listing of interfaces to implement. Select CanActivate to ascertain a guard that confirms a person’s authentication by a service, additionally created on this step.
Subsequent, arrange your guard and repair to handle the authentication. Substitute the contents of the src/app/auth.service.ts file with:
import { Injectable } from '@angular/core';
import { Router } from '@angular/router';
@Injectable( {
providedIn: 'root'
} )
export class AuthService
{
router : any;
constructor( non-public route: Router )
{
this.router = route
}
loggedIn()
{
if( localStorage.getItem( 'auth_token' ) != null ) return true;
this.router.navigate( ['/login'] ); return false;
}
}
With this code, your setup of the service to handle authentication is full. If a JWT is current, the service sends an affirmative response to the guard. In any other case, it returns a false response to point that the person just isn’t logged in.
To limit the submit route based mostly on info acquired from the service, change the contents of the src/app/auth.guard.ts file with:
import { CanActivateFn } from '@angular/router';
import { AuthService } from './auth.service';
import { inject } from '@angular/core';
export const authGuard: CanActivateFn = ( route, state ) =>
{
// Use dependency injection to get an occasion of the AuthService.
const authService = inject( AuthService );
// Return whether or not the person is logged in utilizing the AuthService.
return authService.loggedIn();
};
Now the submit web page is restricted, permitting solely logged-in customers.
Prohibit the Publish Web page’s Route
To increase the submit web page’s restriction, let’s implement a route-specific restriction. Substitute the contents of the src/app/app-routing.module.ts file with:
import { NgModule } from '@angular/core';
import { RouterModule, Routes, CanActivate } from '@angular/router';
import { PostComponent } from './submit/submit.element';
import { PostsComponent } from './posts/posts.element';
import { LoginComponent } from './login/login.element';
import { RegisterComponent } from './register/register.element';
import { authGuard } from './auth.guard'; //<----- New line added.
const routes: Routes = [
{ path: 'post/:id', component: PostComponent, canActivate: [ authGuard ] }, //<----- New code added.
{ path: 'posts', element: PostsComponent },
{ path: 'register', element: RegisterComponent },
{ path: 'login', element: LoginComponent },
];
@NgModule( {
imports: [ RouterModule.forRoot( routes ) ],
exports: [ RouterModule ]
} )
export class AppRoutingModule { }
With the modified code, the submit web page’s route now makes use of Angular’s canActivate methodology to serve the web page solely to authenticated customers.
Confirm the JWT
You at the moment are able to validate the JWT saved within the visiting person’s browser. Particularly, you’ll examine in actual time that the JWT is unexpired and legitimate. Substitute the contents of the src/app/submit/submit.element.ts file with:
import { Part } from '@angular/core';
import { HttpClient } from '@angular/frequent/http';
import { ActivatedRoute } from '@angular/router';
@Part( {
selector: 'app-post',
templateUrl: './submit.element.html',
styleUrls: ['./post.component.css']
} )
export class PostComponent
{
submit = {
title : '',
content material : '',
};
constructor( non-public route: ActivatedRoute, non-public http: HttpClient ) { }
async send_graphql_request( question: string )
{
let headers = {};
// New code begins right here.
const token = localStorage.getItem( 'auth_token' );
if( token !== null )
{
const parsedToken = JSON.parse( token );
if( parsedToken )
{
headers = { 'Authorization': 'Bearer ' + parsedToken };
}
}
// New code ends right here.
const response = await this.http.submit<any>( HERE_GOES_YOUR_GRAPHQL_API_ENDPOINT, { question: question }, { headers } ).toPromise()
return response;
}
ngOnInit()
{
const post_id = this.route.snapshot.paramMap.get( 'id' );
this.send_graphql_request(
`question GetPostsQuery {
submit(id: "${post_id}", idType: DATABASE_ID) {
content material
title
}
}`
)
.then( response =>
{
if( typeof response.errors == 'undefined' && typeof response.knowledge !== 'undefined' )
{
this.submit = response.knowledge.submit;
}
else
{
console.log( 'One thing went incorrect! Please strive once more.' );
}
} )
}
}
This code injects the saved JWT as a bearer authorization header into every HTTP request made by the person visiting the submit web page. To emphasise modifications from the code’s earlier iteration, new code is ready off by feedback.
Closing Output: Attaining Dynamic and Safe UX
To verify that restrictions are working correctly, guarantee you aren’t logged in and entry the posts web page. Subsequent, try and entry the submit web page. You have to be redirected to the login web page. Log in to view fetched content material on the submit web page. If the app works as anticipated, you’ve successfully accomplished this tutorial and developed a decoupled, protected SPA.
On this digital age, offering a dynamic and safe person expertise is an expectation, not an enhancement. The ideas and approaches explored on this tutorial might be utilized to your subsequent decoupled venture to realize scalability whereas providing builders flexibility in designing and delivering efficient web sites.
The editorial group of the Toptal Engineering Weblog extends its gratitude to Branko Radulovic for reviewing the code samples and different technical content material offered on this article.