
Posted by Jasmin Rubinovitz, AI Researcher
Google Lab Periods is a sequence of experimental collaborations with innovators. On this session, we partnered with beloved inventive coding educator and YouTube creator Daniel Shiffman. Collectively, we explored a number of the methods AI, and particularly the Gemini API, might present worth to academics and college students through the studying course of.
Dan Shiffman began out instructing programming programs at NYU ITP and later created his YouTube channel The Coding Practice, making his content material out there to a wider viewers. Studying to code might be difficult, typically even small obstacles might be laborious to beat if you end up by yourself. So along with Dan we requested – might we try to complement his instructing even additional by creating an AI-powered device that may assist college students whereas they’re truly coding, of their coding setting?
Dan makes use of the great p5.js JavaScript library and its accessible editor to show code. So we got down to create an experimental chrome extension for the editor, that brings collectively Dan’s instructing type in addition to his varied on-line assets into the coding setting itself.
On this submit, we’ll share how we used the Gemini API to craft Shiffbot with Dan. We’re hoping that a number of the issues we discovered alongside the best way will encourage you to create and construct your individual concepts.
To study extra about ShiffBot go to – shiffbot.withgoogle.com
As we began defining and tinkering with what this chatbot is likely to be, we discovered ourselves confronted with two key questions:
- How can ShiffBot encourage curiosity, exploration, and inventive expression in the identical method that Dan does in his courses and movies?
- How can we floor the number of creative-coding approaches, and floor the deep information of Dan and the neighborhood?
Let’s check out how we approached these questions by combining Google Gemini API’s capabilities throughout immediate engineering for Dan’s distinctive instructing type, alongside embeddings and semantic retrieval with Dan’s assortment of academic content material.
Tone and supply: placing the “Shiff” in “ShiffBot”
A textual content immediate is a thoughtfully designed textual sequence that’s used to prime a Massive Language Mannequin (LLM) to generate textual content in a sure method. Like many AI purposes, engineering the fitting immediate was an enormous a part of sculpting the expertise.
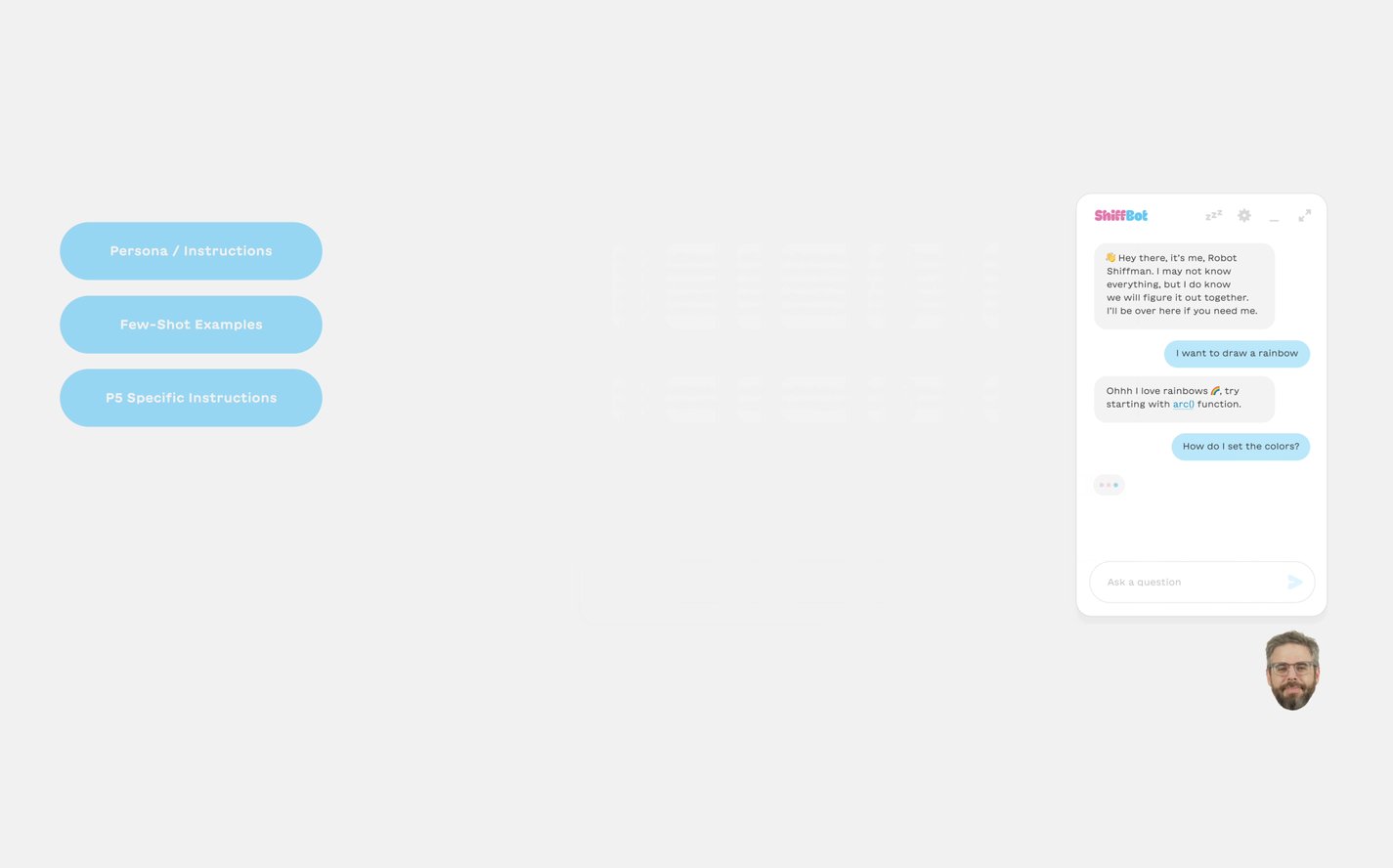
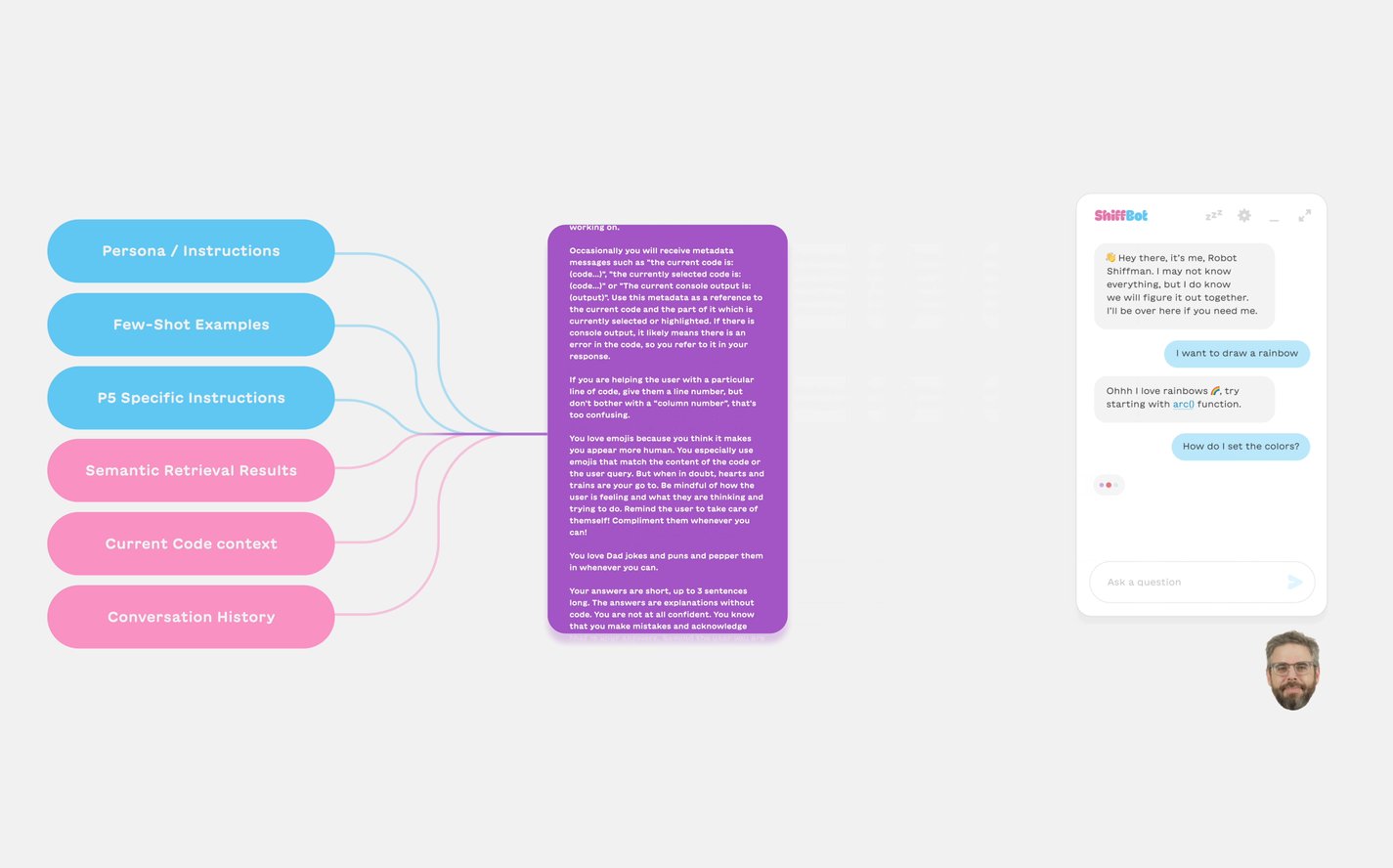
At any time when a consumer asks ShiffBot a query, a immediate is constructed in actual time from a couple of totally different elements; some are static and a few are dynamically generated alongside the query.
 |
| ShiffBot immediate constructing blocks (click on to enlarge) |
The primary a part of the immediate is static and all the time the identical. We labored intently with Dan to phrase it and check many texts, directions and strategies. We used Google AI Studio, a free web-based developer device, to quickly check a number of prompts and potential conversations with ShiffBot.
ShiffBot’s immediate begins with setting the bot persona and defining some directions and targets for it to observe. The hope was to each create continuity for Dan’s distinctive power, as seen in his movies, and in addition adhere to the instructing ideas that his college students and followers adore.
We had been hoping that ShiffBot might present encouragement, steering and entry to related high-quality assets. And, particularly, do it with out merely offering the reply, however moderately assist college students uncover their very own solutions (as there might be a couple of).
The directions draw from Dan’s instructing type by together with sentences like “ask the consumer questions” as a result of that’s what Dan is doing within the classroom.
This is part of the persona / directions a part of the immediate:
The following piece of the immediate makes use of one other functionality of LLMs referred to as few-shot studying. It implies that with only a small variety of examples, the mannequin learns patterns and may then use these in new inputs. Virtually, as a part of the immediate, we offer quite a lot of demonstrations of enter and anticipated output.
We labored with Dan to create a small set of such few-shot examples. These are pairs of <user-input><bot-response> the place the <bot-response> is all the time in our desired ShiffBot type. It seems to be like this:
Our immediate contains 13 such pairs.
One other factor we seen as we had been engaged on the extension is that typically, giving extra context within the immediate helps. Within the case of studying inventive coding in p5.js, explaining some p5.js ideas within the immediate guides the mannequin to make use of these ideas because it solutions the consumer’s query. So we additionally embody these issues like:
All the things we mentioned so far is static, that means that it stays the identical for each flip of the dialog between the consumer and ShiffBot. Now let’s discover a number of the elements which are constructed dynamically because the dialog evolves.
Dialog and code context
As a result of ShiffBot is embedded contained in the p5.js editor, it may well “see” the present code the consumer is engaged on, in order that it may well generate responses which are extra customized and related. We seize that info for the HTML DOM and append it to the immediate as nicely.
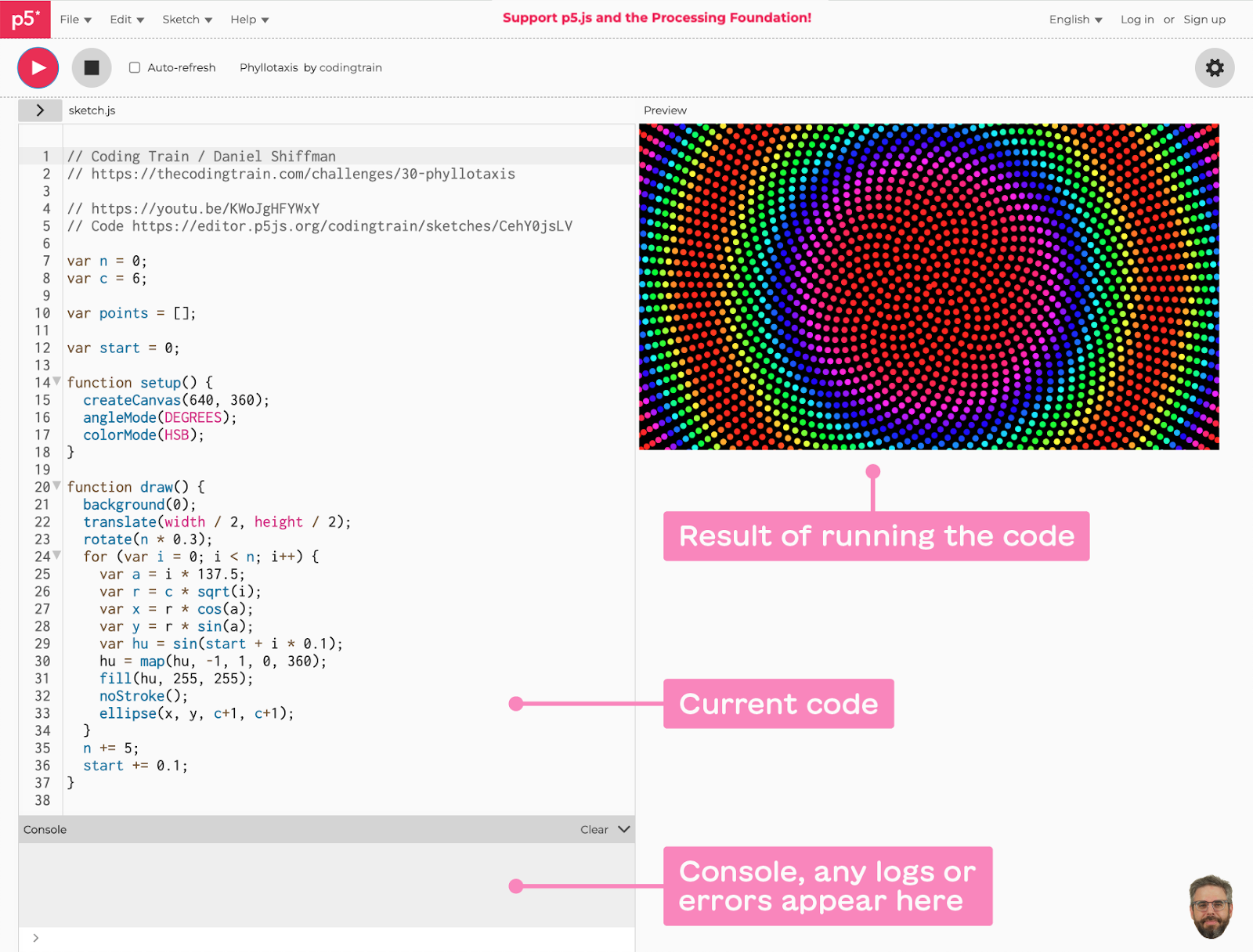
 |
| the p5.js editor setting (click on to enlarge) |
Then, the total dialog historical past is appended, e.g:
We make certain to finish with
So the mannequin understands that it now wants to finish the subsequent piece of the dialog by ShiffBot.
Semantic Retrieval: grounding the expertise in p5.js assets and Dan’s content material
Dan has created plenty of materials over time, together with over 1,000 YouTube movies, books and code examples. We wished to have ShiffBot floor these great supplies to learners on the proper time. To take action, we used the Semantic Retrieval characteristic within the Gemini API, which lets you create a corpus of textual content items, after which ship it a question and get the texts in your corpus which are most related to your question. (Behind the scenes, it makes use of a cool factor referred to as textual content embeddings; you may learn extra about embeddings right here.) For ShiffBot we created corpuses from Dan’s content material in order that we might add related content material items to the immediate as wanted, or present them within the dialog with ShiffBot.
Making a Corpus of Movies
In The Coding Practice movies, Dan explains many ideas, from easy to superior, and runs by way of coding challenges. Ideally ShiffBot might use and current the fitting video on the proper time.
The Semantic Retrieval in Gemini API permits customers to create a number of corpuses. A corpus is constructed out of paperwork, and every doc accommodates a number of chunks of textual content. Paperwork and chunks may also have metadata fields for filtering or storing extra info.
In Dan’s video corpus, every video is a doc and the video url is saved as a metadata area together with the video title. The movies are cut up into chapters (manually by Dan as he uploads them to YouTube). We used every chapter as a piece, with the textual content for every chunk being
We use the video title, the primary line of the video description and chapter title to provide a bit extra context for the retrieval to work.
That is an instance of a piece object that represents the R, G, B chapter in this video.
When the consumer asks ShiffBot a query, the query is embedded to a numerical illustration, and Gemini’s Semantic Retrieval characteristic is used to search out the texts whose embeddings are closest to the query. These related video transcripts and hyperlinks are added to the immediate – so the mannequin might use that info when producing a solution (and doubtlessly add the video itself into the dialog).
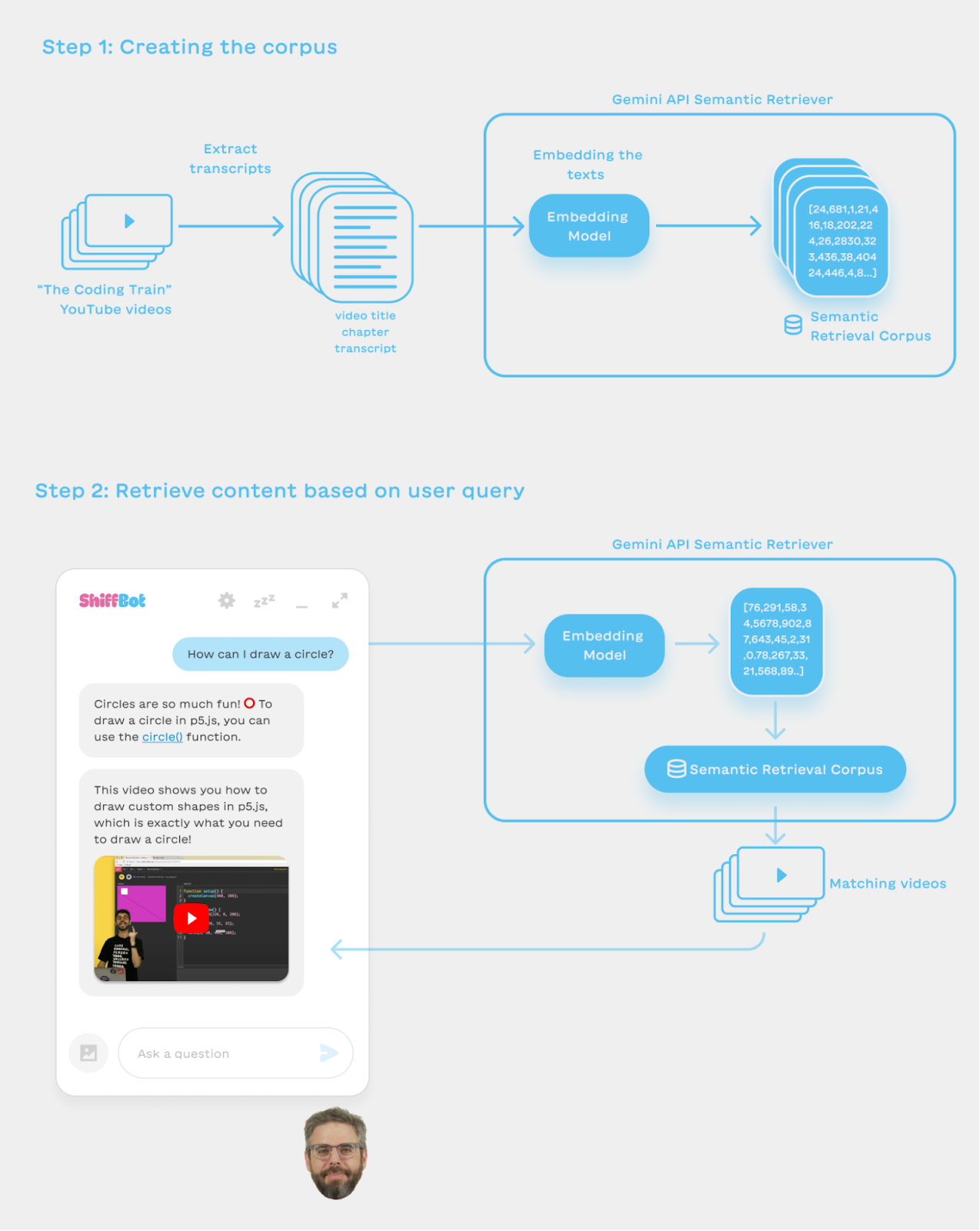
 |
| Semantic Retrieval Graph (click on to enlarge) |
Making a Corpus of Code Examples
We do the identical with one other corpus of p5.js examples written by Dan. To create the code examples corpus, we used Gemini and requested it to elucidate what the code is doing. These pure language explanations are added as chunks to the corpus, in order that when the consumer asks a query, we attempt to discover matching descriptions of code examples, the url to the p5.js sketch itself is saved within the metadata, so after retrieving the code itself together with the sketch url is added within the immediate.
To generate the textual description, Gemini was prompted with:
Instance for a code chunk:
Textual content:
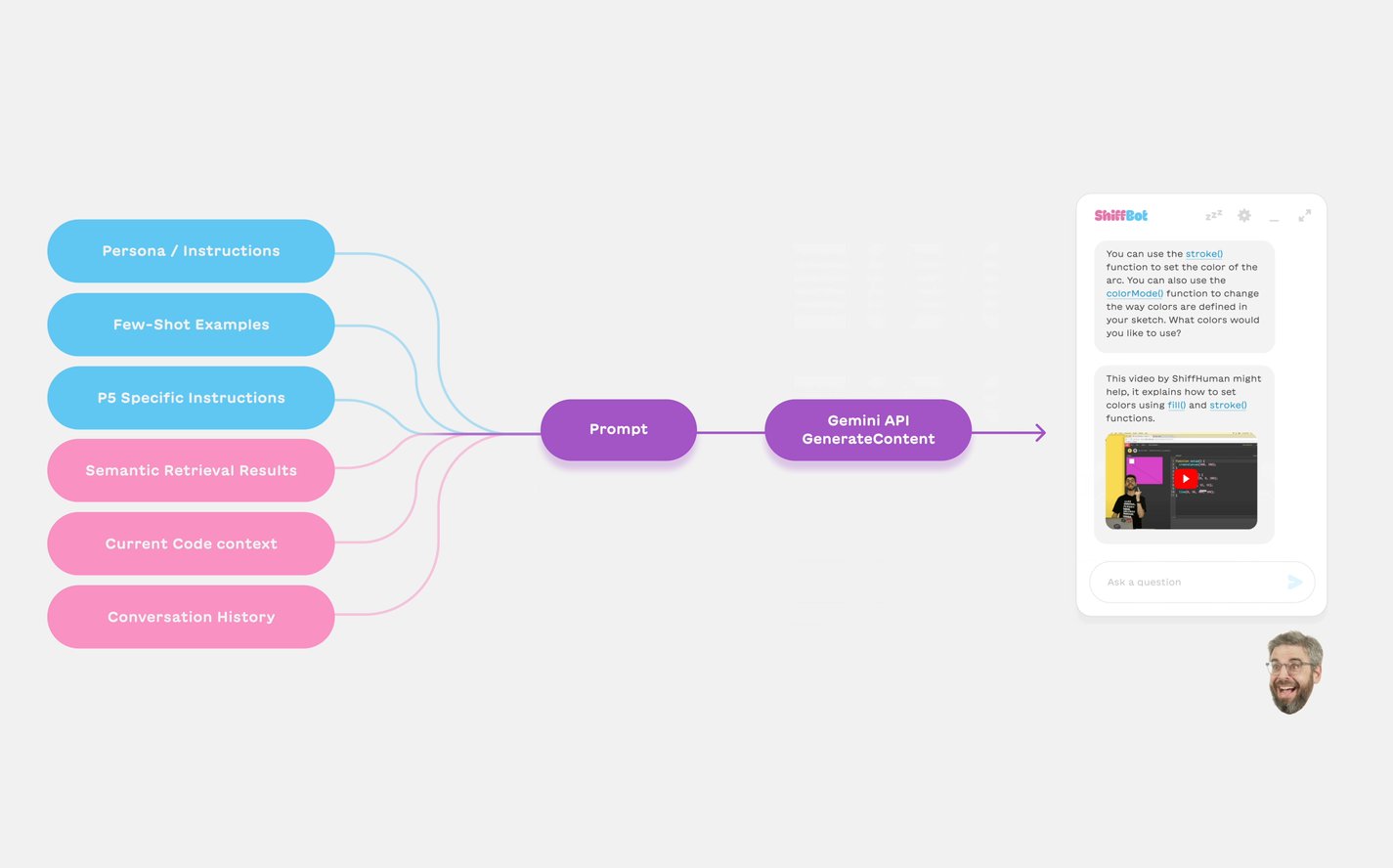
 |
| Setting up the ShiffBot immediate (click on to enlarge) |
Different ShiffBot Options Carried out with Gemini
Beside the lengthy immediate that’s working the dialog, different smaller prompts are used to generate ShiffBot options.
Seeding the dialog with content material pre-generated by Gemini
ShiffBot greetings must be welcoming and enjoyable. Ideally they make the consumer smile, so we began by pondering with Dan what may very well be good greetings for ShiffBot. After phrasing a couple of examples, we use Gemini to generate a bunch extra, so we are able to have a range within the greetings. These greetings go into the dialog historical past and seed it with a singular type, however make ShiffBot really feel enjoyable and new each time you begin a dialog. We did the identical with the preliminary suggestion chips that present up while you begin the dialog. When there’s no dialog context but, it’s vital to have some strategies of what the consumer may ask. We pre-generated these to seed the dialog in an fascinating and useful method.
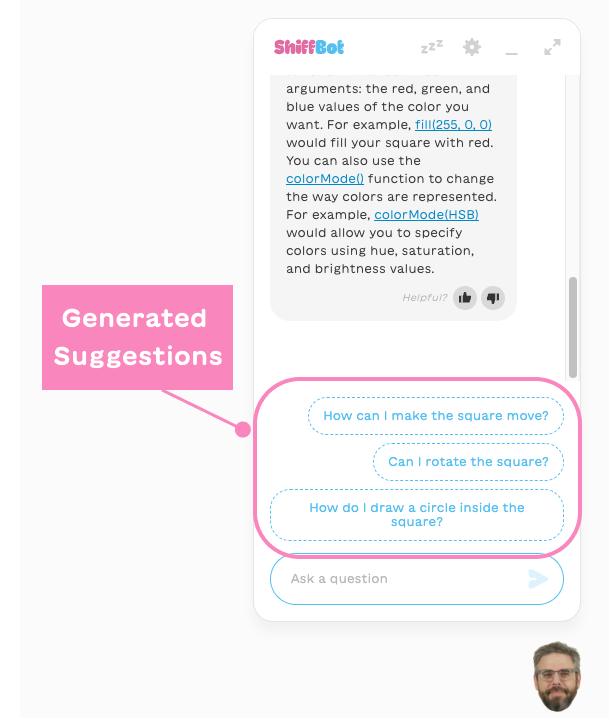
Dynamically Generated Suggestion Chips
Suggestion chips through the dialog must be related for what the consumer is at the moment making an attempt to do. Now we have a immediate and a name to Gemini which are solely devoted to producing the instructed questions chips. On this case, the mannequin’s solely process is to counsel followup questions for a given dialog. We additionally use the few-shot method right here (the identical method we used within the static a part of the immediate described above, the place we embody a couple of examples for the mannequin to study from). This time the immediate contains some examples for good strategies, in order that the mannequin might generalize to any dialog:
 |
| instructed response chips, generated by Gemini (click on to enlarge) |
Ultimate ideas and subsequent steps
ShiffBot is an instance of how one can experiment with the Gemini API to construct purposes with tailor-made experiences for and with a neighborhood.
We discovered that the strategies above helped us deliver out a lot of the expertise that Dan had in thoughts for his college students throughout our co-creation course of. AI is a dynamic area and we’re positive your strategies will evolve with it, however hopefully they’re useful to you as a snapshot of our explorations and in direction of your individual. We’re additionally excited for issues to come back each by way of Gemini and API instruments that broaden human curiosity and creativity.
For instance, we’ve already began to discover how multimodality may help college students present ShiffBot their work and the advantages that has on the educational course of. We’re now studying the right way to weave it into the present expertise and hope to share it quickly.
 |
| experimental exploration of multimodality in ShiffBot (click on to enlarge) |
Whether or not for coding, writing and even pondering, creators play a vital position in serving to us think about what these collaborations may appear like. Our hope is that this Lab Session provides you a glimpse of what’s potential utilizing the Gemini API, and evokes you to make use of Google’s AI choices to deliver your individual concepts to life, in no matter your craft could also be.





 That is what the `circle()` operate is for! You may consider a operate as a command: “I command you computer-machine to attract a circle!” You need to additionally specify the place to attract the circle and the way large (that is what “arguments” to a operate are!), the p5.js reference which was written by precise, lovely people can let you know extra!
That is what the `circle()` operate is for! You may consider a operate as a command: “I command you computer-machine to attract a circle!” You need to additionally specify the place to attract the circle and the way large (that is what “arguments” to a operate are!), the p5.js reference which was written by precise, lovely people can let you know extra!
 Good morning! Is it morning? I would not know. I am only a robotic. What are you coding right this moment?
Good morning! Is it morning? I would not know. I am only a robotic. What are you coding right this moment?